在顯示器上呈現(xiàn)想法
在電子項目中,在用戶和系統(tǒng)之間創(chuàng)建接口非常重要。可以通過顯示有用的數(shù)據(jù),菜單和易于訪問來創(chuàng)建該界面。漂亮的設(shè)計也很重要。
有幾個組件可以實現(xiàn)這一點。 LED,7段,字符和圖形顯示,以及全彩TFT LCD。項目的正確組件取決于要顯示的數(shù)據(jù)量,用戶交互類型和處理器容量。
TFT LCD是液晶顯示器(LCD)的一種變體,它使用薄膜晶體管(TFT)技術(shù)來改善圖像質(zhì)量,例如可尋址性和對比度。 TFT LCD是有源矩陣LCD,與無源矩陣LCD或具有少量段的簡單直接驅(qū)動LCD相比。
在基于Arduino的項目中,處理器頻率很低。因此無法顯示復(fù)雜的高清圖像和高速運動。因此,全彩色TFT LCD只能用于顯示簡單的數(shù)據(jù)和命令。
在本文中,我們使用圖書館和先進(jìn)的技術(shù),以專業(yè)的設(shè)計顯示數(shù)據(jù),圖表,菜單等。這可以將您的項目演示文稿移動到更高的級別。
哪個尺寸?哪個控制器?
顯示大小會影響項目參數(shù)。更大的顯示并不總是更好。如果要顯示高分辨率圖像和標(biāo)志,則應(yīng)選擇分辨率更高的大尺寸顯示器。但它會降低處理速度,需要更多空間,還需要更多電流才能運行。
所以,首先,您應(yīng)該檢查分辨率,運動速度,項目圖像,文本和數(shù)字的顏色和大小細(xì)節(jié)。
我們建議流行尺寸的Arduino顯示屏,如3.5英寸480×320,2.8英寸400×240,2.4英寸320×240和1.8英寸220×176。
選擇正確的顯示器后,是時候選擇合適的控制器了。如果您想顯示字符,測試,數(shù)字和靜態(tài)圖像以及顯示速度并不重要,Atmega328 Arduino板(如Arduino UNO)是一個合適的選擇。如果代碼的大小很大,UNO板可能還不夠。您可以使用Arduino Mega2560代替。如果你想高速顯示高分辨率圖像和動作,你應(yīng)該使用ARM核心Arduino板,如Arduino DUE。
司機(jī)&庫
在電子/計算機(jī)硬件中,顯示驅(qū)動器通常是半導(dǎo)體集成電路(但也可以包括狀態(tài))由分立邏輯和其他組件組成的機(jī)器,其在微處理器,微控制器,ASIC或通用外圍接口和特定類型的顯示設(shè)備之間提供接口功能,例如LCD,LED,OLED,ePaper,CRT,真空熒光燈或Nixie。
顯示驅(qū)動程序通常會接受命令和數(shù)據(jù)使用行業(yè)標(biāo)準(zhǔn)的通用串行或并行接口,如TTL,CMOS,RS232,SPI,I2C等,并生成具有適當(dāng)電壓,電流,定時和多路分解的信號,以使顯示器顯示所需的文本或圖像。
LCD制造商在其產(chǎn)品中使用不同的驅(qū)動程序。其中一些更受歡迎,其中一些是非常未知的。要輕松運行顯示器,您應(yīng)該使用Arduino LCD庫并將其添加到您的代碼中。否則運行顯示器可能非常困難。您可以在互聯(lián)網(wǎng)上找到許多免費庫,但關(guān)于庫的重點是它們與LCD驅(qū)動程序的兼容性。您的液晶顯示器的驅(qū)動程序必須為您的圖書館所知。在本文中,我們使用Adafruit GFX庫和MCUFRIEND KBV庫和示例代碼。您可以從以下鏈接下載它們。
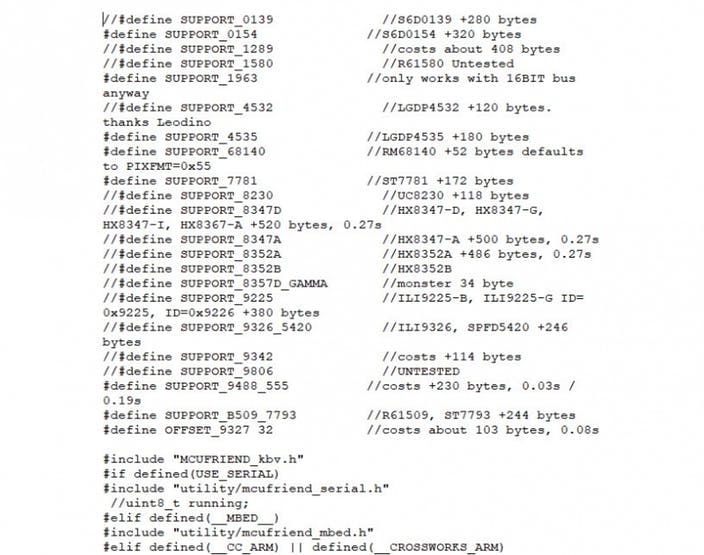
解壓縮MCUFRIEND KBV并打開MCUFRIEND_kbv.CPP。您可以看到MCUFRIEND庫支持的驅(qū)動程序列表。

打開示例文件夾。 Arduino可以運行幾個示例代碼。連接LCD并測試一些例子。
代碼
您必須添加庫然后上傳代碼。如果這是您第一次運行Arduino板,請不要擔(dān)心。只需按照以下步驟操作:
訪問www.arduino.cc/en/Main/Software下載您的操作系統(tǒng)軟件。按照說明安裝IDE軟件。
運行Arduino IDE并清除文本編輯器并在文本編輯器中復(fù)制以下代碼。
導(dǎo)航到草圖并包含庫。現(xiàn)在單擊添加ZIP庫并添加庫
選擇工具和板中的板,選擇您的Arduino板。
將Arduino連接到PC并在工具中設(shè)置COM端口
按上傳(箭頭標(biāo)志)按鈕。
你已經(jīng)完成了設(shè)置!
上傳示例代碼后,就可以了解如何在液晶顯示屏上創(chuàng)建圖像。
打開一個新的草圖,以及必要的代碼,如以下部分所述。
圖書館
#include “Adafruit_GFX.h”
#include “MCUFRIEND_kbv.h”
第一行為顯示添加核心圖形庫(由Adafruit編寫)。
第二個添加了一個支持MCUFRIEND Arduino顯示屏蔽驅(qū)動程序的庫。
#include “TouchScreen.h” // only when you want to use touch screen
#include “bitmap_mono.h” // when you want to display a bitmap image from library
#include “bitmap_RGB.h” // when you want to display a bitmap image from library
#include “Fonts/FreeSans9pt7b.h” // when you want other fonts
#include “Fonts/FreeSans12pt7b.h” // when you want other fonts
#include “Fonts/FreeSerif12pt7b.h” // when you want other fonts
