上篇文章,介紹了ESP8266在Arduino IDE中的基礎(chǔ)使用方法,本篇,來(lái)繼續(xù)學(xué)習(xí)OLED顯示屏如何使用ESP8266來(lái)控制。
1 ESP8266引腳
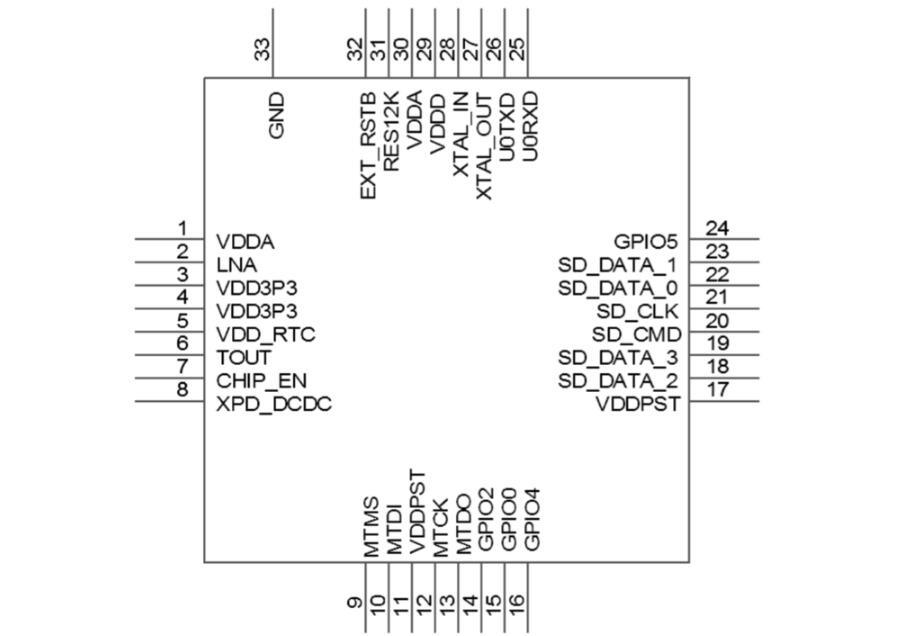
首先來(lái)看一下ESP8266的引腳定義,因?yàn)楸酒枰饨覱LED,就要先看看ESP8266具有哪些功能的引腳。
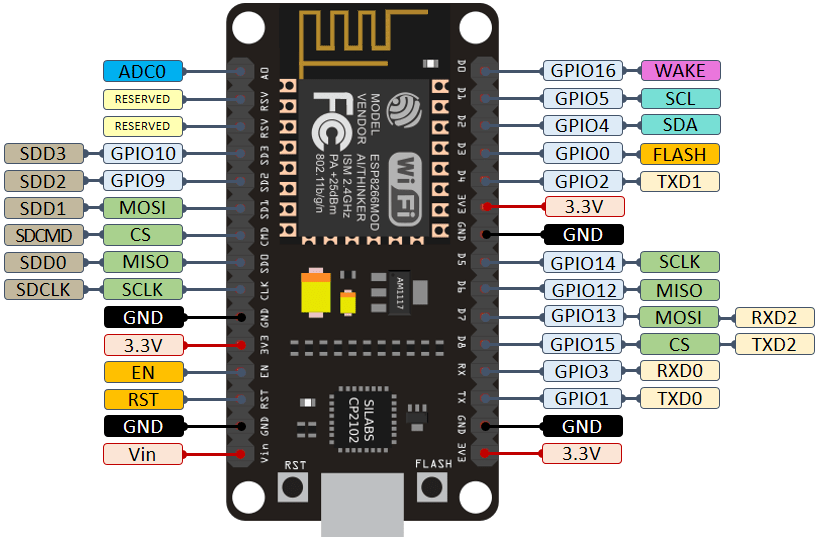
ESP8266的引腳定義如下:

