Android 的用戶界面渲染是從應用中 "生成" 一幀然后顯示在屏幕上,為了確保用戶能夠獲得順暢的交互體驗,您的應用需要根據設備的刷新率完成每一幀的 "生成"。例如,Pixel 6 設備支持每秒最多渲染 90 幀,這就意味著應用的每一幀任務都要在 1000/90 = 11ms 內完成,如果沒有,Android 框架就會將這一幀的渲染跳過,用戶就會從視覺上感受到界面運行緩慢,我們稱這種情況為 "卡頓"。
出現卡頓的原因有很多種,例如,由應用導致的卡頓或由 SurfaceFlinger 導致的卡頓。本文重點關注由應用導致的卡頓,以及 Android Studio 提供的用于發現和消除這些卡頓的工具,方法是在應用交互的過程中檢查記錄的軌跡來解決應用的性能問題。
注意:本文所展示的是Android Studio Chipmunk 更新后的卡頓檢測界面,使用 Android 12 (API 級別 31) 或更高版本的真機或模擬器。
從實時交互記錄軌跡
以下示例使用 GitHub 性能示例倉庫中的 JankStatsSample 應用來展示如何使用 CPU 性能分析器鎖定卡頓的原因:
https://github.com/android/performance-samples/tree/main/JankStatsSample 1. 打開 JankStatsSample 并運行應用。 2. 打開 Android Studio 底部的 Profiler 標簽頁。 
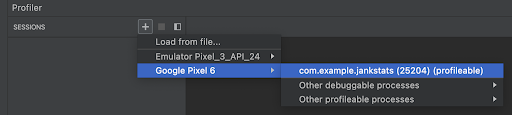
3. 點擊 Profiler 左側窗格中的 + 圖標啟動新的性能分析會話,然后選擇要運行性能分析器的設備名稱和應用進程。

注意: 雖然可以分析 "可調試應用" (debuggable app),但推薦做法是分析 "可分析應用" (profileable app),因為分析 "可調試應用" 會導致性能開銷顯著增加。更多詳細信息,請參閱關于可分析應用的文檔:
https://developer.android.google.cn/studio/profile#profileable-apps
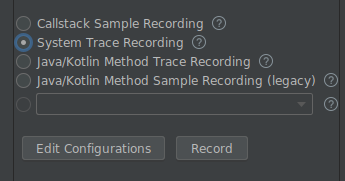
4. 點擊 CPU 行。
5. 選擇 System Trace Recording,點擊 Record。

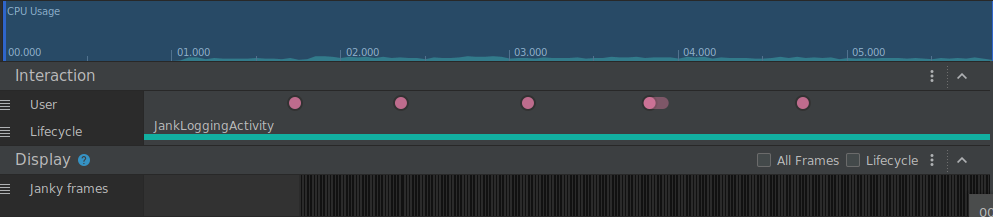
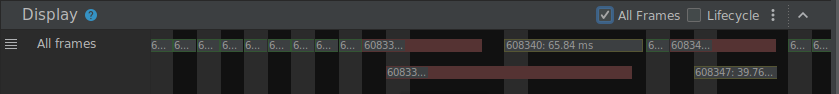
6. 與應用互動以收集數據,然后點擊 Stop 按鈕。Android Studio 將顯示 Display 窗格,其中可見卡頓幀,也可以選中 All Frames 復選框,讓軌跡記錄也顯示非卡頓幀。

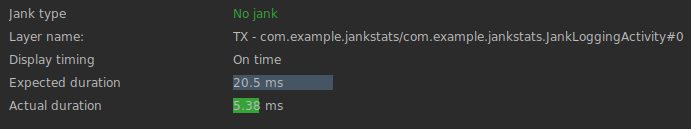
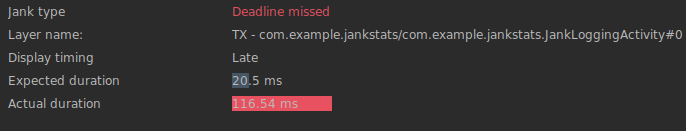
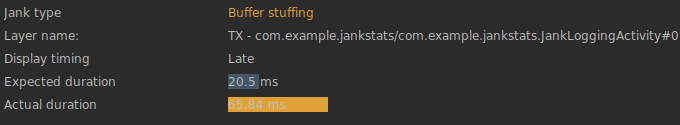
將鼠標指針懸停在幀上或點擊幀,即可查看詳細的幀信息。如果選中 All Frames 復選框,將有三種類型的幀。
綠色幀 不卡頓的正常幀

