第1步:BluBerriSIX - 概述



bluBerriSIX應用程序是一個六功能的TFT項目。
它包括:
手電筒
一個Saucy‘7’應用程序(就像魔術‘8’球)
計算器
距離測量應用程序使用SR-04超聲波距離傳感器
溫度和濕度應用程序,使用HC-12收發器進行1.5公里的實時數據記錄
使用HC的短信應用程序-12。
這個項目耗時1100升代碼ines。我們將構建一個相當簡單的版本,仍然展示了TFT顯示和觸摸感應概念。
第2步:需要什么?


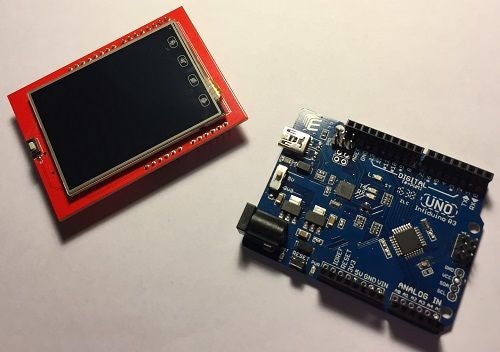
- Arduino Uno或Mega 2560
- 一個MCUfriend 2.4“TFT屏蔽
以下庫:
- Adafruit_GFX庫
- Adafruit觸摸屏庫
- MCUFRIEND_kbv庫
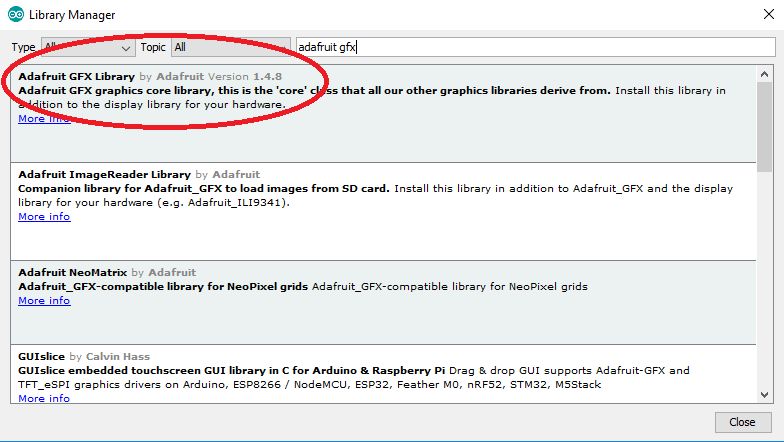
這些庫可以與Arduino IDE中的庫管理器一起安裝。
要加載庫,請轉到草圖 - 》包含庫 - 》管理庫。..菜單選項。
在“過濾搜索。..”字段中,輸入圖書館名稱的前幾個字符,然后選擇并安裝相應的庫。完成后,只需退出此屏幕即可。
在Uno/Mega上安裝TFT屏蔽罩時,請務必小心,確保正確排列插針。我錯了我的第一個盾牌并且炸了它。在意識到屏幕已經死亡之前,我花了兩周的時間來試圖找到正確的庫。小心!
第3步:我們的項目
我們將構建一個更簡單的bluBerriSIX草圖版本。
它有,
- 啟動畫面
- 帶有兩個按鈕的主菜單屏幕
- 一個Saucy 7應用程序
- 簡化的文本輸入應用程序
您還可以通過按此特定顯示屏左下角的“主頁”圖標返回主菜單。如果您沒有這樣的圖標,則只需定義屏幕的“主頁”區域即可。您將在本教程中學習如何確定屏幕觸摸區域。
雖然這是一個簡化的項目,但它仍然很長。我將在每個主要階段提供Arduino草圖的版本,以便您可以根據需要上傳它們。
第4步:標題代碼,全局變量,屏幕設置


整個項目都有很多文檔。但詳情如下。
開始一個新的Arduino項目并稱之為‘tft demo’或任何其他你喜歡的名字。
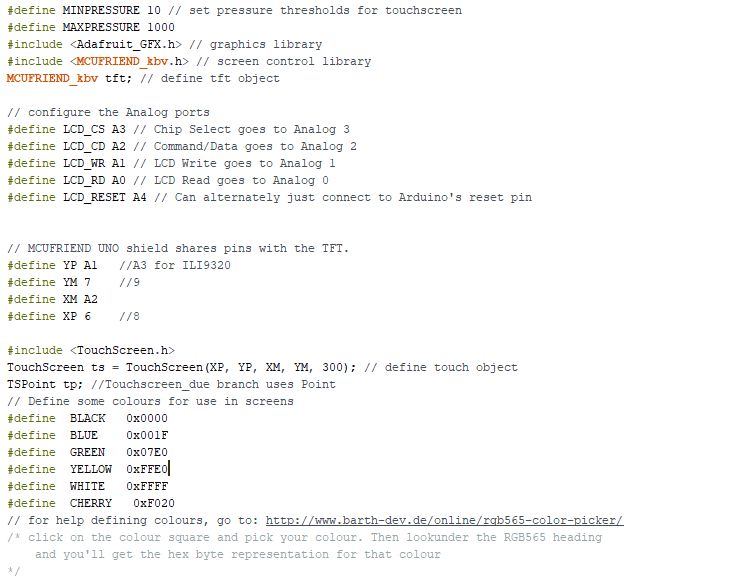
第一個代碼面板上面顯示了我們定義全局變量。我們還添加了我們需要用于屏幕顯示功能和屏幕觸摸檢測的庫。
我們還根據屏幕特定用途定義模擬引腳。
