終于把 IDE 安裝好了!可以開始第一個 App 了 ,yeah!
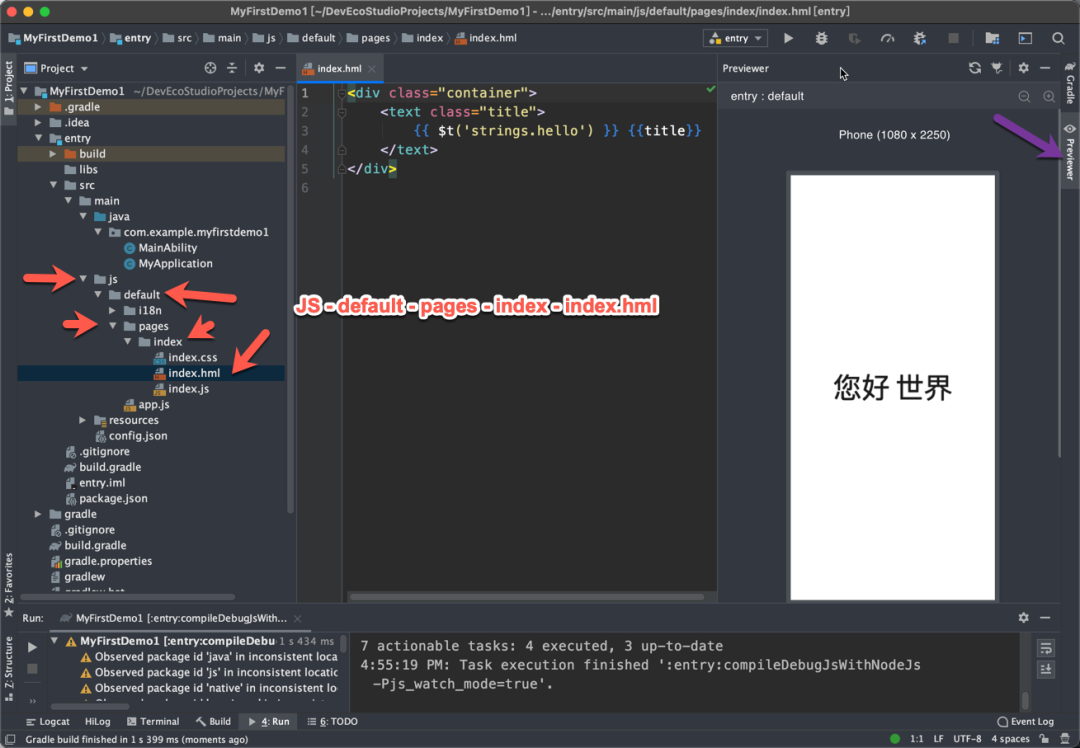
在左側的“Project”工程文件欄,找到與 Java 對于的 JS 目錄,依次展開 js-defalut-pages-index-index.hml。
index.hml 就是我們第一個工程的首屏頁面,點擊右側折疊的 Previewer 欄,等右下方一陣抽搐,就會成功出現...

您好,世界!
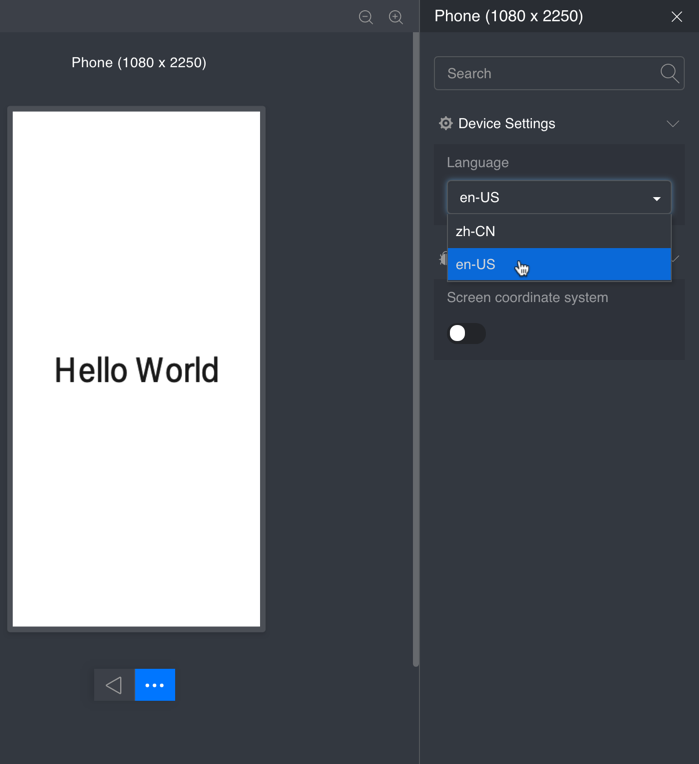
英文的效果呢?不用改詞,鴻蒙 OS 天生支持國際化,在 Previewer(預覽器)設置中選擇英文(en-US):

