1、引言
自從 2013 年第一款側重于 GUI 應用的 STM32F429x【內嵌 Chrom-ART 圖形加速和 LTDC 控制器】開始,ST 就為大 家提供了 STM32MCU + X-Cube-TouchGFX 一站式 GUI 開發平臺。越來越多的客戶使用 STM32 + TouchGFX 開發智能手表/智能家居控制面板等嵌入式設備。
在嵌入式GUI開發的應用中,設備廠家希望自己的設備支持用戶根據自己喜好來定義所選用的字體類型。從技術上講,可以將字體和應用程序分離開,這樣可以在嵌入式設備有限的存儲空間上根據需要更新和升級字體的類型。
2、TouchGFX Binary font 介紹
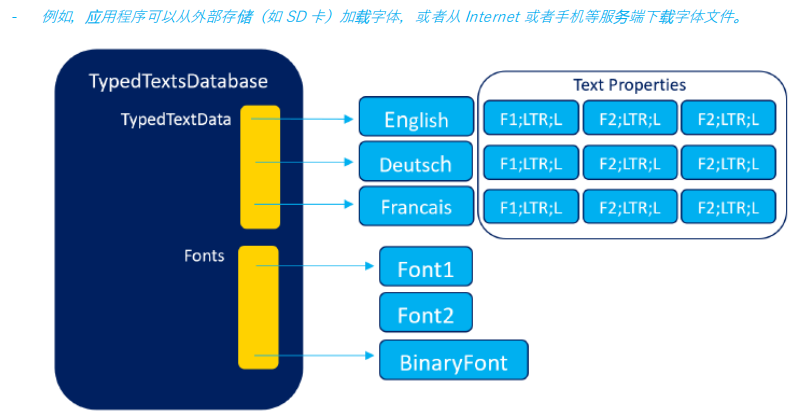
TouchGFX為客戶提供了二進制字體(Binary Font)的方法,這些字體沒有鏈接到應用程序中,而是作為文件與應用程序分開存儲,這些文件在運行時由應用程序加載并提供給TouchGFX。

當應用程序加載了二進制字體后,可以在TouchGFX字體系統中安裝二進制字體。這里內置的 Font2 被應用程序加載的Binaryfont 替換。此后,TouchGFX 不再使用鏈接的Font2,使用自定義的Binary font進行顯示。
下面例程展示了如何使用BinaryFont進行字體動態更新。
3、演示例程實現過程
3.1.打開 TouchGFX Designer 4.18.0
- TouchGFX4.18.0 (本文使用 4.18.0 舉例,其他版本操作過程相同)
環境安裝請參考網址: https://support.touchgfx.com/docs/introduction/installation
- VSCode
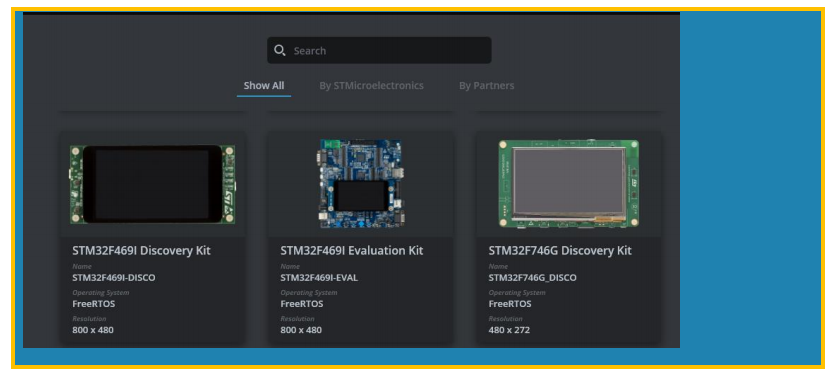
3.2.打開 TouchGFX Designer 4.18.0
選擇 STM32F746DK 探索板,生成工程 :

