大家好,我是布萊恩。圖標(biāo)是 UI 設(shè)計中最基礎(chǔ)也是很重要的部分,輔助人們更好的理解功能內(nèi)容。隨著扁平化設(shè)計風(fēng)格的普及,圖標(biāo)的風(fēng)格越來越簡約,看似簡單的圖形,實際要準確的表達含義,也是需要注意一些方法的。以下是圖標(biāo)設(shè)計技巧的分享內(nèi)容:
設(shè)計圖標(biāo)是一個藝術(shù)創(chuàng)作的過程,里面也有很多需要被關(guān)注而不可忽視技巧。要知道如何設(shè)計好圖標(biāo),是對于 UI 設(shè)計師來說是不可或缺的重要技能。
在我設(shè)計圖標(biāo)的時候,我個人認為有以下7個規(guī)則:
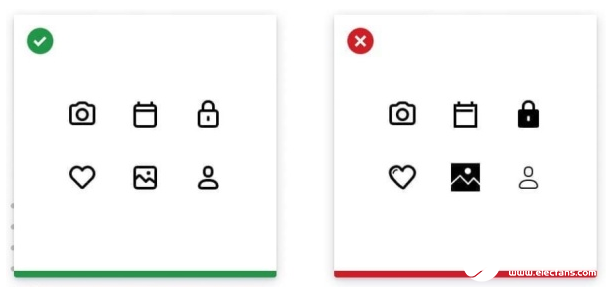
簡單
一個圖標(biāo)一個非寫實的表現(xiàn)。不需要擔(dān)心圖標(biāo)不夠真實,消除不必要的細節(jié),用基本的形狀只保留最基礎(chǔ)的部分,讓這個圖標(biāo)更容易被理解。
有時候圖標(biāo)會因為有更多細節(jié)而傳達了更復(fù)雜的意思,這反而是樣式問題!
一致性
在整個圖標(biāo)系統(tǒng)中,你的圖標(biāo)要保持同一種樣式來確保圖標(biāo)完美協(xié)調(diào)。比如同樣的形狀,填充,描邊粗細,尺寸等。要制定好可以被復(fù)用的柵格,規(guī)范和樣式。

如果可以的話,盡可能重新設(shè)計這些圖標(biāo),而不要混入其他不同風(fēng)格的圖標(biāo)來使用。
清晰
設(shè)計「完美像素」的圖標(biāo),特別是在圖標(biāo)非常小的時候。這樣圖標(biāo)的描邊就可以保持銳利,不會有模糊。注意半像素的情況出現(xiàn),盡量避免小數(shù)點參數(shù)。
這也可以幫你保持圖標(biāo)的辨識度,在你等比縮放他們的時候保持清晰。
空間
確保你的圖標(biāo)的所有形狀有足夠的空間。筆畫和空間過于狹小會使圖標(biāo)更難被理解。
最少給2px的負空間
視覺調(diào)整
確保你的圖標(biāo)看起來是正確的,適當(dāng)?shù)恼{(diào)整元素的對齊來達到視覺上的平衡。
不要只關(guān)注參數(shù),如果有需要就用上你的眼睛來衡量,輕微移動這些元素。
布局規(guī)格
所有圖標(biāo)保持同樣的尺寸,在圖標(biāo)周圍定義一個可調(diào)整的內(nèi)邊距范圍,盡量讓元素設(shè)計在這個范圍內(nèi)。不要擠滿所有元素。
當(dāng)圖標(biāo)需要額外控件時可以超出這個內(nèi)邊距范圍。
測試驗證
在設(shè)計階段,你的圖標(biāo)可能看起來是完美的,但還是需要將圖標(biāo)放到實際的界面環(huán)境中,測試他們是不是完美,有沒有可以調(diào)整的細節(jié)問題。
確保每個新增的圖標(biāo)和其他圖標(biāo)顯示一致。
你在設(shè)計圖標(biāo)過程中,有用到以上的這些技巧嗎?可以在評論區(qū)告訴我,你是怎么怎么設(shè)計圖標(biāo)的。
責(zé)編AJX
-
內(nèi)存
+關(guān)注
關(guān)注
8文章
2998瀏覽量
73881 -
ui
+關(guān)注
關(guān)注
0文章
204瀏覽量
21339 -
圖標(biāo)
+關(guān)注
關(guān)注
0文章
18瀏覽量
7823
發(fā)布評論請先 登錄
相關(guān)推薦
上海匯道科技:揭秘UI設(shè)計師背后的故事!
PCB設(shè)計七個基本技巧
七個單片機創(chuàng)意設(shè)計實例
航天器或衛(wèi)星的七個基本子系統(tǒng)介紹
HACCP七個原理 ppt
用電池驅(qū)動七個白光LED電路的設(shè)計
UI設(shè)計師的10個常見錯誤,你是否中招了?
高速電路設(shè)計工程師需要掌握的七個技術(shù)

總結(jié),大廠設(shè)計師都是這樣做UI設(shè)計的!

除了sketch,UI設(shè)計師還有哪些設(shè)計工具?





 UI設(shè)計師如何設(shè)計好圖標(biāo),需遵循這七個規(guī)則
UI設(shè)計師如何設(shè)計好圖標(biāo),需遵循這七個規(guī)則












評論