相信不少人看過(guò)一篇人工智能已經(jīng)能實(shí)現(xiàn)自動(dòng)編寫(xiě)HTML,CSS的文章,人工智能開(kāi)始取代前端的一部分工作。前端開(kāi)發(fā)行業(yè)真的被人工智能取代嗎?
人工智能發(fā)展確實(shí)速度驚人,但是前端開(kāi)發(fā)行業(yè)技能繁雜,要完全取代還為時(shí)過(guò)早。
然而人工智能和前端開(kāi)發(fā)行業(yè)卻能達(dá)到雙贏!人工智能幫助前端工程師完成了大量枯燥和固化的工作,工程師們將有更多時(shí)間,在人工智能還不能做到的交互等領(lǐng)域鉆研,提升自己的技能。就是說(shuō),人工智能加速了前端開(kāi)發(fā)的發(fā)展,將成就技術(shù)更加精湛的程序員們。
AI在前端領(lǐng)域的發(fā)展

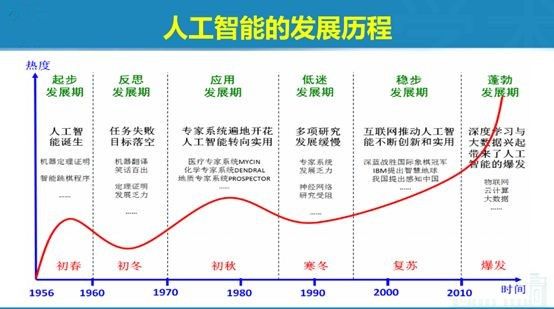
人工智能也可以稱其為機(jī)器智能,其概念最初是在20世紀(jì)50年代中期Dartmouth學(xué)會(huì)上提出的。人工智能在近幾年的突破巨大,主要體現(xiàn)在幾個(gè)方面:
第一個(gè)是硬件的突破
第二個(gè)是算法的突破
第三個(gè)是大數(shù)據(jù)的存儲(chǔ)
這三件事促使了現(xiàn)在機(jī)器學(xué)習(xí)的領(lǐng)域一次又一次大的爆炸。硬件最大的變化就是對(duì)GPU的使用越來(lái)越頻繁。人工智能深度學(xué)習(xí)的函數(shù)、公式內(nèi)部涉及的是大量的浮點(diǎn)運(yùn)算。這些函數(shù)在GPU出現(xiàn)之后,有大量的浮點(diǎn)運(yùn)算就交給GPU。事實(shí)上,深度學(xué)習(xí)在GPU上的執(zhí)行效率可能是在CPU上的30~50倍。GPU也給機(jī)器學(xué)習(xí)帶來(lái)了巨大的促進(jìn)作用。

2016年3月阿爾法狗戰(zhàn)勝李世石。
2017年10月最新版本的阿爾法圍棋名叫AlphaGo Zero,它以89:11的戰(zhàn)績(jī)打敗了AlphaGo Master;在2017年5月剛剛戰(zhàn)勝了柯潔。
AlphaGoZero用的是無(wú)監(jiān)督學(xué)習(xí),而Master用的則是監(jiān)督學(xué)習(xí)的方法。
那么近年來(lái)同樣火熱的前端開(kāi)發(fā),在人工智能時(shí)代能做些什么呢?