#include “FreeDefaultFonts.h” // when you want other fonts
#include “SPI.h” // using sdcard for display bitmap image
#include “SD.h”
這些庫不是必需的現(xiàn)在,但你可以添加它們。
基本命令
Class&對象
//(int CS=A3, int RS=A2, int WR=A1, int RD=A0, int RST=A4)
MCUFRIEND_kbv tft(A3, A2, A1, A0, A4);
該行從MCUFRIEND_kbv類創(chuàng)建一個名為TFT的對象,并在LCD和Arduino之間提供SPI通信。
運行LCD
uint16_t ID = tft.readID();
tft.begin(ID);
tft.readID函數(shù)從顯示中讀取ID并將其放入ID變量中。然后tft.begin函數(shù)獲取ID并且LCD準(zhǔn)備工作。
顯示器的分辨率
tft.width(); //int16_t width(void);
tft.height(); //int16_t height(void);
通過這兩個函數(shù),您可以找到顯示器的分辨率。只需將它們添加到代碼中,并將輸出放在uint16_t變量中。然后通過Serial.println();從串口讀取它。首先添加Serial.begin(9600);在setup()。
屏幕顏色
tft.fillScreen(t); //fillScreen(uint16_t t);
fillScreen功能將屏幕顏色更改為t顏色。 t應(yīng)該是一個包含UTFT顏色代碼的16位變量。
#define BLACK 0x0000
#define NAVY 0x000F
#define DARKGREEN 0x03E0
#define DARKCYAN 0x03EF
#define MAROON 0x7800
#define PURPLE 0x780F
#define OLIVE 0x7BE0
#define LIGHTGREY 0xC618
#define DARKGREY 0x7BEF
#define BLUE 0x001F
#define GREEN 0x07E0
#define CYAN 0x07FF
#define RED 0xF800
#define MAGENTA 0xF81F
#define YELLOW 0xFFE0
#define WHITE 0xFFFF
#define ORANGE 0xFD20
#define GREENYELLOW 0xAFE5
#define PINK 0xF81F
您可以將這些行添加到代碼的頂部,只需使用函數(shù)中的顏色名稱。
填充像素
tft.drawPixel(x,y,t); //drawPixel(int16_t x, int16_t y, uint16_t t)
tft.readPixel(x,y); //uint16_t readPixel(int16_t x, int16_t y)
drawPixel 功能用t顏色填充x和y位置的像素。
readPixel 函數(shù)讀取x和y位置中像素的顏色。
繪制線
tft.drawFastVLine(x,y,h,t);
//drawFastVLine(int16_t x, int16_t y, int16_t h, uint16_t t)
tft.drawFastHLine(x,y,w,t);
//drawFastHLine(int16_t x, int16_t y, int16_t w, uint16_t t)
tft.drawLine(xi,yi,xj,yj,t);
//drawLine(int16_t x0, int16_t y0, int16_t x1, int16_t y1, uint16_t t)
drawFastVLine 函數(shù)繪制一條從x,y位置開始的垂直線,其長度為h像素,顏色為t。
drawFastHLine 函數(shù)繪制一條從x和y位置開始的水平線和len gth是w像素,顏色是t。
drawLine 函數(shù)繪制一條線從xi和yi位置開始的是xj和yj,顏色是t。
for (uint16_t a=0; a《5; a++)
{ tft.drawFastVLine(x+a, y, h, t);}
for (uint16_t a=0; a《5; a++)
{ tft.drawFastHLine(x, y+a, w, t);}
for (uint16_t a=0; a《5; a++)
{ tft.drawLine(xi+a, yi, xj+a, yj, t);}
for (uint16_t a=0; a《5; a++)
{ tft.drawLine(xi, yi+a, xj, yj+a, t);}
這三個代碼塊像前面的代碼一樣繪制線條,厚度為5像素。
tft.fillRect(x,y,w,h,t);
//fillRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)
tft.drawRect(x,y,w,h,t);
//drawRect(int16_t x, int16_t y, int16_t w, int16_t h, uint16_t t)
tft.fillRoundRect(x,y,w,h,r,t);
//fillRoundRect (int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
tft.drawRoundRect(x,y,w,h,r,t);
//drawRoundRect(int16_t x, int16_t y, int16_t w, int16_t h, uint8_t R , uint16_t t)
