一.概述
本文章會詳細的介紹RGB顏色空間與RGB三色中色調、飽和度、亮度之間的關系,最后會介紹HSV顏色空間!
一.RGB顏色空間
1. 起源
RGB三原色起源于上世紀初1809年Thomas Young提出視覺的三原色學說,隨后Helmholtz在1824年也提出了三原色學說:即:視網膜存在三種視錐細胞,分別含有對紅、綠、藍三種光線敏感的視色素,當一定波長的光線作用于視網膜時,以一定的比例使三種視錐細胞分別產生不同程度的興奮,這樣的信息傳至大腦中樞,就產生某一種顏色的感覺。
在顯示器發明之后,從黑白顯示器發展到彩色顯示器,人們開始使用發出不同顏色的光的熒光粉(CRT,等離子體顯示器),或者不同顏色的濾色片(LCD),或者不同顏色的半導體發光器件(OLED和LED大型全彩顯示牌)來形成色彩,無一例外的選擇了Red,Green,Blue這3種顏色的發光體作為基本的發光單元。通過控制他們發光強度,組合出了人眼睛能夠感受到的大多數的自然色彩。
計算機顯示彩色圖像的時候也不例外,最終顯示的時候,要控制一個像素中Red,Green,Blue的值,來確定這個像素的顏色。計算機中無法模擬連續的存儲從最暗到最亮的量值,而只能以數字的方式表示。于是,結合人眼睛的敏感程度,使用3個字節(3*8位)來分別表示一個像素里面的Red,Green 和Blue的發光強度數值,這就是常見的RGB格式。我們可以打開畫圖板,在自定義顏色工具框中,輸入r,g,b值,得到不同的顏色。
2. 概述
RGB顏色空間以R(Red:紅)、G(Green:綠)、B(Blue:藍)三種基本色為基礎,進行不同程度的疊加,產生豐富而廣泛的顏色,所以俗稱三基色模式。
RGB空間是生活中最常用的一個顏色顯示模型,電視機、電腦的CRT顯示器等大部分都是采用這種模型。自然界中的任何一種顏色都可以由紅、綠、藍三種色光混合而成,現實生活中人們見到的顏色大多是混合而成的色彩。
肉眼可以識別世界上的所有顏色,而RGB幾乎可以組合成世界上所有的顏色!
二。 RGB顏色范圍
RGB的每個元素在計算機內存中占用1個字節,1個字節等于8個bit位,所以RGB每個元素的取值范圍為:0~256(2的8次方)(從2開始算次方我個人覺得是因為bit位,因為一個bit位可以表示兩種狀態)
那么三色組合起來256x256x256=16777216(一千六百七十七萬七千二百一十六)種顏色,這么多的顏色幾乎可以覆蓋世界上所有的顏色!所以平常電視機、電腦屏幕、任何顯示儀器都會通過這種RGB顏色空間來顯示!
1. 組合方法
組合方法是通過互補光的形式來組合成任意顏色的
例如:
紅色 + 綠色 = 黃色
如圖:
紅色 + 綠色 +藍色 = 白色
如圖:
你也可以調整RGB某一元素的色值來達到不同的顏色組合!
2. RGBA
RGBA(Alpha),A用于描述三原色的透明度!
例如:
3. RGB文件存儲類型
RGB色彩空間根據每個分量在計算機中占用的存儲字節數分為如下幾種類型:
(1)RGB555
RGB555是一種16位的RGB格式,各分量都用5位表示,剩下的一位不用。
高字節 -》 低字節(根據內存大小端)
XRRRRRGGGGGBBBBB(X代表不用)
(2)RGB565
RGB565也是一種16位的RGB格式,但是R占用5位,G占用6位,B占用5位。
(3)RGB24
RGB24是一種24位的RGB格式,各分量占用8位,取值范圍為0-255。
(4)RGB32
RGB32是一種32位的RGB格式,各分量占用8位,剩下的8位作Alpha通道或者不用。
(5)RGB222
RGB222是一種8位的RGB格式,各分量占用2bit位,剩下的2bit位不用!
注意這種格式一般用于灰度圖,現在的CRT(陰極射線管)都是彩色RGB模型的CRT,所以在顯示灰度圖時都是放射RGB顏色模板(熒光粉)來做到顯示顏色的,也就是說每個像素點上的熒光粉有三個RGB,所以顯示灰度圖時也就是單通道的圖片時,是通過混合RGB來達到灰度色的!
還有RGB232,RGB332,RGB233,。..
早期的CRT只能顯示黑白照是因為工業水平有限,注意也不一定是黑白色,也有可能是單色,如紅色,暗紅,紫色,暗紫,只能顯示一種顏色!
4. 單通道與多通道
單通道:
俗稱灰度圖,每個像素點只能有一個值表示顏色,它的像素值在0到255之間,0是黑色,255是白色,中間值是一些不同等級的灰色,可以說灰度是黑與白之間的過渡色!
注意這個值不是RGB里的任何一個元素,顯示設備是直接通過CRT(彩色陰極射線顯像管)將單通道里的像素值顯示黑白色圖像,值越高黑色圖越亮,一般灰度值大小不會超過125!
多通道:
多通道也就是RGB三原色,每個像素點有三個字節來表示(RGB),分別最大取值范圍是0-255,可以組合成千萬種顏色。
圖像處理優勢對比:
單通道往往應用于圖像處理,因為單通道只有一個像素點(一個字節),所以相比多通道三個字節,處理速度上要尤為的快!
而且單通道能將圖像以灰度形式顯示出來,不會影響圖像識別,和特征提取!
多通道以原圖的形式將圖像展示出來,所以可以提取特征很多,識別率高!
例如:
多通道也可以組合成灰度圖,上面說過,紅+綠+藍=白色,注意這里補充一下,只有在三色相等時才會組合成白色!
例如:
想要達到灰度只要將RGB三色調低一點就可以達到!
例如:
但是當某一方的值不相同時就會產生其他顏色。
所以三通道想要組合成黑白色(灰度)必須三原色值相同。
也就是說灰度圖不一定是單通道,但是單通道一定是灰度圖!
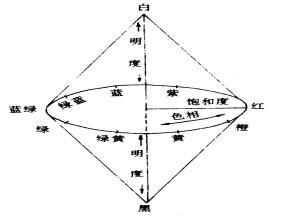
三。 色調、飽和度、亮度
1. 色調(色相):
彩色圖片中,色調決定彩色圖片更加偏于哪一方!
列如:
我們修改一下色調
當把色調調低時,顏色更加偏向于紅色
當我們把色調調高一點時,顏色更加偏向于綠色
當顏色在調高一點時,顏色更加偏向于藍色
2. 飽和度
飽和度決定了顏色空間中顏色分量,飽和度越高,說明顏色越深,飽和度越低,說明顏色越淺!
如圖:
當飽和度為55時,可以發現該顏色空間能顯示的顏色分量非常低
當我把飽和度調高一點時,可以發現顏色分量顯示的明顯要深!
可以與上圖形成鮮明的對比。
所以飽和度在顏色空間中是起到一個控制RGB組合色的顏色深度的作用。
3. 亮度
亮度決定顏色空間中顏色的明暗程度!
如圖,亮度設置比較高的時候會發現顏色顯示的較為鮮艷
會發現顏色會變得非常暗!
所以亮度在顏色空間中起到一個控制RGB組合色的明暗程度的作用。
下面有個答案是我在知乎上看到的覺得非常適合描述色調(色相)、飽和度、亮度與顏色空間的關系:

明度為0的時候,只有一個點,只能是黑色。沒有光,啥都看不見。
后面我們要讓明度是某個不為零的值,才好談下去。基于這個條件,
純度為0的時候,只有一條線,只能是黑白的。沒有對比度,就沒有彩色。
純度也不為0了,才可能出現彩色,至于到底是哪一種顏色,就要看色度了。
不知道大家有沒有發現,無論你怎么修改色調,飽和度,亮度,RGB三色值會跟隨而變化,其實色調,飽和度,亮度都是通過特定的算法經過計算修改RGB三色而達到的控制顏色效果!
本欄屬于圖像理論知識不提供任何實踐代碼!
四。 HSV顏色空間 (部分地方是參考他人博客的文章,然后根據自己的理解寫出來的!)
1. 起源
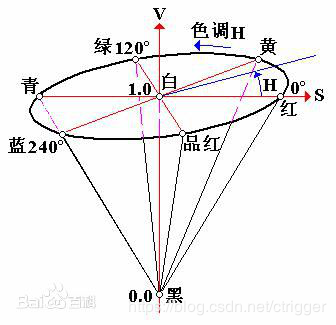
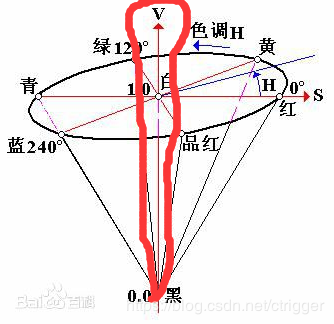
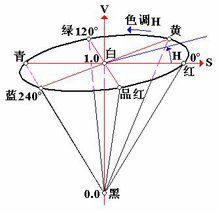
HSV(Hue, Saturation, Value)是根據顏色的直觀特性由A. R. Smith在1978年創建的一種顏色空間, 也稱六角錐體模型(Hexcone Model)。

