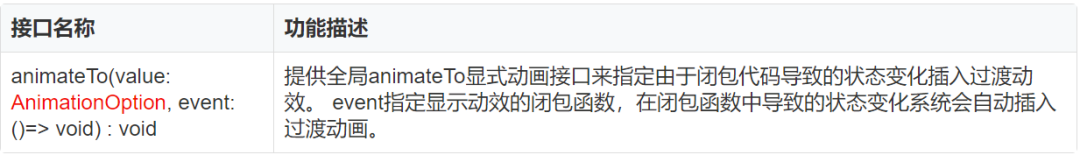
顯式動畫
 參考文檔:
參考文檔:
https://gitee.com/openharmony/docs/blob/5654c2b940ab3e2f4f0baf435e630c4ef3536428/zh-cn/application-dev/reference/arkui-ts/ts-explicit-animation.md
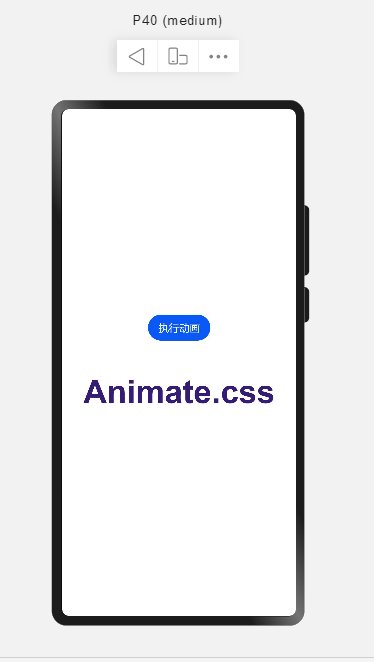
來看一個簡單的示例:
@Entry
@Component
structAnimationPage{
//位移屬性
@State_translate:TranslateOptions={
x:0,
y:0,
z:0
}
build(){
Flex({
alignItems:ItemAlign.Center,
justifyContent:FlexAlign.Center,
direction:FlexDirection.Column
}){
Button('執行動畫').margin({bottom:50}).onClick(()=>{
//添加一個簡單顯式動畫
animateTo({
duration:1000,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
},()=>{
//閉包內更改狀態
this._translate={
x:0,
y:100,
z:0
}
})
})
Column(){
Text('Animate.css')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('#351c75')
.translate(this._translate)//位移變換
}
}
.width('100%')
.height('100%')
}
}

如果我們希望向下位移完成后,再向右位移,就需要在第一個動畫完成后再進行第二個動畫,即在第一個動畫的 onFinish 函數中執行第二個動畫。

這樣組合起來可以構成一個更復雜的連續動畫:
//單步動畫執行函數
animationStep(value:AnimateParam,event:()=>void){
return()=>{
returnnewPromise((resolve)=>{
letonFinish=value.onFinish
value.onFinish=()=>{
if(onFinish)onFinish()
resolve(true)
}
animateTo(value,event)
})
}
}
創建 4 步動畫:
aboutToAppear(){
//每步動畫執行時長
lettime=200
this.step1=this.animationStep({
duration:time,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
onFinish:()=>{
//動畫執行完成
console.info('playend')
}
},()=>{
//閉包內更改狀態
this._translate={
x:0,
y:100,
z:0
}
})
this.step2=this.animationStep({
duration:time,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
onFinish:()=>{
//動畫執行完成
console.info('playend')
}
},()=>{
//閉包內更改狀態
this._translate={
x:100,
y:100,
z:0
}
})
this.step3=this.animationStep({
duration:time,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
onFinish:()=>{
//動畫執行完成
console.info('playend')
}
},()=>{
//閉包內更改狀態
this._translate={
x:100,
y:0,
z:0
}
})
this.step4=this.animationStep({
duration:time,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
onFinish:()=>{
//動畫執行完成
console.info('playend')
}
},()=>{
//閉包內更改狀態
this._translate={
x:0,
y:0,
z:0
}
})
}
順序執行 4 步動畫:
Button('執行動畫').margin({bottom:50}).onClick(async()=>{
awaitthis.step1()
awaitthis.step2()
awaitthis.step3()
awaitthis.step4()
})
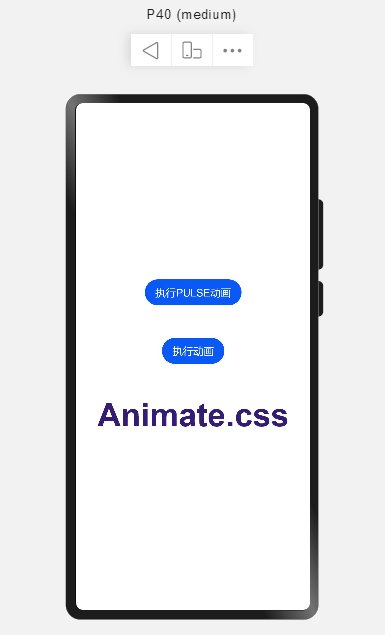
實現 AnimateCSS 動畫
AnimateCSS:
https://cdn.bootcdn.net/ajax/libs/animate.css/4.1.1/animate.css
https://animate.style/
pulse 動畫:
看下 pulse 動畫樣式代碼:
.animate__pulse{
-webkit-animation-name:pulse;
animation-name:pulse;
-webkit-animation-timing-function:ease-in-out;
animation-timing-function:ease-in-out;
}
@keyframespulse{
from{
-webkit-transform:scale3d(1,1,1);
transform:scale3d(1,1,1);
}
50%{
-webkit-transform:scale3d(1.05,1.05,1.05);
transform:scale3d(1.05,1.05,1.05);
}
to{
-webkit-transform:scale3d(1,1,1);
transform:scale3d(1,1,1);
}
}
ETS 實現:
@State_scale:ScaleOptions={
x:1,
y:1,
z:1
}
...
Column(){
Text('Animate.css')
.fontSize(50)
.fontWeight(FontWeight.Bold)
.fontColor('#351c75')
.translate(this._translate)//位移變換
.scale(this._scale)//比例變化
}
動畫方法:
-
傳遞一個動畫總時長 time
-
第一步動畫執行段為 0%-50%,所以動畫執行時長為總時長time * 50%
- 第二步動畫執行段為 50%-100%,所以動畫執行時長為總時長time * 50%
asyncpulse(time){
//0%-50%
letstep1=this.animationStep({
duration:time*0.5,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
},()=>{
this._scale={
x:1.05,
y:1.05,
z:1.05
}
})
//50%-100%
letstep2=this.animationStep({
duration:time*0.5,//動畫時長
tempo:0.5,//播放速率
curve:Curve.EaseInOut,//動畫曲線
delay:0,//動畫延遲
iterations:1,//播放次數
playMode:PlayMode.Normal,//動畫模式
},()=>{
this._scale={
x:1,
y:1,
z:1
}
})
awaitstep1()
awaitstep2()
}
執行動畫:
Button('執行PULSE動畫').margin({bottom:50}).onClick(async()=>{
this.pulse(500)
})

