一、 多模輸入概述
多模輸入服務旨在支撐開發者面向用戶提供豐富多樣的人機交互方式,在持續完善支持傳統輸入的基礎上,多模輸入還會發揮 OpenAtom OpenHarmony(以下簡稱“OpenHarmony”)的分布式優勢,提升跨設備交互體驗,面向新場景、新業務提供系統級支撐能力。 多模輸入 Input 部件是 OpenHarmony 系統級輸入事件管理框架;南向對接多種輸入設備,匯聚多種輸入事件(按鍵、觸摸),通過歸一/標準化處理后,分發給消費者(系統服務、應用)。 南向輸入設備對接包括多種類型的輸入設備,如:觸屏、鼠標、鍵盤、觸摸板、遙控器。
二、輸入事件和設備狀態數據流介紹
首先,我們看下多模輸入體系架構下的關鍵數據流程,方便深入了解用戶從發起一次交互請求,到系統、應用給予一次交互響應的全流程。
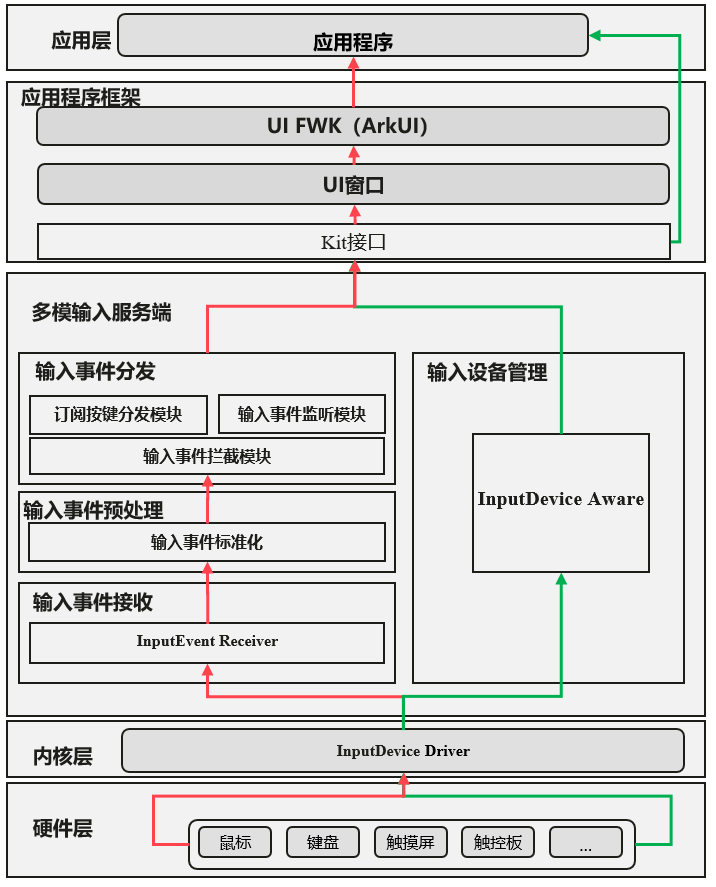
如下圖所示,包括兩類關鍵數據流:
●輸入設備狀態數據流:
輸入設備狀態數據描述輸入設備的狀態變化及其設備屬性信息,包括:設備插入、移除狀態、設備唯一標識、設備名稱、設備支持的輸入方式等。
輸入設備狀態數據,經過內核設備驅動上報給多模輸入服務端的輸入設備狀態管理模塊。在輸入設備管理模塊對全局輸入設備狀態進行管理和維護,同時設備狀態會封裝為可監聽接口提供給上層業務模塊用來監聽系統輸入外設的狀態。 ●交互輸入事件數據流: 交互輸入事件數據用來描述鍵盤、鼠標、觸摸屏輸入事件;鍵盤事件包括:按鍵碼、按鍵時間戳、按鍵所屬設備等信息;鼠標事件包括:鼠標 X/Y 坐標、鼠標按鈕(如:鼠標左|中|右)事件等;觸摸事件包括:時間戳、觸摸位置 X/Y 坐標等。 輸入事件數據由設備驅動上報給輸入事件接收模塊完成輸入事件從內核空間到用戶空間的轉發,然后再給輸入事件預處理模塊完成輸入事件標準化處理(按鍵 KeyCode 映射標準化等),最后由輸入事件分發模塊以系統預設分發機制和原則完成事件的分發。 參考以下數據流圖,我們可以很清晰地了解到在用戶通過輸入設備發起一次交互請求后,輸入事件上報和分發全流程。

圖1 輸入事件和設備狀態數據流圖 注:數據流圖箭頭示意說明 輸入事件分發模塊對于事件預處理說明: 1)輸入事件分發過程會優先經過輸入事件攔截模塊,當有攔截器注冊時,輸入事件會終止繼續上報,相應的攔截器會攔截所有輸入事件。該事件攔截特性當前主要支持無障礙模式。 2)當沒有攔截器注冊時,輸入事件會上報給輸入事件監聽模塊,系統級應用(如:系統設置、桌面)通過監聽輸入事件,支持系統級特性(如:狀態欄隱藏/消失等)。 3)事件監聽模塊對事件的監聽不會阻斷事件繼續上報;支持事件監聽的同時,輸入事件還會繼續上報。 4)對于按鍵事件會上報給訂閱按鍵分發模塊處理,分發給對應的應用處理,事件分發流程結束; 5)其他觸摸屏事件和鼠標事件不會經過訂閱按鍵分發模塊,會繼續上報給應用窗口處理。
三、多模輸入事件分發原則
1. 鼠標/觸摸屏事件分發原則
