6月25日,DevEco Studio發(fā)布新版本2.2 Beta1,推出低代碼開發(fā)和遠(yuǎn)程真機(jī)兩大新特性。本文帶你一睹為快。
亮點(diǎn)一:面向JS框架的低代碼開發(fā)
低代碼開發(fā)是 DevEco Studio 2.2 Beta1新增的一種面向JS框架的可視化界面開發(fā)方式,遵循HarmonyOS JS開發(fā)規(guī)范,具有豐富的頁(yè)面編輯功能。開發(fā)者可通過組件的拖拽和復(fù)制等方式,在低代碼頁(yè)面完成界面開發(fā)及JS邏輯關(guān)聯(lián),大大降低開發(fā)者上手成本,提高用戶界面開發(fā)效率。
官網(wǎng)開發(fā)規(guī)范:https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-overview-0000000000500376
開發(fā)者可在工程中”js>pages目錄下,單擊鼠標(biāo)右鍵,選擇New > JS Visual”新建低代碼頁(yè)面。
創(chuàng)建低代碼頁(yè)面時(shí)(如圖1所示),系統(tǒng)會(huì)自動(dòng)生成對(duì)應(yīng)的visual文件和js文件,兩種文件的目錄結(jié)構(gòu)一致。其中,visual文件存儲(chǔ)低代碼頁(yè)面的數(shù)據(jù)模型,雙擊該文件即可打開低代碼頁(yè)面,進(jìn)行可視化開發(fā)。而js文件描述了低代碼頁(yè)面的行為邏輯,定義了頁(yè)面里所用到的所有的邏輯關(guān)系,比如數(shù)據(jù)、事件等。
注意:使用低代碼頁(yè)面開發(fā)時(shí),其關(guān)聯(lián)js文件的同級(jí)目錄,即js>default>pages>page目錄下不能包含hml或css文件,否則編譯報(bào)錯(cuò)。

圖1創(chuàng)建低代碼頁(yè)面演示圖
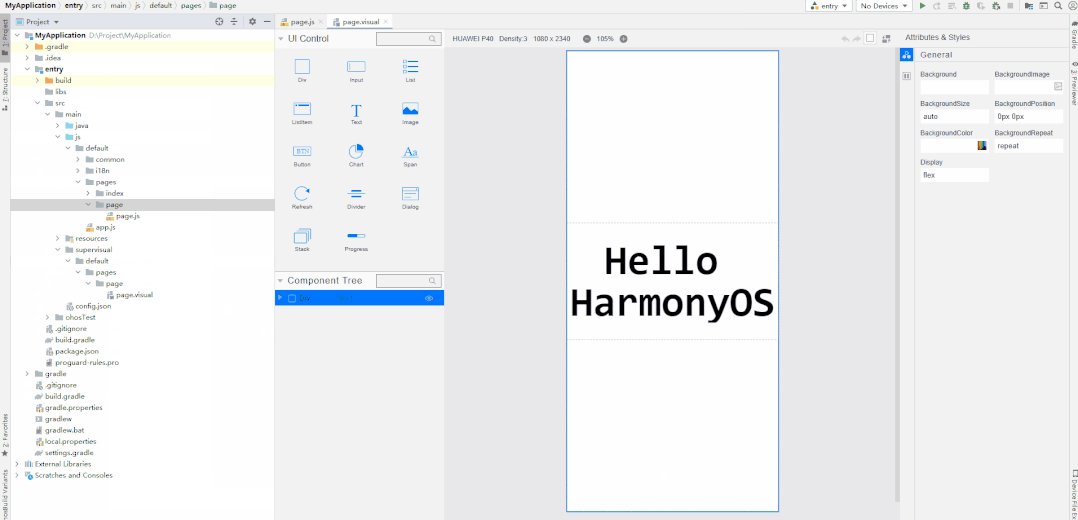
