時(shí)光荏苒,不知不覺(jué)中從事鴻蒙開(kāi)發(fā)已經(jīng)大半年了,記得剛?cè)肼毜臅r(shí)候那時(shí)候連 DevEco Studio 這個(gè)開(kāi)發(fā)者工具環(huán)境都裝不好,還是同事給裝好的環(huán)境,從零到一是個(gè)艱苦的過(guò)程,在實(shí)踐中不斷成長(zhǎng)。
下面言歸正傳進(jìn)入今天的主題:HarmonyOS css 樣式與普通 HTML css 樣式之間存在的區(qū)別。
對(duì)于 display 屬性支持不一樣
Harmony css 支持的屬性有:

普通 css 支持的屬性有:

對(duì)于偽類選擇器和偽元素選擇器
Harmony css 不支持偽類選擇器和偽元素選擇器;普通 css 支持偽類選擇器和偽元素選擇器。
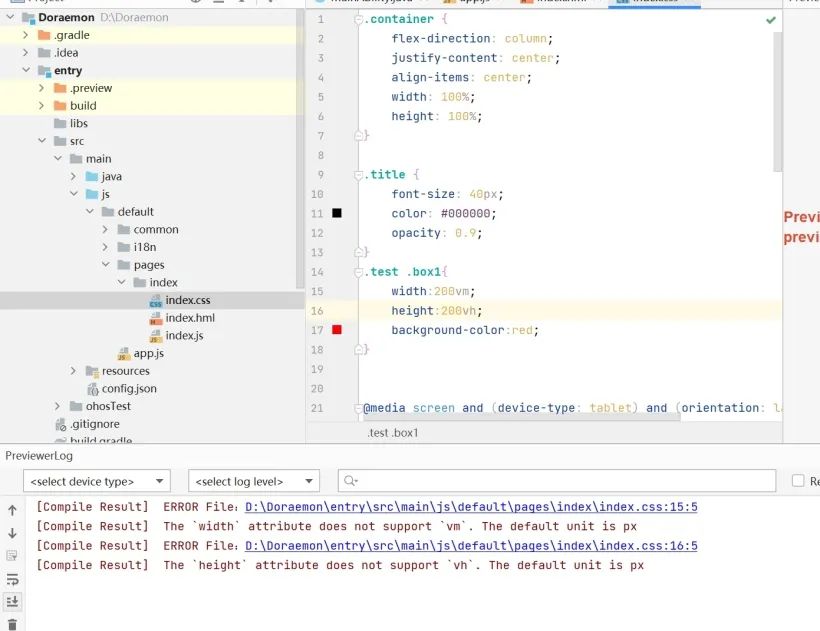
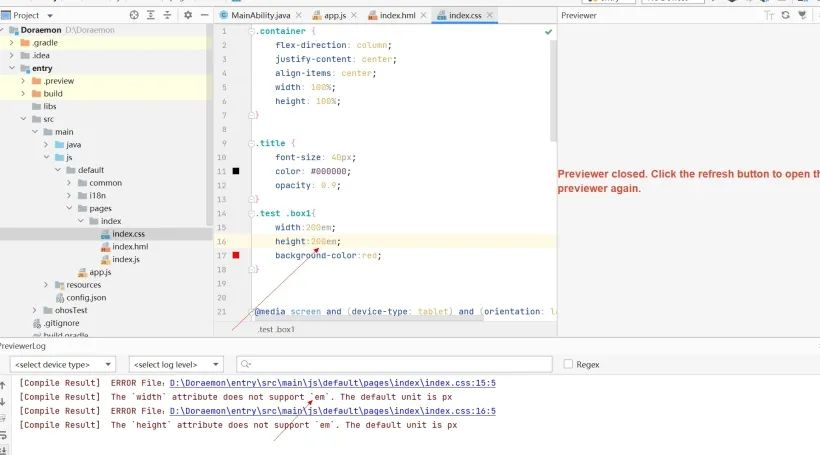
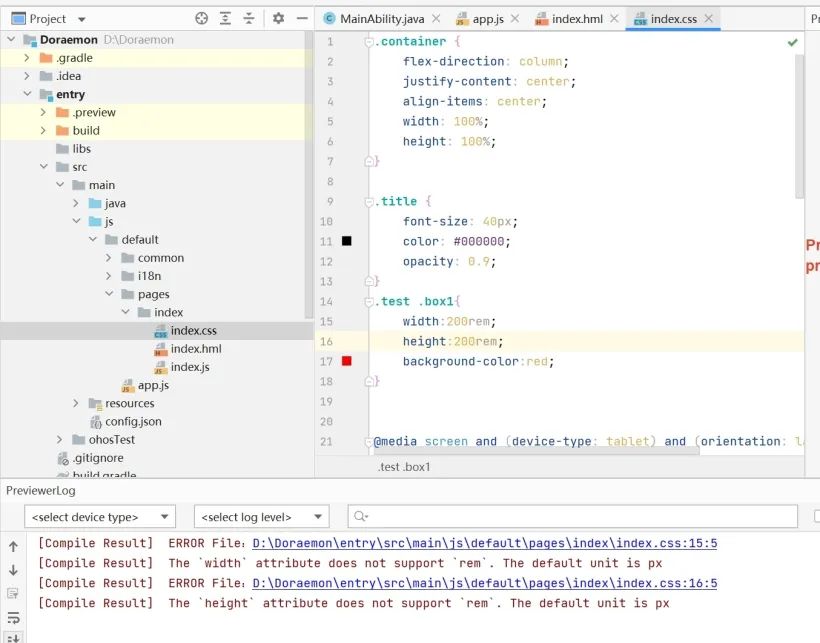
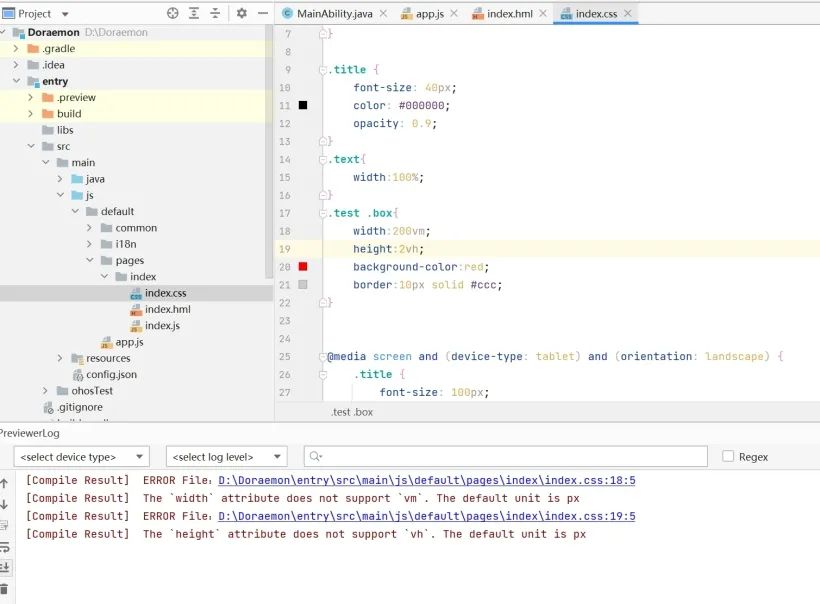
寬高方面的支持的值不太一樣
Harmony對(duì)于寬高方面的支持目前支持 px 和百分比;普通 css 支持的有 px,em,rem,百分比,vw,vh,vm。