鼠標/觸摸屏坐標指向哪個目標,輸入事件就分發給對應的目標。 鼠標/觸摸屏事件分發特殊場景說明: 1)如沒有鼠標上的按鈕按下,當前鼠標指向哪個目標,鼠標輸入事件就分發給坐標鎖定的目標。 2)如果有鼠標上的按鈕按下,以第一個按鈕按下時刻鼠標坐標鎖定的目標作為分發標的,直到所有的按鈕都抬起。 3)觸摸屏輸入時,將第一個手指按下鎖定的目標作為輸入事件分發標的,直到所有的手指都抬起。
2. 按鍵事件分發原則
按鍵事件分發以當前用戶可視界面中的焦點作為分發標的,當前界面焦點在哪個目標上,按鍵事件就分發給對應的標的。
四、OpenHarmony 3.1版本新增接口說明
為了更好的支持上層應用和系統服務實時檢測和處理輸入設備熱插拔狀態變更事件,在 OpenHarmony 3.1 版本新增開放了 JS API 接口,可支持通過 JS API 監聽設備的熱插拔事件。同時提供通過注冊回調接口的方式獲取熱插拔輸入設備唯一標識。輸入設備熱插拔監聽接口與 inputDevice.getDevice 接口配合即可獲取熱插拔設備的詳細信息,包括:輸入設備名稱、設備支持的輸入類型(鍵盤|觸摸屏|鼠標|游戲手柄)等。
1. 多模輸入子系統新增接口說明
輸入外設熱插拔監聽接口: function on(type: "change", listener: Callback
2. 新增接口接口參數說明
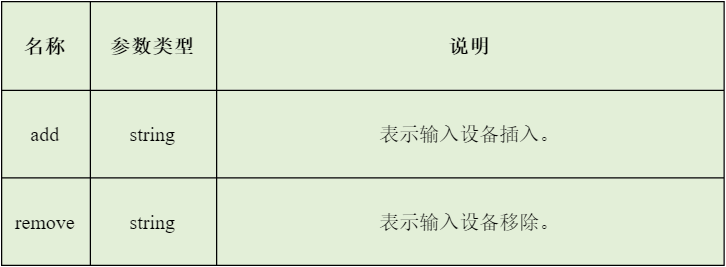
【DeviceListener】

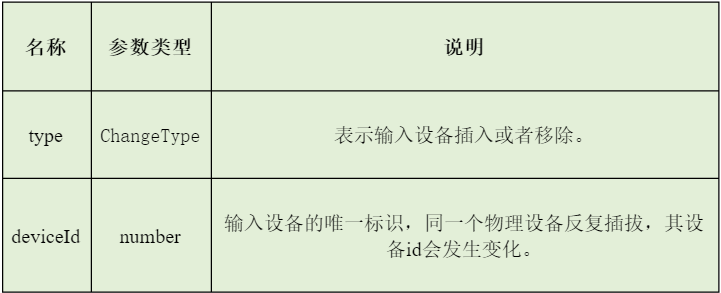
【ChangeType】

3. 輸入設備熱插拔接口應用場景
軟鍵盤自適應顯示:在文本編輯場景下,輸入法通過監聽物理鍵盤輸入設備的熱插拔操作,可自適應決策軟鍵盤是否顯示。當有物理鍵盤設備時,軟鍵盤無需顯示,用戶輸入操作通過物理鍵盤完成輸入。當無物理鍵盤時,輸入法彈出軟鍵盤,用戶通過軟鍵盤完成輸入操作。
4. 輸入設備熱插拔接口使用范例
對于鼠標熱插拔監聽接口有了初步的認識后,讓我們來詳細了解下,在實際開發中如何使用輸入設備熱插拔接口: 1)首先導入模塊 import inputDevice from '@ohos.multimodalInput.inputDevice'; 2)通過監聽接口實現輸入設備熱插拔事件監聽:
// 輸入法在軟鍵盤顯示邏輯中通過訂閱物理鍵盤的狀態:插入/拔出// 根據isPhysicalkeyboardExist的值決定軟鍵盤是否彈出...let isPhysicalkeyboardExist = false;inputDevice.on("change", (callback) => { console.log("type: " + callback.type + ", deviceId: " + callback.deviceId); inputDevice.getDevice(callback.deviceId, (ret) => { console.log("The