babel插件、webpack插件、vue-cli插件,為啥這么多的優秀框架都是使用插件系統?插件化架構是什么?帶來了什么好處?可以應用到什么場景呢?
1. 插件化架構定義
插件化架構又稱微核架構,指的是軟件的內核相對較小,主要功能和業務邏輯都通過插件實現。插件化架構一般有兩個核心的概念:內核和插件。
內核(pluginCore)通常只包含系統運行的最小功能;
插件(plugin)則是互相獨立的模塊,一般會提供單一的功能。內核一般會將要完成的所有業務進行抽象,抽象出最小粒度的基礎接口,供插件方來調用。這樣,插件開發的效率將會極大的提高。比方說,瀏覽器就是一個典型的插件化架構,瀏覽器是內核,頁面是插件,這樣通過不同的URL地址加載不同的頁面,來提供非常豐富的功能。而且,我們開發網頁時候,瀏覽器會提供很多API和能力,這些接口通過 window來掛載, 比如,DOM、BOM、Event、Location等等。
設計一個完善的插件化架構的系統,包含三要素:
plugCore:插件內核,提供插件運行時,管理插件的加載、運行、卸載等生命周期(類比瀏覽器);
pluginAPI:插件運行時需要的基礎接口(類比瀏覽器例子,相當于window);
plugin:一系列特定功能的獨立模塊(類比瀏覽器例子,相當于不同的網頁)。
2. 插件化架構的實踐
我們將從plugCore、 pluginAPI和plugin三要素,來解析jQuery、Babel和Vue CLI這三大優秀的開源庫其插件化架構的實踐。
2.1 jQuery的插件化架構
jQuery 是一個 JavaScript 庫,極大地簡化了JavaScript 編程,用更少的代碼完成更多工作。早期瀏覽器的標準不統一,開發網頁需要兼容不同瀏覽器的用戶使用是一件十分痛苦的事情。jQuery在適配了不同瀏覽器的差異的基礎上提供了更加完善易用API,供前端開發人員完成網頁編程,使用jQuery編寫的網頁,在一套代碼下也可以在不同廠商的瀏覽器上正常運行。在 MV* 框架流行之前,jQuery是絕對的扛霸子。jQuery是可擴展的,其擁有完善的插件體系,網頁開發所需要的各種插件在其生態都可以找到。我們解析一下jQuery插件體系。
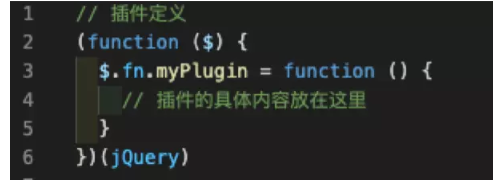
插件定義:

特別說明:$.fn = jQuery.protype(插件精髓)。jQuery的插件機制通過原型鏈來掛載。
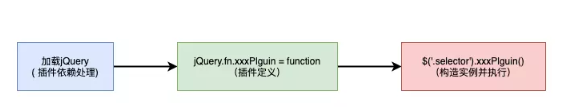
插件機制執行過程

