1.設(shè)計(jì): Arctic Fox 是首個(gè)包含 Jetpack Compose 的支持工具及大量設(shè)計(jì)工具和檢查器的穩(wěn)定版本,從而讓您可以更輕松地創(chuàng)建和預(yù)覽界面。
2.Android 設(shè)備支持: Arctic Fox 包含大量針對(duì) Android 設(shè)備的功能,如 Wear OS 上的心率傳感器,以及支持 Google TV 的新版 Android TV 模擬器等功能。
3.開發(fā)效率改進(jìn): 我們對(duì) Android Studio 的底層進(jìn)行了改進(jìn),同時(shí)也帶來了 WorkManager 工具,以幫助開發(fā)者提高開發(fā)效率。
您可能已經(jīng)注意到,Arctic Fox 的繼任者 Android Studio BumbleBee 目前已經(jīng)可以在 Beta 版發(fā)布渠道下載使用了。我們?cè)谶@個(gè)版本加入了許多激動(dòng)人心的改進(jìn),包括首次支持了 Material You、進(jìn)一步優(yōu)化了 Jetpack Compose 工具以及更多的開發(fā)效率改進(jìn),您還可以通過 BumbleBee 針對(duì)使用了 Android 12L 的大屏設(shè)備縮放您的應(yīng)用。接下來,我們將會(huì)為您詳細(xì)介紹此版本的代表功能與改進(jìn),并帶您一窺我們?yōu)槲磥戆姹镜?Android Studio 所開發(fā)的最新功能。
構(gòu)建相關(guān)
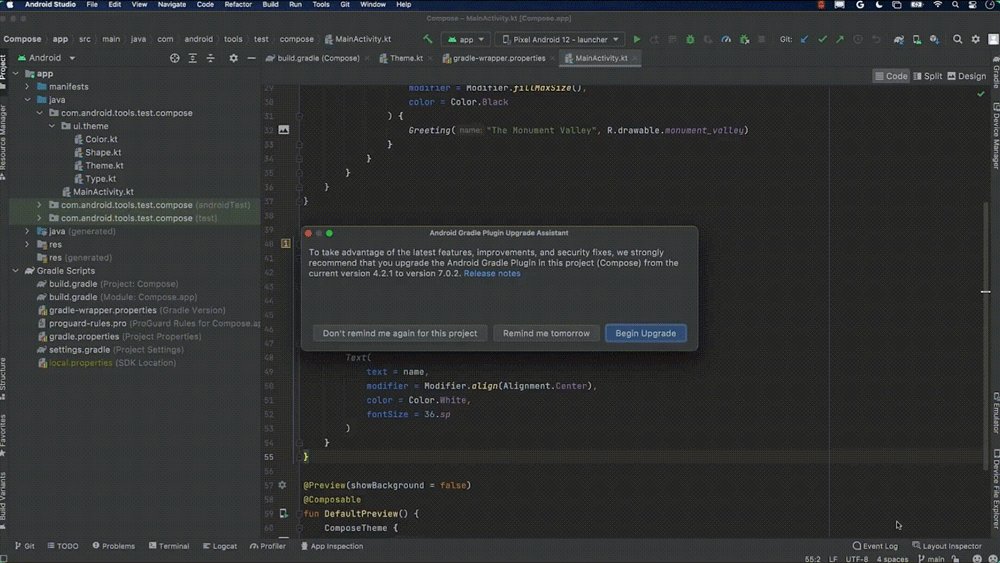
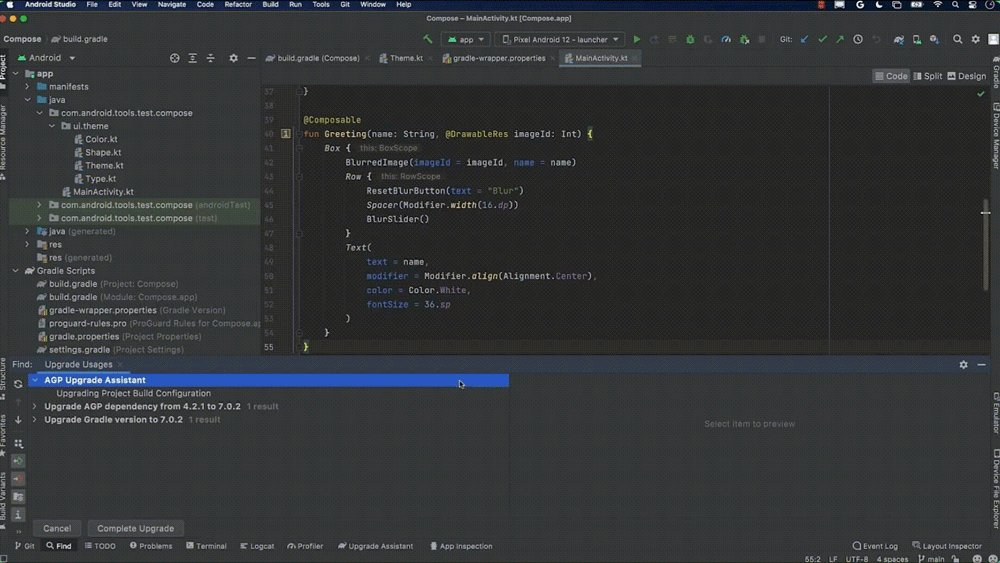
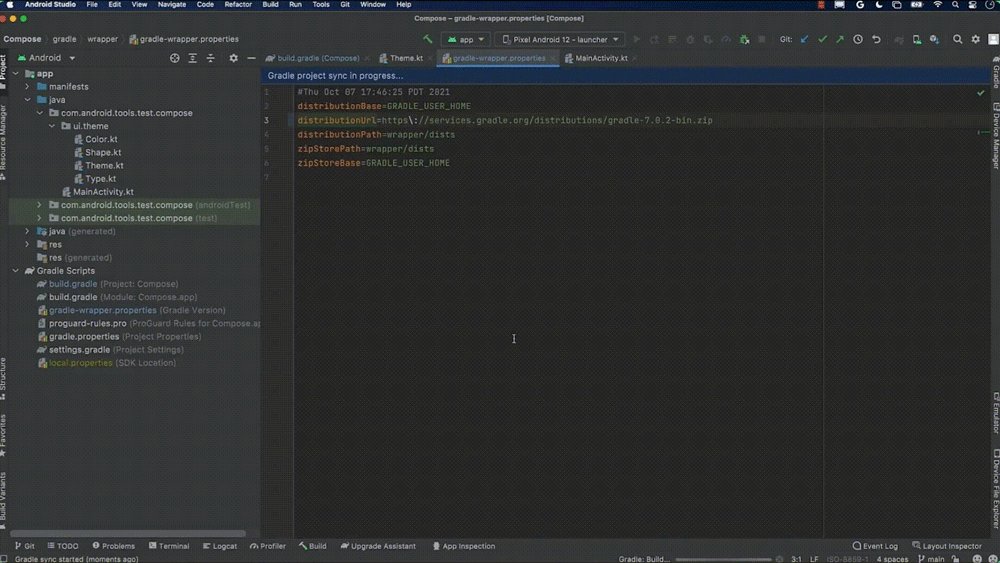
在體驗(yàn) Android Studio 的新特性前,您可能需要先升級(jí)您的項(xiàng)目。您可以使用 AGP (Android Gradle Plugin) 升級(jí)助手來幫您完成這一任務(wù)。在導(dǎo)入您的項(xiàng)目時(shí),您可以點(diǎn)擊右下角出現(xiàn)的 "Begin Update",然后點(diǎn)擊 "Show Usage",此時(shí),界面上將展示項(xiàng)目即將發(fā)生哪些變化。您可以直接接受這些建議并運(yùn)行導(dǎo)入。

