我們一如既往地搭建產品路線圖,現在已經發布了 Jetpack Compose 的 1.1 版本,這是 Android 的現代原生界面工具包。此版本新增了一些功能,比如經過優化的焦點處理、觸摸目標值、ImageVector 緩存,和對 Android 12 拉伸滾動的支持。Compose 1.1 還讓許多之前的實驗性 API 過渡到了穩定階段,并支持新版 Kotlin。我們已經更新了示例、Codelab 和 Accompanist 開發庫,以便您與 Compose 1.1 搭配使用。
全新穩定功能和 API
圖像矢量 (Image vector) 緩存Compose 1.1 引入了圖像矢量 (Image vector) 緩存,帶來了巨大的性能改進。我們為 painterResource API 添加了緩存機制,以緩存所有使用給定資源 ID 和主題解析的 ImageVectors 實例。緩存將在配置更改時失效。
觸摸目標值相對于 Compose 1.0,Material 組件將擴展其布局空間來滿足 Material 無障礙指南的觸摸目標值要求。例如,即使您調低 RadioButton 的大小,RadioButton's 觸摸目標的尺寸仍將擴展為至少 48x48dp。這將使得 Compose Material 與 Material Design 組件的行為保持一致,以便在混合使用 View 和 Compose 時提供一致的行為。此更改還可確保當您使用 Compose Material 組件創建界面時,能夠滿足觸摸目標無障礙功能的最低要求。
如果您發現此更改破壞了現有的布局邏輯,請將 LocalMinimumTouchTargetEnforcement 設置為 false 來禁用此行為,但此操作可能會降低應用的可用性,因此需要您格外注意,并謹慎使用。
從實驗版到穩定版的 API
一些 API 從實驗版過渡到了穩定版。主要包括:
動畫相關 API,例如: EnterTransition、ExitTransition、一些 AnimatedVisibility API
矢量相關 API: rememberVectorPainter、VectorProperty、VectorConfig 和 RenderVectorGroup
全新實驗版 API
我們一直在為 Compose 添加新功能,包括以下亮點:
您使用 rememberSaveable 的同時,可以保存和恢復 AnimatedContent。
您可以使用 Modifier.animateItemPlacement() 為 LazyColumn/LazyRow 項目位置進行動畫處理。
您可以使用全新 BringIntoView API 向父級發送請求,以便父級滾動,將項目引入視圖。
您可以使用 @OptIn 以試用這些全新的 API,并向我們提供反饋!
注意: 使用 Compose 1.1 需要使用 Kotlin 1.6.10。如需了解更多信息,您可以查看 Compose 與 Kotlin 的兼容性對應關系:
想知道未來計劃?您可以查看最新路線圖,了解我們目前正在評估和開發的功能,比如延遲加載項目動畫、可下載的字體、可移動的內容等等!
Jetpack Compose 現已推出穩定版本,供大家在生產環境中使用,并且會繼續添加您想要的功能。我們很高興看到成千上萬的應用已經開始在生產環境中使用 Jetpack Compose,我們迫不及待想看到您將構建的應用!
我們很感激開發者們在 Alpha 版和 Beta 版期間,通過問題跟蹤頁提交的錯誤報告和功能請求,幫助我們改進了 Compose 并構建您需要的 API。歡迎您繼續與我們分享您的反饋,幫助我們讓 Compose 變得更好!也歡迎您持續關注我們了解更多最新內容。
除了通過觸摸進行交互外,大屏幕設備還支持其他交互形式。設備的屏幕尺寸越大,用戶就越有可能使用鍵盤、手寫筆、鼠標、游戲手柄或其他外接設備。如果您想提高應用在這些情況下的易用性,可以計劃支持其中一些輸入方式。
原文標題:Jetpack Compose 1.1 現已進入穩定版!
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
審核編輯:湯梓紅
-
Android
+關注
關注
12文章
3925瀏覽量
127156 -
功能
+關注
關注
3文章
589瀏覽量
29228 -
API
+關注
關注
2文章
1487瀏覽量
61827
原文標題:Jetpack Compose 1.1 現已進入穩定版!
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
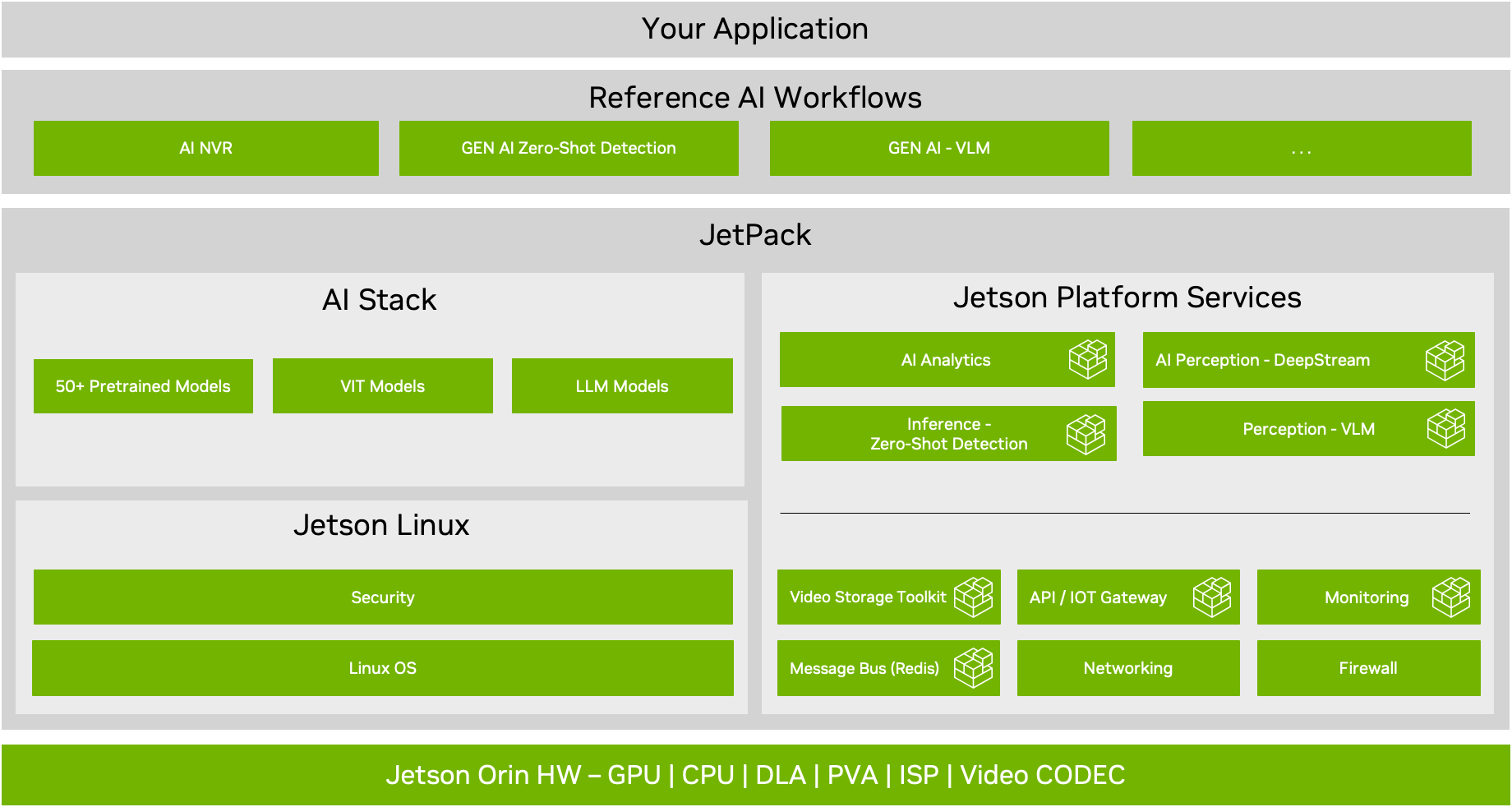
解析NVIDIA JetPack 6.1的新功能