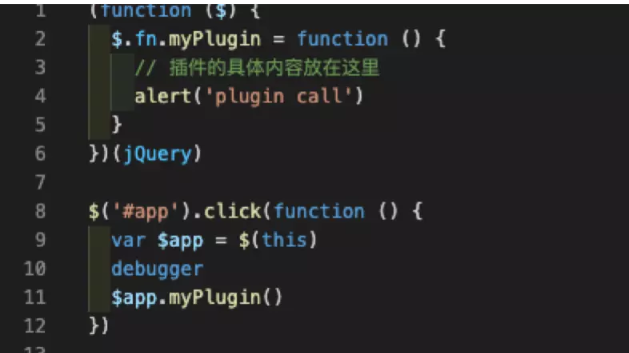
demo 示例

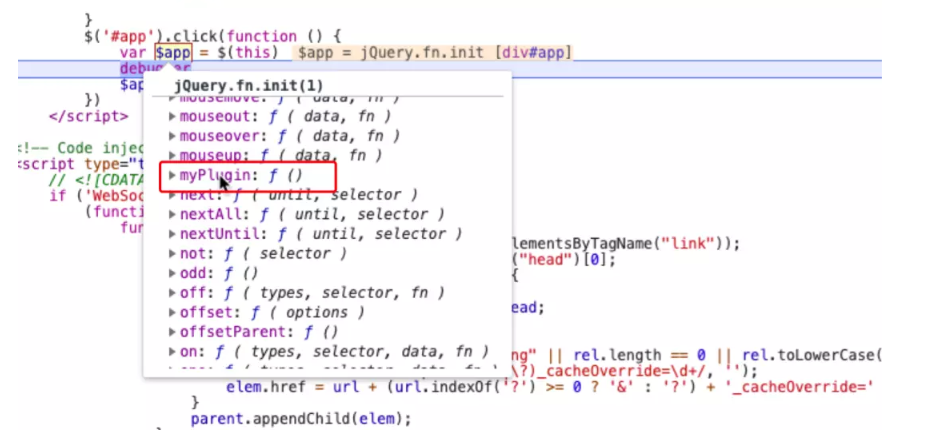
$app便可以在原型鏈上查找到myPlugin:

從三要素來總結:
pluginCore:通過原型鏈賦值來擴展不同的插件,再獲得jQuery實例后可以被調用。
pluginAPI:jQuery包的核心接口,(jQuery依靠其優異的Api取勝)
plugin:無限制,可以是JavaScript的類型,一般是實現具體功能的模塊,比如,日期選擇器等。2.2 Babel的插件化架構
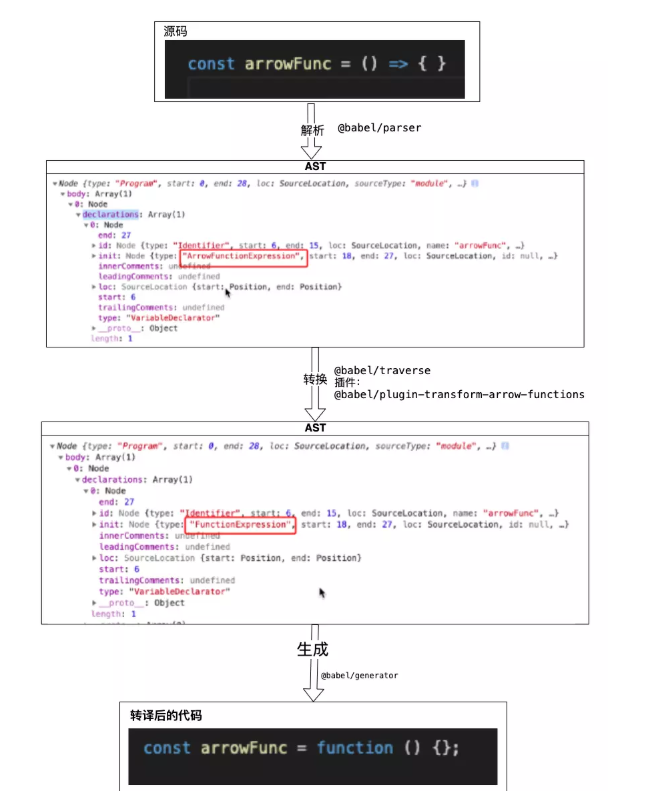
Babel 是一個工具鏈,主要用于將 ECMAScript 2015+ 版本的代碼轉換為向后兼容的 JavaScript 語法,以便能夠運行在當前和舊版本的瀏覽器或其他環境中。在代碼轉換的過程中會涉及許多特性和語法的轉換,而且ECMAScript的提案總是不斷地更新。如何組織大量(不斷增加)的轉換規則呢?我們來看看 Babel的工作原理。
Babel轉換源碼,分為三個步驟:
解析(parse):進行詞法分析(Lexical Analysis)和語法分析(Syntactic Analysis)以生成抽象語法樹(AST);
轉換 (transform):遍歷AST中每個節點并進行相應的轉換操作,該過程通過使用不同的插件來實現各種特性和語法的轉換;
生成 (generate):根據AST生成目標代碼。