我們將tft對象(顯示)和ts對象(觸摸)定義為各自功能的參考。
我們定義了一些16位顏色常量,以便于渲染屏幕以及文本和圖形對象的顏色。你會注意到有一個網站的URL,它有一個顏色選擇器和轉換器,可以將可見顏色轉換為它們的16位十六進制值。這是一個非常有用的工具。
在第二個代碼面板中,我們為應用特定目的定義全局變量。
cString ,字母和 letterX 和 letterY 字符串和數組用于a)顯示字母在文本輸入應用程序的按鈕上和b)將觸摸的x和y坐標與鍵盤上每個相應字母的x和y坐標相匹配。當我們到達草圖的那一部分時,更多關于這一點。
funcX [] , funcY [] 和 func [] 是用于確定主菜單屏幕上按下了哪個應用程序按鈕的數組,然后使用該信息啟動相應的應用程序。
l astTouch 和 tThresh ,以確保我們不會因為按屏幕太長時間而觸及多次觸摸。稍后會詳細介紹。
模式變量將控制顯示哪個屏幕, tMode 變量將控制在任何給定時使用的觸摸方法時間。
在setup()塊中,如果我們想使用Serial.println()命令進行調試,我們打開一個串口通道。如果您不希望進行串行監視器調試,則不需要此行。
接下來的四行只是tft對象的設置代碼。
接下來我們設置方向縱向模式下的屏幕。
randomSeed()命令只是啟動隨機數生成器,供以后的Saucy 7應用程序使用。
最后我們調用啟動畫面方法。
步驟5:構建Spash屏幕并了解顯示與觸摸映射


我們將現在開始構建spash屏幕。
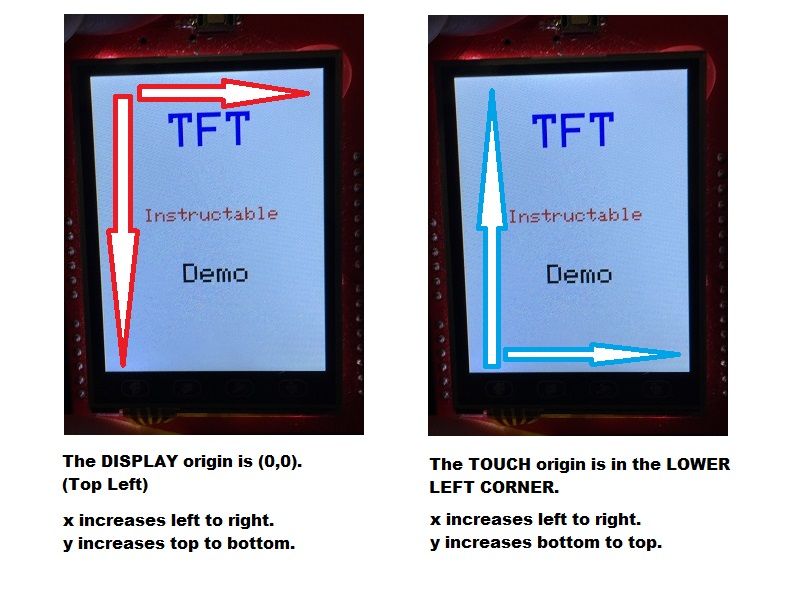
但首先,請查看圖片的屏幕和觸摸映射。請注意,原點位于不同的位置。顯示時,原點(0,0)位于屏幕的左上角(當RESET按鈕位于頂部時),從左到右,從上到下增長。
對于觸摸檢測,原點位于屏幕的左下角,從左到右,從下到上增長。
所以顯示和觸摸地圖分別定義并具有不同的分辨率。顯示器的分辨率為240 x 320,觸摸分辨率要高得多,你很快就會看到。
在loop(){}方法下面的草圖區域,我們將會輸入splash()方法代碼。
我們首先執行 fillScreen()命令,使用我們在標題代碼中定義的WHITE顏色填充屏幕。
然后我們將文字大小設置為‘5’。這是一個相對較大的基本文本大小。我們設置文本光標的x和y位置,然后設置文本顏色。最后, print(“TFT”)命令實際上在指定位置繪制藍色的“5”文本。
