
說明:
從API version 4開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。
漸變對象。
addColorStop
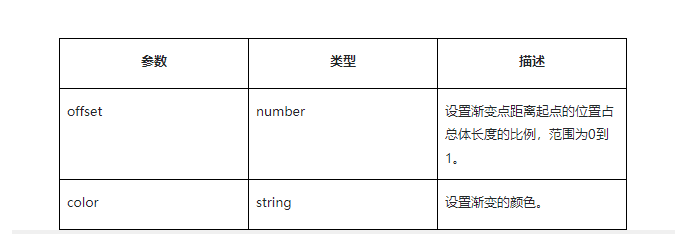
addColorStop(offset: number, color: string): void
設(shè)置漸變斷點值,包括偏移和顏色。

// xxx.js
export default {
handleClick() {
const el =this.$refs.canvas;
const ctx =el.getContext('2d');
const gradient = ctx.createLinearGradient(0,0,100,0);
gradient.addColorStop(0,'#00ffff');
gradient.addColorStop(1,'#ffff00');
}
}
聲明:本文內(nèi)容及配圖由入駐作者撰寫或者入駐合作網(wǎng)站授權(quán)轉(zhuǎn)載。文章觀點僅代表作者本人,不代表電子發(fā)燒友網(wǎng)立場。文章及其配圖僅供工程師學(xué)習(xí)之用,如有內(nèi)容侵權(quán)或者其他違規(guī)問題,請聯(lián)系本站處理。
舉報投訴
-
鴻蒙系統(tǒng)
+關(guān)注
關(guān)注
183文章
2634瀏覽量
66224 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1967瀏覽量
30036
發(fā)布評論請先 登錄
相關(guān)推薦
【HarmonyOS】認證介紹
認證測試內(nèi)容認證測試對象認證內(nèi)容硬件測試集成HarmonyOS的設(shè)備由伙伴自行測試,對HarmonyOS運行硬件做基帶、射頻、可靠性、電磁兼容、安全及國家強制認證測試。HarmonyOS
發(fā)表于 09-16 17:32
HarmonyOSAPP開發(fā)學(xué)習(xí)-新人練習(xí)作品
一、基本情況具備JS與JAVA的入門級知識,初次接觸HarmonyOS,學(xué)習(xí)時間一周以內(nèi)。二、學(xué)習(xí)教程https://developer.huawei.com/con
發(fā)表于 06-16 15:45
HarmonyOS技術(shù)社區(qū)精選推送
征文#鴻蒙卡片-物聯(lián)網(wǎng)DTU污水液位計卡片查看詳情:https://bbs.elecfans.com/jishu_2106011_1_1.html5、HarmonyOSAPP開發(fā)-JS時鐘練習(xí)嘗試查看詳情:https://bbs.elecfans.com/jishu_21
發(fā)表于 06-29 11:30
HarmonyOS應(yīng)用開發(fā)-CanvasGradient對象練習(xí)
說明:從API version 4開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。 漸變對象。 addColorStopaddColorStop(offset: number
發(fā)表于 03-23 10:41
HarmonyOS應(yīng)用開發(fā)-ImageData對象練習(xí)
說明:從API version 4開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。ImageData對象可以存儲canvas渲染的像素數(shù)據(jù)。 屬性屬性類型描述
發(fā)表于 03-24 10:49
HarmonyOS數(shù)據(jù)庫的相關(guān)資料下載
1、HarmonyOS數(shù)據(jù)庫篇之輕量級數(shù)據(jù)存儲HarmonyOS中的數(shù)據(jù)庫存儲主要分為3種形式:1. 輕量級數(shù)據(jù)存儲2. 關(guān)系型數(shù)據(jù)庫的數(shù)據(jù)存儲3. 對象關(guān)系映射數(shù)據(jù)庫的數(shù)據(jù)存儲2
發(fā)表于 03-28 11:13
面向對象編程練習(xí)
實驗 3 面向對象編程練習(xí) 一、實驗?zāi)康? 通過編程和上機實驗理解 Java 語言是如何體現(xiàn)面向對象編程基本思想,了解類的封裝方法,以及 如何
發(fā)表于 09-23 18:57
?3037次閱讀
HarmonyOS應(yīng)用開發(fā)案例 ImageData對象練習(xí)
說明: 從API version 4開始支持。后續(xù)版本如有新增內(nèi)容,則采用上角標單獨標記該內(nèi)容的起始版本。 ImageData對象可以存儲canvas渲染的像素數(shù)據(jù)。 屬性 //xxx.js





 HarmonyOS-CanvasGradient對象練習(xí)
HarmonyOS-CanvasGradient對象練習(xí)











評論