git merge、git rebase、git reset、git revert、git fetch、git pull、git reflog……你知道這些 git 命令執(zhí)行的究竟是什么任務(wù)嗎?如果你還有些分不清楚,那千萬(wàn)不能錯(cuò)過(guò)這篇文章。在本文中,熟知 JavaScript、TypeScript、GraphQL、Serverless、AWS、Docker 和 Golang 的 21 歲年輕軟件顧問(wèn) Lydia Hallie 通過(guò)動(dòng)圖形式直觀地介紹了這些常用 git 命令的工作過(guò)程,包你過(guò)目不忘。

盡管 Git 是一款非常強(qiáng)大的工具,但如果我說(shuō) Git 用起來(lái)簡(jiǎn)直是噩夢(mèng),大多數(shù)人也會(huì)認(rèn)同我的說(shuō)法。我發(fā)現(xiàn)在使用 Git 時(shí),在頭腦里可視化地想象它會(huì)非常有用:當(dāng)我執(zhí)行一個(gè)特定命令時(shí),這些分支會(huì)如何交互,又會(huì)怎樣影響歷史記錄?為什么當(dāng)我在 master 上執(zhí)行硬重啟,force push 到原分支以及 rimraf 我們的 .git 文件夾時(shí),我的同事哭了? 我覺(jué)得創(chuàng)建一些最常用且最有用的 Git 命令的可視化示例會(huì)是一個(gè)完美的用例!下面我將介紹的很多命令都有可選參數(shù)——你可以使用這些參數(shù)來(lái)改變對(duì)應(yīng)命令的行為。而我的示例只會(huì)涵蓋命令的默認(rèn)行為,而不會(huì)添加(或添加太多)可選配置!
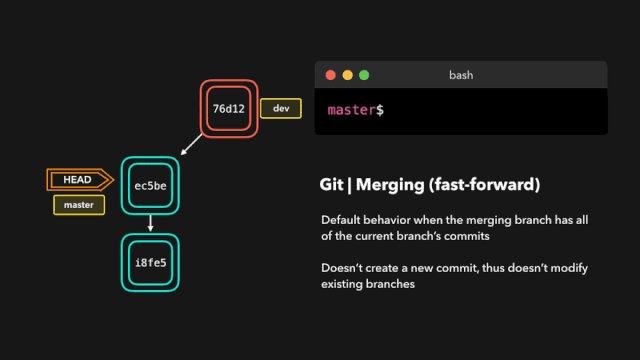
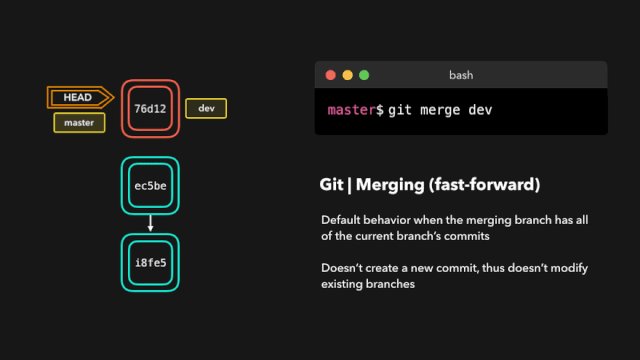
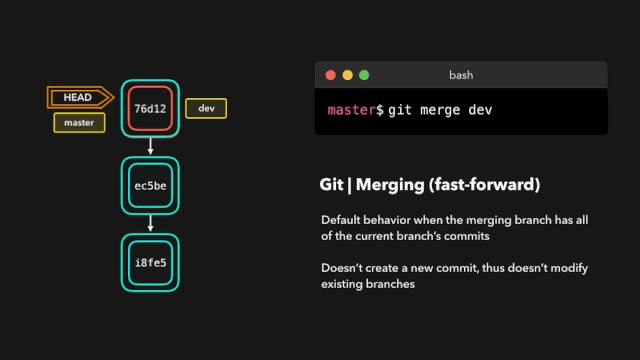
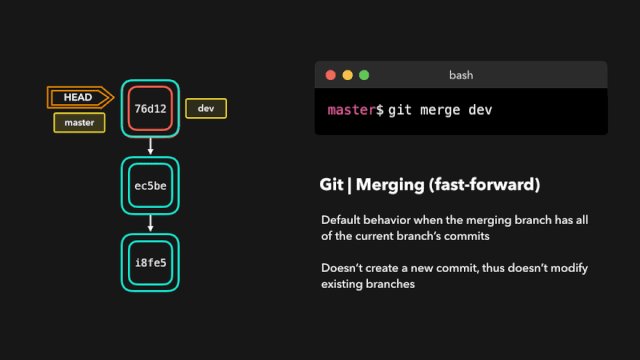
合并 擁有多個(gè)分支是很方便的,這樣可以將不同的新修改互相隔離開(kāi),而且還能確保你不會(huì)意外地向生產(chǎn)代碼推送未經(jīng)許可或破損的代碼修改。但一旦這些修改得到了批準(zhǔn)許可,我們就需要將其部署到我們的生產(chǎn)分支中! 可將一個(gè)分支的修改融入到另一個(gè)分支的一種方式是執(zhí)行 git merge。Git 可執(zhí)行兩種類(lèi)型的合并:fast-forward 和 no-fast-forward。現(xiàn)在你可能分不清,但我們馬上就來(lái)看看它們的差異所在。 Fast-forward (—ff) 在當(dāng)前分支相比于我們要合并的分支沒(méi)有額外的提交(commit)時(shí),可以執(zhí)行 fast-forward 合并。Git 很懶,首先會(huì)嘗試執(zhí)行最簡(jiǎn)單的選項(xiàng):fast-forward!這類(lèi)合并不會(huì)創(chuàng)建新的提交,而是會(huì)將我們正在合并的分支上的提交直接合并到當(dāng)前分支。

