之前看到“粒子消散”的特效組件,于是就產(chǎn)生想法(自己也弄個(gè)特效組件應(yīng)該挺有意思的)。
這個(gè)煙花特效可以添加到游戲勝利的界面中,可能還有其他應(yīng)用場景哈哈。這也算是我做的第一個(gè)組件原創(chuàng) demo 啦!
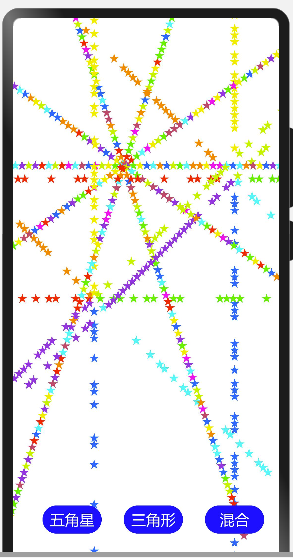
有三種模式可以選擇,一種是圖案只有五角星,一種是圖案只有三角形,還有一種是圖案既有五角星又有三角星。顏色有 10 種,還有背景音樂(自己 DIY 的煙花音效)!話不多說,開整!
創(chuàng)建一個(gè)空白的工程
DevEco Studio 下載安裝成功后,打開 DevEco Studio,點(diǎn)擊左上角的 File,點(diǎn)擊 New,再選擇 New Project,選擇 Empty Ability。
然后點(diǎn)擊 Next,給項(xiàng)目命名 Framework,選擇設(shè)備類型 Phone,選擇語言類型 JS 最后點(diǎn)擊 Finish。
代碼刪除的部分如下:
在 entry>src>main>js>default>pages.index>index.hml 文件里把以下代碼刪掉:
class="title">
{{$t('strings.hello')}}{{title}}
在 entry>src>main>js>default>pages.index>index.js 文件里把以下代碼刪掉:
title:""
onInit(){
this.title=this.$t('strings.world');
}
在 entry>src>main>js>default>pages.index>index.css 文件里把 container 部分以下的代碼刪掉。
布局設(shè)計(jì)
①index.hml
該組件是畫布組件,畫布的大小是整個(gè)屏幕,而按鈕是顯示畫布上方的,所以要添加個(gè)棧組件,依次放入畫布組件和按鈕組件。
代碼如下,注意這里畫布組件添加了觸摸事件 touchstartfunc,下文會(huì)講解這步。
class="stack">
class="canvas"ref="canvas"@touchstart='touchstartfunc'>
"button"class="STAR"value="五角星"onclick="click_star"/>
"button"class="TRIANGLE"value="三角形"onclick="click_triangle"/>
"button"class="MIX"value="混合"onclick="click_mix"/>
②index.css
給畫布組件和按鈕組件設(shè)置屬性,代碼如下:
.canvas{
width:100%;
height:100%;
background-color:black;
}
.STAR{
width:80px;
height:38px;
font-size:20px;
background-color:blue;
border-color:blue;
text-color:aquamarine;
top:660px;
left:40px;
}
.TRIANGLE{
width:80px;
height:38px;
font-size:20px;
background-color:blue;
border-color:blue;
text-color:aquamarine;
top:660px;
left:150px;
}
.MIX{
width:80px;
height:38px;
font-size:20px;
background-color:blue;
border-color:blue;
text-color:aquamarine;
top:660px;
left:260px;
}
此時(shí)打開模擬器,你就能得到上面效果圖左 1 圖,接下來做功能實(shí)現(xiàn)部分。
繪制圖案
①五角星
函數(shù) draw_star 傳的參數(shù)分別是煙花釋放的圓心坐標(biāo),圖案的顏色,圖案移動(dòng)的斜率,圖案是否填充顏色。定義的變量中,x 和 y 是圖案中心的坐標(biāo),根據(jù)時(shí)間推移(會(huì)設(shè)定定時(shí)器,下文會(huì)講)move_times 增加,圖案會(huì)沿著傳進(jìn)來的斜率方向作直線移動(dòng),以達(dá)到煙花綻放的效果。
變量 a-h 都是為了便于繪制五角星的圖案而設(shè)的公式參數(shù)值,全局變量 r_star 是五角星的邊長,最后根據(jù)公式去繪制單個(gè)五角星圖案。
index.js:先在 export default 上方定義變量。
varctx;
varmove_times=1;
varr_star=5;
varr_triangle=14;
然后在 export default 下方添加代碼:
onShow(){
ctx=this.$refs.canvas.getContext('2d');
},
draw_Star(x_1,y_1,color,x_2,y_2,fill){
letx=x_1+move_times*x_2;
lety=y_1+move_times*y_2;
leta=r_star*Math.sin(Math.PI/10);
letb=r_star*Math.cos(Math.PI/10);
letc=(r_star+a)*Math.tan(Math.PI/10);
