簡介
在gitee發現一個很不錯的工具 -- MCU_Font_Release
最近弄一個項目用到了LVGL,然后需要中英文切換,官方也提供一個轉換工具,不過需要有字庫,而且操作起來非常復雜。鏈接:https://lvgl.io/tools/fontconverter
假如你找的字庫沒有中英文,那就和lvgl默認提供的字庫不兼容,也就是中文和英文要分開顯示。這是一個不合理的做法。
lvgl默認提供的字庫是非常大,它是英文及字符全量的庫,非常龐大,非常耗資源。
我在想肯定有大牛也遇到這些問題,果真,我在國內開源網站gitee就找到了,鏈接:https://gitee.com/WuBinCPP/MCU_Font_Release.git。解決了我的問題。
使用MCU_Font_Release資源也省了,它可以按需生成對應的字庫。中英文,甚至日語,韓語,圖標全部否能混搭使用,非常方便的一個工具。
它使用也很方便,它可以自動的提取源文件的字符,然后生成字庫,這一點我是覺得牛逼的地方。
目前我已經使用這個工具來開發我的項目了,已將官方的:fontconverter,完全摒棄了。

MCU_Font 自動字模提取工具
「重要提示:為了支持多國語言,目前本軟件使用 UTF-8 編碼讀取源程序,如果你的源程序文件為 GB2312 或其他編碼 則請轉為 UTF-8編碼。可以使用 notepad++ 轉為 UTF-8 編碼,但 keil 編輯器的編碼可以任然使用 GB2312。」
【正點原子戰艦V3_多國語言示例】 https://gitee.com/WuBinCPP/MCU_Font_Release/tree/master/戰艦V3_MCU_Font示例
1.做這個軟件的初衷
當我們要在單片機或其他一些小型系統中顯示非英文字符如漢語、韓語,同時又不想將整個字庫刷到設備中時,我們就需要將我們用到的這些字符一個個地使用取模軟件取出字模數據放到我們的程序中,操作相當繁瑣。
因此我就想做一個工具,能夠自動從我們的代碼中提取需要顯示的字符,自動的轉換為字模數據,而且顯示方便。
2.使用演示
LVGL中同時顯示中文、韓文、日文、以及圖標字體
這里我們使用LVGL的 lv_demo_printer_scr 仿真示例程序,我使用的環境為 Qt Creator。
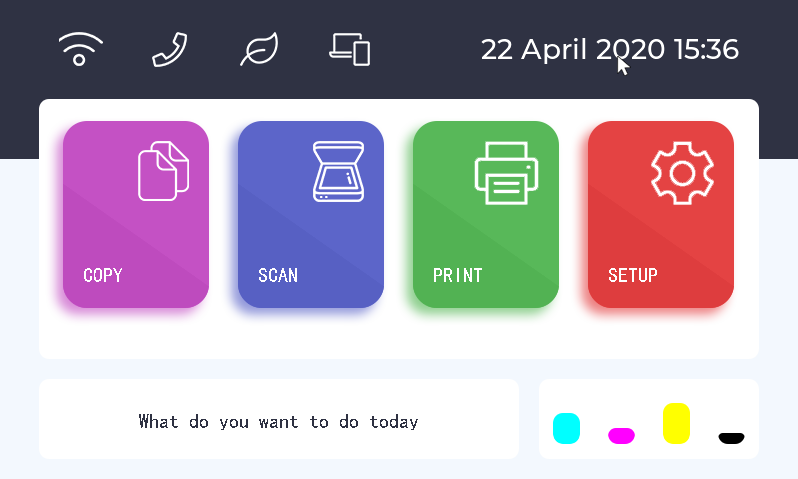
LVGL 官方 lv_demo_printer 示例運行后如下:

