隨著新一代折疊屏手機HUAWEI Mate Xs 2發布,HarmonyOS折疊屏設計規范(后文簡稱:設計規范)也馬不停蹄地更新啦!這次更新的設計規范不僅新增了更多應用場景案例,幫助大家高效設計不同類型的業務應用,還通過清晰直觀的案例對比圖,幫助大家有效避坑。
HarmonyOS折疊屏設計規范:
https://developer.harmonyos.com/cn/docs/design/des-guides/basic-requirements-0000001193421226
一、基礎要求
我們發現部分應用在手機上顯示效果很好,但是到折疊屏上,圖片、字體、卡片等元素過大,導致一屏看不了多少信息,完全沒有利用到大屏幕的優勢,反而比在普通手機上瀏覽效率更低。
因此,本次設計規范就在“基礎要求”章節針對內容、圖片、字體、彈出框、屏幕旋轉等提供了適配設計指南。下面將挑選三個比較典型的案例對比圖為大家介紹。1. 信息展示完整
圖1是信息展示案例對比圖,設計規范建議展開態不應出現頁面內的內容元素數量減少,或圖形化元素模糊、分辨率下降或視覺體量減小等損失,應確保展開態的內容元素不少于折疊態內容元素信息量的3/4。

圖1 信息展示2. 字體/圖標適配
圖2是字體適配案例對比圖,設計規范建議展開態圖標和字體大小不應發生明顯變化,在保證可讀性的基礎上,建議保持跟折疊態一樣的大小。若一定要發生大小變化,則最大不要超過1.2倍。為確保有較好的可讀性,展開態單屏每行文本長度不超過40字,推薦36字左右。

圖2 字體/圖標適配3. 彈出框適配
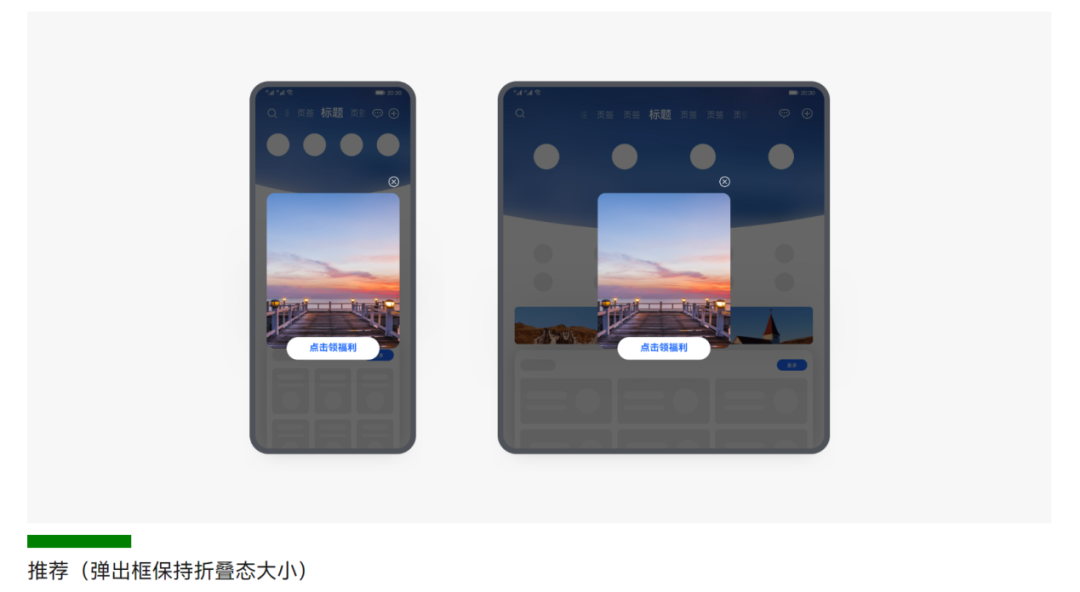
圖3和圖4是彈出框適配案例對比圖,設計規范建議展開態和折疊態彈出框保持相同的大小,或大小變化不超過1.2倍。

