目前Web監(jiān)控系統(tǒng)已經(jīng)得到了普遍運用,許多新的監(jiān)控系統(tǒng)都采用了Web作為監(jiān)控系統(tǒng)的客戶端,極大方便了監(jiān)控系統(tǒng)的操作管理人員,減輕了監(jiān)控系統(tǒng)的維護成本。如何解決傳統(tǒng)Web監(jiān)控系統(tǒng)的數(shù)據(jù)讀取請求/響應模式的缺點,以及監(jiān)測數(shù)據(jù)顯示頁面刷新的難題,一直是Web監(jiān)控系統(tǒng)開發(fā)人員不懈努力的難題。
在實現(xiàn)Web監(jiān)控系統(tǒng)的技術(shù)多種多樣,各有千秋,AJAX技術(shù)成為首選之一,不論服務器端采用JavaEE還是MS.NET平臺。雖然AJAX解決了整個監(jiān)控畫面的局部刷新問題,但AJAX依然采用HTTP請求/響應模式讀取服務器端取得的Web監(jiān)控數(shù)據(jù)。AJAX框架DWR最新版本推出了反向AJAX技術(shù),使數(shù)據(jù)從服務器推送到Web客戶端成為可能,滿足了監(jiān)控系統(tǒng)實時性要求。
采用DWR框架和反向AJAX,結(jié)合Java多線程技術(shù)和Siemens Simatic S7-400 PLC TCP/IP通訊模塊CP243-1 IT,開發(fā)了新的Web監(jiān)控系統(tǒng),并在供熱公司供熱管路監(jiān)控系統(tǒng)中實際運用。替換了原有的C/S模式的工業(yè)控制機,達到了用戶的功能需求。
1 DWR技術(shù)
1.1 DWR框架
DWR(Direct Web Remoting)是一個Web遠程調(diào)用AJAX擴展框架,通過DWR客戶端的JavaScript可以直接調(diào)用Web服務器上的JavaBean類的方法,解決了原有AJAX應用必需請求HTTP控制組件(如Servlet,Struts的Action等)才能調(diào)用服務器端業(yè)務類的方法,從而簡化了AJAX應用的開發(fā)。使用DWR可以不需要編寫復雜的控制層組件。
1.2 DWR反向AJAX技術(shù)
正常情況下,DWR調(diào)用服務器端的JavaBean對象方法使用正向請求/響應模式,也稱為拉模式(Pull Model),由客戶端JavaScript調(diào)用JavaBean方法,返回結(jié)果通過回調(diào)方法更新頁面上的HTML元素,實現(xiàn)監(jiān)控數(shù)據(jù)的顯示。這種正向模式符合一般的管理系統(tǒng)應用,但對監(jiān)控系統(tǒng)實時性要求較高的應用卻力不從心。而反向模式即推模式(Push Model),是適應監(jiān)控系統(tǒng)的最佳方式,由服務器組件將取得的監(jiān)控數(shù)據(jù)推送到Web客戶端,不需要客戶端主動請求,而是被動接收。因而無需進行Web層進行頁面刷新,即可實現(xiàn)數(shù)據(jù)更新顯示。
最新版本的DWR 2.X增加了反向(Reverse AJAX)功能,通過反向AJAX功能,服務器端的JavaBean對象可以將取得的數(shù)據(jù)直接推送到指定的客戶端頁面,寫到指定的HTML元素內(nèi),這個過程不需要客戶端進行任何的請求操作。
2 監(jiān)控系統(tǒng)設計與實現(xiàn)
2.1 總體結(jié)構(gòu)
整個監(jiān)控系統(tǒng)采用下位監(jiān)控子系統(tǒng)、上位Web服務器和客戶端三層結(jié)構(gòu),如圖1所示。

