HUAWEI DevEco Studio(后文簡稱DevEco Studio)作為HarmonyOS應用及服務(wù)開發(fā)的IDE,最近升級了新版本——DevEco Studio 3.0 Beta 4。本次新版本主要支持在HarmonyOS 3.0 Beta版上開發(fā)JS/eTS應用及服務(wù),同時還增強了低代碼開發(fā)、預覽器和編輯器的能力,優(yōu)化了信息中心體驗。
升級方式:
建議您從官網(wǎng)下載安裝包進行全量升級:https://developer.harmonyos.com/cn/develop/deveco-studio
一、支持JS/eTS應用及服務(wù)開發(fā)
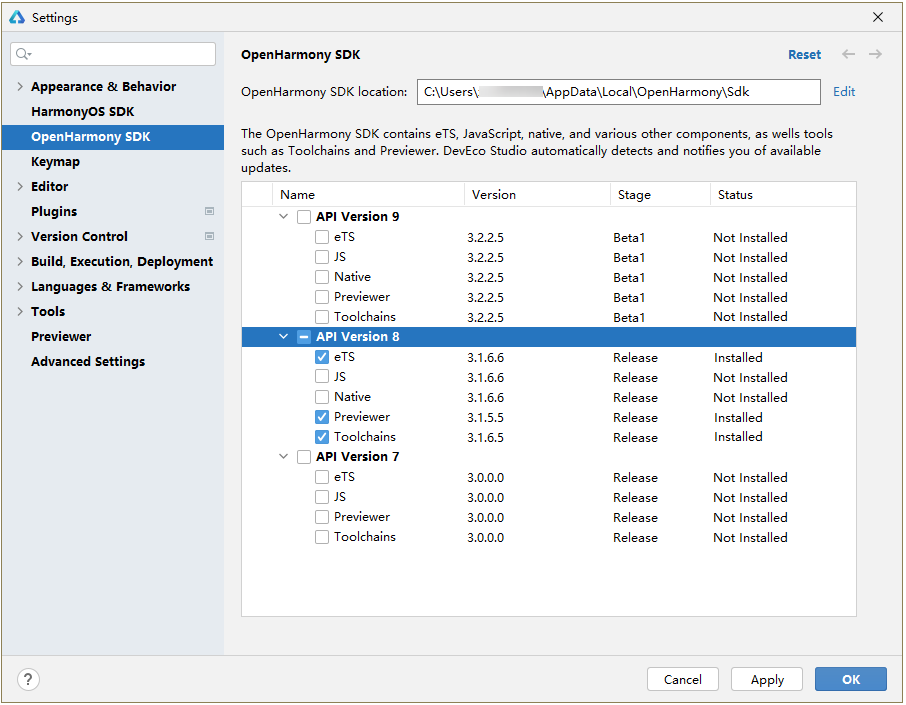
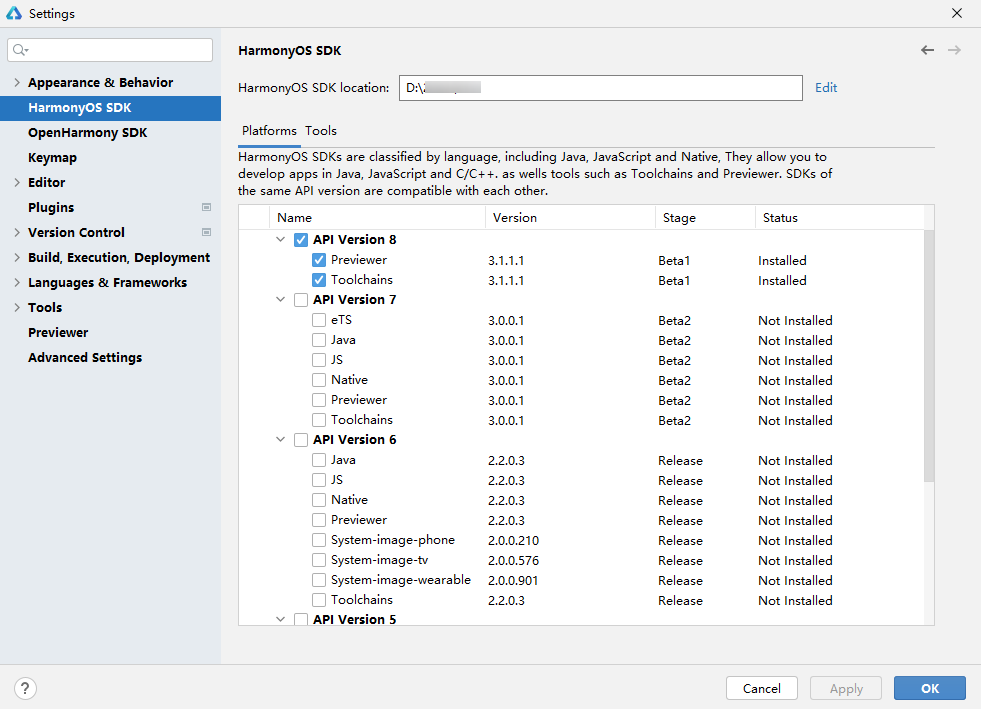
基于HarmonyOS 3.0 Beta版開發(fā)JS/eTS應用和服務(wù)時,需要同時下載OpenHarmony SDK(API Version 8)以及HarmonyOS SDK下的Previewer和Toolchains(API Version 8)。

圖1 OpenHarmony SDK下載

圖2 HarmonyOS SDK下載
完成以上操作,就可以開始你的HarmonyOS 3.0 Beta版的JS/eTS應用開發(fā)之旅了。