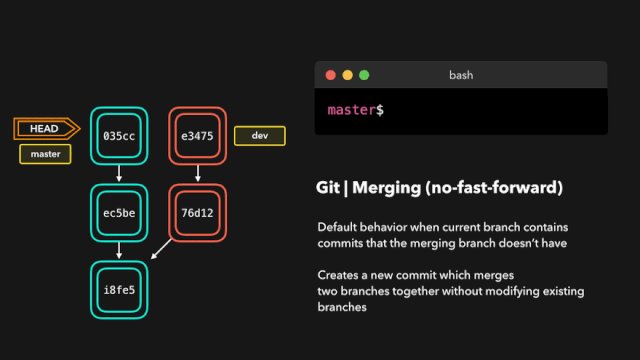
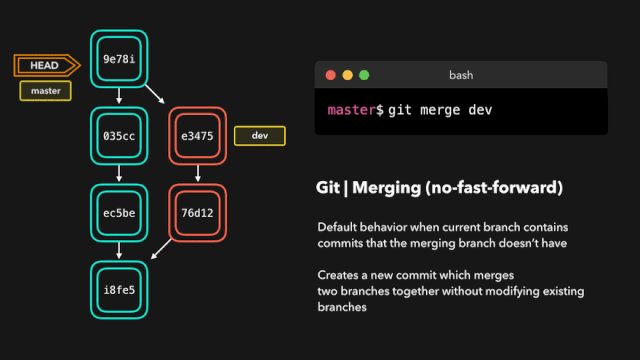
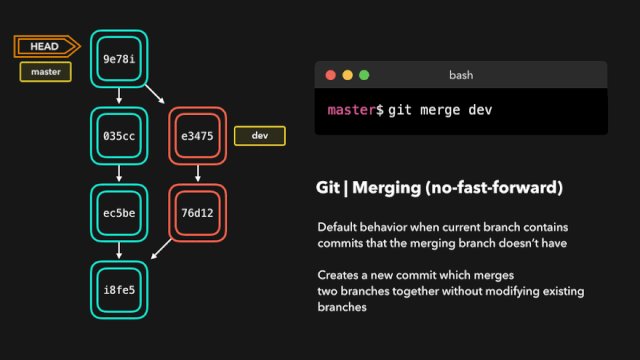
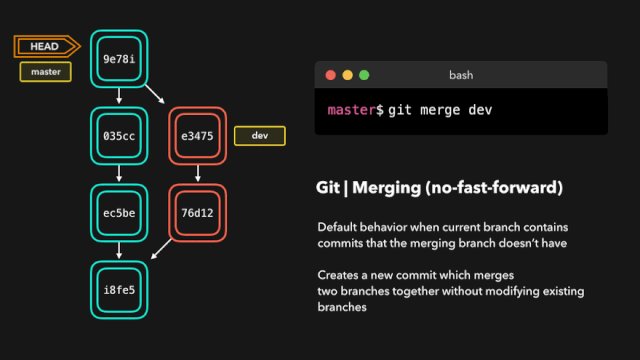
完美!現(xiàn)在,我們?cè)?dev 分支上所做的所有改變都合并到了 master 分支上。那么 no-fast-forward 又是什么意思呢? No-fast-foward (—no-ff) 如果你的當(dāng)前分支相比于你想要合并的分支沒(méi)有任何提交,那當(dāng)然很好,但很遺憾現(xiàn)實(shí)情況很少如此!如果我們?cè)诋?dāng)前分支上提交我們想要合并的分支不具備的改變,那么 git 將會(huì)執(zhí)行 no-fast-forward 合并。 使用 no-fast-forward 合并時(shí),Git 會(huì)在當(dāng)前活動(dòng)分支上創(chuàng)建新的 merging commit。這個(gè)提交的父提交(parent commit)即指向這個(gè)活動(dòng)分支,也指向我們想要合并的分支!

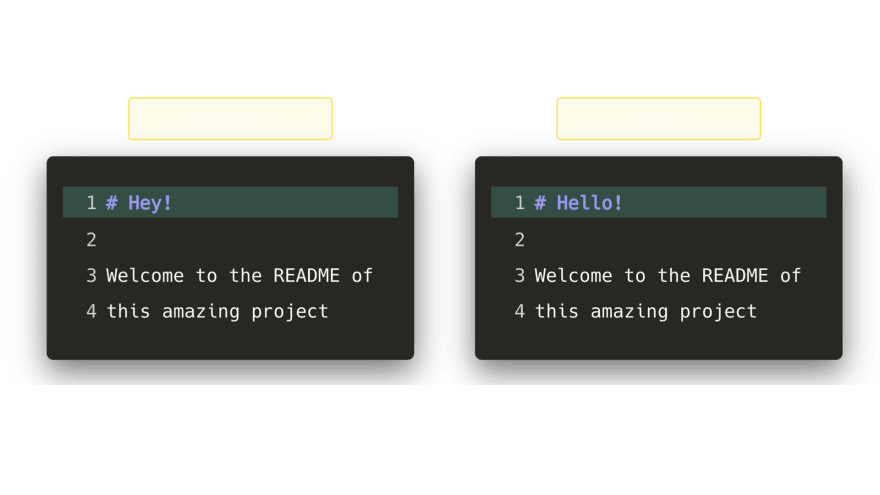
沒(méi)什么大不了的,完美的合并!現(xiàn)在,我們?cè)?dev 分支上所做的所有改變都合并到了 master 分支上。 合并沖突 盡管 Git 能夠很好地決定如何合并分支以及如何向文件添加修改,但它并不總是能完全自己做決定。當(dāng)我們想要合并的兩個(gè)分支的同一文件中的同一行代碼上有不同的修改,或者一個(gè)分支刪除了一個(gè)文件而另一個(gè)分支修改了這個(gè)文件時(shí),Git 就不知道如何取舍了。 在這樣的情況下,Git 會(huì)詢(xún)問(wèn)你想要保留哪種選擇?假設(shè)在這兩個(gè)分支中,我們都編輯了 README.md 的第一行。

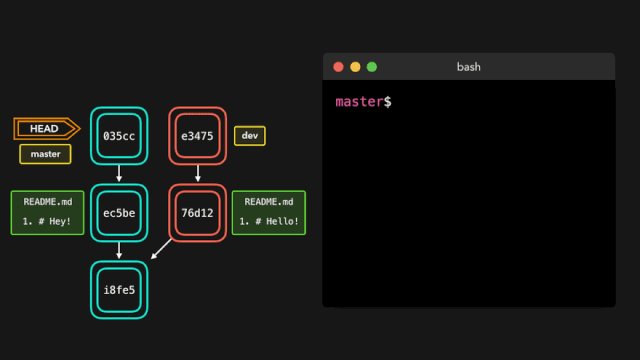
如果我們想把 dev 合并到 master,就會(huì)出現(xiàn)一個(gè)合并沖突:你想要標(biāo)題是 Hello! 還是 Hey!?
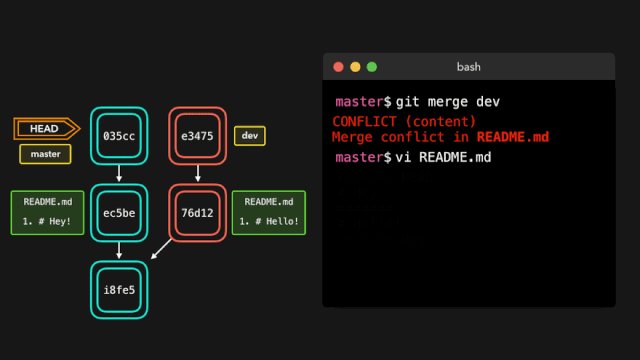
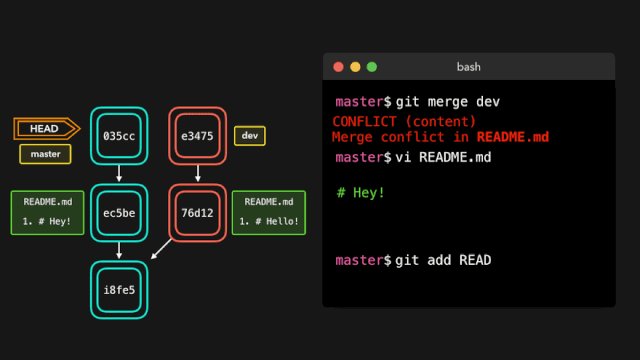
當(dāng)嘗試合并這些分支時(shí),Git 會(huì)向你展示沖突出現(xiàn)的位置。我們可以手動(dòng)移除我們不想保留的修改,保存這些修改,再次添加這個(gè)已修改的文件,然后提交這些修改。