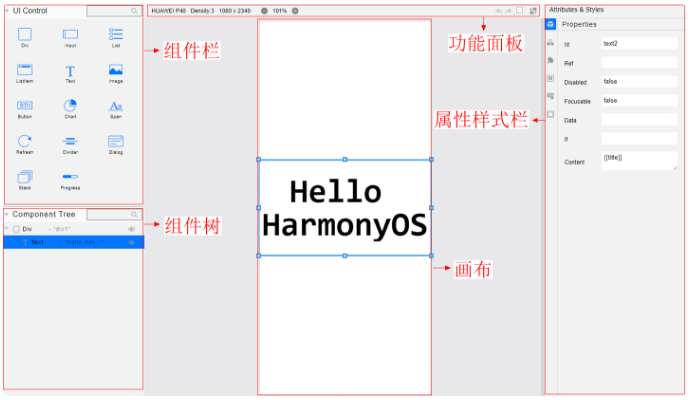
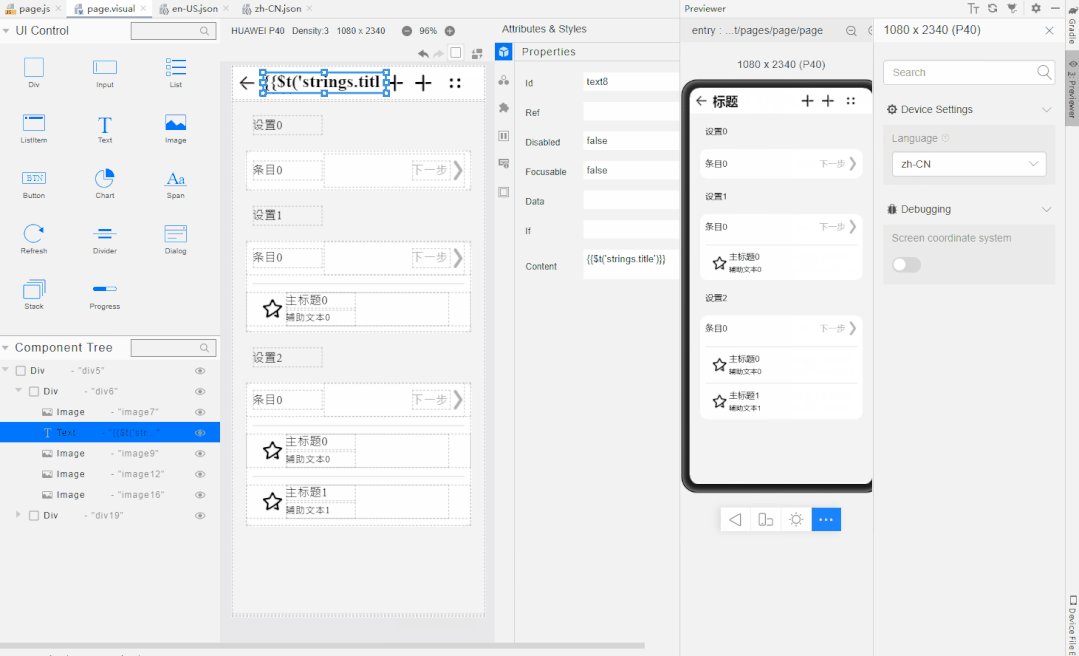
低代碼頁(yè)面創(chuàng)建成功后的界面如圖2所示,由組件欄、組件樹、畫布、功能面板以及屬性樣式欄五部分組成。開發(fā)者在低代碼頁(yè)面進(jìn)行的相關(guān)操作,均會(huì)保存到visual文件中。

圖2低代碼頁(yè)面
1.低代碼頁(yè)面組成:① 組件欄(UI Control)
位于低代碼頁(yè)面的左上方,選中組件欄中的組件,將其拖至中間畫布,即可實(shí)現(xiàn)一個(gè)組件的添加。
② 組件樹(Component Tree)
位于低代碼頁(yè)面的左下方,開發(fā)者可通過組件樹,直觀地看到組件的層級(jí)結(jié)構(gòu)、摘要信息以及錯(cuò)誤提示。開發(fā)者選中組件樹中的組件,即實(shí)現(xiàn)畫布內(nèi)組件的快速定位。
? 搜索框 :在搜索框內(nèi)輸入控件類型,如“Image”,組件樹內(nèi)顯示所有“Image”類型的組件。
:在搜索框內(nèi)輸入控件類型,如“Image”,組件樹內(nèi)顯示所有“Image”類型的組件。
? 下拉框 :點(diǎn)擊嵌套組件的下拉框,可在組件樹中顯示/隱藏嵌套組件內(nèi)的子組件。
:點(diǎn)擊嵌套組件的下拉框,可在組件樹中顯示/隱藏嵌套組件內(nèi)的子組件。
? 眼睛圖標(biāo) :點(diǎn)擊非嵌套組件的眼睛圖標(biāo),該組件將在畫布中被隱藏,眼睛圖標(biāo)變?yōu)?img src="https://file.elecfans.com/web2/M00/04/7B/poYBAGDawYuAbDbFAAACRs7qRK0852.jpg" alt="4e470e7ad03c63df5922b1ff0c6b8f44.jpeg" />;再次點(diǎn)擊圖標(biāo),該組件將在畫布中重現(xiàn),眼睛圖標(biāo)變回