fillRect 函數(shù)在x和y位置繪制一個填充的矩形。 w是寬度,h是高度,t是rextangle的顏色
drawRect 函數(shù)在x和y位置繪制一個矩形,寬度為w,高度為h,顏色為t。
fillRoundRect 函數(shù)繪制一個填充的矩形,其中x和y位置具有r半徑圓角,w寬度和h高度和t顏色。
drawRoundRect 函數(shù)繪制一個矩形,在x和y位置具有r半徑圓角,w寬度和h高度和t顏色。
繪制圓圈
tft.drawCircle(x,y,r,t); //drawCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
tft.fillCircle(x,y,r,t); //fillCircle(int16_t x, int16_t y, int16_t r, uint16_t t)
drawCircle 函數(shù)在x和y位置以及r radius和t color中繪制一個圓。
fillCircle 函數(shù)在x和y位置以及r radius和t color中繪制一個實心圓。
for (int p = 0; p 《 4000; p++)
{ j = 120 * (sin(PI * p / 2000));
i = 120 * (cos(PI * p / 2000));
j2 = 60 * (sin(PI * p / 2000));
i2 = 60 * (cos(PI * p / 2000));
tft.drawLine(i2 + 160, j2 + 160, i + 160, j + 160, col[n]);
}
通過此代碼,你可以繪制弧形。更改0到4000之間的“for”。
繪制三角形
tft.drawTriangle(x1,y1,x2,y2,x3,y3,t);
//drawTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
tft.fillTriangle(x1,y1,x2,y2,x3,y3,t);
//fillTriangle(int16_t x1, int16_t y1, int16_t x2, int16_t y2, int16_t x3, int16_t y3,// uint16_t t)
drawTriangle 函數(shù)繪制一個三角形的三角形位置x,y和z,以及t顏色。
fillTriangle 函數(shù)繪制一個三角形位置x,y和z以及t顏色的實心三角形。
顯示文本
tft.setCursor(x,y); //setCursor(int16_t x, int16_t y)
此代碼將光標(biāo)位置設(shè)置為x和y
tft.setTextColor(t); //setTextColor(uint16_t t)
tft.setTextColor(t,b); //setTextColor(uint16_t t, uint16_t b)
第一行設(shè)置文字的顏色。下一行設(shè)置文本的顏色及其背景。
tft.setTextSize(s); //setTextSize(uint8_t s)
此代碼用s設(shè)置文本的大小。 s是介于1和5之間的數(shù)字。
tft.write(c); //write(uint8_t c)
此代碼顯示一個字符。
tft.println(“www.Electropeak.com”);
tft.print(“www.Electropeak.com”);
第一個函數(shù)顯示一個字符串并將光標(biāo)移動到下一個第一行顯示字符串。
showmsgXY(x,y,sz,&FreeSans9pt7b,“www.Electropeak.com”);
//void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{ uint16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
這函數(shù)更改文本的字體。您應(yīng)該添加此功能和字體庫。
for (int j = 0; j 《 20; j++) {
tft.setCursor(145, 290);
int color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
tft.print(“www.Electropeak.com”);
delay(30);
}
此功能可淡化文字。你應(yīng)該把它添加到你的代碼中。
旋轉(zhuǎn)屏幕
tft.setRotation(r); //setRotation(uint8_t r)
此代碼旋轉(zhuǎn)屏幕。 0 = 0,1 = 90,2 = 180,3 = 270。
反轉(zhuǎn)屏幕顏色
tft.invertDisplay(i); //invertDisplay(boolean i)
此代碼反轉(zhuǎn)屏幕的顏色。
tft.color565(r,g,b); //uint16_t color565(uint8_t r, uint8_t g, uint8_t b)
此代碼提供RGB代碼并獲取UTFT顏色代碼。
滾動屏幕
for (uint16_t i = 0; i 《 maxscroll; i++) {
tft.vertScroll(0, maxscroll, i);
delay(10);}
此代碼滾動屏幕。 Maxroll是滾動的最大高度。
重置
tft.reset();
此代碼重置屏幕。
顯示單色圖像
static const uint8_t name[] PROGMEM =
{ //Add image code here.
}
tft.drawBitmap(x, y, name, sx, sy, 0x0000);
