2020年可能已經位列史上最糟糕年份TOP5了。那么不妨忘記今年,期待一下2021會有什么驚喜吧!沒錯,明年我們將迎來新版ECMAScript(也就是常說的JavaScript)。本文中,筆者將快速帶你先來了解一下其為何物。
replaceAll字符串的方法
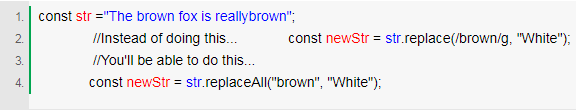
這一方法早就有了,現有的 replace方法早就應該有所成效。也許你不知道,目前來自String對象的 replace方法只會影響所找到的第一個匹配,當然,除非你使用正則表達式而不是簡單的字符串作為第一個參數。
這并非是很大的進步,更多的是一種補充,但還是值得贊賞。

方法和訪問器的私密化修改器
目前還沒聽說私密化有何進展(該提案還停留在第三階段),但是作為未來的一個嘗試,我們將能夠對方法和訪問器設置可見性。這里的“可見性”是指將它們設置為私人化,意味著我們終于有了保護代碼的基本方式,并開始慢慢地走向更面向OOP的編碼方式(并不是說我們現在的函數式方法有什么問題)。

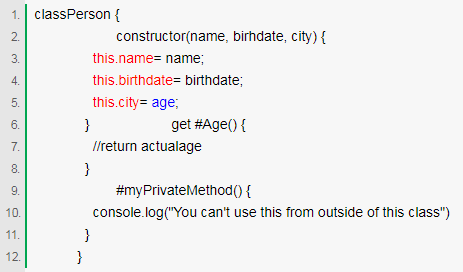
實質上,你正在用#字符來使方法或訪問器私密化。這個字符也會成為該名稱的一部分,所以如果你想使用上面所提到的方法,可以簡單地用 this.#Age 或者 this.#myPrivateMethod()。
在這兩種情況下,如果你試圖從一類之外甚至從擴展了的類里面使用它們,都會出現異常(要等到有了保護方法之后再使用)。
終結器和弱引用?
這兩個有趣的工具可以幫助處理內存使用問題,并管理垃圾收集。不過,除非你需要特別注意內存的使用,不然不太需要用到這兩個工具。
注意,下面的兩個功能涉及垃圾收集器的工作方式,但安裝啟用只針對一個運行時。這意味著編寫依賴于非標準安裝的業務邏輯很可能會產生意想不到的結果。即使有了這些工具,也要在使用前要清楚自己的目的。
(1) 弱引用
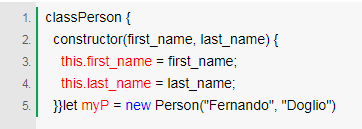
在介紹弱引用之前,我先快速介紹一下強引用,以便你理解弱引用的優勢。強引用本質上是一個指向目標的指針,在JavaScript中,這只是一個變量,你已經將目標分配到這個變量中。比如說:

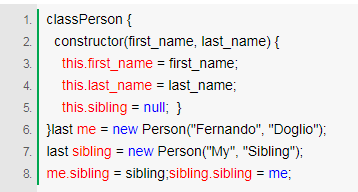
上文中,myP是一個有效的強引用,直到它不復存在。一旦對一個對象的所有強引用被消除,那么垃圾收集器就可以自由地銷毀這個對象,并釋放它的內存以便用于其他事情。也就是說,有些情況下,比如下面這種,強引用可能會鎖定一個目標,以至于永遠無法釋放。

在上面的例子中,兩個對象都是相互引用的,所以即使me和sibling變量都不在范圍內,因此,去掉引用,在內部每個對象都對另一個對象有一個強引用。在實踐中,這意味著這些對象永遠不會被收集。這么做完全沒有問題,除非你是在一個內存非常小的設備中使用JS。
(2) 輸入弱參考
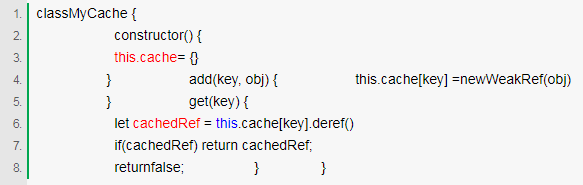
對強引用有所了解之后,弱引用就很好理解啦。弱引用本質上是一種保留對象引用而不影響垃圾收集器行為的方法。在前面的例子中,如果sibling性能會使用弱引用構造來設置,那么就可以收集這些對象。弱引用的另一個用例是緩存結構,因為人們不希望緩存的對象內部引用過于活躍。

上面的例子非常基礎,使用弱引用就是這么簡單。只要記住,如果你想訪問被引用的對象,要用deref方法。因為這是一個弱引用,就需要檢查deref的返回值,如果它是未定義的,就說明這個對象不再存在,否則可以安全地使用它(因此在 get 方法中進行IF檢查)。
(3) 終結器
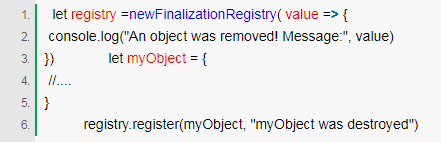
現在,在頂部的 cherrie 中,終結器允許你對弱引用對象收集垃圾的事實做出反應。同樣,這也是高度具體化的實現,以下是使用方法:

本質上,這里用了FinalizationRegistry 來創建注冊表,需要用回調函數作為參數。在每次收集一個對象(之前用register 方法注冊的)時都會用到這個函數。
register 方法本身是用來指定所等待的對象的重構方法,它的第二個參數是在創建注冊表時傳遞給初始定義的回調的值。建議你少用這個方法,特別是不要想著用它來做業務,但是可以考慮在特殊情況下用它來解決一些新奇的問題。
Promise.any
在這個版本中,ECMAScript中增加了一個同時處理多個承諾的方法。any方法可以運行多個承諾,并用第一個解決的承諾來解決后面的問題,或者等到所有的承諾都失敗并返回到一個AggregateError對象處(它是Error對象的一個子類)。
那么,any和race之間有什么區別呢?事實上,race只要有一個承諾會實現或失敗,它就會進行結算并返值。然而,any 會用第一個結算值進行結算,或者等待所有的值都失敗了,再一起恢復所有錯誤。
const promise1 =Promise.reject(0); const promise2 =newPromise((resolve) =》setTimeout(resolve, 100, ‘quick’)); const promise3 =newPromise((resolve) =》setTimeout(resolve, 500, ‘slow’)); const promises = [promise1, promise2, promise3]; Promise.race(promises).then((value) =》 console.log(value)); //logs the rejected promise //vs Promise.any(promises).then((value) =》 console.log(value)); //logs “quick”
注意any實際上忽略了第一個被拒絕的承諾,因為還有其他的承諾正在解決,這就是race和any的主要區別。
ECMAScript2021的新特征不多,但已經被接受的功能筆者看來非常好!使用WeakRef和FinalizationRegistry時要小心哦,它們的功能非常有趣,但它們在不同的運行情況下處理的結果或行為可能會不一樣。
你最喜歡哪個新功能?對于這個版本,你最期待的又是什么呢?
責編AJX
-
字符串
+關注
關注
1文章
577瀏覽量
20486 -
javascript
+關注
關注
0文章
516瀏覽量
53793 -
ECMA
+關注
關注
0文章
3瀏覽量
3820
發布評論請先 登錄
相關推薦




 盤點總結ECMAScript新版本的四大功能的神秘之處
盤點總結ECMAScript新版本的四大功能的神秘之處











評論