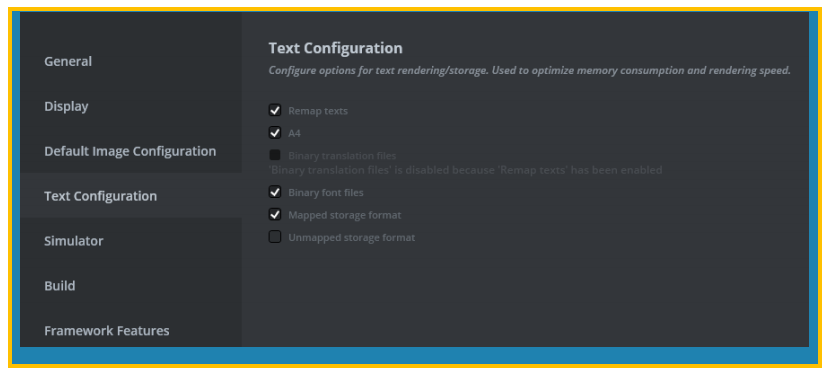
3.3 選擇 “文本配置”,選擇 “二進制字體文件”

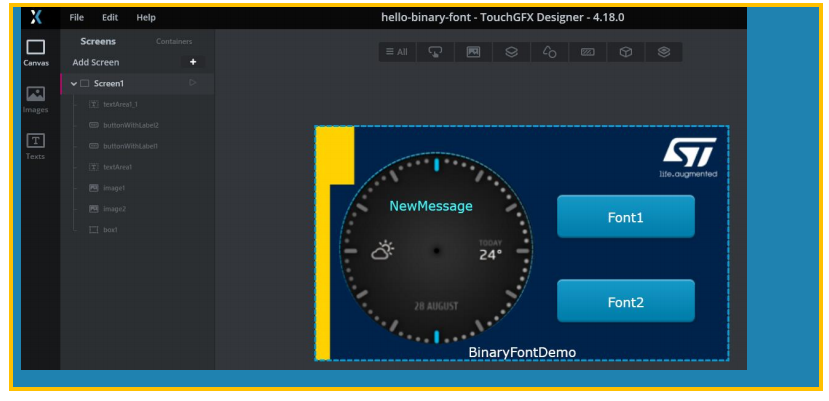
3.4 設計 Screen1 (添加 Images/TextArea/Buttons)

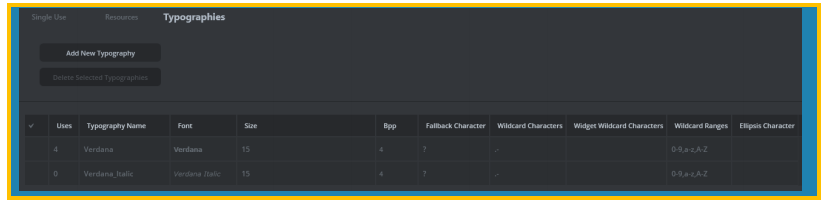
3.5 設置 Typographies :
- Typographies 設置 :

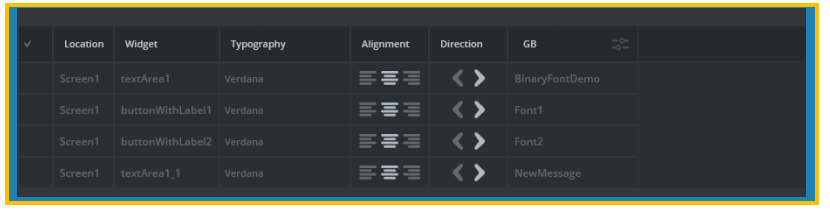
- Single Use 設置:

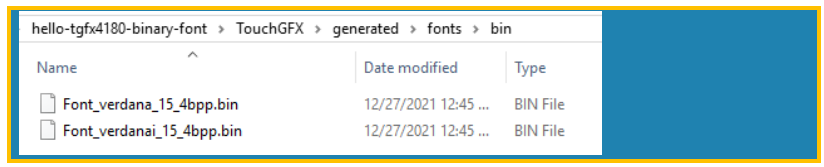
3.6 TouchGFX Designer 生成項目
可以在以下目錄下找到verdana和verdana italic的二進制字體文件 :