下位監(jiān)控子系統(tǒng)采用Siemens Simatic S7-400 PLC,連接溫度、壓力及流量傳感器,并配置TCP/IP通信控制單元(CP343)。上位Web服務器采用開源Tomcat6.0.20,它針對新的JDK6進行了性能的優(yōu)化,極大提高了響應速度,滿足監(jiān)控實時性需求,在Tomcat6 Web中配置DWR Servlet,負責與客戶端Javascript進行通信,服務器端使用JavaBean多線程技術(shù),通過Socket和TCP/IP協(xié)議與PLC通信,讀取PLC監(jiān)控數(shù)據(jù),使用DWR反向AJAX技術(shù)將監(jiān)控數(shù)據(jù)推向客戶端的HTML元素進行顯示。客戶端使用IE瀏覽器被動接收服務器推送的數(shù)據(jù),實時更新監(jiān)測數(shù)據(jù)。
2.2 服務器端DWR配置
為使用DWR,需要在/WEB-INF/web.xml中配置DWR Servlet,并設定請求URL地址,同時通過設置參數(shù)activeReverseAjaxEnabled為true來啟用反向AJAX。配置代碼如下:
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>pollAndCometEnabled</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
2.3 監(jiān)控業(yè)務單元JavaBean編程
(1)服務器端JavaBean
以多線程方式,每個監(jiān)測點為獨立的線程,使用TCP/IP和Socket讀取Siemens Simatic S7 PLC的監(jiān)測數(shù)據(jù),并使用DWR Reverse AJAX和DOM直接寫入到客戶端的HTML中。其中一個監(jiān)測點線程示意代碼如下:
public void run() throws InterruptedException
{
WebContext wctx=WebContextFactory.get();
String currentPage=wctx.getCurrentPage();
Collection sessions=wctx.getScriptSessionsByPage(currentPage);
//通過TCP/IP讀取PLC指定監(jiān)測點的數(shù)據(jù)
double data=PLCRemote.getData(ip,siteNo);
Util utilAll=new Util(sessions);
//將監(jiān)測數(shù)據(jù)通過DWR反向AJAX直接寫入客戶HTML頁面<div>元素中
utilAll.setValue(siteNo,String.valueOf(date));
}
關(guān)鍵是使用DWR反向AJAX的Util對象的setValue方法,將監(jiān)測數(shù)據(jù)寫到DIV元素id為siteNo值的單元中。
(2)配置JavaBean到DWR
使用DWR的配置文件/WEB-INF/dwr.xml,將JavaBean引入到DWR體系中,通過JavaScript就可以直接調(diào)用JavaBean的監(jiān)測方法。
<dwr>
<allow>
<convert match=“com.lushu.control.value.*” converter=“bean”></convert>
<create creator=“new” javascript=“DataChecking”>
<param name=“class” value=“com.lushu.control.business.DataChecking”/>
</create>
</allow>
</dwr>
其中,javascript屬性指定JavaScript中對象的名稱,creator=“new”指定由DWR引擎自動創(chuàng)建JavaBean類的實例。
2.4 客戶端實現(xiàn)
客戶端使用DWR代碼庫,用JavaScript結(jié)合HTML,DOM實現(xiàn)監(jiān)控Web頁面的數(shù)據(jù)顯示。為節(jié)省篇幅,只介紹重點配置和示意代碼。
(1)引入DWR代碼庫
這里使用HTML與JavaScript分離原則,JavaScript代碼放在單獨的JS文件中。
<script type=‘text/javascript’ src=‘/lsweb/dwr/util.js’></script>
<script type=‘text/javascript’ src=‘/lsweb/dwr/interface/DataChecking.js’></script>
<script type=‘text/javascript’ src=‘/lsweb/dwr/engine.js’></script>
<script type=‘text/javascript’ src=‘main.js’></script>
(2)啟用DWR反向AJAX
在main.js中定義所有監(jiān)控業(yè)務的函數(shù)。
function checkInit()
{ dwr.engine.setActiveReverseAjax(true); }
window.onload=checkInit;
(3)定義監(jiān)控數(shù)據(jù)接收HTML單元
在監(jiān)控頁面上使用<div id=”測點ID”></div>定義DWR反向AJAX推送數(shù)據(jù)的顯示位置,由服務器端JavaBean通過DWR AJAX直接讀取。客戶端頁面和JavaScript不需進行任何請求操作。部分測點示意如下:
<tr>
<td>一小區(qū)#2</td>
<td><div id=“no01”></div></td>
<td><div id=“no02”></div></td>
<td><div id=“no03”></div></td>
</tr>
(4)JavaScript調(diào)用JavaBean方法
啟動服務器端JavaBean監(jiān)測方法讀取PLC數(shù)據(jù),進行數(shù)據(jù)推送。在監(jiān)測方法內(nèi)啟動所有監(jiān)測點的監(jiān)測線程,實時監(jiān)測數(shù)據(jù)并推送到客戶端。
function startChecking()
{
//通過DWR直接調(diào)用服務器端JavaBean的監(jiān)測數(shù)據(jù)方法
DataChecking.sendCheckData();
}
結(jié)合JavaEE平臺、AJAX、DWR和反向AJAX,實現(xiàn)了一個全新的無需頁面刷新、無需進行HTTP請求的全新Web監(jiān)控系統(tǒng),解決了傳統(tǒng)Web的HTTP請求/響應模式無法滿足監(jiān)控系統(tǒng)實時性要求的難題。尤其是反向AJAX技術(shù)實現(xiàn)的推模式,可以將服務器端監(jiān)測數(shù)據(jù)直接通過TCP/IP推送到HTML客戶端,并直接寫入到HTML元素中,得以實現(xiàn)與現(xiàn)有Web監(jiān)控系統(tǒng)傳統(tǒng)模式完全不同的全新系統(tǒng),實現(xiàn)了無需進行頁面刷新的工作模式。由于只傳輸監(jiān)控數(shù)據(jù),無需傳輸數(shù)據(jù)格式HTML代碼,系統(tǒng)性能得到了極大改善,滿足了監(jiān)控系統(tǒng)對實時性的要求。今后無刷新、推模式的Web監(jiān)控系統(tǒng)必將得到廣泛應用。
責任編輯:gt
-
服務器
+關(guān)注
關(guān)注
12文章
9029瀏覽量
85205 -
監(jiān)控系統(tǒng)
+關(guān)注
關(guān)注
21文章
3866瀏覽量
173511 -
線程
+關(guān)注
關(guān)注
0文章
504瀏覽量
19653
發(fā)布評論請先 登錄
相關(guān)推薦
采用DWR框架和反向AJAX的Web監(jiān)控系統(tǒng)開發(fā)