Babel在AST轉換的過程(即上圖的第2步),便使用插件化架構,下面將會詳細講解這個轉換過程的插件化架構的使用。
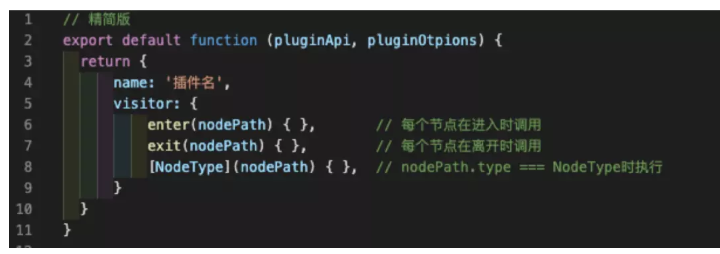
插件定義:

插件是一個函數,返回值是一個包含visitor的對象。插件定義的部分概念說明:
name:插件名
pluginAPI: 插件運行時傳入的API
visitor: 是一個對象,對象的key是AST的每節點的類型,對象的值是一個函數,AST轉換的過程便在這里發生的。
nodePath:是一個AST的節點的實例對象,詳細可以參考:@babel/parser/src/parser/node.js [1],其中, type字段 : 該節點的類型,常見類型:VariableDeclaration(變量聲明)、VariableDeclarator(變量聲明表達式)、ArrowFunctionExpression(箭頭函數表達式)等等,詳細可以參考@babel/types [2]。(筆者認為pluginAPI還應包括nodePath,因為,每個節點實例除了語法和詞法描述,還包含需求語法間的轉換方法)
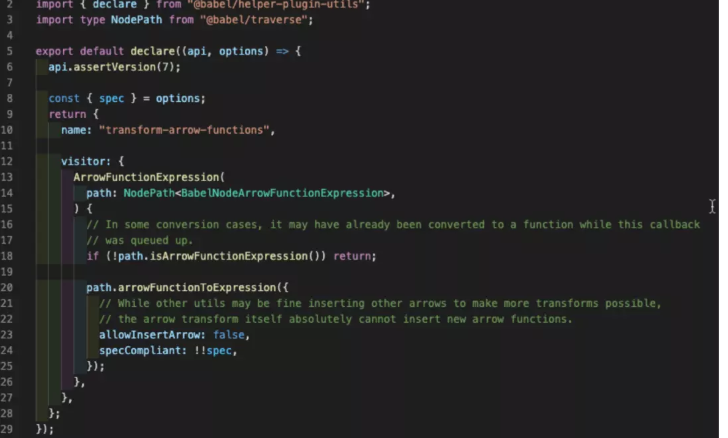
插件示例
箭頭函數轉換成普通函數的插件:@babel/plugin-transform-arrow-functions [3]源碼:

插件的執行思路:
第一步,執行該插件,獲取到包含visitor對象;
第二步,ATS遍歷節點,檢測nodePath的type === ‘ArrowFunctionExpression’,尋找到vistor對象的中key為 ArrowFunctionExpression的函數;
第三步,將nodePath傳入該函數進行調用(AST在這步被修改);單個插件的執行思路很明確了,那么在ATS遍歷過程,怎么做到多個插件一起工作呢?
Babel在轉換源碼過程中,插件化架構的工作流程是這樣的:
第一步:通過解析babel的配置文件(或者命令行--plugins參數),獲取Babel配置的所有插件的描述;
第二步,將插件的require進內存,獲得插件函數,并執行插件函數,獲取到多個包含vistor字段對象;(詳細邏輯:@babel/core/src/config/full.js [4])
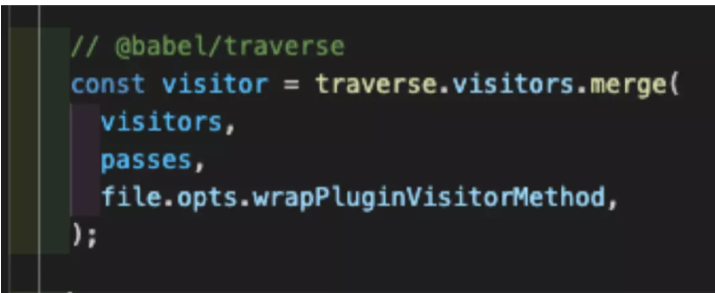
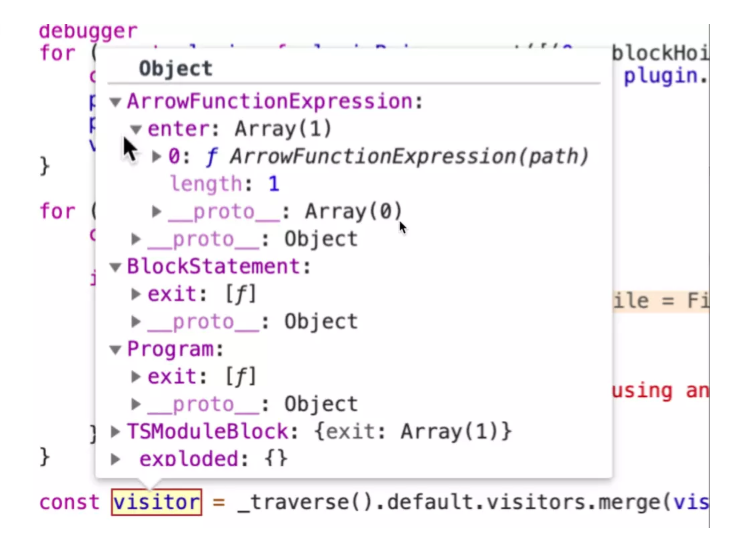
第三步,將多個包含vistor字段對象整合成一個大的visitor源碼展示(詳細邏輯:@babel/core/src/transformation/index.js [5]):

合并后的visitor對象:

visitor的對象中的值變成了 Array《function(nodePath)》
第四步,AST遍歷時,每個節點根據 NodeType,來獲取 visitor[NodeType],并依次執行。從三要素來總結:
pluginCore:插件加載并整合(即vistor合并),AST遍歷期間是調用查找vistor[NodeType]并依次調用;
pluginAPI:nodePath,提供不同類型節點的接口來轉換AST節點;
plugin:visitor[NodeType]=function(nodepath)。2.3 vue-cli的插件化架構
Vue CLI 是一個基于 Vue.js 進行快速開發的完整系統。CLI插件是向你的 Vue 項目提供可選功能的 npm 包,例如 Babel/TypeScript 轉譯、ESLint 集成、單元測試和 end-to-end 測試等。Vue CLI 插件的名字以 @vue/cli-plugin- (內建插件) 或 vue-cli-plugin- (社區插件) 開頭,非常容易使用。下面,我們將會解析cli插件的定義、執行、安裝等過程。
插件定義
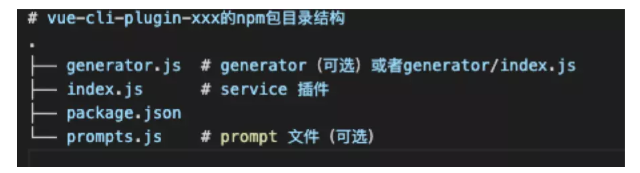
插件必須是vue-cli-plugin-命名的npm包,并且目錄結構也是要嚴格遵循文件命名來定義。
注意:@vue/cli-service [6],會通過 項目根目錄下package.json中dependencies和devDependencies中定義的 npm包中符合插件命名規范的 npm包作為項目的插件。

文件命名和內容說明:
generator.js:會在插件被添加時執行,可以安裝npm包、修改項目源碼等功能;