△ 使用 AGP 升級(jí)助手對(duì)項(xiàng)目進(jìn)行升級(jí)
構(gòu)建配置緩存
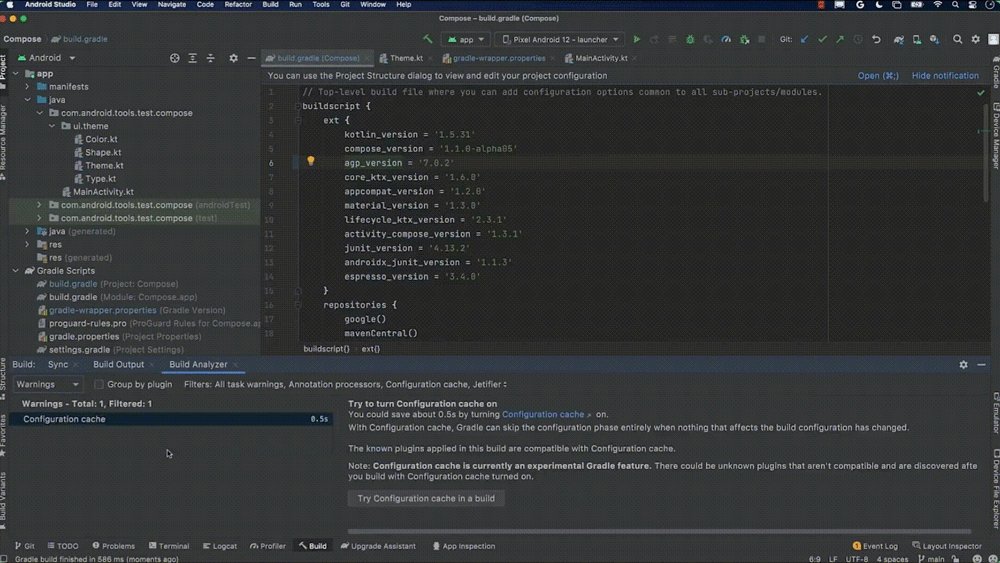
在項(xiàng)目的 AGP 升級(jí)為最新版本后,我們便可以開始構(gòu)建項(xiàng)目了。在構(gòu)建完成后,我們可以打開 Build Analyzer 面板,并查看這里提供的一些建議。在這些建議中,我們重點(diǎn)關(guān)注 Build Configuration (構(gòu)建配置) 時(shí)間。
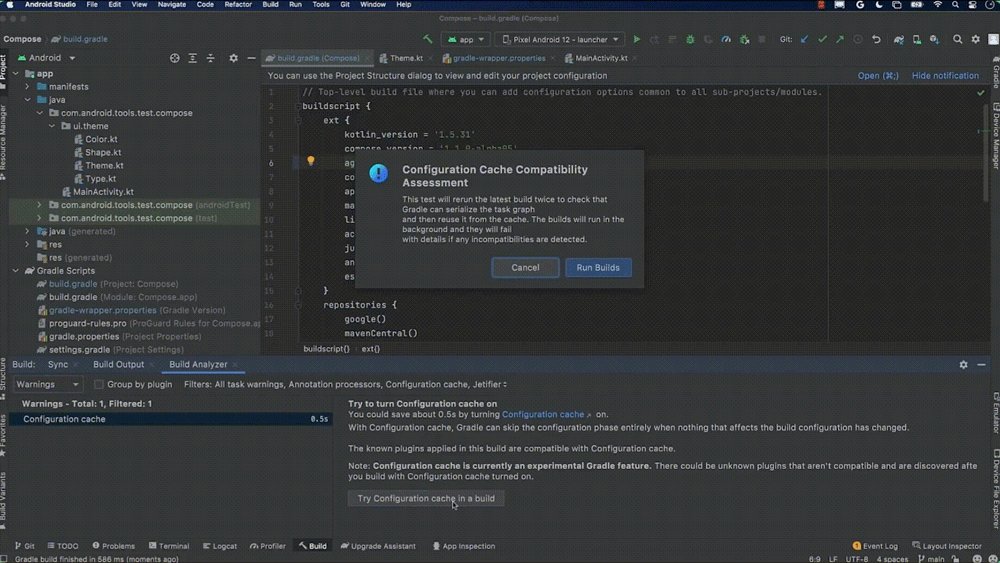
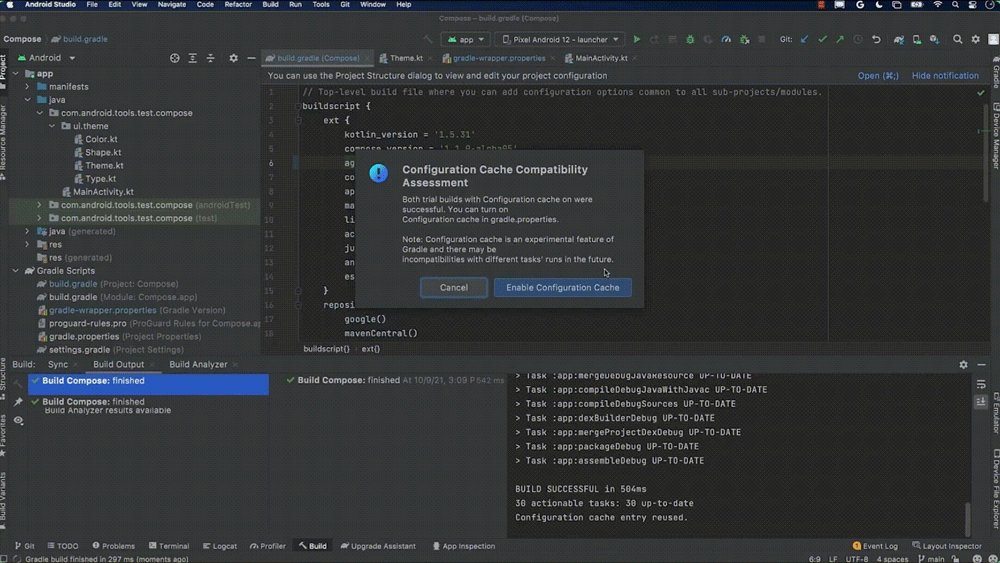
我們點(diǎn)擊 "Optimize this",并在隨后的界面中點(diǎn)擊 "Try Configuration cache in a build" 按鈕,Android Studio 便會(huì)在啟用配置緩存的情況下運(yùn)行您的構(gòu)建。這一過程會(huì)檢查您的構(gòu)建是否與配置緩存兼容——本例中是兼容的。點(diǎn)擊 "Enable Configuration Cache" 按鈕便可啟用配置緩存提升項(xiàng)目的構(gòu)建速度。
△ 啟用配置緩存
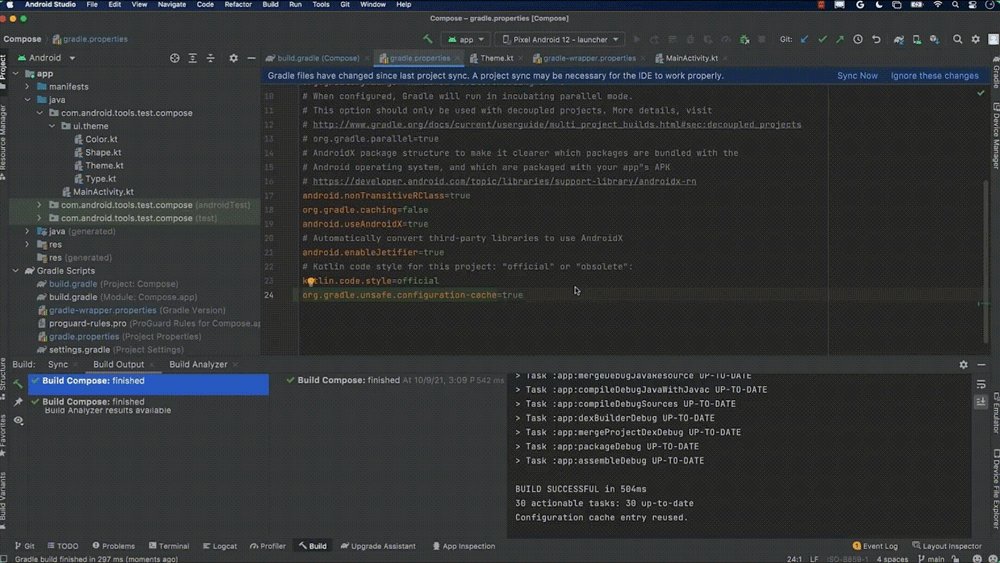
啟用配置緩存的操作,本質(zhì)上是在項(xiàng)目的 gradle.properties 文件中設(shè)置了環(huán)境變量 org.gradle.unsafe.configuration-cache=true。在本例中,gradle.properties 文件中還設(shè)置了 android.enableJetifier=true,這一環(huán)境變量用于將依賴庫(kù)中的 Support 包遷移為等效的 Android X 軟件包。我們計(jì)劃在 Build Analyzer 中添加一個(gè)設(shè)置,用于檢查是否有必要啟用 Jetifier。您可以試著自己關(guān)閉 Jetifier,如果關(guān)閉后仍可以構(gòu)建成功,則可以減少項(xiàng)目的構(gòu)建時(shí)長(zhǎng)。
支持非傳遞 R 類
另一個(gè)與構(gòu)建相關(guān)的功能,是對(duì)非傳遞 R 類的支持。為了演示這一功能,我切換到了一個(gè)更大的項(xiàng)目——k-9 郵件應(yīng)用。我們首先點(diǎn)擊 "Refactor",然后選擇 "Migrate to Non-Transitive R Classes"。此操作將分析整個(gè)項(xiàng)目,找到所有引用資源的源文件,并將它們重新編寫為項(xiàng)目本地文件,與此同時(shí)還會(huì)在 gradle.properties 中添加 android.nonTransitiveRClass=true 來開啟構(gòu)建系統(tǒng)中的特定設(shè)置。這將使構(gòu)建能夠跳過大量的資源合并,從而有助于提高性能。如果您的項(xiàng)目中包含大量的模塊和資源,強(qiáng)烈建議您嘗試這一功能。
Lint 增量緩存
有關(guān)構(gòu)建速度的最后一個(gè)功能與 lint 有關(guān)。我們經(jīng)常從用戶那里收到的一個(gè)請(qǐng)求,便是希望 lint 在 CI 服務(wù)器上能夠運(yùn)行得更快。因此,我們從 Bumblebee Canary 13 版本開始支持增量 lint 任務(wù)和緩存,其中也包括遠(yuǎn)程緩存。
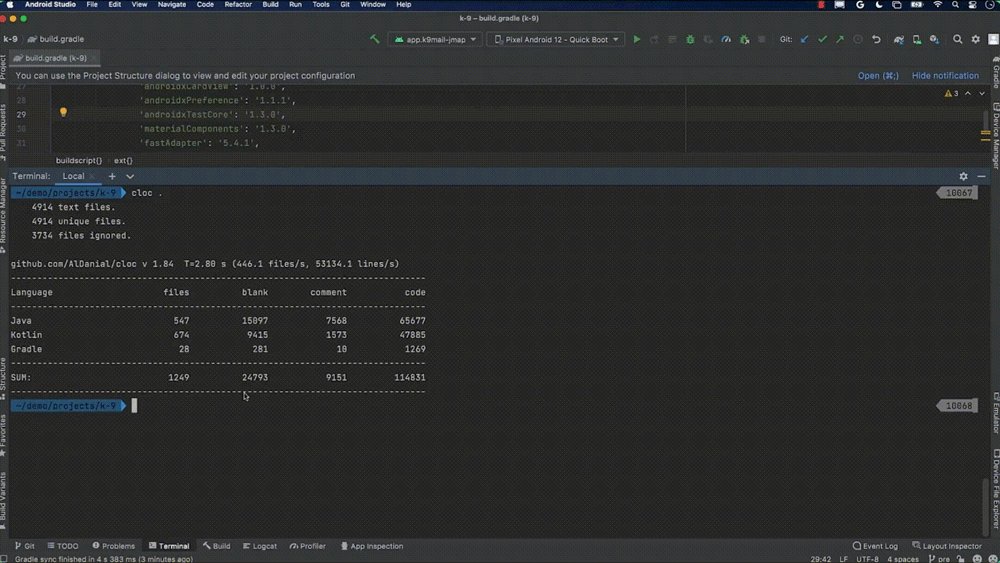
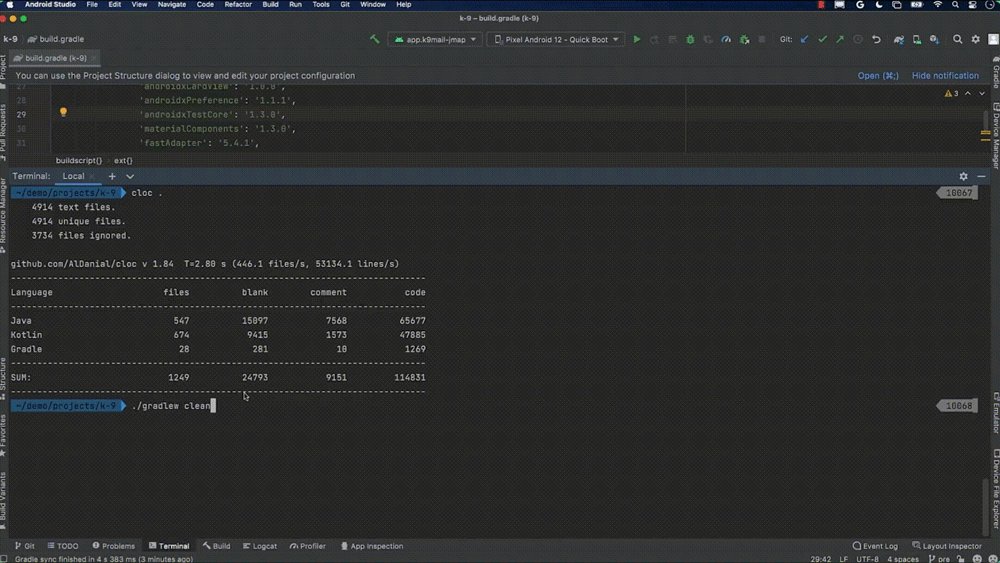
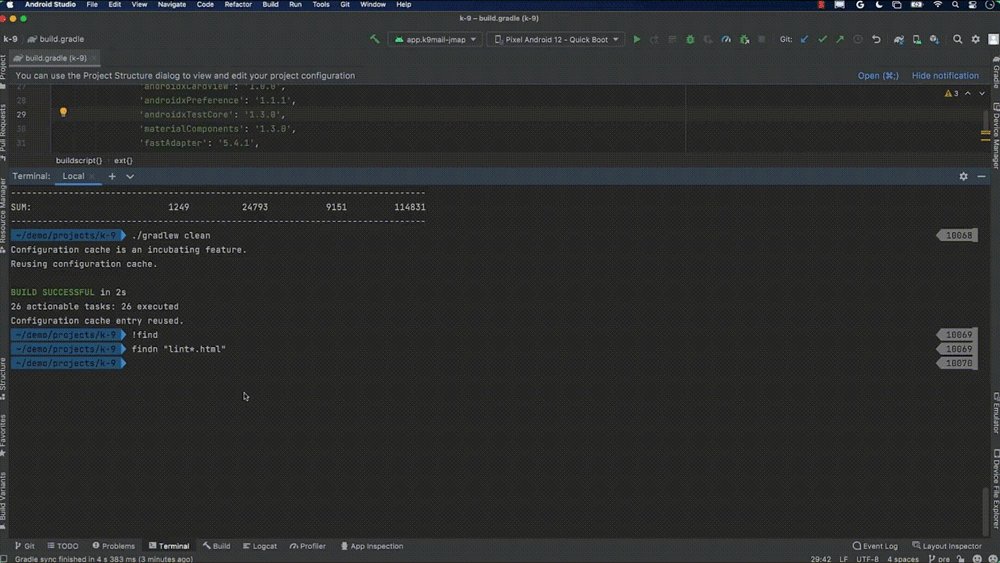
我們的 k-9 項(xiàng)目由大約 30 個(gè)模塊組成,共約十萬行代碼,分布在約 1,100 個(gè)源文件中。在啟用了緩存且沒有對(duì)項(xiàng)目進(jìn)行任何更改的情況下,我們首先 clean 項(xiàng)目,以保證項(xiàng)目中沒有任何 lint 報(bào)告。接下來我們?cè)俅芜\(yùn)行 lint,可以看到我們的任務(wù)只用了幾秒鐘便從緩存導(dǎo)入了這些報(bào)告。

△ 模擬 CI 任務(wù)時(shí),Lint 拉取了緩存
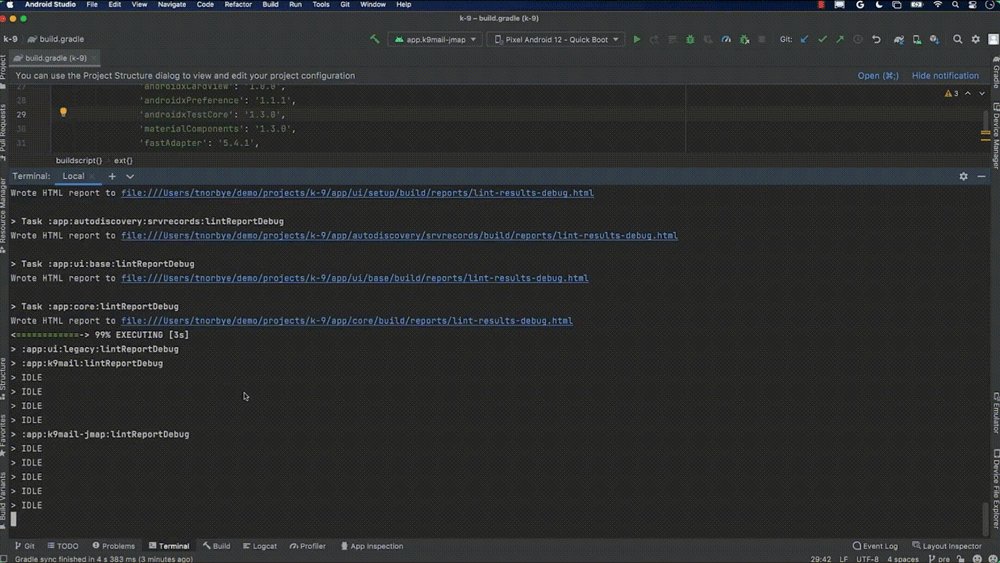
接下來我們更進(jìn)一步,對(duì)文件中的內(nèi)容進(jìn)行修改,這對(duì)于 lint 是一個(gè)新事件。再次重復(fù)前面的操作: 運(yùn)行 clean,然后運(yùn)行 lint (模擬 CI 的構(gòu)建流程),可以看到,lint 任務(wù)只重新分析了這個(gè)更改的模塊,并再次導(dǎo)入了很多緩存的結(jié)果。與舊版 lint 需要三分半鐘的時(shí)間相比,現(xiàn)在我們可以在 17 秒內(nèi)看到這個(gè)項(xiàng)目更新后的 lint 報(bào)告。
界面卡頓追蹤
既然我們聊到了性能問題,那不妨看一下 Profiler。我們目前還在進(jìn)行最后潤(rùn)色的功能之一,便是在 Android Studio 中提供追蹤卡頓的功能。卡頓是指界面跟不上幀率的現(xiàn)象。想要追蹤卡頓,首先需要在 Profiler 中錄制一個(gè)軌跡。

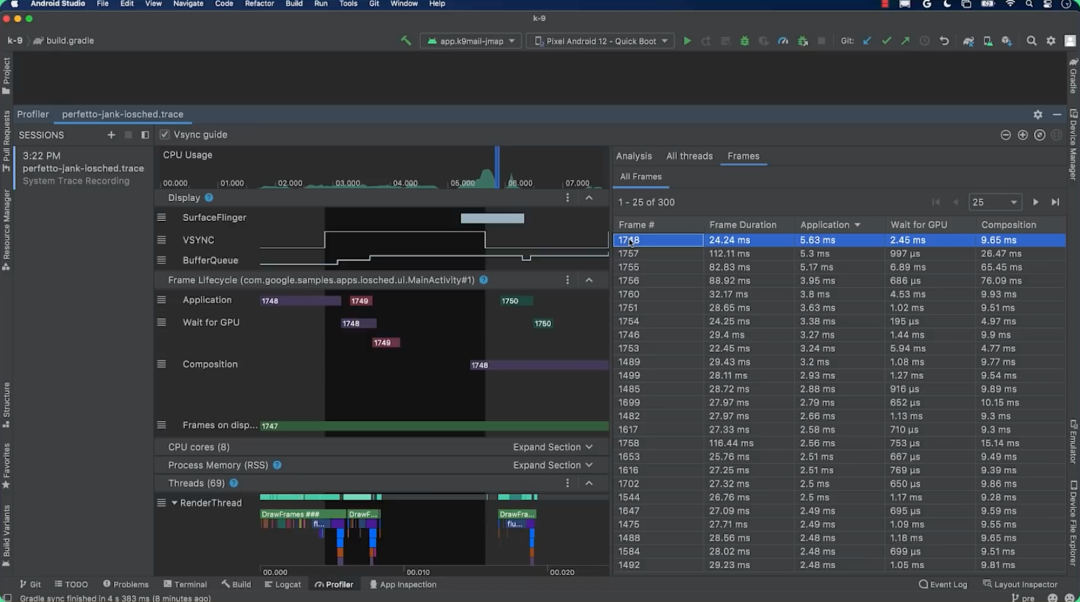
△ 在錄制的軌跡中,幀時(shí)長(zhǎng)排序后的結(jié)果
本例中,幀 1748 看起來非常緩慢。我們選中它,就可以在窗格的左側(cè)看到該幀的生命周期。這部分的顯示使用了顏色編碼,當(dāng)前幀對(duì)應(yīng)的顏色為紫色,在等待 GPU 和組合的位置顯示了相同的紫色條。我們只要將視圖縮小一些,就可以看到它何時(shí)出現(xiàn)在屏幕上。可以看到,前一幀在屏幕上停留了很長(zhǎng)時(shí)間,這就是我們說的卡頓。