letd=(r_star+a)*Math.tan(Math.PI/5)-c;
lete=r_star*Math.sin(Math.PI/5);
letf=r_star*Math.cos(Math.PI/5);
letg=(r_star+2*a)*Math.cos(2*Math.PI/5);
leth=(r_star+2*a)*Math.sin(2*Math.PI/5);
ctx.lineWidth=1;
ctx.beginPath();
ctx.moveTo(x-r_star-a,y-c);
ctx.lineTo(x-a,y-c);
ctx.lineTo(x,y-b-c);
ctx.lineTo(x+a,y-c);
ctx.lineTo(x+a+r_star,y-c);
ctx.lineTo(x+a+r_star-f,y+e-c);
ctx.lineTo(x+a+g,y+h-c);
ctx.lineTo(x,y+d);
ctx.lineTo(x-a-g,y+h-c);
ctx.lineTo(x-a-r_star+f,y+e-c);
ctx.closePath();
ctx.stroke();
move_times=move_times+1;
},
②三角星
同樣, draw_triangle 是繪制單個(gè)三角形并沿設(shè)定斜率移動(dòng)的函數(shù),函數(shù)的參數(shù)類型及作用與五角星的一致。
全局變量 r_triangle 為三角形的邊長,代碼如下:
draw_Triangle(x_1,y_1,color,x_2,y_2,fill){
letx=x_1+move_times*x_2;
lety=y_1+move_times*y_2;
ctx.lineWidth=1;
ctx.beginPath();
ctx.moveTo(x-r_triangle/2,y+Math.sqrt(3)*r_triangle/6);
ctx.lineTo(x,y-Math.sqrt(3)*r_triangle/3);
ctx.lineTo(x+r_triangle/2,y+Math.sqrt(3)*r_triangle/6);
ctx.closePath();
ctx.stroke();
move_times=move_times+1;
},
③圖案的美化
設(shè)置了 10 種顏色的顏色字典,通過繪制圖案函數(shù) draw 中的參數(shù) color 去控制顏色(黑色是作保護(hù)作用),顏色可通過單獨(dú)設(shè)置數(shù)字 1-10 來選擇,也可以通過隨機(jī)數(shù)(1~10)去隨機(jī)變化顏色。
顏色填充也是如此,1 為不填充,2 為填充,也可隨機(jī)產(chǎn)生 1 或 2 來隨機(jī)變化是否填充顏色。
vardrawcolors=[0,1,2,3,4,5,6,7,8,9,10];
constCOLORS={
"0":'black',
"1":"#FF2E10",
"2":"#FB8D15",
"3":"#F4ED1C",
"4":"#C5F31D",
"5":"#51F11F",
"6":"#18F8F8",
"7":"#1166FF",
"8":"#9833DD",
"9":"#FC14EB",
"10":"#C64A6A"
}
draw 函數(shù)中,在 ctx.lineWidth 下方,在 ctx.beginPath 上方添加代碼:
ctx.strokeStyle=COLORS[drawcolors[color].toString()];
在 ctx.stroke 下方添加代碼:
if(fill==2){
ctx.fillStyle=COLORS[drawcolors[color].toString()];
ctx.fill();
};
draw 開頭的函數(shù)是繪制單個(gè)圖案,接下來的 Draw 函數(shù)是繪制 8 個(gè)或 10 個(gè)圖案圍成圓形向外同速率擴(kuò)展的圖像,run 開頭的函數(shù)是被循環(huán)的函數(shù)。
繪制煙花
①煙花的布局
綻放的煙花的形狀是一個(gè)圓形,火花為單個(gè)圖案。我設(shè)計(jì)了兩種煙花綻放數(shù)量,一種是一個(gè)圓中有 8 個(gè)圖案的,一種是一個(gè)圓中有 10 個(gè)圖案的。它們的斜率都通過數(shù)學(xué)公式定義好了(如下的全局變量所示),單個(gè)圖案沿斜率方向每次移動(dòng)的距離為全局變量 R 的數(shù)值。
varR=0.25;
vars=R*Math.cos(Math.PI/5);
vart=R*Math.sin(Math.PI/5);
varv=R*Math.cos(Math.PI/2.5);
varw=R*Math.sin(Math.PI/2.5);
Draw_Star_8(click_x,click_y){
this.draw_Star(click_x,click_y,1,-R,0,Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,2,-R/Math.sqrt(2),-R/Math.sqrt(2),Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,3,0,-R,Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,4,R/Math.sqrt(2),-R/Math.sqrt(2),Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,5,R,0,Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,6,R/Math.sqrt(2),R/Math.sqrt(2),Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,7,0,R,Math.floor(Math.random()*2+1));