當您增加文字大小時,您會看到字符變得越來越粗糙。所以超過5可能沒有幫助。在本教程結束時,我將向您展示如何使用位圖字體在您的應用程序中獲得更好看的文本。權衡是使用位圖字體集占用Arduino中的大量內存,這將限制草圖大小。
我們在初始屏幕上為其他兩個文本項重復類似的命令。
最后我們延遲2.5秒讓用戶有機會閱讀屏幕內容在應用程序移動到主菜單屏幕之前。
繼續將此草圖上傳到您的Arduino。它應顯示啟動畫面。
步驟6:制作觸摸映射診斷工具


showTouch()方法對于幫助您獲取屏幕不同部分的觸摸坐標非常有用。您需要這樣做來定義按鈕的觸摸區域。
繼續并在之前完成的splash()方法下面輸入此方法。
以下是它的工作原理。
if語句確定自上次觸摸后是否已經過了足夠的時間。它需要當前系統時間 millis()并減去 lastTouch 時間。如果它大于 tThresh 值(200毫秒),則接受觸摸。否則,它將忽略意外的多點觸摸事件。
接下來, getpoint()命令獲取觸摸的x,y和z坐標。 z坐標是觸摸壓力的度量。
如果壓力在草圖標題中定義的最大和最小常數范圍內,該方法將首先將YP和XM引腳更改回OUTPUT,屏幕顯示模式。
接下來它將繪制一個白色矩形以刪除之前可能顯示的任何坐標。
然后草圖將字體設置為2,黑色和在屏幕上顯示x(px)和y(py)坐標。然后,您可以記下這些位置,以幫助您為自己的草圖編制觸摸區域。
方法底部的if語句檢查屏幕上的“Home”按鈕是否為按下。 ‘《=’運算符允許Home按鈕的寬度和高度。指定的坐標是Home按鈕的x中心和y中心坐標。如果按下,模式將設置為0,這最終將意味著“轉到主菜單屏幕”。稍后詳細介紹。
最后,我們將 lastTouch 更新為當前系統時間 millis(),以便為以后的觸摸事件做好準備。
現在請轉到循環()塊并添加 showTouch();
這一行,上傳草圖和試試吧。它將繪制啟動畫面,如果你開始觸摸屏幕,觸摸x和y坐標將顯示在屏幕上。
在繼續之前,讓我們重新審視兩行重要的代碼:
pinMode(YP,OUTPUT);//恢復TFT控制引腳
pinMode(XM,OUTPUT);//檢測到觸摸后顯示
無論何時你想在屏幕上顯示某些內容,你必須執行這兩個命令,將屏幕從 TOUCH 模式更改為 DISPLAY 模式。否則,你的顯示命令將無效。
到目前為止做得好!休息一下!