首先你應(yīng)將您的圖像轉(zhuǎn)換為十六進(jìn)制代碼。從以下鏈接下載該軟件。如果您不想更改軟件的設(shè)置,則必須反轉(zhuǎn)圖像的顏色并使圖像水平鏡像并逆時針旋轉(zhuǎn)90度。現(xiàn)在將其添加到軟件并進(jìn)行轉(zhuǎn)換。打開導(dǎo)出的文件并將十六進(jìn)制代碼復(fù)制到Arduino IDE。 x和y是圖像的位置。 sx和sy是圖像的大小。您可以在最后一個輸入中更改圖像的顏色。
RGB彩色圖像顯示
const uint16_t name[] PROGMEM = {
//Add image code here.
}
tft.drawRGBBitmap(x, y, name, sx, sy);
首先,您應(yīng)該將圖像轉(zhuǎn)換為代碼。使用此鏈接轉(zhuǎn)換圖像:
http://www.rinkydinkelectronics.com/t_imageconverter565.php
上傳圖像并下載UTFT庫可以處理的轉(zhuǎn)換文件。現(xiàn)在將十六進(jìn)制代碼復(fù)制到Arduino IDE。 x和y是圖像的位置。 sx和sy是圖像的大小。
預(yù)先設(shè)計的模板
載入
在這個模板中,我們只使用了一個字符串和8個實心圓圈按順序改變顏色。要在靜態(tài)點周圍繪制圓圈,可以使用sin();和cos();功能。您應(yīng)該定義PI編號。要更改顏色,可以使用color565();功能并替換您的RGB代碼。
#include “Adafruit_GFX.h”
#include “MCUFRIEND_kbv.h”
MCUFRIEND_kbv tft;
#include “Fonts/FreeSans9pt7b.h”
#include “Fonts/FreeSans12pt7b.h”
#include “Fonts/FreeSerif12pt7b.h”
#include “FreeDefaultFonts.h”
#define PI 3.1415926535897932384626433832795
int col[8];
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(0x0000);
tft.setTextSize(sz);
tft.print(msg);
}
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.setRotation(1);
tft.invertDisplay(true);
tft.fillScreen(0xffff);
showmsgXY(170, 250, 2, &FreeSans9pt7b, “Loading.。.”);
col[0] = tft.color565(155, 0, 50);
col[1] = tft.color565(170, 30, 80);
col[2] = tft.color565(195, 60, 110);
col[3] = tft.color565(215, 90, 140);
col[4] = tft.color565(230, 120, 170);
col[5] = tft.color565(250, 150, 200);
col[6] = tft.color565(255, 180, 220);
col[7] = tft.color565(255, 210, 240);
}
void loop() {
for (int i = 8; i 》 0; i--) {
tft.fillCircle(240 + 40 * (cos(-i * PI / 4)), 120 + 40 * (sin(-i * PI / 4)), 10, col[0]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 1)*PI / 4)), 120 + 40 * (sin(-(i + 1)*PI / 4)), 10, col[1]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 2)*PI / 4)), 120 + 40 * (sin(-(i + 2)*PI / 4)), 10, col[2]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 3)*PI / 4)), 120 + 40 * (sin(-(i + 3)*PI / 4)), 10, col[3]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 4)*PI / 4)), 120 + 40 * (sin(-(i + 4)*PI / 4)), 10, col[4]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 5)*PI / 4)), 120 + 40 * (sin(-(i + 5)*PI / 4)), 10, col[5]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 6)*PI / 4)), 120 + 40 * (sin(-(i + 6)*PI / 4)), 10, col[6]); delay(15);
tft.fillCircle(240 + 40 * (cos(-(i + 7)*PI / 4)), 120 + 40 * (sin(-(i + 7)*PI / 4)), 10, col[7]); delay(15);
}
}
徽標(biāo)演示
在此模板中,我們將a.jpg圖像轉(zhuǎn)換為.c文件并添加到代碼中,寫了一個字符串并使用淡入淡出代碼進(jìn)行顯示。然后我們使用滾動代碼向左移動屏幕。下載.h文件并將其添加到Arduino sketch的文件夾中。
#include “Adafruit_GFX.h” // Core graphics library