淺談Xpedition 2409版本的新功能
Xpedition 2409版本新功能說明
思必馳AI筆記辦公本Pro功能上新,新版本大不同
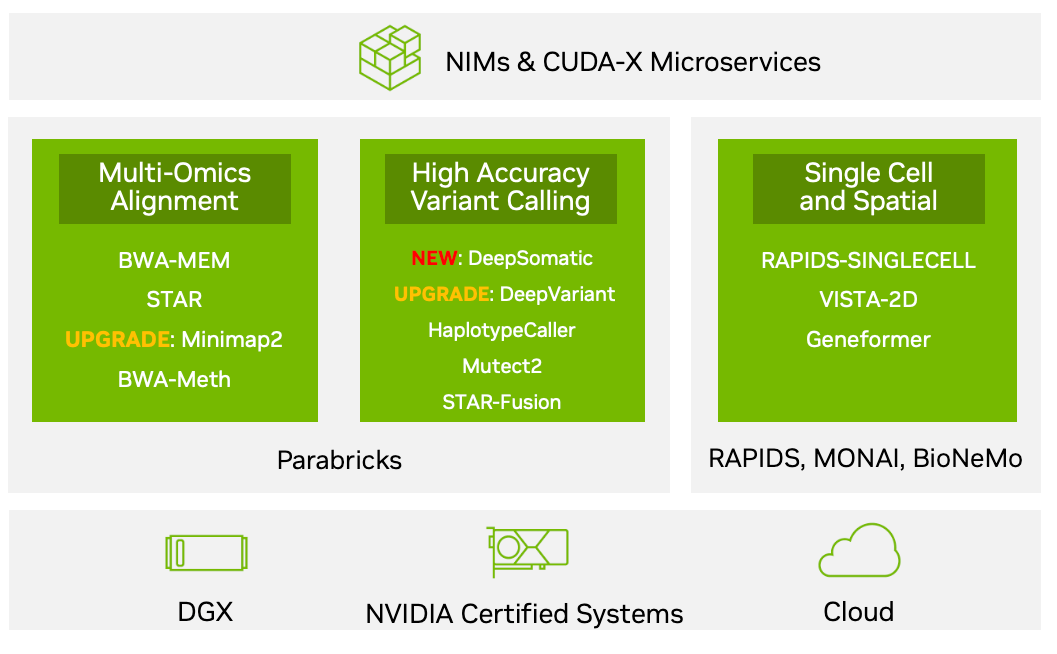
NVIDIA Parabricks v4.3.1版本的新功能

USB4 2.0版本的重大更新
NVIDIA JetPack 6.0版本的關鍵功能

Allegro X 23.11 版本更新 I PCB 設計:梯形布線的分析性能提升

Jetpack Compose和設備類型的三大重要更新
Allegro X 23.11 版本更新 I PCB 設計:與器件關聯的動態禁布區

Allegro X 23.11 版本更新 I PCB 設計:圖紙打印和時序調整

Embedded office發布安全插件V1.1版本!
TSMaster 2024年1月最新版本,新功能太實用





 詳解Jetpack Compose 1.1版本的新功能
詳解Jetpack Compose 1.1版本的新功能











評論