可以看出,ESP8266的功能引腳包括:
3個(gè)串口:TXD、RXD
2個(gè)SPI接口:MOSI、MISO、SCLK、CS
多個(gè)數(shù)字輸入/輸出接口:D1~D8
1個(gè)模擬輸入/輸出接口:A0
2 OLED簡(jiǎn)介
OLED模塊的尺寸多種多樣,比較常用的是0.96寸的矩形的,也有其它尺寸的OLED。
此外,屏幕的接口,一般有IIC接口和SPI接口兩種。加上電源,IIC接口需要4根線(xiàn),而SPI接口需要6根線(xiàn),IIC的通信比SPI通信慢,但4線(xiàn)接線(xiàn)更方便。
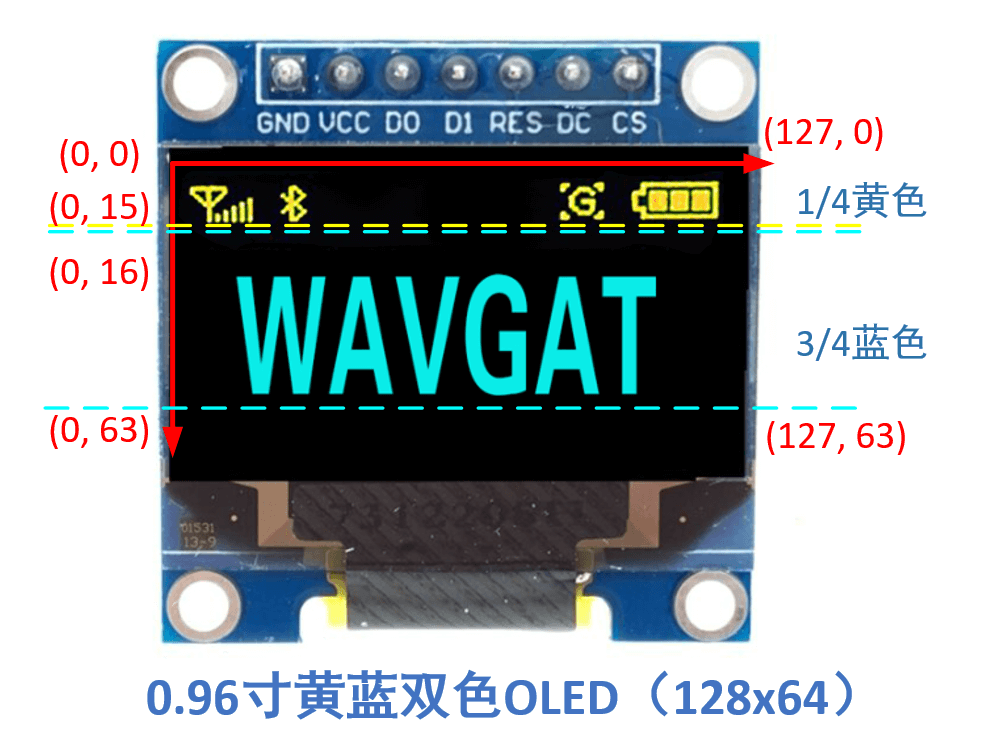
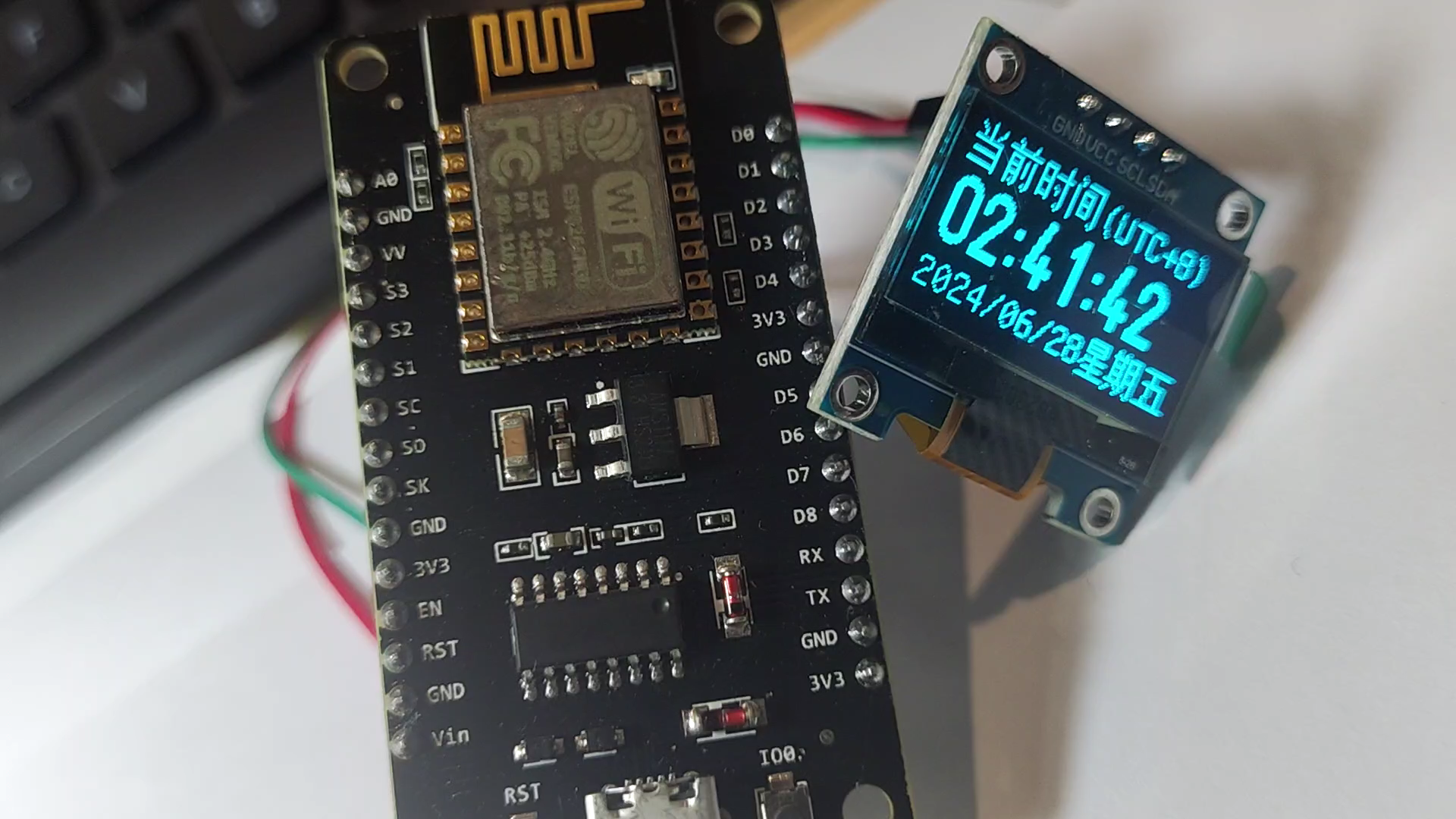
本篇使用最為常用的0.96寸的OLED,分辨率128x64,黃藍(lán)雙色。
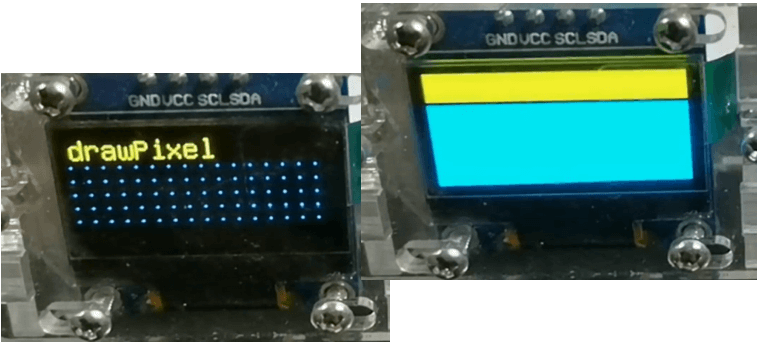
注意這里的雙色,不是值一個(gè)像素點(diǎn)可以顯示兩種顏色,而是屏幕的上部1/4只能顯示黃色,下部的3/4只能顯示藍(lán)色,并且黃色和藍(lán)色之間,不是緊密靠在一起的,而是有約一個(gè)像素點(diǎn)的間隙。

