【說在前面的話】
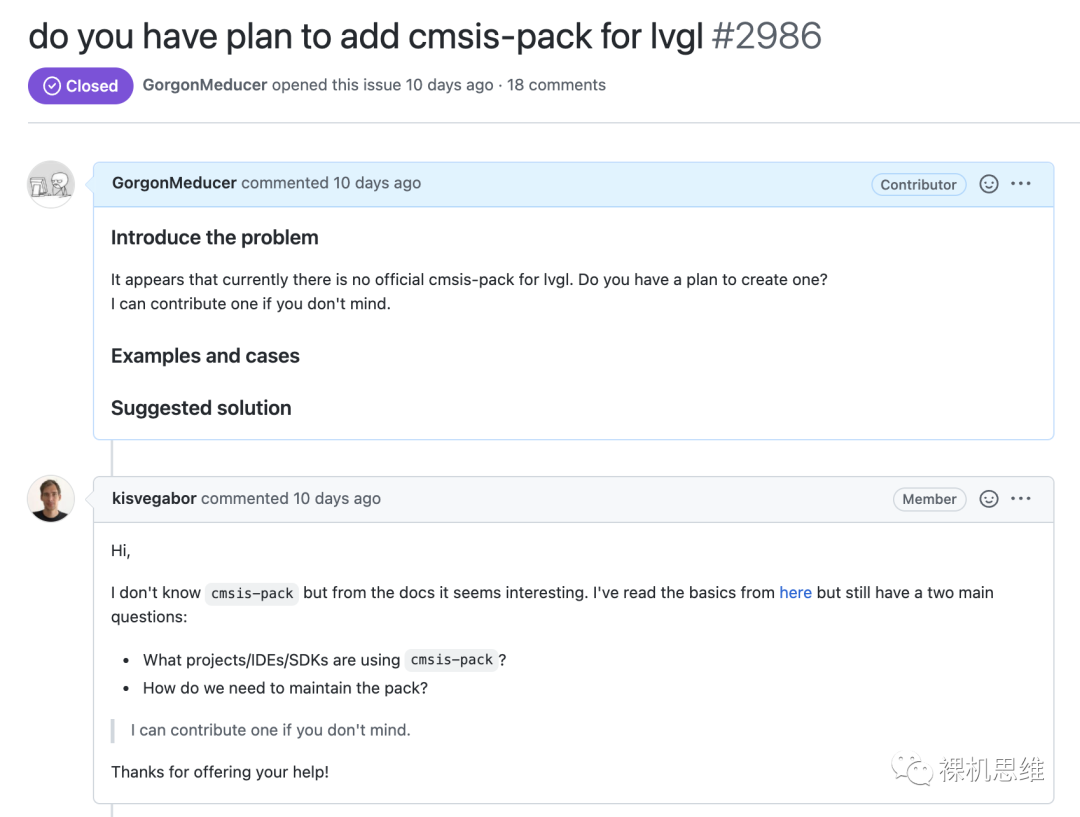
說實話,LVGL這么有牌面的項目,其維護者居然沒聽說過cmsis-pack,這著實讓我略為破防:


對這樣的嵌入式開源界的“世界級明星白菜”,難得遇到一個“染指”的機會,怎能不“拱”一下呢?
省略一萬字的過程描述……
我為LVGL做的CMSIS-Pack終于被合并入倉庫主線啦!