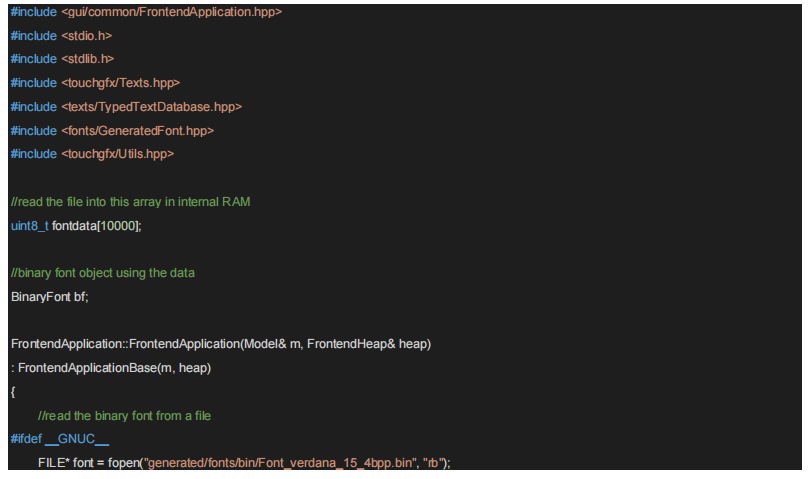
3.7 在代碼中安裝二進制字體
在 TouchGFX 使用文本前,二進制字體必須從文件或其他存儲中復制到可直接尋址的存儲空間。當應用程序將二進制字體加載到內存時,它可以在 TouchGFX 中安裝字體,之后 TouchGFX 將使用該字體而不是編譯后的字體。
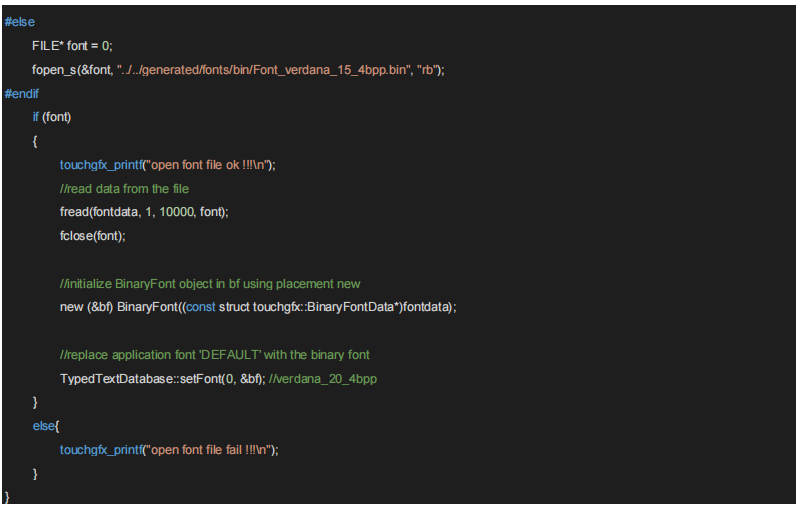
- 在FrontApplication.cpp安裝默認的二進制字體:


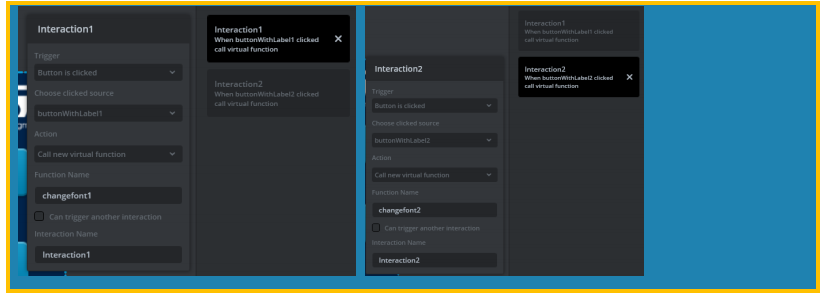
3.7 添加 Button 交互,用于選擇使用不同的二進制字體
- 添加交互,當按鍵按下,切換成相應的二進制字體 :