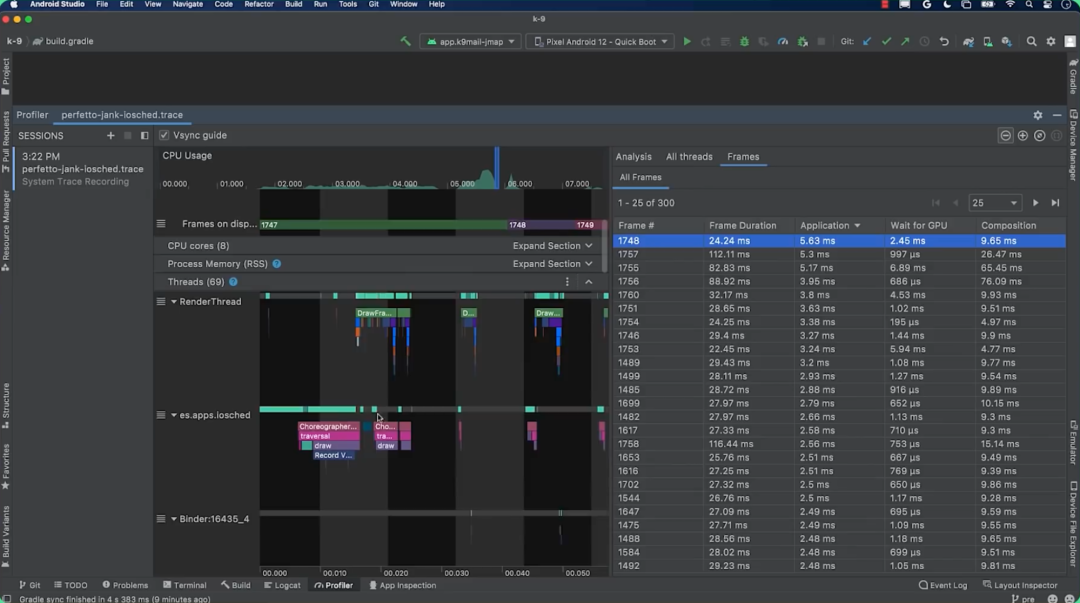
△ 幀生命周期
下一步便是查看應(yīng)用和渲染線程。我們可以在界面中滑動(dòng)選擇一個(gè)區(qū)域,就可以看到應(yīng)用在此期間做了什么,從而找出卡頓的來源。我認(rèn)為在這段錄制中,應(yīng)用試圖同時(shí)加載一堆紋理,這就是導(dǎo)致卡頓的原因。
圖形編輯器
我們把關(guān)注的焦點(diǎn)從性能切換到圖形編輯器。假設(shè)我們有一個(gè)相機(jī)界面,上半部分是取景器,而下半部分則包含了一些圖片的標(biāo)簽。我們想要實(shí)現(xiàn)的是,當(dāng)設(shè)備在橫向和縱向之間移動(dòng)時(shí),相機(jī)界面可以適當(dāng)?shù)匦D(zhuǎn)。

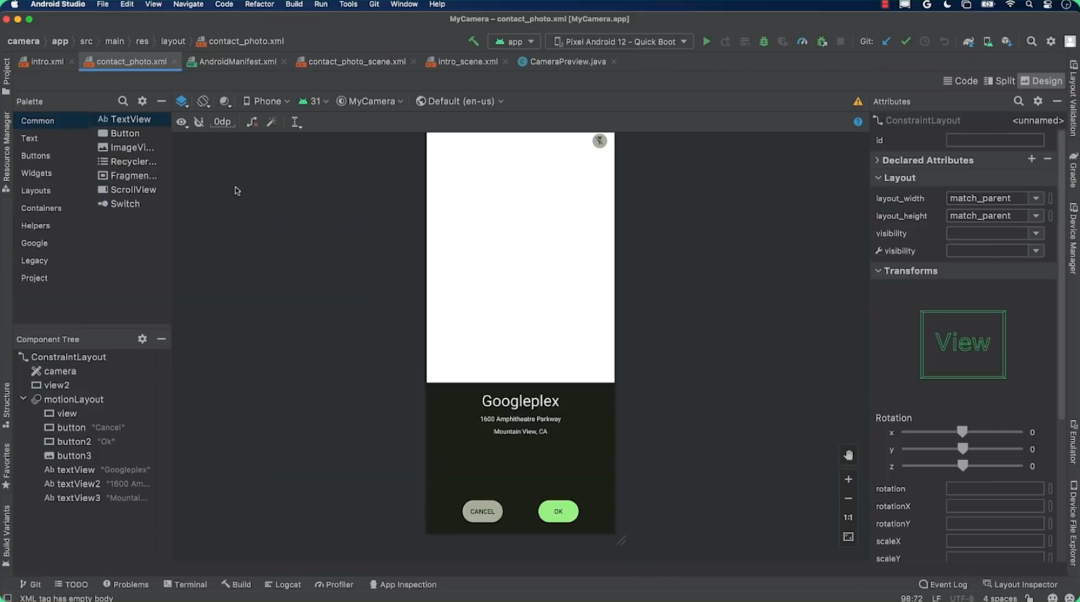
△ 本例中的相機(jī)界面
MotionLayout 旋轉(zhuǎn)動(dòng)畫
我們可以使用 MotionLayout 實(shí)現(xiàn)這一功能。相機(jī)有兩種狀態(tài): 正常的縱向狀態(tài)和橫屏狀態(tài)。我們只需要在 MotionLayout 的 XML 文件中設(shè)置對(duì)應(yīng)的 constraintRotate 屬性;然后在 AndroidManifest.xml 中,鎖定 Activity 的屏幕方向?yàn)榭v向即可。
<ConstraintSetandroid:id="@+id/portrait_L90"motion:deriveConstraintsFrom="@id/landscape_left"motion:constraintRotate="left">ConstraintSet>
△ 配置 constraintRotate 屬性
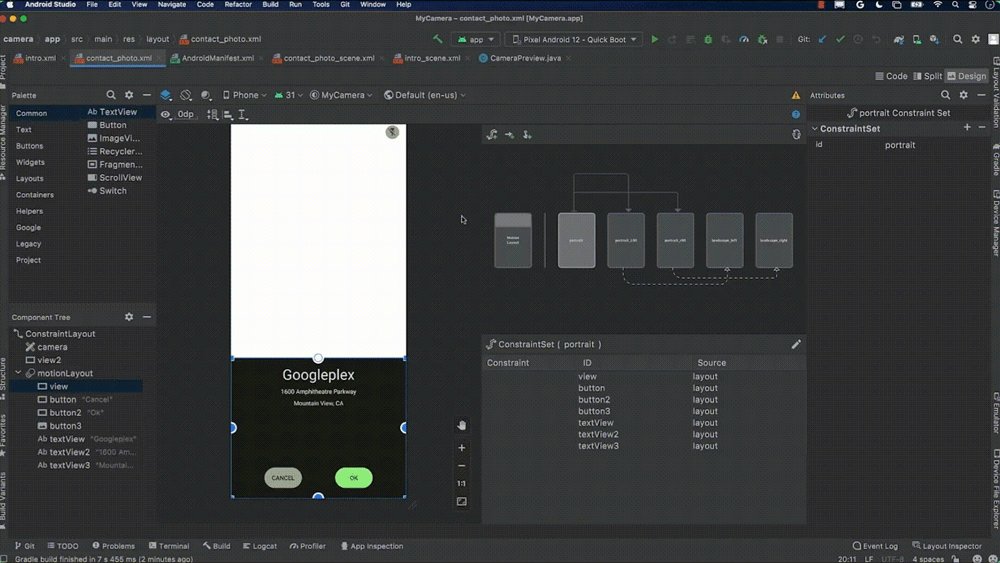
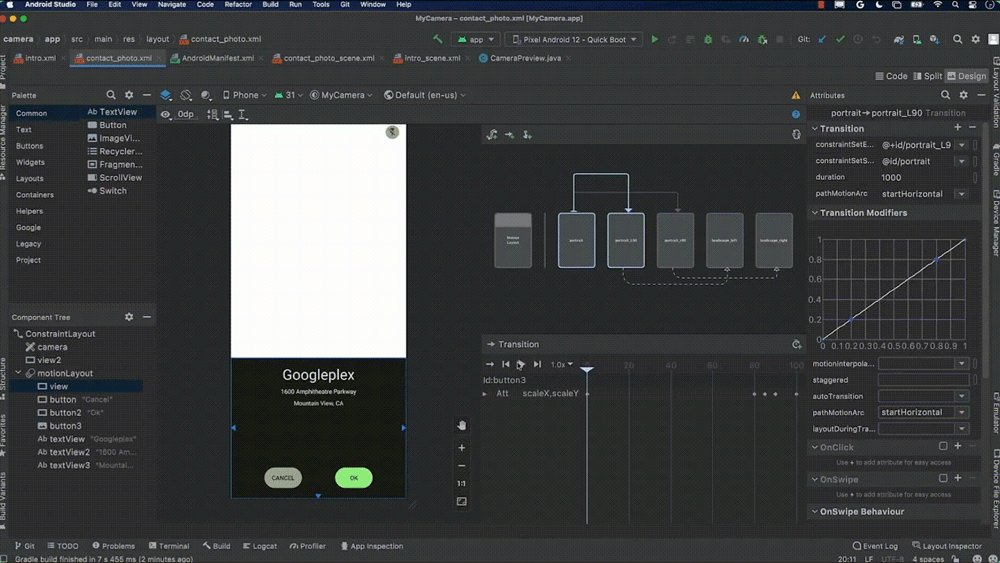
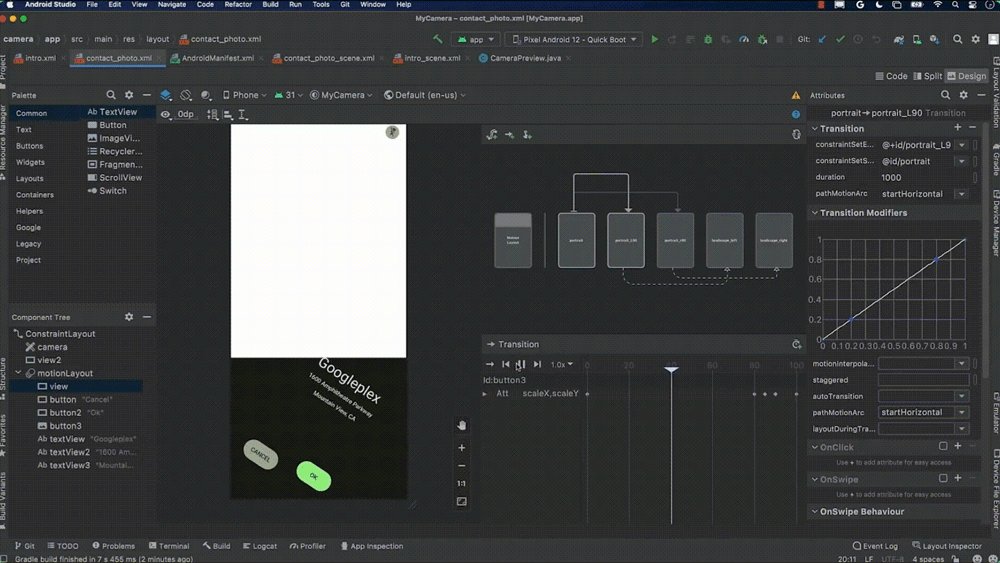
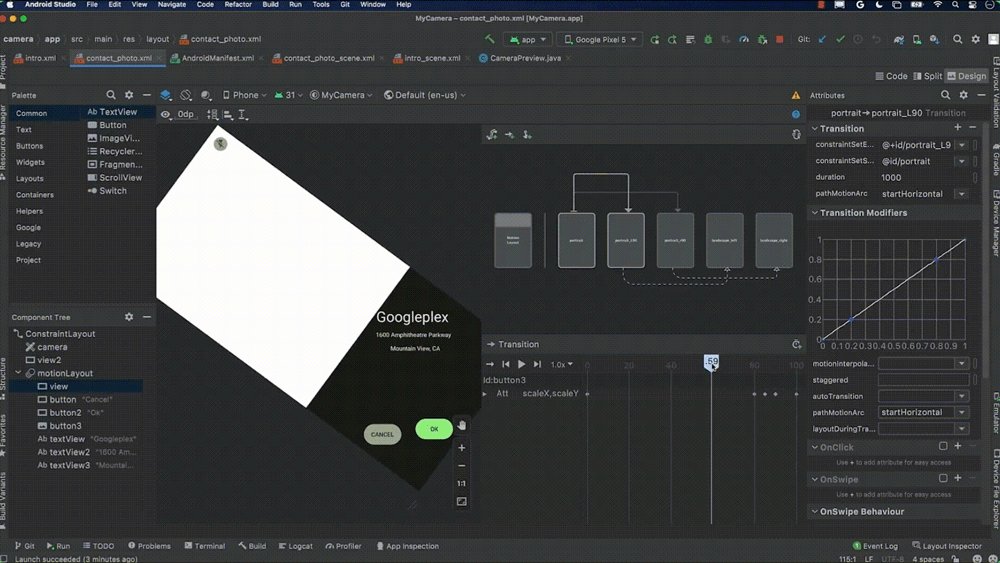
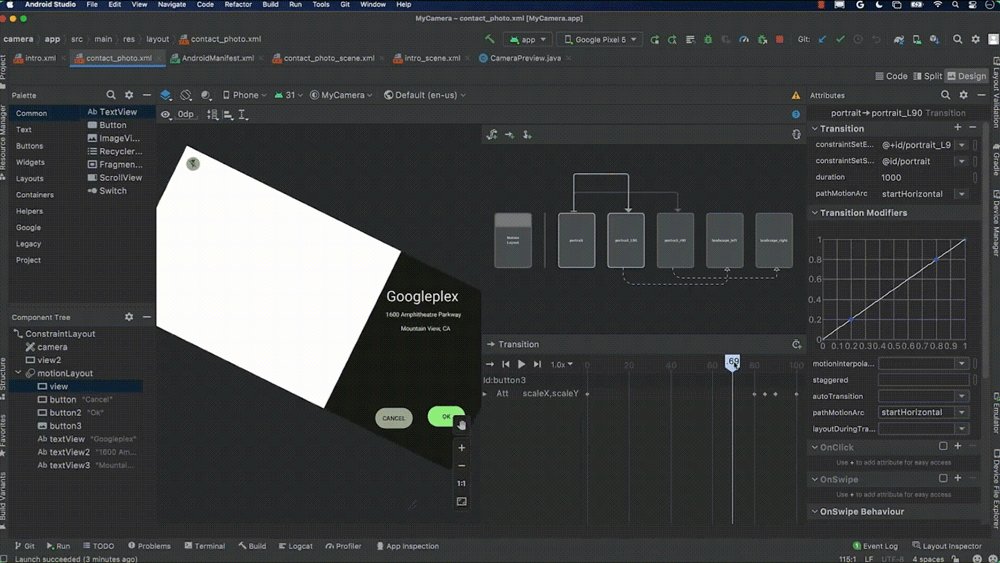
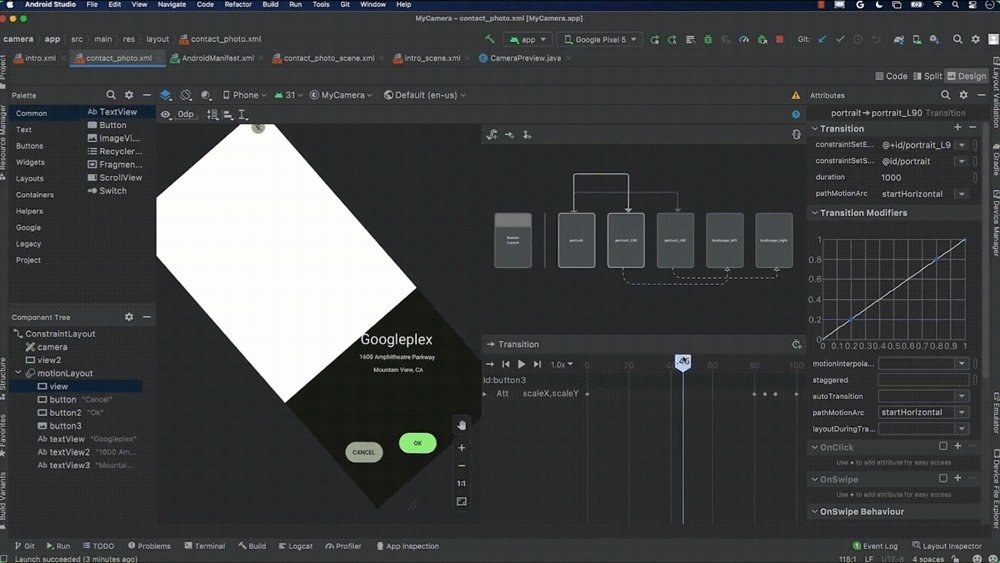
您可以通過圖形編輯器播放轉(zhuǎn)換動(dòng)畫,來驗(yàn)證修改之后的效果:

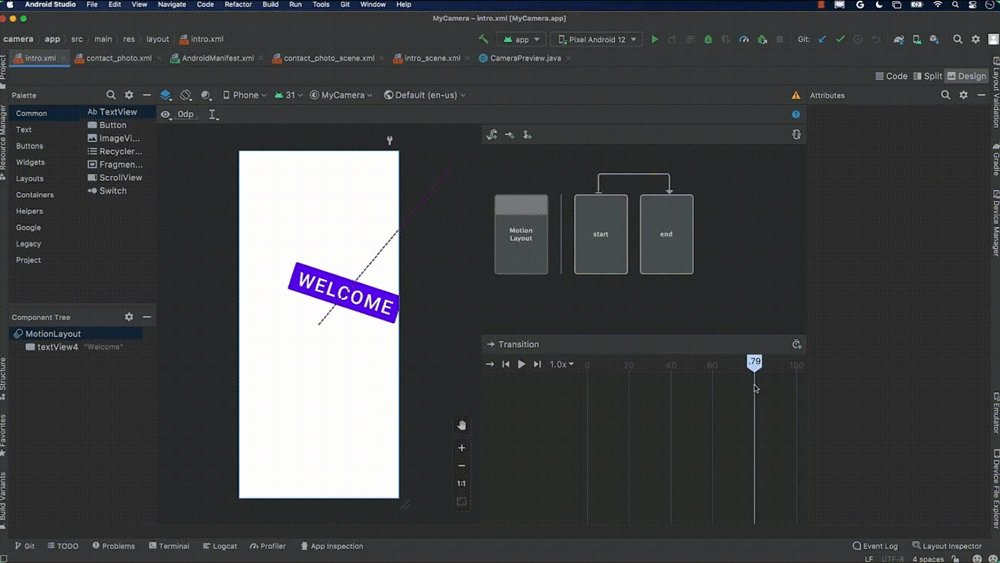
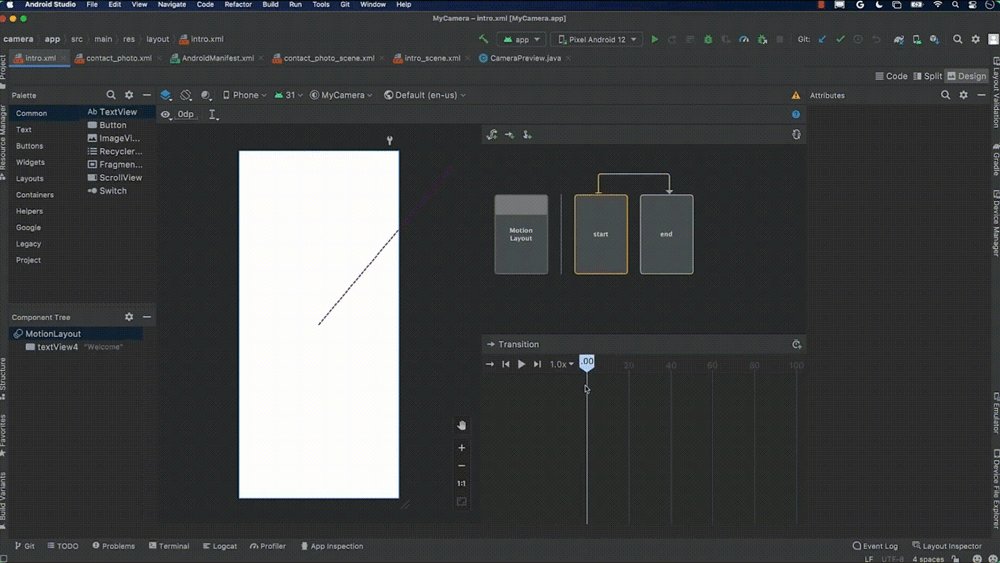
△ 在圖形編輯器中預(yù)覽控件的旋轉(zhuǎn)動(dòng)畫效果
嵌入式模擬器 & Device Manager (設(shè)備管理器)
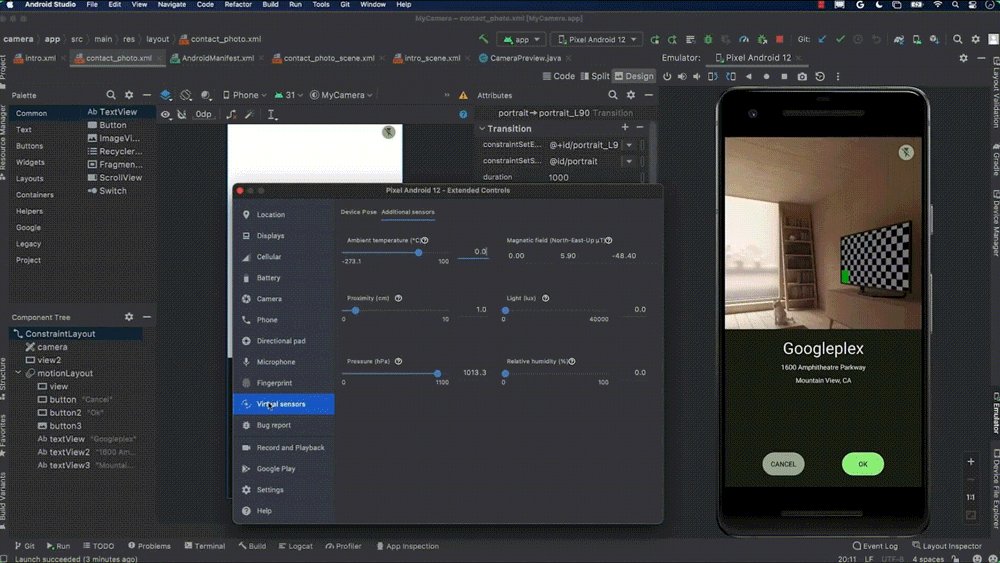
您可以通過模擬器檢查上面的代碼在真實(shí)設(shè)備中的運(yùn)行情況。我們已經(jīng)將模擬器嵌入到 Android Studio 中,并花了一年時(shí)間增強(qiáng)其穩(wěn)定性并做了許多優(yōu)化。從 Bumblebee 開始,嵌入式的模擬器將成為默認(rèn)配置。在示例項(xiàng)目啟動(dòng)后,您也許會(huì)注意到,當(dāng)相機(jī)處于活動(dòng)狀態(tài)時(shí),Android Studio 會(huì)給出如何在相機(jī)虛擬場(chǎng)景中進(jìn)行導(dǎo)航的提示。我們只需按住 Shift 鍵,就可以在模擬器呈現(xiàn)給相機(jī)的虛擬場(chǎng)景中移動(dòng)視角。
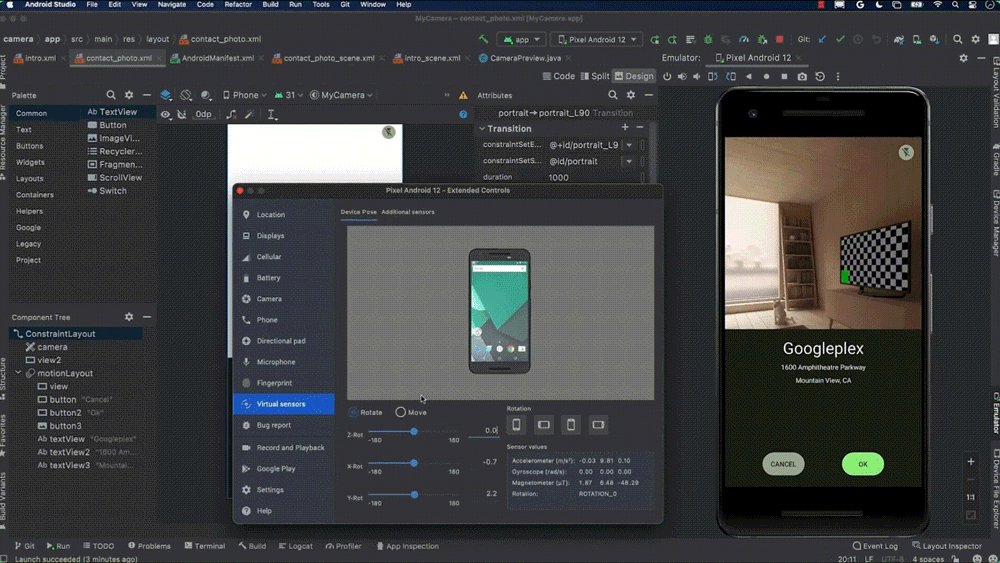
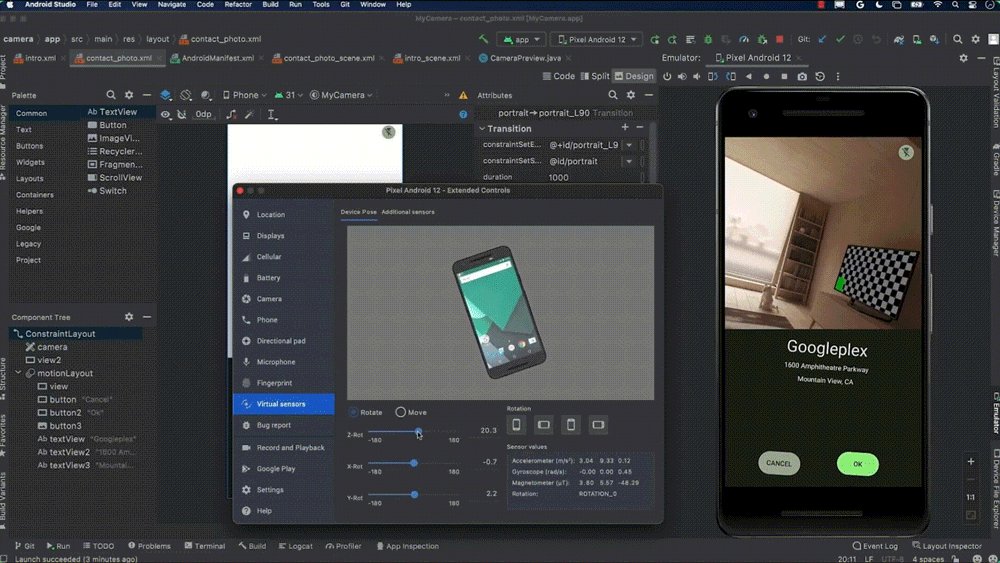
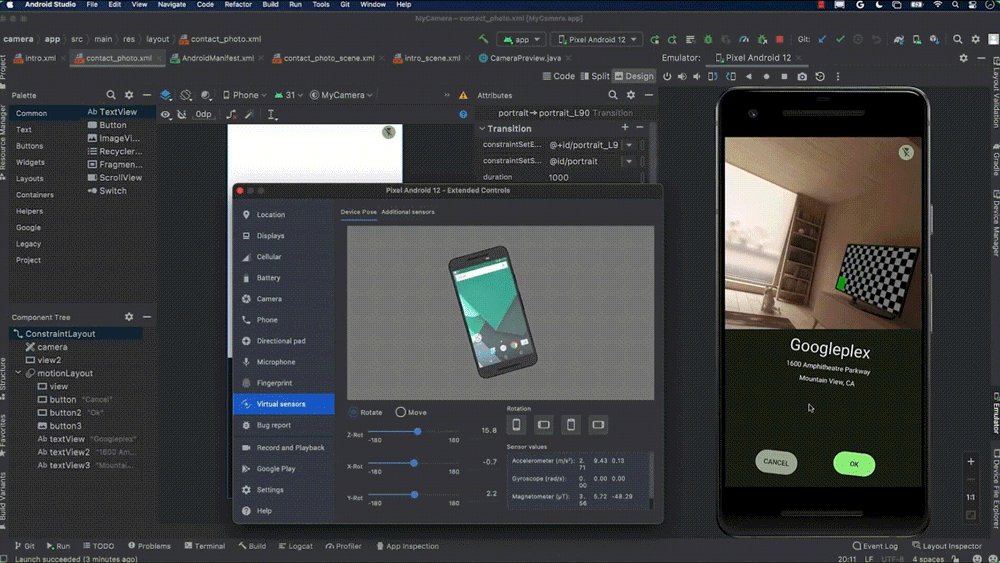
嵌入式模擬器也可以訪問所有擴(kuò)展控件。例如,您可以設(shè)置導(dǎo)航路線、訪問虛擬傳感器等。在本例中,我們可以改變?cè)O(shè)備姿態(tài)來測(cè)試旋轉(zhuǎn)屏幕效果。在下圖中可以看到,隨著我向一側(cè)旋轉(zhuǎn)設(shè)備,模擬器的界面也在更新,從而與傳感器保持同步旋轉(zhuǎn)。