keyboard type of the device is: " + ret); if (ret == keyboard.ALPHABETIC_KEYBOARD && callback.type == 'add') { // 熱插拔設備為鍵盤 isPhysicalkeyboardExist = true; } else if (ret == keyboard.ALPHABETIC_KEYBOARD && callback.type == 'remove') { isPhysicalkeyboardExist = false; } });});...3)通過取消監聽接口實現輸入設備熱插拔事件取消監聽:
listener: function(data) { console.log("type: " + data.type + ", deviceId: " + data.deviceId);}// 單獨取消listener的監聽。inputDevice.off("change", this.listener);// 取消所有監聽inputDevice.off("change");//取消監聽后,軟鍵盤默認都彈出
注:取消熱插拔事件監聽接口中,入參listener可選;當入參帶listener代表取消特定監聽回調。當入參不帶listener,代表取消所有監聽回調。
通過上述介紹,相信大家對 OpenHarmony 多模輸入子系統的輸入事件處理和分發機制有了一個全面的了解。同時我們也對 OpenHarmony 3.1 版本新增的輸入設備熱插拔監聽接口做了詳細的介紹,更多有關多模輸入子系統為開發者提供的 API 接口歡迎訪問 Gitee 詳細了解:
https://gitee.com/openharmony/docs/blob/master/zh-cn/application-dev/reference/apis/js-apis-inputdevice.md
相信大家在后續開發中有了上面這些基礎知識作為鋪墊,在后續開發中便可以更加游刃有余,開發出交互體驗更好的應用來。期待與廣大開發者一起共同構建極致用戶體驗。最后,期待諸位攜手一起共建,可在 OpenHarmony 社區(https://gitee.com/openharmony)一起交流探討。
審核編輯 :李倩
-
多模
+關注
關注
1文章
28瀏覽量
10842 -
OpenHarmony
+關注
關注
25文章
3662瀏覽量
16159
原文標題:多模輸入事件分發機制詳解
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
理解ECU數據流的分析方法
請問TLV320AIC3254EVM-K怎么讀取音頻數據流?
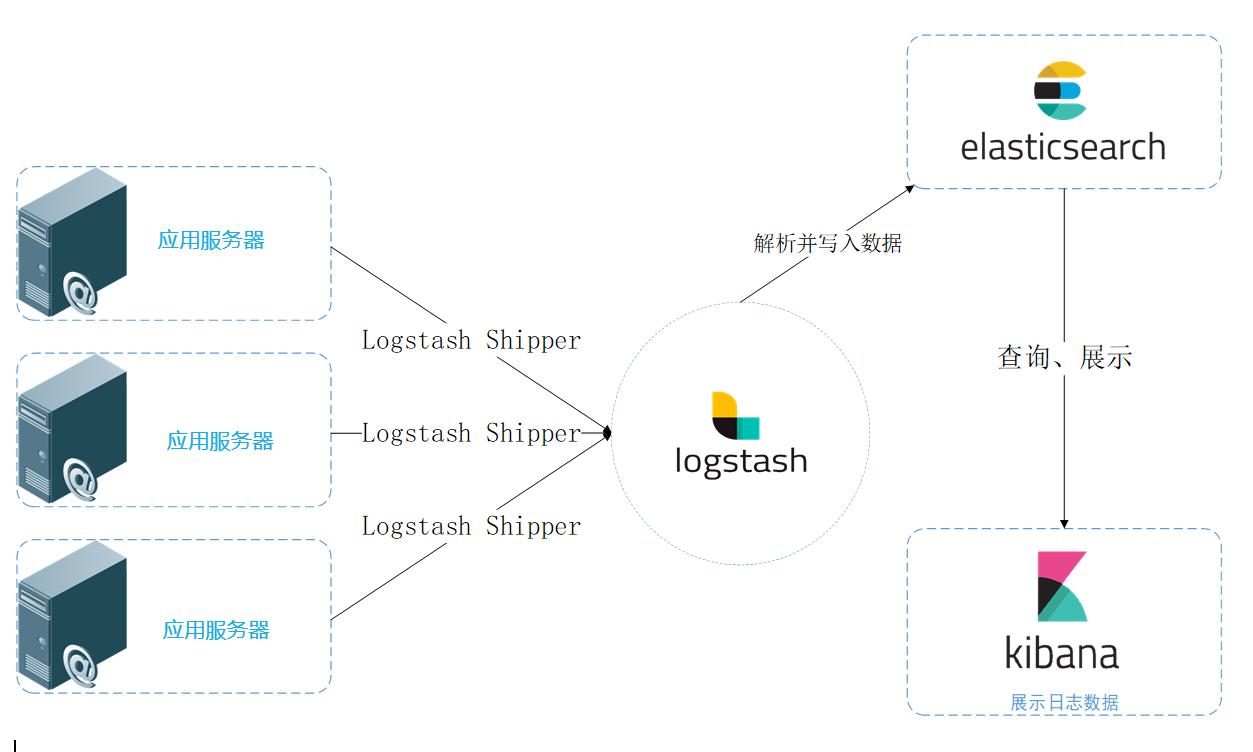
統一日志數據流圖

使用CYUSB3014實現USB3VISION,不能成功發送DSI數據流是怎么回事?