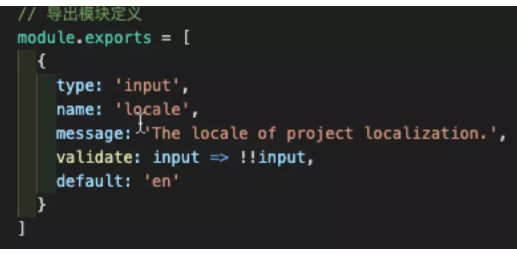
prompts.js:所有的對話邏輯都存儲在 prompts.js 文件中。對話內部是通過 inquirer [7] 實現,在調用其獲得安裝選項結果,并在 generator.js調用時作為參數存入;

index.js:Service插件的入口,@vue/cli-service [8]啟動時被執行

詳情可以去看Vue Cli 插件開發指南 [9]
我們把Vue CLI的插件執行分成兩種情況:
第一種:插件未安裝,插件被添加的時候調用(prompts.js + generator.js)
第二種:插件已安裝,插件系統啟動時被執行(index.js)第一種 安裝流程
相比Babel的手動安裝添加插件方式,Vue CLI的插件系統提供命令行的安裝方式就顯得很方便了。我們看看Vue Cli插件系統時怎么實現一行命令添加插件的功能。
安裝流程的執行思路如下:
第一步:從命令行參數解析出插件名,使用npm(yarn)install vue-cli-plugin-xxx 安裝插件,源碼位置:@vue/cli/lib/add.js [10]
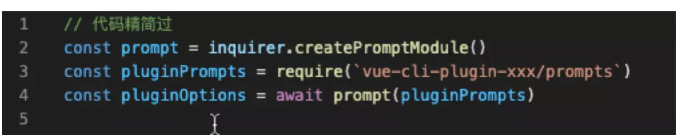
第二步:require(‘vue-cli-plugin-xxx/prompts’),并獲取用戶安裝是選項結果pluginOptions,源碼位置:@vue/cli/lib/invoke.js [11]

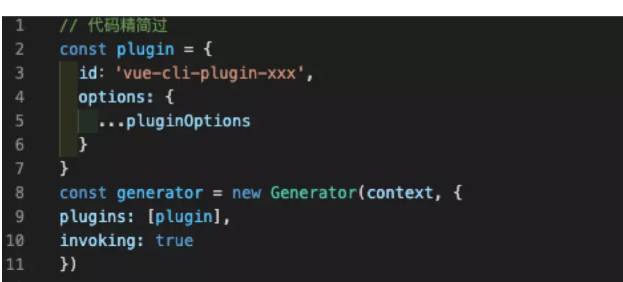
第三步:使用pluginName和pluginOptions作為參數構成出Generator [12]對象的實例

第四步:執行generator.generate方法。這步包括了三個關鍵步驟:
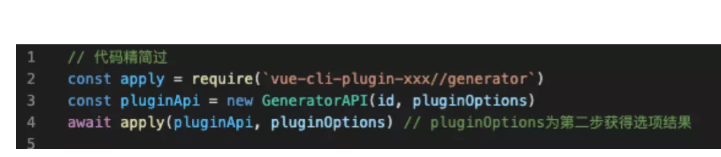
1)require(vue-cli-plugin-xxx/generator),獲得插件的執行函數;
2)構建GeneratorAPI(即pluginAPI);
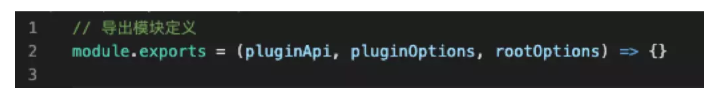
3)調用generator.js導出函數。

