本文作者:九弓子
前端最討厭的事:需要閱讀同事封裝的各種奇怪組件
前端最喜歡的事:分分鐘封裝一個自定義組件
對于以上描述,你是否也有同感?本期我們為大家帶來的是開發者“九弓子”投稿的“如何用JS UI框架的List組件畫一個表格”。
作者通過List組件快速、高效地構建了一個自定義表格。接下來,讓我們一起見證作者是如何遇到問題,解決問題,最終實現開發目標的。希望能給你的HarmonyOS開發之旅帶來一些啟發~
在敲代碼之前,需要大家下載安裝“Huawei DevEco Studio”,安裝指南如下:● Huawei DevEco Studio安裝指南:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415
1
前端總會遇到一種需求 -- 自己畫
不是因為大家想寫組件,而是因為隨著各種千奇百怪網頁需求的出現,即便是繁榮如Web的生態,框架也不夠用。更不用說咱們剛剛出生沒多久的HarmonyOS手機應用開發。表格是頁面中最常用的組件之一,那么如何在JS UI為主的HarmonyOS應用中書寫一個表格呢。既然沒有三方框架加持,我們就先拋離css美化的問題,用List組件做一個極簡表格:
2
制作頁面之前,先確定幾件事
在開發HarmonyOS 的JS UI頁面之前,先要確定這么幾件事。
1) 是否有我們可以利用的組件?
HarmonyOS的JS開發不是Web開發,雖然二者寫法很像,但不是一回事。
2) 不要嘗試去找官方文檔沒有寫的html標簽。
官方提供的標簽本身就是組件的另一種體現。
3) 頁面本身沒有Scroll滾動。
如果你書寫的頁面超出屏幕,且外層沒有List組件,是無法滑動屏幕的。
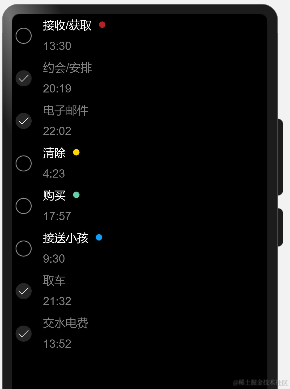
基于以上問題,我們通常會先寫了一個容器(效果如圖1所示),在外層寫一個list標簽負責Y軸縱向的滾動。再寫一個id為table的div,并且給它一個邊框,之后的表格將在這個div內繪制。
《!--hml--》《div class=“container”》 《!--外層的這個list組件負責Y軸縱向滾動--》 《list》 《list-item》 《!--寫了一個id為table的div--》 《div id=“table”》《/div》 《/list-item》 《/list》《/div》
/*css*/.container { padding: 10px;}#table { width: 100%; height: 500px; border: 1px solid #000;/*給table設置了邊框*/}
這時就能在圖1中看到一個方塊:
3
制作過程
1)確定思路因為手機寬度有限,表格過大的話,就需要橫向滾動。所以,我們后面還需要繼續在內層寫入一個 list 組件用來負責X軸橫向的滾動。
2)確定數據結構
表格數據結構,是可視化的二維數組,如下所示:
//jsexport default { data: { //table_data就是我們要制作的表格數據 table_data:[ [“日期/時間”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”], [“表頭1”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭2”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭3”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭4”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭5”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭6”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭7”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”] ] }}
為了開啟橫向滾動屬性,hml代碼中新增了id為table-row的list組件,并且寫入了一個style。新增了一個for語句,通過for語句循環獲取tabledata里的每個數組,還新增了span item,用于數據綁定。運行效果如圖2所示:
《!--hml--》《div class=“container”》 《list》 《list-item》 《div id=“table”》 《!--新增了一個id為table-row的list組件,并寫入了一個Style--》 《list id=“table-row” style=“flex-direction: row;”》 《!--通過for語句循環獲取table data里的每個數組--》 《list-item for=“(index,item) in table_data”》 《div》 《text》 《!--數據綁定,注意此處綁定的是item,后文會改成綁定item中的value--》 《span》{{ item }}《/span》 《/text》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
通過發現,頁面的數組全擠在了一起,為了解決這個問題,接下來我們需要把最內層的文本輸出賦予更多css樣式。
4)表格樣式設計
首先,給予X軸橫向list內部每一個list-item一個寬度,讓它們撐開超出屏幕寬度,自然就可以順利滾動。然后,給予內部文本的div一個邊框,讓它們看起來更像一個表格,運行后效果如圖3所示:
《!--hml--》《div class=“container”》 《list》 《list-item》 《div id=“table”》 《list id=“table-row” style=“flex-direction: row;”》 《!--給list內部每個list-item設定一個寬度30%,讓它們撐開超出屏幕寬度--》 《list-item for=“(index,item) in table_data” style=“width: 30%;”》 《!--給內部文本的div一個邊框,讓它看起來像個表格--》 《div style=“border: 1px solid #000;width: 100%;”》 《!--文本排列:居中--》 《text style=“text-align: center;”》 《span》{{ item }}《/span》 《/text》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
通過發現,橫向滾動已實現,但這個表格是按照一維數組輸出的,只輸出了每個item。接下來新增一個for語句,使數據的輸出為item里面的value值。我們再給內層的div加一個flex彈性換行 ,最后我們再寫一個Css樣式最常用的Flex彈性布局,讓文本的輸出真正按照二維數組來輸出。運行效果圖如圖4所示:
《!--hml--》《div class=“container”》 《list》 《list-item》 《div id=“table”》 《list id=“table-row” style=“flex-direction: row;”》 《list-item for=“(index,item) in table_data” style=“width: 30%;”》 《div class=“row”》 《!--新增了一個for語句,使數據的輸出為item里面的value值--》 《div for=“value in item” class=“col”》 《text》 《!--這里的數據綁定是value值,前文代碼中一直都是item--》 《span》{{ value }}《/span》 《/text》 《/div》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
/*css*/.container { padding: 10px;}#table { width: 100%; height: 500px; border: 1px solid #000;}//設定彈性布局.row { display: flex ; flex-direction:row; flex-wrap:wrap;}.col { width: 100%; height: 60px; border: 1px solid #000;}
我們目標中的表,但如果數據增多,Y軸無法就滾動查看。這是因為我們的id=table 的div組件,鎖死了高度500px。并且最外層負責Y軸滾動的list組件并沒有一個固定高度,且小于內部元素。
我們給予表格容器 id=table 一個自適應的高度,因為現在的hml中的div不支持高度自動(height:auto)。那么我們需要在//js中先計算需要的高度,然后將值綁定在hml中。
最后的代碼:
//jsexport default { data: { table_data:[ [“日期/時間”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”,“2020-12-16”], [“表頭1”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭2”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭3”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭4”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭5”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭6”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”], [“表頭7”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”,“10.10”,“15.36”,“58.00”,“66.41”,“20.21”,“22.00”] ], table_height:‘’
}, onInit() { let rowNum = this.table_data[0].length let height = rowNum*60 //我們在css中設計了行高為60像素,在這里計算出高度 this.table_height = height + ‘px’ }}
《!--hml--》《div class=“container”》 《list scrollbar=“on” style=“height: 500px;”》 《list-item》 《!--JS 計算出的高度數據綁定在此--》 《div id=“table” style=“height: {{table_height}};”》 《list id=“table-row” style=“flex-direction: row;”》 《list-item for=“(index,item) in table_data” style=“width: 30%;”》 《div class=“row”》 《div for=“value in item” class=“col”》 《text style=“width: 100%;text-align: center;”》 《span》{{ value }}《/span》 《/text》 《/div》 《/div》 《/list-item》 《/list》 《/div》 《/list-item》 《/list》《/div》
/*css*/.container { padding: 10px;}#table { width: 100%; height: 500px;/* border: 1px solid #000;*/}.row { display: flex ; flex-direction:row; flex-wrap:wrap;}.col { width: 100%; height: 60px; border: 1px solid #000;}
滑動條出現,就解決了數據增多,Y軸無法滑動查看的問題。至此,我們就完成本次的開發目標,用list組件創建一個自定義表格,只需幾行代碼就可以解決,非常便捷和高效。
以上就是本期作者分享的如何用List組件自定義的一個表格,大家可以根據自己的需求,用List組件自定義你想要的表格。學無止境,希望本期分享的內容能給你帶來新的啟發。同時也歡迎更多開發者與我們分享開發成果、技術解讀與經驗心得,說不定下一期的主角就是你哦!
編輯:jq
-
數據
+關注
關注
8文章
6898瀏覽量
88834 -
JS
+關注
關注
0文章
78瀏覽量
18074 -
ui
+關注
關注
0文章
204瀏覽量
21342 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30023
原文標題:如何用JS UI框架中的List組件畫一個表格?
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
何為Teable多維表格數據庫,它僅僅是一個在線的智能表格嗎?
推薦一個支持js的嵌入式設備開發平臺
OpenHarmony實戰開發-list開發指導
OpenHarmony開發實例:【 待辦事項TodoList】