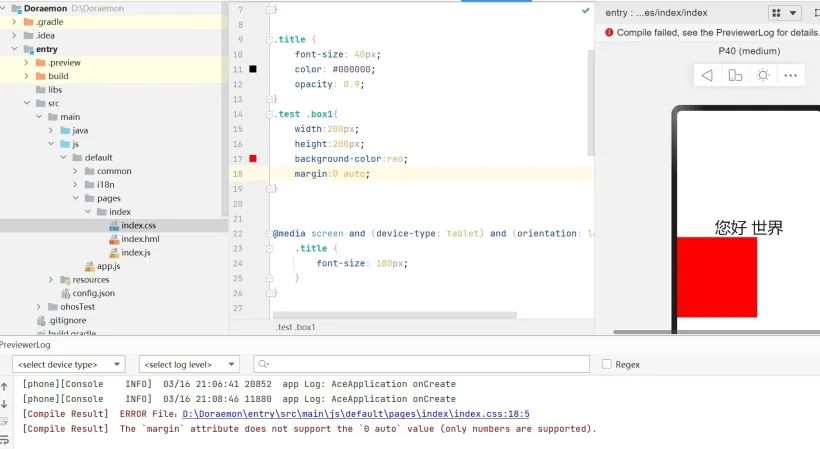
對(duì)于 margin 居中來(lái)說(shuō)不太一樣
對(duì)于我們經(jīng)常寫(xiě) css 來(lái)說(shuō)一個(gè)最簡(jiǎn)單的劇中方式莫過(guò)于 margin:0 auto 這個(gè)寫(xiě)法了,但是鴻蒙不支持此種寫(xiě)法。

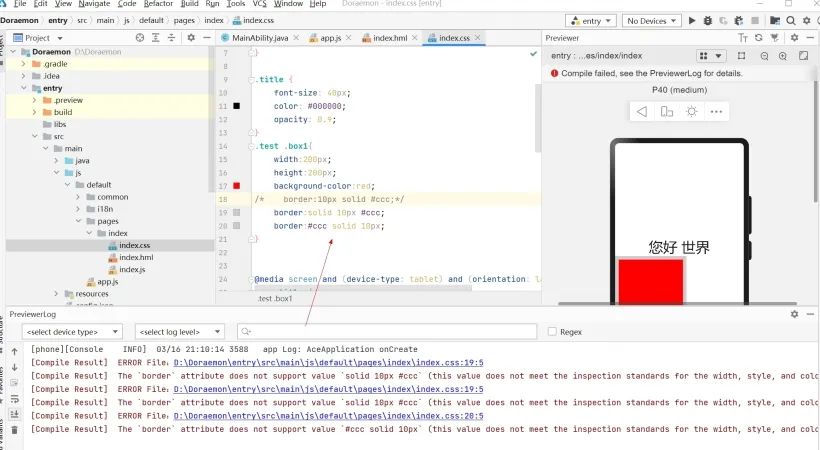
對(duì)于 boder 屬性的支持不太一樣
在使用 border 設(shè)置屬性的時(shí)候 HarmonyOS 必須按照指定的順序來(lái)寫(xiě)(即使用簡(jiǎn)寫(xiě)屬性設(shè)置所有的邊框?qū)傩裕吙虻膶挾龋瑯邮剑伾珜傩裕樞蛟O(shè)置為border-width、border-style、border-color,不設(shè)置時(shí),各屬性值為默認(rèn)值)

①border-style
HarmonyOS 支持一下三種:
dotted:顯示為一系列圓點(diǎn),圓點(diǎn)半徑為 border-width 的一半。
dashed:顯示為一系列短的方形虛線。
solid:顯示為一條實(shí)線。
普通 css 支持的屬性有以下幾種:
dotted:定義點(diǎn)線邊框
dashed:定義虛線邊框
solid:定義實(shí)線邊框
double:定義雙邊框
groove:定義 3D 坡口邊框。效果取決于 border-color 值
ridge:定義 3D 脊線邊框。效果取決于 border-color 值
inset:定義 3D inset 邊框。效果取決于 border-color 值
outset:定義 3D outset 邊框。效果取決于 border-color 值
none:定義無(wú)邊框
hidden:定義隱藏邊框
②border-width
普通 css 支持可以將寬度設(shè)置為特定大小(以 px、pt、cm、em 計(jì)),也可以使用以下三個(gè)預(yù)定義值之一:thin、medium 或 thick,HarmonyOS 支持 px。
③border-radius
普通 css 支持的數(shù)值有三種:px、%、em;HarmonyOS css 支持 px。
對(duì)于 background 漸變的支持不太一樣
Harmony css 支持線性漸變/重復(fù)線性漸變:

普通 css 支持線性漸變(Linear Gradients)和徑向漸變(Radial Gradients)。
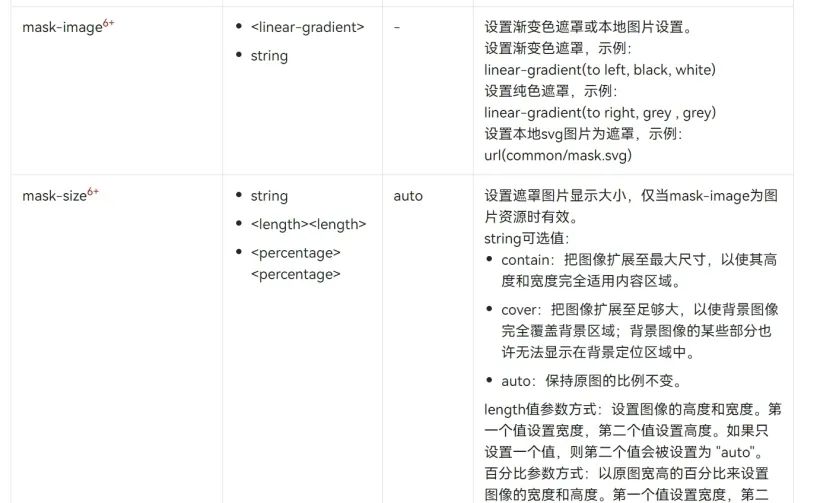
獨(dú)屬于 HarmonyOS 的一些屬性
有一些是Harmonycss 獨(dú)有的屬性而普通 css 沒(méi)有的:

注意事項(xiàng)
目前寫(xiě) HarmonyOS 代碼布局用的最多的是 flex 布局,如果你需要換行布局請(qǐng)一定得添加上 flex-direction: column;這個(gè)屬性。
總結(jié)
感覺(jué)Harmony在布局上以及標(biāo)簽上跟微信小程序有的類似,但又不是完全相同,Harmony生態(tài)更強(qiáng)大,不過(guò)由于出來(lái)的時(shí)間不是很久所有很多開(kāi)發(fā)者還在觀望和學(xué)習(xí)中,希望以后Harmony能越來(lái)越強(qiáng)大,更多的開(kāi)發(fā)者加入這個(gè)陣營(yíng)中。
作者:鄭瑤
原文標(biāo)題:鴻蒙css與普通css區(qū)別匯總!
文章出處:【微信公眾號(hào):HarmonyOS技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
審核編輯:湯梓紅
-
HTML
+關(guān)注
關(guān)注
0文章
277瀏覽量
34556 -
CSS
+關(guān)注
關(guān)注
0文章
109瀏覽量
14354 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1967瀏覽量
30033
原文標(biāo)題:鴻蒙css與普通css區(qū)別匯總!
文章出處:【微信號(hào):gh_834c4b3d87fe,微信公眾號(hào):OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
HarmonyOS css和HTML css的區(qū)別是什么
鴻蒙css支持的屬性與普通css支持的屬性有哪些區(qū)別呢
CSS樣式表濾鏡中文手冊(cè)

網(wǎng)頁(yè)設(shè)計(jì)語(yǔ)言教程(HTML_CSS)

學(xué)習(xí)HTML和CSS的5大理由
qss樣式表學(xué)習(xí)

PHP教程之CSS的詳細(xì)資料簡(jiǎn)介

CSS選擇器與相關(guān)特性的詳細(xì)資料說(shuō)明





 HarmonyOS css樣式與普通HTML css樣式的區(qū)別
HarmonyOS css樣式與普通HTML css樣式的區(qū)別










評(píng)論