3 U8g2庫(kù)簡(jiǎn)介與安裝
3.1 U8g2庫(kù)簡(jiǎn)介
U8g2 是一個(gè)用于嵌入式設(shè)備的單色圖形庫(kù)。U8g2支持單色OLED和LCD,并支持如SSD1306等多種類(lèi)型的OLED驅(qū)動(dòng)。
U8g2源碼的開(kāi)源庫(kù)地址:https://github.com/olikraus/u8g2
U8g2專(zhuān)為Arduino提供的方便安裝的庫(kù)地址:https://github.com/olikraus/U8g2_Arduino
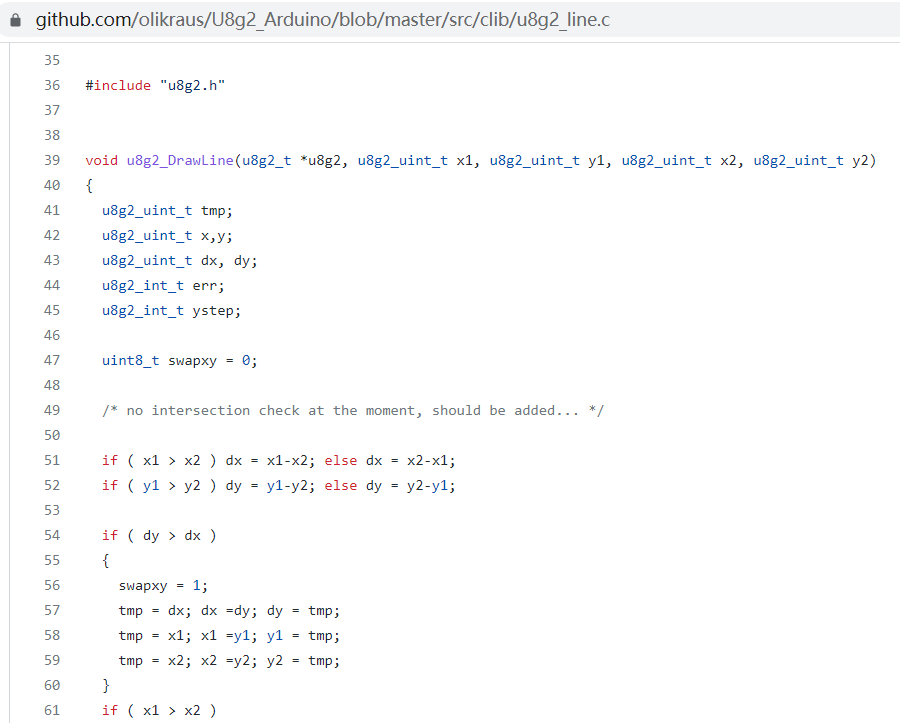
想要研究U8g2源碼的可以看看這里的源代碼,C和C++寫(xiě)的。
比如畫(huà)直線(xiàn)這個(gè)函數(shù)和具體實(shí)現(xiàn)如下:

3.2 U8g2庫(kù)安裝
和上篇介紹ESP8266庫(kù)的安裝類(lèi)似, U8g2庫(kù)的安裝也有兩種方式:
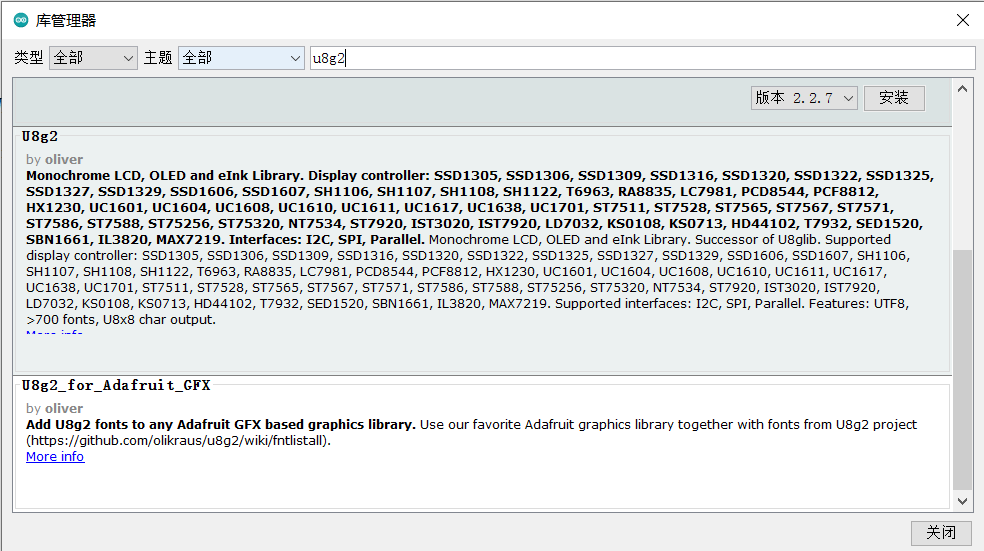
在線(xiàn)安裝
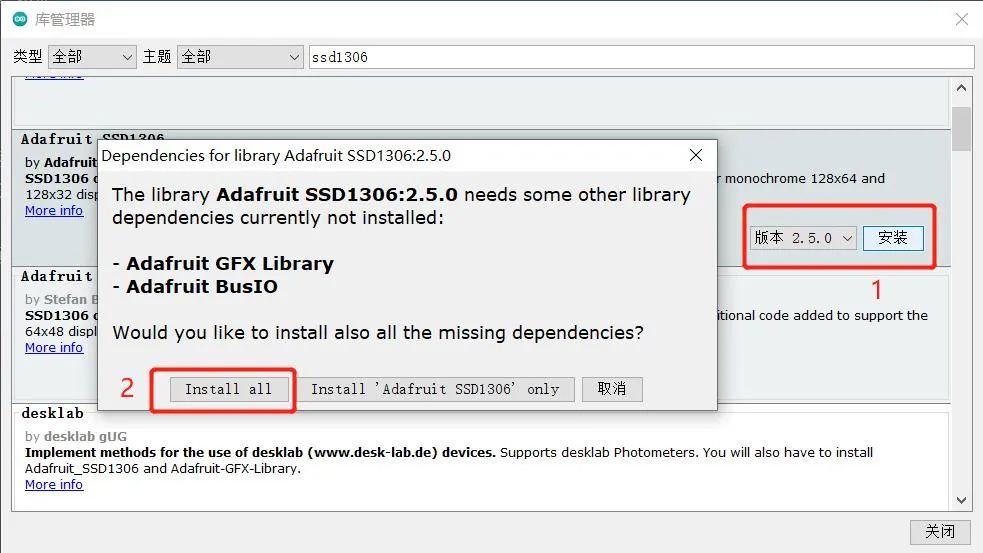
在線(xiàn)安裝,在Arduino IDE的菜單的“項(xiàng)目->加載庫(kù)->管理庫(kù)”中搜索u8g2后安裝即可,對(duì)網(wǎng)絡(luò)環(huán)境要求較高

源碼安裝
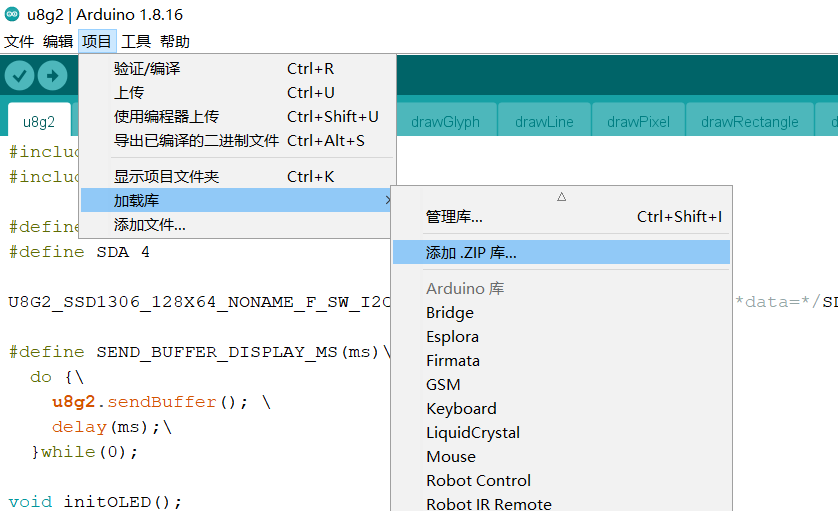
將U8g2專(zhuān)為Arduino提供的庫(kù)(https://github.com/olikraus/U8g2_Arduino)整個(gè)下載下來(lái),然后還是在Arduino IDE的菜單的“項(xiàng)目->加載庫(kù)”中選擇“添加.ZIP庫(kù)...”,然后選到你剛下載的U8g2_Arduino源碼文件夾后即可安裝,也十分的方便。

3.3 U8g2庫(kù)的基礎(chǔ)使用
使用U8g2庫(kù)進(jìn)行OLED的顯示十分簡(jiǎn)單,首先要包含兩個(gè)庫(kù),U8g2lib和Wire,后者是IIC通信需要用。
對(duì)于IIC接口的OLED,需要在程序中指定一下引腳的接口定義,如果是SPI接口,可以參考U8g2庫(kù)自帶例程中SPI接口是使用方法。
然后在Ardunio的setup中進(jìn)行u8g2的初始化。
最后在Ardunio的loop中就可以編寫(xiě)自己的邏輯了。
另外,U8g2庫(kù)在loop中的通用寫(xiě)法是使用do{}while()的形式:
u8g2.firstPage();
do
{
//自己的的邏輯
} while (u8g2.nextPage());
delay(1000);
一個(gè)簡(jiǎn)單的HelloWord在OLED中的顯示如下:
#include
#include
#define SCL 5
#define SDA 4
U8G2_SSD1306_128X64_NONAME_F_SW_I2C u8g2(U8G2_R0, /*clock=*/SCL, /*data=*/SDA, /*reset=*/U8X8_PIN_NONE);
void setup()
{
u8g2.begin();
u8g2.enableUTF8Print(); // enable UTF8 support for the Arduino print() function
}
void loop()
{
u8g2.setFont(u8g2_font_unifont_t_symbols);
u8g2.firstPage();
do
{
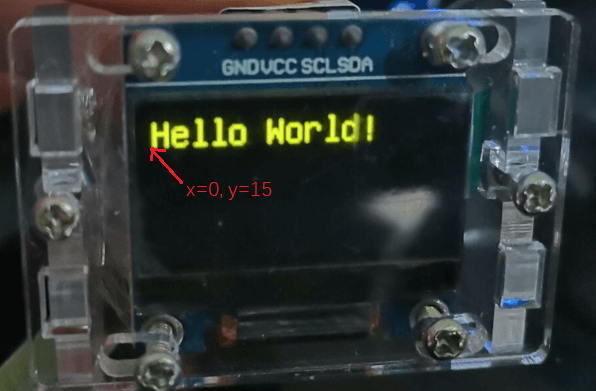
u8g2.setCursor(0, 15); //指定顯示位置
u8g2.print("Hello World!"); //使用print來(lái)顯示字符串
} while (u8g2.nextPage());
delay(1000);
}
注意,setCursor(0, 15),是將畫(huà)圖位置移動(dòng)到x=0,y=15處,然后以這個(gè)點(diǎn)的右上區(qū)域進(jìn)行字符串的顯示,這樣看起來(lái)就是顯示在OLED的第一行,如果你設(shè)置setCursor(0, 0),字符串實(shí)際是到屏幕外面了,不會(huì)顯示!