完成!盡管合并沖突往往很讓人厭煩,但這是合理的:Git 不應(yīng)該瞎猜我們想要保留哪些修改。
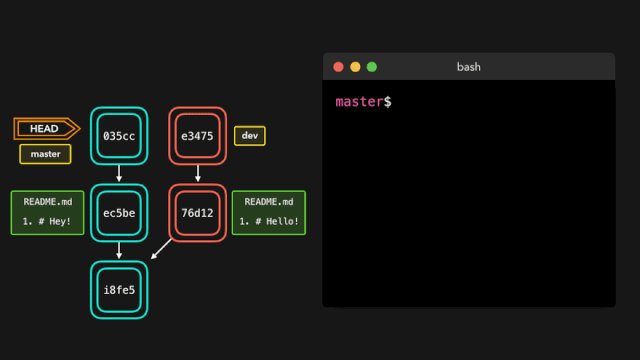
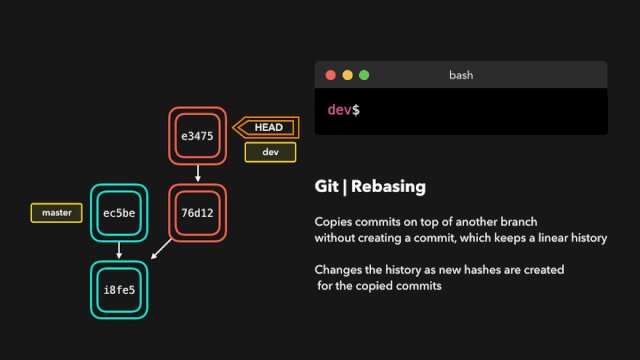
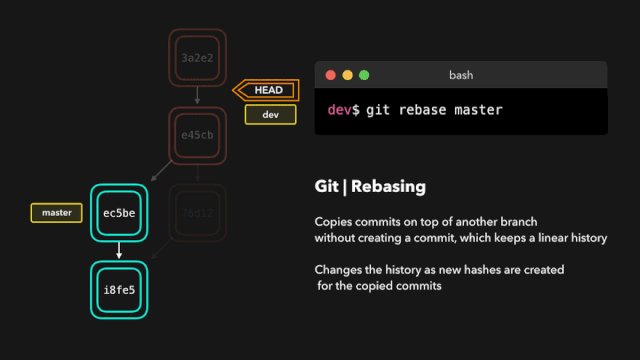
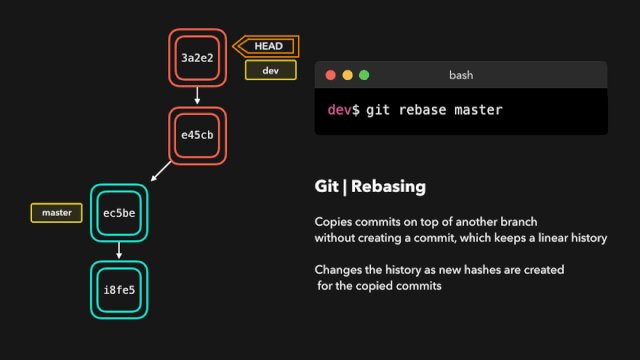
變基(Rebasing) 我們剛看到可通過(guò)執(zhí)行 git merge 將一個(gè)分支的修改應(yīng)用到另一個(gè)分支。另一種可將一個(gè)分支的修改融入到另一個(gè)分支的方式是執(zhí)行 git rebase。 git rebase 會(huì)將當(dāng)前分支的提交復(fù)制到指定的分支之上。

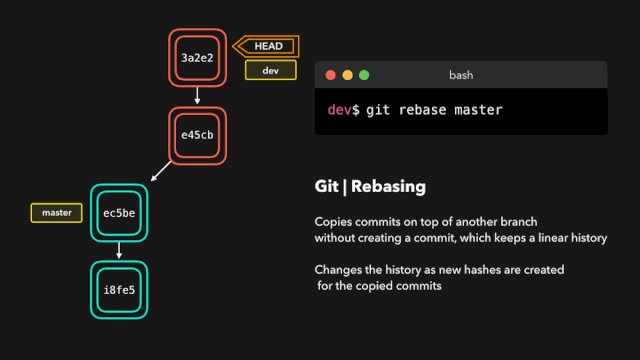
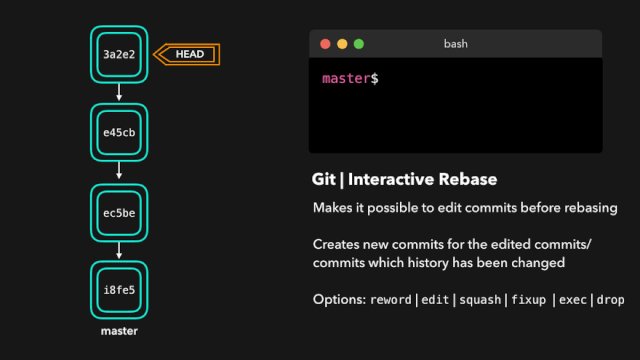
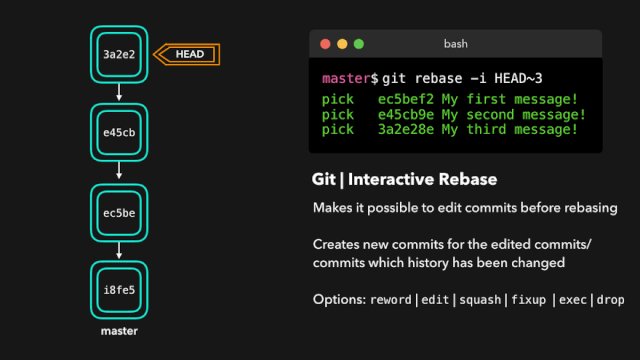
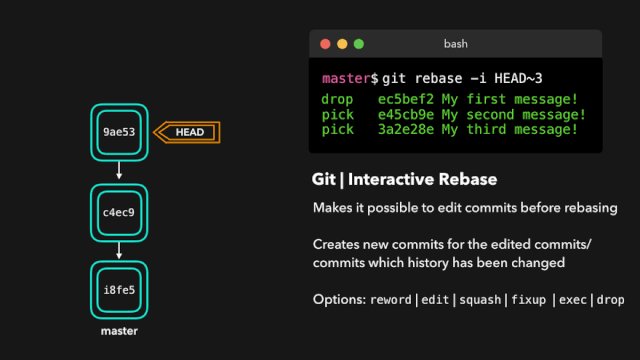
完美,現(xiàn)在我們?cè)?dev 分支上獲取了 master 分支上的所有修改。 變基與合并有一個(gè)重大的區(qū)別:Git 不會(huì)嘗試確定要保留或不保留哪些文件。我們執(zhí)行 rebase 的分支總是含有我們想要保留的最新近的修改!這樣我們不會(huì)遇到任何合并沖突,而且可以保留一個(gè)漂亮的、線性的 Git 歷史記錄。 上面這個(gè)例子展示了在 master 分支上的變基。但是,在更大型的項(xiàng)目中,你通常不需要這樣的操作。git rebase 在為復(fù)制的提交創(chuàng)建新的 hash 時(shí)會(huì)修改項(xiàng)目的歷史記錄。 如果你在開(kāi)發(fā)一個(gè) feature 分支并且 master 分支已經(jīng)更新過(guò),那么變基就很好用。你可以在你的分支上獲取所有更新,這能防止未來(lái)出現(xiàn)合并沖突。 交互式變基(Interactive Rebase) 在為提交執(zhí)行變基之前,我們可以修改它們!我們可以使用交互式變基來(lái)完成這一任務(wù)。交互式變基在你當(dāng)前開(kāi)發(fā)的分支上以及想要修改某些提交時(shí)會(huì)很有用。
在我們正在 rebase 的提交上,我們可以執(zhí)行以下 6 個(gè)動(dòng)作:
reword:修改提交信息;
edit:修改此提交;
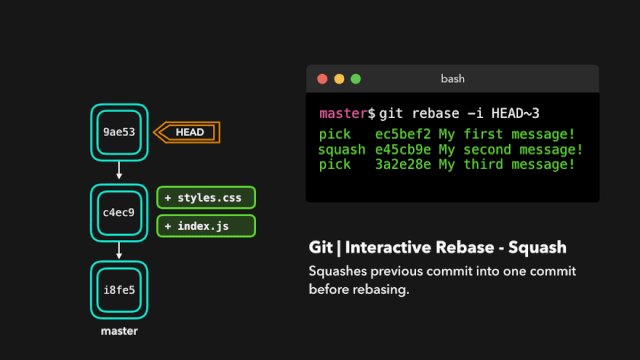
squash:將提交融合到前一個(gè)提交中;
fixup:將提交融合到前一個(gè)提交中,不保留該提交的日志消息;
exec:在每個(gè)提交上運(yùn)行我們想要 rebase 的命令;
drop:移除該提交。
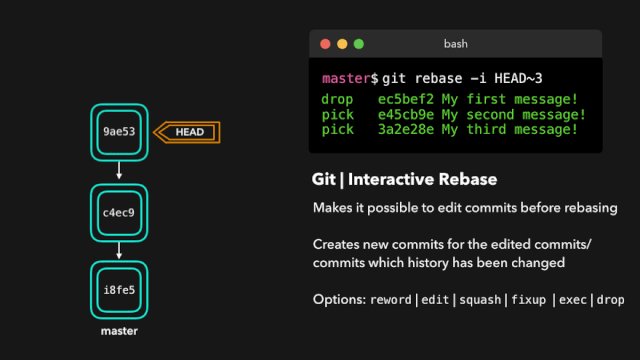
很棒!這樣我們就能完全控制我們的提交了。如果你想要移除一個(gè)提交,只需 drop 即可。