第7步:構建主菜單屏幕



我們現在將構建我們的主菜單屏幕,其中有兩個按鈕可以按下以激活每個應用程序。該方法稱為menuScreen()。
我們首先將屏幕置于DISPLAY模式。
然后我們設置字體大小,顏色和位置并打印“主菜單”文本。
我們現在畫兩個作為按鈕的矩形。
所有圖形命令都具有類似的結構:
graphicShape(x坐標,y坐標,寬度,高度,顏色)
- x坐標 - 矩形對象的左上角,圓圈的中心
- y坐標 - 矩形對象的左上角,圓圈的中心
- 寬度 - 寬度像素的對象
- COLOR - 我們在標題中定義的顏色常量
最后我們調用兩種方法來繪制Saucy 7圖標和QWERTY文本輸入圖標。這些是單獨的方法。
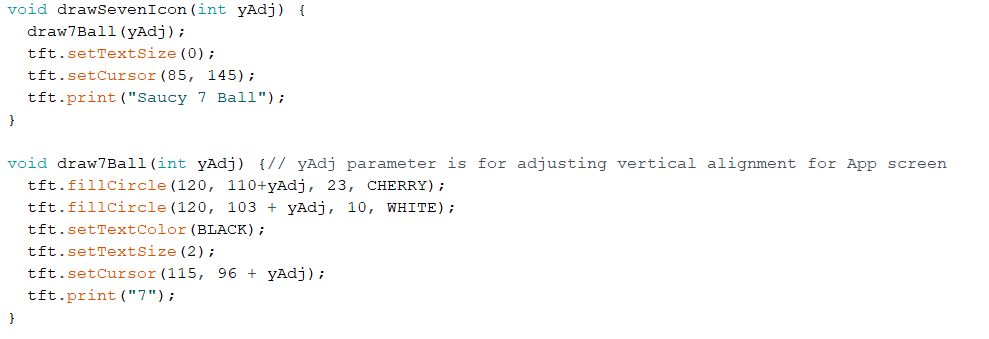
draw7icon(0)方法采用整數參數,它是繪制球的y偏移量。我們這樣做是為了讓我們可以使用相同的方法在菜單屏幕和Saucy 7應用程序屏幕上繪制球。偏移量只允許我們以編程方式向上或向下調整球的y坐標。
從draw7Icon(0)中調用draw7Ball(0)方法。它還需要一個參數,允許我們調整球的垂直位置,具體取決于我們是在菜單屏幕上還是在應用程序屏幕上繪制它。
fillCircle()命令有4個參數。
- 圓心的x坐標
- y坐標圓的中心
- 圓的半徑(以像素為單位)
- COLOR - 我們在標題中定義的顏色常量