接下來使用我的小工具 MCU_Font 在上面界面中同時顯示 中文、 韓文、日文、以及圖標字體。
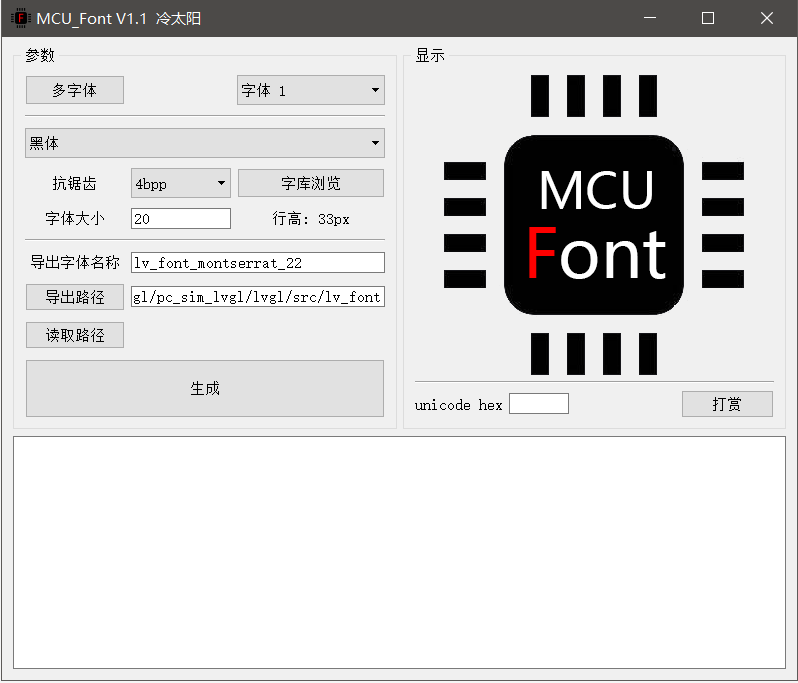
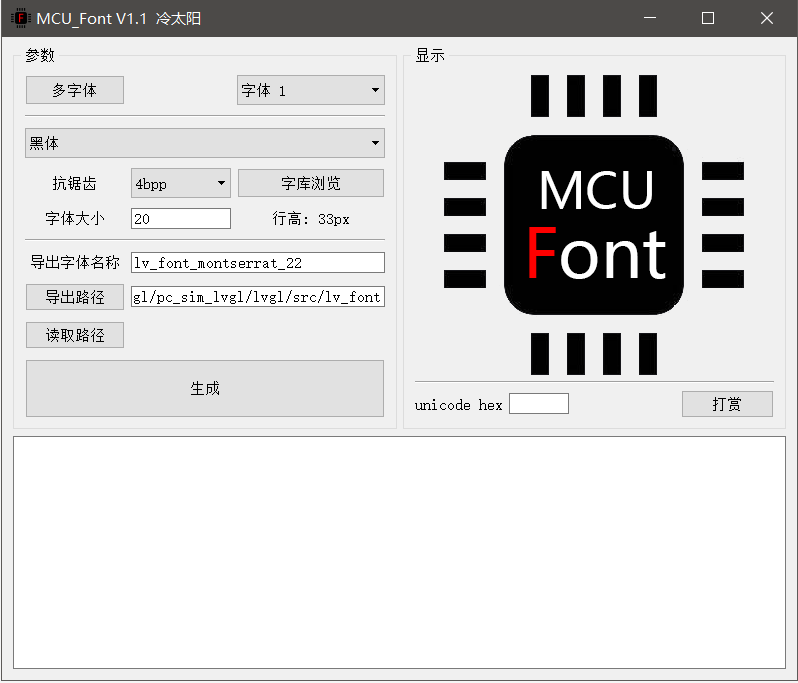
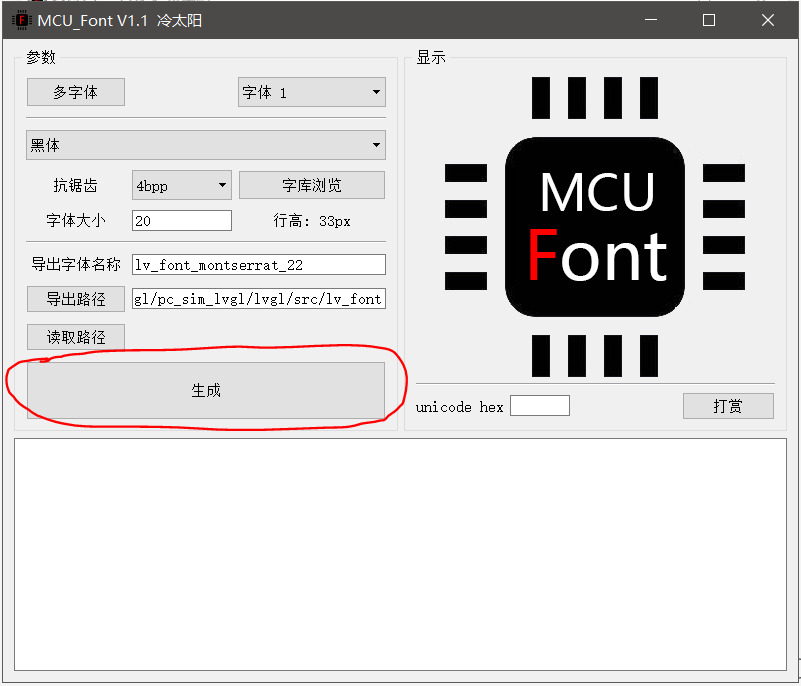
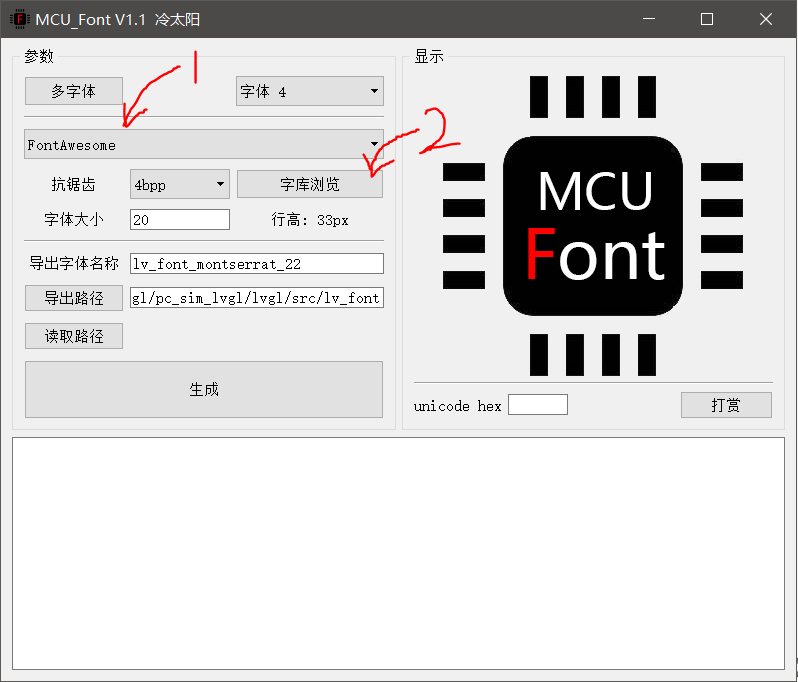
首先打開 MCU_Font 工具,打開后界面如下:

導出字體名稱:生成的字體文件名稱 這里我們填 "lv_font_montserrat_22" LVGL 在本示例中 使用了這個字體
導出字體路徑:導出的字體文件存放的路徑,這里根據你們的實際存放路徑來填,我的路徑是 D:/webPro/littlevGL/pc_sim_lvgl/pc_sim_lvgl/lvgl/src/lv_font
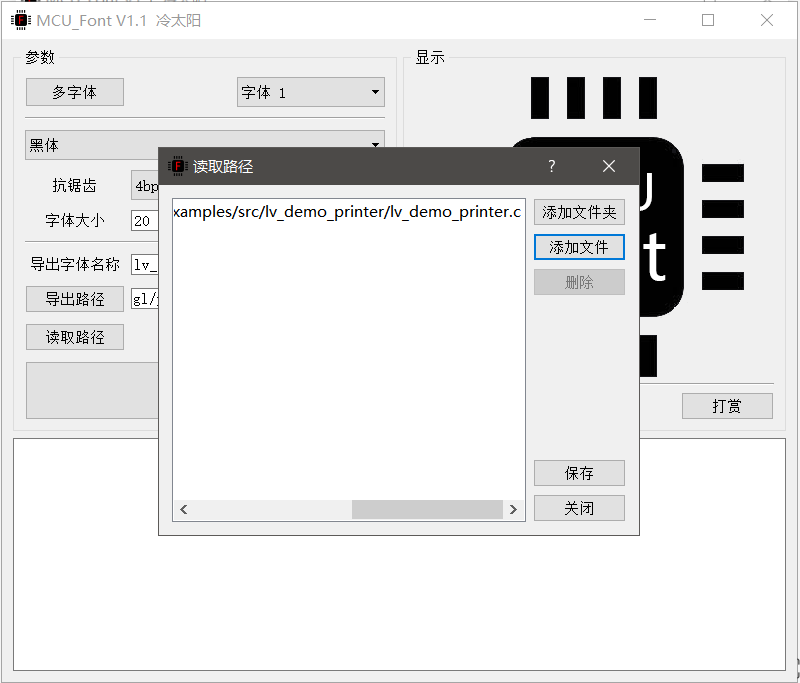
讀取路徑添加:添加需要提取字符的程序代碼路徑,可以選文件也可以選文件夾。如是文件夾的話會遍歷該文件夾內部所有文件,但不會遞歸繼續讀取下層文件夾。這里我直接選擇 demo 的.c文件 lv_demo_printer.c,如下圖
「重要提示:為了支持多國語言,目前本軟件使用 UTF-8 編碼讀取源程序,如果你的源程序文件為 GB2312 或其他編碼 則請轉為 UTF-8編碼。可以使用 notepad++ 轉為 UTF-8 編碼,但 keil 編輯器的編碼可以任然使用 GB2312。」