△ 通過擴(kuò)展控件改變?cè)O(shè)備姿態(tài)
模擬器進(jìn)行這類操作還是稍顯繁瑣,若您想使用實(shí)體設(shè)備進(jìn)行測(cè)試,便會(huì)用到另一個(gè)新功能——Device Manager。我們移除了 AVD 對(duì)話框,并將設(shè)備集成到了 Device Manager 中。現(xiàn)在,模擬器中的虛擬設(shè)備和計(jì)算機(jī)連接的實(shí)體設(shè)備都會(huì)在這里集中顯示。
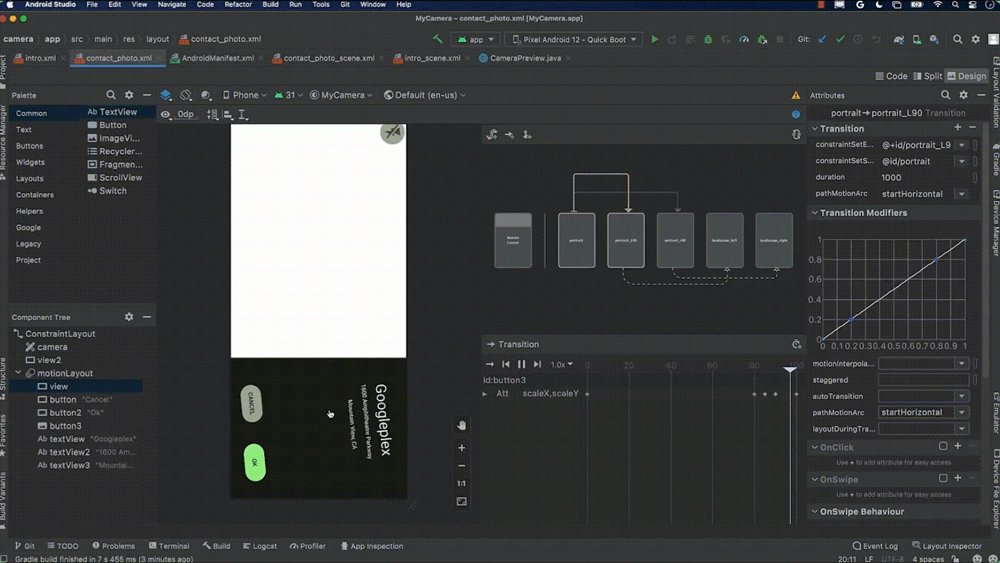
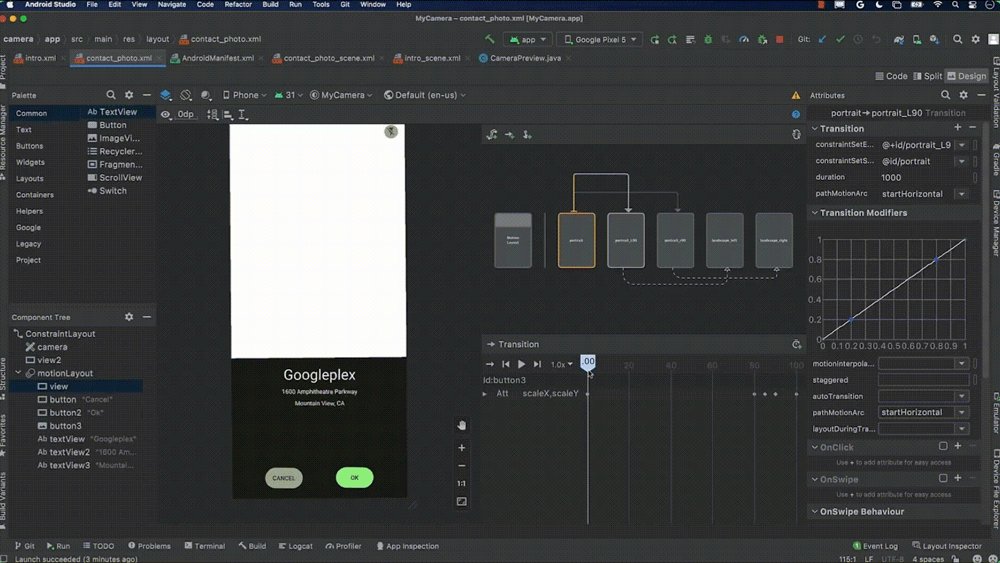
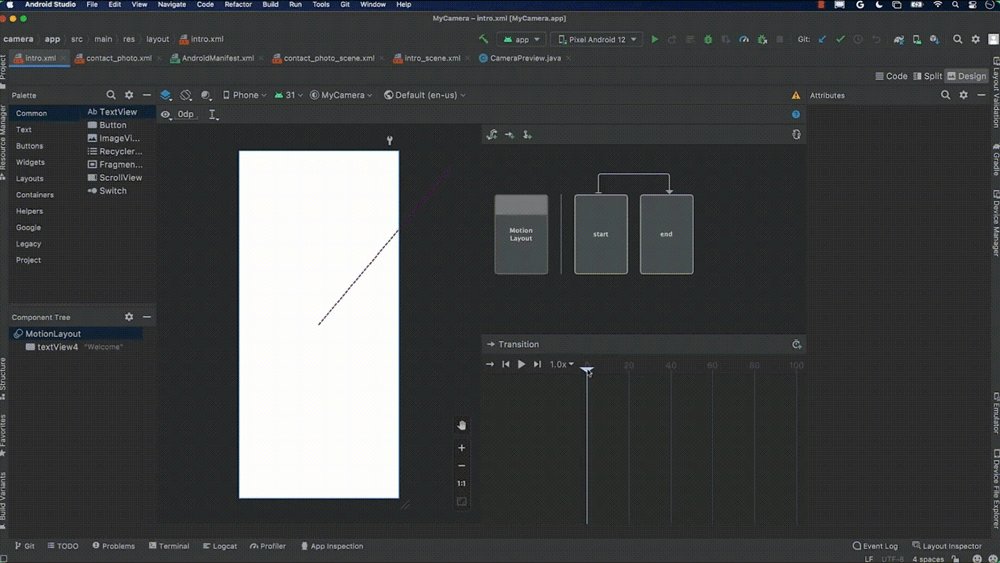
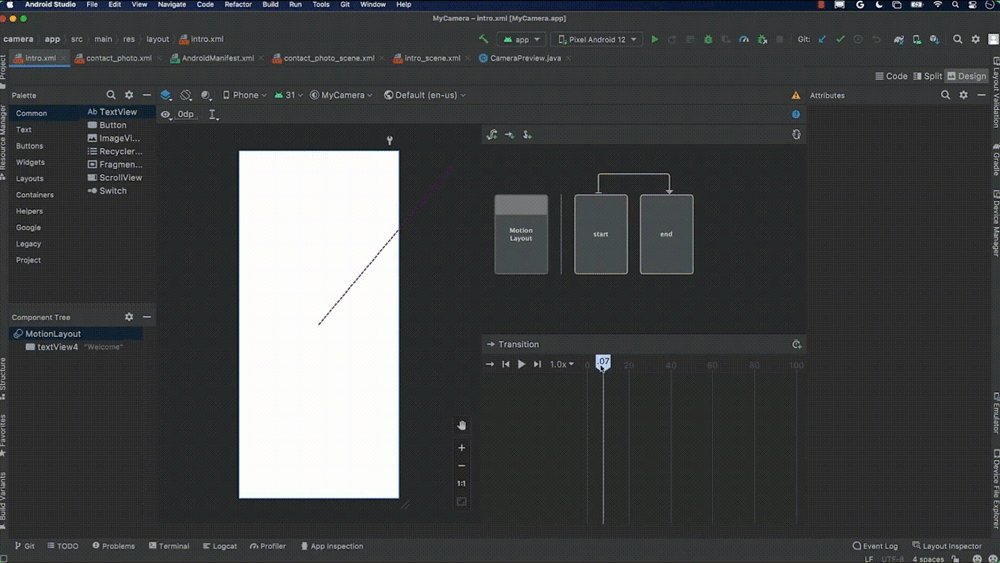
我們還在探索一項(xiàng)功能,以便您更輕松地在 Design 界面中測(cè)試動(dòng)畫效果,而無需在實(shí)體設(shè)備上運(yùn)行項(xiàng)目。在前文中,您已經(jīng)看到如何在 Design 界面中播放動(dòng)畫。如下圖所示,您也可以在 Design 界面中旋轉(zhuǎn)屏幕。這樣就可以在編輯動(dòng)畫的同時(shí)測(cè)試動(dòng)畫。

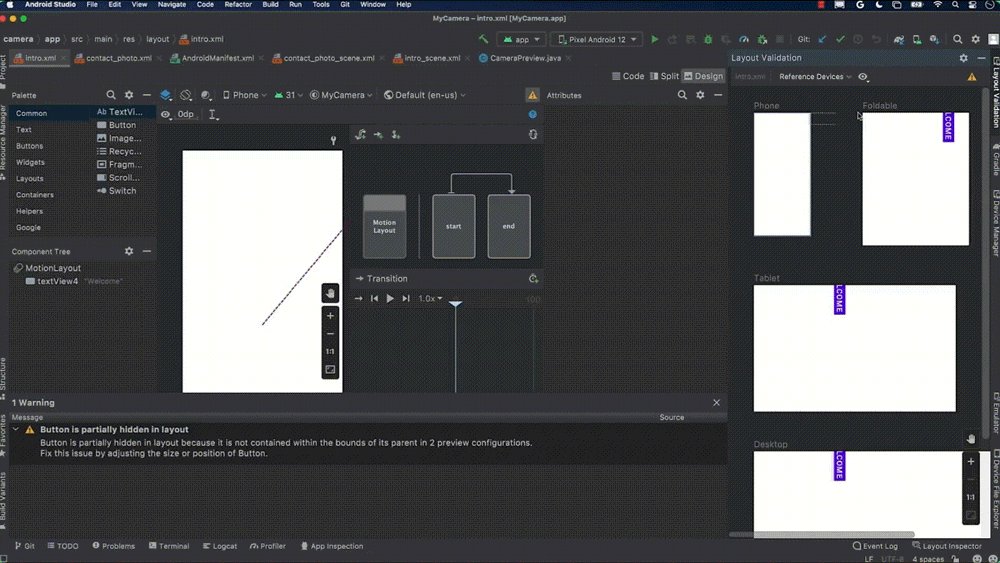
△ 在圖形編輯器中模擬旋轉(zhuǎn)屏幕
Android 12L 屏幕適配 & Visual Linting

△ 示例界面
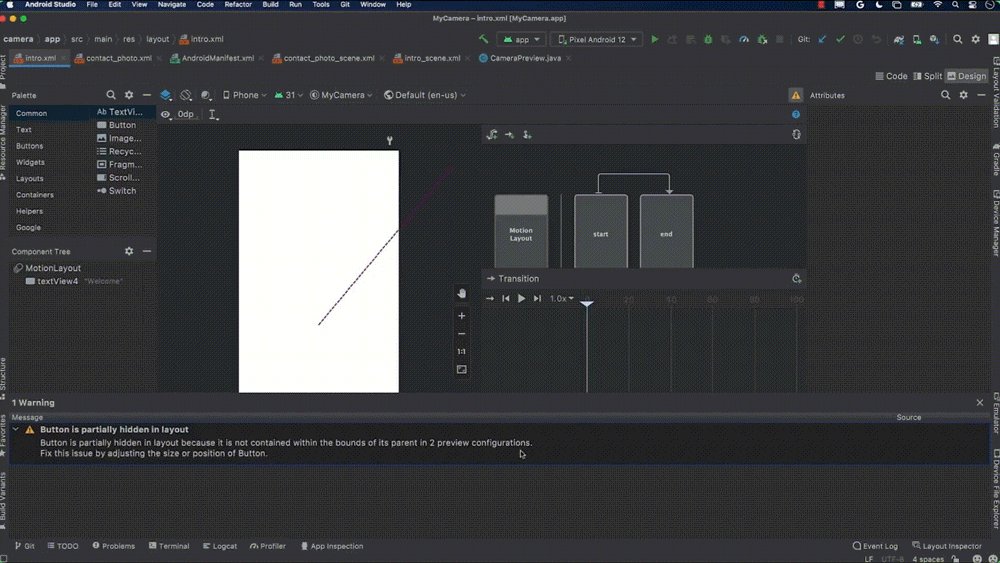
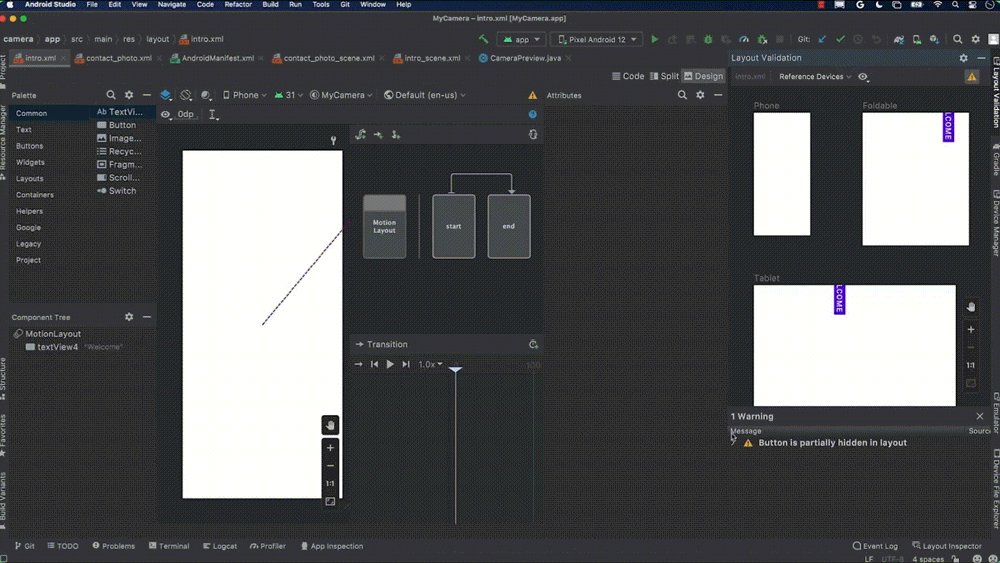
Android 12L 新增了設(shè)備類的概念,其首要任務(wù)便是處理不同類型的大屏幕設(shè)備間的視圖兼容性問題。Android Studio 的圖形編輯器提供了許多參考設(shè)備。我將視圖切換到平板電腦模式,可以看到 "WELCOME" 消息并不在屏幕外,它在一開始就被顯示了出來。這樣我就可以知道,該動(dòng)畫在大屏幕上的效果不佳。
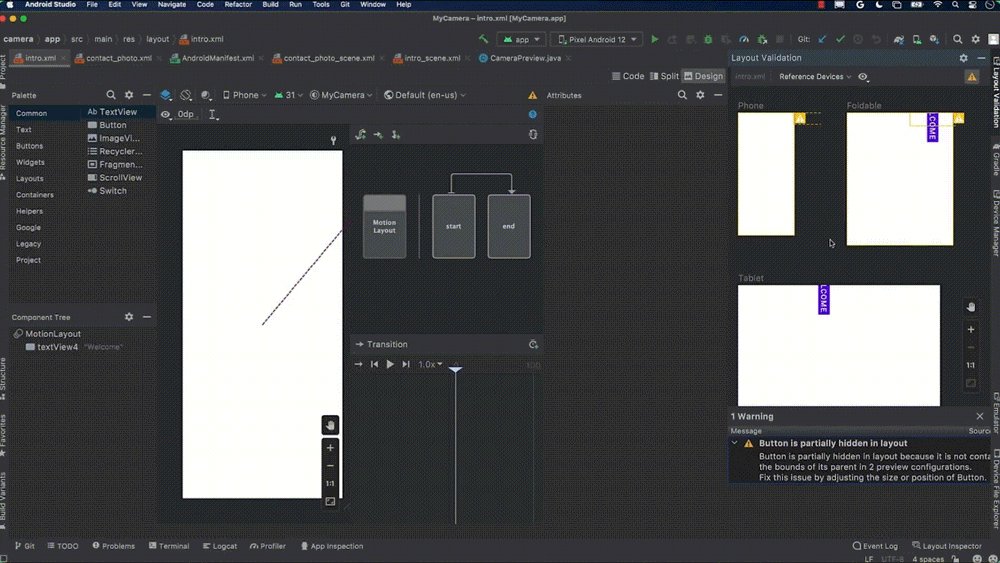
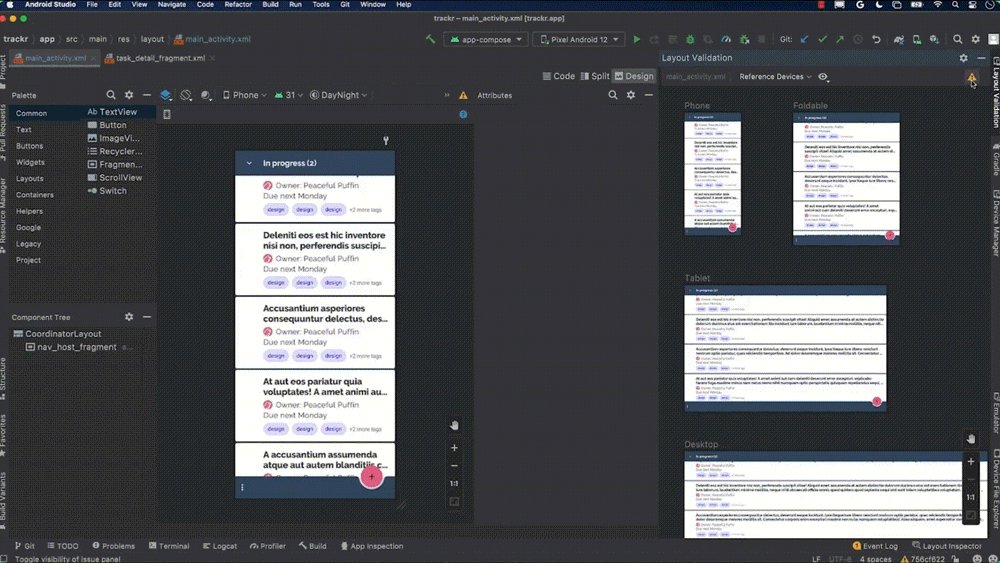
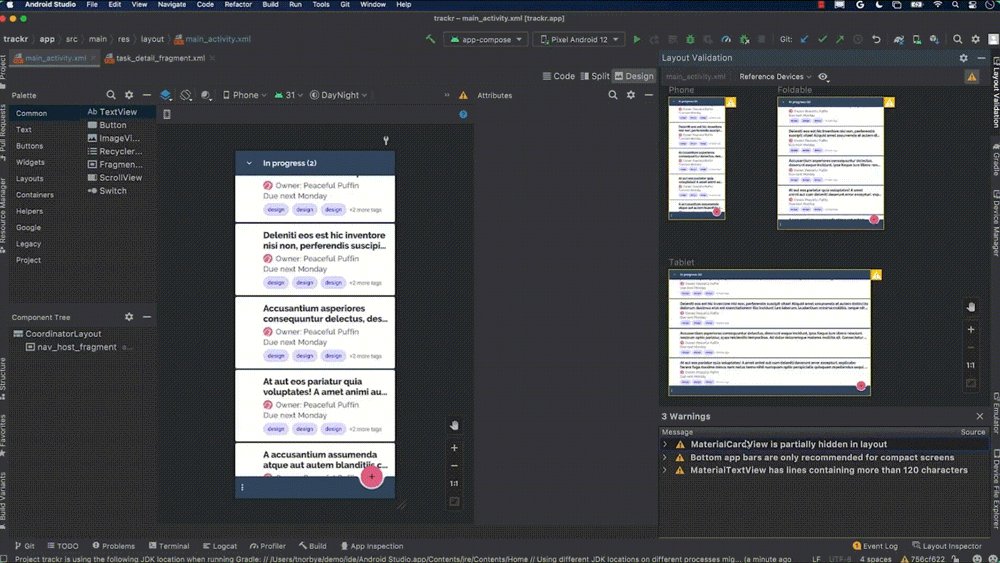
本例中,我通過查看各種不同的屏幕尺寸發(fā)現(xiàn)了問題所在,但我們并不希望您每次都進(jìn)行如此復(fù)雜的操作。因此我們?cè)陂_發(fā)一項(xiàng)新功能,暫時(shí)命名為 "Visual Linting"。點(diǎn)擊警告按鈕打開問題視圖,可以看到這里提示布局中的一個(gè)按鈕被部分隱藏了。我們可以查看不同的預(yù)覽配置,如果一個(gè)視圖顯示在一個(gè)屏幕上,則最好也能顯示在另一個(gè)屏幕上。我們可以打開 Layout Validation 視圖,并在這里檢查各種屏幕尺寸上的布局;打開下方的問題視圖,則會(huì)顯示幾種布局之間存在的不一致問題。