最后是drawTextIcon(調用方法來繪制文本輸入應用程序的圖標。
您可以嘗試通過在setup()中注釋掉splash()方法并添加menuScreen()來運行該方法。
將草圖上傳到你的Arduino并嘗試一下!
第8步:Saucy 7應用程序和主菜單方法




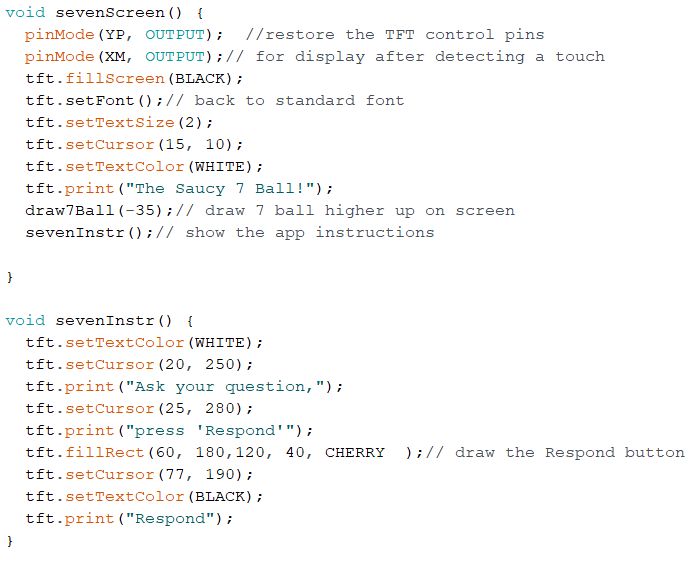
sevenScreen()方法將繪制應用程序的屏幕,包括繪制球然后顯示說明。
sevenInstr()方法顯示指令以及從先前的響應中清除屏幕。它還繪制了“響應”按鈕。
show7Response()方法處理從屏幕清除先前的響應方法,顯示動畫“思考。..”消息,然后顯示隨機選擇的響應消息。
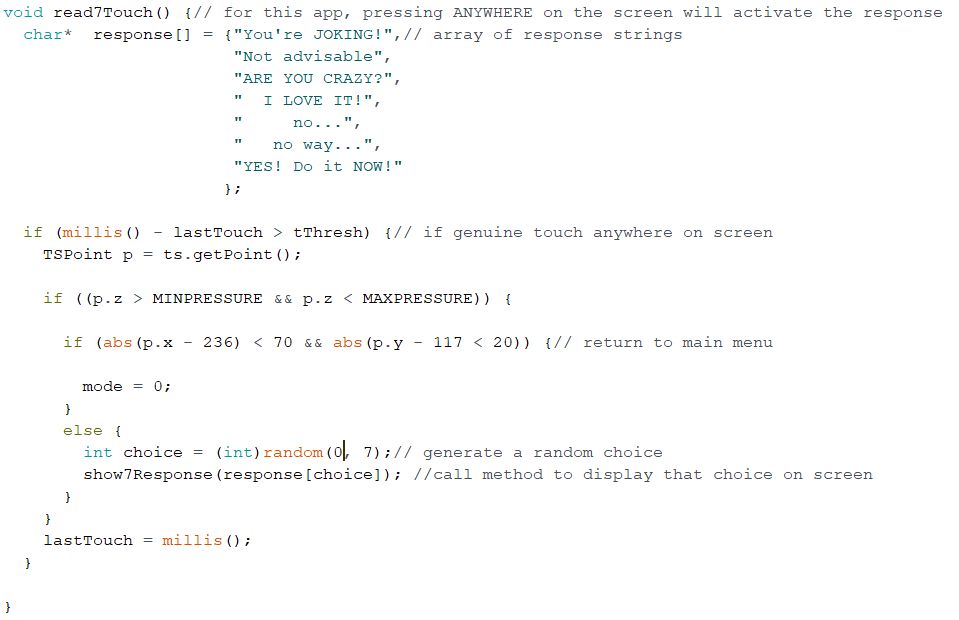
read7Touch()是等待觸摸事件產生隨機生成的消息的方法。觸摸代碼與前面描述的showTouch()診斷方法非常相似。為簡單起見,該方法將接受屏幕上任何位置的觸摸,因為“響應”按鈕觸摸。
在方法的頂部,我們定義一個響應[]數組的字符串,這些字符串可以是通過觸摸事件生成。
如果按下主頁按鈕,它將結束應用程序并返回主菜單屏幕。否則,該方法將生成0到7之間的隨機數(不包括),并將相應的文本消息從response []數組傳遞給show7Response()方法。
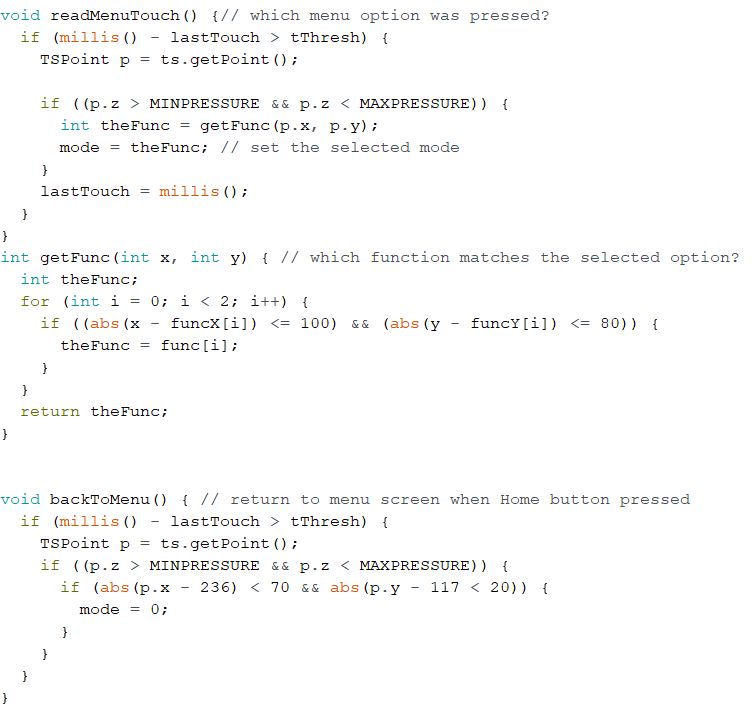