Hello World。
恭喜!第一個 Hello World 完成了!
嘗試來改幾個字吧,打開左側文件欄中的 i18n, 想要改中文,就修改 zh-CN.json 中的文字,比如改成“我愛”,“鴻蒙!”,
怎么,預覽器毫無反應?!保存一下!找到 File 菜單中的 Save All(保持全部),或者干脆快捷鍵(Command+S,Windows 上是 Ctrl+S)。
什么?預覽器還是沒反應?! 鴻蒙預覽器設計師你給我出來!為什么不更新,這個 IDE 新手體驗很差啊?!
別急,我已經就這個問題吐槽預覽器設計師,你們這樣會逼退新手無數資道嗎?
解決方案:切換到 index.hml,然后點預覽器上的刷新圖標.
終于有了!這才像話!
英文的再來一個!"I love Harmony OS!"
什么,你要用鴻蒙打遍全世界?安排!
右鍵點擊 en-US.json 拷貝一個新文件出來,改個名,比如日文、韓文:
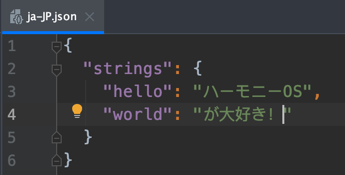
日文版文字文件命名:ja-JP.json:
{ "strings":{ "hello":"ハーモニーOS", "world":"が大好き!" } }

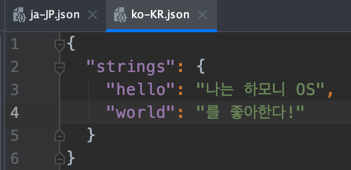
韓文版文字文件命名:ko-KR.json:{ "strings":{ "hello":"?????OS", "world":"?????!" } }

然后這里有個 bug!我又開始吐槽了!世界吃瓜群眾表示不爽,怎么不能選擇其他語言呢?
哎呀,這就尷尬了,怎么看效果呢?
當預覽器不給力的時候,模擬器:該我出場了!菜單 Tools - HVD Manager:
提示你即將第一次下載模擬器(emulator)資源,點 Ok。
然后會打開華為開發者官網,你需要注冊一個開發者賬號,可能當前還需要一個實名認證(世界人民又要抗議了)。
允許后,會自動回到 IDE 中,讓你選擇設備類型,這里其實遠程模擬器(并不是本地模擬器,速度稍慢,不過聊勝于無):
每隔一小時會重置一次,正式版的本地模擬器,預計明年初會推出!
然后在右上角的調試欄,運行“entry”,選擇“Connect Devices”下面的“HUAWEI ANA AN00”,點 OK。
韓文版本的“我愛鴻蒙!”就有了,首爾江南區大佬表示滿意。
切換到日文,然后到桌面找到我們的 App,也就是以我們工程名命名的“MyFirstDemo1”的 App,點一下啟動!
哇塞!這樣一個全世界人民喜愛的鴻蒙 App 就制作成功了!恭喜恭喜!根據你的喜好再加一些其他語言試試吧!
原文標題:哇塞!鴻蒙的第一個世界版Hello World!
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
責任編輯:haq
-
鴻蒙系統
+關注
關注
183文章
2634瀏覽量
66222 -
OpenHarmony
+關注
關注
25文章
3663瀏覽量
16159
原文標題:哇塞!鴻蒙的第一個世界版Hello World!
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
SDK 0.9.4在函數中連續調用espconn_sent,只能看到第一個espconn_sent的數據,為什么?
拿下多個“世界第一”,TDK InvenSense 陀螺儀大有來頭

鴻蒙OpenHarmony【輕量系統 編寫“Hello World”程序】 (基于Hi3861開發板)

鴻蒙OpenHarmony【小型系統 編寫“Hello World”程序】 (基于Hi3516開發板)

鴻蒙OpenHarmony【標準系統 編寫“Hello World”程序】(基于RK3568開發板)

鴻蒙OpenHarmony南向:【Hi3516標準系統入門(IDE方式)】

鴻蒙OpenHarmony【標準系統編寫“Hello World”程序】 (基于RK3568開發板)

鴻蒙OpenHarmony【小型系統編寫“Hello World”程序】 (基于Hi3516開發板)

鴻蒙OpenHarmony【輕量系統編寫“Hello World”程序】 (基于Hi3861開發板)

求助,用CubeMX配置占空比30%的PWM輸出第一個波形不準確是為什么?
用于EK-RA8D1 MIPI LCD顯示器的GUIX Hello World

一招就行—鴻蒙OS 編寫第一個頁面

世界上第一個石墨烯半導體的“石墨烯”究竟是什么?
修改蜂鳥E203 v2內核源碼后,hello world報錯是哪里出了問題?
AWTK 串口屏開發(1) - Hello World





 鴻蒙的第一個世界版Hello World
鴻蒙的第一個世界版Hello World










評論