審核編輯 :李倩
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
函數
+關注
關注
3文章
4306瀏覽量
62431 -
Harmony
+關注
關注
0文章
52瀏覽量
2590
原文標題:在鴻蒙上實現AnimateCSS動畫
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
在多FPGA集群上實現高級并行編程
今天我們看的這篇論文介紹了在多FPGA集群上實現高級并行編程的研究,其主要目標是為非FPGA專家提供一個成熟且易于使用的環境,以便在多個并行運行的設備上擴展高性能計算(HPC)應用。
【AWTK使用經驗】如何實現序列幀動畫
目前想在AWTK中顯示炫酷流暢的圖片動畫,此時可以用video_image控件來播放序列幀動畫。本篇文章將介紹該控件的原理和使用方法。圖1ZTP800示教器運行v

OpenHarmony實戰開發-如何實現動畫幀
請求動畫幀
請求動畫幀時通過requestAnimationFrame函數逐幀回調,在調用該函數時傳入一個回調函數。
runframe在調用requestAnimationFrame時
發表于 05-06 14:11
OpenHarmony實戰開發-如何實現組件動畫。
ArkUI為組件提供了通用的屬性動畫和轉場動畫能力的同時,還為一些組件提供了默認的動畫效果。例如,List的滑動動效,Button的點擊動效,是組件自帶的默認動畫效果。

open harmony照明開關應用介紹
開關。 open harmony照明開關是一種基于智能家居技術的照明控制裝置,它可以與家中的燈飾設備進行連接,并通過無線通信技術實現開關控制、亮度調節、顏色變換等功能。與傳統的物理開關相比,open harmony照明開關具有以
利用 MPLAB? Harmony v3 TCP/IP協議棧在SAM E54 MCU 上實現文件傳輸協議
電子發燒友網站提供《利用 MPLAB? Harmony v3 TCP/IP協議棧在SAM E54 MCU 上實現文件傳輸協議.pdf》資料免費下載
發表于 12-18 11:03
?0次下載

labview如何制作動畫
)推出的圖形化編程環境。它主要用于構建自動化測試系統、控制系統以及自定義的測量應用程序。然而,除了其核心功能外,LabVIEW還提供了一些高級功能,其中之一就是動畫的制作。 動畫制作的基本原理 在
HT for Web (Hightopo) 使用心得(5)- 動畫的實現
其實,在 HT for Web 中,有多種手段可以用來實現動畫。我們這里仍然用直升機為例,只是更換了場景。增加了巡游過程。 使用 HT 開發的一個簡單網頁直升機巡邏動畫(Hightop





 在Harmony上實現AnimateCSS動畫
在Harmony上實現AnimateCSS動畫
















評論