#include “MCUFRIEND_kbv.h” // Hardware-specific library
MCUFRIEND_kbv tft;
#include “Ard_Logo.h”
#define BLACK 0x0000
#define RED 0xF800
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define GREY 0x8410
#include “Fonts/FreeSans9pt7b.h”
#include “Fonts/FreeSans12pt7b.h”
#include “Fonts/FreeSerif12pt7b.h”
#include “FreeDefaultFonts.h”
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextSize(sz);
tft.println(msg);
}
uint8_t r = 255, g = 255, b = 255;
uint16_t color;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(WHITE);
tft.drawRGBBitmap(100, 50, Logo, 350, 200);
delay(1000);
tft.setTextSize(2);
for (int j = 0; j 《 20; j++) {
color = tft.color565(r -= 12, g -= 12, b -= 12);
tft.setTextColor(color);
showmsgXY(95, 280, 1, &FreeSans12pt7b, “ELECTROPEAK PRESENTS”);
delay(20);
}
delay(1000);
for (int i = 0; i 《 480; i++) {
tft.vertScroll(0, 480, i);
tft.drawFastVLine(i, 0, 320, 0xffff); // vertical line
delay(5);}
while (1);
}
圓點圖
在這個模板中,我們使用了繪制線,實心圓和字符串顯示功能。
#include “Adafruit_GFX.h”
#include “MCUFRIEND_kbv.h”
MCUFRIEND_kbv tft;
uint16_t ox=0,oy=0;
int ave=0, avec=0, avet=0;
////////////////////////////////////////////////////////////////
void aveg(void)
{int z=0;
Serial.println(ave);
Serial.println(avec);
avet=ave/avec;
Serial.println(avet);
avet=avet*32;
for (int i=0; i《24; i++){
for (uint16_t a=0; a《3; a++){
tft.drawLine(avet+a, z, avet+a, z+10, 0xFB21);} // thick
for (uint16_t a=0; a《2; a++){ tft.drawLine(avet-a, z, avet-a, z+10, 0xFB21);} delay(100); z=z+20; } } ////////////////////////////////////////////////////////////////// void dchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; tft.drawCircle(nx, ny, 10, 0x0517); tft.drawCircle(nx, ny, 9, 0x0517); tft.fillCircle(nx, ny, 7, 0x0517); delay (100); ox=nx; oy=ny; } /////////////////////////////////////////////////////////////////////// void dotchart_10x10(uint16_t nx,uint16_t ny) { ave+=nx; avec++; nx=nx*32; ny=ny*48; int plus=0; float fplus=0; int sign=0; int y=0,x=0; y=oy; x=ox; float xmines, ymines; xmines=nx-ox; ymines=ny-oy; if (ox》nx)
{xmines=ox-nx;
sign=1;}
else
sign=0;
for (int a=0; a《(ny-oy); a++)
{
fplus+=xmines/ymines;
plus=fplus;
if (sign==1)
tft.drawFastHLine(0, y, x-plus, 0xBFDF);
else
tft.drawFastHLine(0, y, x+plus, 0xBFDF);
y++;
delay(5);}
for (uint16_t a=0; a《2; a++){
tft.drawLine(ox+a, oy, nx+a, ny, 0x01E8);} // thick
for (uint16_t a=0; a《2; a++){
tft.drawLine(ox, oy+a, nx, ny+a, 0x01E8);}
ox=nx;
oy=ny;
}
////////////////////////////////////////////////////////////////////
void setup() {
tft.reset();