最后,backToMenu()方法監視觸摸主頁按鈕并將控制返回到主菜單屏幕。
當您在主菜單屏幕上時,readMenuTouch()方法會監視觸摸事件。當檢測到觸摸時,它將x和y坐標傳遞給getFunc(x,y)方法,該方法在funcX []和funcY []數組中查找以匹配觸摸的x和y坐標。然后它返回func []數組中所選應用程序的數字。 ‘1’是Saucy 7,‘2’是文本輸入應用程序。然后它將模式設置為該應用程序的值,以便應用程序執行。
步驟9:循環()塊

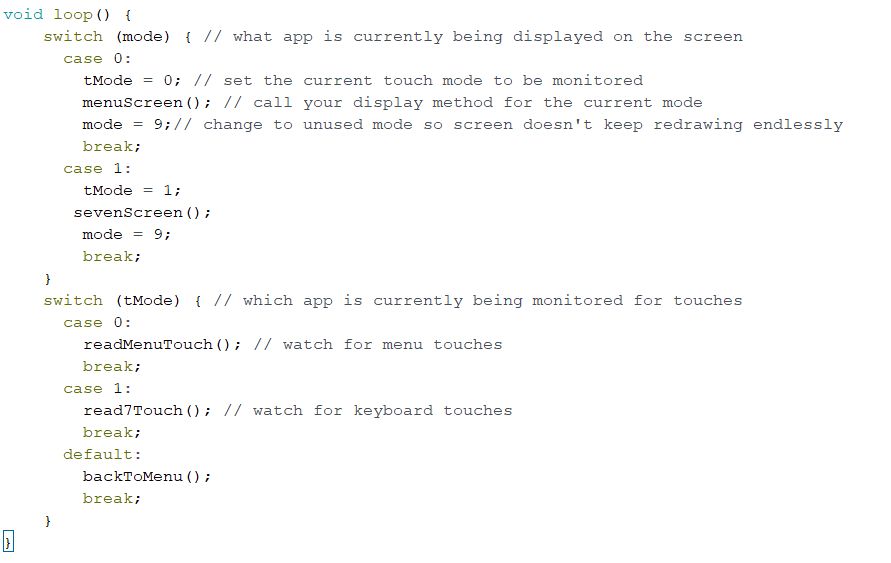
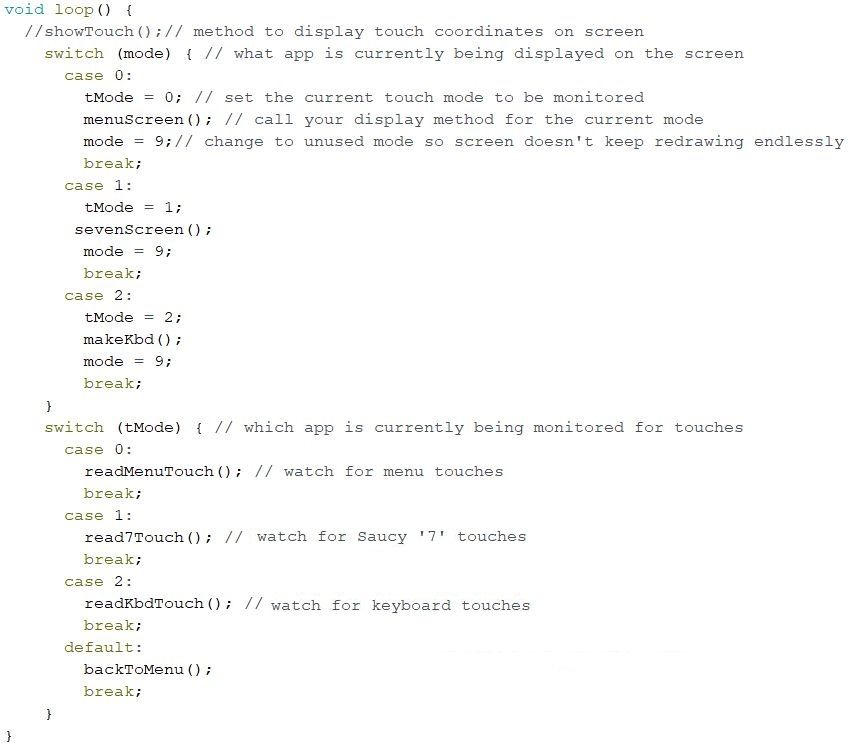
我們現在開始構建loop()塊代碼來處理顯示適當的屏幕,然后根據當前選擇的選項調用適當的觸摸方法。
loop()方法由兩個switch()結構組成。
頂部開關結構根據選擇的選項處理顯示適當的屏幕。它還為適用于當前所選選項的觸摸方法設置 tMode 值。最后,它將模式值設置為9,以便顯示屏幕不會無限重繪。
底部開關結構根據用戶選擇的應用選項控制正在執行的觸摸方法,由值表示 tMode 。
將草圖加載到Arduino中,您應該可以選擇并使用Saucy 7應用程序。
您已經做了很多工作的!休息一下: - )
第10步:文本輸入應用程序 - 我們在Home Stretch中!