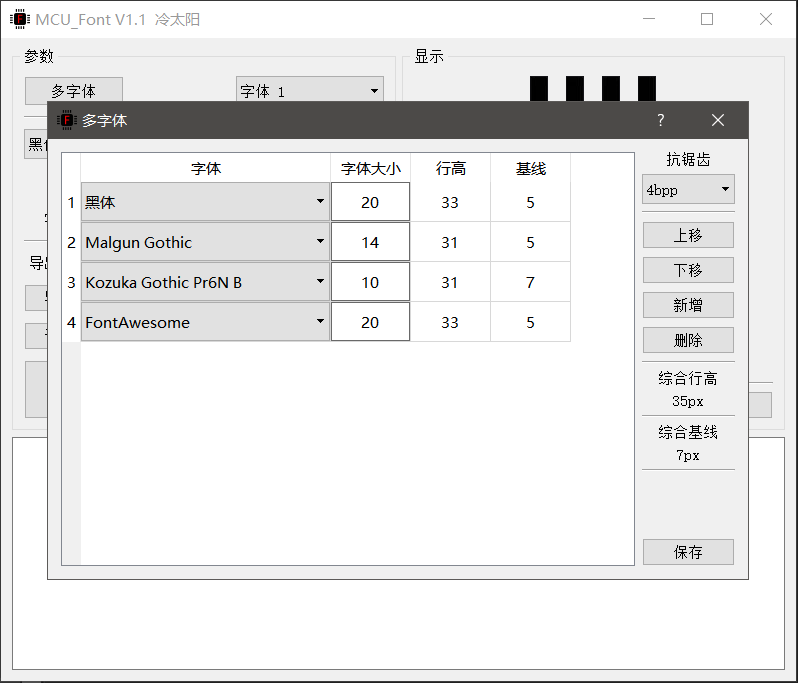
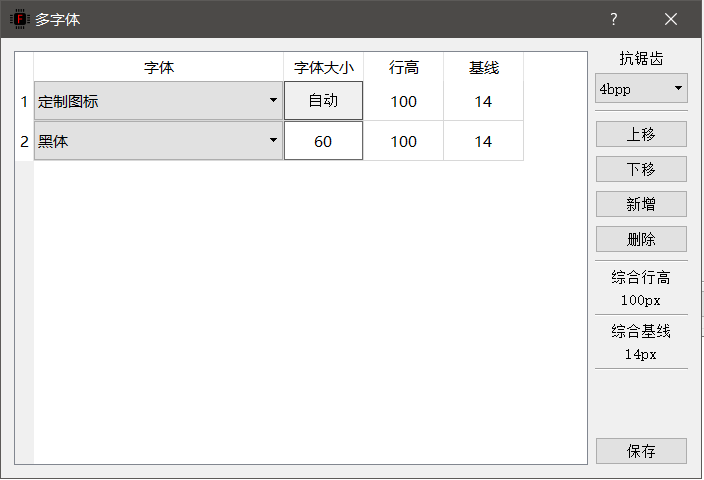
由于我們要顯示多種字體,點擊左上角多字體按鈕后進入如下界面:

按照上圖所示設置字體,軟件會先從第一個字體查找字符,如查不到字符再從下一個字體查找,因此排在靠前的字體優先級高一些。當所有選擇的字體都查不到該字符時會彈出提示。
第二個為韓文字體,第三個為日文字體,這兩個都是Window系統自帶的,最后一個為圖標字體,接觸過前端的人應該都知道這種字體,需要到 FontAwesome 官網下載該圖標字體的字體文件并安裝后,便可在 MCU_Font 工具里選擇該字體。
這里設置字體大小時最好保證每種字體行高差不多。
抗鋸齒我們選擇 4bpp 。
接下來我們按如下所示將 LVGL的 demo 代碼中的英文改為中文、韓文、日文以及圖標:
icon=add_icon(box,&lv_demo_printer_img_copy,"加油",lv_color_hex(0xbf3ebf)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,1*(box_w-20)/8+10,-15); lv_obj_set_event_cb(icon,copy_open_icon_event_cb); icon=add_icon(box,&lv_demo_printer_img_scan,"努力",lv_color_hex(0x4b55c4)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,3*(box_w-20)/8+10,-15); lv_obj_set_event_cb(icon,scan_open_icon_event_cb); icon=add_icon(box,&lv_demo_printer_img_print,"奮斗",lv_color_hex(0x46b147)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,5*(box_w-20)/8+10,-15); lv_obj_set_event_cb(icon,print_open_event_cb); icon=add_icon(box,&lv_demo_printer_img_setup,"歐耶",lv_color_hex(0xe22e2f)); lv_obj_align_origo(icon,NULL,LV_ALIGN_IN_LEFT_MID,7*(box_w-20)/8+10,-15); lv_obj_set_style_local_value_str(box,LV_CONT_PART_MAIN,LV_STATE_DEFAULT, "你好-????-おはようご-?-?");//這里同時顯示3種語言,最后2個是圖標字體
最后兩個是圖標字體的兩個符號,在后面我再介紹如何使用 MCU_Font 工具獲取圖標字符,我們先繼續,先讓效果出來。
修改完以上代碼后,我們先保存下,再切換到 MCU_Font 工具,點擊生成。