比如我們現(xiàn)在要純前端做人臉識(shí)別,trackingjs(前端人臉識(shí)別框架,是使用js封裝的一個(gè)框架,非機(jī)器學(xué)習(xí));識(shí)別的好壞完全依賴庫(kù)本身的性能;最好的方案就是引入機(jī)器學(xué)習(xí)。
AI在前端領(lǐng)域的發(fā)展
在2017年,一個(gè)叫做DeepLearning.js的工程誕生了,旨在沒(méi)有API的干擾下在JavaScript中推動(dòng)ML/DL的發(fā)展;但是又出現(xiàn)了速度的問(wèn)題。都知道JS代碼不能運(yùn)行在GPU上。為了解決這個(gè)問(wèn)題,引進(jìn)WebGL。
2018年3月,TensorFlow.js發(fā)布!前端也可以進(jìn)行機(jī)器學(xué)習(xí)啦!Google的TensorFlow團(tuán)隊(duì)發(fā)布等待多時(shí)的JavaScript框架,TensorFlow.js(之前也叫做DeepLearn.js);TensorFlow.js提供兩樣?xùn)|西:CoreAPI,來(lái)處理底層代碼,在CoreAPI之上編寫(xiě)的LayerAPI,通過(guò)增加層級(jí)的抽象性使coding更容易。用戶可以完全在瀏覽器定義、訓(xùn)練和運(yùn)行機(jī)器學(xué)習(xí)模型。
目前AI在前端領(lǐng)域的一些應(yīng)用案例有:
1. 人臉識(shí)別
2. 人臉比對(duì)
3. 物體檢測(cè)
4. 手勢(shì)檢測(cè)
5. 視頻跟蹤
6. 圖像美化
7. 人工智能已經(jīng)能實(shí)現(xiàn)自動(dòng)編寫(xiě) HTML 和 CSS
https://blog.csdn.net/csdnnews/article/details/79372975
……
基于 JavaScript 的機(jī)器學(xué)習(xí)實(shí)例
實(shí)例1:(利用TensorFlow.js部署簡(jiǎn)單的AI版「你畫(huà)我猜」)
一個(gè)簡(jiǎn)單的工具來(lái)識(shí)別手繪圖像,并且輸出當(dāng)前圖像的名稱。該應(yīng)用無(wú)需安裝任何額外的插件,可直接在瀏覽器上運(yùn)行。作者使用谷歌 Colab 來(lái)訓(xùn)練模型,并使用 TensorFlow.js 將它部署到瀏覽器上。
實(shí)例2:(瀏覽器中實(shí)時(shí)人體姿勢(shì)估計(jì))
TensorFlow.js版本的PoseNet,這是一種機(jī)器學(xué)習(xí)模型,允許在瀏覽器中進(jìn)行實(shí)時(shí)人體姿勢(shì)估計(jì)。PoseNet運(yùn)行在TensorFlow.js上,任何擁有攝像頭的PC或手機(jī)的人都可以在網(wǎng)絡(luò)瀏覽器中體驗(yàn)這種技術(shù)。而且由于已經(jīng)開(kāi)源了這個(gè)模型,JavaScript開(kāi)發(fā)人員可以用幾行代碼來(lái)使用這個(gè)技術(shù)。更重要的是,這實(shí)際上可以幫助保護(hù)用戶隱私。由于TensorFlow.js上的PoseNet在瀏覽器中運(yùn)行,因此任何姿態(tài)數(shù)據(jù)都不會(huì)留在用戶的計(jì)算機(jī)上。
實(shí)例3:(Flappy-bird )
FlappyLearning 是一個(gè)僅用800 行代碼創(chuàng)建的 JavaScript 機(jī)器學(xué)習(xí)庫(kù),它讓你可以像行家一樣玩轉(zhuǎn) Flappy Bird 游戲。在這個(gè)庫(kù)中所使用的 AI 技術(shù)被稱為“ Neuroevolution” 神經(jīng)進(jìn)化,而它所應(yīng)用算法的靈感則源于自然界生物神經(jīng)系統(tǒng)的進(jìn)化,并且它可以從每次成功或失敗的迭代中進(jìn)行動(dòng)態(tài)的學(xué)習(xí)。另外,你只需要在瀏覽器中打開(kāi) index.html 就可以運(yùn)行它了,非常簡(jiǎn)單。
前端機(jī)器學(xué)習(xí)框架