ESP32如何在不漏數據的情況下采集數據流?
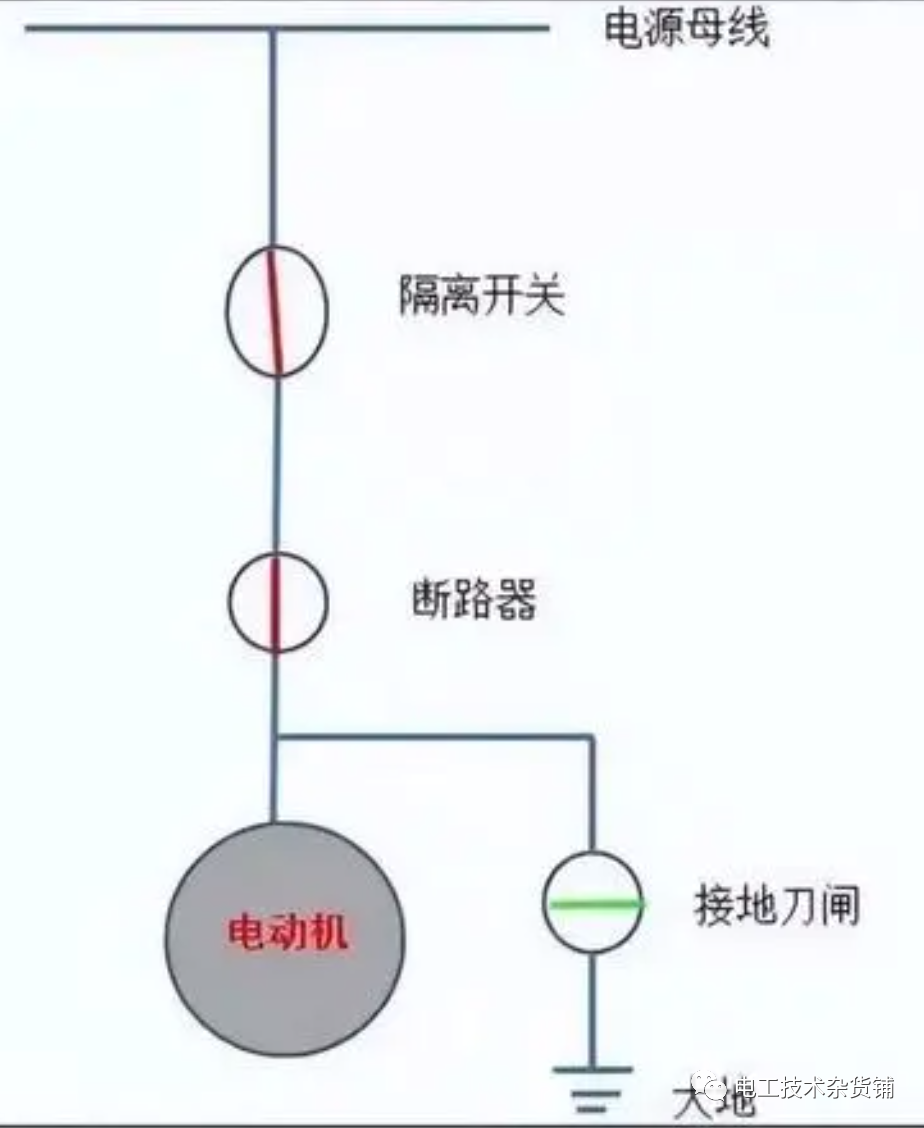
PLC輸入設備有哪些
電氣設備有哪幾種狀態,其含義是什么?
讓YUV2演示在FX3的內存上運行,啟動數據流時卻無法正常工作,應用程序會崩潰,為什么?





 輸入事件和設備狀態數據流介紹
輸入事件和設備狀態數據流介紹











評論