jQuery選擇器種類
一、基本選擇器
1、ID選擇器 #id
2、類選擇器 .class
3、元素選擇器 element
4、selector1,selector2,。。。,selectorN
二、層次選擇器
1、后代選擇器
2、子選擇器 $(“parent》child”)
3、同輩選擇器 $(“prev+next”)
4、同輩選擇器 $(“prev~siblings”)
三、過濾選擇器
1》基本過濾選擇器
2》內容過濾選擇器3、 :not(selector)
3》可見性過濾選擇器
4》屬性過濾選擇器(返回元素集合)
5》表單對象屬性過濾選擇器(返回元素集合)
四、表單選擇器(返回元素集合,使用相似)
1、:button
2、:checkbox
3、:text
jQuery隱藏顯示元素的方法
方法一:
$(‘#id’).css(‘display’,‘none’);
$(‘#id’).css(‘display’,‘block’);
方法二:
$(‘#id’).hide();
$(‘#id’).show();
整合自:CSDNkungfu_panda、PHP中文網
編輯:jq
-
jQuery
+關注
關注
0文章
34瀏覽量
11114
發布評論請先 登錄
相關推薦
功放種類如何選擇
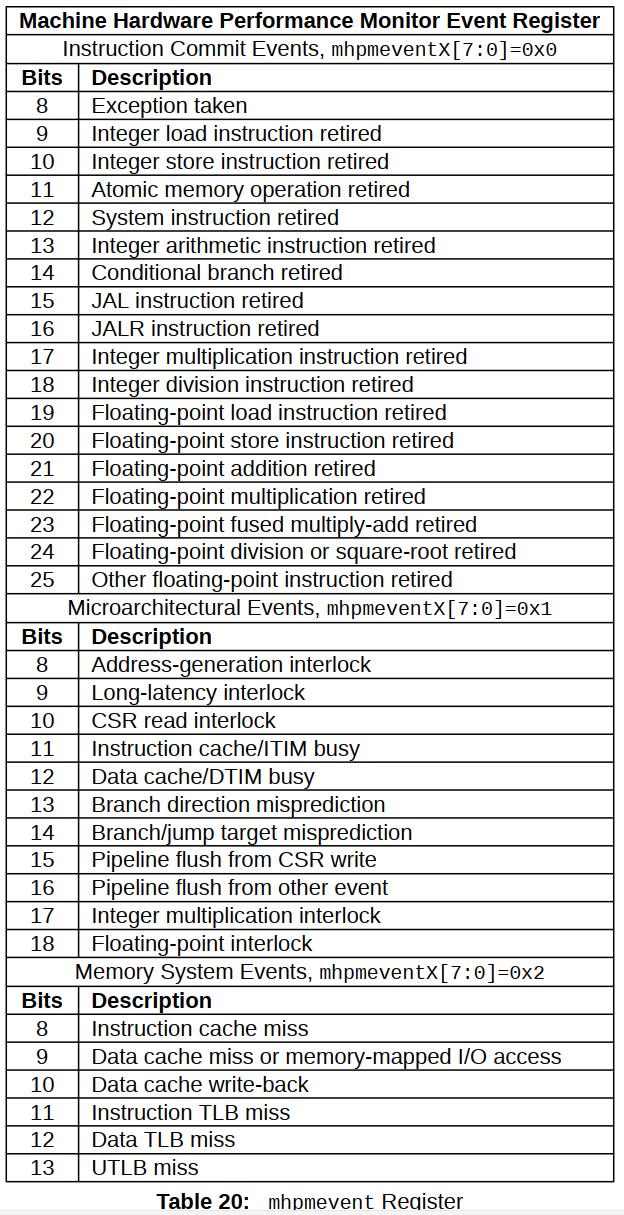
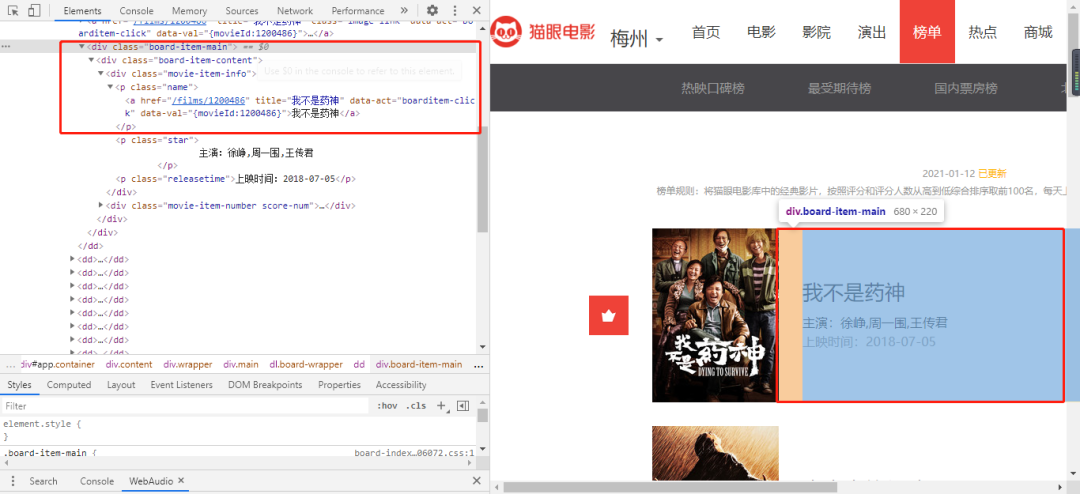
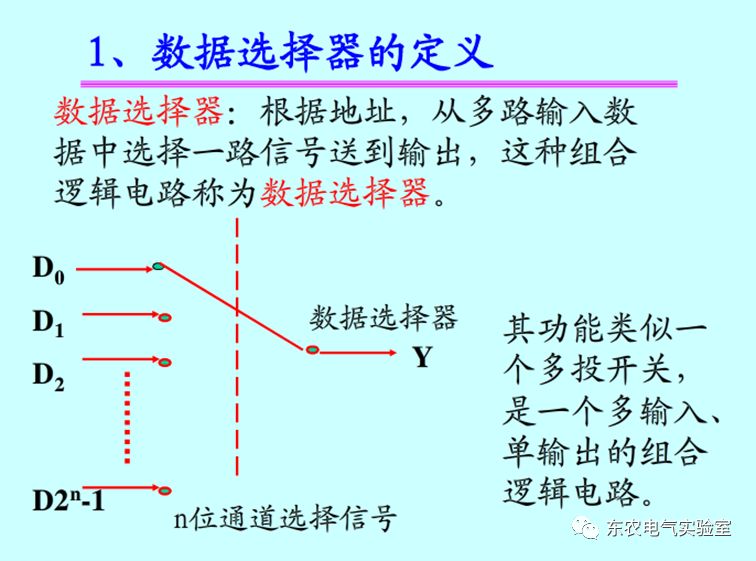
數據選擇器是時序邏輯電路嗎
數據選擇器是組合邏輯電路嗎
具有N通道功率MOSFET選擇器的1-4節鋰離子電池SMBus充電控制器bq24735數據表

鴻蒙原生應用/元服務開發-利用picker選擇器來多選相冊圖片
MAX17614EVKIT:評估:在Ideal Diode/Power源選擇器應用數據表中的MAX17614 MAX17614EVKIT:評估:在Ideal Diode/Power源選擇器應用數據表中的MAX17614

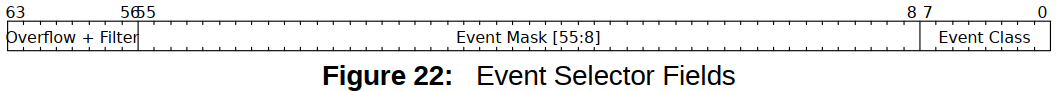
Linux可用的事件選擇器編碼





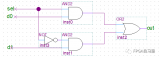
 jquery隱藏顯示元素 jQuery中選擇器的種類
jquery隱藏顯示元素 jQuery中選擇器的種類
















評論