詳細代碼:@vue/cli/lib/Generator.js [113]
第五步:將插件的參數添加到vue.config.js文件中。第二種 運行流程
插件運行流程是由@vue/cli-service [14]這個插件系統定義的,這里的調用插件有兩種:
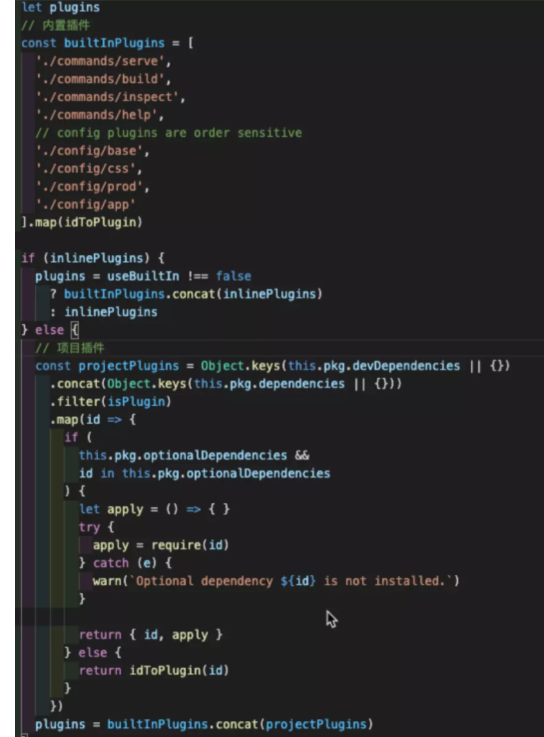
第一種 內置插件@vue/cli-service的命令和配置相關,將系插件統功能拆分出多個內置插件,在插件系統中默認調用);
第二種 項目插件,package.json 中定義的npm包名符合插件命名規范)。

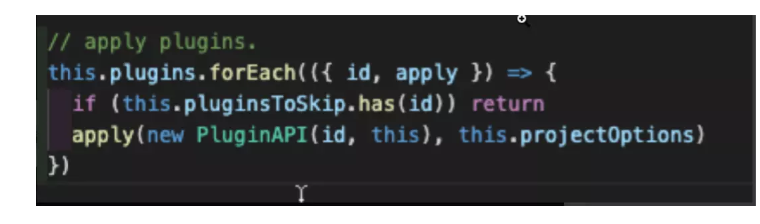
插件運行邏輯很簡單:

這兩個流程的 pluginAPI是不一樣的。
安裝流程:@vue/cli/lib/GeneratorAPI [15]
運行流程:@vue/cli-service/lib/PluginAPI [16]從三要素來總結:
1)安裝流程
pluginCore:@vue/cli [17]通過命令行參數獲得插件包名,然后安裝插件的npm包,并執行prompts.js 獲得用戶安裝選項結果,然后,使用選項結果和generator.js作為參數構造出generator,并在調用generator.generate中執行generator.js函數;
pluginAPI:GeneratorAPI [18],提供了源碼修改、npm包管理、模版文件生成等功能;
plugin:由prompts.js和generator.js組成,解決某種能力植入項目時,要處理的依賴。2)運行流程
pluginCore:@vue/cli-service [19],通過package.json中獲得項目插件后,與系統內置插件合并,最后依次執行;
pluginApI:PluginAPI [20],提供webpack配置修改和命令管理的能力;
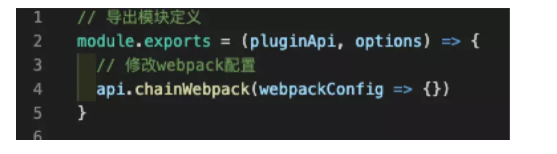
plugin:index.js文件,在不同命令下進行工作。一個插件系統是可以不多個插件類型,并且插件系統通過命令安裝插件的實現,用戶在使用插件系統時添加插件也是十分方便的。
3. 插件化架構的應用
3.1 應用場景
通過上述的實例,總結處理插件架構的應用場景。
第一種:富pluginAPI場景:代碼在多種場景中運行,需要抹平場景中差異。(jQuery);
第二種:富plugin場景,插件系統,可預期需求會越來越多,適合通過更多的插件來簡化系統的代碼量(Babel)
第三種:富pluginCore和pluginAPI場景,插件系統本身非常復雜,需要對開發人員要求極高,這時候,將復雜的工作放到內核和中pluginApi實現,剩下大部分的簡單的編碼工作留給插件方實現,插件方借助pluginApi也可以快速完成業務開發(Vue CLI)3.2 發展方向
通過建立一個插件標準,將研發流程沉淀的能力進行插件化編程,整個公司通過使用一套的插件系統(中臺),這樣意味著,我們不用重復造業務輪子,團隊和企業可以持續積累自己的插件生態,讓軟件開可以像汽車等工業制造一樣,打造一條標準化裝配的流水線。
編輯:hfy
-
Window
+關注
關注
0文章
82瀏覽量
37250 -
API
+關注
關注
2文章
1487瀏覽量
61831 -
插件
+關注
關注
0文章
323瀏覽量
22414 -
jQuery
+關注
關注
0文章
34瀏覽量
11130
發布評論請先 登錄
相關推薦
寫一個Chrome瀏覽器插件