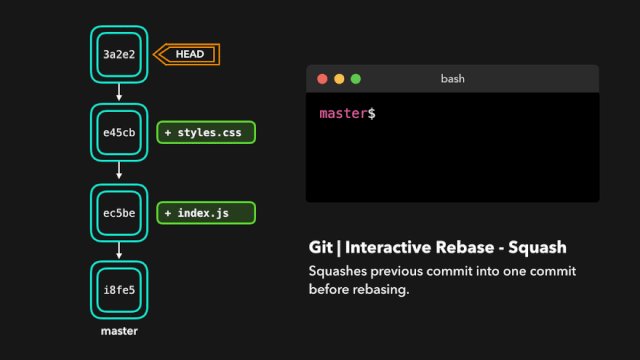
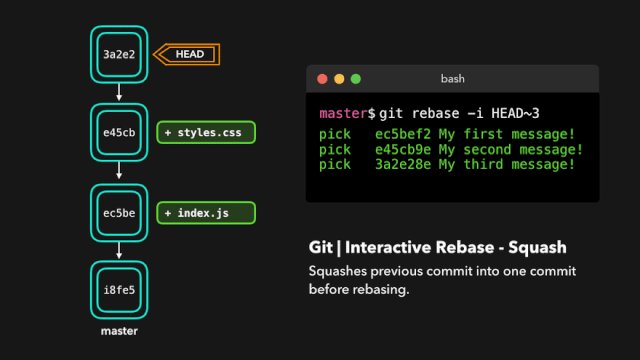
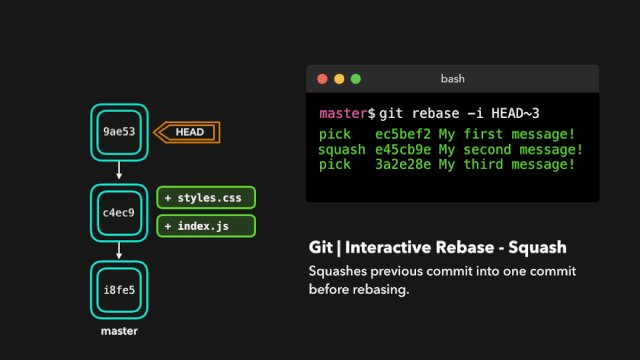
如果你想把多個(gè)提交融合到一起以便得到清晰的提交歷史,那也沒(méi)有問(wèn)題!

交互式變基能為你在 rebase 時(shí)提供大量控制,甚至可以控制當(dāng)前的活動(dòng)分支。 重置(Resetting)
當(dāng)我們不想要之前提交的修改時(shí),就會(huì)用到這個(gè)命令。也許這是一個(gè) WIP 提交或者可能是引入了 bug 的提交,這時(shí)候就要執(zhí)行 git reset。
git reset 能讓我們不再使用當(dāng)前臺(tái)面上的文件,讓我們可以控制 HEAD 應(yīng)該指向的位置。
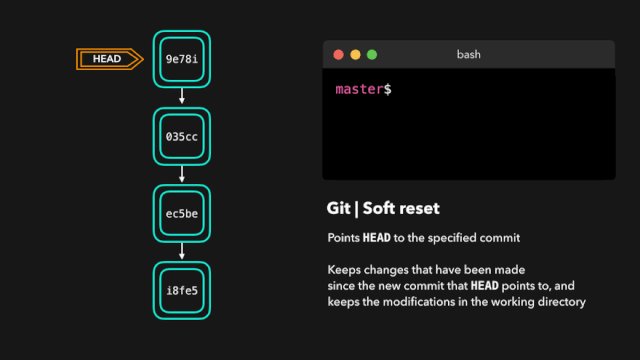
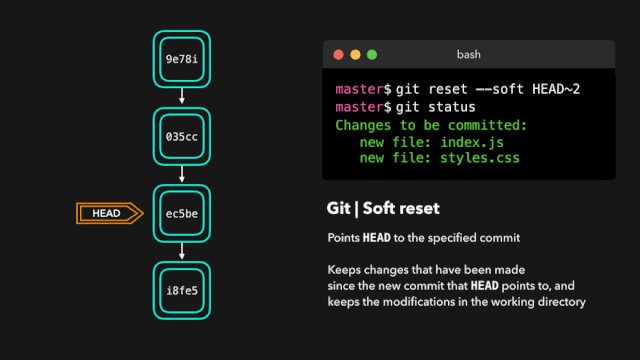
軟重置
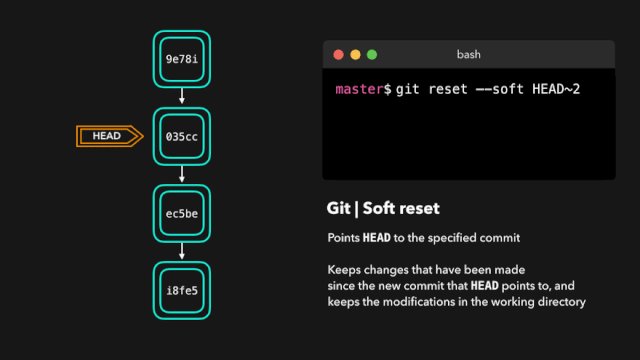
軟重置會(huì)將 HEAD 移至指定的提交(或與 HEAD 相比的提交的索引),而不會(huì)移除該提交之后加入的修改!
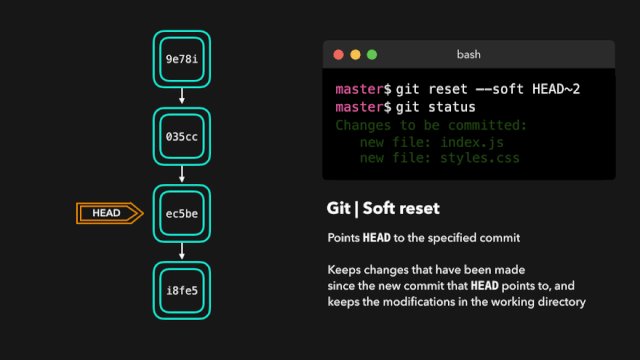
假設(shè)我們不想保留添加了一個(gè) style.css 文件的提交 9e78i,而且我們也不想保留添加了一個(gè) index.js 文件的提交 035cc。但是,我們確實(shí)又想要保留新添加的 style.css 和 index.js 文件!這是軟重置的一個(gè)完美用例。