【如何獲取 LVGL cmsis-pack】
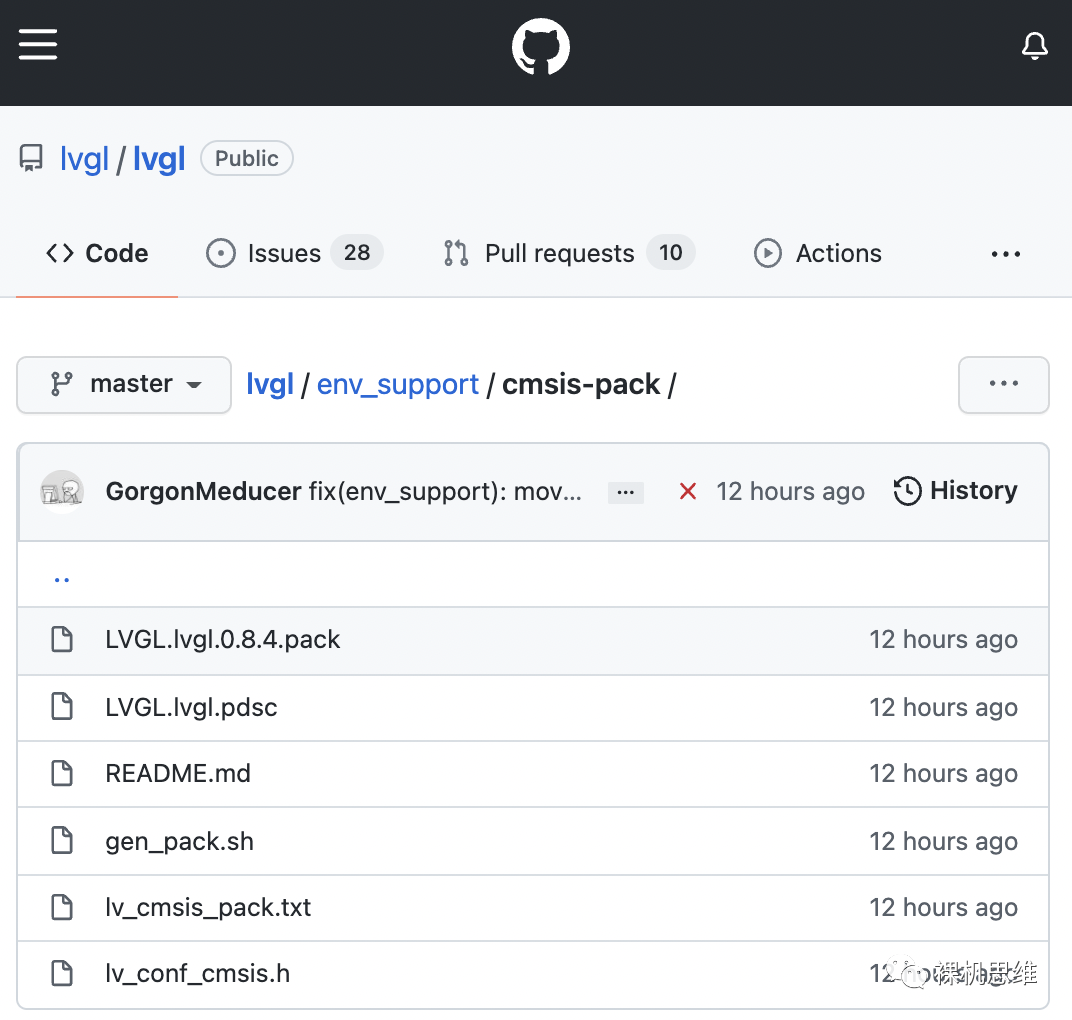
1、用戶可以通過LVGL在Github的倉庫直接下載:
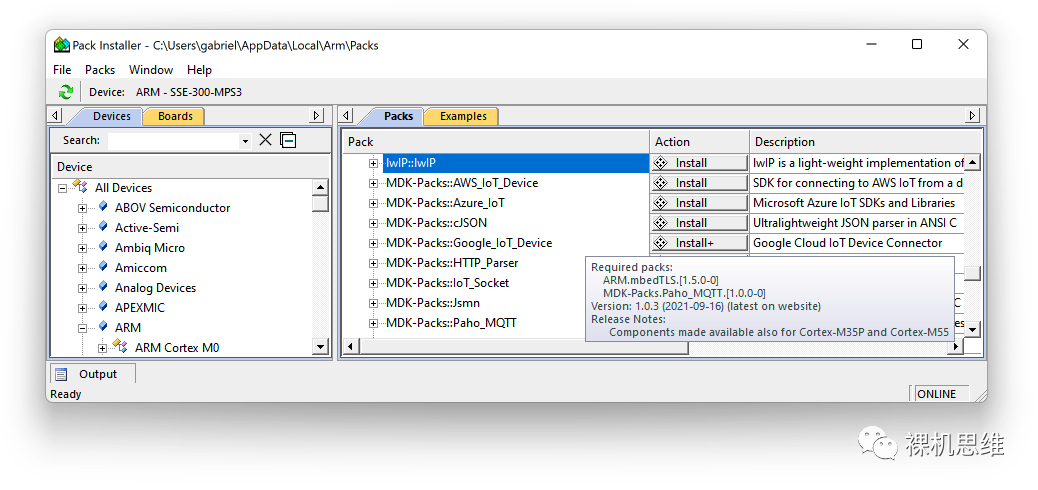
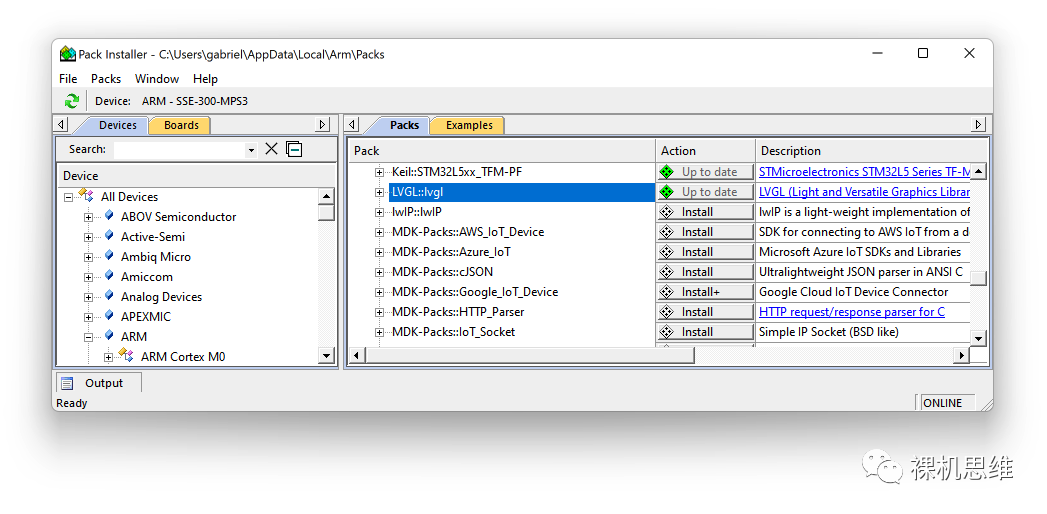
https://github.com/lvgl/lvgl/tree/master/env_support/cmsis-pack2、不久的將來,應該可以直接通過MDK的Pack-Installer進行直接安裝,就像lwIP那樣:

