一、瀏覽器支持
表中的數(shù)字指定完全支持該屬性的第一個(gè)瀏覽器版本。
數(shù)字后面的 -webkit- 或者 -moz- 使用時(shí)需要指定前綴。
屬性ChromeFirefoxSafariOperaIEborder-radius5.0 4.0 -webkit-9.04.0 3.0 -moz-5.0 3.1 -webkit-10.5
二、border-radius 屬性
1. 創(chuàng)建具有背景圖的圓角
CSS3中,可以使用border-radius屬性,為元素指定圓角顯示。
代碼如下:
<!DOCTYPE html> <html> <meta charset="UTF-8"> <title>項(xiàng)目</title>
<head> <style> #rcorners1 { border-radius: 25px; background: #f00; padding: 20px; width: 200px; height: 150px; }
#rcorners2 { border-radius: 25px; border: 2px solid #73AD21; padding: 20px; width: 200px; height: 150px; }
#rcorners3 { border-radius: 25px; background: url(img/fy_indexBg.jpg); background-position: left top; background-repeat: repeat; padding: 20px; width: 200px; height: 150px; }</style> </head>
<body>
<p>The border-radius property allows you to add rounded corners to elements.</p> <p>Rounded corners for an element with a specified background color:</p> <!--1.具有指定背景色的圓角元素--> <p id="rcorners1">Rounded corners!</p> <p>Rounded corners for an element with a border:</p> <!--2.帶邊框的圓角元素:--> <p id="rcorners2">Rounded corners!</p> <!--3.帶背景圖的圓角元素--> <p>Rounded corners for an element with a background image:</p> <p id="rcorners3">Rounded corners!</p>
</body>
</html>
提示:
border-radius屬性實(shí)際是border-top-left-radius, border-top-right-radius, border-bottom-right-radius 和 border-bottom-left-radius 屬性的簡(jiǎn)寫(xiě)。
2. 為每個(gè)角指定弧度
如果只為border-radius屬性指定一個(gè)值,則此半徑將應(yīng)用于所有4個(gè)角。
另外可以根據(jù)自己開(kāi)發(fā)的需求,分別指定每個(gè)角。以下是規(guī)則:
四個(gè)值: 第一個(gè)值適用于左上角,第二個(gè)值適用于右上方,第三值應(yīng)用于右下角,第四值適用于左下角。
三個(gè)值: 第一個(gè)值適用于左上,二值適用于右上和左下,右下第三值適用于。
兩個(gè)值: 第一個(gè)值適用于左上和右下角,和二值適用于右上和左下角。
一個(gè)值: 所有的四個(gè)角都是圓的。
實(shí)例1:
1.四個(gè)值 - border-radius: 15px 50px 30px 5px
#rcorners4 { border-radius: 15px 50px 30px 5px; background: #f00; padding: 20px; width: 200px; height: 150px;}
2.三個(gè)值 - border-radius: 15px 50px 30px
#rcorners5 { border-radius: 15px 50px 30px; background: #f00; padding: 20px; width: 200px; height: 150px;}
3.兩個(gè)值 - border-radius: 15px 50px
#rcorners6 { border-radius: 15px 50px; background: #f00; padding: 20px; width: 200px; height: 150px;}
完整代碼 :
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>項(xiàng)目</title> <style> #rcorners4 { border-radius: 15px 50px 30px 5px; background: #f00; padding: 20px; width: 200px; height: 150px; }
#rcorners5 { border-radius: 15px 50px 30px; background: #f00; padding: 20px; width: 200px; height: 150px; }
#rcorners6 { border-radius: 15px 50px; background: #f00; padding: 20px; width: 200px; height: 150px; }</style></head><body>
<p>四個(gè)值 - border-radius: 15px 50px 30px 5px:</p><p id="rcorners4"></p>
<p>三個(gè)值 - border-radius: 15px 50px 30px:</p><p id="rcorners5"></p>
<p>兩個(gè)值 - border-radius: 15px 50px:</p><p id="rcorners6"></p>
</body></html> 實(shí)例2:
創(chuàng)建橢圓形的圓角
創(chuàng)建橢圓形的圓角
橢圓邊框 :border-radius: 50px/15px
#rcorners7 { border-radius: 50px/15px; background: #73AD21; padding: 20px; width: 200px; height: 150px;}
橢圓邊框 : border-radius: 15px/50px
#rcorners8 { border-radius: 15px/50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }
橢圓邊框 : border-radius: 50%
#rcorners9 { border-radius: 50%; background: #73AD21; padding: 20px; width: 200px; height: 150px; }
完整代碼:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>項(xiàng)目</title> <style> #rcorners7 { border-radius: 50px/15px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }
#rcorners8 { border-radius: 15px/50px; background: #73AD21; padding: 20px; width: 200px; height: 150px; }
#rcorners9 { border-radius: 50%; background: #73AD21; padding: 20px; width: 200px; height: 150px; }</style></head><body>
<p>橢圓邊框 - border-radius: 50px/15px:</p> <p id="rcorners7"></p>
<p>橢圓邊框 - border-radius: 15px/50px:</p> <p id="rcorners8"></p>
<p>橢圓邊框 - border-radius: 50%:</p> <p id="rcorners9"></p>-->
</body></html>
三、總結(jié)
1、本文主要講解了CSS3圓角,通過(guò)一些屬性的演示,豐富的案例,幫助大家理解CSS知識(shí)。希望大家可以耐心的去學(xué)習(xí),同時(shí)希望碰到問(wèn)題主動(dòng)搜索,嘗試一下,總會(huì)有解決方法。
2、代碼很簡(jiǎn)單,希望能幫到你。
-
代碼
+關(guān)注
關(guān)注
30文章
4747瀏覽量
68348 -
CSS3
+關(guān)注
關(guān)注
0文章
9瀏覽量
3866
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
Tailwind CSS v4.0發(fā)布首個(gè)Beta版本

基于CSS融合存儲(chǔ)系統(tǒng)的自動(dòng)化制造服務(wù)平臺(tái)存儲(chǔ)解決方案

第12章-ADC采集電壓和顯示 基于STM32的ADC—電壓采集(詳細(xì)講解+HAL庫(kù))

Arm終端CSS革新,加速端側(cè)人工智能時(shí)代
芯海應(yīng)用筆記:CSS34P16P(A)型應(yīng)用說(shuō)明文檔
Arm新Arm Neoverse計(jì)算子系統(tǒng)(CSS):Arm Neoverse CSS V3和Arm Neoverse CSS N3

美國(guó)宣布向SK Siltron CSS提供5.44億美元貸款用于SiC晶圓生產(chǎn)
英飛凌再添一家SiC晶圓供應(yīng)商
英飛凌與碳化硅供應(yīng)商SK Siltron CSS達(dá)成協(xié)議
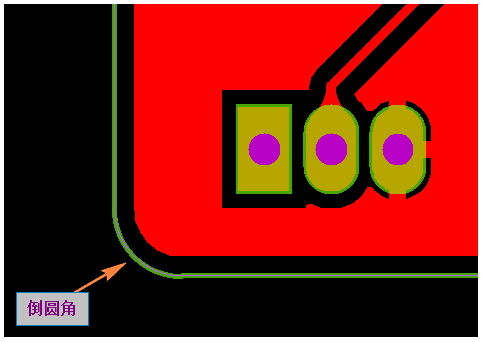
很好的實(shí)現(xiàn)PCB板邊倒圓角

詳細(xì)講解Altium Designer 23的安裝教程





 CSS3圓角知識(shí)的詳細(xì)講解
CSS3圓角知識(shí)的詳細(xì)講解












評(píng)論