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
}
void loop() {
tft.invertDisplay(true);
tft.fillScreen(0xffff);
dotchart_10x10(3, 0);
dotchart_10x10(2, 1);
dotchart_10x10(4, 2);
dotchart_10x10(4, 3);
dotchart_10x10(5, 4);
dotchart_10x10(3, 5);
dotchart_10x10(6, 6);
dotchart_10x10(7, 7);
dotchart_10x10(9, 8);
dotchart_10x10(8, 9);
dotchart_10x10(10, 10);
dchart_10x10(3, 0);
dchart_10x10(2, 1);
dchart_10x10(4, 2);
dchart_10x10(4, 3);
dchart_10x10(5, 4);
dchart_10x10(3, 5);
dchart_10x10(6, 6);
dchart_10x10(7, 7);
dchart_10x10(9, 8);
dchart_10x10(8, 9);
dchart_10x10(10, 10);
tft.setRotation(1);
tft.setTextSize(2);
tft.setTextColor(0x01E8);
tft.setCursor(20, 20);
tft.print(“Average”);
int dl=20;
for (int i=0;i《6;i++){
for (uint16_t a=0; a《3; a++){
tft.drawLine(dl, 40+a, dl+10, 40+a, 0xFB21);}
dl+=16;}
tft.setRotation(0);
aveg();
while(1);
}
您可以在此處找到更多圖表模板。
音樂
在這個模板中,我們添加了將轉(zhuǎn)換后的圖像轉(zhuǎn)換為代碼,然后使用兩個黑色和白色弧來創(chuàng)建卷的指針。下載.h文件并將其添加到Arduino草圖的文件夾中。
#include “Adafruit_GFX.h”
#include “MCUFRIEND_kbv.h”
MCUFRIEND_kbv tft;
#include “Volume.h”
#define BLACK 0x0000
int a = 0,b = 4000,c = 1000,d = 3000;
int s=2000;
int j, j2;
int i, i2;
int White;
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
White = tft.color565(255, 255, 255);
while(1){
if (a 《 s) {
j = 14 * (sin(PI * a / 2000));
i = 14 * (cos(PI * a / 2000));
j2 = 1 * (sin(PI * a / 2000));
i2 = 1 * (cos(PI * a / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);
j = 14 * (sin(PI * (a-300) / 2000));
i = 14 * (cos(PI * (a-300) / 2000));
j2 = 1 * (sin(PI * (a-300) / 2000));
i2 = 1 * (cos(PI * (a-300) / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);
tft.fillRect(50, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(50, 285);
tft.print(a / 40); tft.print(“%”);
a++;
}
if (b 《 s) {
j = 14 * (sin(PI * b / 2000));
i = 14 * (cos(PI * b / 2000));
j2 = 1 * (sin(PI * b / 2000));
i2 = 1 * (cos(PI * b / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);
j = 14 * (sin(PI * (b-300) / 2000));
i = 14 * (cos(PI * (b-300) / 2000));
j2 = 1 * (sin(PI * (b-300) / 2000));
i2 = 1 * (cos(PI * (b-300) / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);
tft.fillRect(168, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(168, 285);
tft.print(b / 40); tft.print(“%”);
b++;}
if (c 《 s) {
j = 14 * (sin(PI * c / 2000));
i = 14 * (cos(PI * c / 2000));
j2 = 1 * (sin(PI * c / 2000));
i2 = 1 * (cos(PI * c / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);
j = 14 * (sin(PI * (c-300) / 2000));
i = 14 * (cos(PI * (c-300) / 2000));
j2 = 1 * (sin(PI * (c-300) / 2000));
