第1步:要求
以下是您需要開始使用此Instructable的所有內容這些零件都包含在Spark Maker套件中。
Spark Core或Spark Photon
Servo
面包板
Micro USB電纜
一些跳線
或者這是一條用于獲取制造商套件的線
:伺服器
開始使用伺服器和spark核心非常簡單,無需托管python服務器或查找IP地址或其他任何復雜的內容。您所需要做的就是通過家庭WIFI將核心連接到Internet。
本教程中使用的伺服器包含在火花制造器套件中,因此如果您愿意的話。如果您從上一個Arduino項目獲得的結果也不錯,那么這些伺服器會消耗較少的功率,并且可以直接從內核供電,而無需油炸穩壓器。如果您有那些真正的大型機消耗大量電能,那么您需要分別為它們供電。
第3步:接線
這里的接線方式是伺服為3.3V,因此3.3v芯線連接到伺服器的橙色線。芯線的接地引腳連接到棕色線或黑色線,最后一個端子連接到芯線的D0引腳。
橙色和棕色線是電源端子對于需要連接到+ 5V或+ 3.3V的伺服器。使用始終具有相同頻率但占空比不同的PWM信號控制伺服。控制信號變高的時間(占空比越大)越多,則伺服器將在一個方向上移動的越多。當占空比較低且控件花費的時間較少時,伺服器將向另一個方向移動的次數更多。
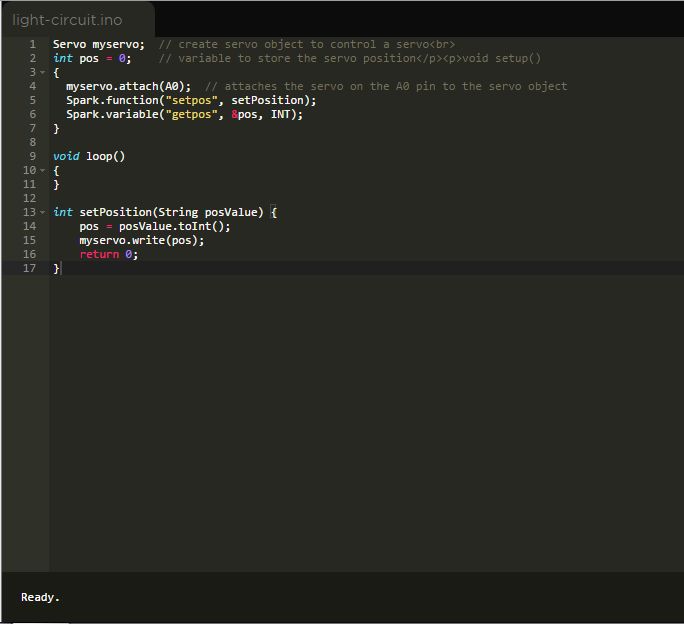
步驟4:代碼:Spark Core

該程序需要通過Spark生成頁面上提供的Web IDE上載到核心。
Servo myservo; // create servo object to control a servo
int pos = 0; // variable to store the servo position
void setup()
{
myservo.attach(A0); // attaches the servo on the A0 pin to the servo object
Spark.function(“setpos”, setPosition);
Spark.variable(“getpos”, &pos, INT);
}
void loop()
{
}
int setPosition(String posValue) {
pos = posValue.toInt();
myservo.write(pos);
return 0;
}
請注意,loop()函數沒有代碼,因為這已經為我們所有照顧,我們要做的就是調用spark.variable()函數和spark.function()。如果使用Arduino完成此操作,則必須在其中編寫一大堆代碼才能使它運行。
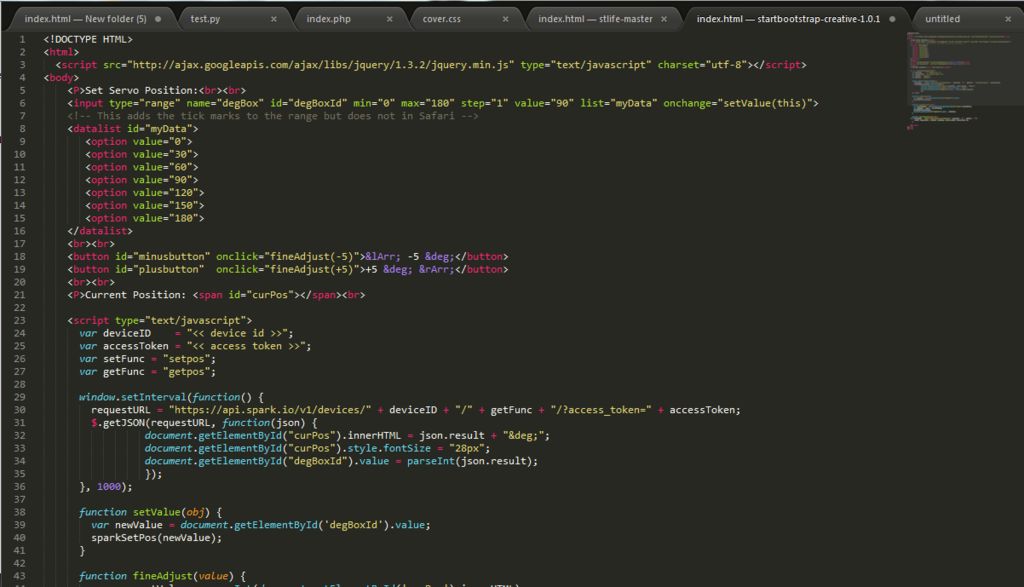
步驟5:代碼:Web Side