this.draw_Star(click_x,click_y,8,-R/Math.sqrt(2),R/Math.sqrt(2),Math.floor(Math.random()*2+1));
},
Draw_Star_10(click_x,click_y,fill){
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),-R,0,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),-s,-t,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),-v,-w,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),v,-w,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),s,-t,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),R,0,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),s,t,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),v,w,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),-v,w,fill);
this.draw_Star(click_x,click_y,Math.floor(Math.random()*10+1),-s,t,fill);
},
Draw_Triangle_8(click_x,click_y,fill){
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),-R,0,fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),-R/Math.sqrt(2),-R/Math.sqrt(2),fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),0,-R,fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),R/Math.sqrt(2),-R/Math.sqrt(2),fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),R,0,fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),R/Math.sqrt(2),R/Math.sqrt(2),fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),0,R,fill);
this.draw_Triangle(click_x,click_y,Math.floor(Math.random()*10+1),-R/Math.sqrt(2),R/Math.sqrt(2),fill);
},
Draw_Triangle_10(click_x,click_y){
this.draw_Triangle(click_x,click_y,1,-R,0,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,2,-s,-t,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,3,-v,-w,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,4,v,-w,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,5,s,-t,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,6,R,0,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,7,s,t,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,8,v,w,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,9,-v,w,Math.floor(Math.random()*2+1));
this.draw_Triangle(click_x,click_y,10,-s,t,Math.floor(Math.random()*2+1));
},
②火花的移動(dòng)
上述提過一個(gè) movetimes,火花的移動(dòng)無非就是坐標(biāo)的變化,通過設(shè)置一個(gè)定時(shí)器,循環(huán)繪制圖案就能實(shí)現(xiàn)移動(dòng)的效果,先構(gòu)造一個(gè)被循環(huán)的函數(shù) run_star(舉五角星的實(shí)例,三角形同理;位置,美化等的參數(shù)隨意)。