i2 = 1 * (cos(PI * (c-300) / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);
tft.fillRect(286, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(286, 285);
tft.print(c / 40); tft.print(“%”);
c++;}
if (d 《 s) { j = 14 * (sin(PI * d / 2000)); i = 14 * (cos(PI * d / 2000)); j2 = 1 * (sin(PI * d / 2000)); i2 = 1 * (cos(PI * d / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White); j = 14 * (sin(PI * (d-300) / 2000)); i = 14 * (cos(PI * (d-300) / 2000)); j2 = 1 * (sin(PI * (d-300) / 2000)); i2 = 1 * (cos(PI * (d-300) / 2000)); tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000); tft.fillRect(402, 285, 30, 30, 0x0000); tft.setTextSize(2); tft.setTextColor(0xffff); tft.setCursor(402, 285); tft.print(d / 40); tft.print(“%”); d++;} if (a 》 s) {
j = 14 * (sin(PI * a / 2000));
i = 14 * (cos(PI * a / 2000));
j2 = 1 * (sin(PI * a / 2000));
i2 = 1 * (cos(PI * a / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, White);
j = 14 * (sin(PI * (a+300) / 2000));
i = 14 * (cos(PI * (a+300) / 2000));
j2 = 1 * (sin(PI * (a+300) / 2000));
i2 = 1 * (cos(PI * (a+300) / 2000));
tft.drawLine(i2 + 62, j2 + 240, i + 62, j + 240, 0x0000);
tft.fillRect(50, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(50, 285);
tft.print(a / 40); tft.print(“%”);
a--;}
if (b 》 s) {
j = 14 * (sin(PI * b / 2000));
i = 14 * (cos(PI * b / 2000));
j2 = 1 * (sin(PI * b / 2000));
i2 = 1 * (cos(PI * b / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, White);
j = 14 * (sin(PI * (b+300) / 2000));
i = 14 * (cos(PI * (b+300) / 2000));
j2 = 1 * (sin(PI * (b+300) / 2000));
i2 = 1 * (cos(PI * (b+300) / 2000));
tft.drawLine(i2 + 180, j2 + 240, i + 180, j + 240, 0x0000);
tft.fillRect(168, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(168, 285);
tft.print(b / 40); tft.print(“%”);
b--;}
if (c 》 s) {
j = 14 * (sin(PI * c / 2000));
i = 14 * (cos(PI * c / 2000));
j2 = 1 * (sin(PI * c / 2000));
i2 = 1 * (cos(PI * c / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, White);
j = 14 * (sin(PI * (c+300) / 2000));
i = 14 * (cos(PI * (c+300) / 2000));
j2 = 1 * (sin(PI * (c+300) / 2000));
i2 = 1 * (cos(PI * (c+300) / 2000));
tft.drawLine(i2 + 297, j2 + 240, i + 297, j + 240, 0x0000);
tft.fillRect(286, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(286, 285);
tft.print(c / 40); tft.print(“%”);
c--;}
if (d 》 s) {
j = 14 * (sin(PI * d / 2000));
i = 14 * (cos(PI * d / 2000));
j2 = 1 * (sin(PI * d / 2000));
i2 = 1 * (cos(PI * d / 2000));
tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, White);
j = 14 * (sin(PI * (d+300) / 2000));