需要一些JavaScript,這是本教程的難點,這里我們準備好代碼的控制器端。如果您不熟悉JavaScript,則只需輸入訪問權限即可令牌和核心ID,并在Web瀏覽器中運行該文件,這是一個執行Jason請求并通過火花云與核心通信的程序。
并使用AJAX實時進行操作。
《html》
《script src=“http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js” type=“text/javascript” charset=“utf-8”》script》
《body》
《P》Set Servo Position:《br》《br》
《input type=“range” name=“degBox” id=“degBoxId” min=“0” max=“180” step=“1” value=“90” list=“myData” onchange=“setValue(this)”》
《datalist id=“myData”》
《option value=“0”》
《option value=“30”》
《option value=“60”》
《option value=“90”》
《option value=“120”》
《option value=“150”》
《option value=“180”》
datalist》
《br》《br》
《button id=“minusbutton” onclick=“fineAdjust(-5)”》? -5 °button》
《button id=“plusbutton” onclick=“fineAdjust(+5)”》+5 ° ?button》
《br》《br》
《P》Current Position: 《span id=“curPos”》span》《br》
《script type=“text/javascript”》
var deviceID = “《《 device id 》》”;
var accessToken = “《《 access token 》》”;
var setFunc = “setpos”;
var getFunc = “getpos”;
window.setInterval(function() {
requestURL = “https://api.spark.io/v1/devices/” + deviceID + “/” + getFunc + “/?access_token=” + accessToken;
$.getJSON(requestURL, function(json) {
document.getElementById(“curPos”).innerHTML = json.result + “°”;
document.getElementById(“curPos”).style.fontSize = “28px”;
document.getElementById(“degBoxId”).value = parseInt(json.result);
});
}, 1000);
function setValue(obj) {
var newValue = document.getElementById(‘degBoxId’).value;
sparkSetPos(newValue);
}
function fineAdjust(value) {
var currentValue = parseInt(document.getElementById(‘curPos’).innerHTML);
var setValue = value + currentValue;
sparkSetPos(setValue);
document.getElementById(“degBoxId”).value = setValue;
}
function sparkSetPos(newValue) {
var requestURL = “https://api.spark.io/v1/devices/” +deviceID + “/” + setFunc + “/”;
$.post( requestURL, { params: newValue, access_token: accessToken });
}
script》
body》
html》
第6步:完成
如果一切正確并閃爍在使用二進制代碼的Spark核心中,您應該讓您的核心在稍微延遲的情況下控制伺服。延遲是由于您的IP與Spark Core Server IP之間的ping差異引起的。您也可以從本地云進行控制,我很快會在其上發布一個Instructable。
注意:請勿與任何人共享.html文件,因為它包含訪問令牌和核心ID,請確保在共享前先將其刪除。
-
Internet
+關注
關注
0文章
400瀏覽量
36820 -
伺服器
+關注
關注
1文章
151瀏覽量
19454 -
SPARK
+關注
關注
1文章
105瀏覽量
19878
發布評論請先 登錄
相關推薦
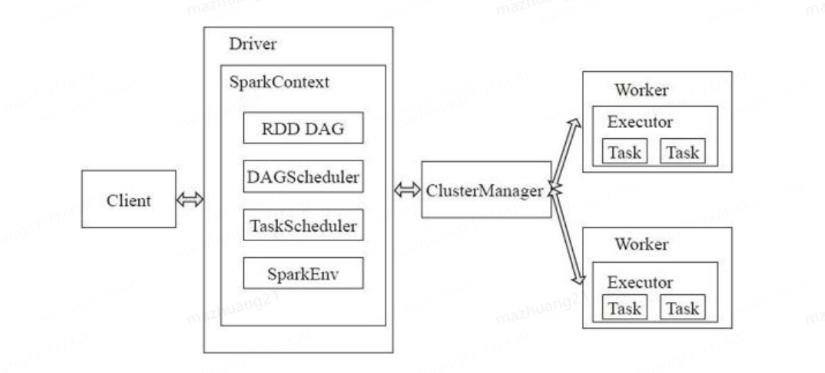
spark運行的基本流程





 如何使用Spark Core來控制Internet上的伺服器
如何使用Spark Core來控制Internet上的伺服器










評論