輸入 git status 后,你會(huì)看到我們?nèi)匀豢梢栽L問(wèn)在之前的提交上做過(guò)的所有修改。這很好,這意味著我們可以修復(fù)這些文件的內(nèi)容,之后再重新提交它們!
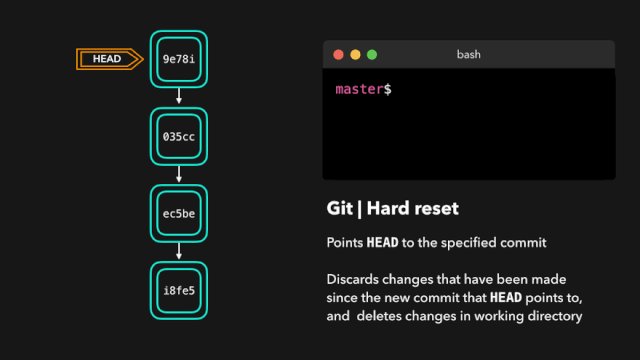
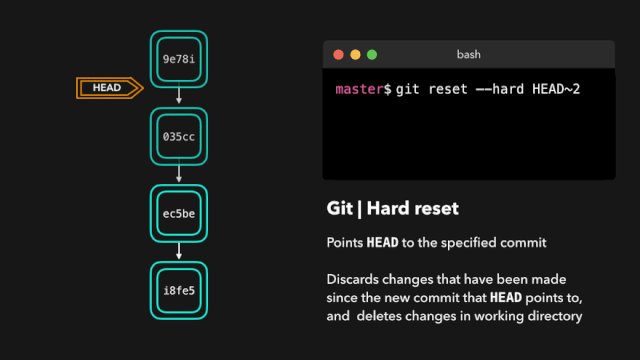
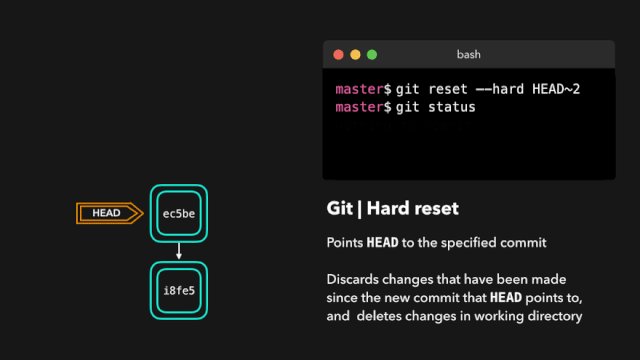
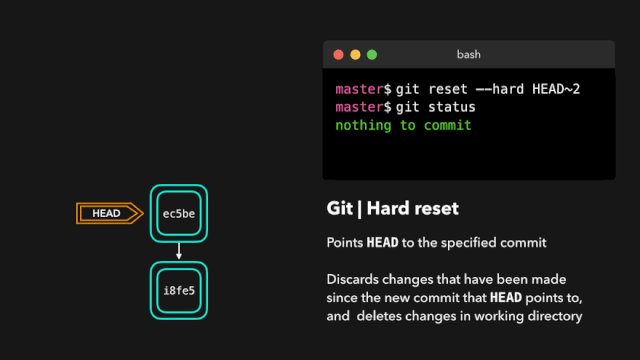
硬重置
有時(shí)候我們并不想保留特定提交引入的修改。不同于軟重置,我們應(yīng)該再也無(wú)需訪問(wèn)它們。Git 應(yīng)該直接將整體狀態(tài)直接重置到特定提交之前的狀態(tài):這甚至包括你在工作目錄中和暫存文件上的修改。