代碼如下:
run_star(){
this.Draw_Star_10(200,300,1);
this.Draw_Star_10(150,200,2);
this.Draw_Star_8(300,218);
this.Draw_Star_8(110,380);
},
然后添加定時(shí)器:
vartimer_star=null;
vartimer_triangle=null;
vartimer_mix=null;
點(diǎn)擊按鈕“五角星”時(shí)會(huì)釋放圖案為五角星的煙花:
click_star(){
timer_star=setInterval(this.run_star,120);
},
此時(shí),打開模擬器,你會(huì)看到圖案移動(dòng)了,但上一個(gè)圖案沒有清除:

所以要給被循環(huán)的函數(shù)添加一個(gè)清空操作(為了保護(hù)清空函數(shù),要先在清空前加點(diǎn)東西),在 this.Draw 函數(shù)之前添加以下代碼:
this.draw_Star(0,0,0,0,0,0);
ctx.clearRect(0,0,400,800);
③煙花的結(jié)束
按上述步驟下來,會(huì)發(fā)現(xiàn)煙花的圓形越來越大,最終出界。為了實(shí)現(xiàn)煙花的結(jié)束,可以根據(jù) movetimes 的增加次數(shù)來控制煙花綻放范圍的大小。
通過透明度的遞減,最終透明度減為 0,圖案消失:
varo=1;
在 draw 函數(shù)里的開頭位置添加以下代碼:
if((move_times>=230&&move_times<=330)){
o=o-0.01;
ctx.globalAlpha=o;
};
④煙花的循環(huán)綻放
在 draw 函數(shù)里的開頭位置添加以下代碼:
if(move_times==342){
o=1;
ctx.globalAlpha=o;
move_times=1;
};
同理可以設(shè)置“三角形”和“混合”的被循環(huán)函數(shù):
run_triangle(){
this.draw_Triangle(0,0,0,0,0,0);
ctx.clearRect(0,0,400,800);
this.Draw_Triangle_8(200,300,1);
this.Draw_Triangle_8(150,200,2);
this.Draw_Triangle_10(300,218);
this.Draw_Triangle_10(110,380);
},
run_mix(){
this.draw_Triangle(0,0,0,0,0,0);
ctx.clearRect(0,0,400,800);
this.Draw_Triangle_8(200,300,1);
this.Draw_Star_10(150,200,2);
this.Draw_Triangle_10(300,218);
this.Draw_Star_8(110,380);
},
點(diǎn)擊處綻放煙花
先獲取點(diǎn)擊處相對(duì)于畫布組件左上角的坐標(biāo),然后作為新煙花綻放的圓心坐標(biāo)傳參,這里的 click_b1,click_b2 下文會(huì)講解。
vartimer_click=null;
run_touch(){
if(click_b2==true){
this.draw_Star(x,y,0,0,0);
ctx.clearRect(0,0,400,800);
this.Draw_Star_10(x,y,1);
}
},
touchstartfunc(msg){
click_b1==true;
x=msg.touches[0].globalX;
y=msg.touches[0].globalY;
if(click_b1==true){
timer_click=setInterval(this.run_touch,120);
click_b1=false;
timer_click=null;
}
},
煙花圖案的切換
通過設(shè)定布爾型變量來控制點(diǎn)擊另一個(gè)按鈕時(shí),清空上一個(gè)按鈕運(yùn)行的定時(shí)器。
varstar_b=true;
varmix_b=true;
vartriangle_b=true;
varclick_b1=true;
varclick_b2=true;
click_star(){
click_b2=false;
clearInterval(timer_triangle);
timer_triangle=null;
clearInterval(timer_mix);
timer_mix=null;
ctx.clearRect(0,0,400,800);
if(star_b==true){
timer_star=setInterval(this.run_star,120);
star_b=false;
}
triangle_b=true;
mix_b=true;
},
click_triangle(){
click_b2=false;
clearInterval(timer_star);
timer_star=null;
clearInterval(timer_mix);
timer_mix=null;