圖3 彈出框適配

圖4 彈出框不適配
了解完折疊屏設計的基礎要求,各位開發者、設計師或者產品經理也許想說,上面這些都是小case啦,有沒有不同場景的應用案例供我們參考呀?沒問題,這就安排!
二、典型應用案例
你們期待已久的不同場景的應用案例來啦!本次設計規范在“典型應用案例”章節提供了影音娛樂、新聞資訊、生活服務、社交通訊、H5、金融和游戲類等7大場景的應用案例,大家可以參考這些案例,并結合自己應用的業務類型及業務場景,進行折疊屏上的最佳界面適配和創新設計。
由于篇幅有限,此處不再針對上述各個場景展開介紹,下面我們以較為普遍的影音娛樂為例為大家介紹在界面設計時,需要注意些什么。1. 首頁廣告
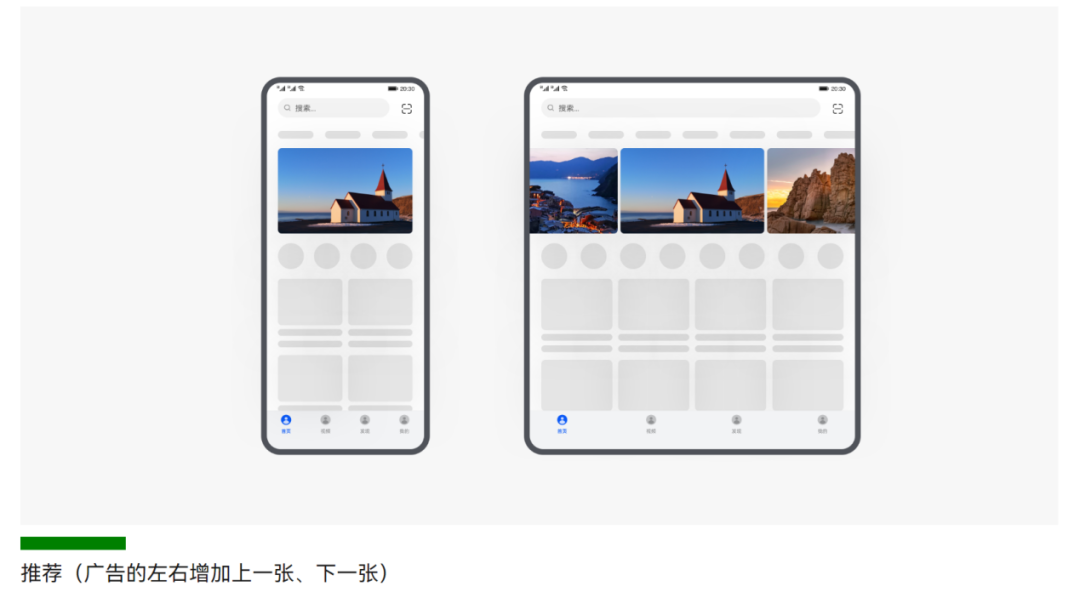
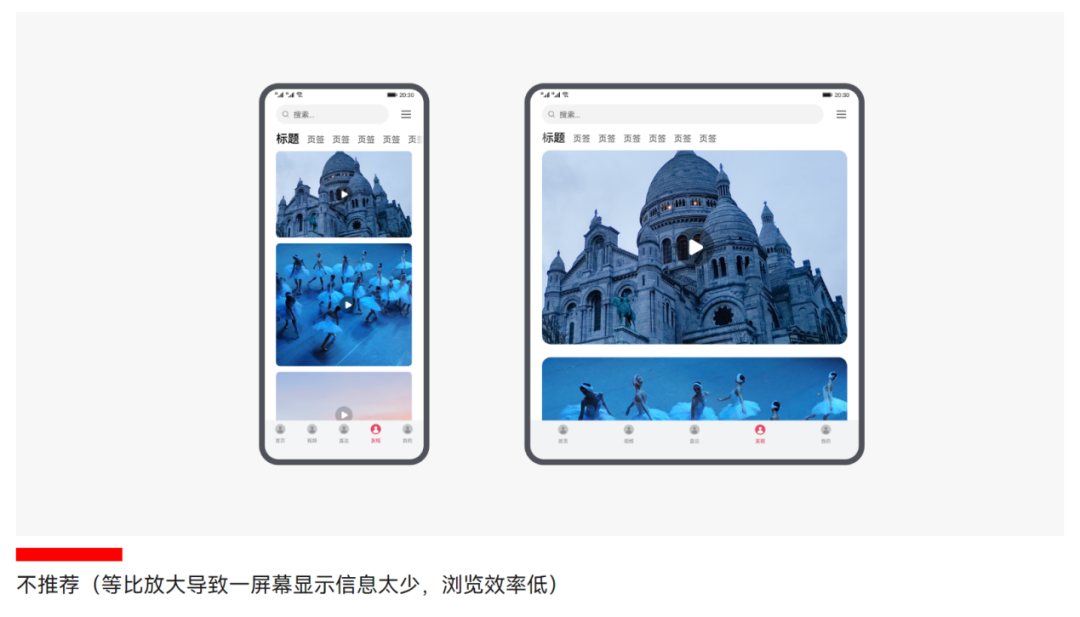
在視頻應用中,首頁頂部往往會有廣告。圖5和圖6是首頁廣告案例對比圖,設計規范建議從折疊態到展開態應用在廣告圖/視頻的左右增加上一張、下一張。不建議從折疊態到展開態直接等比放大廣告內容,導致一屏幕顯示信息太少,降低瀏覽效率。