Git 丟棄了 9e78i 和 035cc 引入的修改,并將狀態(tài)重置到了 ec5be 的狀態(tài)。
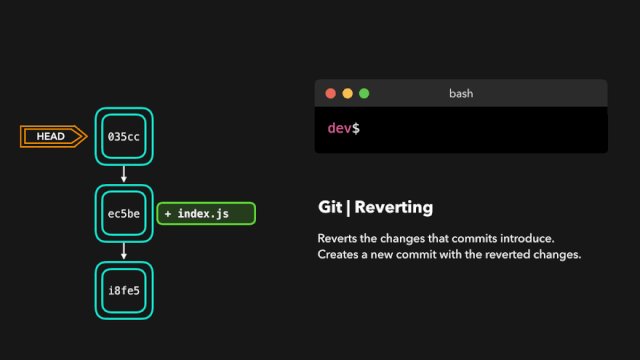
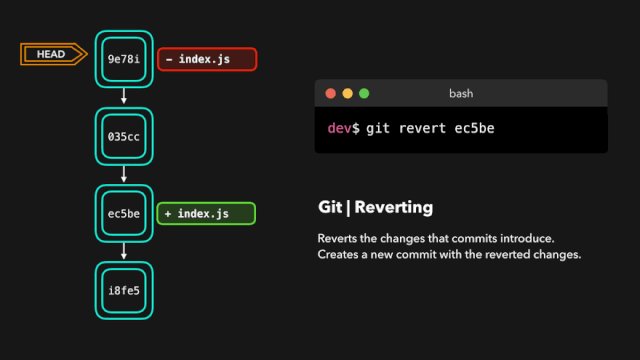
還原(Reverting) 另一種撤銷(xiāo)修改的方法是執(zhí)行 git revert。通過(guò)對(duì)特定的提交執(zhí)行還原操作,我們會(huì)創(chuàng)建一個(gè)包含已還原修改的新提交。
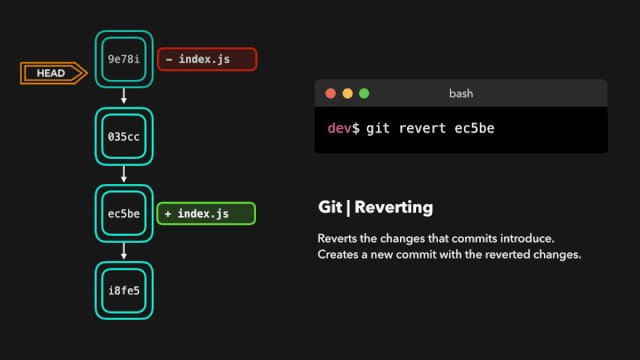
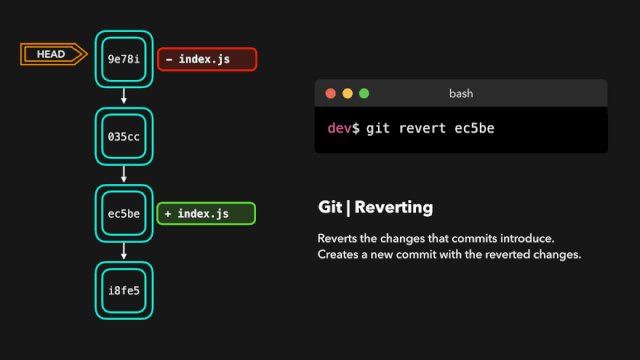
假設(shè) ec5be 添加了一個(gè) index.js 文件。但之后我們發(fā)現(xiàn)其實(shí)我們?cè)僖膊恍枰蛇@個(gè)提交引入的修改了。那就還原 ec5be 提交吧!

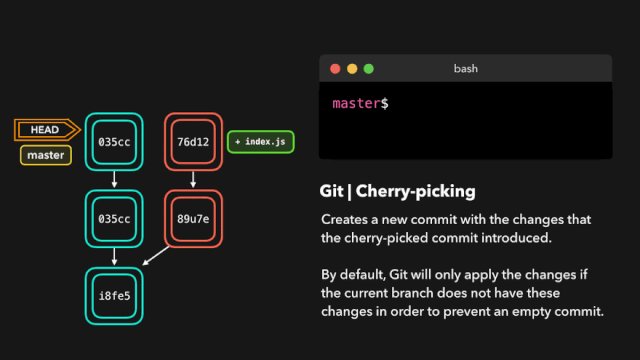
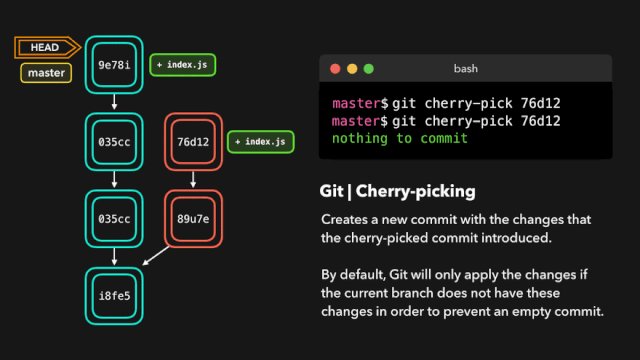
完美!提交 9e78i 還原了由提交 ec5be 引入的修改。在撤銷(xiāo)特定的提交時(shí),git revert 非常有用,同時(shí)也不會(huì)修改分支的歷史。 揀選(Cherry-picking) 當(dāng)一個(gè)特定分支包含我們的活動(dòng)分支需要的某個(gè)提交時(shí),我們對(duì)那個(gè)提交執(zhí)行 cherry-pick!對(duì)一個(gè)提交執(zhí)行 cherry-pick 時(shí),我們會(huì)在活動(dòng)分支上創(chuàng)建一個(gè)新的提交,其中包含由揀選出來(lái)的提交所引入的修改。
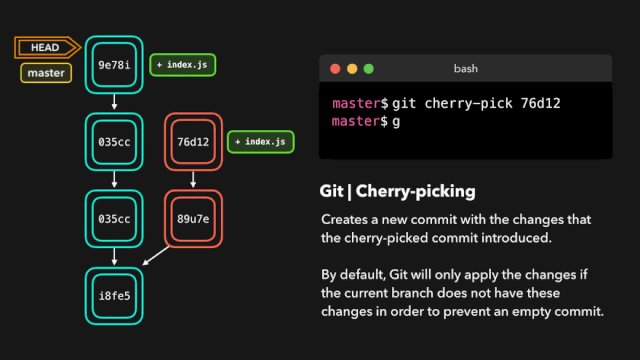
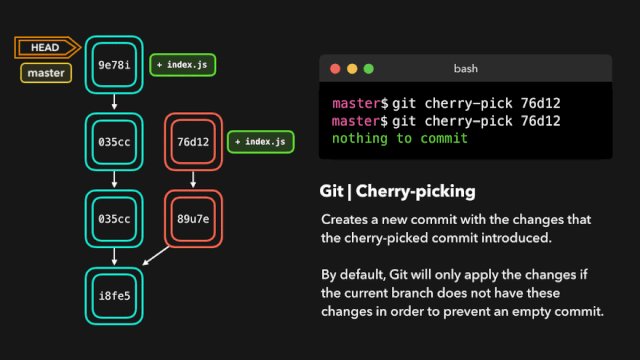
假設(shè) dev 分支上的提交 76d12 為 index.js 文件添加了一項(xiàng)修改,而我們希望將其整合到 master 分支中。我們并不想要整個(gè) dev 分支,而只需要這個(gè)提交!