二、支持低代碼開發(fā)
低代碼開發(fā)功能,是DevEco Studio為開發(fā)者提供的可視化界面開發(fā)方式,具有豐富的UI界面編輯功能。開發(fā)者可自由拖拽組件,快速預覽界面效果,所見即所得,有效降低時間成本,提升UI界面的構(gòu)建效率。
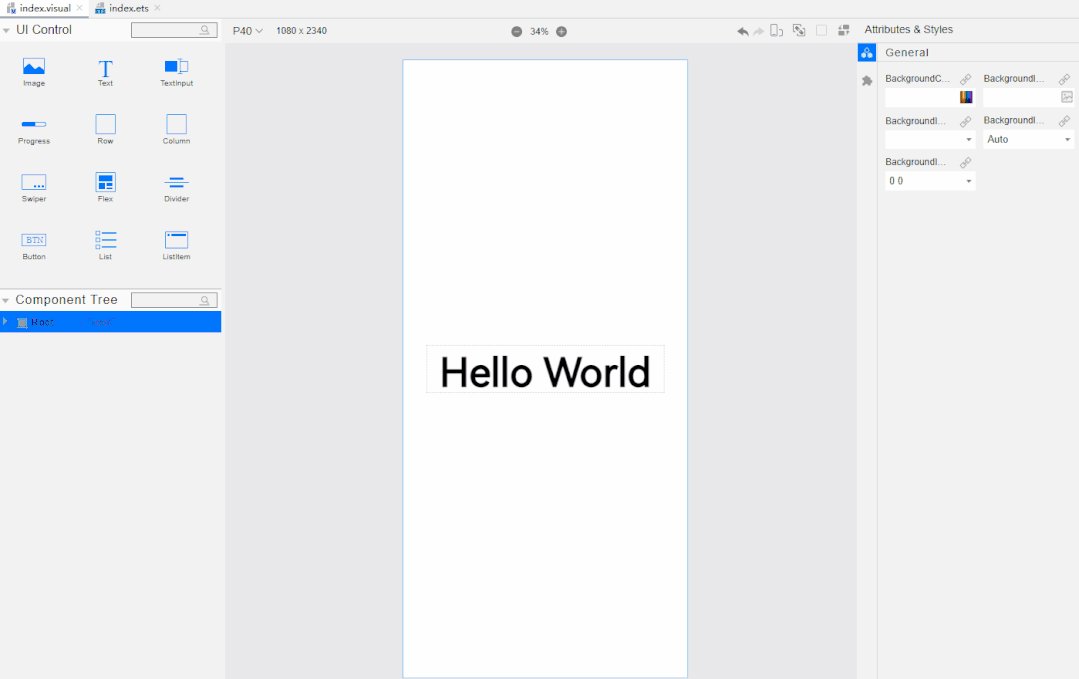
此次新版本新增eTS低代碼開發(fā)功能,支持組件自由拖拽排版以及數(shù)據(jù)綁定。創(chuàng)建工程時選擇開啟Super Visual,打開使用低代碼開發(fā)功能。在工程目錄結(jié)構(gòu)下打開“.visual”文件,即可進行UI界面的可視化布局設(shè)計與開發(fā)。

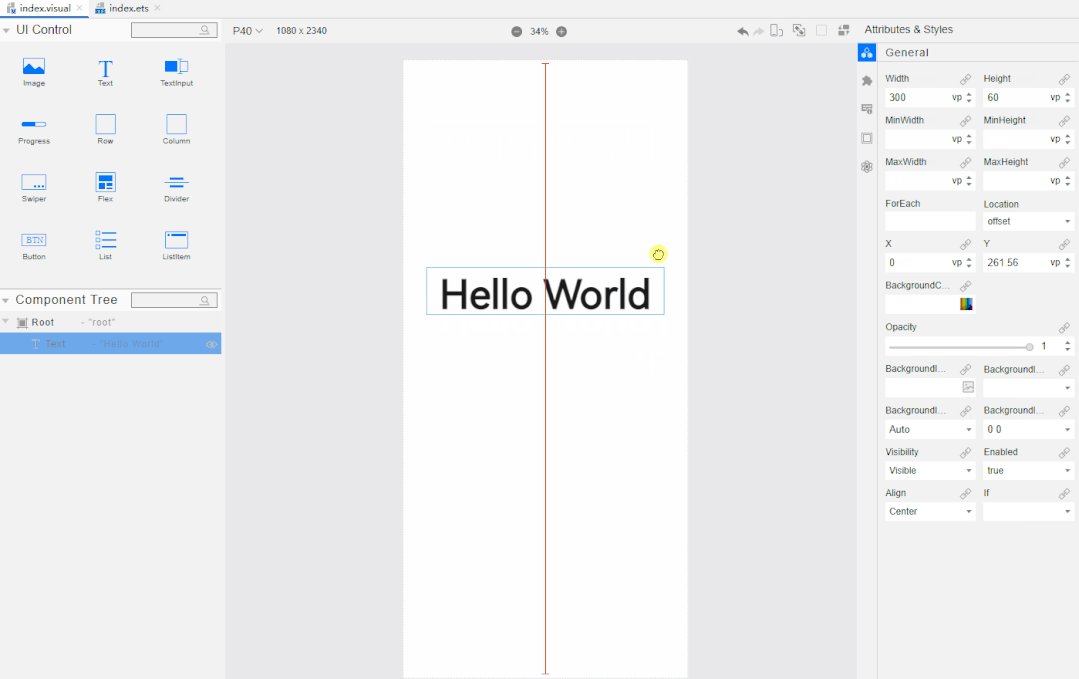
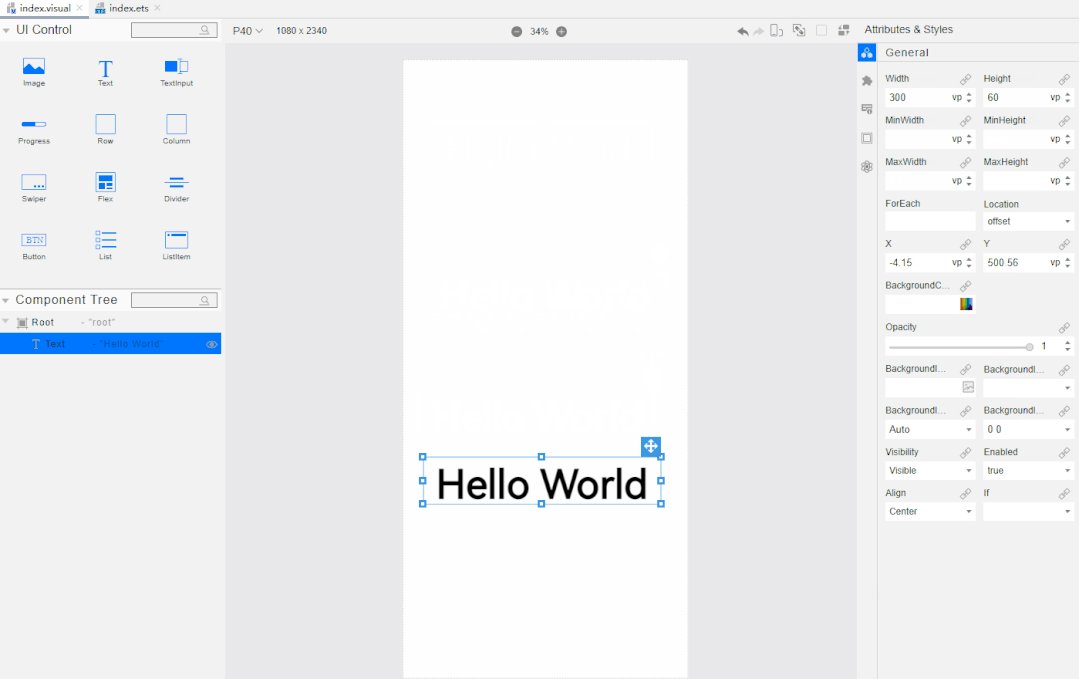
圖3 eTS低代碼開發(fā)
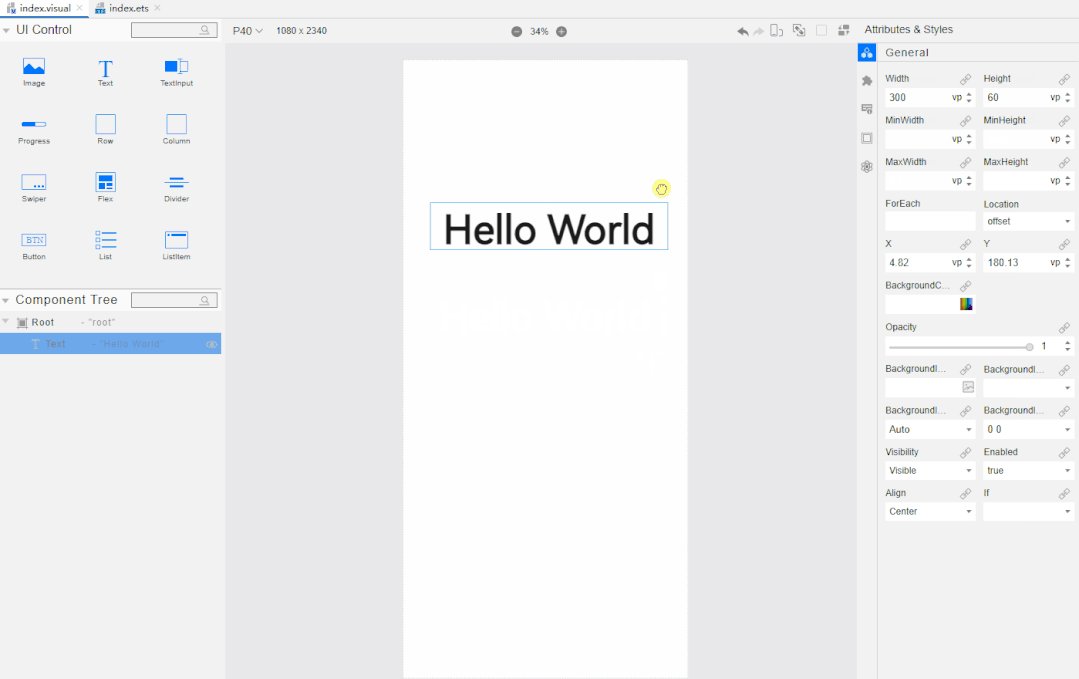
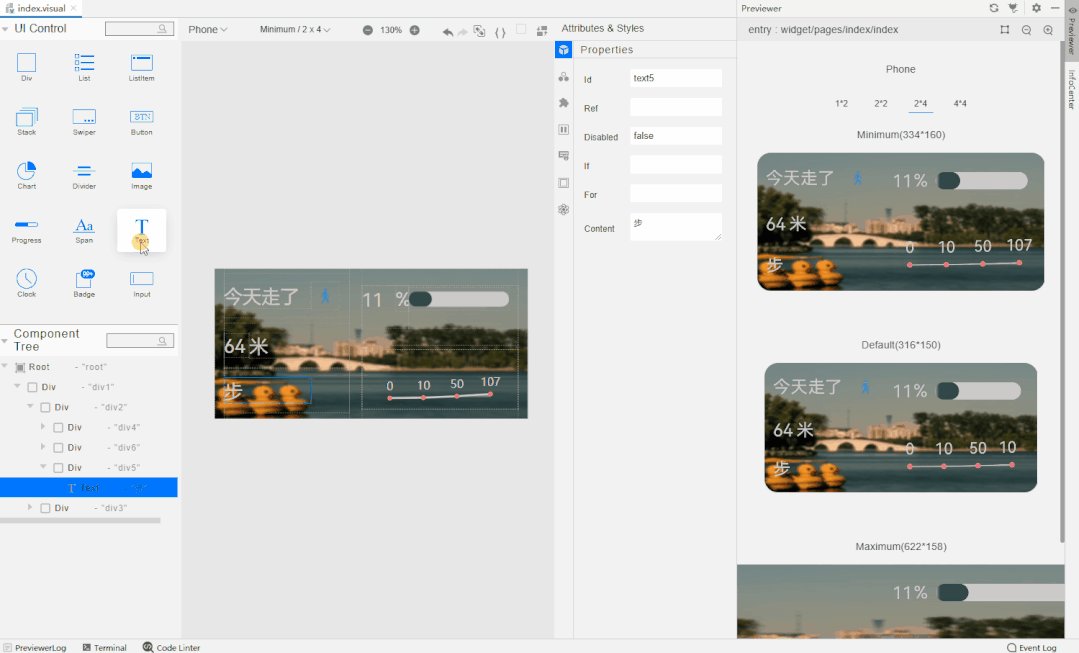
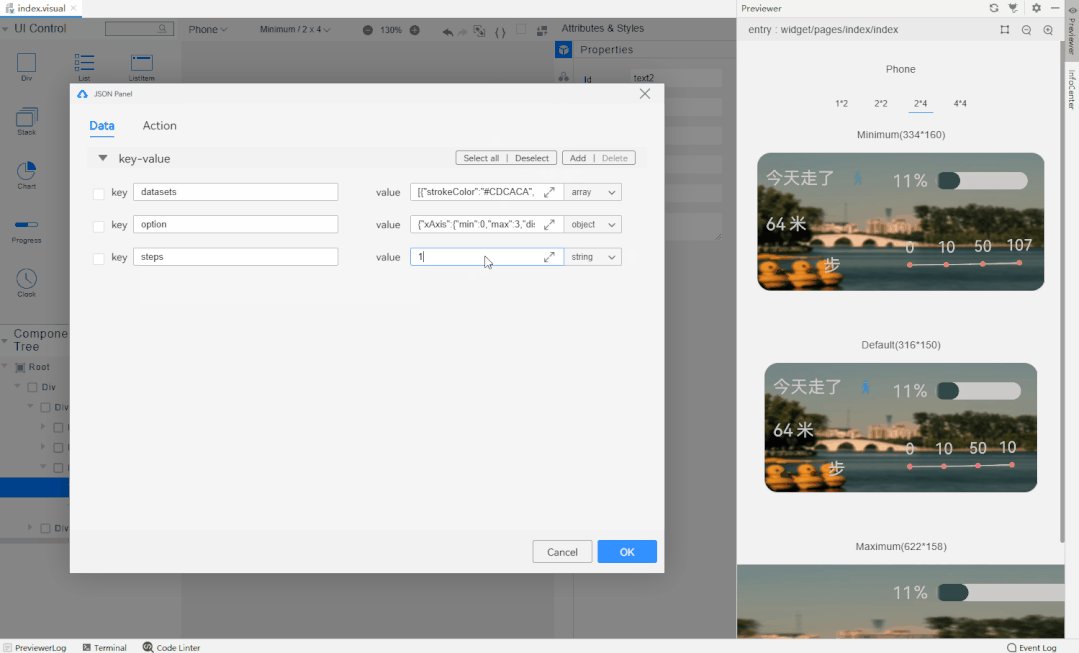
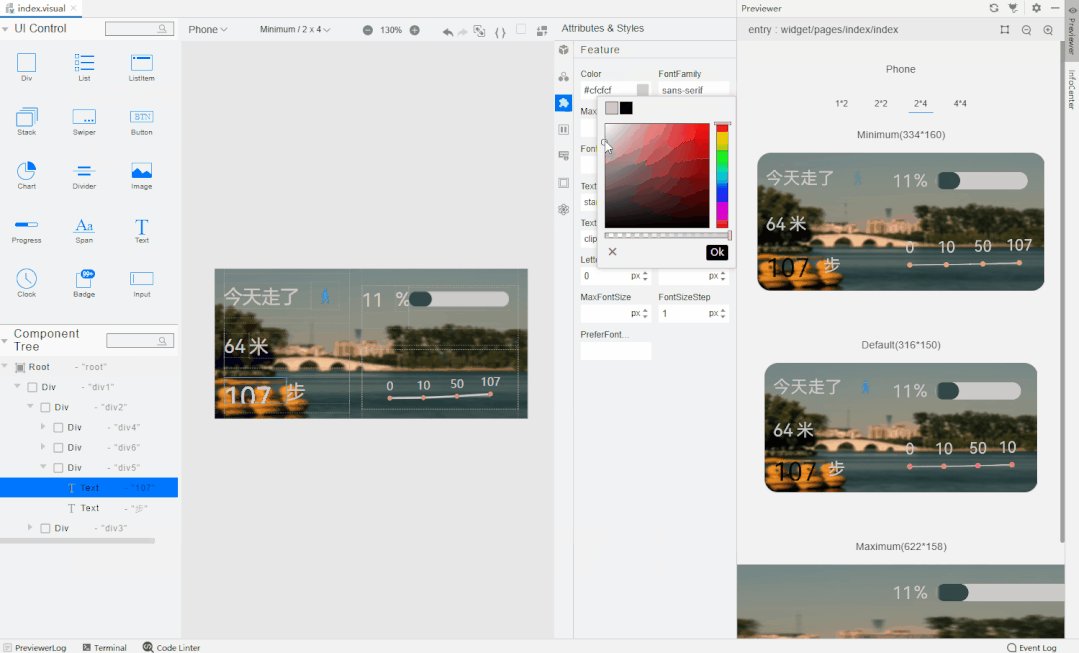
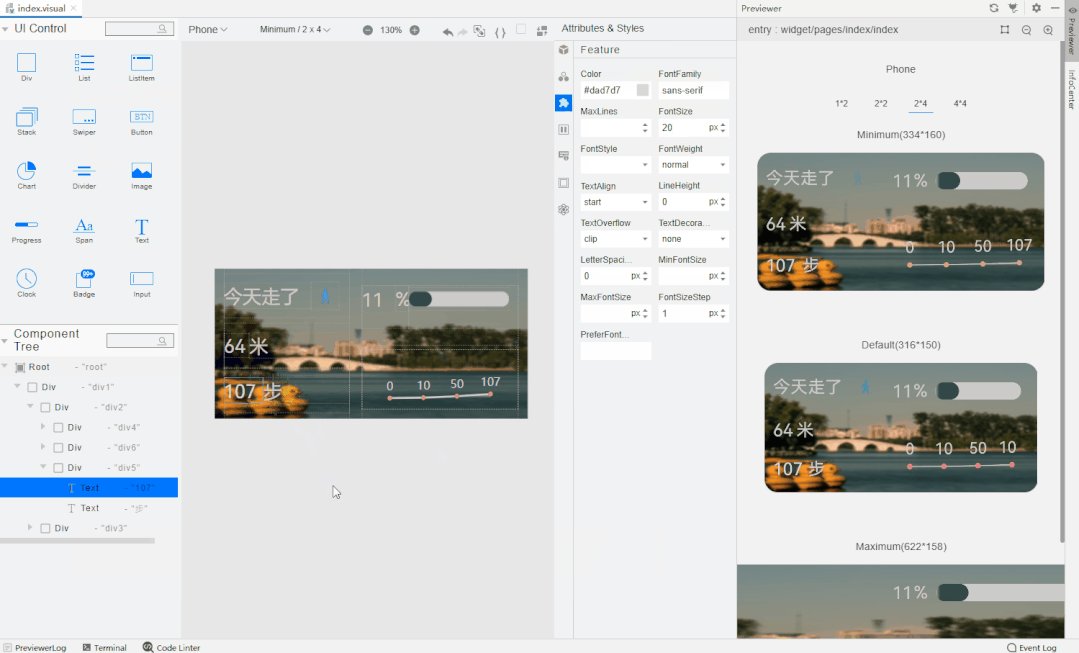