:點(diǎn)擊非嵌套組件的眼睛圖標(biāo),該組件將在畫布中被隱藏,眼睛圖標(biāo)變?yōu)?img src="https://file.elecfans.com/web2/M00/04/7B/poYBAGDawYuAbDbFAAACRs7qRK0852.jpg" alt="4e470e7ad03c63df5922b1ff0c6b8f44.jpeg" />;再次點(diǎn)擊圖標(biāo),該組件將在畫布中重現(xiàn),眼睛圖標(biāo)變回 ;點(diǎn)擊嵌套組件的眼睛圖標(biāo),該組件和其子組件將在畫布中同時(shí)被隱藏/顯示。
;點(diǎn)擊嵌套組件的眼睛圖標(biāo),該組件和其子組件將在畫布中同時(shí)被隱藏/顯示。
? 摘要信息 :對(duì)于Div、Image等組件,摘要信息欄顯示組件的ID;對(duì)于Text、Button、Input、Span等可以設(shè)置文本內(nèi)容的組件,摘要信息欄顯示對(duì)應(yīng)的文本內(nèi)容。
:對(duì)于Div、Image等組件,摘要信息欄顯示組件的ID;對(duì)于Text、Button、Input、Span等可以設(shè)置文本內(nèi)容的組件,摘要信息欄顯示對(duì)應(yīng)的文本內(nèi)容。
? 錯(cuò)誤提示:組件有錯(cuò)誤時(shí),組件右側(cè)出現(xiàn)小紅點(diǎn),鼠標(biāo)點(diǎn)擊小紅點(diǎn),出現(xiàn)所有組件的詳細(xì)錯(cuò)誤信息。錯(cuò)誤信息的范圍包括:數(shù)據(jù)綁定和方法綁定錯(cuò)誤。
③ 畫布(Canvas)
位于低代碼頁(yè)面的中間,開發(fā)者可在此區(qū)域?qū)M件進(jìn)行可視化編輯,如:拖拽、復(fù)制、剪切、粘貼等,從而實(shí)現(xiàn)快速編輯UI界面的需求。
④功能面板(Panel)
畫布上方為功能面板區(qū),包含畫布放大/縮小按鈕、撤銷/重做按鈕、顯示/隱藏組件虛擬邊框按鈕以及代碼轉(zhuǎn)換按鈕。
⑤屬性樣式欄(Attributes & Styles)