i = 14 * (cos(PI * (d+300) / 2000));
j2 = 1 * (sin(PI * (d+300) / 2000));
i2 = 1 * (cos(PI * (d+300) / 2000));
tft.drawLine(i2 + 414, j2 + 240, i + 414, j + 240, 0x0000);
tft.fillRect(402, 285, 30, 30, 0x0000);
tft.setTextSize(2);
tft.setTextColor(0xffff);
tft.setCursor(402, 285);
tft.print(d / 40); tft.print(“%”);
d--;}
}
}
點擊此鏈接可以找到更多動畫模板(如下面的GIF)
屏幕保護(hù)程序
在這個模板中,我們只是通過RGBbitmap和位圖功能顯示一些圖像。只需為觸摸屏制作代碼并使用此模板即可。下載.h文件并將其添加到Arduino草圖的文件夾中。
#include “Adafruit_GFX.h” // Core graphics library
#include “MCUFRIEND_kbv.h” // Hardware-specific library
MCUFRIEND_kbv tft;
#define BLACK 0x0000
#define RED 0xF800
#define GREEN 0x07E0
#define WHITE 0xFFFF
#define GREY 0x8410
#include “images.h”
#include “Fonts/FreeSans9pt7b.h”
#include “Fonts/FreeSans12pt7b.h”
#include “Fonts/FreeSerif12pt7b.h”
#include “FreeDefaultFonts.h”
int a = 3000;
int b = 4000;
int j, j2;
int i, i2;
void showmsgXY(int x, int y, int sz, const GFXfont *f, const char *msg)
{
int16_t x1, y1;
uint16_t wid, ht;
// tft.drawFastHLine(0, y, tft.width(), 0xffff);
tft.setFont(f);
tft.setCursor(x, y);
tft.setTextColor(WHITE);
tft.setTextSize(sz);
tft.print(msg);
delay(1000);
}
void setup()
{
Serial.begin(9600);
uint16_t ID = tft.readID();
tft.begin(ID);
tft.invertDisplay(true);
tft.setRotation(1);
}
void loop(void)
{
tft.invertDisplay(true);
tft.fillScreen(BLACK);
tft.drawRGBBitmap(0, 0, test, 480, 320);
tft.drawBitmap(20, 20, Line1, 45, 45, 0xffff);//battery
tft.drawBitmap(65, 20, Line2, 45, 45, 0xffff);//wifi
tft.drawBitmap(125, 25, Line3, 45, 45, 0xffff);//mail
tft.drawBitmap(185, 25, Line4, 45, 45, 0xffff);//instagram
tft.drawBitmap(245, 25, Line6, 45, 45, 0xffff);//power
tft.drawBitmap(20, 260, Line5, 45, 45, 0xffff);//twitter
tft.drawBitmap(410, 140, Line7, 45, 45, 0xffff);//rain
tft.setTextSize(6);
tft.setTextColor(0xffff);
tft.setCursor(280, 210);
tft.print(“20:45”);
tft.setTextSize(2);
tft.setTextColor(0xffff);
showmsgXY(330, 280, 1, &FreeSans12pt7b, “Saturday”);
showmsgXY(300, 305, 1, &FreeSans12pt7b, “6 October 2018”);
while (1);
}
-
Arduino
+關(guān)注
關(guān)注
187文章
6464瀏覽量
186675 -
TFTLCD
+關(guān)注
關(guān)注
0文章
36瀏覽量
9336
發(fā)布評論請先 登錄
相關(guān)推薦
基于Arduino的串口通信項目
stm32與Arduino的比較
如何使用Arduino實現(xiàn)CAN總線通信
idf-arduino component組件怎么設(shè)置 ?
求助,在esp-idf中使用arduino作為組件后怎樣使用arduino的庫?
用STM32Cubemx驅(qū)動STME32F407的TFTLCD花屏是什么原因?qū)е碌模?/a>
arduino如何停止loop循環(huán)
arduino中while循環(huán)怎么跳出
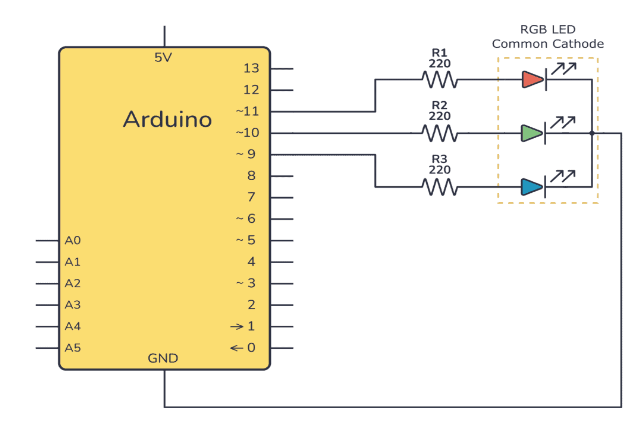
如何使用Arduino控制RGB LED

2023年Arduino開放原碼報告:持續(xù)茁壯的Arduino生態(tài)系!





 如何使用Arduino的TFTLCD
如何使用Arduino的TFTLCD












評論