此外,服務(wù)卡片與低代碼開發(fā)的功能特性非常契合,通過使用低代碼開發(fā)完全可以做到服務(wù)卡片零碼化開發(fā)。將所需資源放到對應的文件夾后,在index.visual界面通過拖拽組件排版以及屬性設(shè)置編輯界面框架,在json面板中定義變量,然后在屬性樣式欄進行數(shù)據(jù)綁定,就可完成服務(wù)卡片開發(fā)。

圖4 低代碼開發(fā)服務(wù)卡片
三、支持ArkUI聲明式范式組件的極速預覽
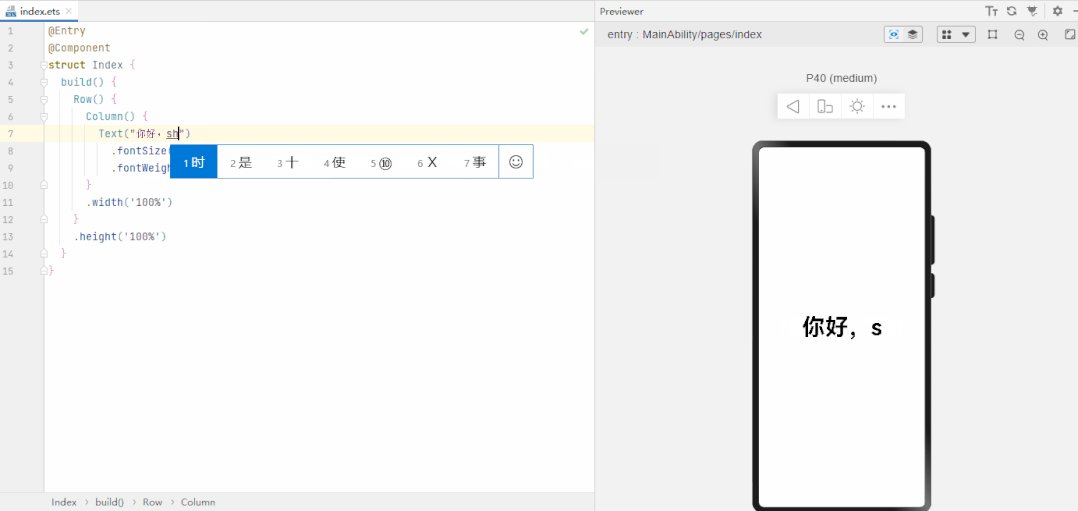
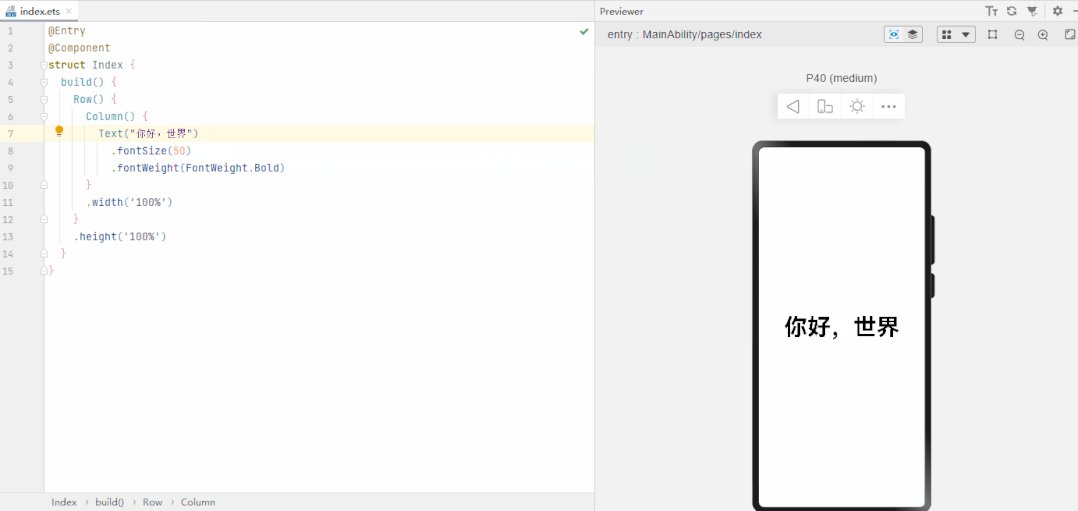
DevEco Studio現(xiàn)已提供多種預覽功能,包括多端設(shè)備預覽、雙向預覽、實時預覽、動態(tài)預覽等,讓開發(fā)者可以在UI界面開發(fā)時快速查看UI代碼運行的效果。此次新版本的實時預覽功能新增支持ArkUI聲明式范式組件的極速預覽。
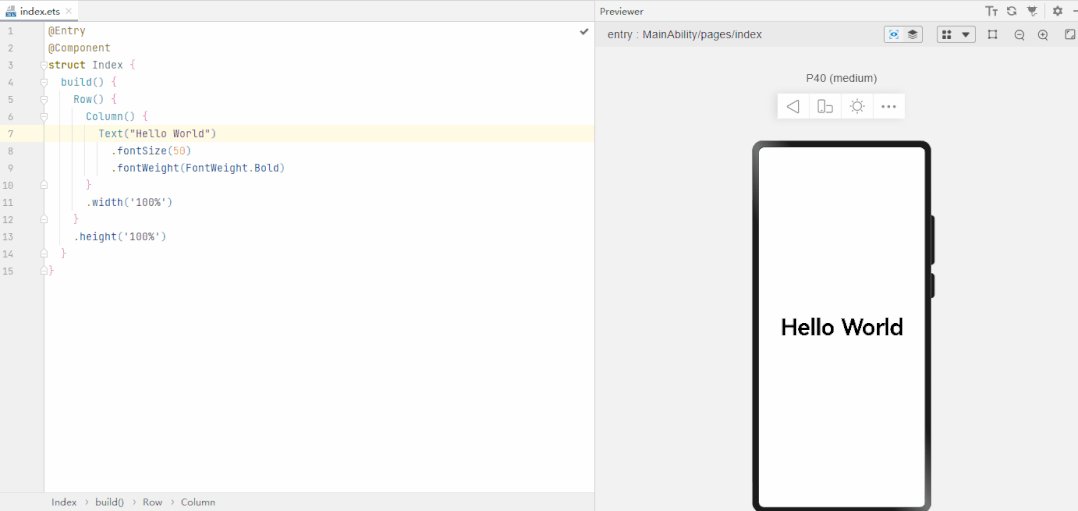
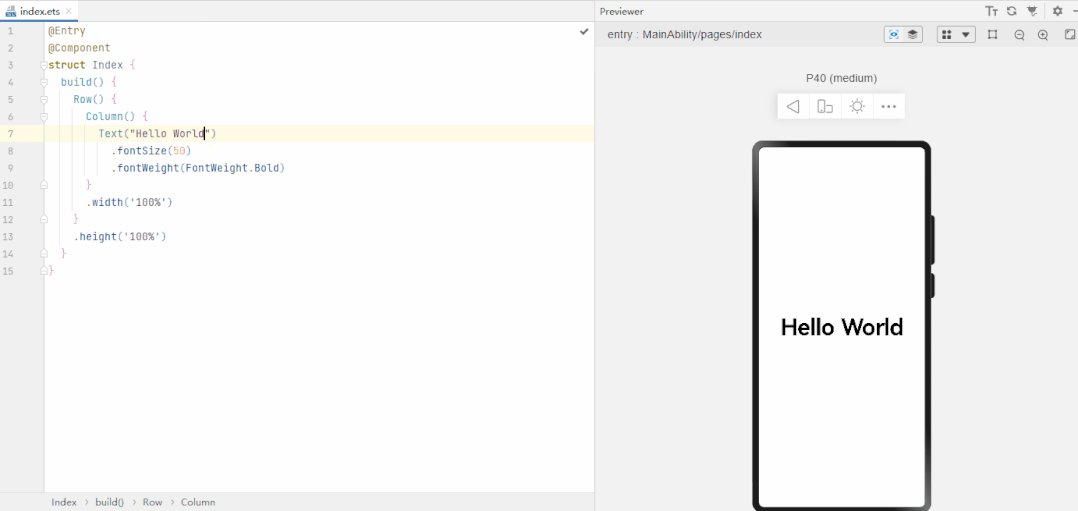
我們之前提供的實時預覽功能,需要在添加或刪除UI組件后使用快捷鍵Ctrl+S進行保存,預覽器才會刷新預覽結(jié)果。此次新版本中,如果修改了ArkUI聲明式范式組件的屬性和屬性值,在該組件沒有綁定變量的情況下,無需操作保存,預覽器就會亞秒級同步刷新預覽結(jié)果,讓開發(fā)者更加快速地看到預覽界面的變化效果。