位于低代碼頁(yè)面的右側(cè),開發(fā)者選中畫布中的組件后,可在屬性樣式欄修改組件的屬性、樣式和綁定事件。在設(shè)置屬性(Properties)和綁定事件(Events)時(shí),開發(fā)者可在低代碼頁(yè)面內(nèi)直接關(guān)聯(lián)js文件中的數(shù)據(jù)與方法,由此定義低代碼頁(yè)面的業(yè)務(wù)邏輯。
? Properties :用于設(shè)置組件基本標(biāo)識(shí)和外觀顯示特征的屬性。如組件的ID、If等屬性。
:用于設(shè)置組件基本標(biāo)識(shí)和外觀顯示特征的屬性。如組件的ID、If等屬性。
? General :用于設(shè)置Width、Height、Background、Position、Display等常規(guī)樣式。
:用于設(shè)置Width、Height、Background、Position、Display等常規(guī)樣式。
? Feature :用于設(shè)置組件的特有樣式,如描述text文字大小的FontSize樣式等。
:用于設(shè)置組件的特有樣式,如描述text文字大小的FontSize樣式等。
? Flex :用于設(shè)置Flex布局相關(guān)樣式。
:用于設(shè)置Flex布局相關(guān)樣式。
? Events :為組件綁定相關(guān)事件,并設(shè)置綁定事件的回調(diào)函數(shù)。
:為組件綁定相關(guān)事件,并設(shè)置綁定事件的回調(diào)函數(shù)。
? Dimension :用于設(shè)置Padding、Border、Margin等與盒式模型相關(guān)的樣式。
:用于設(shè)置Padding、Border、Margin等與盒式模型相關(guān)的樣式。
? Grid :用于設(shè)置Grid網(wǎng)格布局相關(guān)樣式,該圖標(biāo)只有Div組件的Display被設(shè)置為Grid時(shí)才會(huì)出現(xiàn)。
