教程演示了如何使用記錄和K本創建功能的網頁UI測試使用示例。通過“登錄購物頁面購買小背心”來實現功能。
1、創建一個新項目來存儲記錄的操作。
2、網頁鏈接。
登錄。
買一件背心。
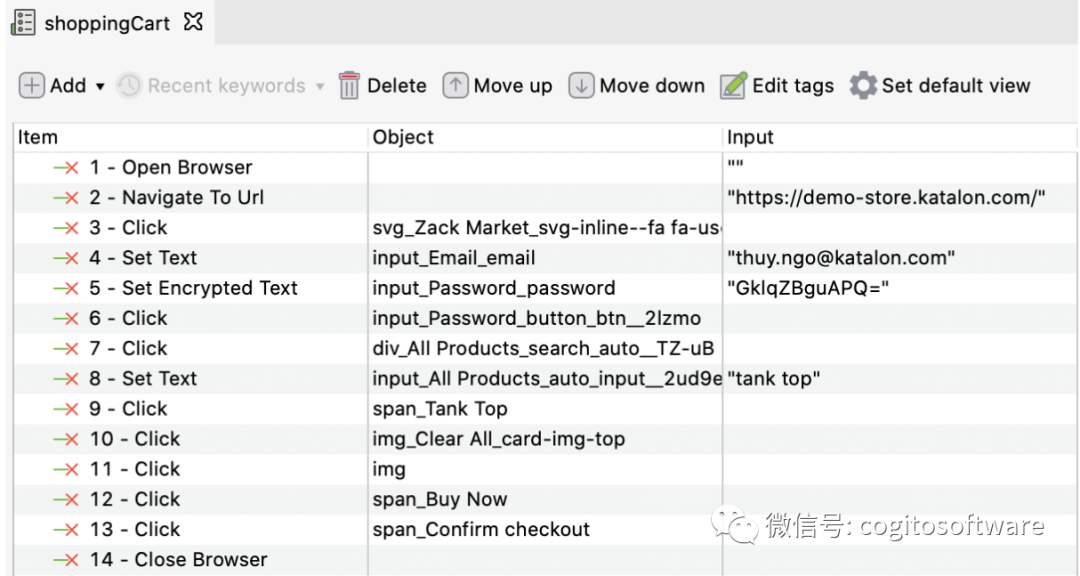
3、停止即并保存腳本。
創建并運行您的第一個網頁UI測試用例
創建新項目
1、在側邊欄的測試資源管理器中>點擊新建項目。
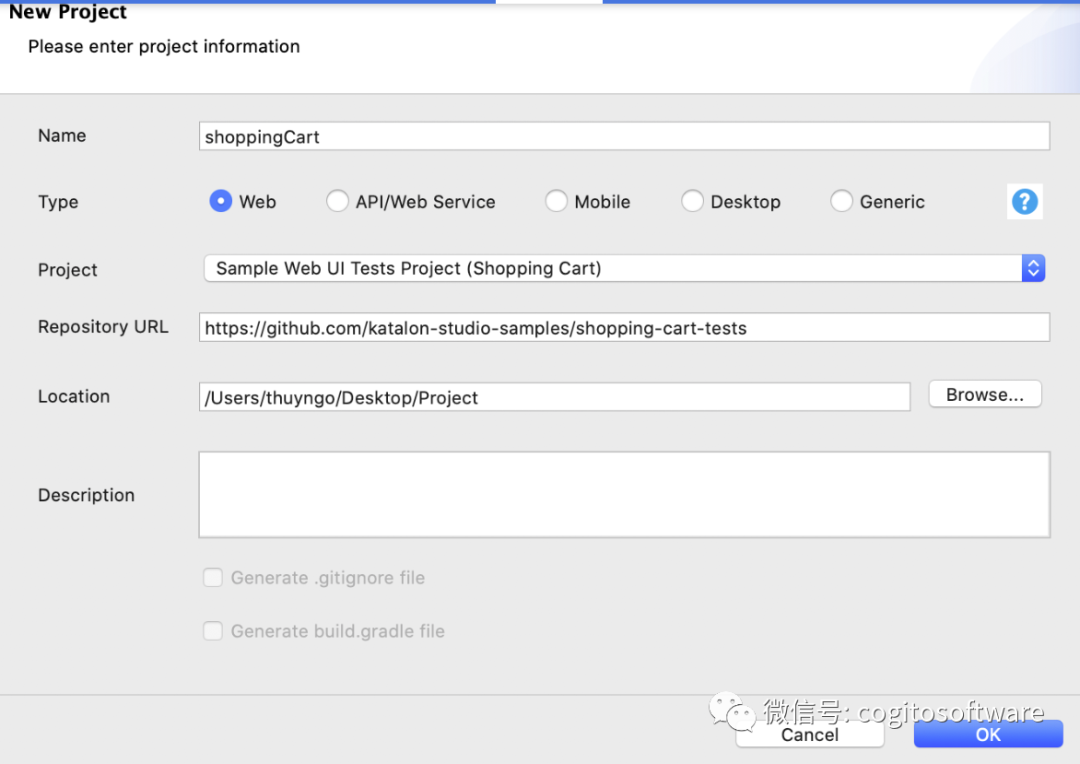
2、在顯示的新建項目對話框中:
輸入項目名稱。
在項目類型中,選擇網頁。
在項目中,選擇樣本網頁UI...(購物車),存儲庫URL會自動填充。
瀏覽位置以存儲您的項目>點擊確定。

