前端渲染引擎的優勢分析
大小:0.6 MB 人氣: 2017-09-30 需要積分:1
背景
前端渲染有很多框架,而且形式和內容在不斷發生變化。這些演變的背后是設計模式的變化,而歸根到底是功能劃分邏輯的演變:MVC—》MVP—》MVVM(忽略最早混在一起的寫法,那不稱為模式)。近幾年興起的React、Vue、Angular等框架都屬于MVVM模式,能幫我們實現界面渲染、事件綁定、路由分發等復雜功能。但在一些只需完成數據和模板簡單渲染的場合,它們就顯得笨重而且學習成本較高了。
例如,在美團外賣的開發實踐中,前端經常從后端接口取得長串的數據,這些數據擁有相同的樣式模板,前端需要將這些數據在同一個樣式模板上做重復渲染操作。
解決這個問題的模板引擎有很多,doT.js(出自女程序員Laura Doktorova之手)是其中非常優秀的一個。下表將doT.js與其他同類引擎做了對比:

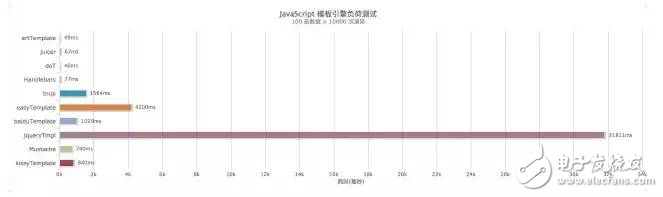
可以看出,doT.js表現突出。而且,它的性能也很優秀,本人在Mac Pro上的用Chrome瀏覽器(版本為:56.0.2924.87)上做100條數據10000次渲染性能測試,結果如下:

從上可以看出doT.js更值得推薦,它的主要優勢在于:
小巧精簡,源代碼不超過兩百行,6KB的大小,壓縮版只有4KB;
支持表達式豐富,涵蓋幾乎所有應用場景的表達式語句;
性能優秀;
不依賴第三方庫。
本文主要對doT.js的源碼進行分析,探究一下這類模板引擎的實現原理。
如何使用
如果之前用過doT.js,可以跳過此小節,doT.js使用示例如下:
《 type=“text/html” id=“tpl”》 《div》 《a》name:{{= it.name}}《/a》 《p》age:{{= it.age}}《/p》 《p》hello:{{= it.sayHello() }}《/p》 《select》 {{~ it.arr:item}} 《option {{?item.id == it.stringParams2}}selected{{?}} value=“{{=item.id}}”》 {{=item.text}} 《/option》 {{~}} 《/select》 《/div》《/》《》 $(“#app”).html(doT.template($(“#tpl”).html())({ name:‘stringParams1’, stringParams1:‘stringParams1_value’, stringParams2:1, arr:[{id:0,text:‘val1’},{id:1,text:‘val2’}], sayHello:function () { return this[this.name] } }));《/》
可以看出doT.js的設計思路:將數據注入到預置的視圖模板中渲染,返回HTML代碼段,從而得到最終視圖。
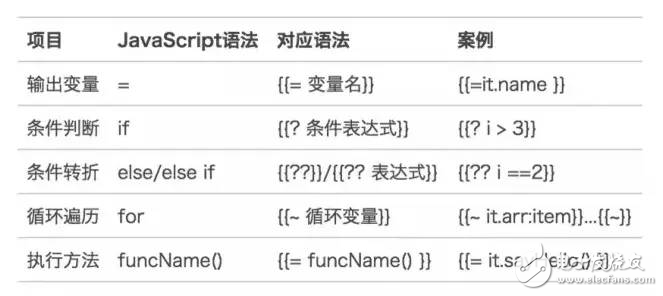
下面是一些常用語法表達式對照表:

非常好我支持^.^
(0) 0%
不好我反對
(0) 0%