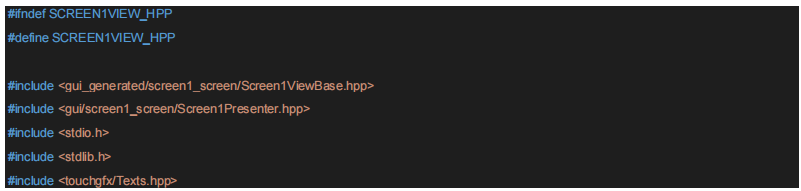
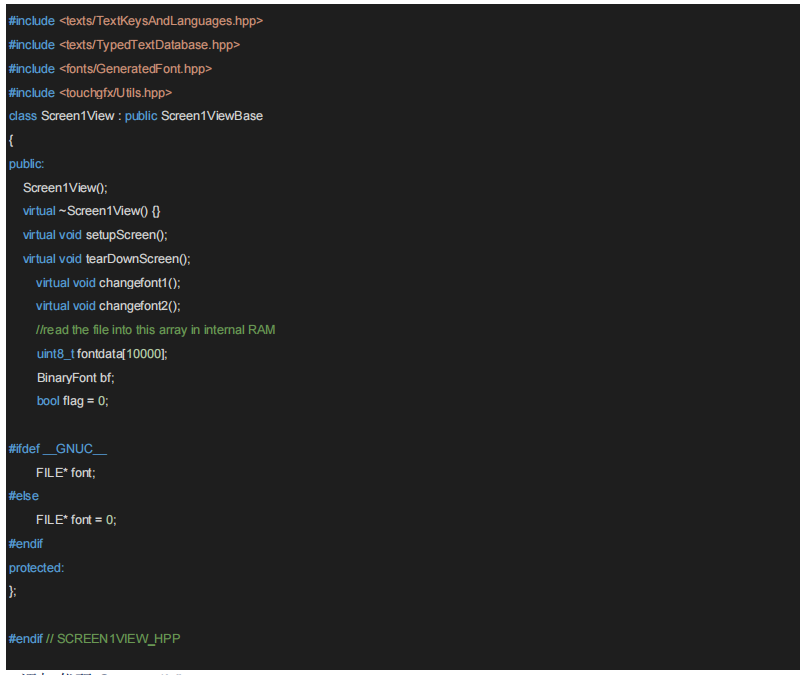
- 添加代碼 Screen1View.hpp