我們現在將合并文本輸入應用程序的方法。
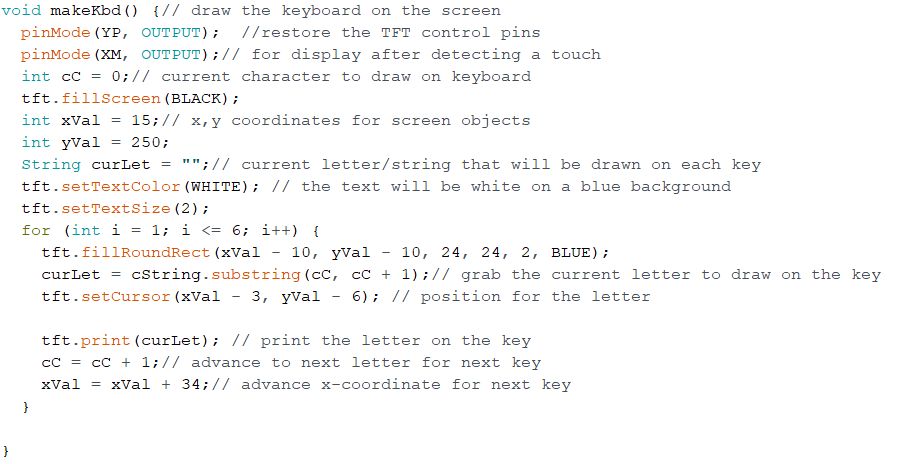
makeKbd()在屏幕上繪制鍵盤。
它繪制了六個填充的圓角矩形,然后通過獲取中的字母覆蓋每個“鍵”上的相應字母。 cString 字符串,它通過鍵在屏幕上打印。請注意, fillRoundedRect()命令中的倒數第二個參數是每個角的半徑(以像素為單位)。該值越高,角點越圓。
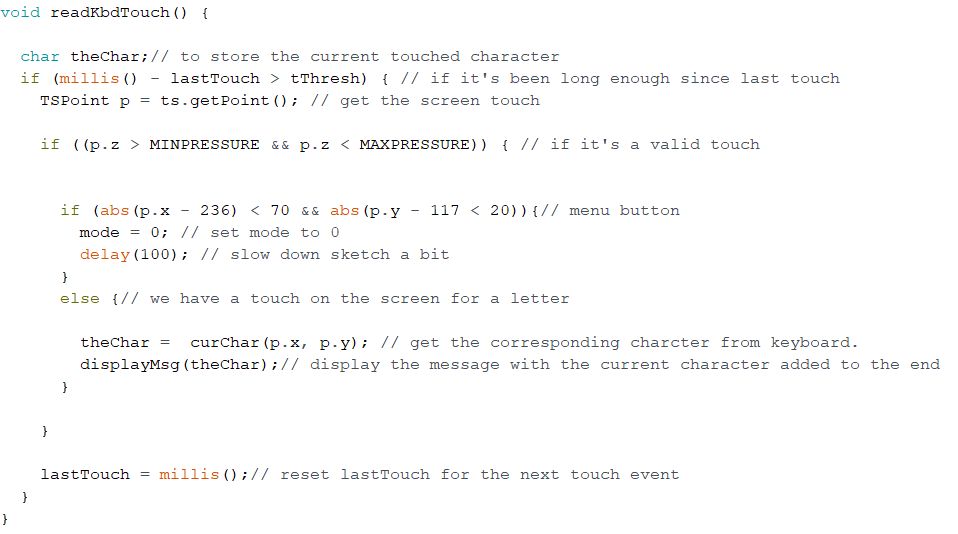
readKbdTouch()方法的工作方式與其他觸摸檢測方法類似。
如果檢測到觸摸不在主頁按鈕上,它會將x和y坐標傳遞給curChar(x,y)方法,該方法返回與屏幕上的x和y位置對應的字符。然后,使用‘displayMsg(theChar)方法在屏幕上顯示已“鍵入”的消息。
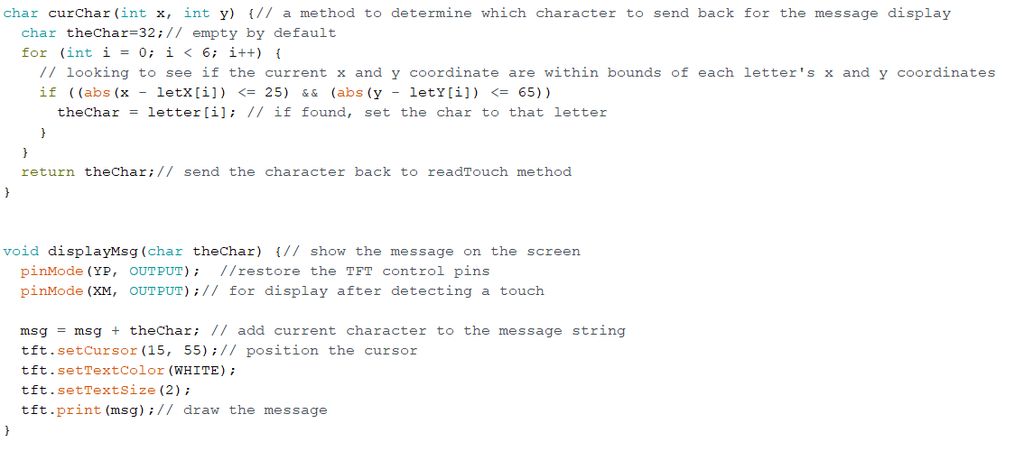
curChar(x,y)方法搜索 letterX [] 和 letterY [] 數組嘗試查找與readKbdTouch()傳遞的x和y坐標接近的匹配項。如果找到匹配項,則會將相應的字母返回給readKbdTouch方法。注意我們將 theChar 變量初始化為32,這是空格字符的ASCII代碼’‘。我們這樣做,以便如果用戶觸摸遠離鍵盤的區域,它將不會顯示不可用的字符。
displayMsg(theChar)方法獲取從curChar(x,y)返回的字符并將其附加到 msg 字符串。然后它會在屏幕上顯示消息。
最后,我們將更新loop()塊以接受文本輸入應用程序選擇。
將tftDemo草圖上傳到Arduino和你應該能夠使用完成的應用程序。
恭喜!你已經建立了一個TFT觸摸屏應用程序!休息一天剩下的時間!