使用JavaScript 可以運(yùn)行在瀏覽器和服務(wù)器端、甚至是桌面程序上。目前已經(jīng)有不少簡(jiǎn)潔的庫(kù),可以將JavaScript、機(jī)器學(xué)習(xí)、DNN 甚至 NLP結(jié)合在一起,而且在瀏覽器端大多庫(kù)會(huì)調(diào)用 WebGL 來(lái)做機(jī)器學(xué)習(xí)的計(jì)算。
(https://baijiahao.baidu.com、https://www.colabug.com/4857625.html)
1. TensorFlow.js(https://js.tensorflow.org/)
TensorFlow.js 是一個(gè)開(kāi)源的基于硬件加速的 JavaScript 的庫(kù),支持在瀏覽器或者 NodeJs 中來(lái)運(yùn)行深度學(xué)習(xí),并且能支持現(xiàn)有的 Tensorflow 模型,由Google出品。可以說(shuō)是前端深度學(xué)習(xí)框架 Deeplearn.js 的繼任者。它提供一系列簡(jiǎn)潔和通俗易懂的API,用于訓(xùn)練、部署模型。而且因?yàn)榭梢赃\(yùn)行在瀏覽器,所以可以直接通過(guò)URL就能分享你的程序:
通過(guò)攝像頭來(lái)控制的吃豆人游戲
2. Brain.js(https://brain.js.org/)
Brain.js 是同樣可以運(yùn)行在瀏覽器和 NodeJs 服務(wù)器端、能為不同的任務(wù)提供不同類型的訓(xùn)練網(wǎng)絡(luò)。特點(diǎn)是讓定義、訓(xùn)練以及執(zhí)行神經(jīng)網(wǎng)絡(luò)變得特別簡(jiǎn)單。個(gè)人覺(jué)得這個(gè)庫(kù)比較適合入門(mén)。比如以下短短幾行代碼已涵蓋創(chuàng)建、訓(xùn)練和執(zhí)行神經(jīng)網(wǎng)絡(luò),一目了然:
Brain.js 的色彩識(shí)別器
3. Synaptic.js(http://caza.la/synaptic)
Synaptic 可以運(yùn)行在瀏覽器和 NodeJs 服務(wù)器端的神經(jīng)網(wǎng)絡(luò)庫(kù),你能夠用它訓(xùn)練一層甚至是二層神經(jīng)網(wǎng)絡(luò)結(jié)構(gòu)。該庫(kù)包括一些內(nèi)置的體系結(jié)構(gòu),如多層感知機(jī)(MLP)、長(zhǎng)短時(shí)記憶網(wǎng)絡(luò)、液體狀態(tài)機(jī)和能夠訓(xùn)練真實(shí)網(wǎng)絡(luò)的訓(xùn)練器。
Synaptic image-filter perceptron
4. Machine learning tools(https://github.com/mljs/ml)
Machine Learning tools 是由 mljs組織開(kāi)發(fā)的一組庫(kù),可以為 JavaScript 提供機(jī)器學(xué)習(xí)工具,包括監(jiān)督和非監(jiān)督學(xué)習(xí)、人工神經(jīng)網(wǎng)絡(luò) (ANN)、回歸算法,用于統(tǒng)計(jì)、數(shù)學(xué)等的支持庫(kù),類似于 Python 中的 scikit-learn。
5. compromise(http://compromise.cool/)
基本上是NLP自然語(yǔ)言處理庫(kù) - 前端 JavaScript 實(shí)現(xiàn)的首選,這個(gè)庫(kù)加上自己的資料庫(kù)壓縮成min.js后文件大小可達(dá)到300k以下,這樣運(yùn)行在瀏覽器和 NodeJs 服務(wù)器端都問(wèn)題不大,具體可以做的東西是訓(xùn)練自定義語(yǔ)義庫(kù):劃分出分詞,獲取句子的各個(gè)詞性,可以把句子變積極消極、分詞等,比如以下例子:
JavaScript 雖然不是機(jī)器學(xué)習(xí)的最佳編程語(yǔ)言,不過(guò)隨著 Web生態(tài) 和 人工智能技術(shù)近年來(lái)的不斷發(fā)展完善,越來(lái)越多這樣的機(jī)器學(xué)習(xí)工具庫(kù)被研發(fā)和發(fā)布。對(duì)于一名Web的前端開(kāi)發(fā)者而言,用 JavaScript 作為入門(mén)機(jī)器學(xué)習(xí)的橋梁是個(gè)不錯(cuò)的選擇,它同樣能幫助你開(kāi)啟機(jī)器學(xué)習(xí)之旅。
前端在機(jī)器學(xué)習(xí)方面的優(yōu)缺點(diǎn)
優(yōu)勢(shì):
① 從用戶的角度來(lái)看,在瀏覽器中運(yùn)行的ML意味著不需要安裝任何庫(kù)或驅(qū)動(dòng)程序。只需打開(kāi)網(wǎng)頁(yè),你的程序就可以運(yùn)行了。
② 此外,基于框架TensorFlow.js,它已準(zhǔn)備好使用GPU加速運(yùn)行。TensorFlow.js自動(dòng)支持WebGL,并在GPU可用時(shí)會(huì)加速代碼。用戶也可以通過(guò)移動(dòng)設(shè)備打開(kāi)你的網(wǎng)頁(yè),在這種情況下,模型可以利用傳感器數(shù)據(jù),例如陀螺儀或加速度傳感器。一般來(lái)說(shuō),深層神經(jīng)網(wǎng)絡(luò)計(jì)算在GPU上運(yùn)行的速度要比CPU快一個(gè)數(shù)量級(jí)。
③ 所有數(shù)據(jù)都保留在客戶端上,可以實(shí)現(xiàn)低延遲推理以及隱私保護(hù)程序。
④ 在瀏覽器中完全由客戶端運(yùn)行的機(jī)器學(xué)習(xí)程序?qū)?huì)解鎖新的機(jī)會(huì),如交互式機(jī)器學(xué)習(xí):https://github.com/tensorflow/tfjs-examples。
⑤ 離線學(xué)習(xí),用瀏覽器中收集的少量數(shù)據(jù)進(jìn)行離線訓(xùn)練。這是快速訓(xùn)練精確模型的一種方法,只需使用少量數(shù)據(jù)。
障礙:
① 模型學(xué)習(xí)時(shí)前端計(jì)算能力障礙
瀏覽器及移動(dòng)端有限的資源計(jì)算能力:由于模型的深度學(xué)習(xí)很難直接在瀏覽器中運(yùn)行,因?yàn)檫@些模型不是專為在瀏覽器中運(yùn)行而設(shè)計(jì)的,更不用說(shuō)在移動(dòng)端了。以現(xiàn)有的物體探測(cè)器為例:它們通常需要大量的計(jì)算資源才能以合理的fps運(yùn)行,更不用說(shuō)以實(shí)時(shí)速度運(yùn)行了。
② 預(yù)訓(xùn)練模型加載到前端時(shí)等待時(shí)間較長(zhǎng)障礙
在簡(jiǎn)單的Web應(yīng)用程序中將幾十兆至上百兆預(yù)訓(xùn)練模型權(quán)重加載到客戶端瀏覽器是非常耗時(shí)的。這對(duì)于用戶是無(wú)法接受的。
但是,隨著JS引擎的計(jì)算能力不斷增強(qiáng),人工智能領(lǐng)域的不斷發(fā)展,可以預(yù)見(jiàn)的是,在不久的將來(lái),肯定能有一些簡(jiǎn)單的算法可以被移植到用戶前端執(zhí)行,這樣既能減少請(qǐng)求,又能分擔(dān)后端壓力,。這一切并不是無(wú)稽之談,為什么tensorflow.js會(huì)應(yīng)運(yùn)而生,正是因?yàn)镴S的社區(qū)在不斷壯大,JS這款便捷的語(yǔ)言也在得到更為普遍的使用。
這些問(wèn)題正在得到解決和改善:
針對(duì)計(jì)算能力問(wèn)題:
前端做算法能落實(shí)到生產(chǎn)環(huán)境嗎?能真正地給業(yè)務(wù)帶來(lái)價(jià)值嗎?答案是:可以!首先先說(shuō)一下前端目前可以進(jìn)行高性能計(jì)算的三種方法:
1. asm.js
2. WebAssembly
3. GPU
所以,opencv就有了asm.js和WebAssembly版本的,我們可以在前端做cv算法。什么物體跟蹤、圖像處理、特征檢測(cè)等等等,在前端做ok的,并且阿里也落地到了生產(chǎn)環(huán)境中。以及谷歌去年推出tensorflow.js支持利用gpu計(jì)算。
針對(duì)模型大小問(wèn)題:
模型壓縮,以及為Web訓(xùn)練高效的深度學(xué)習(xí)模型
(1)2018年09月;騰訊 AI Lab 開(kāi)源世界首款自動(dòng)化模型壓縮框架PocketFlow
這是一款面向移動(dòng)端AI開(kāi)發(fā)者的自動(dòng)模型壓縮框架,集成了當(dāng)前主流的模型壓縮與訓(xùn)練算法,結(jié)合自研超參數(shù)優(yōu)化組件實(shí)現(xiàn)了全程自動(dòng)化托管式的模型壓縮與加速。開(kāi)發(fā)者無(wú)需了解具體算法細(xì)節(jié),即可快速地將AI技術(shù)部署到移動(dòng)端產(chǎn)品上,實(shí)現(xiàn)用戶數(shù)據(jù)的本地高效處理。
(2)模型壓縮開(kāi)源庫(kù)整理:
(3)谷歌MobileNet
一般的tensorflow模型動(dòng)輒幾百兆,在前端怎么跑呢?沒(méi)關(guān)系,我們有MobileNet啊,MobileNet是針對(duì)于移動(dòng)端模型提出的神經(jīng)網(wǎng)絡(luò)架構(gòu),能極大地減少模型參數(shù)量,同理也能用到瀏覽器端上。
(4)為Web訓(xùn)練高效的深度學(xué)習(xí)模型(https://www.jianshu.com/p/ef7e1c3f5aea)
這些模型通過(guò)設(shè)計(jì)一些基本原則可以在Web環(huán)境中運(yùn)行進(jìn)行。我們可以訓(xùn)練相當(dāng)不錯(cuò)的圖像分類-甚至物體檢測(cè)模型,最終只有幾兆字節(jié)大小甚至只有幾千字節(jié):
如通過(guò)增加每層卷積濾波器的數(shù)量或堆疊更多層簡(jiǎn)單地使你的網(wǎng)絡(luò)更深入。
前端基于現(xiàn)有框架進(jìn)行模型訓(xùn)練
用TensorFlow.js我們可以做什么?
TensorFlow 是GitHub 上的第一個(gè)機(jī)器學(xué)習(xí)平臺(tái),也是 GitHub 上的五大軟件庫(kù)之一,被許多公司和組織所使用,包括 GitHub 上與 TensorFlow 相關(guān)的超過(guò) 24,500 個(gè)不同的軟件倉(cāng)庫(kù)。預(yù)編譯的 TensorFlow 二進(jìn)制文件已經(jīng)在 180 多個(gè)國(guó)家被下載了超過(guò) 1000 萬(wàn)次,GitHub 上的源代碼現(xiàn)在已經(jīng)有超過(guò) 1200 個(gè)貢獻(xiàn)者。
2018年3月31日TensorFlow 開(kāi)發(fā)者峰會(huì)上,TensorFlow宣布重大更新:增加支持Java,并推出開(kāi)源庫(kù)TensorFlow.js,
如果你使用TensorFlow.js進(jìn)行開(kāi)發(fā),可以考慮以下三種workflow:
你可以導(dǎo)入現(xiàn)有的預(yù)訓(xùn)練的模型進(jìn)行推理。如果你有一個(gè)以前脫機(jī)訓(xùn)練好的現(xiàn)成的TensorFlow或Keras模型,就可以將其轉(zhuǎn)換為T(mén)ensorFlow.js格式,并加載到瀏覽器中進(jìn)行推理。
你可以重新訓(xùn)練導(dǎo)入的模型。正如在上面的Pac-Man演示中,你可以使用遷移學(xué)習(xí)來(lái)增強(qiáng)現(xiàn)有模型,使用“ImageRetraining”技術(shù),用瀏覽器中收集的少量數(shù)據(jù)進(jìn)行離線訓(xùn)練。這是快速訓(xùn)練精確模型的一種方法,只需使用少量數(shù)據(jù)。
直接在瀏覽器中創(chuàng)建模型。你還可以使用TensorFlow.js,完全在瀏覽器中使用Java和high-level layers API進(jìn)行定義、訓(xùn)練和運(yùn)行模型。如果你熟悉Keras,那么應(yīng)該會(huì)很熟悉high-level layers API。
1.tensorflow在發(fā)布了JS版本的工具庫(kù)后,官網(wǎng)在線測(cè)試:
2. Tensorflow.js 圖片訓(xùn)練(mnist)
3. 如何利用TensorFlow.js部署簡(jiǎn)單的AI版「你畫(huà)我猜」圖像識(shí)別應(yīng)用
4. 交互式機(jī)器學(xué)習(xí):
結(jié)合我們自身業(yè)務(wù),對(duì)落地場(chǎng)景進(jìn)行初探:AI美圖
通過(guò)Tensorflowjs及converter工具將Tensorflow模型或Keras模型轉(zhuǎn)換為web_model模型;可以看到生成瀏覽器可以加載并讀取的模型參數(shù)和權(quán)重文件。從用戶的角度來(lái)看,在瀏覽器中運(yùn)行的ML意味著不需要安裝任何庫(kù)或驅(qū)動(dòng)程序。只需打開(kāi)網(wǎng)頁(yè),程序就可以運(yùn)行了。對(duì)于圖片處理來(lái)說(shuō),不需要網(wǎng)絡(luò)開(kāi)銷(xiāo)來(lái)傳輸和接受圖片資源,實(shí)現(xiàn)了低延遲,弱網(wǎng)或斷網(wǎng)情況下的離線運(yùn)行。
在實(shí)現(xiàn)過(guò)程我們也遇到了一些問(wèn)題,比如由于Tensorflowjs-converter支持有限,我們訓(xùn)練模型時(shí)用到encode和decode;由于不在Supported Tensorflow Ops列表,我們通過(guò)調(diào)整模型訓(xùn)練Ops來(lái)兼容。同時(shí)也付出了一些代價(jià),模型從44K增加到幾百K。
另外,將Tensorflow模型或Keras模型轉(zhuǎn)換為web_model模型之后,會(huì)生成很多小的權(quán)重文件,在實(shí)際應(yīng)用時(shí),通過(guò)懶加載和預(yù)加載策略,可以在不影響首屏加載情況下,優(yōu)化模型加載時(shí)間。
總結(jié)
本篇屬于調(diào)研實(shí)踐型文章,旨在證明AI與前端融合的可行性及優(yōu)勢(shì);通過(guò)分析業(yè)界面臨障礙的探索及解決思路,給我們?cè)谇岸司唧w業(yè)務(wù)場(chǎng)景中,如何結(jié)合AI優(yōu)勢(shì),解決弱計(jì)算能力、模型較大等焦點(diǎn)難題,提供一些可行思路。也期待大家的共同參與和優(yōu)秀實(shí)踐。
-
前端
+關(guān)注
關(guān)注
1文章
190瀏覽量
17727 -
人工智能
+關(guān)注
關(guān)注
1791文章
46889瀏覽量
237648
原文標(biāo)題:前端開(kāi)發(fā)行業(yè)真的會(huì)被AI取代嗎?
文章出處:【微信號(hào):rgznai100,微信公眾號(hào):rgznai100】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
AI 在串口屏應(yīng)用領(lǐng)域的發(fā)展前景
base64在前端開(kāi)發(fā)中的應(yīng)用
RISC-V在AI領(lǐng)域的發(fā)展前景怎么樣?
AI for Science:人工智能驅(qū)動(dòng)科學(xué)創(chuàng)新》第4章-AI與生命科學(xué)讀后感
國(guó)產(chǎn)AI出海加速,IT領(lǐng)域投資激增
檢測(cè)輸入至dcdc電源的電流,在前端增加了一個(gè)INA193的電流檢測(cè)電路,實(shí)際增益與理論增益不一樣,為什么?
RISC-V在中國(guó)的發(fā)展機(jī)遇有哪些場(chǎng)景?
AI大模型的發(fā)展歷程和應(yīng)用前景
什么是模擬前端芯片技術(shù) 數(shù)字前端和模擬前端的區(qū)別
AI智算產(chǎn)業(yè)的發(fā)展趨勢(shì)與展望(2024年)

AI 時(shí)代的前端開(kāi)發(fā)分論壇圓滿舉辦

誠(chéng)邀報(bào)名|探尋 AI 融合的前端開(kāi)發(fā)之道:解除焦慮,構(gòu)建核心競(jìng)爭(zhēng)力





 AI在前端領(lǐng)域的發(fā)展
AI在前端領(lǐng)域的發(fā)展










評(píng)論