KiCad插件大全
VSCode批量遷移插件

VSCode插件的安裝和使用

插件磁環電感選型分類及其應用領域

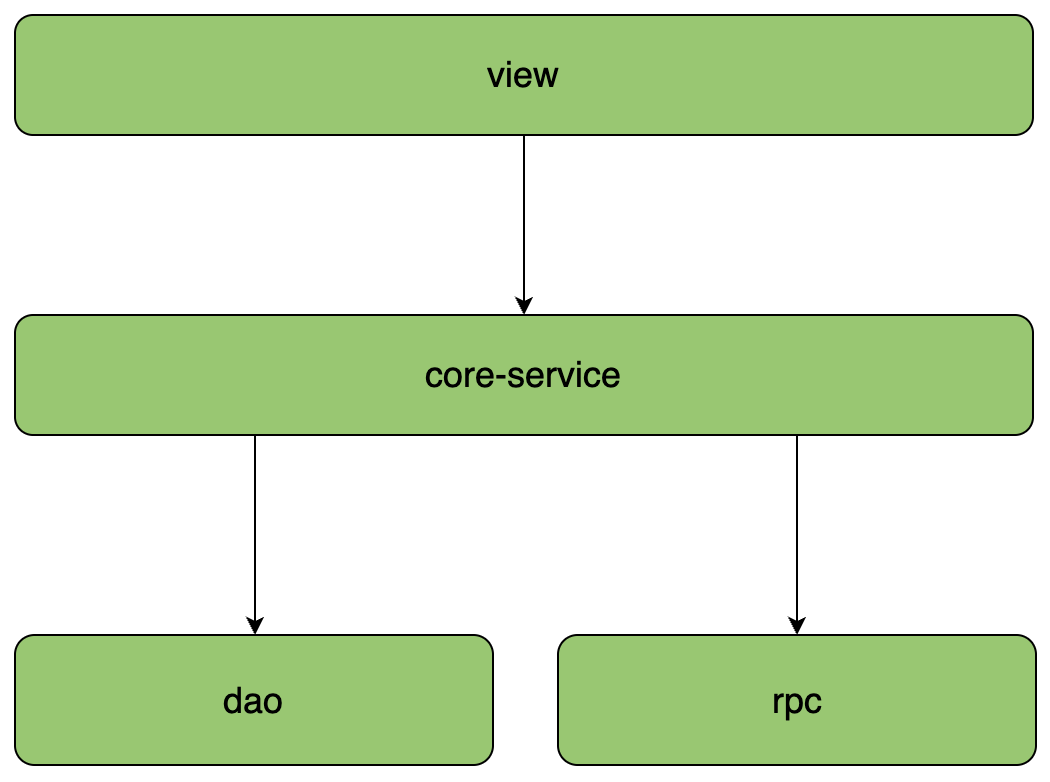
架構與設計 常見微服務分層架構的區別和落地實踐

插件磁環電感選型分類及其應用領域

MT6701磁編碼IC在自動化插件流水線中的應用

基于DMAIC的SMT TX插件撞傷不良改善
【線路板設計】詳解pcb插件特點
Embedded office發布安全插件V1.1版本!
插件型功率電感封裝類型對使用有影響嗎
從瀏覽器原理解析Chrome常見插件的實現思路





 插件化架構定義及插件化架構的實踐思路分析
插件化架構定義及插件化架構的實踐思路分析












評論