:用于設(shè)置Grid網(wǎng)格布局相關(guān)樣式,該圖標(biāo)只有Div組件的Display被設(shè)置為Grid時(shí)才會(huì)出現(xiàn)。
2.低代碼開發(fā)還支持實(shí)時(shí)預(yù)覽和多語(yǔ)言等功能:
① 支持對(duì)visual文件的實(shí)時(shí)預(yù)覽
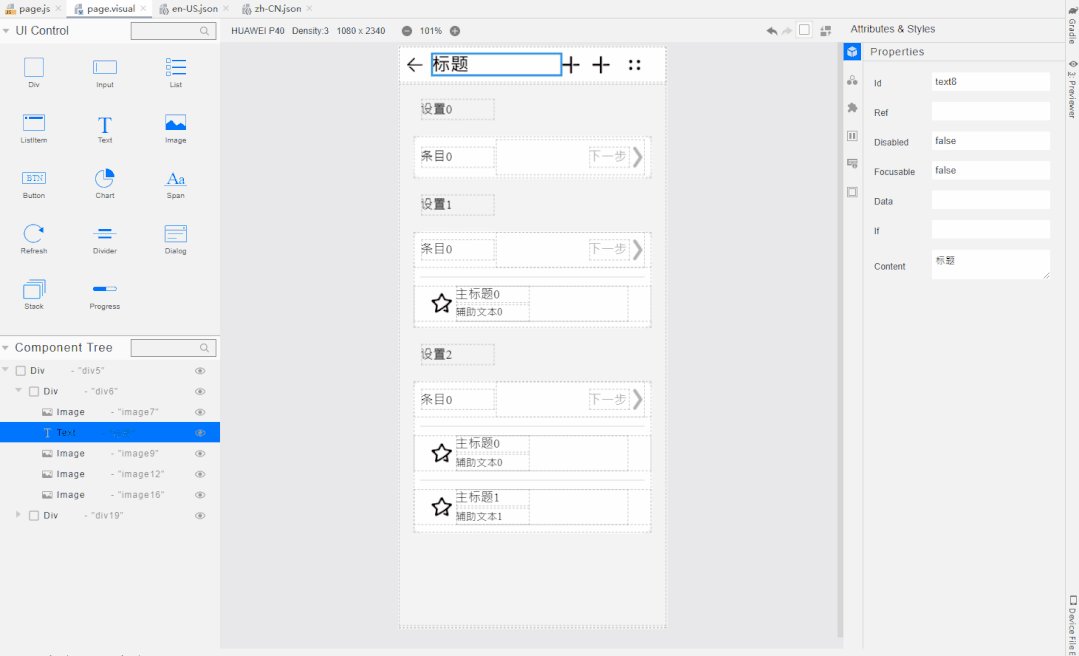
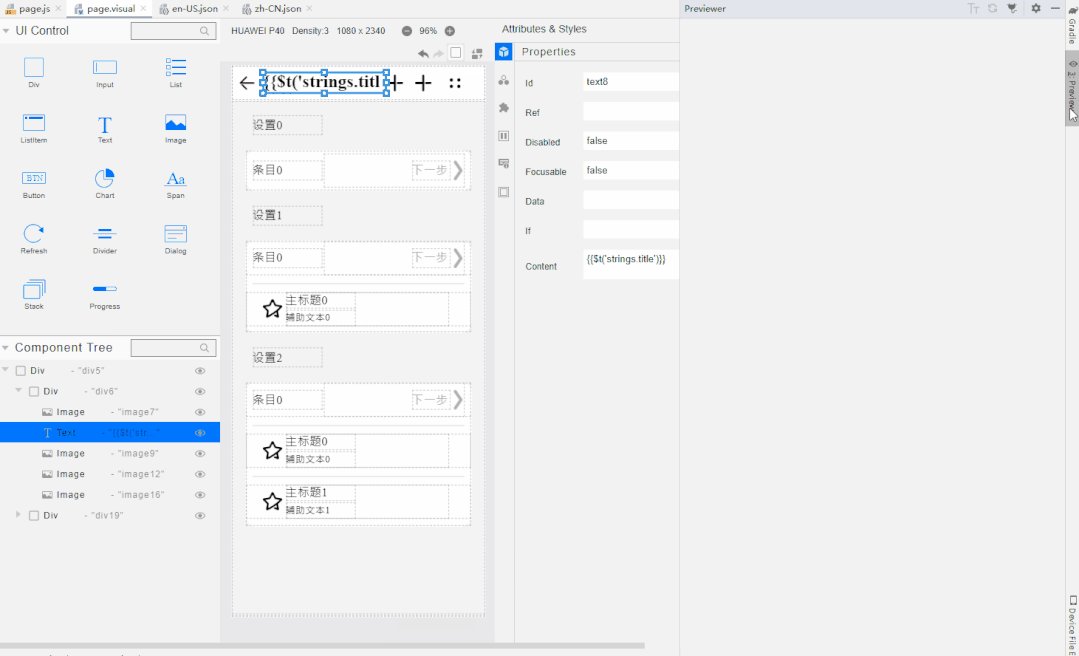
當(dāng)開發(fā)者通過低代碼頁(yè)面修改頁(yè)面布局時(shí),預(yù)覽器可實(shí)時(shí)呈現(xiàn)修改后的設(shè)計(jì)效果,提升界面開發(fā)設(shè)計(jì)效率(如圖3所示)。

圖3實(shí)時(shí)預(yù)覽效果圖
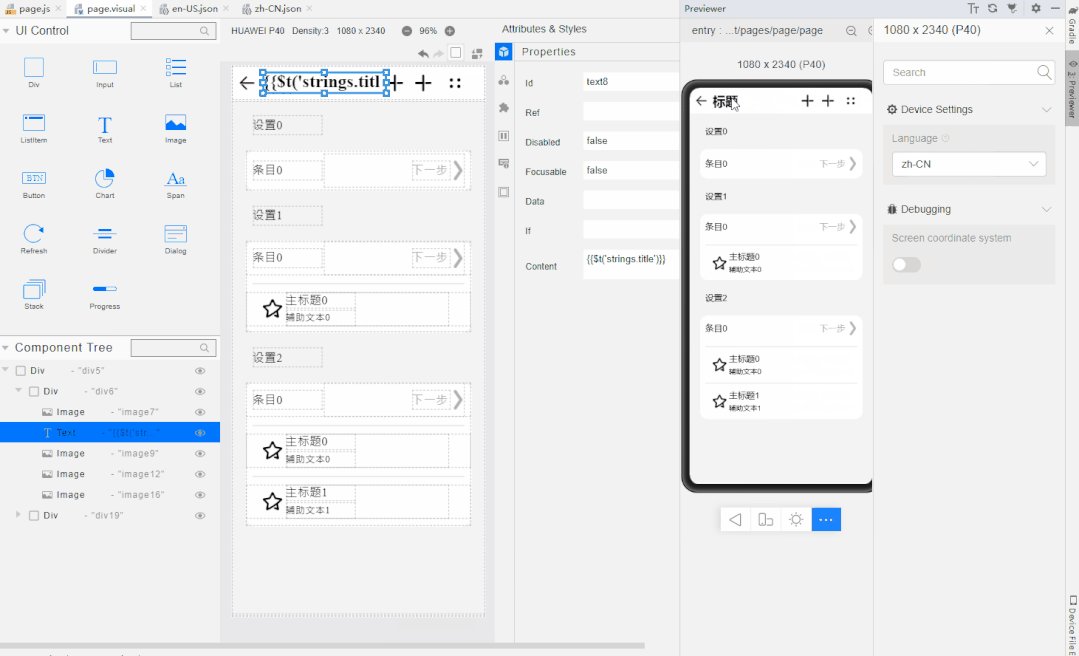
② 支持多語(yǔ)言能力
為滿足開發(fā)者多語(yǔ)言版本的開發(fā)需求,低代碼頁(yè)面推出了多語(yǔ)言能力,開發(fā)者可通過定義資源文件和引用資源2個(gè)步驟,使用多語(yǔ)言能力(如圖4所示)。第一步:在指定的i18n文件夾內(nèi)放置語(yǔ)言資源文件。第二步:在低代碼頁(yè)面的屬性樣式欄中,使用$t方法引用資源,系統(tǒng)將根據(jù)當(dāng)前語(yǔ)言環(huán)境和指定的資源路徑,顯示對(duì)應(yīng)語(yǔ)言的資源文件中的內(nèi)容。滿足開發(fā)者多語(yǔ)言版本的開發(fā)需求。

圖4多語(yǔ)言功能設(shè)置圖
亮點(diǎn)二:新增遠(yuǎn)程真機(jī)
為了解決開發(fā)者獲取HarmonyOS真機(jī)設(shè)備資源困難的問題,DevEco Studio 2.2 Beta1推出了遠(yuǎn)程真機(jī)。
