消息確認彈窗
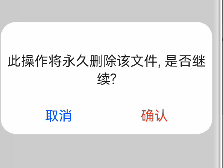
首先看下效果:

首先先定義一個新的組件 ConfirmDialog:
@CustomDialog
exportdefaultstructConfirmDialog{
title:string=''
content:string=''
confirmFontColor:string='#E84026'
cancelFontColor:string='#0A59F7'
confirmText:string='確認'
cancelText:string='取消'
controller:CustomDialogController
cancel:()=>void
confirm:()=>void
build(){}
}
自定義確認彈窗可自定義傳入的參數有:
-
可選參數:標題 title(默認值:“”),正文內容 content(默認值:“”),確認按鈕字體顏色 confirmFontColor(默認值:#E84026),取消按鈕字體顏色 cancelFontColor(默認值:#0A59F7),確認按鈕文案(默認值:確認),取消按鈕文案(默認值:取消)
-
必須參數:自定義彈窗控制器 controller: CustomDialogController,確認按鈕觸發事件 confirm(),取消按鈕觸發事件 cancel()
標題、正文、按鈕封裝:一個確認彈窗組件主要由標題、正文等文本內容和取消、確認等按鈕事件組成。下面將分別對文案和按鈕通過**@Extend**裝飾器進行封裝。
@Extend 裝飾器將新的屬性函數添加到內置組件上,如 Text、Column、Button 等。通過**@Extend**裝飾器可以快速定義并復用組件的自定義樣式。

//標題title與正文content自定義樣式
@Extend(Text)functionfancfontSize(fontSize:number){
.fontSize(fontSize)
.width('100%')
.fontColor('rgba(0,0,0,0.86)')
.textAlign(TextAlign.Center)
.padding({top:15,bottom:0,left:8,right:8})
.alignSelf(ItemAlign.Center)
.margin({top:16})
}
//取消、確認按鈕自定義樣式
@Extend(Text)functionfancBtn(fontColor:string){
.fontColor(fontColor)
.backgroundColor(0xffffff)
.width(188)
.height(29)
.fontSize(22)
.textAlign(TextAlign.Center)
}
本示例僅標題與正文僅支持字體大小 fontSize 自定義,按鈕僅支持按鈕文案字體顏色 fontColor 自定義,其他通用屬性皆是寫定的,若想支持其他屬性自定義,也可通過 fancfontSize() 添加新的參數。
其次,可以更進一步的對標題與正文通過 @Builder 裝飾器進行封裝,且通過是否傳入 title、content 字段來判斷是否展示對應文案。
@Builder 裝飾的方法用于定義組件的聲明式 UI 描述,在 一個自定義組件內快速生成多個布局內容。@Builder 裝飾方法的功能和語法規范與build 函數相同。
//文案樣式
@BuilderTipTextStyle(tip:string,fontSize:number){
Text(tip)
.fancfontSize(fontSize)
.visibility(tip.length>0?Visibility.Visible:Visibility.None)
}
注意:
-
@Extend 裝飾器的內容必須寫在 ConfirmDialog{} 組件外,且在 @Extend 裝飾器聲明的基礎內置組件的方法之前不能出現用/*多行注釋(會報錯),但可采用單行注釋//。
-
@Builder 裝飾器的內容要寫在 ConfirmDialog{} 組件內,build(){} 外 。
-
@Builder 裝飾器聲明的自定義組件內部可包含 @Extend 聲明的自定義樣式的基礎組件,但是 @Extend 內部不可包含 @Builder 裝飾器聲明的自定義組件。
ConfirmDialog 組件完整代碼:
//取消、確認按鈕自定義樣式
@Extend(Text)functionfancBtn(fontColor:string){
.fontColor(fontColor)
.backgroundColor(0xffffff)
.width(188)
.height(29)
.fontSize(22)
.textAlign(TextAlign.Center)
}
//標題title與正文content自定義樣式
@Extend(Text)functionfancfontSize(fontSize:number){
.fontSize(fontSize)
.width('100%')
.fontColor('rgba(0,0,0,0.86)')
.textAlign(TextAlign.Center)
.padding({top:15,bottom:0,left:8,right:8})
.alignSelf(ItemAlign.Center)
.margin({top:16})
}
@CustomDialog
exportdefaultstructConfirmDialog{
title:string=''
content:string=''
confirmFontColor:string='#E84026'
cancelFontColor:string='#0A59F7'
confirmText:string='確認'
cancelText:string='取消'
controller:CustomDialogController
cancel:()=>void
confirm:()=>void
//標題、正文文案樣式
@BuilderTipTextStyle(tip:string,fontSize:number){
Text(tip)
.fancfontSize(fontSize)
.visibility(tip.length>0?Visibility.Visible:Visibility.None)
}
build(){
Column(){
this.TipTextStyle(this.title,28)
this.TipTextStyle(this.content,22)
Flex({justifyContent:FlexAlign.SpaceAround}){
Text(this.cancelText)
.fancBtn(this.cancelFontColor)
.onClick(()=>{
this.controller.close()
this.cancel()
})
Text(this.confirmText)
.fancBtn(this.confirmFontColor)
.onClick(()=>{
this.controller.close()
this.confirm()
})
}.margin({top:30,bottom:16,left:16,right:16})
}
}
}
引用頁面代碼:
importConfirmDialogfrom'./components/dialog/ConfirmDialog.ets'
@Entry
@Component
structIndexComponent{
//確認彈窗
privatetitle:string='標題'
privatecontent:string='此操作將永久刪除該文件,是否繼續?'
privateconfirmText:string='刪除'
ConfirmDialogController:CustomDialogController=newCustomDialogController({
builder:ConfirmDialog({cancel:this.onCancel,confirm:()=>{
this.onAccept()
},title:this.title,content:this.content}),
cancel:this.onCancel,
autoCancel:true
})
//點擊取消按鈕或遮罩層關閉彈窗
onCancel(){
console.info('取消,關閉彈窗')
}
//點擊確認彈窗
onAccept(){
console.info('確認,關閉彈窗')
}
build(){
Scroll(){
Column(){
Text('確認彈窗')
.fontSize(24)
.width(300)
.height(60)
.border({width:5,color:0x317AF7,radius:10,style:BorderStyle.Solid})
.margin({top:20,bottom:10})
.textAlign(TextAlign.Center)
.onClick(()=>{
this.ConfirmDialogController.open()
})
}
.width('100%')
}
}
}
消息提示彈窗
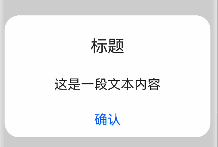
首先看下效果:

首先先定義一個新的組件 PromptDialog:
@CustomDialog
exportdefaultstructPromptDialog{
controller:CustomDialogController
ancel:()=>void
build(){}
}
至于標題、正文、按鈕文案及按鈕顏色的封裝均與消息確認彈窗一樣,同 1.2 所述。
PromptDialog 組件完整代碼:
//標題title與正文content自定義樣式
@Extend(Text)functionfancfontSize(fontSize:number){
.fontSize(fontSize)
.width('100%')
.fontColor('rgba(0,0,0,0.86)')
.textAlign(TextAlign.Center)
.padding({top:15,bottom:0,left:8,right:8})
.alignSelf(ItemAlign.Center)
.margin({top:16})
}
//底部按鈕自定義樣式
@Extend(Text)functionfancBtn(fontColor:string){
.backgroundColor(0xffffff)
.fontColor(fontColor)
.width(188)
.height(29)
.fontSize(22)
.textAlign(TextAlign.Center)
}
@CustomDialog
exportdefaultstructPromptDialog{
controller:CustomDialogController
cancel:()=>void
//標題、正文文案樣式
@BuilderTipTextStyle(tip:string,fontSize:number){
Text(tip)
.fancfontSize(fontSize)
.visibility(tip.length>0?Visibility.Visible:Visibility.None)
}
build(){
Column(){
this.TipTextStyle($s('strings.title'),28)
this.TipTextStyle($s('strings.content'),22)
Flex({justifyContent:FlexAlign.Center}){
Text($s('strings.confirm'))
.fancBtn(0x0A59F7)
.onClick(()=>{
this.controller.close()
})
}.margin({top:30,bottom:16})
}
}
}
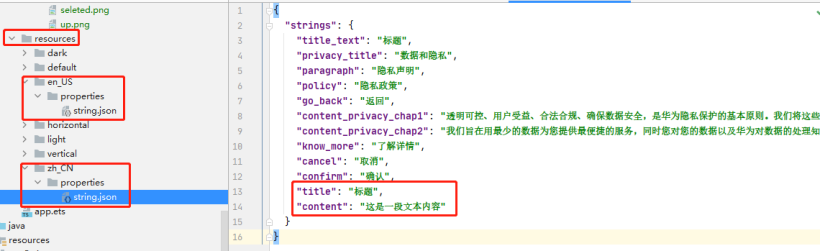
若標題 title 與正文 content 中的文案是固定的,可如此示例一樣,可采用寫入到 resource 中的 zh_CN 和 en_US 文件中,通過 $s(‘strings.title’) 取值顯示,若是動態獲取的,可采用消息確認彈窗中傳參方式。

引用頁面代碼:
importPromptDialogfrom'./components/dialog/PromptDialog.ets'
@Entry
@Component
structIndexComponent{
//消息提示彈窗
PromptDialogController:CustomDialogController=newCustomDialogController({
builder:PromptDialog(),
autoCancel:true
})
build(){
Scroll(){
Column(){
Text('消息提示彈窗')
.fontSize(24)
.width(300)
.height(60)
.border({width:5,color:0x317AF7,radius:10,style:BorderStyle.Solid})
.margin({top:20,bottom:10})
.textAlign(TextAlign.Center)
.onClick(()=>{
this.PromptDialogController.open()
})
}
.width('100%')
}
}
}
消息輸入彈窗
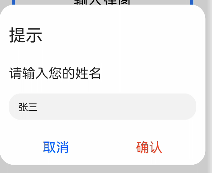
首先看下效果:

首先先定義一個新的組件 InputDialog:
exportdefaultstructInputDialog{
title:string=''
content:string=''
@StateinputString:string=''
controller:CustomDialogController
cancel:()=>void
confirm:(data)=>void
build(){}
}
此示例講述了子組件通過事件觸發傳參給父組件的方法,例如:在子組件用 @state 聲明輸入框內容 inputString,通過 confirm 事件傳參給父組件,可支持在父組件至于標題、正文、按鈕文案及按鈕顏色的封裝均與消息確認彈窗一樣,同 1.2 所述。
PromptDialog 組件完整代碼:
//取消、確認按鈕自定義樣式
@Extend(Text)functionfancBtn(fontColor:string){
.fontColor(fontColor)
.backgroundColor(0xffffff)
.width(188)
.height(29)
.fontSize(22)
.textAlign(TextAlign.Center)
}
//標題title與正文content自定義樣式
@Extend(Text)functionfancfontSize(fontSize:number){
.fontSize(fontSize)
.width('100%')
.fontColor('rgba(0,0,0,0.86)')
.textAlign(TextAlign.Start)
.padding({top:15,bottom:0,left:15,right:15})
.margin({top:16})
}
@CustomDialog
exportdefaultstructInputDialog{
title:string=''
content:string=''
@StateinputString:string=''
controller:CustomDialogController
cancel:()=>void
confirm:(data)=>void
//文案樣式
@BuilderTipTextStyle(tip:string,fontSize:number){
Text(tip)
.fancfontSize(fontSize)
.visibility(tip.length>0?Visibility.Visible:Visibility.None)
}
build(){
Column(){
this.TipTextStyle(this.title,28)
this.TipTextStyle(this.content,22)
//輸入框
TextInput()
.type(InputType.Normal)
.enterKeyType(EnterKeyType.Next)
.caretColor(Color.Green)
.height(44)
.margin({top:20,left:15;right:15})
.alignSelf(ItemAlign.Center)
.onChange((value:string)=>{
this.inputString=value
})
Flex({justifyContent:FlexAlign.SpaceAround}){
Text($s('strings.cancel'))
.fancBtn('#0A59F7')
.onClick(()=>{
this.controller.close()
this.cancel()
})
Text($s('strings.confirm'))
.fancBtn('#E84026')
.onClick(()=>{
this.controller.close()
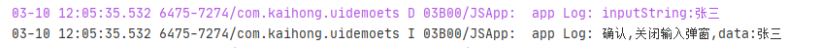
console.log('inputString:'+this.inputString)
this.confirm(this.inputString)
})
}.margin({top:30,bottom:16,left:16,right:16})
}
}
}

引用頁面代碼:
importInputDialogfrom'./components/dialog/InputDialog.ets'
@Entry
@Component
structIndexComponent{
//輸入彈窗
privatetext:string='提示'
privatelabel:string='請輸入您的姓名'
InputDialogController:CustomDialogController=newCustomDialogController({
builder:InputDialog({cancel:this.onCancel,confirm:(data)=>{
this.confirm(data)
},title:this.text,content:this.label}),
cancel:this.onCancel,
autoCancel:true
})
//點擊取消按鈕或遮罩層關閉彈窗
onCancel(){
console.info('取消,關閉輸入彈窗')
}
//點擊確認彈窗
confirm(data){
console.info('確認,關閉輸入彈窗,data:'+data)
}
build(){
Scroll(){
Column(){
Text('輸入彈窗')
.fontSize(24)
.width(300)
.height(60)
.border({width:5,color:0x317AF7,radius:10,style:BorderStyle.Solid})
.margin({top:20,bottom:10})
.textAlign(TextAlign.Center)
.onClick(()=>{
this.InputDialogController.open()
})
}
.width('100%')
}
}
}
總結
本文僅僅實現了三種自定義彈窗 UI 組件的封裝(傳參方式也講解了多種,具體傳參方式可視具體情況而定),待筆者優化了功能、代碼后在來與大家分享, 在最后歡迎鴻蒙各位大佬指教。
原文標題:在鴻蒙上實現3種自定義彈窗UI組件封裝
文章出處:【微信公眾號:HarmonyOS技術社區】歡迎添加關注!文章轉載請注明出處。
-
封裝
+關注
關注
126文章
7778瀏覽量
142718 -
組件
+關注
關注
1文章
505瀏覽量
17802 -
鴻蒙
+關注
關注
57文章
2307瀏覽量
42737
原文標題:在鴻蒙上實現3種自定義彈窗UI組件封裝
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
深度解讀HarmonyOS自定義UI組件的使用

鴻蒙上自定義組件的過程

OpenHarmony自定義組件FlowImageLayout

OpenHarmony自定義組件CircleProgress





 三種自定義彈窗UI組件封裝的實現
三種自定義彈窗UI組件封裝的實現













評論