真是
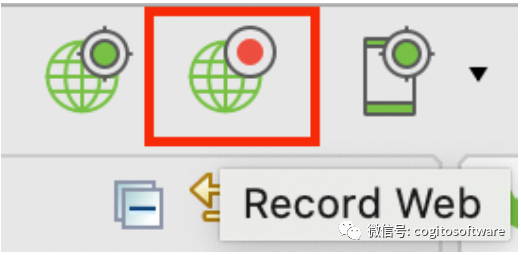
1、主工具,通過網頁功能以打開Web Recorder。

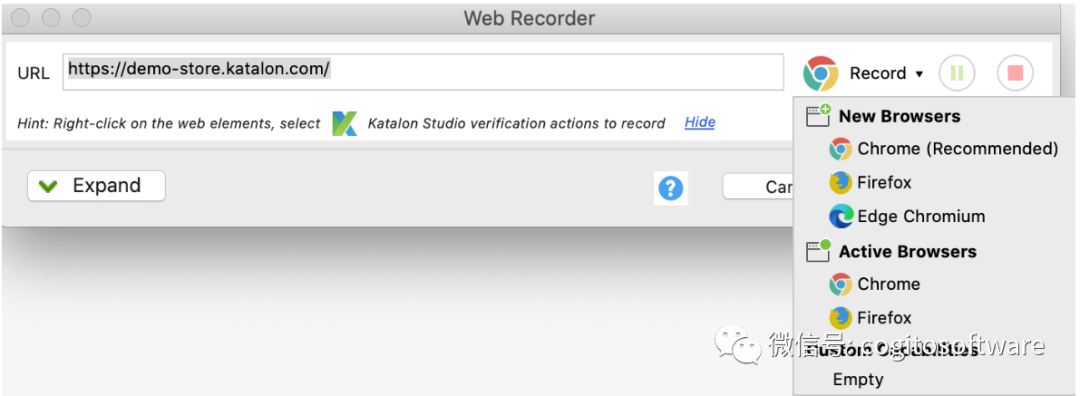
2、在顯示的WebRecorder中:

3、等待啟動,并準備進行瀏覽器。
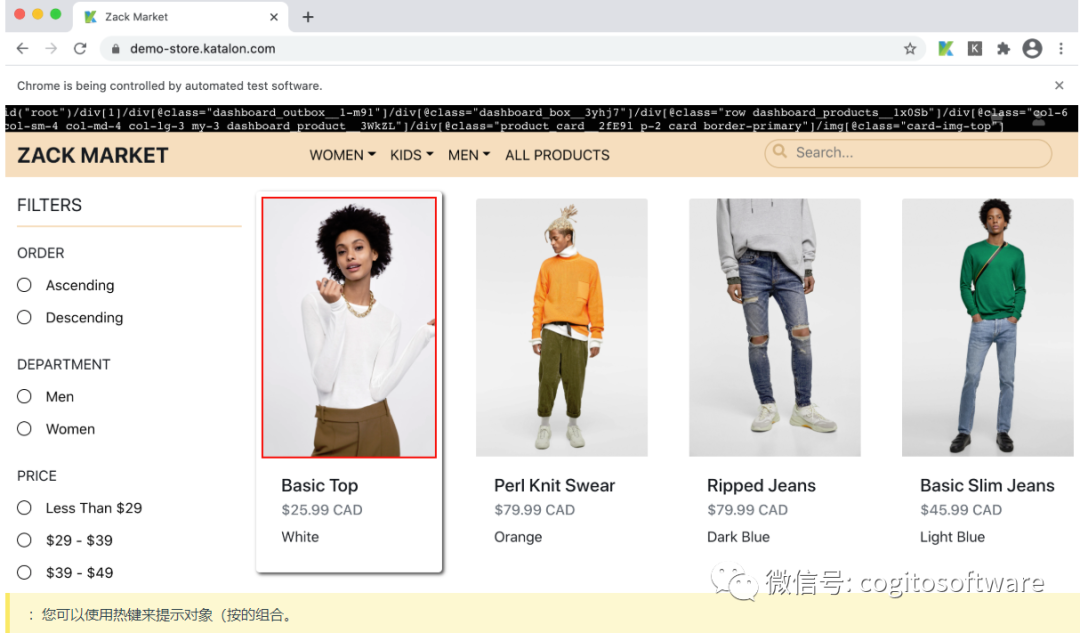
懸停一個元素的時候,瀏覽器會在重點突出顯示該元素的XPath。