ctx.clearRect(0,0,400,800);
if(triangle_b==true){
timer_triangle=setInterval(this.run_triangle,120);
triangle_b=false;
}
star_b=true;
mix_b=true;
},
click_mix(){
click_b2=false;
clearInterval(timer_star);
timer_star=null;
clearInterval(timer_triangle);
timer_triangle=null;
ctx.clearRect(0,0,400,800);
if(mix_b==true){
timer_mix=setInterval(this.run_mix,120);
mix_b=false;
}
star_b=true;
triangle_b=true;
},
背景音樂的添加
js 模板中添加音頻可以去看我之前的文章:
https://harmonyos.51cto.com/posts/7802
index.hml:
<videoid='videoId'
src='/common/flr_5_1.mp3'
autoplay='true'
controls="false"
onfinish='finishCallback'>video>
index.js:
varvideo_b=true;
在 src/common/ 下加入音頻文件:
finishCallback:function(){
if(video_b==true){
this.$element('videoId').start();
}
},
別忘了生命周期的設(shè)置,在應(yīng)用啟動(dòng)時(shí)自動(dòng)播放音頻,在應(yīng)用隱藏的時(shí)候暫停播放音頻并清空所有定時(shí)器,在應(yīng)用銷毀時(shí)清空所有定時(shí)器,停止播放音頻。
onShow(){
ctx=this.$refs.canvas.getContext('2d');
this.$element('videoId').start();
},
onHide(){
clearInterval(timer_star);
timer_star=null;
clearInterval(timer_triangle);
timer_triangle=null;
clearInterval(timer_mix);
timer_mix=null;
clearInterval(timer_click);
timer_click=null;
video_b=false;
this.$element('videoId').pause();
},
onDestroy(){
clearInterval(timer_star);
timer_star=null;
clearInterval(timer_triangle);
timer_triangle=null;
clearInterval(timer_mix);
timer_mix=null;
clearInterval(timer_click);
timer_click=null;
video_b=false;
this.$element('videoId').pause();
},
結(jié)語
以上就是我這次的小分享啦!自己的第一個(gè) demo 開發(fā),略微粗糙!更多資料請(qǐng)關(guān)注我們的項(xiàng)目 :Awesome-Harmony_木棉花。
https://gitee.com/hiharmonica/awesome-harmony-os-kapok
點(diǎn)擊關(guān)注鴻蒙技術(shù)社區(qū)了解鴻蒙一手資訊

求分享

求點(diǎn)贊

求在看
原文標(biāo)題:我做的第一款鴻蒙demo!
文章出處:【微信公眾號(hào):HarmonyOS技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
-
操作系統(tǒng)
+關(guān)注
關(guān)注
37文章
6738瀏覽量
123190 -
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2634瀏覽量
66218 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1967瀏覽量
30017
原文標(biāo)題:我做的第一款鴻蒙demo!
文章出處:【微信號(hào):gh_834c4b3d87fe,微信公眾號(hào):OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
AIGC在視頻內(nèi)容制作中的應(yīng)用前景
計(jì)算機(jī)系統(tǒng)中的關(guān)鍵組件有哪些
怎么調(diào)用managed_components/下面組件的demo?
最新開源代碼證實(shí)!“鴻蒙原生版”微信正在積極開發(fā)中
騰訊突然宣布,微信鴻蒙版要來了!
鴻蒙系統(tǒng)三防平板怎么樣
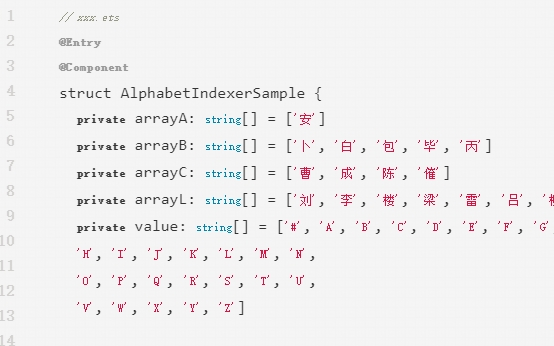
鴻蒙ArkUI實(shí)例:【自定義組件】
OpenHarmony鴻蒙應(yīng)用如何使用滾動(dòng)類組件





 鴻蒙系統(tǒng)中制作demo特效組件
鴻蒙系統(tǒng)中制作demo特效組件












評(píng)論