紅色幀 由于應用進程運行時間超出預期并且錯過了預期幀時長的截止時間,被視為卡頓的幀。從應用開發者的角度來看,可操作幀通常是紅色幀。

黃色幀 被視為緩沖區填充的幀,這表示應用會在呈現前一幀之前不斷將幀發送到系統。這通常是前一幀卡頓所致,應用開發者面對黃幀無能為力。

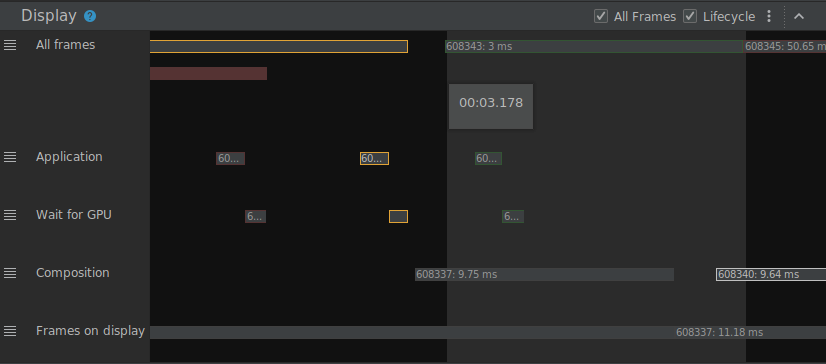
選中 Lifecycle 復選框,可以切換顯示/隱藏四個附加軌跡。

四個軌跡:
Application
Composition
Frames on display
Android Studio Bumblebee (2021.1.1) 穩定版中已經加入了這些軌跡信息的顯示。您可以在文檔中查看每個軌跡的詳細說明:
https://developer.android.google.cn/studio/profile/jank-detection#jank-detection-android-11
檢查卡頓幀
接下來,我們來找出卡頓幀出現的原因。
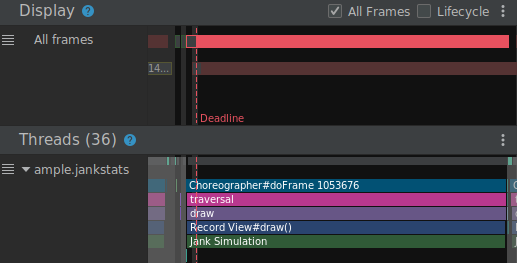
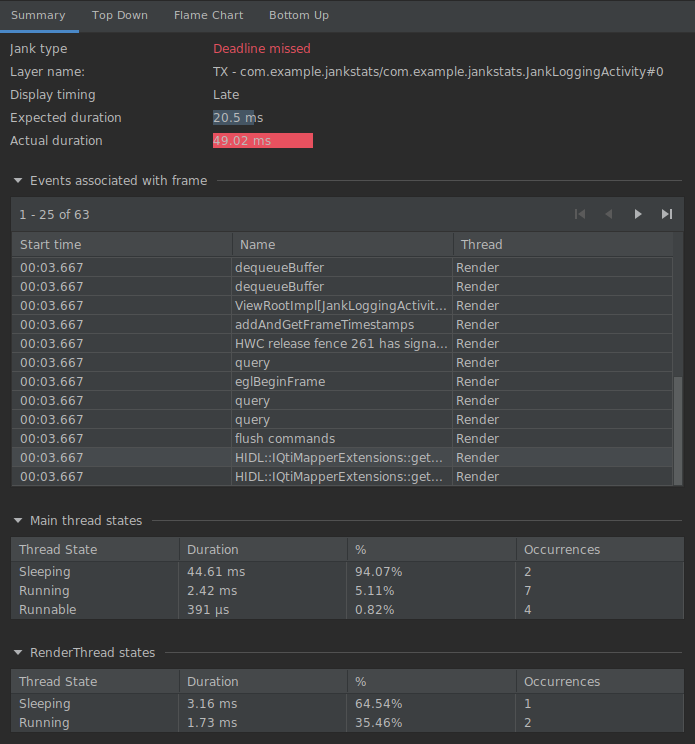
1.在 Janky frames 軌跡中選擇一個卡頓幀,Display 窗格將突出顯示相應的生命周期數據,Threads 窗格將突出顯示相應的線程數據。