4、在這種情況下,我們將在交易背心登錄。
在記錄過程中,KatalonWeb Recorder會使用密碼設置為您的所有對象。

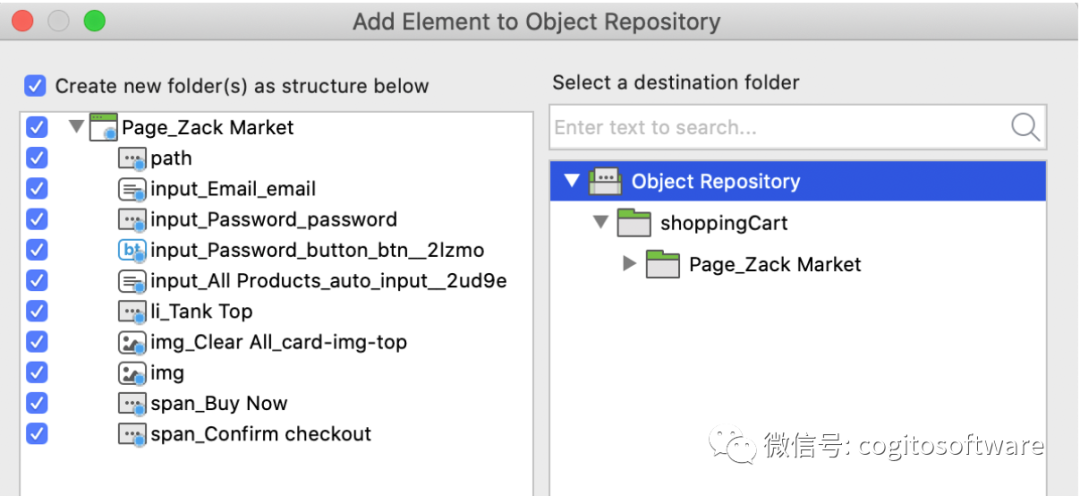
5、KatalWeb Recorder將完成您的購買清單并保存的對象。
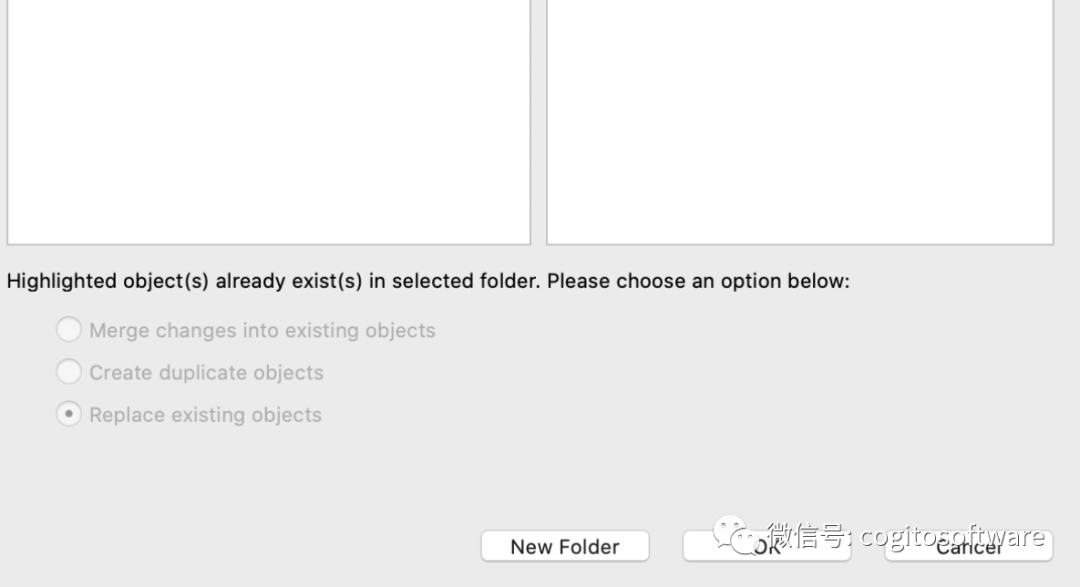
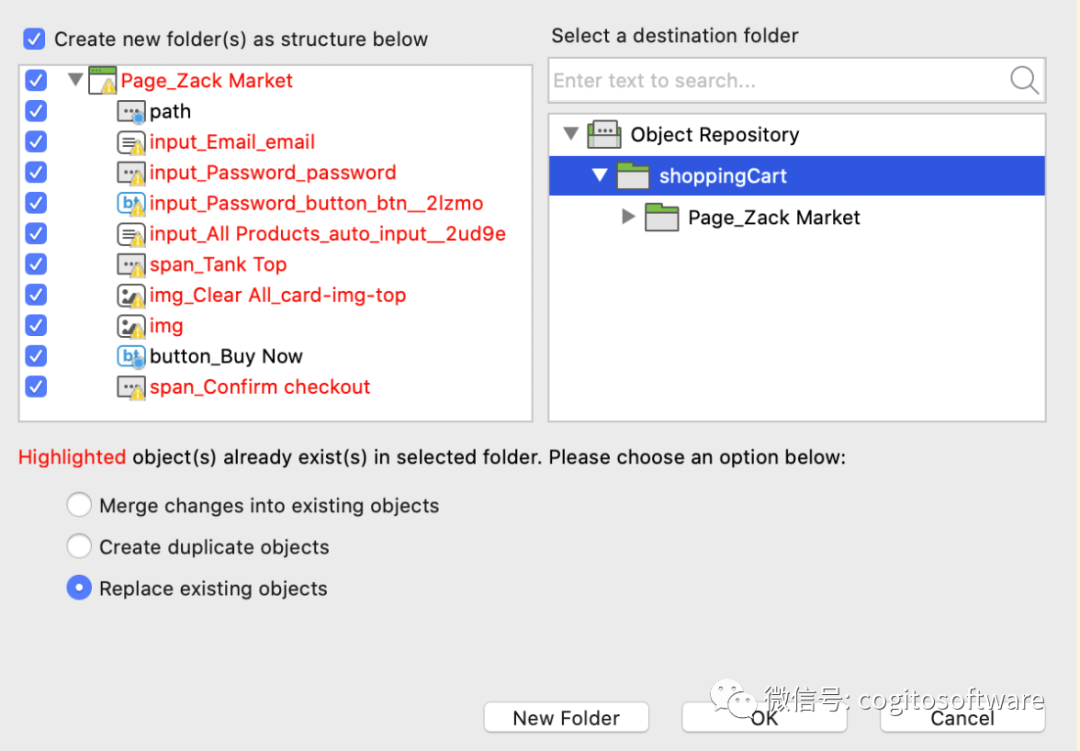
創建一個新文件夾或在目標存儲庫中選擇一個現有文件夾> 點擊確定。


Katalon Studio允許您使用現有測試用例繼續記錄,以減少該用例時的工作量

再說
還有的例子:
1、選擇有保存記錄操作的測試用例。
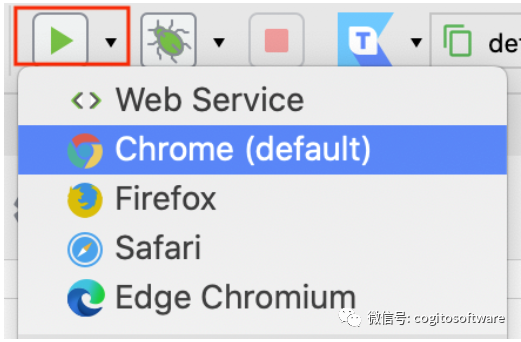
2、在主工具中間,選擇運行下拉列表中的任意瀏覽器。
Katalon Studio 將使用記錄的步驟相應地執行所選擇的測試用例。