1600240693195
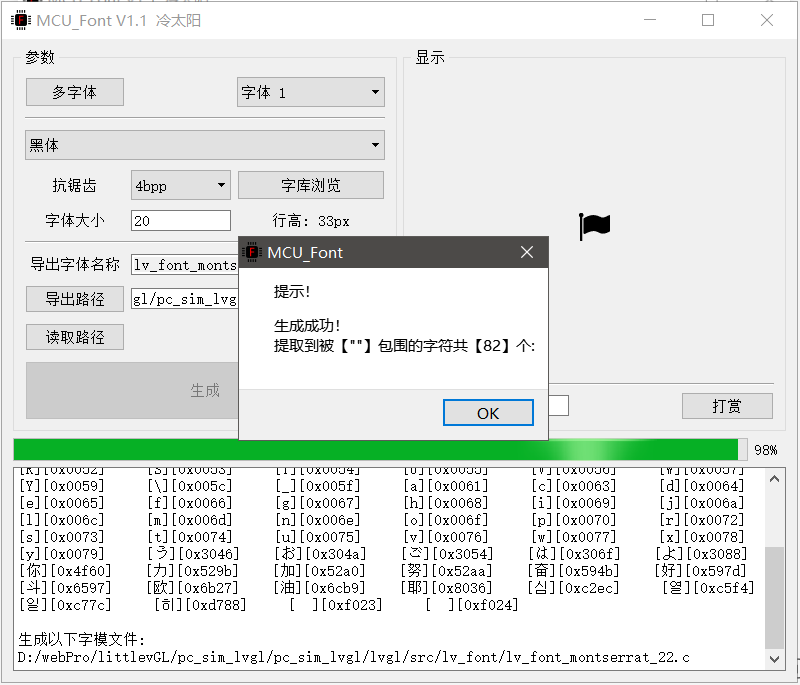
最后出來如下提示,表示生成成功。

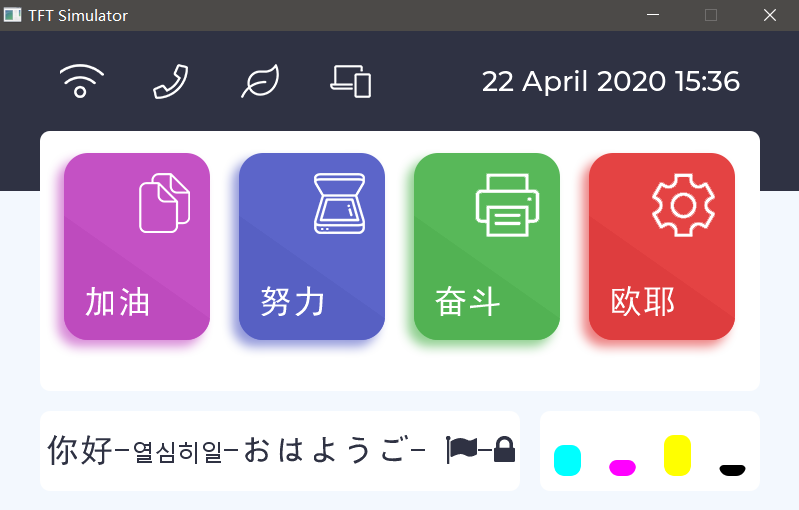
最后我們再次運行 LVGL 的 demo 程序如下所示:(可以看到最后一行同時顯示中、韓、日及圖標)

以后,如果你在你的源程序中新增了中文、韓文、日文或圖標等字符,只需要先保存修改,再切換到 MCU_Font 點擊生成就可以了。
3.圖標字符提取
要使用圖標字體需要到 FontAwesome 官網下載該圖標字體并安裝后,便可在 MCU_Font 工具里選擇該字體。
安裝完圖標字體后,先選擇圖標字體、再點擊字庫瀏覽,如下圖:

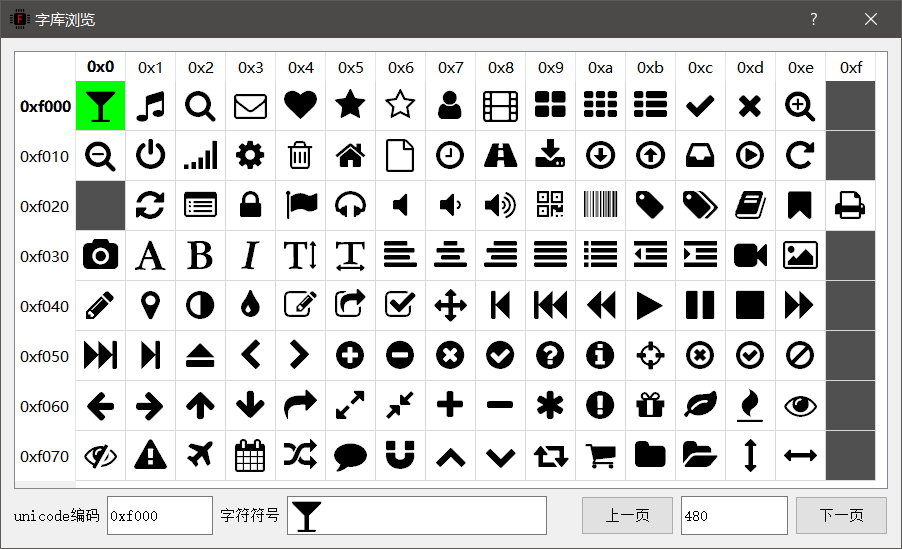
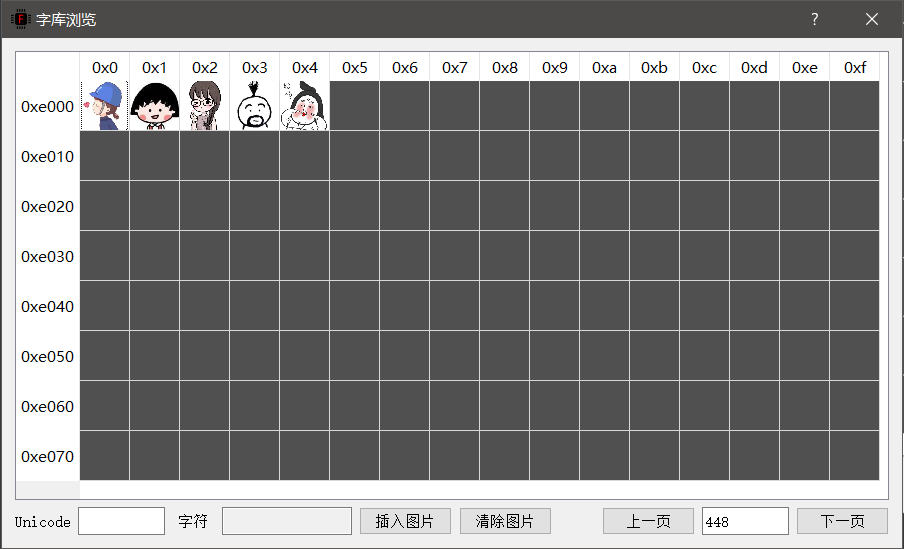
點擊 “字庫瀏覽” 后進入如下界面,圖標字符的 unicode 編碼默認是從 0xF000 開始的,如下圖所示:

我們選擇想要的圖標后,便可以看到靠下側的 “字符符號” 會顯示相應符號。我們只要將該字符符號復制到我們的代碼中保存后,再使用 MCU_Font 工具生成,便可顯示該圖標。
(V2.0版本中單擊相應的圖標單元格,軟件將自動把字符拷貝到系統剪切板中)
4.定制圖標 (版本V2.0新增功能)
當字體圖標 FontAwesome 中沒有我們想要的圖標時,我們可以使用定制圖標功能來制作自己的圖標字體。
在多字體設置中將第一種字體選擇為【定制圖標】(在字體列表中最后一項),還需再添加一種任意字體來設置大小,這里我們選擇黑體,大小設置大點設為60,如下圖所示。(排在前面的優先級高,我們將定制圖標放在最前)

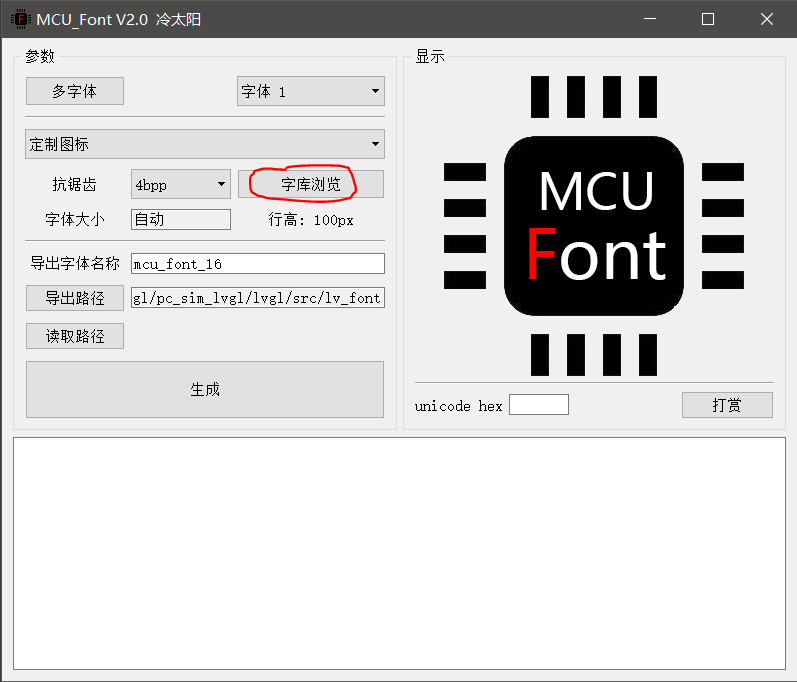
接下來我們在主界面中將字體切換到字體1即圖標字體,然后點擊字庫瀏覽。

選擇左上角e000的方格,再點擊插入圖片按鈕(也可直接雙擊方格來插入圖片),來選擇一張圖片。
(unicode編碼E000-F8FF為私有區域,可以自定義使用,F000 之后的已被圖標字體FontAwesome使用,因此我們的定制圖標默認從E000開始)