4U8g2常用API函數(shù)
4.1 基礎(chǔ)設(shè)置
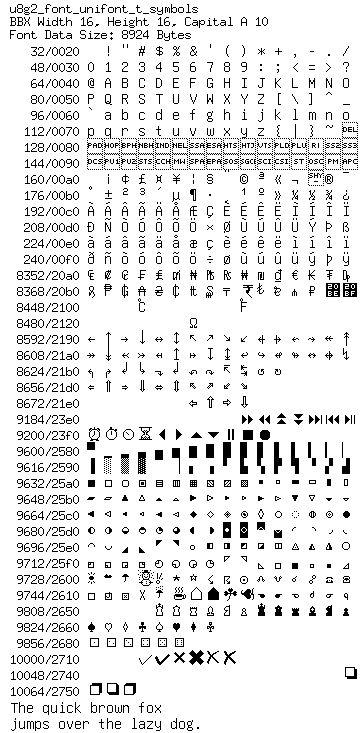
setFont(font) 設(shè)置字體
font:u8g2的字體,比較常用的有u8g2_font_unifont_t_symbols(通常使用這個(gè))和u8g2_font_wqy12_t_gb2312b(用于顯示漢字)等
setFontMode(num) 設(shè)置字體背景顏色模式
num:?jiǎn)⒂?1)透明模式
num:禁用(0)透明模式
setDrawColor(color) 設(shè)置所有繪圖函數(shù)的位值
color:0(顯示RAM中的清晰像素值)
color:1(設(shè)置像素值)
color:2(異或模式)
4.2 畫(huà)像素點(diǎn)
drawPixel(x,y)
只有指定位置即可顯示像素點(diǎn),比如把所有的點(diǎn)都顯示出來(lái):
//畫(huà)像素點(diǎn)-填充屏幕
void testDrawPixelToFillScreen()
{
int t = 1000;
u8g2.clearBuffer();
for (int j = 0; j < 64; j++)
{
for (int i = 0; i < 128; i++)
{
u8g2.drawPixel(i, j);
}
}
SEND_BUFFER_DISPLAY_MS(t);
}
效果如下面的右圖:

注意測(cè)試程序中,我定義了一個(gè)宏定義,用于延時(shí)顯示每一次的畫(huà)圖,方便觀察OLED的顯示過(guò)程:
#define SEND_BUFFER_DISPLAY_MS(ms)
do {
u8g2.sendBuffer();
delay(ms);
}while(0);
可以指定延時(shí)時(shí)間,如500毫秒或1000毫秒等。
4.3 畫(huà)直線(xiàn)
drawLine(x0,y0,x1,y1) 畫(huà)一條線(xiàn)
x0,y0線(xiàn)的起點(diǎn)
x1,y1線(xiàn)的終點(diǎn)
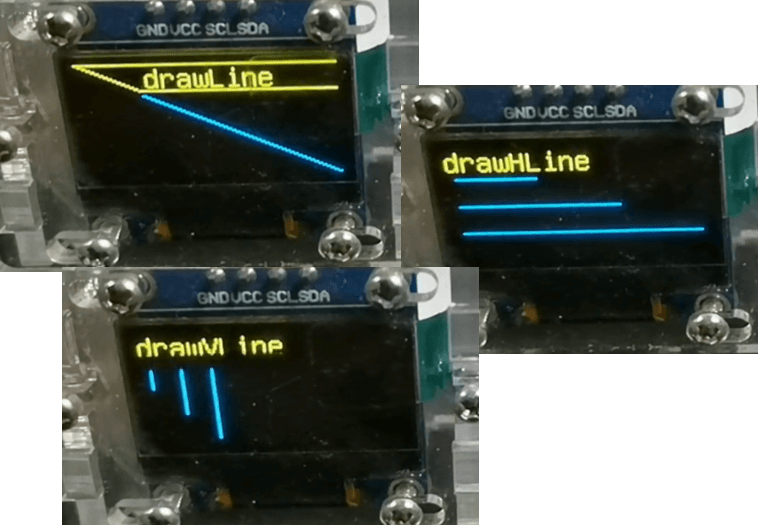
drawHLine(x,y,w) 畫(huà)一條水平線(xiàn)
x,y線(xiàn)的起點(diǎn)
w水平線(xiàn)的長(zhǎng)度(寬度)
drawVLine(x,y,h) 畫(huà)一條豎直線(xiàn)
x,y線(xiàn)的起點(diǎn)
h豎直線(xiàn)的長(zhǎng)度(高度)
測(cè)試函數(shù):
//畫(huà)直線(xiàn)
void testDrawLine()
{
int t = 500;
u8g2.clearBuffer();
u8g2.drawStr(33, 14, "drawLine");
u8g2.drawLine(0, 0, 127, 63);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawLine(0, 0, 127, 0);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawLine(32, 15, 127, 15);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawLine(33, 16, 127, 16);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawLine(127, 0, 127, 15);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawLine(127, 16, 127, 63);
SEND_BUFFER_DISPLAY_MS(t);
}
顯示效果如下面的左上圖:

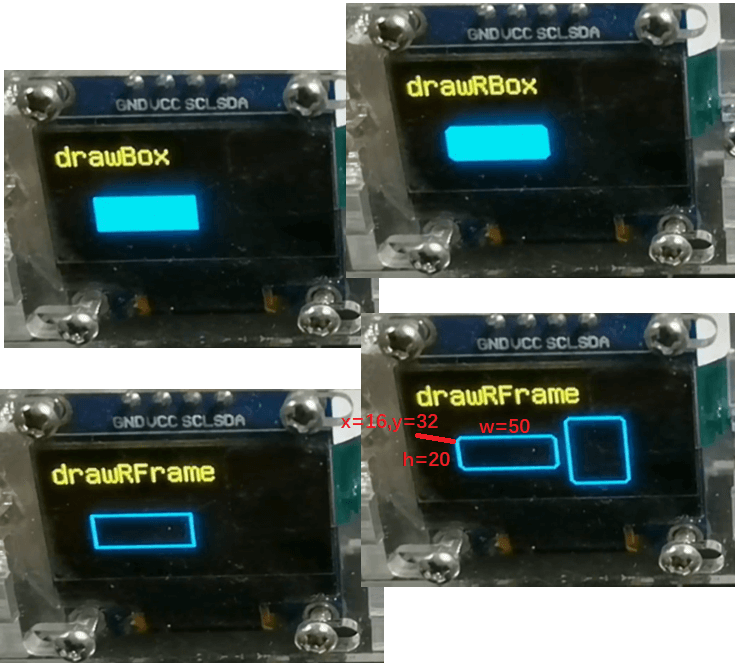
4.4 畫(huà)空心/實(shí)心(圓角)矩形
drawFrame(x,y,w,h) 繪制一個(gè)空心框
drawBox(x,y,w,h) 繪制一個(gè)實(shí)心矩形
drawRFrame(x,y,w,h,r) 繪制一個(gè)空心框(圓角)
drawRBox(x,y,w,h,r) 繪制一個(gè)實(shí)心矩形 (圓角)
x,y起點(diǎn)坐標(biāo)
w,h框的寬度和高度
r圓角的半徑
測(cè)試函數(shù):
//畫(huà)空心圓角矩形
void testDrawRFrame()
{
int t = 500;
int x = 16;
int y = 32;
int w = 50;
int h = 20;
int r = 3;
u8g2.clearBuffer();
u8g2.drawStr(0, 15, "drawRFrame");
u8g2.drawRFrame(x, y, w, h, r);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawRFrame(x+w+5, y-10, w-20, h+20, r);
SEND_BUFFER_DISPLAY_MS(t);
}
顯示效果如下面的右下圖:

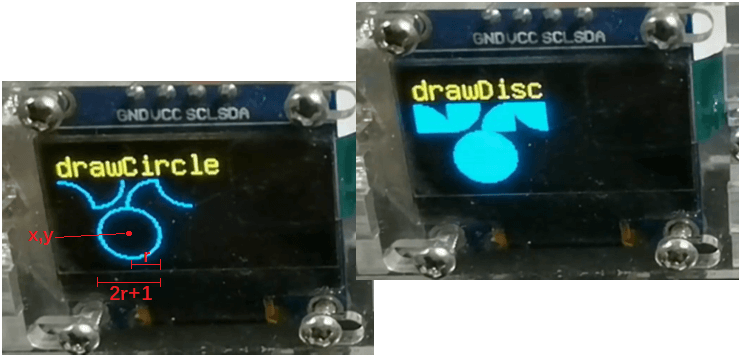
4.5 畫(huà)空心/實(shí)心圓
drawCircle(x,y,rad,opt) 繪制一個(gè)空心圓
drawDisc(x,y,rad,opt) 繪制一個(gè)實(shí)心圓
x,y為圓心坐標(biāo)
rad為圓的半徑
opt為選擇畫(huà)的部分,分為:
U8G2_DRAW_UPPER_RIGHT(右上)
U8G2_DRAW_UPPER_LEFT(左上)
U8G2_DRAW_LOWER_LEFT(左下)
U8G2_DRAW_LOWER_RIGHT(右下)
U8G2_DRAW_ALL(全部)
空心圓
//畫(huà)空心圓
void testDrawCircle()
{
int t = 500;
int stx = 0; //畫(huà)圖起始x
int sty = 16; //畫(huà)圖起始y
int with = 16;//一個(gè)圖塊的間隔
int r = 15; //圓的半徑
u8g2.clearBuffer();
u8g2.drawStr(0, 15, "drawCircle");
u8g2.drawCircle(stx, sty - 1 + with, r, U8G2_DRAW_UPPER_RIGHT); //右上
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawCircle(stx + with, sty, r, U8G2_DRAW_LOWER_RIGHT); //右下
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawCircle(stx - 1 + with * 3, sty - 1 + with, r, U8G2_DRAW_UPPER_LEFT); //左上
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawCircle(stx - 1 + with * 4, sty, r, U8G2_DRAW_LOWER_LEFT); //左下
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawCircle(stx - 1 + with * 2, sty - 1 + with * 2, r, U8G2_DRAW_ALL);//整個(gè)圓
SEND_BUFFER_DISPLAY_MS(t);
}
顯示效果如下面的左圖:

注意,U8g2庫(kù)畫(huà)出的圓,因像素點(diǎn)的顯示原理,圓的直徑占用的寬度不是半徑的2倍,而是2倍再加一個(gè)像素點(diǎn)。
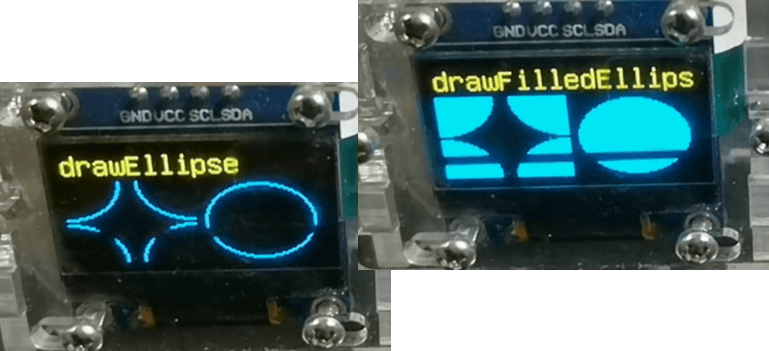
4.6 畫(huà)空心/實(shí)心橢圓
drawEllipse(x,y,rx,ry,opt) 繪制一個(gè)空心橢圓
drawFilledEllipse(x,y,rx,ry,opt) 繪制一個(gè)實(shí)心橢圓
x,y為圓心坐標(biāo)
rx,ry為與橢圓x和y方向的半徑
opt與畫(huà)圓時(shí)的作用一致
橢圓的顯示與圓的顯示類(lèi)似,只是橢圓可以分別指定x和y方向的半徑

4.7 字符串、漢字和變量顯示
字符串的顯示,可以使用drawStr函數(shù),也可以使用通用風(fēng)格的print函數(shù)。
drawStr(x,y,string) 繪制一個(gè)字符串
x,y起點(diǎn)坐標(biāo)
string字符串
如果想要使用print顯示漢字,需要先設(shè)置如下兩句:
如果想要顯示變量,使用print函數(shù)即可:
字符串、漢字、變量的測(cè)試函數(shù)如下:
//字符串/文字/變量顯示測(cè)試
void testDrawStr()
{
int t = 1000;
u8g2.clearBuffer();
u8g2.drawStr(0, 14, "drawStr / print");
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawStr(0, 32, "~!@#$%^&*()_+");
SEND_BUFFER_DISPLAY_MS(t);
u8g2.enableUTF8Print();//enable UTF8
u8g2.setFont(u8g2_font_wqy12_t_gb2312b);//設(shè)置中文字符集
u8g2.setCursor(0, 48);
u8g2.print("碼農(nóng)愛(ài)學(xué)習(xí)");
SEND_BUFFER_DISPLAY_MS(t);
int a = 234;
u8g2.setCursor(0, 64);
u8g2.print("int a = ");
u8g2.setCursor(40, 64);
u8g2.print(a);//顯示變量
SEND_BUFFER_DISPLAY_MS(t);
}
顯示效果:

4.8 畫(huà)內(nèi)置圖標(biāo)
drawGlyph(x,y,addr) 繪制U8g2內(nèi)置的圖標(biāo)
x,y起點(diǎn)坐標(biāo)
addr內(nèi)置圖標(biāo)的地址
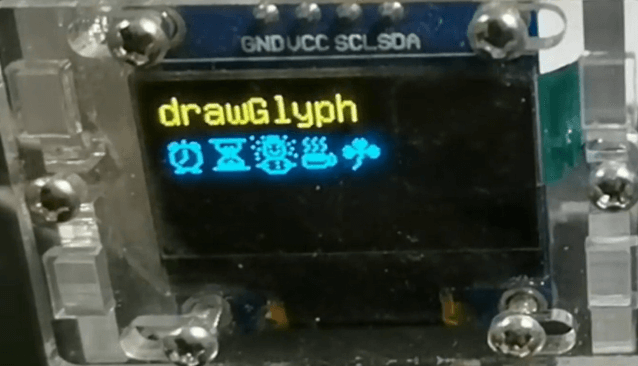
U8g2庫(kù)內(nèi)置了需要預(yù)先定義的圖形,通過(guò)drawGlyp函數(shù)以及指定的地址,即可看OLED上顯示對(duì)應(yīng)的圖標(biāo):
各個(gè)圖形的地址定義如下:

編寫(xiě)一個(gè)測(cè)試程序:
void testGlyph()
{
int t = 1000;
u8g2.clearBuffer();
u8g2.drawStr(0, 14, "drawGlyph");
u8g2.drawGlyph(0, 32, 0x23f0);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawGlyph(16, 32, 0x23f3);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawGlyph(32, 32, 0x2603);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawGlyph(48, 32, 0x2615);
SEND_BUFFER_DISPLAY_MS(t);
u8g2.drawGlyph(64, 32, 0x2618);
SEND_BUFFER_DISPLAY_MS(t);
}
測(cè)試效果如下:

4.9 畫(huà)自定義圖片
drawXBM(x,y,w,h,addr) 繪制一個(gè)實(shí)心矩形 (圓角)
x,y起點(diǎn)坐標(biāo)
w,h圖片的寬度和高度`
addr圖片(數(shù)組)的地址
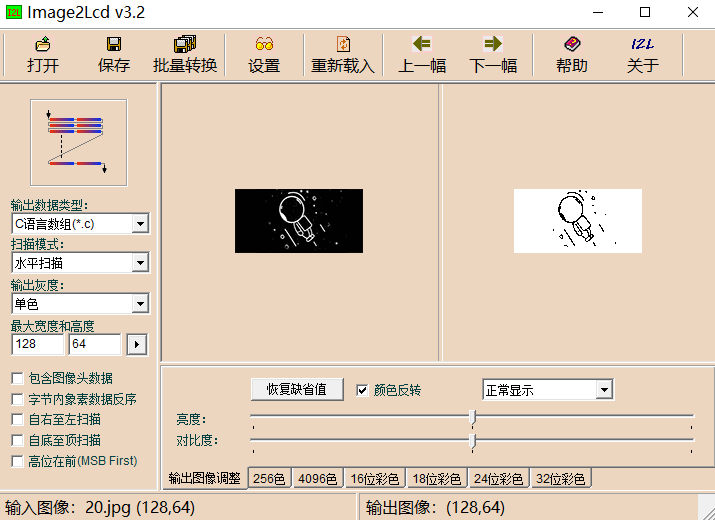
自定義圖片的顯示,需要先將圖形轉(zhuǎn)換為數(shù)組,可以使用如下工具進(jìn)行圖片到數(shù)組的轉(zhuǎn)換:
https://tools.clz.me/image-to-bitmap-array

編寫(xiě)測(cè)試程序:
// width: 128, height: 48
const unsigned char bilibili[] U8X8_PROGMEM = { 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, ... 省略若干行 };
void testDrawXBM()
{
int t = 1000;
u8g2.clearBuffer();
u8g2.drawStr(0, 14, "drawXBM");
u8g2.drawXBM(0, 16, 128, 48, bilibili);
SEND_BUFFER_DISPLAY_MS(t);
}
效果如下:

5 總結(jié)
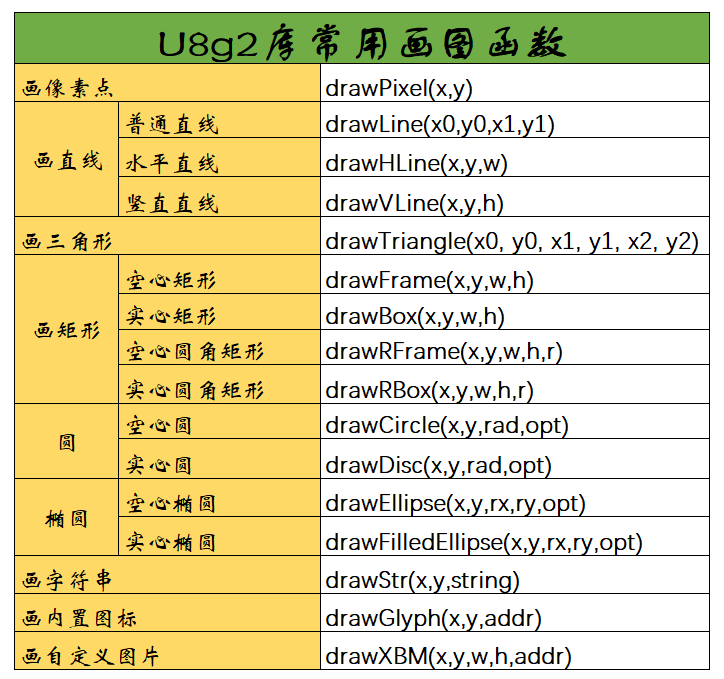
本篇介紹了ESP8266的引腳定義以及U8g2庫(kù)在OLED的使用基礎(chǔ),并重點(diǎn)介紹了U8g2庫(kù)的各種畫(huà)圖函數(shù),這個(gè)函數(shù)總結(jié)下來(lái)如下下表所示:

借助U8g2庫(kù),可以十分方便的在OLED上進(jìn)行圖形的顯示。
-
嵌入式
+關(guān)注
關(guān)注
5071文章
19026瀏覽量
303501 -
OLED
+關(guān)注
關(guān)注
119文章
6183瀏覽量
223859 -
IDE
+關(guān)注
關(guān)注
0文章
335瀏覽量
46679 -
Arduino
+關(guān)注
關(guān)注
187文章
6464瀏覽量
186676 -
ESP8266
+關(guān)注
關(guān)注
50文章
962瀏覽量
44851 -
u8g2
+關(guān)注
關(guān)注
0文章
13瀏覽量
1846
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
ESP8266簡(jiǎn)易WIFI天氣時(shí)鐘

ESP8266WIFI模塊用途開(kāi)發(fā)實(shí)例 連網(wǎng)播放視頻

ESP8266 nodemcu是如何使用arduino編程點(diǎn)亮OLED的
esp8266,tcp通信實(shí)例詳解

esp8266中文資料匯總(esp8266引腳圖_與單片機(jī)連接_串口wifi實(shí)例)

ESP8266 nodemcu使用arduino編程點(diǎn)亮OLED測(cè)試

esp8266學(xué)習(xí)筆記⑨:OLED 屏幕的使用(u8g2圖形庫(kù)模塊)

ESP8266驅(qū)動(dòng)SH1306-1.3寸OLED屏幕(u8g2圖形庫(kù))

SSD1306 OLED上的ESP8266 NTP時(shí)鐘

使用ESP8266驅(qū)動(dòng)OLED屏





 【實(shí)例演示】ESP8266+U8g2庫(kù),玩轉(zhuǎn)OLED顯示
【實(shí)例演示】ESP8266+U8g2庫(kù),玩轉(zhuǎn)OLED顯示












評(píng)論