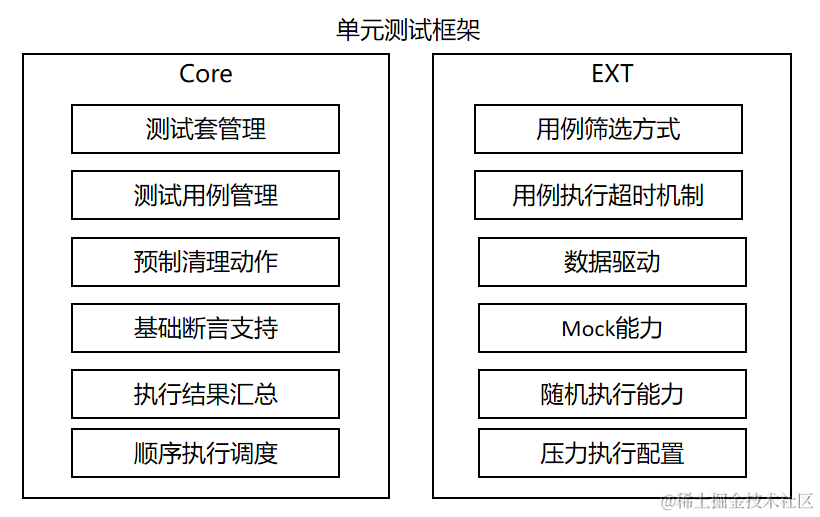
鴻蒙OS開發實戰:【自動化測試框架】使用指南

微軟發布Agent框架UFO,引領UI交互新紀元
HT UI 5.0,前端組件圖撲是認真的!





 如何用JS UI框架的List組件畫一個表格?
如何用JS UI框架的List組件畫一個表格?
















評論