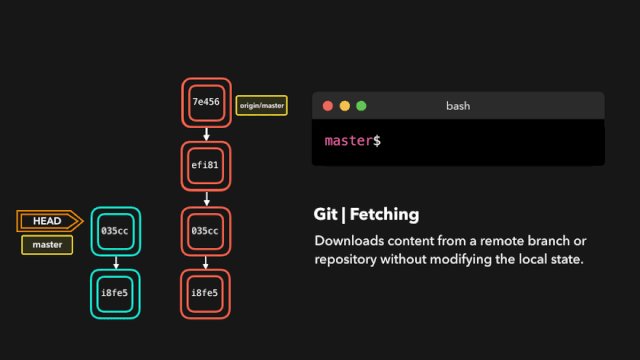
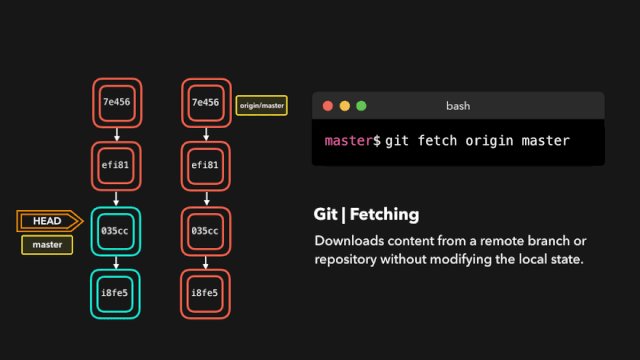
現(xiàn)在 master 分支包含 76d12 引入的修改了。 取回(Fetching) 如果你有一個(gè)遠(yuǎn)程 Git 分支,比如在 GitHub 上的分支,當(dāng)遠(yuǎn)程分支上包含當(dāng)前分支沒(méi)有的提交時(shí),可以使用取回。比如當(dāng)合并了另一個(gè)分支或你的同事推送了一個(gè)快速修復(fù)時(shí)。
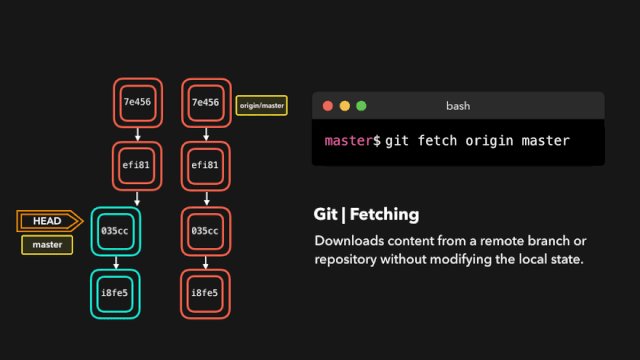
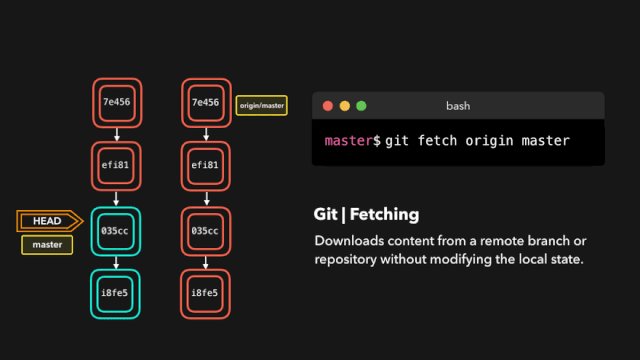
通過(guò)在這個(gè)遠(yuǎn)程分支上執(zhí)行 git fetch,我們就可在本地獲取這些修改。這不會(huì)以任何方式影響你的本地分支:fetch 只是單純地下載新的數(shù)據(jù)而已。

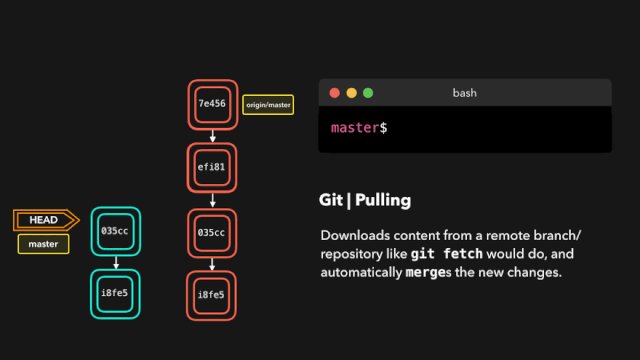
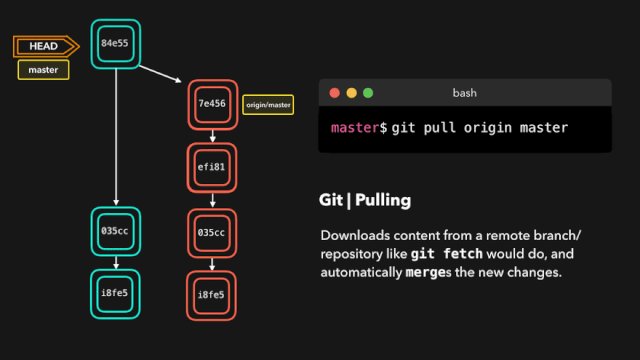
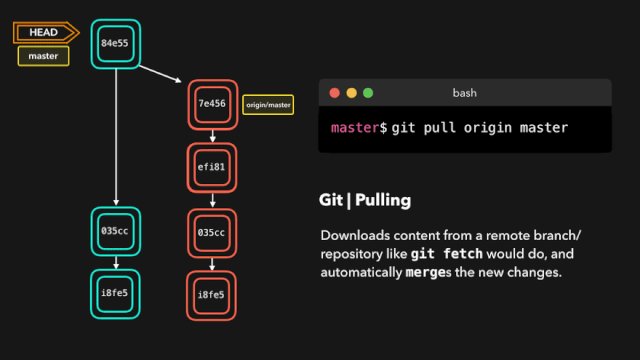
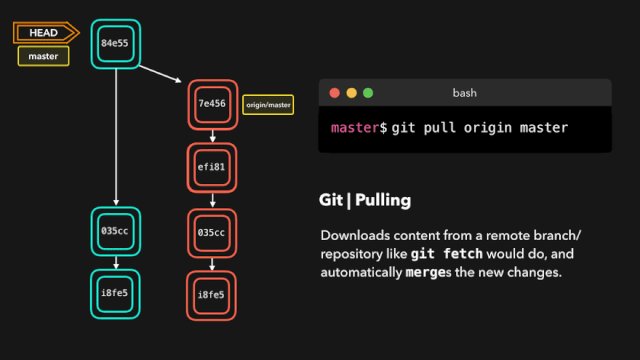
現(xiàn)在我們可以看到自上次推送以來(lái)的所有修改了。這些新數(shù)據(jù)也已經(jīng)在本地了,我們可以決定用這些新數(shù)據(jù)做什么了。 拉取(Pulling) 盡管 git fetch 可用于獲取某個(gè)分支的遠(yuǎn)程信息,但我們也可以執(zhí)行 git pull。git pull 實(shí)際上是兩個(gè)命令合成了一個(gè):git fetch 和 git merge。當(dāng)我們從來(lái)源拉取修改時(shí),我們首先是像 git fetch 那樣取回所有數(shù)據(jù),然后最新的修改會(huì)自動(dòng)合并到本地分支中。