虛線 Deadline 代表截止時間。當幀的時長超過該截止時間時,該幀即被視為卡頓。
您還可以在 Android Studio 的右側窗格中查看詳細分析。

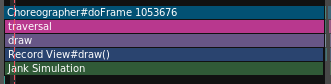
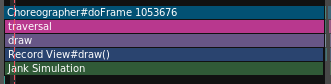
2. 如果您看一下應用主線程相應的軌跡窗格,可以看到大量的時間花費在 "View#draw" 中。

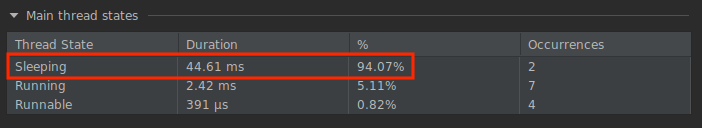
此外,如詳細分析窗格中的主線程狀態所示,大量線程所處的狀態是正在休眠。

3. 我們看一下調用 View#draw 的代碼。View#onDraw 在 JankyView 類中被復寫:
https://github.com/android/performance-samples/blob/main/JankStatsSample/app/src/main/java/com/example/jankstats/JankyView.kt#L36
override fun onDraw(canvas: Canvas) { simulateJank() super.onDraw(canvas)}從 onDraw 調用的 simulateJank 方法定義如下: https://github.com/android/performance-samples/blob/main/JankStatsSample/app/src/main/java/com/example/jankstats/tools/simulateJank.kt#L29
fun simulateJank( jankProbability: Double = 0.3, extremeJankProbability: Double = 0.02) { val probability = nextFloat()
if (probability > 1 - jankProbability) { val delay = if (probability > 1 - extremeJankProbability) { nextLong(500, 700) } else { nextLong(32, 82) }
try { // 在分析器中通過軌跡使卡頓更易被鎖定 trace("Jank Simulation") { Thread.sleep(delay) } } catch (e: Exception) { } }}
然后,您可以發現在 simulateJank 方法中調用了 Thread.sleep。顯然,這是因為 JankStatsSample 應用是為了模擬卡頓而特別創建的。但值得注意的是,從卡頓幀的概覽再到更詳細的分析,可以找出實際代碼。 注意:雖然在這個示例中調用 Thread.sleep 明顯有問題,但實際上,在優化實際應用代碼時,您將面臨更困難的決定。Microbenchmark 開發庫有助于衡量所做的更改能否達成預期效果: https://developer.android.google.cn/topic/performance/benchmarking/microbenchmark-overview 注意: 系統軌跡顯示的是由平臺代碼和屬于應用的庫捕獲的多個部分,通常沒有足夠的信息。添加自定義軌跡能夠改善這樣的情況,添加的方法之一是使用 AndroidX Tracing 庫中的 trace(“MySection”) { /* this will be in the trace */ }。
AndroidX Tracing
https://developer.android.google.cn/reference/androidx/tracing/Trace
例如,此示例中的 trace(“Jank Simulation”) { … } 顯示在相應線程的軌跡部分中。 
如需了解關于讀取軌跡和添加自定義軌跡的更多信息,請參閱系統軌跡概述:
https://developer.android.google.cn/topic/performance/tracing
4. 將代碼更改為在 onDraw 中不去調用 simulateJank 方法,然后查看是否仍然存在卡頓幀。
override fun onDraw(canvas: Canvas) { // simulateJank() super.onDraw(canvas)}
這一次,重新運行系統軌跡錄制時,您會發現與應用的交互不再有卡頓幀啦。

加載保存的軌跡
您也可以遵循以下步驟,保存軌跡并后續再加載。保存并加載軌跡后,您可以比較不同版本的跟蹤記錄或者與他人共享。 注意:您還可以使用 Macrobenchmark 庫獲取系統軌跡: https://developer.android.google.cn/topic/performance/benchmarking/macrobenchmark-overview 1. 按照從第 1 步至第 6 步的相同步驟,通過實時交互操作錄制軌跡。 2. 點擊保存圖標導出記錄。