這個模型中顏色的參數分別是:色調(H),飽和度(S),明度(V)。
2. HSV顏色模型介紹
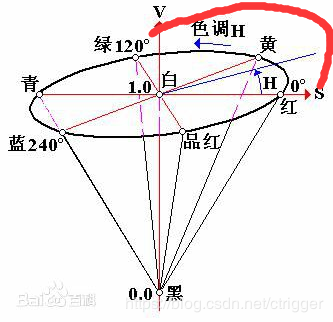
2.1色調H(Hue)
用角度度量,取值范圍為0°~360°,從紅色開始按逆時針方向計算,紅色為0°,綠色為120°,藍色為240°,。它們的補色是:黃色為60°,青色為180°,品紅為300°,0°- 359°時顏色會依次變換當角度到達360°時也就是紅色,角度也就又回到0°了,所以總共為360°,每變換1°時,色相就會有輕微的變化!如果是順時針的話這個變換過程會從紅色逐漸變換到綠色,在由綠色逐漸變換到藍色,在由藍色逐漸變換到紅色!逆時針的話就是相反的!

2.2 飽和度 S(Saturation)
飽和度S表示顏色接近光譜色的程度。一種顏色,可以看成是某種光譜色與白色混合的結果。其中光譜色所占的比例愈大,顏色接近光譜色的程度就愈高,顏色的飽和度也就愈高。飽和度高,顏色則深而艷。光譜色的白光成分為0,飽和度達到最高。通常取值范圍為0%~100%,值越大,顏色越飽和。

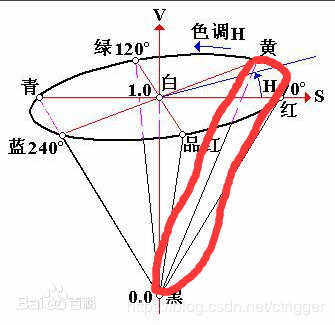
2.3 明度V(Value)
明度表示顏色明亮的程度,對于光源色,明度值與發光體的光亮度有關;通常取值范圍為0%(黑)到100%(白)。

2.4 模型分析:

H參數表示色彩信息,即所處的光譜顏色的位置。該參數用一角度量來表示,紅、綠、藍分別相隔120度。HSV中每一種顏色的互補色分別相差180度。意思就是說:兩種顏色在互補時最大為180°
例如:
在HSV模型中紅與綠的互補色為黃色,其角度為60°
綠色與藍色的互補光為青色其角度也為60°
藍色與紅色的互補光為品紅色其角度也為60°
那么按逆反的方向來算,綠色到紅色的互補光為60°
藍色到綠色的互補光也為60°
紅色到藍色的互補光也為60°
所以通過以上知識可以知道,紅色到到綠色之間的互補光為60°,而綠色到紅色之間的互補光也為60°所以每一種顏色的色差是:60°+ 60°= 180°
互補光的色差在HSV顏色模型中是這樣來算的!
純度S為一比例值,范圍從0到1,它表示成所選顏色的純度和該顏色最大的純度之間的比率。S=0時,只有灰度。
V表示色彩的明亮程度,范圍從0到1。有一點要注意:它和光強度之間并沒有直接的聯系。
2.5 HSV顏色分析
HSV對用戶來說是一種直觀的顏色模型。我們可以從一種純色彩開始,即指定色彩角H,并讓V=S=1,然后我們可以通過向其中加入黑色和白色來得到我們需要的顏色。增加黑色可以減小V而S不變,同樣增加白色可以減小S而V不變。例如,要得到深藍色,V=0.4 S=1 H=240度。要得到淺藍色,V=1 S=0.4 H=240度。
如圖:

一般說來,人眼最大能區分128種不同的色彩,130種色飽和度,23種明暗度。如果我們用16Bit表示HSV的話,可以用7位存放H,4位存放S,5位存放V,即745或者655就可以滿足我們的需要了。
由于HSV是一種比較直觀的顏色模型,所以在許多圖像編輯工具中應用比較廣泛,如Photoshop(在Photoshop中叫HSB)等等,但這也決定了它不適合使用在光照模型中,許多光線混合運算、光強運算等都無法直接使用HSV來實現!
RGB顏色空間更加面向于工業,而HSV更加面向于用戶,大多數做圖像識別這一塊的都會運用HSV顏色空間,因為HSV顏色空間表達起來更加直觀!
原文標題:開發必備知識點:RGB顏色空間、色調、飽和度、亮度、HSV顏色空間詳解
文章出處:【微信公眾號:一口Linux】歡迎添加關注!文章轉載請注明出處。
-
顯示器
+關注
關注
21文章
4956瀏覽量
139848 -
存儲
+關注
關注
13文章
4266瀏覽量
85686 -
計算機
+關注
關注
19文章
7430瀏覽量
87733 -
RGB
+關注
關注
4文章
798瀏覽量
58394
原文標題:開發必備知識點:RGB顏色空間、色調、飽和度、亮度、HSV顏色空間詳解
文章出處:【微信號:yikoulinux,微信公眾號:一口Linux】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
無線控制RGB三色燈系統
【MiCOKit試用體驗】MICOKIT的呼吸三色LED
【MiCOKit試用體驗】慶科MiCOKit外設篇(5)RGB三色燈
Proteus 8 Professional 制作(***x8)x8三色點陣仿真元件(不是RGB全彩)
三色RGB LED模塊學習筆記
RGB LED--AT_SURF案例No.2
增強現實抬頭顯示中色彩飽和度和色域的重要性
RGB三色燈的原理
Holtek新推出小封裝的RGB三色LED調光控制MCU - HT45F0060
RGB LED的詳細介紹如何通過一個RGB小燈隨機產生不同的炫彩顏色

基于RVB2601開發板的RGB三色呼吸燈及按鍵防抖





 RGB顏色空間與RGB三色中色調、飽和度、亮度之間的關系
RGB顏色空間與RGB三色中色調、飽和度、亮度之間的關系










評論