圖5 ArkUI聲明式范式組件的極速預覽
四、編輯器能力增強
此次DevEco Studio新版本新增了以下三項編輯器能力,讓應用開發(fā)更加簡單高效!
1. ArkUI代碼格式化
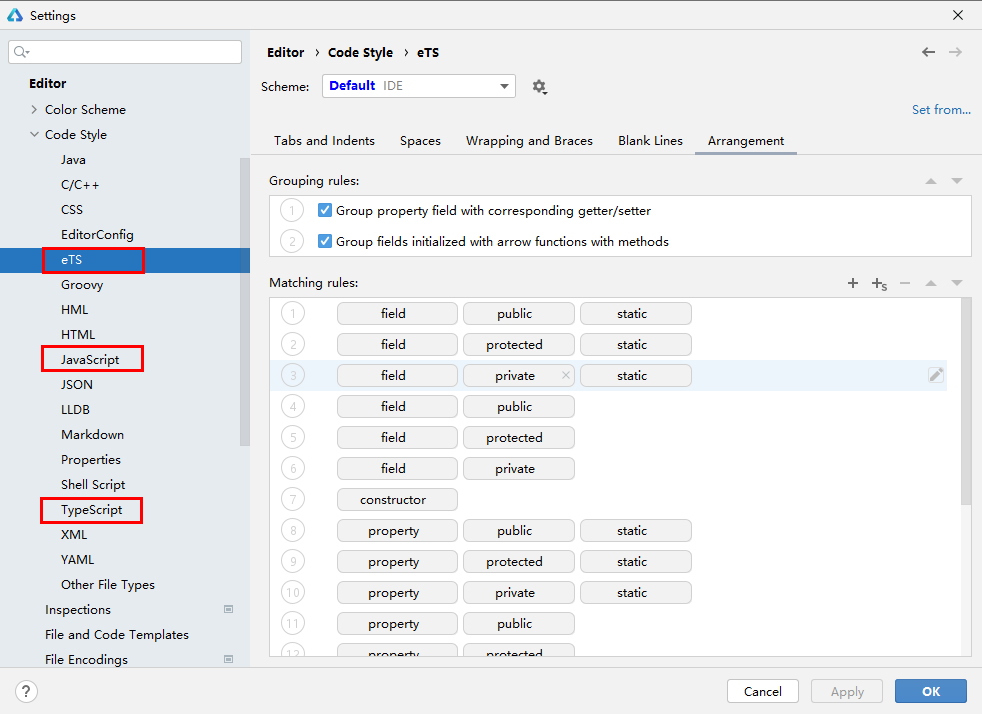
實際應用開發(fā)中,為了精準地表達業(yè)務(wù)邏輯,提高代碼可讀性,往往會對代碼的格式有要求。為解決你在編輯代碼時的格式問題,DevEco Studio提供了ArkUI代碼格式化功能。
在“Setting 》 Editor 》 Code Style”下選擇對應的語言,且開啟代碼格式化功能后,即可進行縮進(Tabs and Indents)、空格(Spaces)、換行(Wrapping and Braces)、空行(Blank Lines)和代碼排序(Arrangement)的格式化操作。本次新增eTS、JavaScript和TypeScript三種語言的Arrangement功能,支持相應語言的代碼排序排列功能的設(shè)置,更便于你編輯代碼。

圖6 ArkUI代碼格式化
2. ArkUI自定義代碼折疊
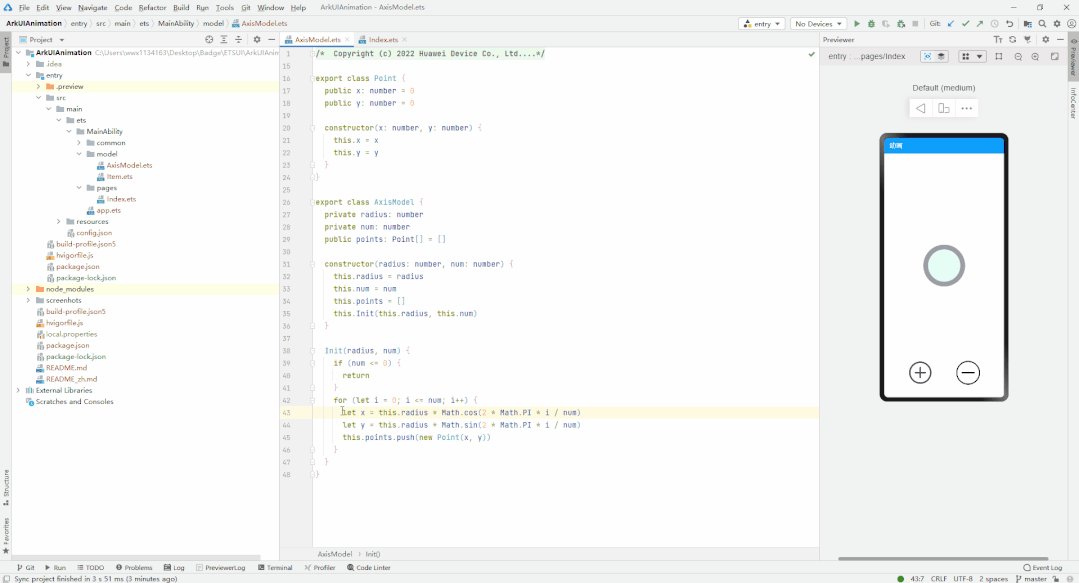