遠(yuǎn)程真機(jī)是部署在云端的真機(jī)設(shè)備資源,相比遠(yuǎn)程模擬器,遠(yuǎn)程真機(jī)的界面渲染和操作體驗(yàn)更加流暢,同時(shí)也可以更好的驗(yàn)證應(yīng)用在設(shè)備上的運(yùn)行效果,比如性能、手機(jī)網(wǎng)絡(luò)環(huán)境等。
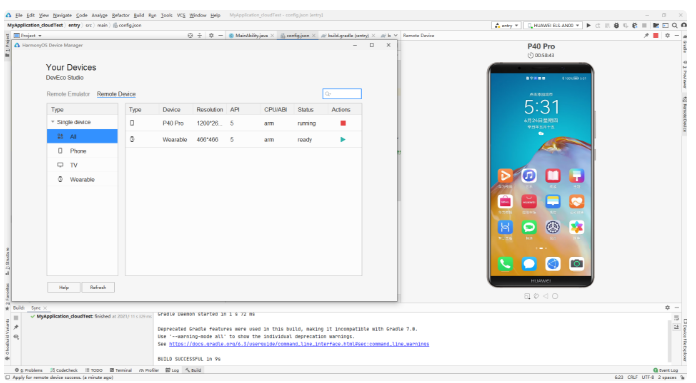
當(dāng)前,遠(yuǎn)程真機(jī)僅支持Phone和Wearable兩種設(shè)備類型。開發(fā)者可通過點(diǎn)擊“Tools > Device Manager”打開設(shè)備列表,點(diǎn)擊Remote Device頁(yè)簽,登錄實(shí)名賬號(hào),申請(qǐng)使用遠(yuǎn)程真機(jī)資源(如圖5所示)。
溫馨提示:開發(fā)者要想在遠(yuǎn)程真機(jī)上調(diào)試和運(yùn)行應(yīng)用,需要對(duì)應(yīng)用進(jìn)行簽名。

圖5遠(yuǎn)程真機(jī)示意圖
除了以上兩大新增特性,DevEco Studio 2.2 Beta1還在原有的基礎(chǔ)上,做了不少優(yōu)化,具體優(yōu)化點(diǎn)如下:
增強(qiáng)特性
?HarmonyOS SDK新增API Version為6的接口,Stage為Beta。
?分布式模擬器功能增強(qiáng),默認(rèn)開啟該特性,無(wú)需在DevEco Labs中手動(dòng)開啟。
?HiTrace日志跟蹤分析能力增強(qiáng),新增支持timeline視圖和events視圖。
解決的問題
? 解決了限定詞目錄設(shè)置的屏幕密度與真實(shí)設(shè)備不一致時(shí),預(yù)覽界面(文本、圖像等)會(huì)被縮放的問題。
?解決了使用遠(yuǎn)程模擬器時(shí),提示需要實(shí)名認(rèn)證,實(shí)名認(rèn)證完成后,仍然提示需要進(jìn)行實(shí)名認(rèn)證的問題。
?解決了遠(yuǎn)程模擬器小概率出現(xiàn)列表中無(wú)法找到設(shè)備的問題。