△ 檢查不同屏幕尺寸下的布局
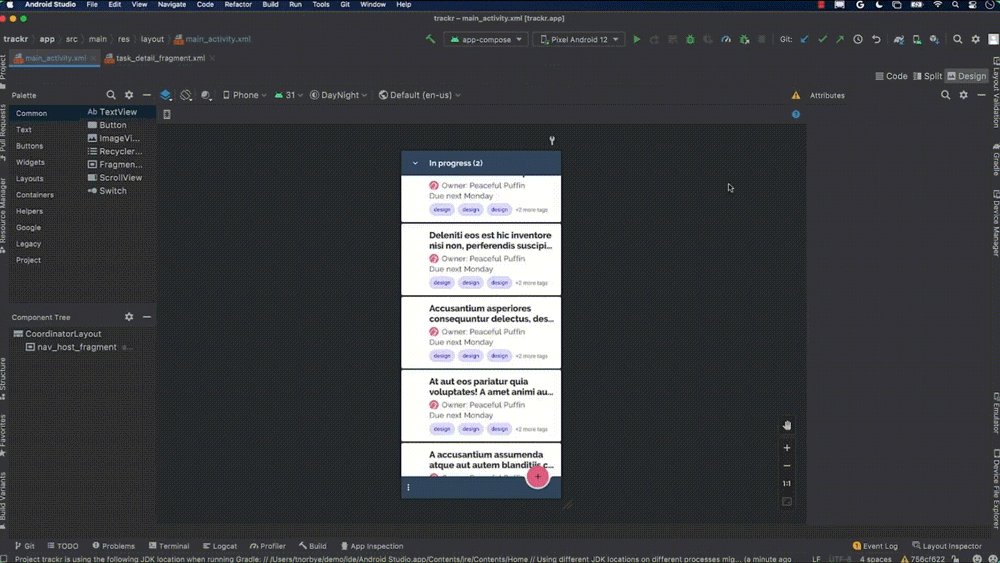
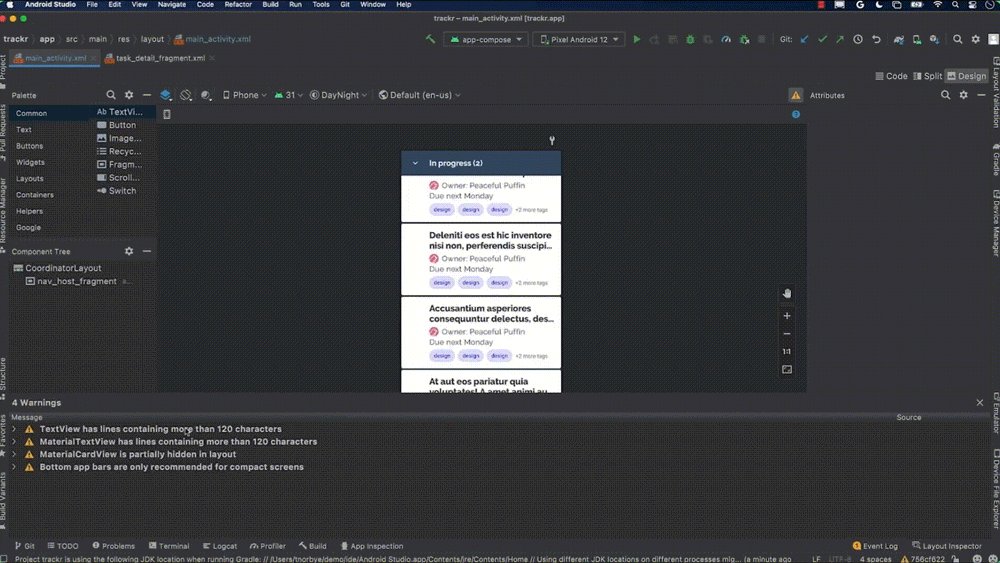
我們?cè)倏匆粋€(gè)更為實(shí)際的應(yīng)用。下圖是一個(gè)任務(wù)追蹤器。打開問題面板,可以看到其中列出了發(fā)現(xiàn)的一些問題。我們?cè)俅未蜷_ Layout Validation 視圖,查看一下這里的消息。可以看到,第一條提示我們剛才看到過的視圖不一致問題,它同時(shí)還指出,只需要在較窄的布局中顯示底部欄;另一個(gè)問題是,在非常寬的布局中,文本行中的字符數(shù)超過了 120 個(gè),這會(huì)降低應(yīng)用的易用性。最為關(guān)鍵的一點(diǎn)是,我們不必親自審查所有這些配置,Android Studio 會(huì)幫助我們?cè)诤笈_(tái)檢查。我們還計(jì)劃擴(kuò)大檢查的范圍,而不僅限于屏幕尺寸問題。例如,可以檢查在特定的語言或地區(qū)區(qū)域是否存在意外的換行等等。

△ Visual Linting 會(huì)檢查視圖中的問題并給我們提示
Jetpack Compose
最后,我們來談?wù)勍瑯雍苤匾?Compose。我們?cè)?Arctic Fox 中提供了對(duì) Compose 的全面支持,但在 Bumblebee 中,我們又為其添加了幾個(gè)新功能。
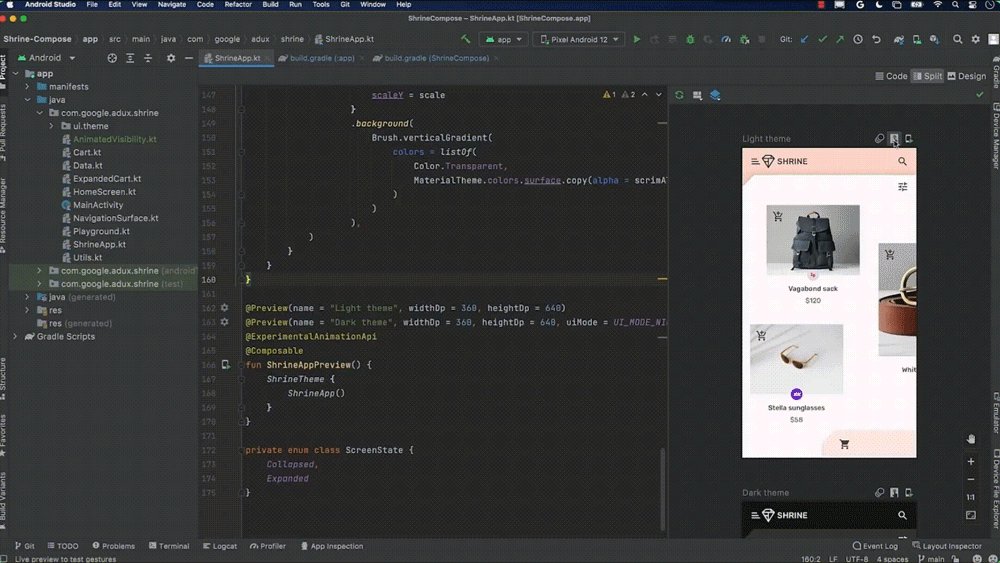
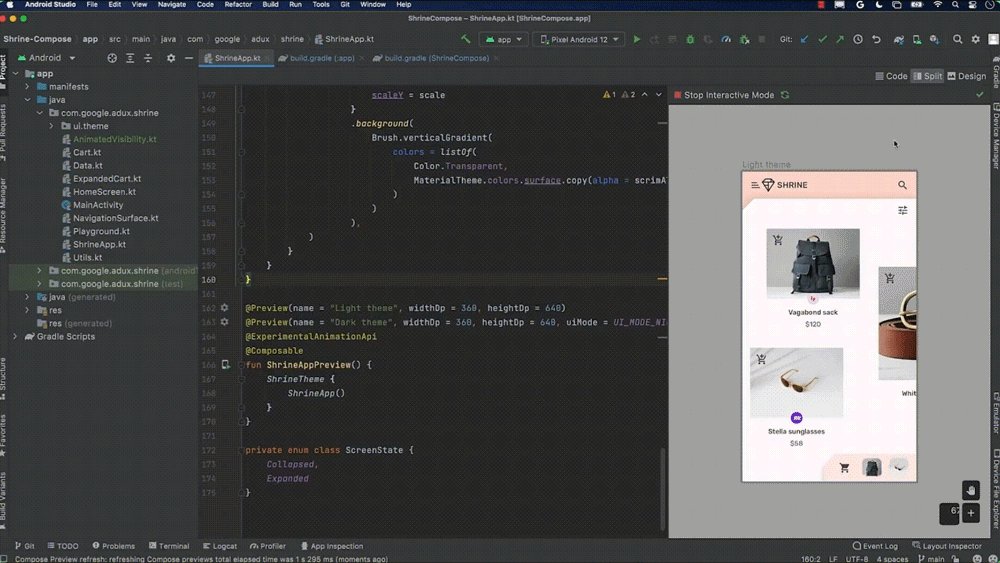
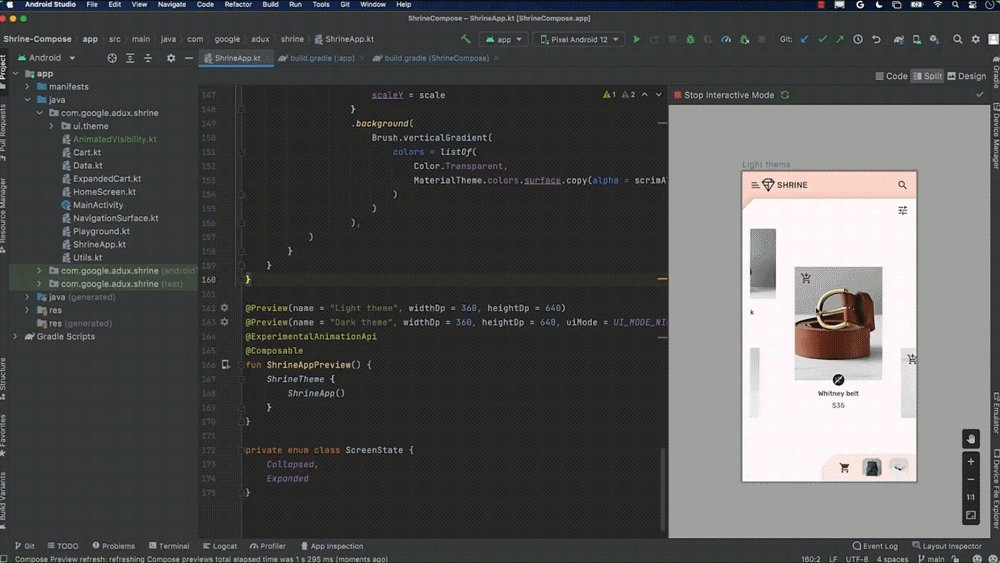
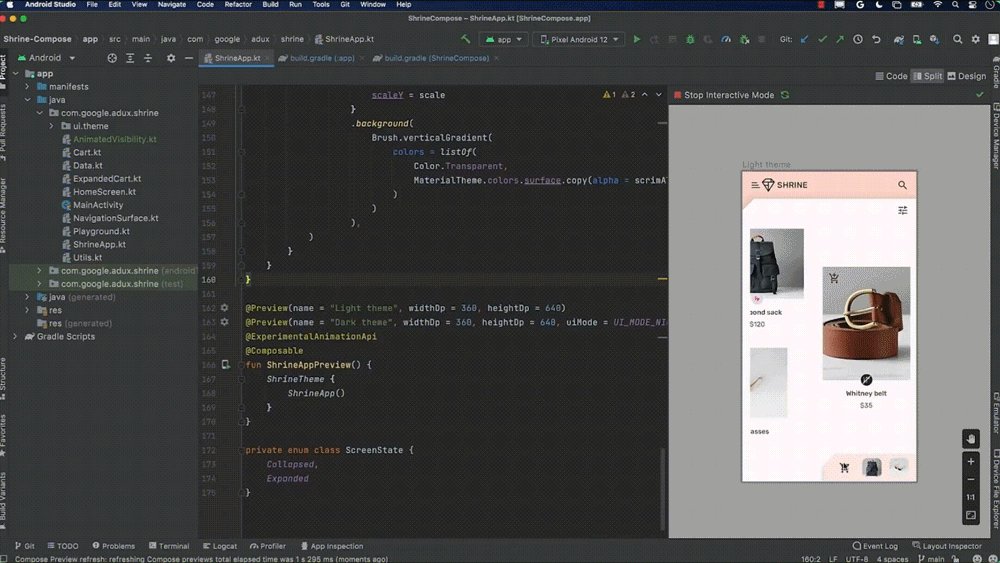
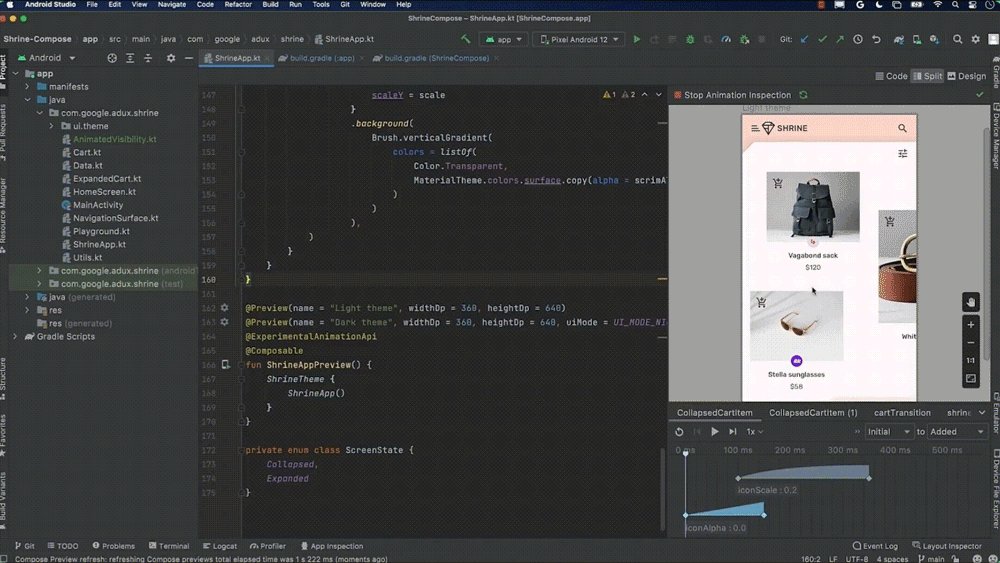
交互式預(yù)覽 & 動(dòng)畫檢查