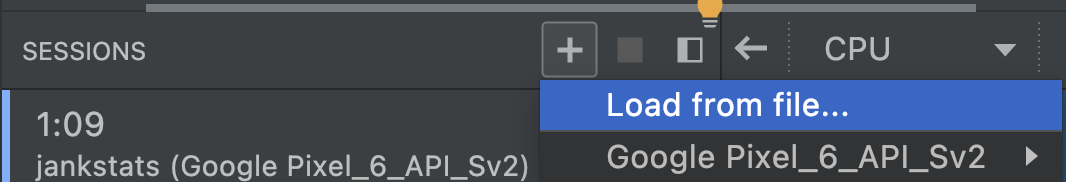
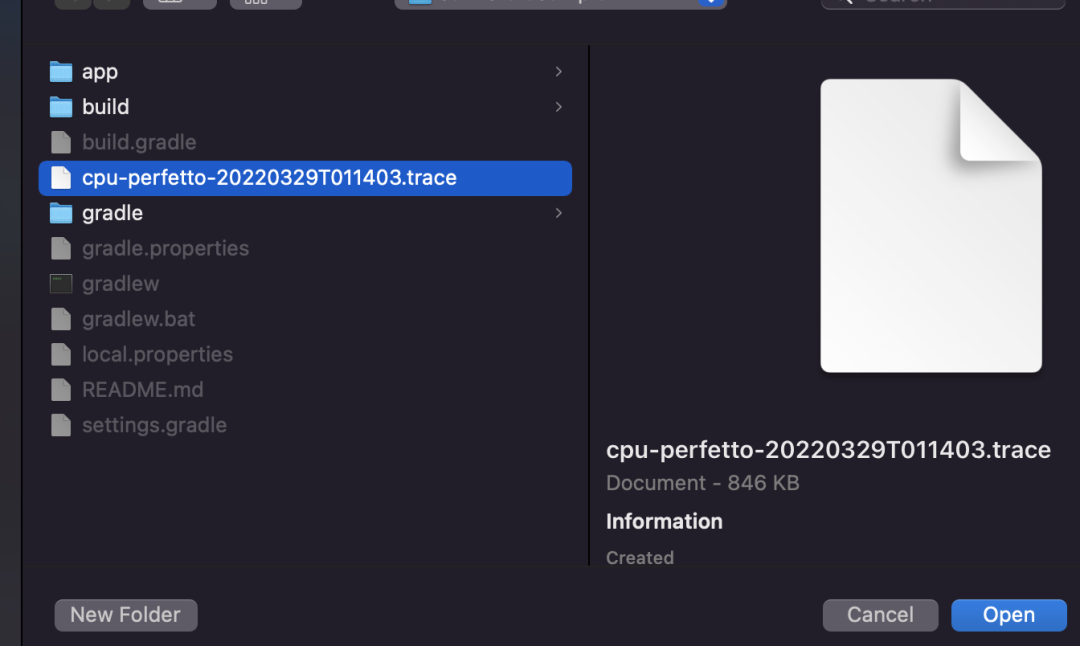
3. 然后,導航到 + -> Load from file… 加載已保存的系統軌跡錄制,選擇上一步中導出的已保存文件。

?
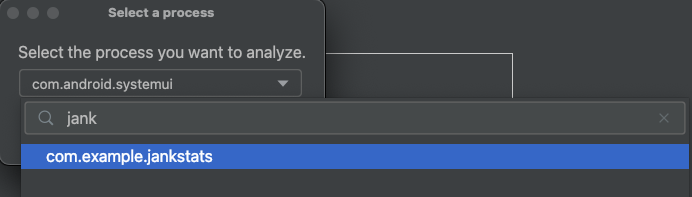
4. 選擇要分析的進程。顯示進程列表下拉菜單后,輸入進程名稱的一部分即可快速查找。

然后,您可以加載保存的軌跡,像從實時互動錄制一樣查看卡頓幀。

總結
本期內容就到這里了,從 Android Studio Chipmunk 開始,您能夠看到更精準的性能分析數據,更快鎖定應用卡頓。
請查看文檔進一步了解 CPU 性能分析器的用法,也歡迎您前往 Android Studio 中的 "Help -> Submit Feedback" 幫助我們改進工具。
原文標題:在 Android Studio 中使用 CPU 性能分析器鎖定界面卡頓
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
Android
+關注
關注
12文章
3923瀏覽量
127144 -
屏幕
+關注
關注
6文章
1191瀏覽量
55749 -
模擬器
+關注
關注
2文章
868瀏覽量
43165
原文標題:在 Android Studio 中使用 CPU 性能分析器鎖定界面卡頓
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦

Android Studio由于下載的SDK Tools版本造成無法更新SDK問題
Linux下配置Android Studio與Eclipse
迅為4412開發板安裝Android Studio(一)
MIUI迎來更新:支持Android 5.0/5.1/6.0/7.0機型 大幅減少卡頓
微軟Visual Studio Online更新后支持Docker鏡像和Dockerfile
如何將機智云源碼導入Android Studio

Android Studio Bumblebee 穩定版亮點與新功能
Android Studio Dolphin中重要的功能更新和改進
詳解Android Studio Chipmunk新增功能
Android Studio Dolphin穩定版正式發布
Android Studio引入AI編程助手Studio Bot





 Android Studio Chipmunk更新后的卡頓檢測界面
Android Studio Chipmunk更新后的卡頓檢測界面










評論