實際應用開發(fā)中,如果要實現(xiàn)復雜的功能,代碼也會比較復雜。為解決代碼太長不便于查看代碼邏輯的問題,DevEco Studio提供ArkUI自定義代碼折疊功能。
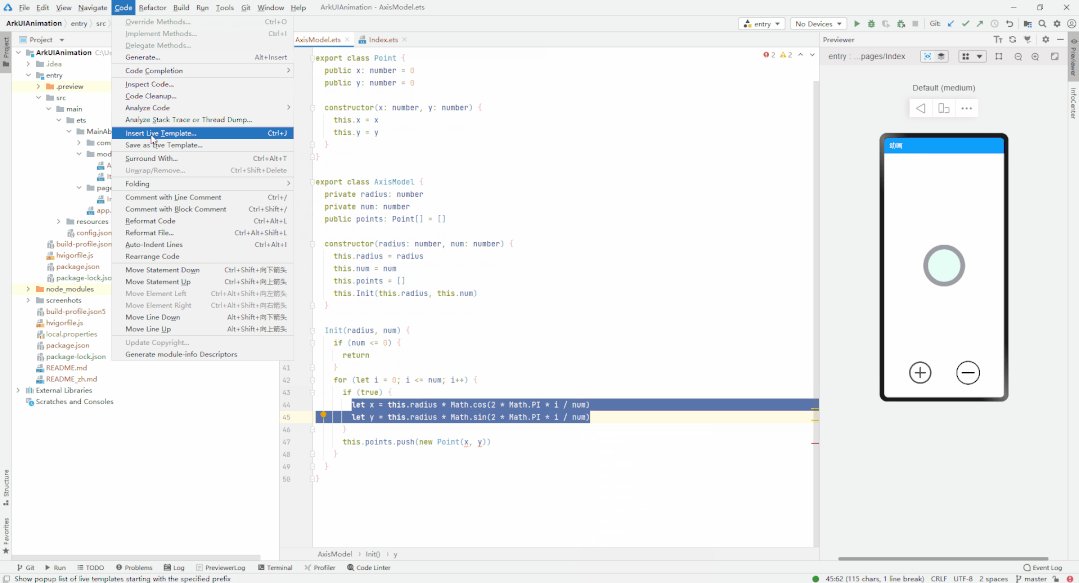
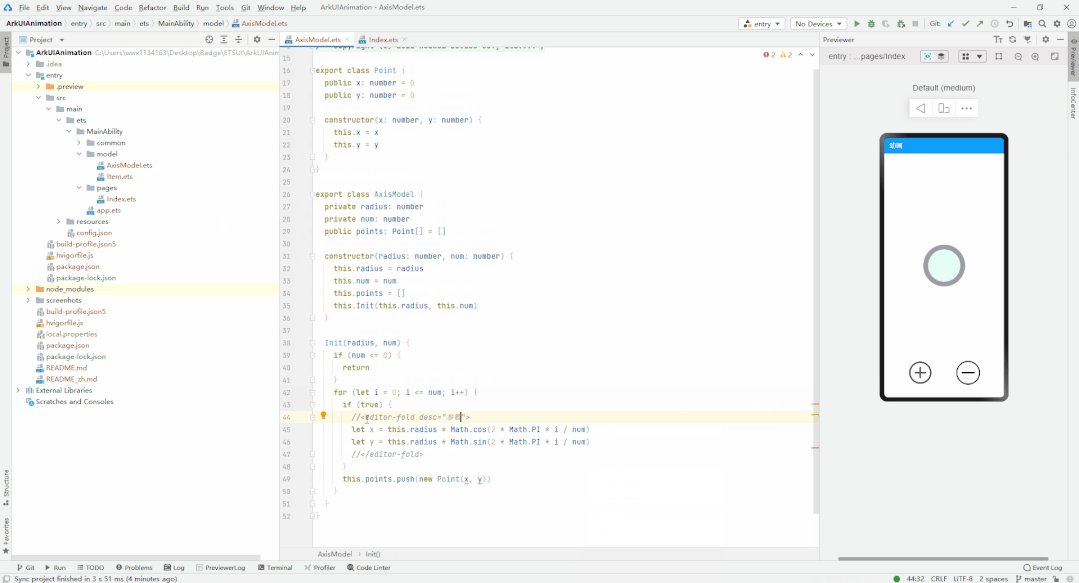
當你選中想要折疊的代碼后,選擇菜單欄的Code,打開surround with或者使用快捷鍵Ctrl+Alt+T來進行代碼的自定義折疊設(shè)置。通過自定義折疊設(shè)置可自動生成具有環(huán)繞性質(zhì)的代碼,如if..else、try..catch、for、synchronized等,還包括2種不同風格的自定義折疊樣式選項,包括《editor-fold.。.》Comments和region.。.endregion Comments。

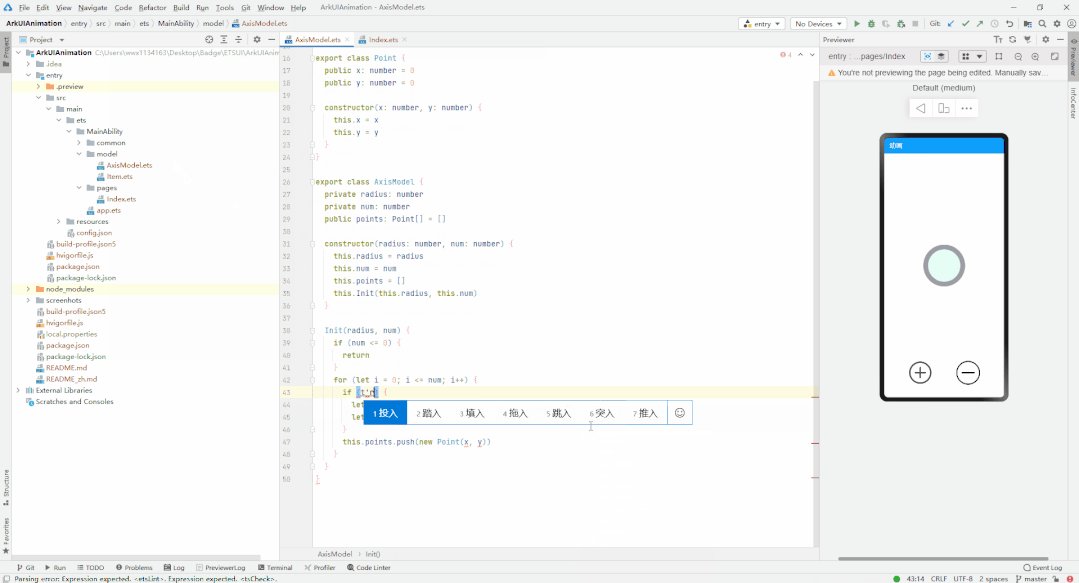
圖7 ArkUI自定義代碼折疊
3. 字符串可視化編輯
有的APP需要面對多個國家的受眾,因此開發(fā)時需要將字符串資源翻譯成多種語言。在進行多種語言翻譯時,就可以用到DevEco Studio提供的字符串可視化編輯功能。
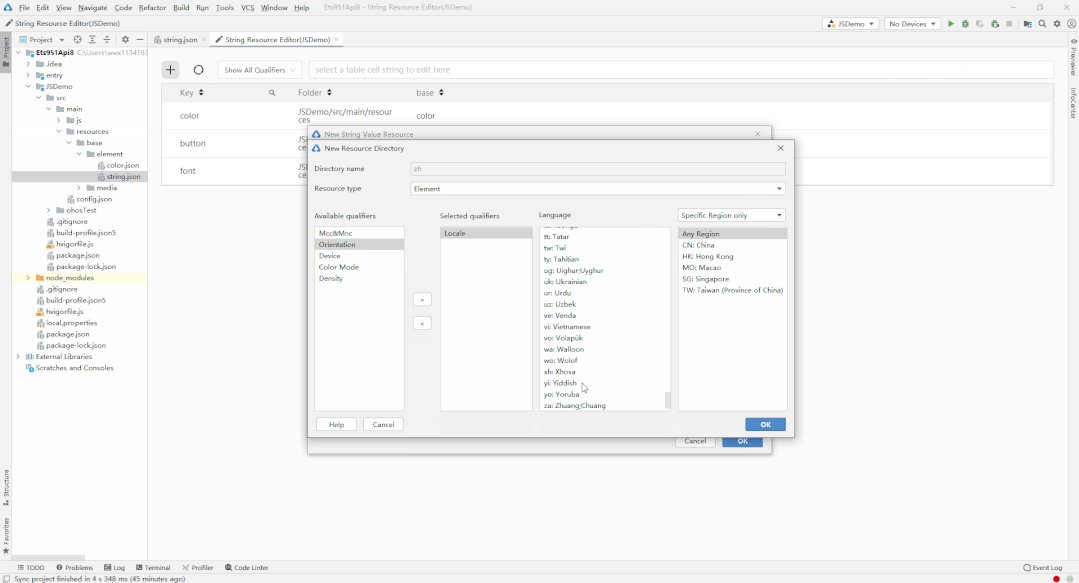
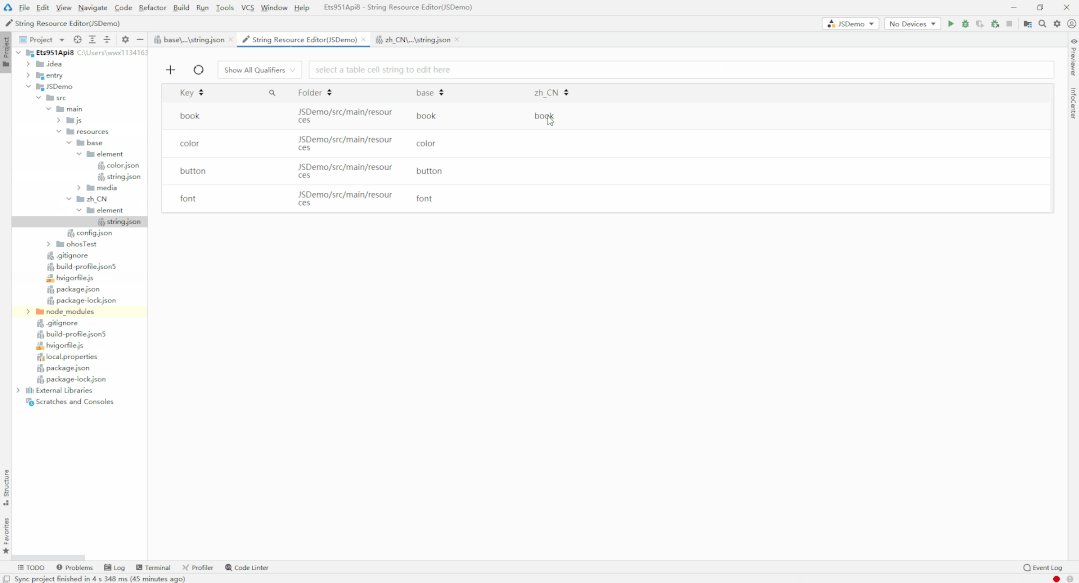