無論采用哪種方法,一旦完成安裝,以后就可以通過Pack-Installer來獲取最新版本啦。
【如何在MDK中部署LVGL】
步驟一:配置RTE
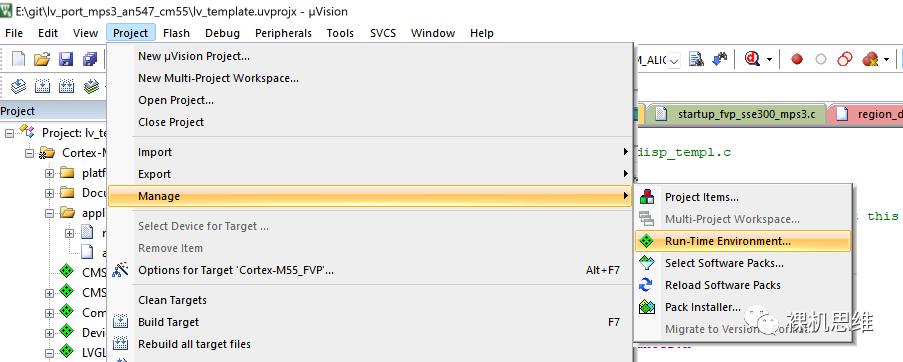
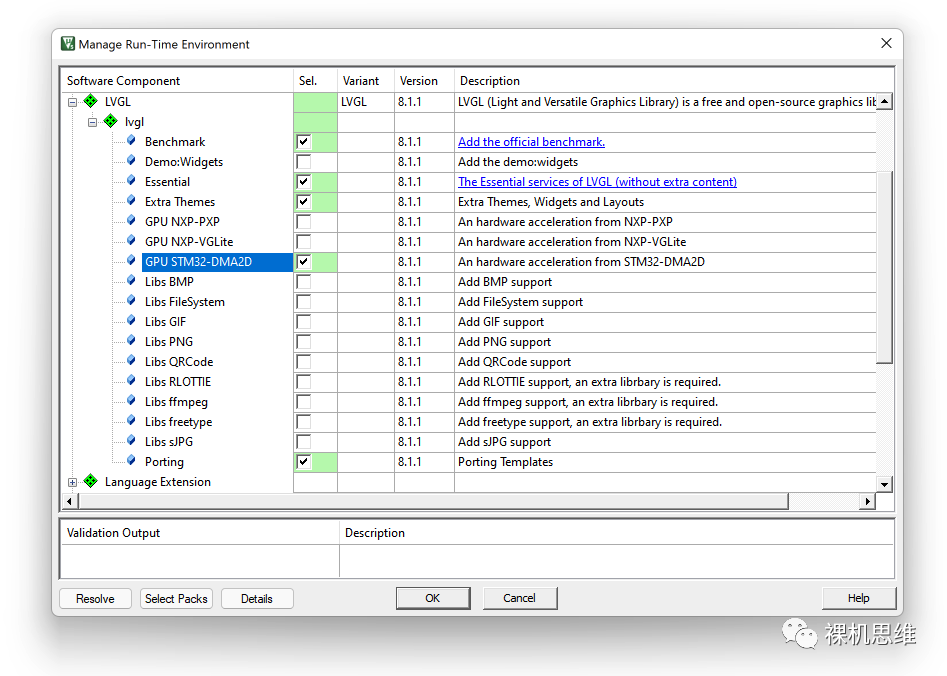
在MDK中通過菜單 Project->Manage->Run-Time Enviroment 打開RTE配置窗口:

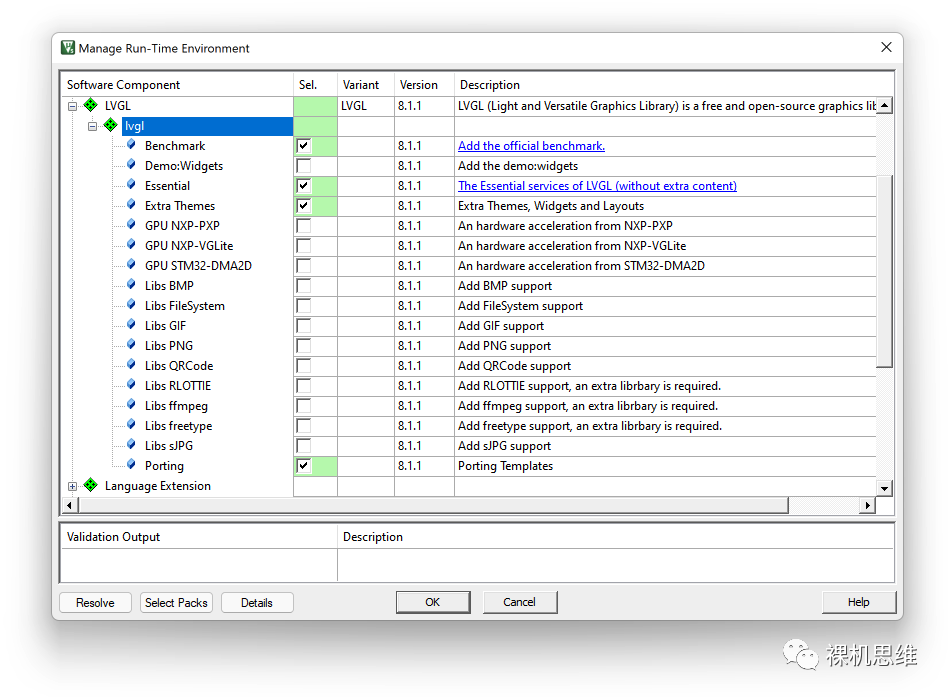
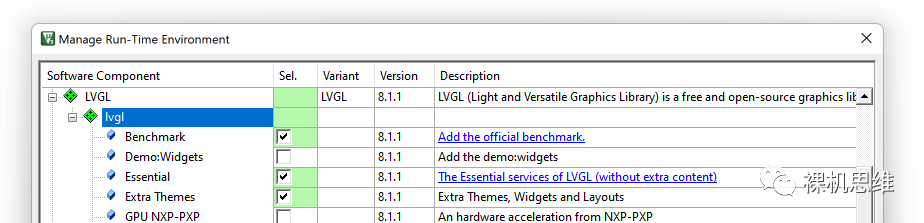
在RTE配置界面中找到LVGL,將其展開:

與其它平臺下部署LVGL不同,cmsis-pack允許大家像點菜那樣只將所需的模塊(或者功能)加入到工程中。
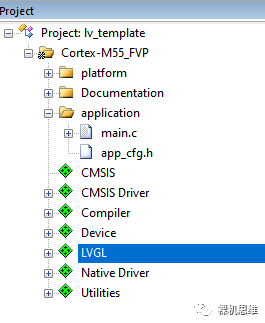
注意,這里必點的是“Essential”,它是LVGL的核心服務。一般來說,為了使用LVGL所攜帶的豐富控件(Widgets),我們還需要選中“Extra Themes”。如果你是第一次為當前硬件平臺進行LVGL移植,則非常推薦加點“Porting”——它會為你添加移植所需的模板,非常方便。 單擊“OK”關閉RTE配置窗口,我們會看到LVGL已經被加入到工程列表中了:

此時,我們就已經可以成功編譯了。
步驟二:配置LVGL
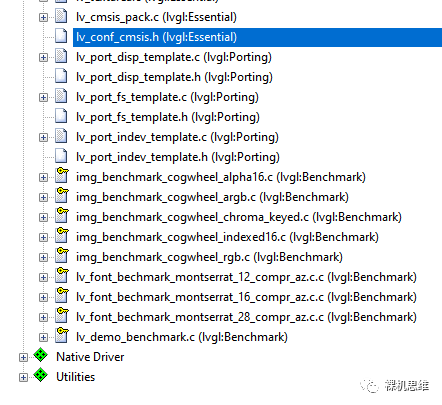
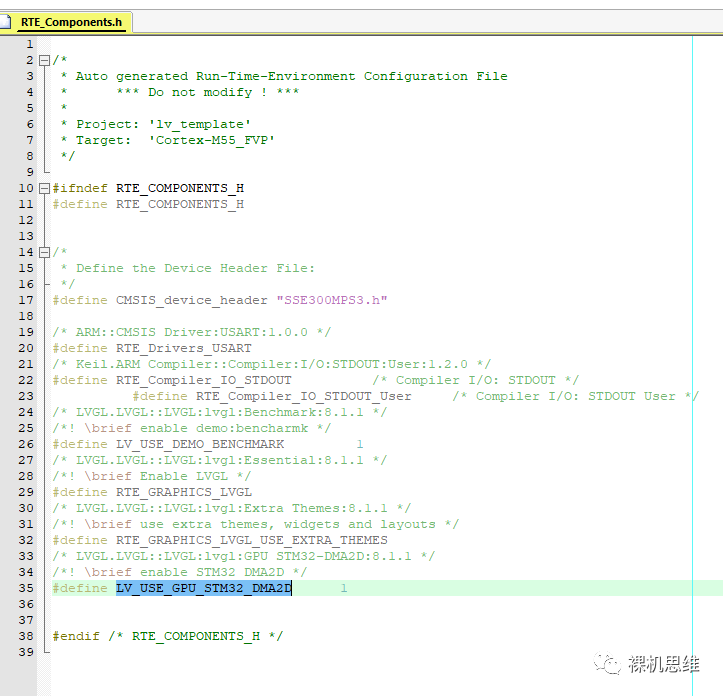
將LVGL展開,找到配置頭文件 lv_conf_cmsis.h:

該文件其實就是LVGL官方移植文檔中所提到的lv_conf.h,它是基于lv_conf_template.h修改而來。值得說明的是,一些模塊的開關宏都被刪除了,例如:
LV_USE_GPU_STM32_DMA2DLV_USE_GPU_NXP_PXP……
這是因為,當我們在RTE配置窗口中勾選對應選項時,cmsis-pack就會自動把對應的宏定義加入到 RTE_Components.h 里——換句話說,再也不用我們手動添加啦!


其它對LVGL的配置,請參考官方文檔,這里就不再贅述。
步驟三:使用模板進行移植
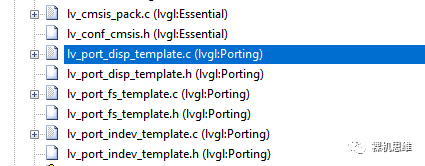
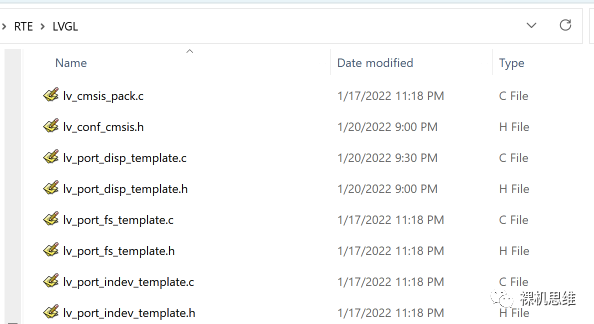
當我們在RTE中選擇了porting模塊后,三個移植模板會被加入到工程列表中。


這些模板極大的簡化了我們的驅動移植過程,下面,我們將以lv_port_disp_template為例,為大家介紹這些模板的使用方法:
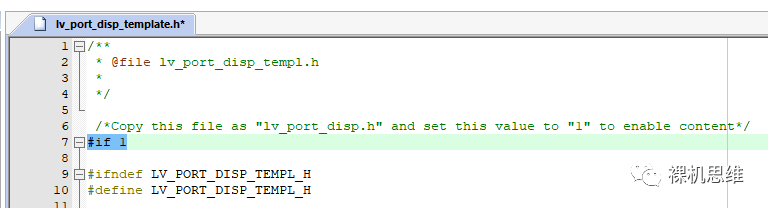
1、打開 lv_port_disp_template.h,將開頭處 #if0 修改為 #if 1,使整個頭文件生效:

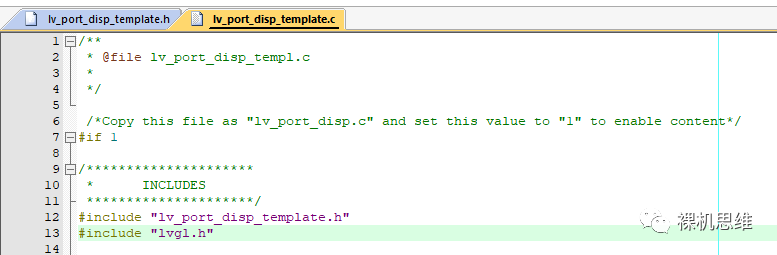
2、更新對 lvgl.h頭文件的引用路徑,從 "lvgl/lvgl.h" 改為 "lvgl.h"
/********************** INCLUDES*********************/#include "lvgl.h"
這是因為cmsis-pack已經為 lvgl.h 添加了引用路徑,因此在整個工程的任意地方都可以直接使用 #include "lvgl.h"。
3、補充對 lv_port_disp_init() 函數的聲明:
/*********************** GLOBAL PROTOTYPES**********************/extern voidlv_port_disp_init(void);
4、打開lv_port_disp_template.c,將開頭處#if0修改為#if 1,使整個遠文件生效。并以與步驟2相同的方式處理好對 lvgl.h 的引用。