圖5 首頁廣告推薦形式

圖6 首頁廣告不推薦形式2. 視頻列表
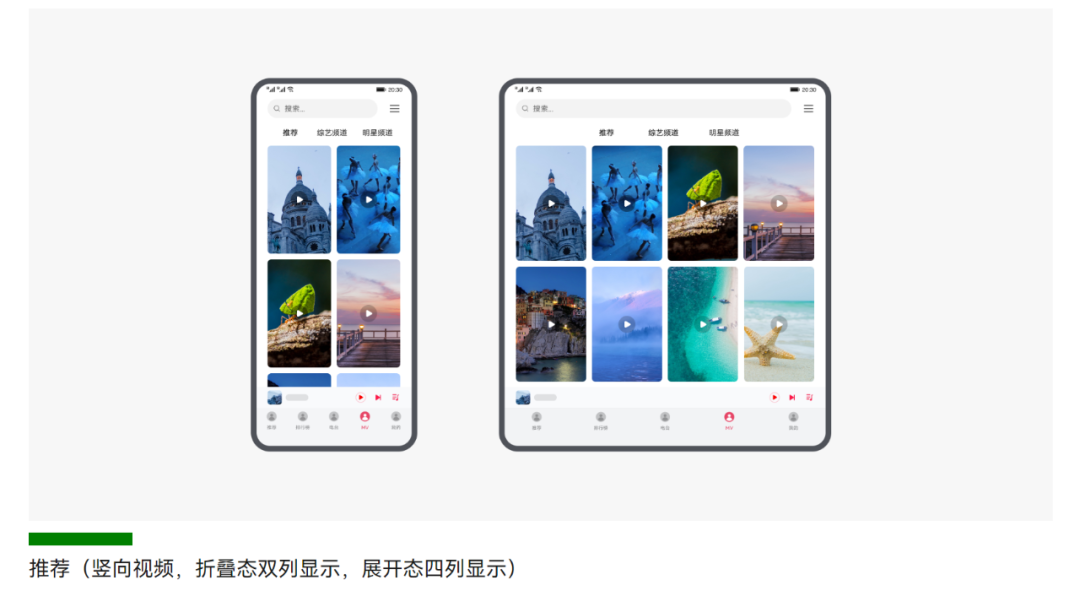
視頻類內容往往有不同的長寬比例,因此視頻列表常采用宮格結構或瀑布流布局。設計規范建議在展開態增加顯示列數為原來的兩倍。例如圖7是視頻應用的視頻列表,在折疊態雙列顯示,展開態擴展為四列。