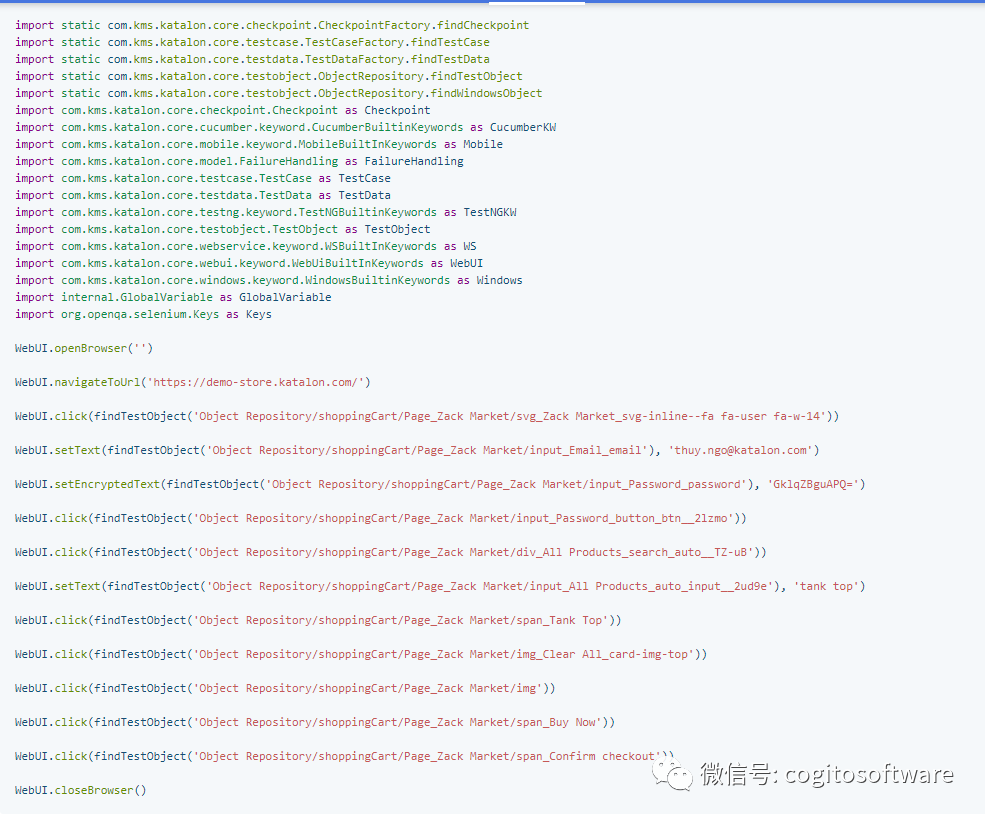
在腳本模式中查看測試用例

審核編輯 :李倩
-
存儲
+關注
關注
13文章
4261瀏覽量
85669 -
ui
+關注
關注
0文章
204瀏覽量
21340 -
資源管理器
+關注
關注
0文章
23瀏覽量
7525
原文標題:Katalon教程:使用記錄使用測試功能創建和運行網頁UI
文章出處:【微信號:哲想軟件,微信公眾號:哲想軟件】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
是德科技助力三星電子驗證FiRa 2.0安全測距測試用例
【xG24 Matter開發套件試用體驗】第一個LED測試工程
【xG24 Matter開發套件試用體驗】4-第一個例程2
鑒源實驗室·ISO 26262中測試用例的得出方法-等價類的生成和分析

LitePoint與三星電子合作支持FiRa 2.0物理層安全測距測試用例
DEKRA被CSA指定為Zigbee統一測試工具開發和優化新功能和測試用例
是德科技首批3GPP Release 16 16/32測試用例獲得批準
一招就行—鴻蒙OS 編寫第一個頁面

世界上第一個石墨烯半導體的“石墨烯”究竟是什么?
HamronyOS自動化測試框架使用指南
【從0開始創建AWTK應用程序】創建應用程序并在模擬器運行





 創建并運行您的第一個網頁UI測試用例
創建并運行您的第一個網頁UI測試用例













評論