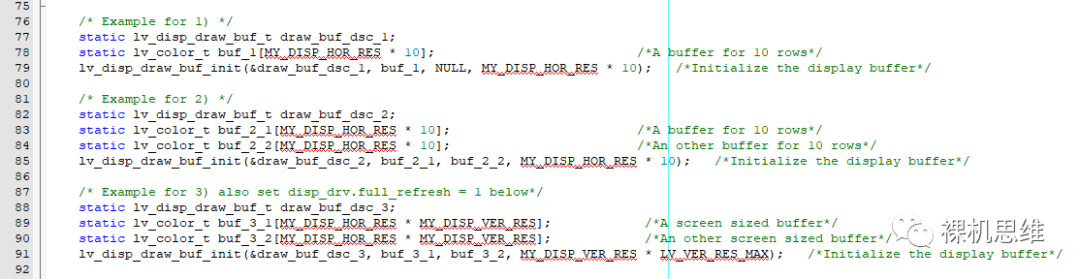
5、根據官方 porting 文檔的指導,根據你的硬件實際情況,在三種緩沖模式中做出選擇:

需要特別強調的是:如果你的系統沒有DMA或者替用戶完成Frame Buffer刷新的專門LCD控制器,那么雙緩沖其實是沒有意義的(因為無論如何都是CPU在干活,因此不會比單緩沖模式有任何性能上的本質不同)。
6、找到disp_init() 函數,并在其中添加LCD的初始化代碼。該函數會被 lv_port_disp_init()調用。
7、找到 disp_flush()函數,并根據你的硬件實際情況,將其改寫。比如這是使用 GLCD_DrawBitmap進行實現的參考代碼:
/*Flush the content of the internal buffer the specific area on the display*You can use DMA or any hardware acceleration to do this operation in the background but*'lv_disp_flush_ready()' has to be called when finished.*/static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p){GLCD_DrawBitmap(area->x1, //!< xarea->y1, //!< yarea->x2 - area->x1 + 1, //!< widtharea->y2 - area->y1 + 1, //!< height(constuint8_t*)color_p);/*IMPORTANT!!!*Inform the graphics library that you are ready with the flushing*/lv_disp_flush_ready(disp_drv);}
GLCD_DrawBitmap 用于將給定的顯示緩沖區刷新到LCD,其函數原型如下:
/**\fn int32_t GLCD_DrawBitmap (uint32_t x, uint32_t y, uint32_t width, uint32_t height, const uint8_t *bitmap)\brief Draw bitmap (bitmap from BMP file without header)\param[in] x Start x position in pixels (0 = left corner)\param[in] y Start y position in pixels (0 = upper corner)\param[in] width Bitmap width in pixels\param[in] height Bitmap height in pixels\param[in] bitmap Bitmap data\returns- \b 0: function succeeded- \b -1: function failed*/int32_t GLCD_DrawBitmap (uint32_t x,uint32_t y,uint32_t width,uint32_t height,const uint8_t *bitmap)
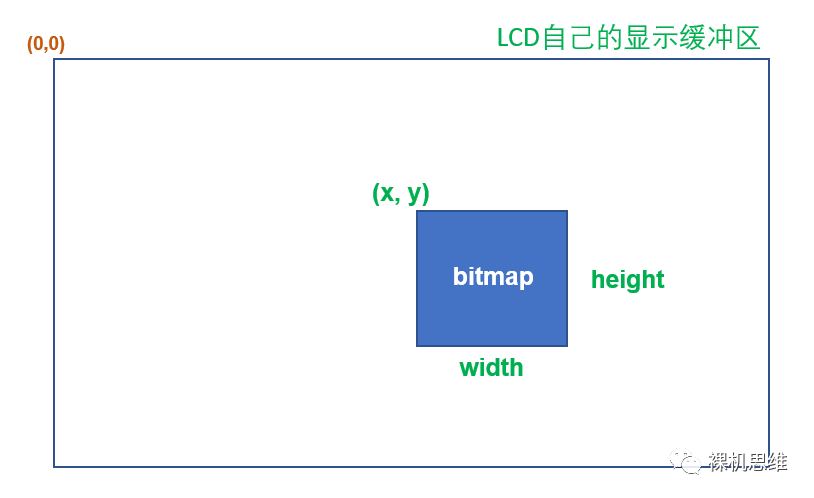
這里,5個參數之間的關系如下圖所示:
 簡單來說,這個函數就是把bitmap指針所指向的“連續存儲區域”中保存的像素信息拷貝到LCD的一個指定矩形區域內,這一矩形區域由位置信息(x,y)和體積信息(width,height)共同確定。
簡單來說,這個函數就是把bitmap指針所指向的“連續存儲區域”中保存的像素信息拷貝到LCD的一個指定矩形區域內,這一矩形區域由位置信息(x,y)和體積信息(width,height)共同確定。
很多LCD都支持一個叫做“操作窗口”的概念,這里的窗口其實就是上圖中的矩形區域——一旦你通過指令設置好了窗口,隨后連續寫入的像素就會被依次自動填充到指定的矩形區域內(而無需用戶去考慮何時進行折行的問題)。
此外,如果你有幸使用帶LCD控制器的芯片——LCD的顯示緩沖區被直接映射到Cortex-M芯片的4GB地址空間中,則我們可以使用簡單的存儲器讀寫操作來實現上述函數,以STM32F746G-Discovery開發板為例:
//!STM32F746G-Discovery#define GLCD_WIDTH 480#define GLCD_HEIGHT 272#defineLCD_DB_ADDR 0xC0000000#define LCD_DB_PTR ((volatile uint16_t *)LCD_DB_ADDR)int32_t GLCD_DrawBitmap (uint32_t x,uint32_t y,uint32_t width,uint32_t height,const uint8_t *bitmap){volatileuint16_t*phwDes=LCD_DB_PTR+y*GLCD_WIDTH+x;const uint16_t *phwSrc = (const uint16_t *)bitmap;for (int_fast16_t i = 0; i < height; i++) {memcpy ((uint16_t *)phwDes, phwSrc, width * 2);phwSrc += width;phwDes += GLCD_WIDTH;}return 0;}
7、在 main.c 中加入對 lv_port_disp_template.h 的引用:
8、在main()函數中對LVGL進行初始化:
int main(void){...lv_init();lv_port_disp_init();...while(1) {}}
至此,我們就完成了LVGL在MDK工程的部署。是不是特別簡單?
【時間相關的移植】
根據官方移植文檔的要求,我們實際上還需要處理兩個問題:
-
讓lvgl 知道從復位開始經歷了多少毫秒
-
以差不多5ms為間隔,調用函數lv_timer_handler() 來進行事件處理(包括刷新)
依據平臺的不同,小伙伴們當然有自己的解決方案。這里,我推薦一個MDK環境下基于perf_counter的方案,它更通用,也更簡單。關于它的使用文章,小伙伴可以參考《【喂到嘴邊了的模塊】超級嵌入式系統“性能/時間”工具箱》,這里就不再贅述。 步驟一:獲取 perf_counter 的cmsis-pack
關注公眾號【裸機思維】后,向后臺發送關鍵字“perf_counter”獲取對應的cmsis-pack網盤鏈接。下載后安裝。
步驟二:在工程中部署 perf_counter
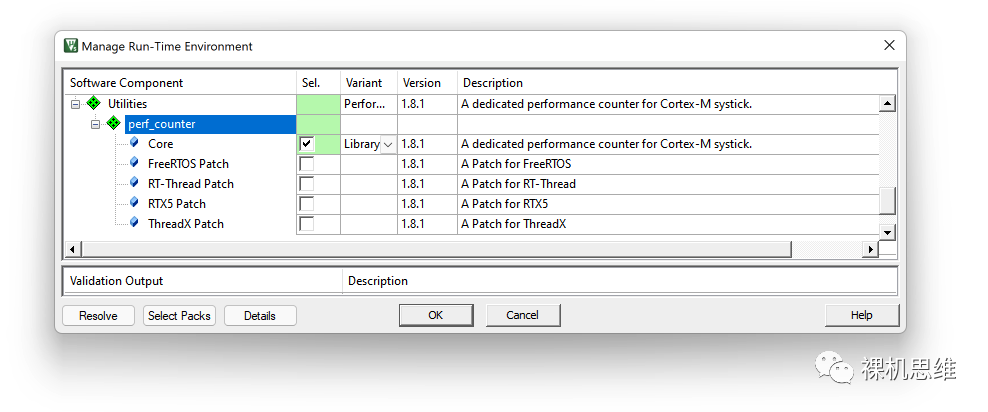
打開RTE配置窗口,找到 Utilities 后展開,選中 perf_counter的 Core:

intmain(void){/*配置MCU的系統時鐘頻率 *//*重要:更新 SystemCoreClock 變量*/SystemCoreClockUpdate();/*初始化perf_counter*/init_cycle_counter(true);...while(1) {}...}
需要特別說明的是:
-
調用 init_cycle_counter() 之前,最好通過 SystemCoreClockUpdate() 來將當前的系統頻率更新到關鍵全局變量 SystemCoreClock 上。你當然也可以自己用賦值語句來做,比如:
extern uint32_t SystemCoreClock;SystemCoreClock=72000000ul; /* 72MHz */
-
如果你已經有應用或者RTOS占用了SysTick(一般都是這樣),則應該將 true 傳遞給 init_cycle_counter() 作為參數——告訴 perf_counter SysTick已經被占用了;反之則應該傳遞 false,此時 perf_counter 會用最大值 0x00FFFFFF來初始化SysTick。
步驟三:更新 lv_conf_cmsis.h
打開 lv_conf_cmsis.h,找到宏 LV_TICK_CUSTOM 所在部分:/*Use a custom tick source that tells the elapsed time in milliseconds.*It removes the need to manually update the tick with `lv_tick_inc()`)*/
將其替換為:
/*Use a custom tick source that tells the elapsed time in milliseconds.*It removes the need to manually update the tick with `lv_tick_inc()`)*/extern uint32_t SystemCoreClock;(get_system_ticks()/(SystemCoreClock/1000ul))
步驟四:處理lv_timer_handler()
雖然 LVGL 的官方文檔中專門指出過lv_timer_handler()-
不是線程安全的
-
應該放在較低優先級的中斷處理程序中
-
在RTOS中使用時,應該考慮通過互斥量來建立臨界區來避免與lv_tick_inc() 產生“沖突”
然而,使用 perf_counter() 進行部署時,由于我們避開了lv_tick_inc() ,因此上述限制就都“煙消云散”了,我們完全可以將 lv_timer_handler() 簡單的放置到 SysTick_Handler中,比如:
void SysTick_Handler(void){//!典型的 1ms 中斷staticuint8_ts_chDivider = 0;if((++s_chDivider)>= 5) {s_chDivider=0;//! 每 5ms 處理一次lv_timer_handler();}/*! \note please do not put following code here*!*! lv_tick_inc(5);*!*! Use a custom tick source that tells the elapsed time in milliseconds.*! It removes the need to manually update the tick with `lv_tick_inc()`)*! #define LV_TICK_CUSTOM 1*! #if LV_TICK_CUSTOM*! extern uint32_t SystemCoreClock;*! #define LV_TICK_CUSTOM_INCLUDE "perf_counter.h"*! #define LV_TICK_CUSTOM_SYS_TIME_EXPR \*! (get_system_ticks() / (SystemCoreClock / 1000ul))*! #endif*/}
當然,以上處理只是一種“偷懶”,實際上,考慮到LVGL的繪圖過程可能會“耗時過長”,如果SysTick還有別的功能,那么直接將lv_timer_handler()放置在SysTick_Handler中其實并不是一個值得推薦的方案,裸機環境下,一個更為實用的方案是:
staticvolatilebools_bLVTMRFlag = false;void SysTick_Handler(void){//! 典型的 1ms 中斷static uint8_t s_chDivider = 0;if ((++s_chDivider) >= 5) {s_chDivider = 0;//! 每 5ms 處理一次s_bLVTMRFlag = true;}/*! \note please do not put following code here*!*! lv_tick_inc(5);*!*! Use a custom tick source that tells the elapsed time in milliseconds.*! It removes the need to manually update the tick with `lv_tick_inc()`)*! #define LV_TICK_CUSTOM 1*! #if LV_TICK_CUSTOM*! extern uint32_t SystemCoreClock;*! #define LV_TICK_CUSTOM_INCLUDE "perf_counter.h"*! #define LV_TICK_CUSTOM_SYS_TIME_EXPR \*! (get_system_ticks() / (SystemCoreClock / 1000ul))*! #endif*/}intmain(void){SystemCoreClockUpdate();init_cycle_counter(true);...lv_init();lv_port_disp_init();...while(1){...do {boolbLVFlag;//!原子保護__IRQ_SAFE {bLVFlag = s_bLVTMRFlag;s_bLVTMRFlag = false;};if (bLVFlag) {lv_timer_handler();}} while(0);}}
【跑分從未如此簡單】
完成移植后,也許你會急于想知道當前環境下自己的平臺能跑出怎樣的幀率吧?別著急,LVGL的cmsis-pack已經為您最好了準備。打開RTE配置窗口,勾選benchmark:

在main.c 中加入對lv_demo_benchmark.h 的引用:
在 LVGL 初始化代碼后,加入benchmark 無腦入口函數:
int main(void){lv_init();lv_port_disp_init();lv_demo_benchmark();while(1) {}}
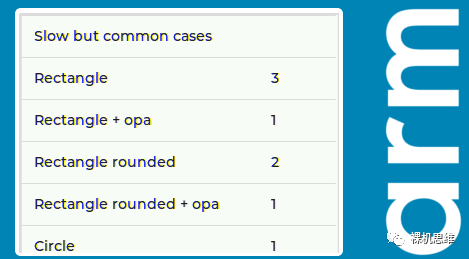
編譯,運行,走起:

嗯…… Slow but common case……
【裝逼從未如此簡單】
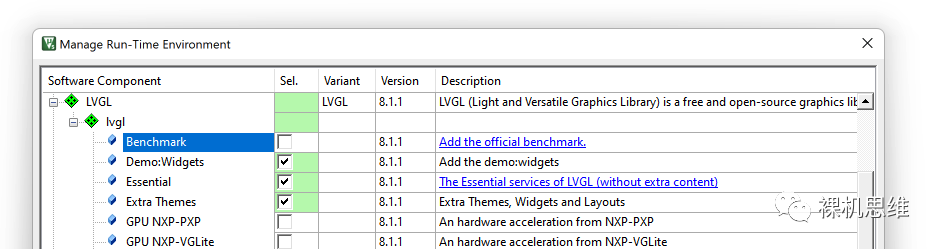
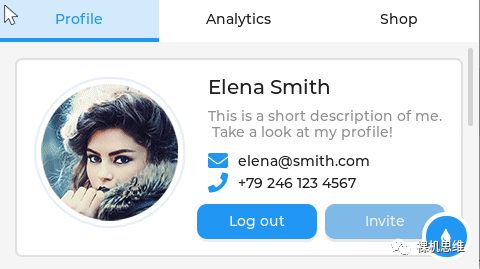
完成移植后,也許你“又”會急于想知道當前環境下自己的平臺能跑出怎樣的效果吧?(咦?為什么要說又?)別著急,LVGL的cmsis-pack已經為您最好了準備。打開RTE配置窗口,勾選Demo:Widgets:

在main.c中加入對lv_demo_widgets.h的引用:
在 LVGL 初始化代碼后,加入Demo Widgets的無腦入口函數:
int main(void){lv_init();lv_port_disp_init();lv_demo_benchmark();lv_demo_widgets();while(1) {}}
需要特別注意的是:要跑這個Demo,Stack(棧)和 Heap(堆)各自都不能小于 4K,切記,切記!
編譯,運行,走起:

【說在后面的話】
能參與像 LVGL 這樣的項目,且在PR在三天內就并入主線,是我始料未及的。不得不佩服項目維護者的心胸和效率。 雖然很多人因為API兼容性的問題仍然在堅守 LVGL 7.x,但我相信隨著cmsis-pack大幅降低了 MDK 用戶的部署門檻后,應該會有越來越多的用戶在新項目中使用 LVGL 8——畢竟MCU每個項目基本都是“新建文件夾”——也不能說沒有歷史傳承,只能說基本沒有……
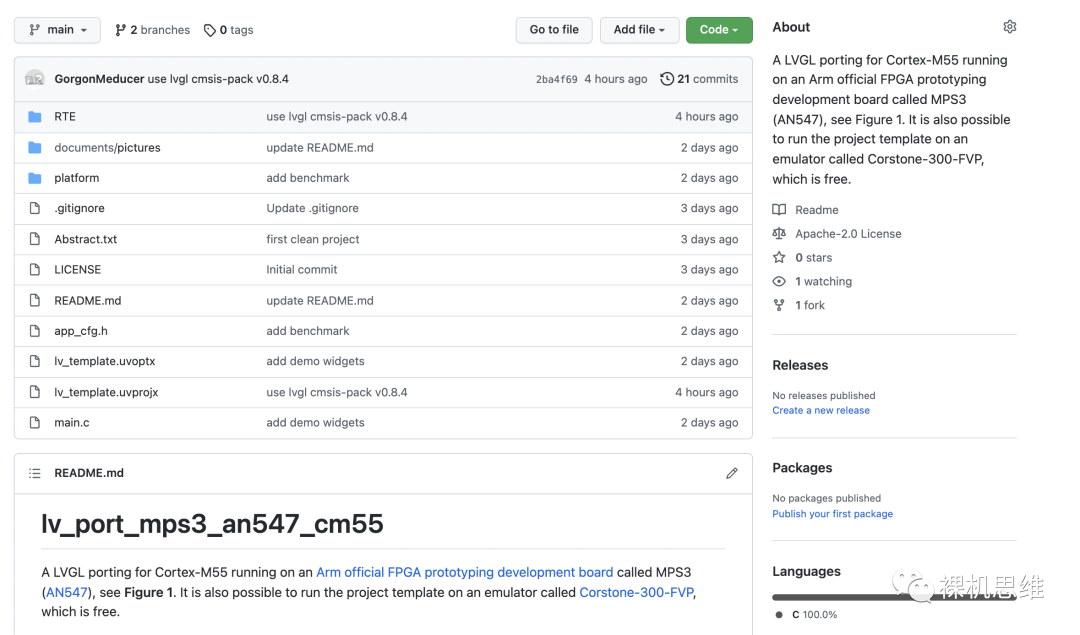
最后,對在MDK中用cmsis-pack來部署LVGL的過程感到好奇,但又想有個參考的小伙伴,可以關注下面這個開源項目: https://github.com/GorgonMeducer/lv_port_mps3_an547_cm55 如果他對你有所幫助的話,還請賞賜個Star呀。