第11步:開始吧! - 在草圖中使用Adafruit位圖字體。
標準的tft字體集是可以的。但是如果我們可以在我們的TFT草圖中使用適當的位圖字體,那就更好了。
缺點是將字體集加載到Arduino內存占用了大量空間。實際上,使用如此多的字體填充草圖非常容易,它不會加載到Arduino中。
這些字體在您已為此項目安裝的Adafruit_GFX庫文件夾中可用。有關使用字體的優秀教程,請訪問此站點。
在草圖的“標題”區域中,添加要使用的字體的字體引用。我們將在此示例中使用 FreeSerifBoldItalic18p7b 字體。
#include 《 字體/FreeSerifBoldItalic18pt7b.h》
在你的splash()方法中,注釋掉 tft.setTextSize(); 命令。
添加以下命令,
tft.setFont(&FreeSerifBoldItalic18pt7b);
現在任何 print()命令將使用當前指定的字體。要更改為其他字體,可以使用另一個 tft.setFont()命令,并使用下一個要使用的字體。
將字體設置回標準tft字體,只需使用 tft.setFont(); 命令,不帶參數。
將草圖上傳到Arduino,您應該看到啟動畫面現在使用位圖字體進行渲染屏幕上的文字。你會注意到,當你包含一個字體時,草圖的大小要大得多。
第12步:最后的想法
許多其他圖形對象命令可供您使用。它們包括:
tft.drawRect (x,y,width,height,COLOR);
tft.drawLine (x1,y1,x2,y2,COLOR);
以下示例使用tft.color565方法讓您根據紅色,綠色和藍色值指定顏色。這是使用我們在草圖中使用的常量定義的HEX顏色值的另一種方法。
tft.drawRoundRect (x,y,width,height,radius,tft.color565 (255,0,0));//這將是紅色
tft.drawCircle (x,y,radius,tft.color565(0,255,0));//這將是綠色
tft.drawTriangle (vertex1x,vertex1y,vertex2x,vertex2y,vertex3x,vertex3y,tft.color565(0,0,255));//blue
tft.fillTriangle (vertex1x,vertex1y,vertex2x,vertex2y,vertex3x,vertex3y,tft.color565(255,0,0);
使用這些命令并探索它們如何添加到您的TFT項目中。
學習使用TFT屏幕具有挑戰性,您應該為自己花時間學習這些第一步而感到自豪。/p》
TFT屏幕可以為您的Arduino項目添加一個有吸引力且有用的圖形用戶界面方面。
-
TFT
+關注
關注
10文章
384瀏覽量
110964
發布評論請先 登錄
相關推薦
液晶顯示屏是什么材料做的
液晶顯示屏與led顯示屏的區別
vr顯示屏用電視還是led屏

LED顯示屏設計方案
LED電子顯示屏的相關報告
TFT液晶屏的核心組件之一是什么?傳統的液晶顯示屏相比具有哪些優勢?
2.4寸TFT液晶屏具有以下技術優勢和未來展望
TFT液晶顯示屏閃屏是什么原因?怎么處理?
LED顯示屏是什么材質 led顯示屏參數設置
Led顯示屏控制系統怎么使用 led顯示屏控制器怎么設置
如何讓Adafruit 320x240 IPS TFT顯示屏在PSoC上運行?





 如何使用MCUfriend.com 2.4TFT顯示屏來實現Uno/Mega
如何使用MCUfriend.com 2.4TFT顯示屏來實現Uno/Mega










評論