有網(wǎng)友說不太清楚這個halcon函數(shù)的封裝方法。今天寫個教程帖子,大家一起進(jìn)步分享。
1、名詞解釋
算子:
指Halcon中最基礎(chǔ)、最底層的函數(shù)(即你看不到它的代碼實現(xiàn)),一個算子只有一句話,例如threshold算子。
函數(shù):
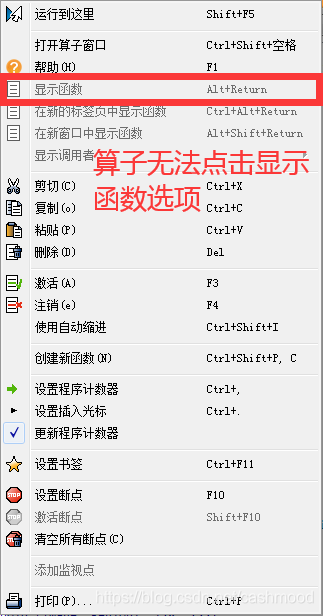
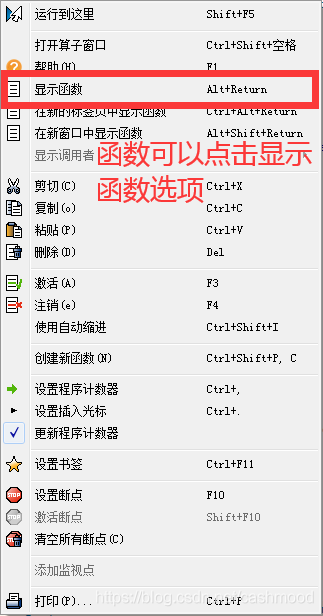
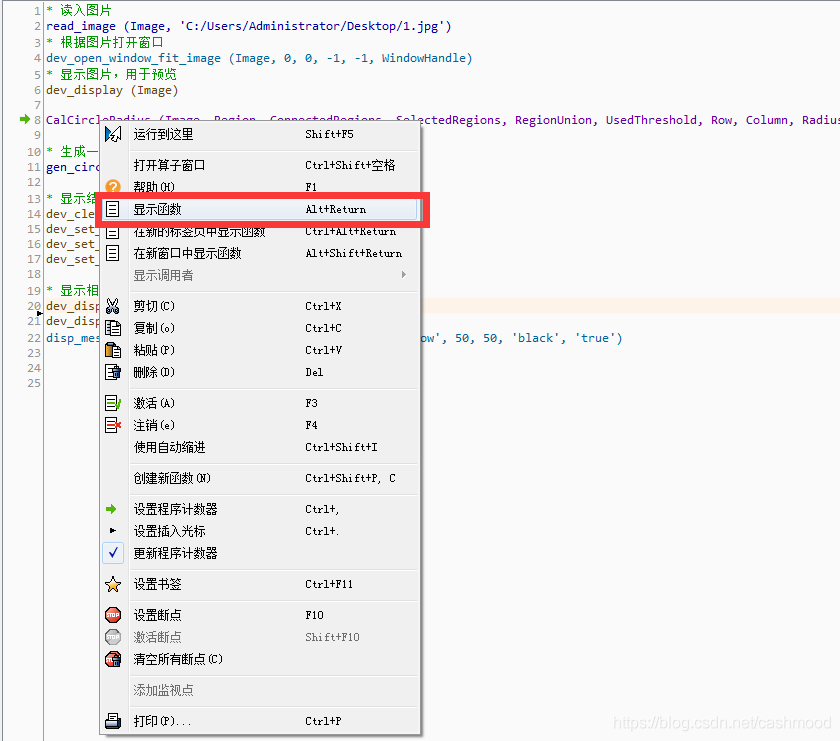
由多個算子組合成的函數(shù)。其特點是,可以通過鼠標(biāo)右鍵單擊“顯示函數(shù)”打開。如下圖:


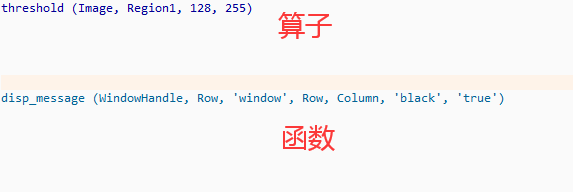
通常,Halcon代碼程序窗口中,算子和小函數(shù)的代碼顏色是有差異的。如下圖:

2、例子介紹
1、處理原圖與任務(wù):
要求求亮區(qū)外圓半徑大小。
2、代碼與解析:
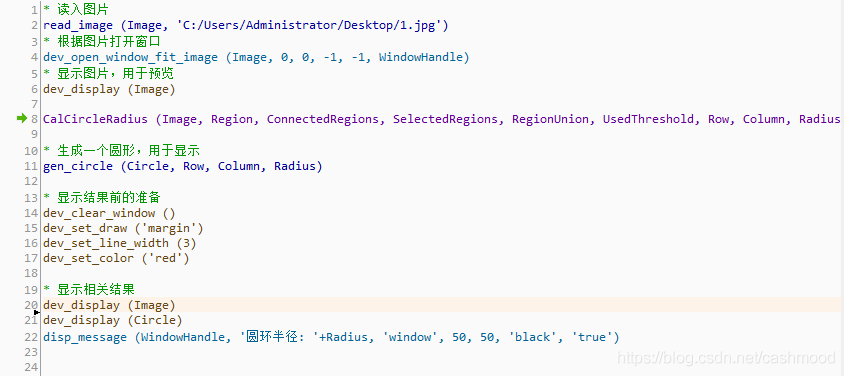
* 讀入圖片 read_image (Image, ‘C:/Users/Administrator/Desktop/1.jpg’)
根據(jù)圖片打開窗口 dev_open_window_fit_image (Image, 0, 0, -1, -1, WindowHandle)
顯示圖片,用于預(yù)覽 dev_display (Image)
二值化 binary_threshold (Image, Region, ‘max_separability’, ‘light’, UsedThreshold)
分割連通域 connection (Region, ConnectedRegions)
使用特征篩選去掉小面積區(qū)域的干擾 select_shape (ConnectedRegions, SelectedRegions, ‘a(chǎn)rea’, ‘a(chǎn)nd’, 5000, 1000000000)
合并區(qū)域,為下一步求取最小外接矩形做準(zhǔn)備 union1 (SelectedRegions, RegionUnion)
求取最小外接矩形 smallest_circle (RegionUnion, Row, Column, Radius)
生成一個圓形,用于顯示 gen_circle (Circle, Row, Column, Radius)
*顯示結(jié)果前的準(zhǔn)備 dev_clear_window () dev_set_draw (‘margin’) dev_set_line_width (3) dev_set_color (‘red’)
顯示相關(guān)結(jié)果 dev_display (Image) dev_display (Circle) disp_message (WindowHandle, ‘圓環(huán)半徑: ‘+Radius, ‘window’, 50, 50, ‘black’, ‘true’)
3、Halcon函數(shù)封裝方式
Halcon的函數(shù)創(chuàng)建分為以下幾個步驟:1、明確需求,要封裝的函數(shù)要實現(xiàn)什么功能 2、選取函數(shù)部分進(jìn)行函數(shù)創(chuàng)建,更改函數(shù)接口,即更改輸入輸出變量 3、運(yùn)行驗證與函數(shù)更改操作
①明確需求
我們拿上邊的這個程序舉例,我們這個程序完成的任務(wù)主要是:求取外接圓的半徑并且顯示
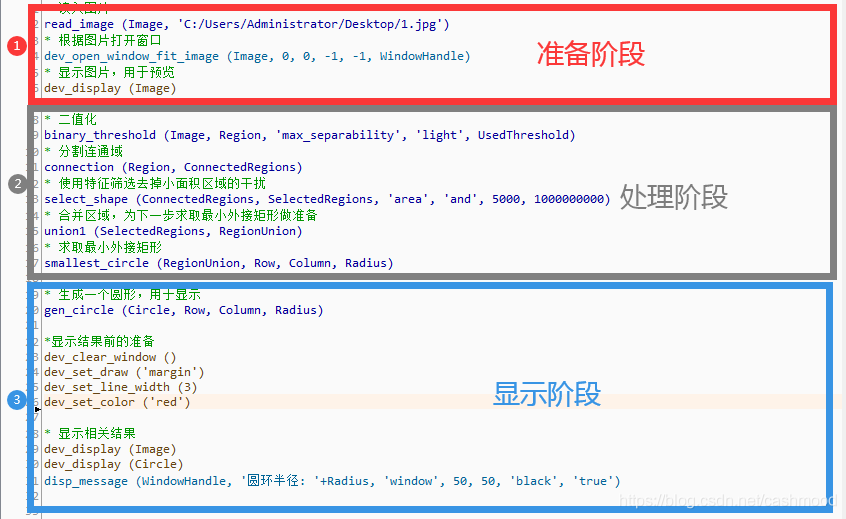
我們看代碼一共分為三個部分:1.準(zhǔn)備階段:讀入圖片、打開窗口、預(yù)覽等工作。 2.處理階段:進(jìn)行圖像處理,求取結(jié)果 3.顯示階段:對結(jié)果進(jìn)行顯示 如下圖:

明確1:我們需要將第二部分“處理階段的算子封裝成一個函數(shù)”
此時我們再看處理階段的代碼,我們由分析可知: 1、此段代碼需要一個圖片,用于圖像處理 2、需要得出圓環(huán)外接圓這個結(jié)果(外接圓的位置與半徑) 由此確定:傳入一個圖像變量,傳出外接圓的坐標(biāo)(X,Y)與外接圓的半徑到此需求已經(jīng)明確。
②選取函數(shù)部分進(jìn)行函數(shù)創(chuàng)建,更改函數(shù)接口
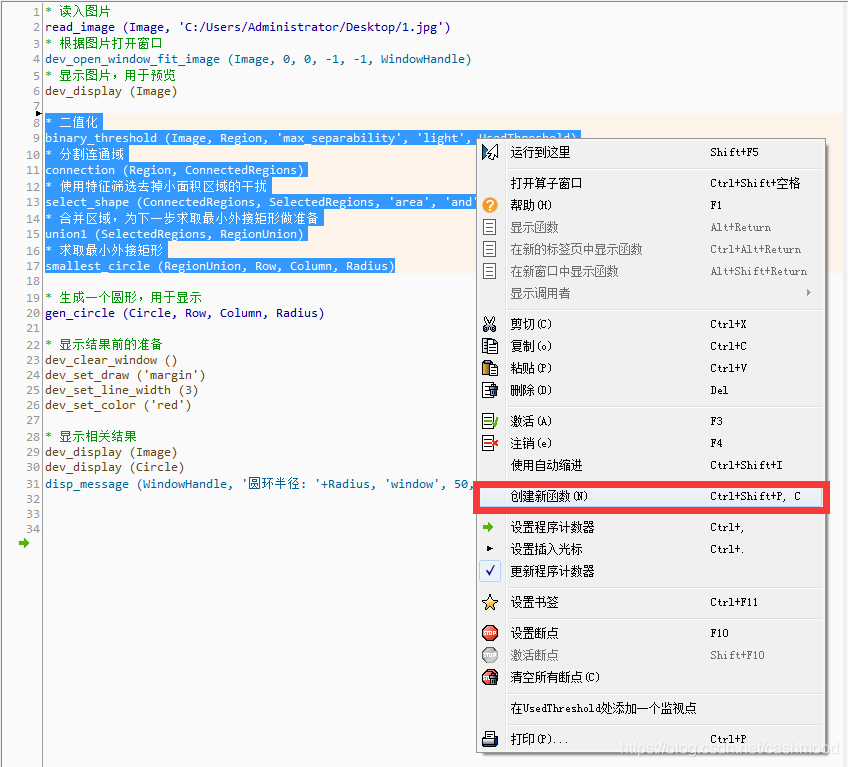
選中處理階段函數(shù),右鍵,點擊“創(chuàng)建新函數(shù)”。如下圖所示:

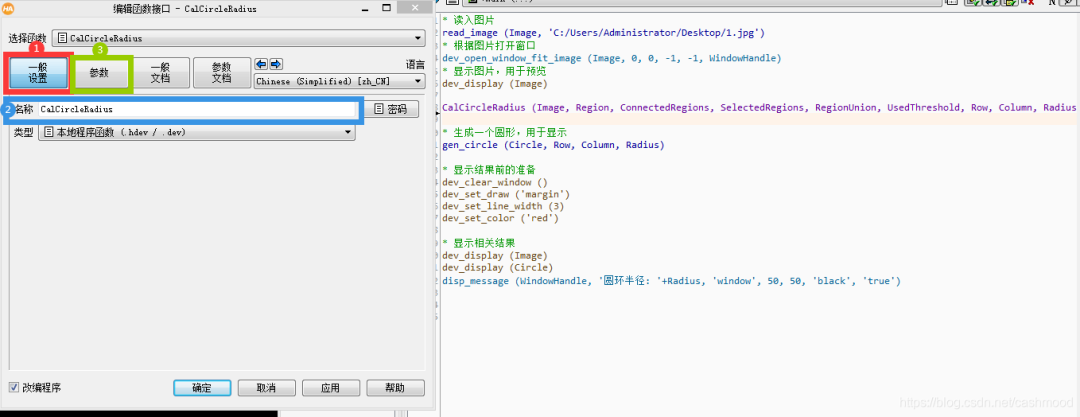
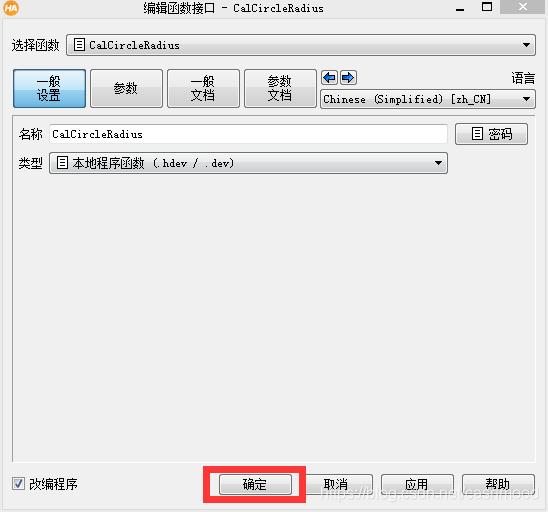
之后顯示頁面如下:

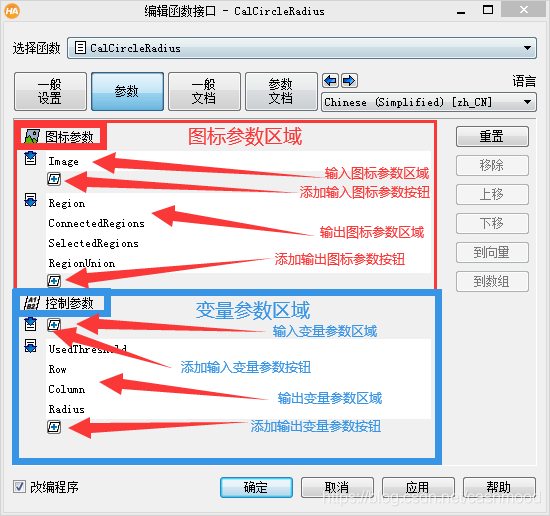
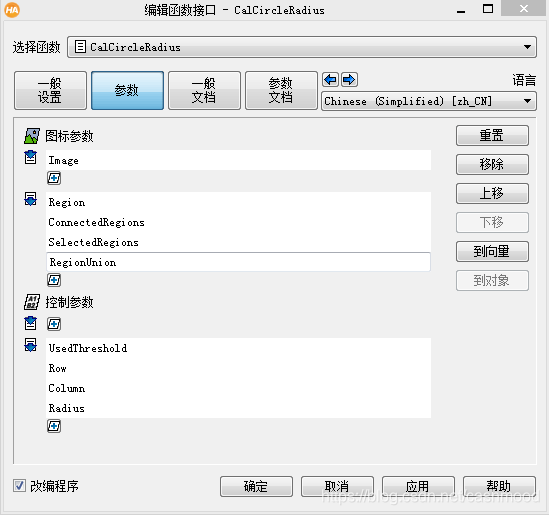
首先點擊一般設(shè)置欄,編輯函數(shù)名稱(你想把這個函數(shù)名叫什么就命什么名),再點擊“參數(shù)”。 之后顯示頁面如下:

圖標(biāo)參數(shù)含義:即圖片、區(qū)域、Xld輪廓等圖形變量。 變量參數(shù)含義:指我們在程序中用得到的整形、浮點型、字符串、數(shù)組等變量
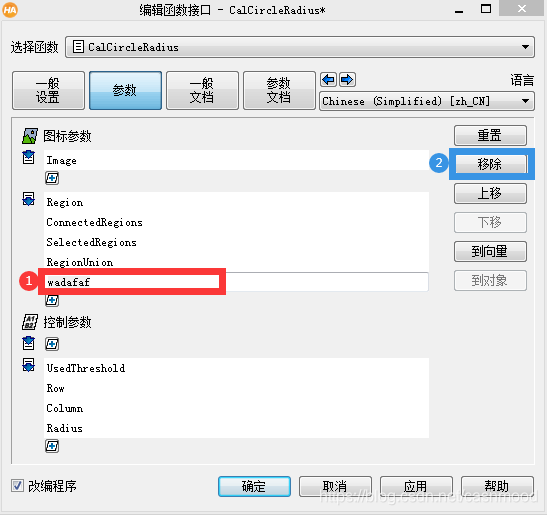
我們可以點擊添加變量按鈕進(jìn)行輸入輸出變量的添加操作 如果我們要進(jìn)行刪除變量操作,操作方式如下圖: 首先選中變量,點擊移除

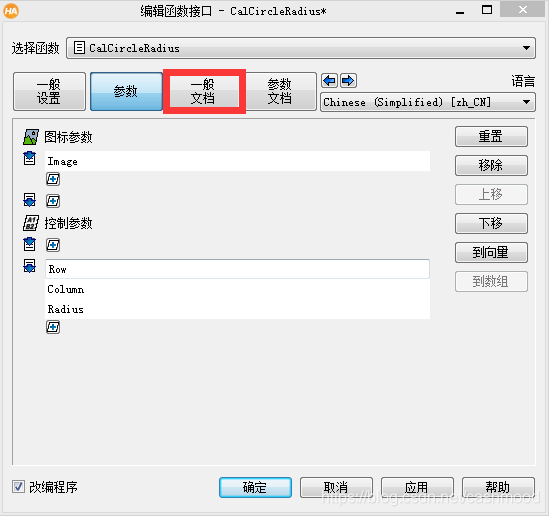
點擊移除后:

也可以通過選中函數(shù)后點擊“上移”、“下移”更改變量順序。
我們由需求分析步驟可知,我們需要: 傳入一個圖像變量,傳出外接圓的坐標(biāo)(X,Y)與外接圓的半徑 修改參數(shù)頁面變量如下,并點擊一般文檔切換欄目:

一般文檔欄目:(可以對函數(shù)進(jìn)行說明性文檔的編寫)包括了函數(shù)的描述、實例程序、參數(shù)說明、高級注意事項4個部分。我們一般不進(jìn)行填寫。

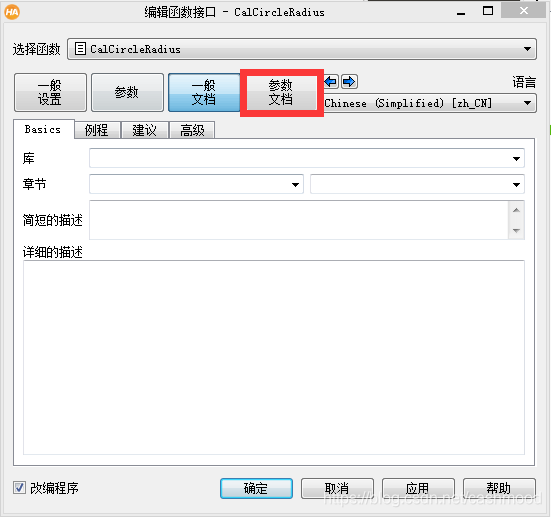
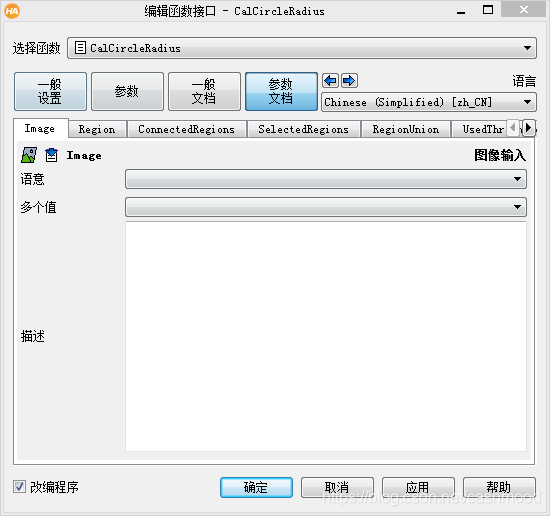
點擊上圖中的參數(shù)文檔: 參數(shù)文檔包含了這個函數(shù)的詳細(xì)的參數(shù)意義說明:如下圖:

我們?nèi)绻麑⒁话阄臋n和參數(shù)文檔都填完整那么會出現(xiàn)什么情況呢? 你的函數(shù)有了一份像halcon算子一樣的說明文檔: 即選中一個算子,點擊F1出現(xiàn)的算子幫助文檔!


完成上述所有步驟點擊確定按鈕即可生成函數(shù)


③運(yùn)行驗證與函數(shù)更改操作
點擊F5運(yùn)行程序或者點擊F6單步運(yùn)行程序驗證程序的準(zhǔn)確性。 當(dāng)F6單步調(diào)試到函數(shù)時可以點擊F7運(yùn)行到函數(shù)內(nèi)部執(zhí)行。點擊F8跳出函數(shù)執(zhí)行
如果想查看函數(shù)代碼,選中函數(shù),點擊鼠標(biāo)右鍵,選擇顯示函數(shù)即可查看代碼:

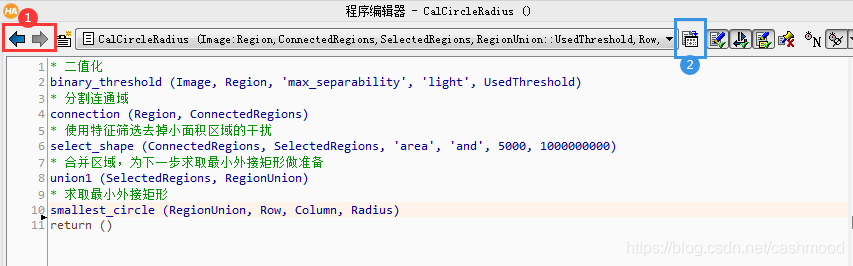
可以點擊紅色方框內(nèi)的后退按鈕退出當(dāng)前函數(shù)顯示 如下圖: 點擊藍(lán)色方框內(nèi)的 按鈕,打開函數(shù)編輯窗口(即上邊我們進(jìn)行函數(shù)名修改、接口參數(shù)變化的窗口)

原文鏈接:https://blog.csdn.net/cashmood/article/details/105195235
編輯:jq
-
封裝
+關(guān)注
關(guān)注
126文章
7789瀏覽量
142729 -
函數(shù)
+關(guān)注
關(guān)注
3文章
4307瀏覽量
62433 -
代碼
+關(guān)注
關(guān)注
30文章
4751瀏覽量
68358
原文標(biāo)題:詳解Halcon自定義函數(shù)封裝方法(全網(wǎng)最詳細(xì))
文章出處:【微信號:vision263com,微信公眾號:新機(jī)器視覺】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
創(chuàng)建自定義的基于閃存的引導(dǎo)加載程序(BSL)

用TINA V9進(jìn)行電路仿真,自定義函數(shù)按鈕是灰色的,無法輸入是哪里的問題?
Labview實現(xiàn)自定義四維云圖(三維曲面圖像)可視化顯示
如何在IDF框架中使用自定義的靜態(tài)庫和動態(tài)庫?
ESP32如何使用庫中的HF相關(guān)函數(shù)發(fā)送自定義AT指令?
HarmonyOS開發(fā)案例:【 自定義彈窗】

TSMaster 自定義 LIN 調(diào)度表編程指導(dǎo)

HarmonyOS開發(fā)案例:【UIAbility和自定義組件生命周期】

HarmonyOS實戰(zhàn)開發(fā)-深度探索與打造個性化自定義組件
鴻蒙ArkUI實例:【自定義組件】
基于YOLOv8實現(xiàn)自定義姿態(tài)評估模型訓(xùn)練

博途用戶自定義庫的使用





 全網(wǎng)最詳細(xì)解析Halcon自定義函數(shù)封裝方法
全網(wǎng)最詳細(xì)解析Halcon自定義函數(shù)封裝方法













評論