審核編輯 黃昊宇
-
嵌入式
+關注
關注
5046文章
18821瀏覽量
298594 -
MDK
+關注
關注
4文章
207瀏覽量
31922 -
LVGL
+關注
關注
0文章
79瀏覽量
2737
發布評論請先 登錄
相關推薦
高考AI智能機器人比拼:10分鐘完成數學答卷
LTC3119一共28個引腳,仿真原理圖只用了14個,其他的引腳不用,和技術手冊有點不一樣,請問以下兩個原理圖用哪個好?
為什么CC2540在線固件升級速度這么慢?
在嵌入式環境中部署環境的相關資料分享
如何在esp8266 Node MCU的硬件上部署LVGL
樂視股東大會:一場15分鐘草草結束的會議,讓我們回憶起賈躍亭的豪言
七星級服務:半個月沒干成,卡薩帝只用了90分鐘

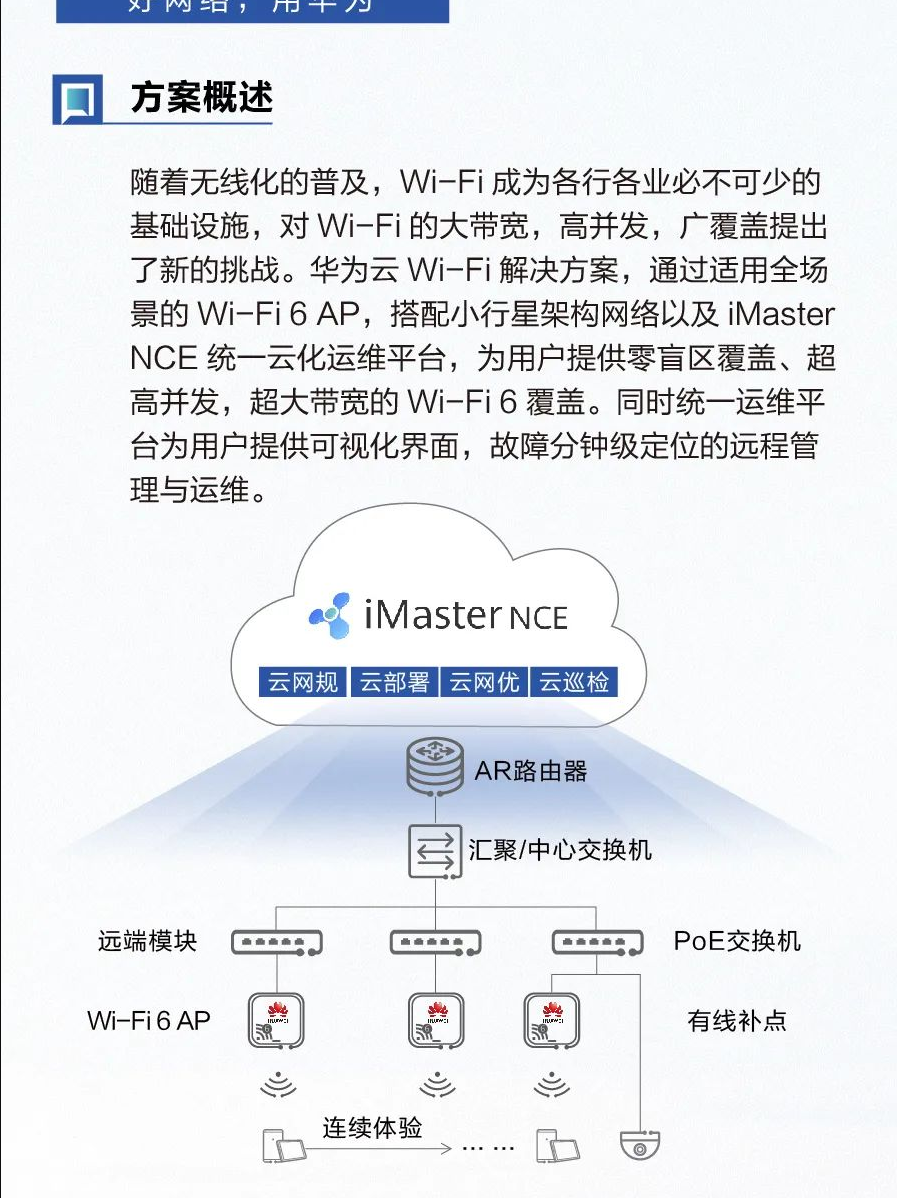
10分鐘網絡部署、5分鐘故障定位、千兆Wi-Fi體驗!好網絡就用華為云Wi-Fi!

10分鐘搞定如何在QT環境模擬LVGL V8





 關于我在MDK中部署LVGL只用了10分鐘這件小事
關于我在MDK中部署LVGL只用了10分鐘這件小事











評論