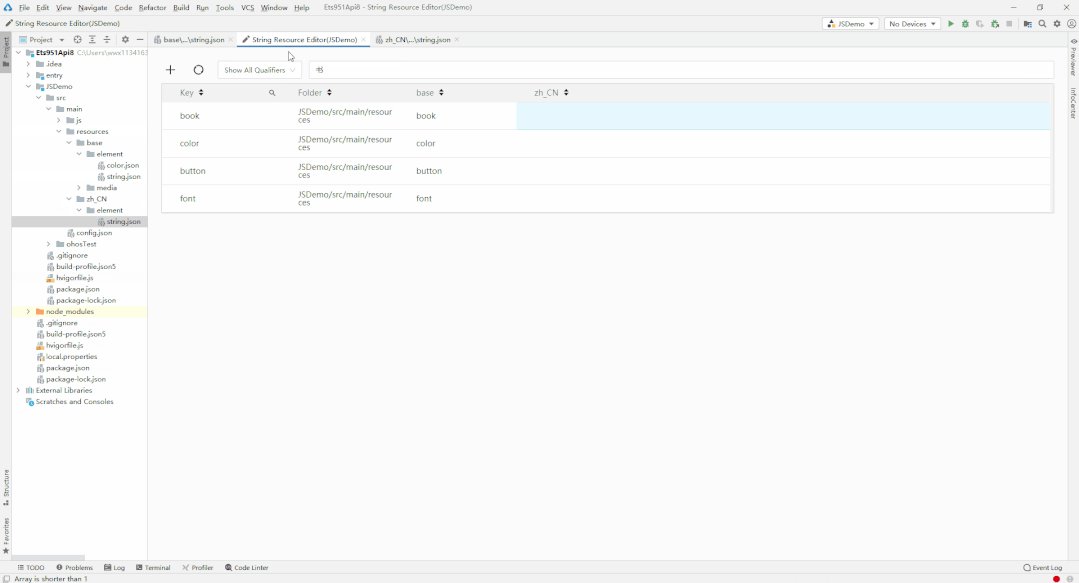
如圖8所示,在編輯字符串資源文件string.json時,你可以打開字符串資源編輯器,采用表格可視化的方式來編輯。在字符串資源編輯器中可以展示所有string.json文件中設(shè)置的字符串,并且支持添加、修改、刪除字符串,且支持直接同步到原string.json文件中。

圖8 字符串可視化編輯
五、信息中心體驗優(yōu)化
在開發(fā)過程中可能會遇到問題,需要查閱文檔或者資料,為此DevEco Studio基于開發(fā)旅程提供了一站式信息獲取平臺——信息中心(InfoCenter),遇到問題時可以直接在信息中心查閱文檔、資料。
● 1. 資源快捷入口
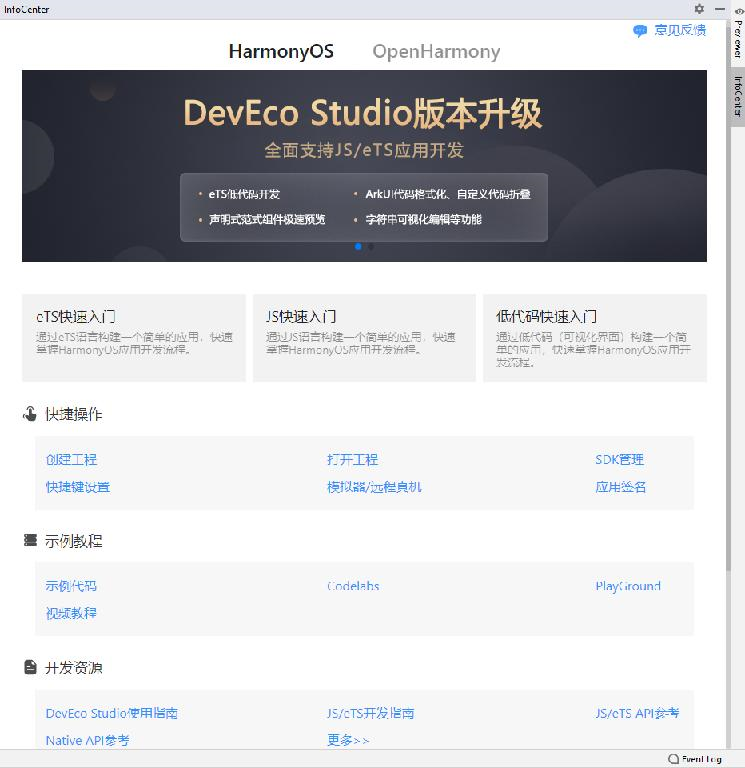
信息中心提供了HarmonyOS和OpenHarmony的快速入門、示例教程、開發(fā)指南、API參考、版本變更、常見問題等內(nèi)容,且與DevEco Studio的功能深度融合,在信息閱讀過程中可一鍵直達相應功能,實現(xiàn)信息閱讀與操作的快速切換。

圖9 信息中心(InfoCenter)
● 2. 資源實時更新