?解決了使用遠(yuǎn)程模擬器運(yùn)行應(yīng)用時(shí),小概率出現(xiàn)無(wú)法找到已運(yùn)行模擬器的問題。
一次次的迭代升級(jí),只為服務(wù)每一個(gè)你,DevEco Studio愿攜手廣大開發(fā)者,一起創(chuàng)造無(wú)限可能。
-
DevEco Studio
+關(guān)注
關(guān)注
0文章
21瀏覽量
1047
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
DevEco Studio應(yīng)用與服務(wù)體檢工具介紹

DevEco Studio Code Linter的使用指南
鴻蒙元服務(wù)API集全新呈現(xiàn)-開發(fā)更清晰高效
HarmonyOS NEXT Developer Beta1最新術(shù)語(yǔ)表
HarmonyOS NEXT Developer Beta1中的Kit
鴻蒙原生應(yīng)用元服務(wù)開發(fā)-鴻蒙真機(jī)運(yùn)行項(xiàng)目實(shí)戰(zhàn)與注意事項(xiàng)
低代碼開發(fā)有哪些優(yōu)勢(shì)?

鴻蒙OS應(yīng)用開發(fā):【DevEco Studio3.0 和 3.1版本差異】

鴻蒙開發(fā)實(shí)戰(zhàn)項(xiàng)目:錄音變聲應(yīng)用
鴻蒙DevEco Service開發(fā)準(zhǔn)備與使用
DevEco Studio 4.1帶來(lái)多種調(diào)試能力,助力鴻蒙原生應(yīng)用開發(fā)高效調(diào)試
Simplicity Studio 5擴(kuò)增功能支持以VS Code開發(fā)





 支持低代碼開發(fā)和遠(yuǎn)程真機(jī),DevEco Studio 2.2 Beta1來(lái)啦
支持低代碼開發(fā)和遠(yuǎn)程真機(jī),DevEco Studio 2.2 Beta1來(lái)啦











評(píng)論