Java多線程的用法
基于TCP/IP協(xié)議和多線程的通信軟件的設計與實現(xiàn)
[轉(zhuǎn)帖]學JAVA需要掌握的技術(shù)及流程
Java工程師必須掌握的技術(shù)有哪些?
多線程類技術(shù)在變電站監(jiān)控系統(tǒng)中有哪些應用?
java多線程編程實例 (源程序)
再談多線程技術(shù)在變電站監(jiān)控系統(tǒng)中的應用
多線程技術(shù)在電能質(zhì)量實時監(jiān)控系統(tǒng)中的應用
基于AJAX技術(shù)的WEB研究與實現(xiàn)
java多線程設計模式_結(jié)城浩

CP243-1通信處理器使用手冊
java學習——java面試【事務、鎖、多線程】資料整理
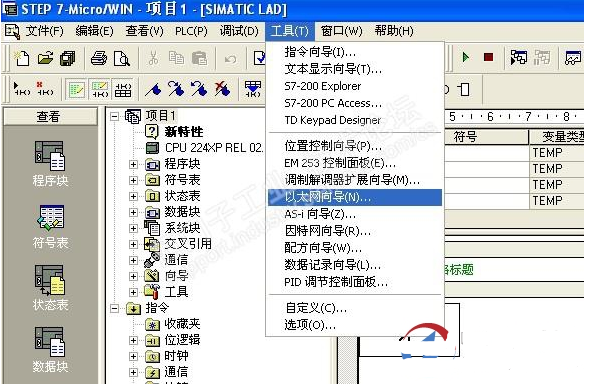
西門子CP243-1以太網(wǎng)向?qū)渲脠D解





 基于AJAX框架DWR、CP243-1 IT和Java多線程技術(shù)實現(xiàn)Web監(jiān)控系統(tǒng)的設計
基于AJAX框架DWR、CP243-1 IT和Java多線程技術(shù)實現(xiàn)Web監(jiān)控系統(tǒng)的設計










評論