新版本的信息中心,支持根據(jù)開發(fā)的應用/服務(wù)類型進行手動自助切換資源類型,還集成了更多的開發(fā)資源,如開發(fā)指南、API參考這些常用文檔資源。當資源內(nèi)容動態(tài)更新后,底部欄會有提示告知,第一時間通知您。本次升級,信息中心支持Banner頁資源推薦,整合開發(fā)者重點關(guān)注的資源(如文檔上新、重點手冊優(yōu)化、意見答復等),方便您在DevEco Studio中體驗沉浸式資源閱讀,更快速找到想要查閱的資源。
● 3. 問題求助及意見反饋
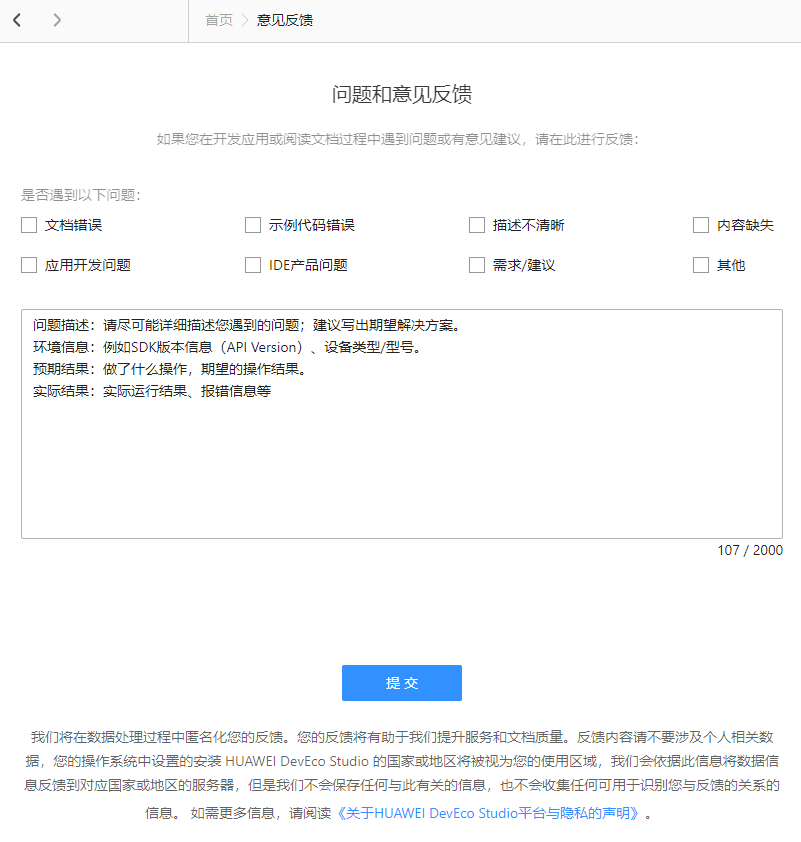
與此同時,信息中心也提供了問題求助入口,您可以查閱常見問題,也支持在線提單或通過快捷入口前往開發(fā)者論壇發(fā)帖求助。歡迎您通過意見反饋界面,反饋DevEco Studio工具/開發(fā)者文檔的錯誤、Bug、改進意見等,您的寶貴意見是我們改進的重要參考。

圖10 問題和意見反饋
啟動DevEco Studio后,在菜單欄選擇“Help 》 InfoCenter”,即可打開信息中心,快來體驗吧!工欲善其事,必先利其器
最后,也歡迎你提出好的建議或者意見,幫助DevEco Studio往更好的方向前進發(fā)展,為HarmonyOS應用打造更強大的開發(fā)工具。
原文標題:全面支持JS/eTS應用開發(fā),DevEco Studio 3.0 Beta4新版本發(fā)布
文章出處:【微信公眾號:HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
-
代碼
+關(guān)注
關(guān)注
30文章
4753瀏覽量
68369 -
編輯器
+關(guān)注
關(guān)注
1文章
803瀏覽量
31129 -
HarmonyOS
+關(guān)注
關(guān)注
79文章
1967瀏覽量
30036
原文標題:全面支持JS/eTS應用開發(fā),DevEco Studio 3.0 Beta4新版本發(fā)布
文章出處:【微信號:HarmonyOS_Dev,微信公眾號:HarmonyOS開發(fā)者】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
DevEco Studio應用與服務(wù)體檢工具介紹

DevEco Studio Code Linter的使用指南
鴻蒙Flutter實戰(zhàn):02-Windows環(huán)境搭建踩坑指南
鴻蒙Flutter實戰(zhàn):01-搭建開發(fā)環(huán)境
DevEco Studio 環(huán)境下:模擬手機啟動不成功
鴻蒙OS應用開發(fā):【DevEco Studio3.0 和 3.1版本差異】





 HUAWEI DevEco Studio 3.0 Beta 4全新升級
HUAWEI DevEco Studio 3.0 Beta 4全新升級













評論