△ 交互式預(yù)覽
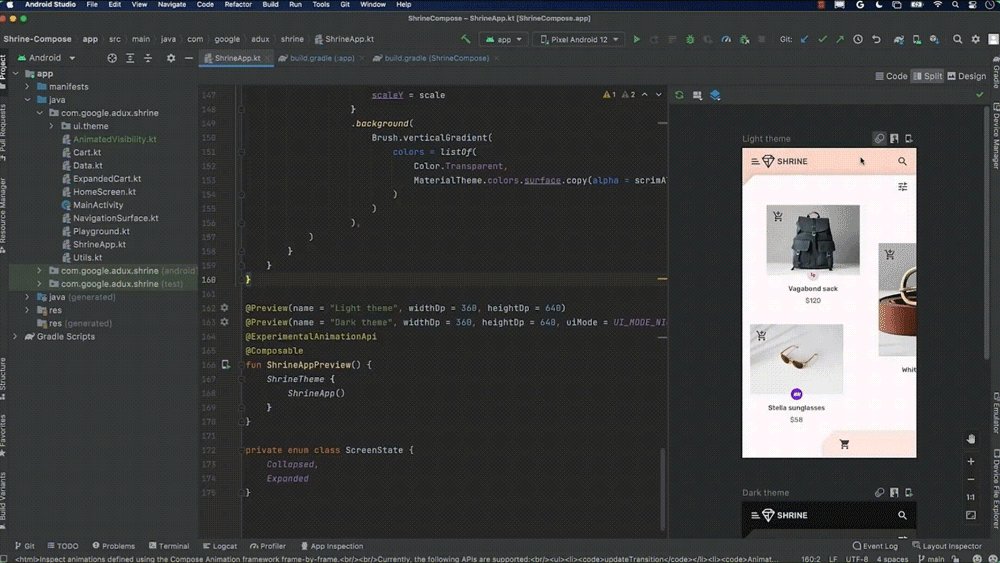
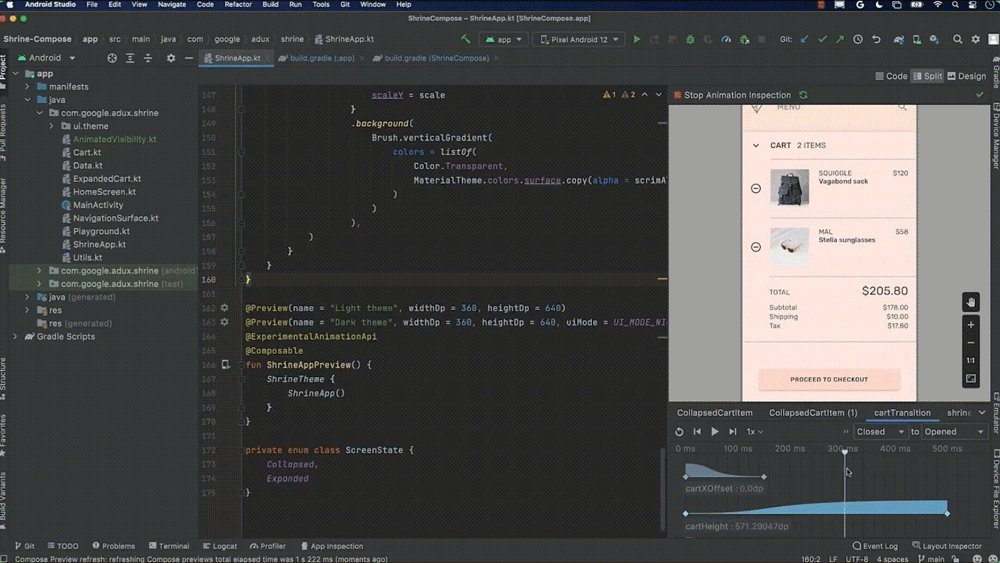
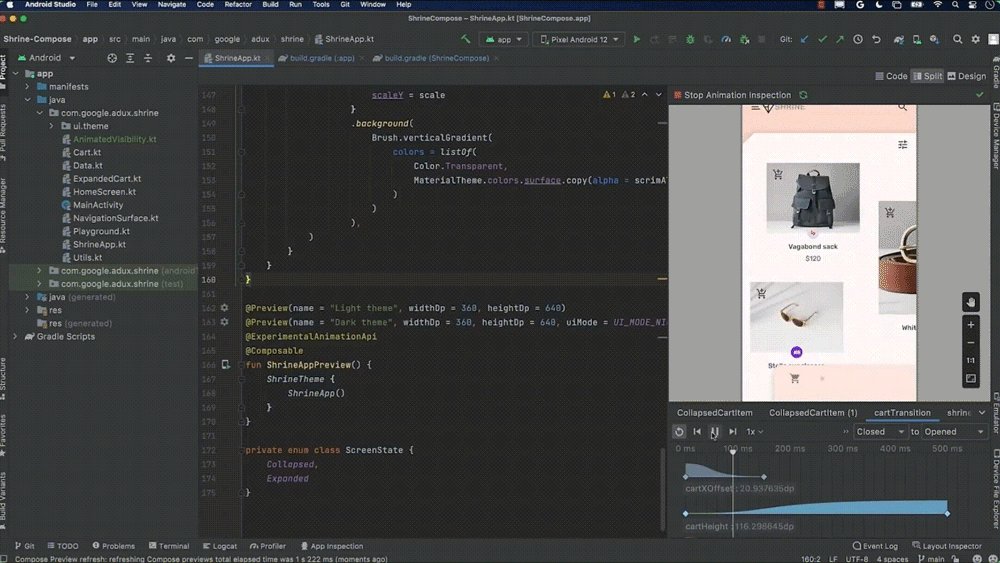
與此相關(guān)的另一個(gè)功能是動(dòng)畫檢查支持。與交互模式類似,點(diǎn)擊預(yù)覽界面旁邊的動(dòng)畫檢查圖標(biāo),就可以看到動(dòng)畫中所有動(dòng)畫曲線的視圖。您可以拖動(dòng)查看不同的動(dòng)畫,也可以循環(huán)播放這些動(dòng)畫。在需要調(diào)整某些曲線時(shí),我們可以通過這個(gè)方法很方便地查看動(dòng)畫是如何組合在一起的。順便一提,在 Canary 版本中,預(yù)覽注解旁會(huì)有一個(gè)配置圖標(biāo),您可以通過該圖標(biāo)打開配置選取器,從而輕松地更改和配置預(yù)覽。

△ 動(dòng)畫檢查
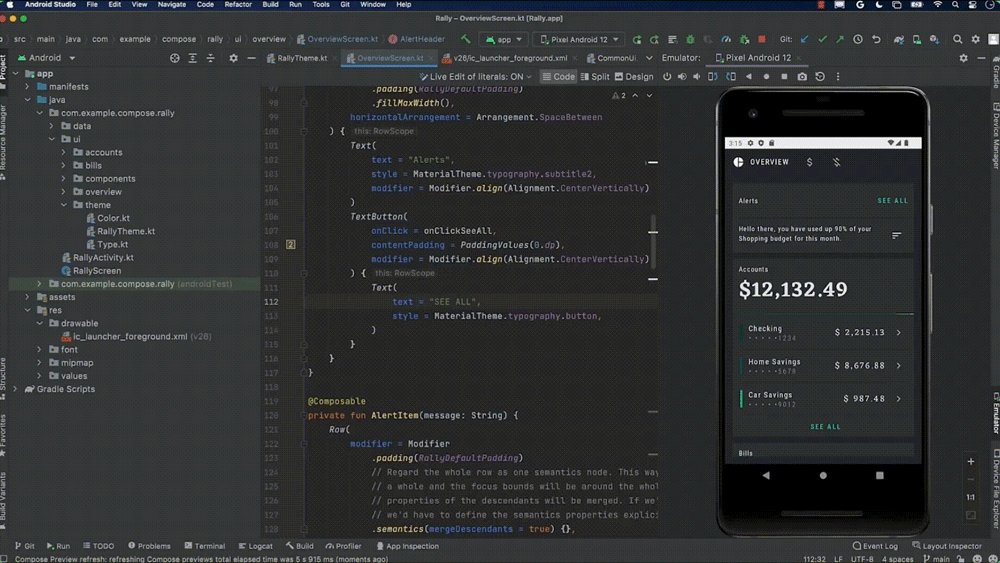
字面量實(shí)時(shí)編輯
Compose 一個(gè)很重要的特性是能夠在迭代界面、更改代碼后可以立即看到效果。然而,構(gòu)建速度可能會(huì)對(duì)此造成很多負(fù)面影響,所以我們正在開發(fā)一些功能來幫助解決這個(gè)問題。其中一個(gè)功能便是字面量實(shí)時(shí)編輯,包括字符串、數(shù)字和布爾值。
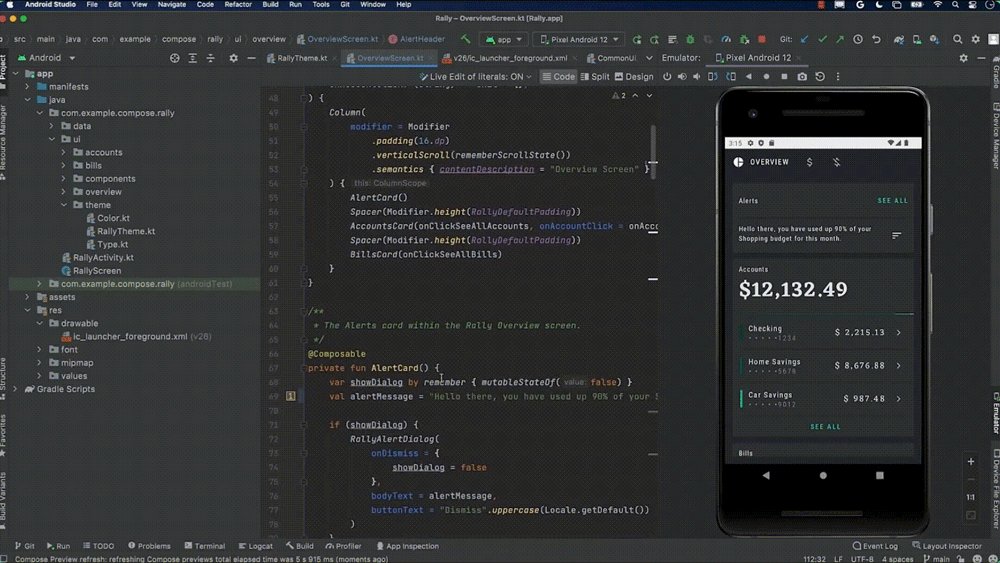
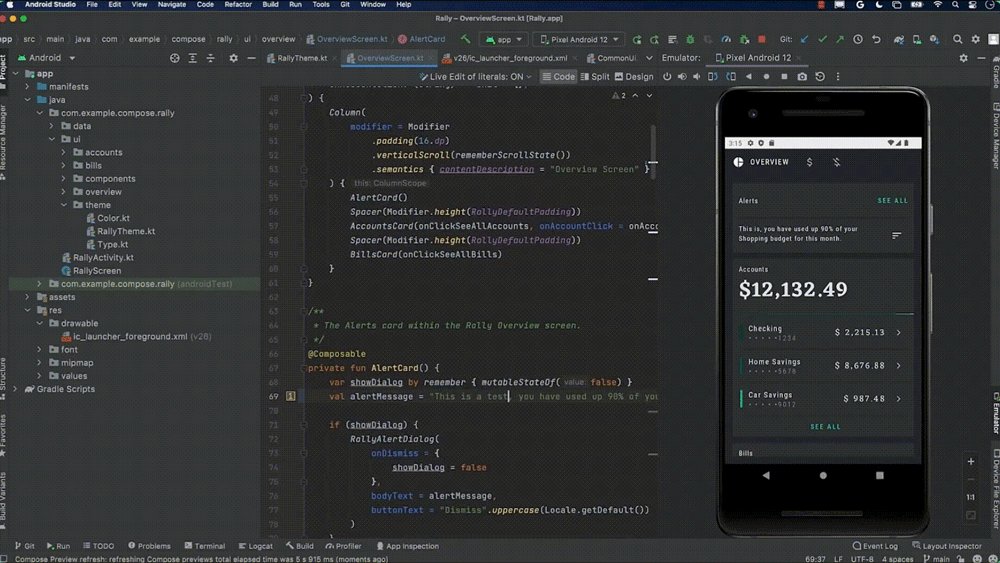
以我們的 Rally 理財(cái)應(yīng)用為例。我可以直接更改應(yīng)用中提醒對(duì)話框的文本。在下圖中可以看到,在我進(jìn)行輸入時(shí),預(yù)覽幾乎是實(shí)時(shí)同步更新的。這對(duì)數(shù)字同樣有效,例如,如果有必要,我可以將內(nèi)邊距改成很大的值。