如下圖添加了5張圖片。插入圖片后,單擊相應的圖片單元格,軟件將自動把字符拷貝到系統剪切板中,之后我們只需要在LVGL代碼中粘貼即可。

在LVGL中編寫如下測試程序:
LV_FONT_DECLARE(mcu_font_16)
voidlv_test(void)
{
lv_obj_t*label=lv_label_create(lv_scr_act(),NULL);
lv_obj_set_style_local_text_font(label,LV_OBJ_PART_MAIN,LV_STATE_DEFAULT,&mcu_font_16);
lv_obj_set_style_local_text_color(label,LV_LABEL_PART_MAIN,LV_STATE_DEFAULT,LV_COLOR_BLUE);
lv_obj_set_style_local_bg_color(lv_scr_act(),LV_LABEL_PART_MAIN,LV_STATE_DEFAULT,LV_COLOR_YELLOW);
lv_label_set_text(label,"");//這里為前面5張圖片對應的字符
}
將上述LVGL測試程序保存后,切換到 MCU_Font.exe 工具中,點擊生成。最后再運行 LVGL 的測試程序。
5.軟件原理
軟件先從我們的代碼中取出需要顯示的字符,然后將字符轉為字模數據,再將字幕數據按照預定的格式存儲為字體的.c文件,最后由單片機程序對字模數據解析并顯示。
取出需要顯示的字符
軟件將自動提取所有被雙引號""包圍的字符,并會自動屏蔽掉被 // 和 /**/ 注釋掉的字符,頭文件包含的雙引號也會屏蔽。
將字幕數據按照預定的格式存儲為字體的.c文件
為了后期能和 littleVGL (LVGL)的UI庫兼容,字體文件的格式和 LVGL 的字體格式一樣,字體文件中主要存儲兩種信息,一種是字模數組數據另一種是對應的unicode編碼數組數據。單片機解析字體時是根據unicode編碼來找到對應字符點陣數據的。
字體文件格式
這里對未接觸過 LVGL 字體格式的小伙伴做個提醒,生成的字體文件中的點陣數據不像我們平常在單片機中使用的字模。
首先每個字符的點陣數據所占字節數不相等,比如單引號","和"@"字符,他們所占的字節數是不相等的,這樣做是為了節省空間將字符中空的行和列的地方不轉化為點陣。這樣的話就需要其他信息來控制字符的顯示位置。因此字模數據中除了字模點陣數組、unicode數組外還有有個重要的數組 glyph_dsc[],其內容如下:
.bitmap_index , 字符對應的字模數據索引
.adv_w, 字符寬度
.box_w, 字模寬度
.box_h, 字模高度
.ofs_x, 字模水平方向偏移(右邊為正向)
.ofs_y 字模豎直方向偏移(上邊為正向)(當字符需要在基線以下顯示時使用這個參數讓字模下沉)
/*U+5f"_"*/
{.bitmap_index=1974,.adv_w=152,.box_w=10,.box_h=1,.ofs_x=0,.ofs_y=-3},
...
/*U+67"g"*/
{.bitmap_index=5824,.adv_w=264,.box_w=14,.box_h=19,.ofs_x=1,.ofs_y=-4},
解析字體文件
程序會先得到待顯示字符的 UTF-8 編碼,然后將 UTF-8 轉為 uncode 編碼,再在字體文件中的 unicode 數組中查找對應的 unicode 編碼的索引 ,再由索引查得 glyph_dsc 中相應字符的數據。由于 unicode 是按照升序排列可以使用中值查找法提高查找速度。
如要詳細了解如何解析字體文件,可查看 LVGL 源碼。
6.后記
當我們把字符符號拷貝到我們的代碼中時會發現是個空格或框框,這其實不影響我們 MCU_Font 的使用,只是我們自己看不到而已。這是因為我們的 IDE 編輯器設置的不是圖標字體,我們可以把編輯器選擇為圖標字體來顯示圖標。但是有的編輯器就不支持圖標字體比如我們單片機開發者經常使用的 keil ,但這其實對字模的生成是沒影響的 。
Qt Creator的編輯器是支持圖標字體的,下面我們來在 Qt Creator 編輯器中讓他顯示出來看看
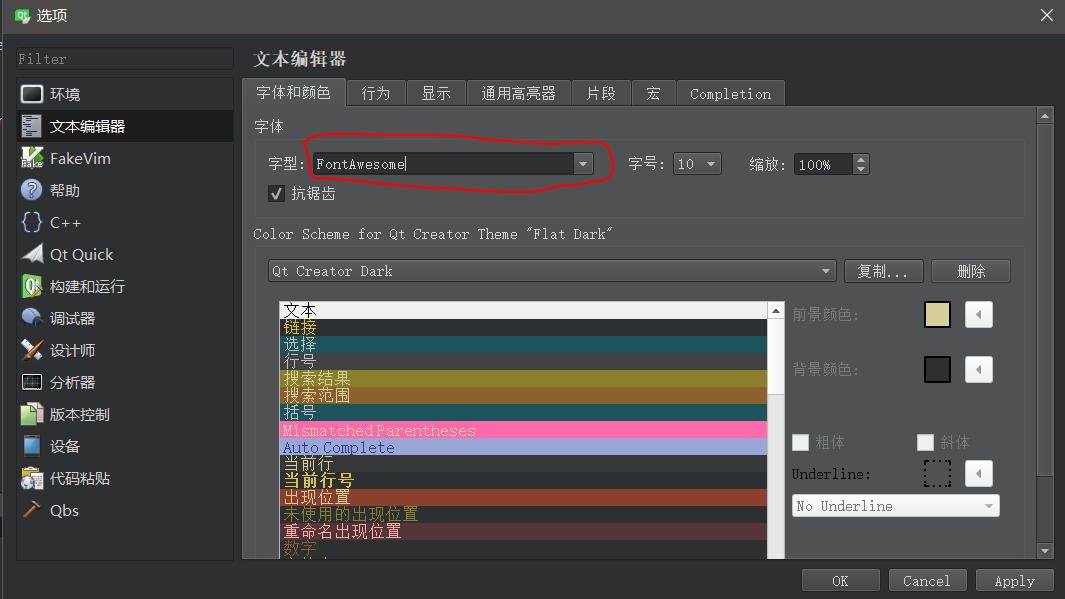
先要將 Qt Creator 的字體選擇 圖標字體 并應用如下圖:

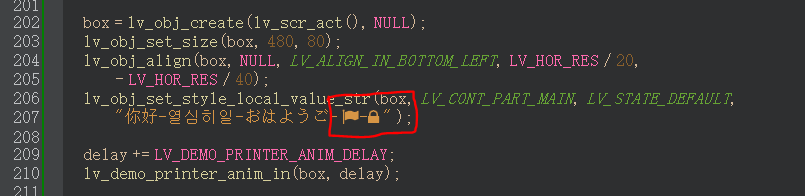
應用后可以看到編輯器中可以顯示出圖標字體的符號了,如下圖:

但是其實使用圖標字體后,編輯器的字體樣式可能就不是我們喜歡的了,所以編輯器中還是選擇我們自己喜歡的字體,圖標看不到的話我們可以使用備注,或者做成宏定義就好了。
如想在無 LVGL 的程序中使用 MCU_Font ,需要在你的代碼中修改字模數據的提取函數,可以參照 LVGL 的方式提取。可以參考以下示例:
【正點原子戰艦V3_多國語言示例】 https://gitee.com/WuBinCPP/MCU_Font_Release/tree/master/戰艦V3_MCU_Font示例
7.軟件獲取地址
本軟件如對你有幫助,可以打賞我一下,哈哈(點擊 MCU_Font 軟件的右下角“打賞”,1毛2毛也是對我的鼓勵,哈哈)。你可以在 gitee 上查看使用說明,獲取新版本或者給我留言。
MCU_Font 地址 https://gitee.com/WuBinCPP/MCU_Font_Release
審核編輯:郭婷
-
單片機
+關注
關注
6032文章
44516瀏覽量
633012 -
mcu
+關注
關注
146文章
16992瀏覽量
350310
發布評論請先 登錄
相關推薦
MCU編程語言和開發環境介紹
ChatGPT 的多語言支持特點
科大訊飛發布訊飛星火4.0 Turbo大模型及星火多語言大模型
谷歌全新推出開放式視覺語言模型PaliGemma
使用OpenVINO 2024.4在算力魔方上部署Llama-3.2-1B-Instruct模型

Mistral AI與NVIDIA推出全新語言模型Mistral NeMo 12B
OpenHarmony開發技術:【國際化】實例

GUI Guider新版本發布,嵌入式GUI開發體驗升級

大語言模型(LLMs)如何處理多語言輸入問題

美國國防部采辦中的ChatGPT:高級語言模型的機遇和風險
GT Designer3 畫面多語言切換功能





 LVGL的多語言轉換工具:MCU_Font_Release
LVGL的多語言轉換工具:MCU_Font_Release












評論