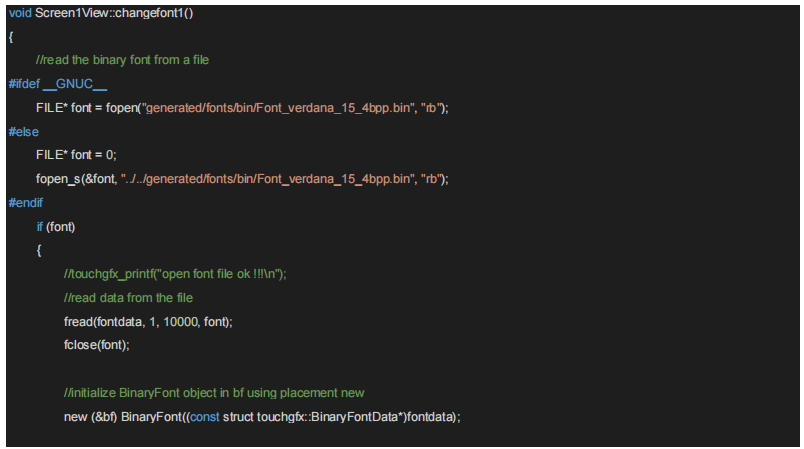
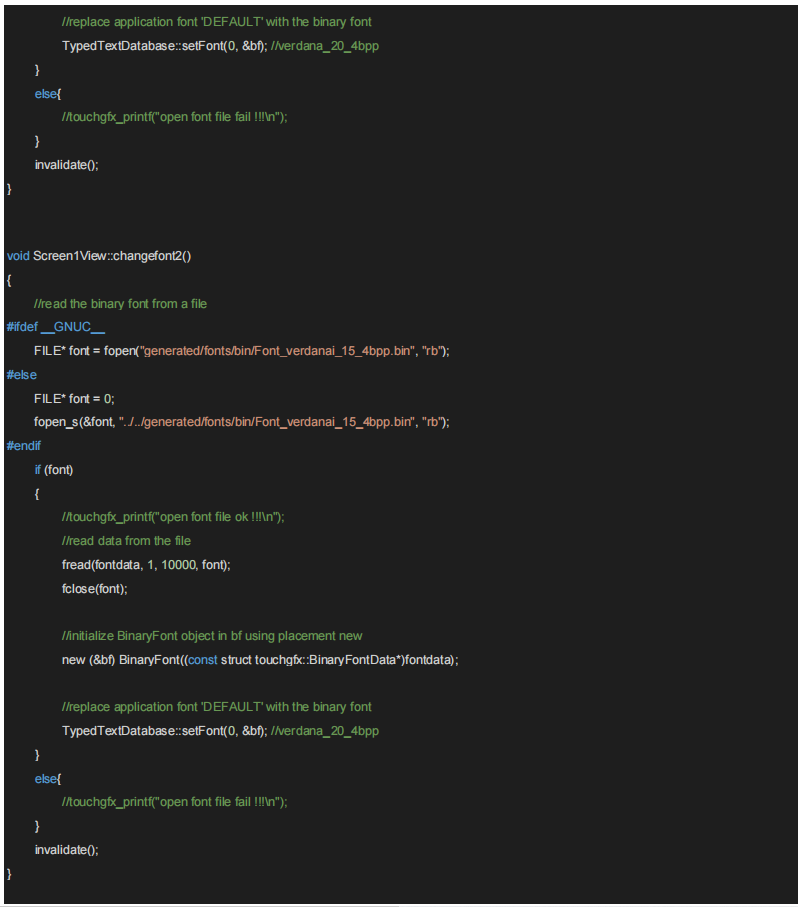
- 添加代碼 Screen1View.cpp


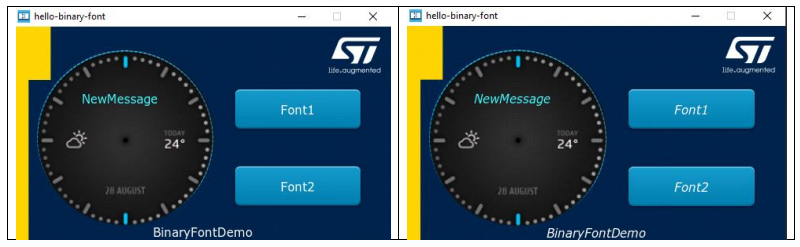
3.8 編譯運行結果如下 :


驗證
從以上的演示可以看到,通過TouchGFX Designer的簡單配置和調用其提供的API,就可以輕松實現字體的動態更新。
廠家和用戶可以根據場景需求靈活使用本功能。比如 ,廠家可以通過針對的不同用戶群體來提供OTA服務,讓用戶動態更新自己的字體類型。這樣由于各二進制字體可以占用同一塊內存區域,廠家的硬件成本也會得到降低。
具體示例實現過程,請參考示例代碼 : 《hello-tgfx4180-binary-font-v1.0-202112.7z》
THE END
審核編輯 :李倩
-
控制器
+關注
關注
112文章
16203瀏覽量
177405 -
二進制
+關注
關注
2文章
794瀏覽量
41600
原文標題:工程師筆記|STM32GUI_使用 TouchGFX 二進制字體(Binary Font)功能實現字體動態更新
文章出處:【微信號:STM32_STM8_MCU,微信公眾號:STM32單片機】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
xbf 字體 在 串口屏中的應用有什么優勢
通過I2C進行TPS65987和TPS65988 SPI閃存固件更新

使用LM5177 4開關降壓/升壓控制器進行動態電流跟蹤

使用TPSM63610對USB Type-C應用進行動態輸出電壓控制

Allegro X 23.11 版本更新 I PCB 設計:與器件關聯的動態禁布區





 如何使用BinaryFont進行字體動態更新
如何使用BinaryFont進行字體動態更新












評論