△ 實(shí)時(shí)更新的文本修改
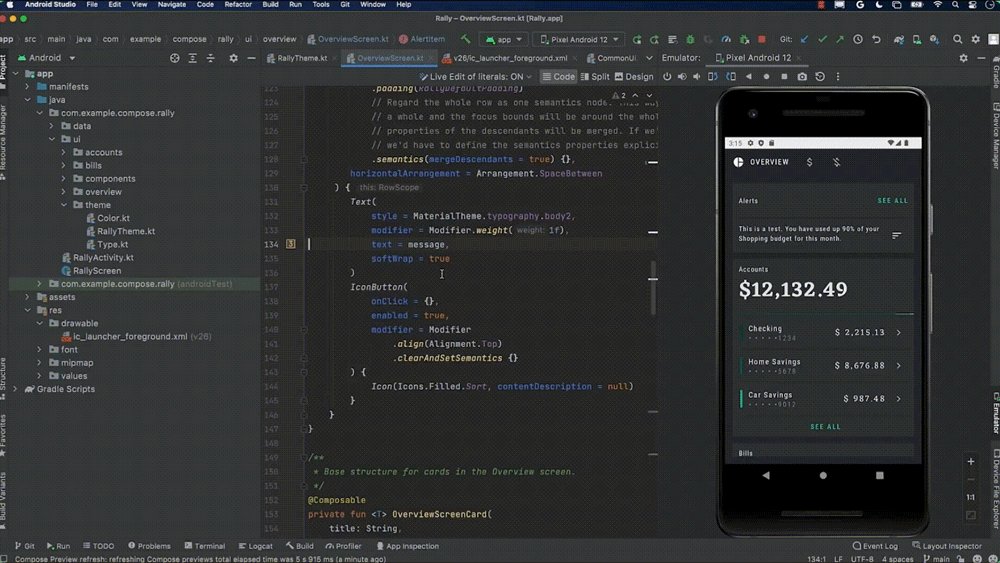
注意,此功能不僅適用于預(yù)覽,其在實(shí)體設(shè)備上也可以正常工作。我可以像剛才一樣更改文本,同理也可以更改數(shù)字和布爾值。
遠(yuǎn)期規(guī)劃
剛才我向大家展示了 Arctic Fox 和 Bumblebee 中提供的功能,以及一些 Chipmunk 中處于開發(fā)階段的功能。接下來,我將介紹一些我們正在為這之后的版本開發(fā)的功能,讓大家先睹為快。
Compose 實(shí)時(shí)編輯
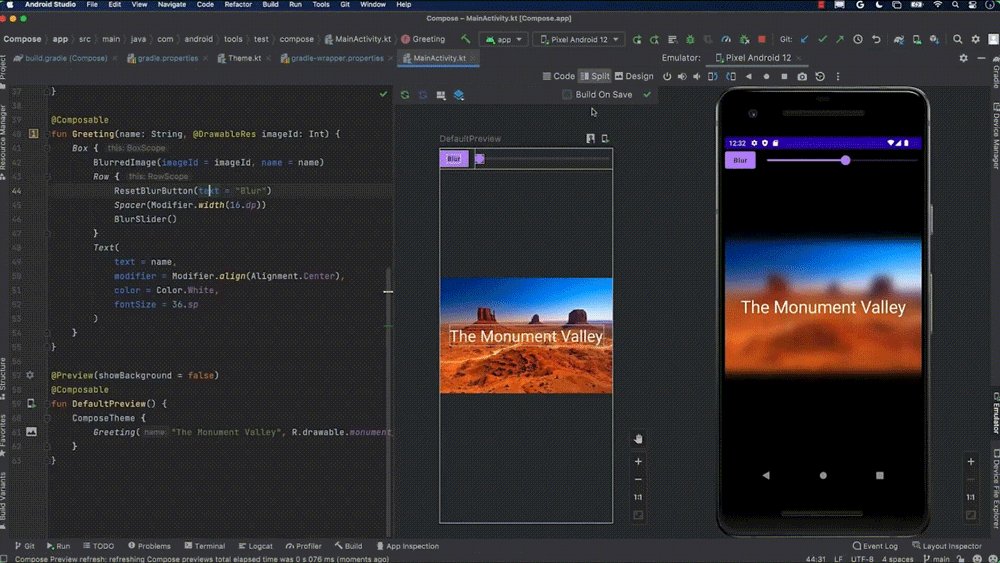
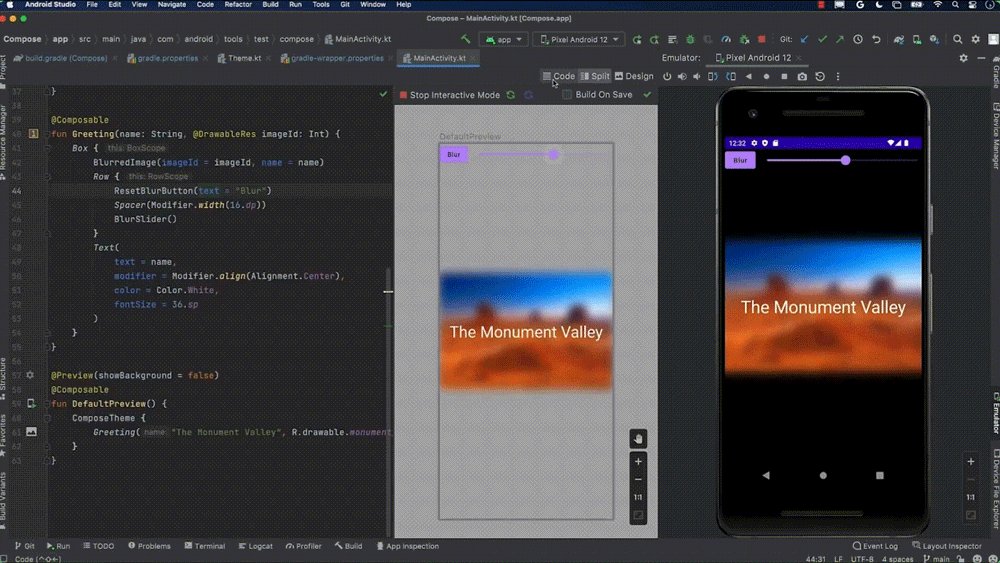
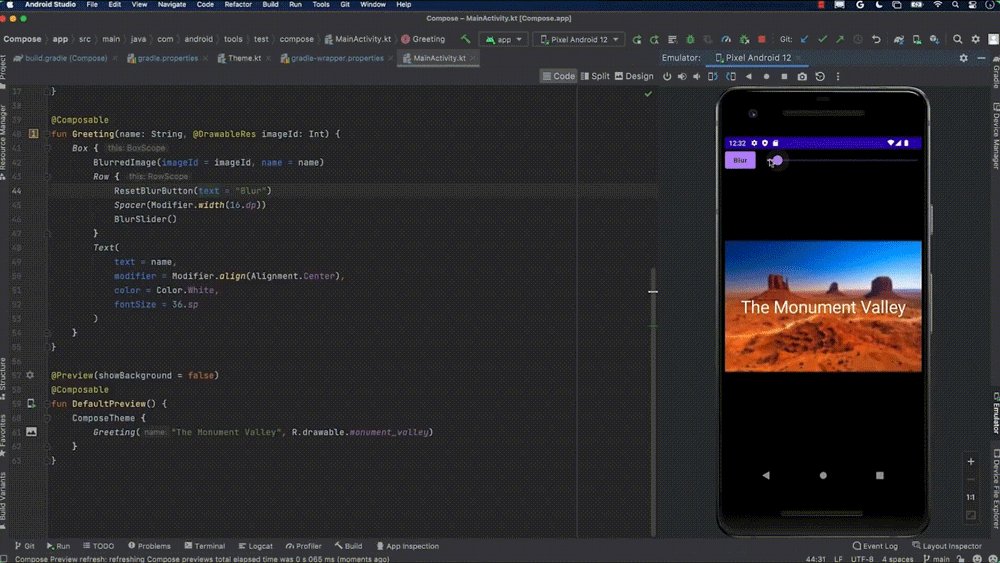
首先是 Compose 實(shí)時(shí)編輯。此功能是前文展示的 "字面量實(shí)時(shí)編輯" 功能的泛化,它支持更多場(chǎng)景下的編輯需求,而不僅僅是修改常量和字符串。例如,我們可以在預(yù)覽中添加一個(gè)復(fù)選框,幾秒鐘后,就可以看到這個(gè)復(fù)選框出現(xiàn)在界面中。
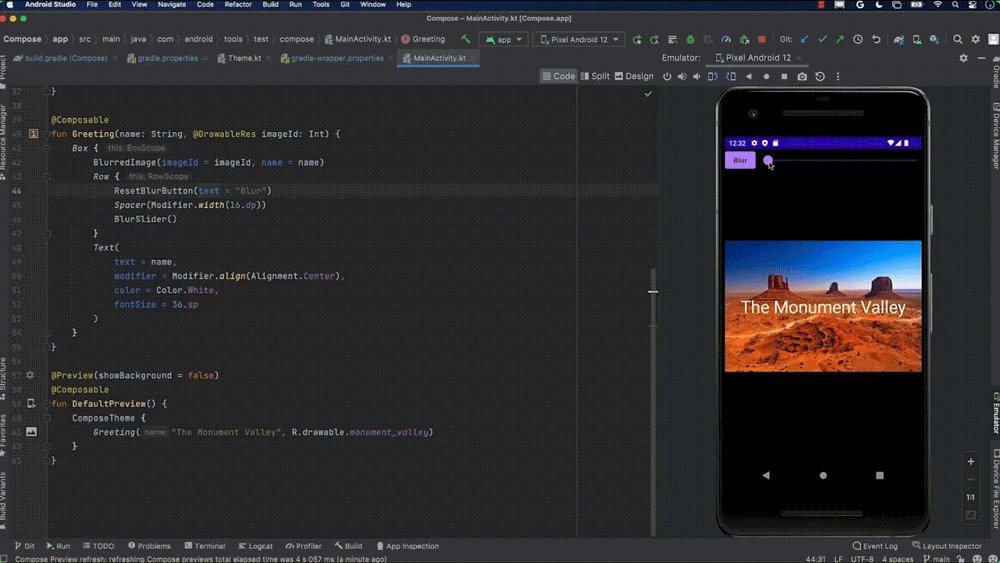
該功能同樣不僅適用于預(yù)覽。我們知道,對(duì)于 Compose 開發(fā),在測(cè)試應(yīng)用邏輯時(shí),并排顯示一個(gè)嵌入式的模擬器將會(huì)非常有幫助。我們正在讓實(shí)時(shí)編輯功能在模擬器上也能工作。下圖是我們正在運(yùn)行的 Compose 應(yīng)用,我們不僅可以像剛才那樣更改字符串,還可以注釋掉界面的某些部分、重新排序,也可以更改參數(shù)......可以看到,這些操作在編輯后的幾毫秒內(nèi)就能應(yīng)用到界面上。

△ 實(shí)時(shí)更新的模糊狀態(tài)
上面的示例順帶試用了 Android 12 中的模糊處理。我們?cè)诓季诸A(yù)覽和設(shè)計(jì)預(yù)覽時(shí)均支持模糊效果。
這是一個(gè)很激動(dòng)人心的功能。但我們從 Instant Run 中吸取的教訓(xùn)是,在發(fā)布一項(xiàng)功能之前必須確保它非常可靠。因此我們要投入更多的時(shí)間,確保此功能在納入 Android Studio 時(shí)不會(huì)出錯(cuò)。
Light Mode (輕量模式)
下一個(gè)功能和前文所展示的功能完全相反,這就是輕量模式。由于實(shí)時(shí)編輯功能的存在,在您輸入的過程中,Android Studio 會(huì)進(jìn)行大量計(jì)算,以盡可能快速地實(shí)時(shí)顯示更新后的界面;而如果使用了 Visual Linting,Android Studio 會(huì)在后臺(tái)運(yùn)行分析,以發(fā)現(xiàn)不同屏幕尺寸中的潛在問題,等等。通過輕量模式,您可以告訴 IDE,您希望它在您的使用期間減少資源的消耗。
輕量模式是建立在 IntelliJ 節(jié)能模式之上的。在進(jìn)入輕量模式后,前文展示的 Compose 實(shí)時(shí)編輯功能將不會(huì)再工作;而在打開布局 XML 文件時(shí),也不會(huì)像通常那樣默認(rèn)顯示拆分視圖,而只是顯示源文件。
而在輕量模式下編輯 Kotlin 文件時(shí),將不會(huì)像通常那樣執(zhí)行各種常見且開銷較大的編輯器驗(yàn)證,但您仍然可以使用 "轉(zhuǎn)到聲明" 以及類似的基本編輯功能。如果我輸入毫無意義的內(nèi)容,通常情況下會(huì)產(chǎn)生紅色的警告,但它現(xiàn)在不會(huì)這么做。而如果我保存該文件,會(huì)暫時(shí)解除輕量模式的限制,這樣您就可以獲得所需的基本驗(yàn)證。
我們正在優(yōu)化 Android Studio 中的各項(xiàng)功能,以便在您處于輕量模式時(shí)適當(dāng)?shù)貛湍鷾p少工作量。例如,布局編輯器將執(zhí)行開銷較小的圖像縮放和抗鋸齒等任務(wù)。我們還在嘗試禁用某些編輯器功能,就像在節(jié)能模式下一樣。這些特性同樣是處于早期探索階段,但很有前景,希望我們會(huì)取得一些成果。
總結(jié)
以上便是本文所介紹的全部?jī)?nèi)容,其中涵蓋了 Android Studio BumbleBee 版本所聚焦的三個(gè)方向的改進(jìn),包括 Jetpack Compose、開發(fā)效率優(yōu)化以及 Android 12L 大屏幕設(shè)備的適配。
我們還為您介紹了 Chipmunk 版本中即將發(fā)布的最新功能。除了前文介紹的內(nèi)容外,該版本還加入了 IntelliJ IDEA 2021.2 中所包含的新功能、為 Android 12L 所提供的可調(diào)整大小的模擬器等許多功能。受篇幅所限,不能一一為您介紹。如果您對(duì)這些新功能感興趣,可以下載試用 Chipmunk,并告訴我們您的感想。
期待您使用 Android Studio,并創(chuàng)造出體驗(yàn)出色的應(yīng)用!
原文標(biāo)題:Android Studio 新特性詳解
文章出處:【微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
審核編輯:湯梓紅
-
Android
+關(guān)注
關(guān)注
12文章
3926瀏覽量
127158 -
模擬器
+關(guān)注
關(guān)注
2文章
870瀏覽量
43167
原文標(biāo)題:Android Studio 新特性詳解
文章出處:【微信號(hào):Google_Developers,微信公眾號(hào):谷歌開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
專家開講:深入了解電池技術(shù)──Part 3
單片機(jī)的深入了解!
Android Studio與Gradle深入
AndroidStudio3.0 下載使用新功能介紹
Android9有哪些新功能
示波器的深入了解





 深入了解Android Studio的最新功能
深入了解Android Studio的最新功能













評(píng)論