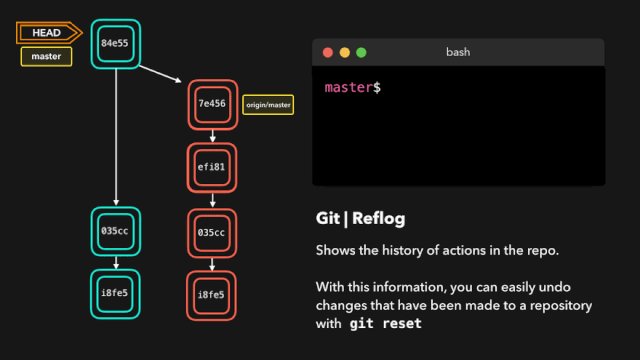
很好,我們現(xiàn)在與遠(yuǎn)程分支完美同步了,并且也有了所有最新的修改! Reflog 每個(gè)人都會(huì)犯錯(cuò),但犯錯(cuò)其實(shí)沒(méi)啥!有時(shí)候你可能感覺(jué)你把 git repo 完全搞壞了,讓你想完全刪了了事。
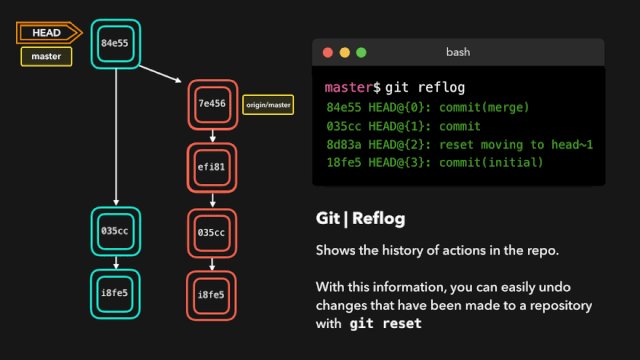
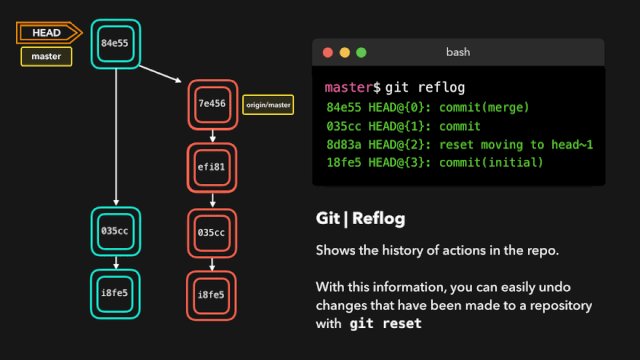
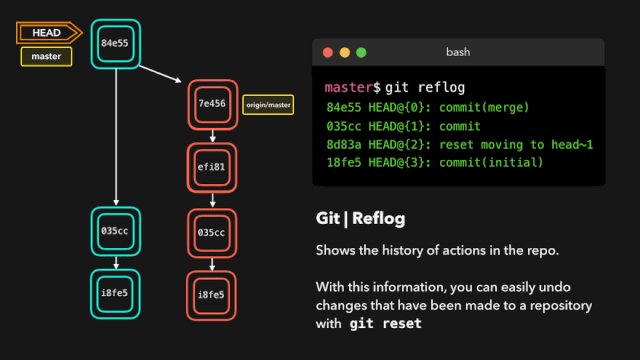
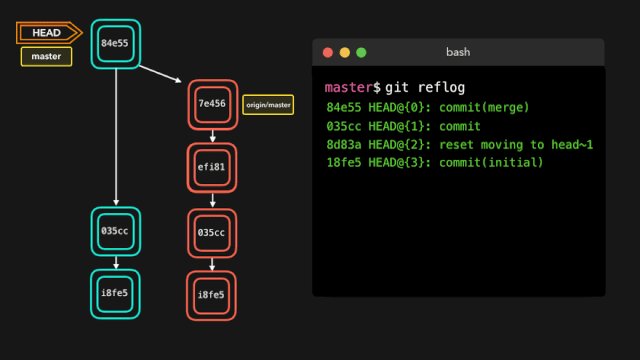
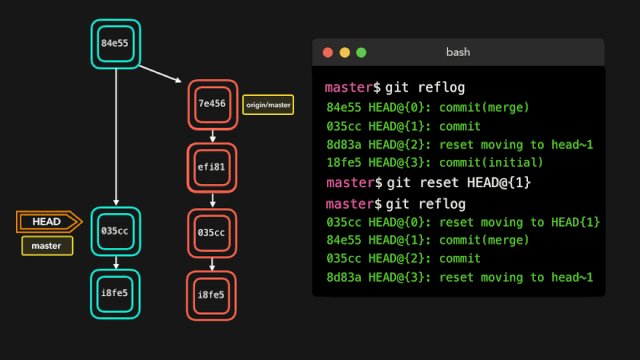
git reflog 是一個(gè)非常有用的命令,可以展示已經(jīng)執(zhí)行過(guò)的所有動(dòng)作的日志。包括合并、重置、還原,基本上包含你對(duì)你的分支所做的任何修改。

如果你犯了錯(cuò),你可以根據(jù) reflog 提供的信息通過(guò)重置 HEAD 來(lái)輕松地重做!
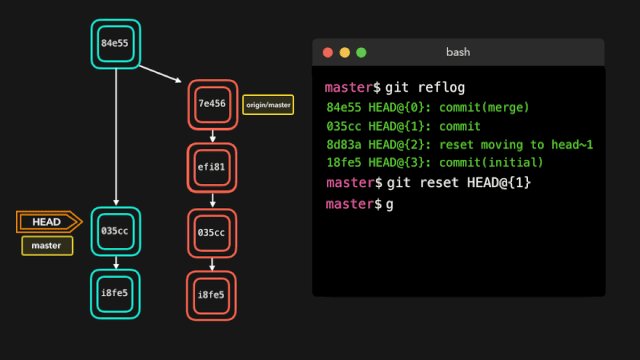
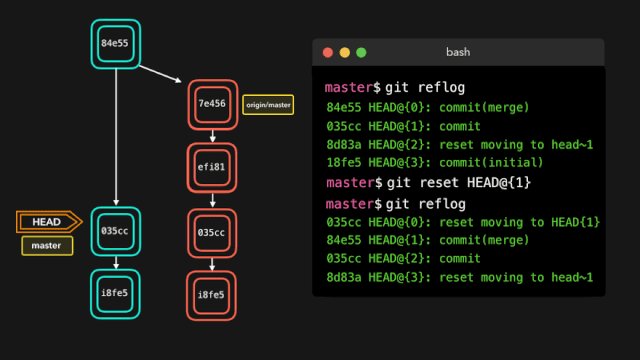
假設(shè)我們實(shí)際上并不需要合并原有分支。當(dāng)我們執(zhí)行 git reflog 命令時(shí),我們可以看到這個(gè) repo 的狀態(tài)在合并前位于 HEAD@{1}。那我們就執(zhí)行一次 git reset,將 HEAD 重新指向在 HEAD@{1} 的位置。

我們可以看到最新的動(dòng)作已被推送給 reflog。
-
可視化
+關(guān)注
關(guān)注
1文章
1177瀏覽量
20889 -
Git
+關(guān)注
關(guān)注
0文章
196瀏覽量
15736
原文標(biāo)題:這位小姐姐用動(dòng)圖展示了10個(gè)Git命令,看完過(guò)目不忘!
文章出處:【微信號(hào):mcu168,微信公眾號(hào):硬件攻城獅】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
這些電源常用仿真軟件,你都知道嗎?

極化整流器的作用和工作過(guò)程
簡(jiǎn)述DMA控制器的工作過(guò)程
電氣設(shè)備的組成和工作過(guò)程
Linux常用網(wǎng)絡(luò)命令介紹

光纖傳輸信息時(shí)的工作過(guò)程
常用Linux命令總結(jié)
用Git命令解決常見(jiàn)場(chǎng)景記錄

Git命令之本地分支與遠(yuǎn)程分支關(guān)聯(lián)和解除





 這些常用git命令的工作過(guò)程,包你過(guò)目不忘
這些常用git命令的工作過(guò)程,包你過(guò)目不忘












評(píng)論