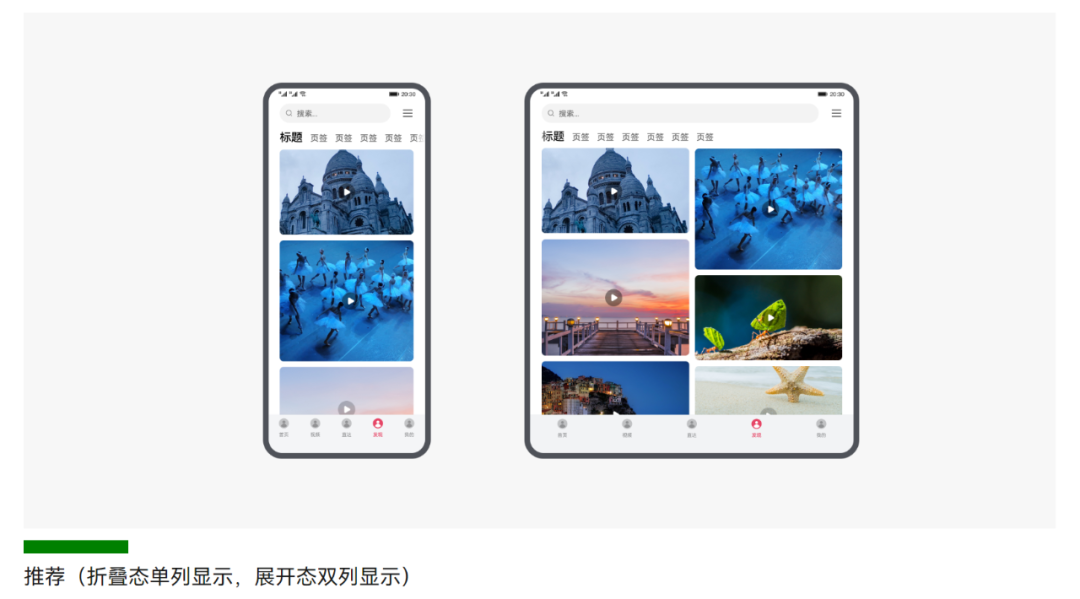
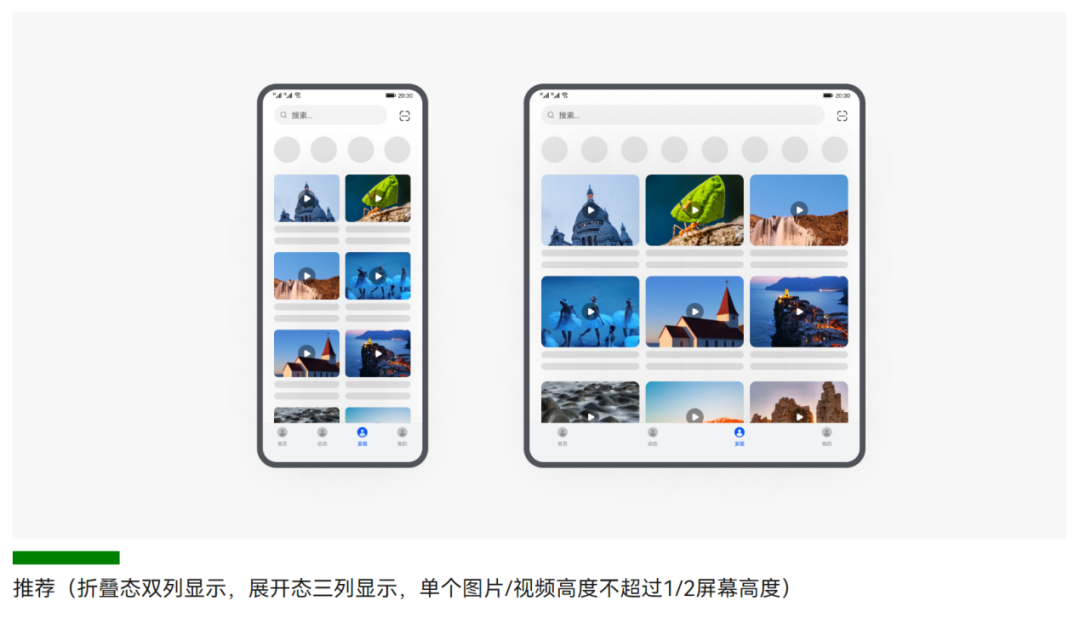
圖7 豎向視頻列表 圖8和圖9是帶橫向視頻的應用案例對比圖,在折疊態單列顯示,推薦展開態擴展為雙列。不推薦展開態直接放大顯示原來的視頻列表,導致單張圖片/視頻高度超過1/2屏幕高度。

圖8 橫向視頻列表推薦形式

圖9 橫向視頻列表不推薦形式 特殊情況如展開態顯示三列(圖10所示),則單個圖片/視頻高度不超過1/2屏幕高度。

圖10 三列視頻列表
如果說典型應用案例可以幫助大家找到正確的努力方向,那么設計自檢表則可以幫助大家提高審核通過率~
三、設計自檢表
為了讓大家的應用在折疊屏上有更好的使用體驗,以及幫助大家能夠順利通過審核,我們提供了設計自檢表供大家對照執行。本次更新的自檢表對圖片&視頻、字體、彈出框等提供了量化的自檢條目,便于大家用于應用的快速對比驗證。
最后,除了以上內容,設計規范還在原有章節內容中新增了更多案例對比圖,歡迎大家點擊“閱讀原文”,了解更多HarmonyOS折疊屏設計規范的詳細內容。
END
審核編輯 :李倩
-
折疊屏
+關注
關注
3文章
520瀏覽量
15317 -
HarmonyOS
+關注
關注
79文章
1967瀏覽量
30036
原文標題:一文帶你詳細了解HarmonyOS折疊屏設計規范!
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦




 HarmonyOS折疊屏設計規范
HarmonyOS折疊屏設計規范













評論