OpenHarmony之如何實(shí)現(xiàn)震動(dòng)。
作者“堅(jiān)果,華為云享專家,InfoQ簽約作者,潤(rùn)和軟件KOL專家,電子發(fā)燒友鴻蒙MVP,51CTO博客專家博主,阿里云博客專家,開(kāi)源項(xiàng)目gin-vue-admin成員之一
馬達(dá)振動(dòng)服務(wù)通過(guò)細(xì)膩精致的一體化振動(dòng)體驗(yàn)和差異化體驗(yàn),提升用戶交互效率和易用性、提升用戶體驗(yàn)。
運(yùn)作機(jī)制
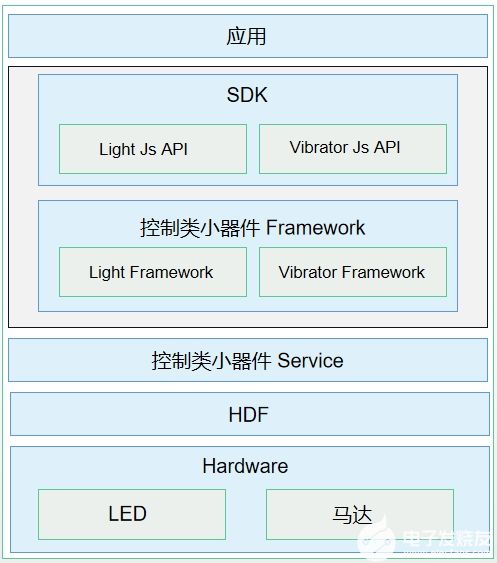
Vibrator屬于控制類小器件,主要包含以下四個(gè)模塊:Vibrator API,Vibrator Framework,Vibrator Service和HDF層。
控制類小器件中的Vibrator

Vibrator API:提供振動(dòng)器基礎(chǔ)的API,主要包含振動(dòng)器的列表查詢,振動(dòng)器的振動(dòng)器效果查詢,觸發(fā)/關(guān)閉振動(dòng)器等接口。
Vibrator Framework:實(shí)現(xiàn)振動(dòng)器的框架層管理,實(shí)現(xiàn)與控制類小器件Service的通信。
Vibrator Service:實(shí)現(xiàn)控制器的服務(wù)管理。
HDF層:適配不同設(shè)備。
接下來(lái)我們就看一下如何實(shí)現(xiàn)一個(gè)簡(jiǎn)單的震動(dòng)器。
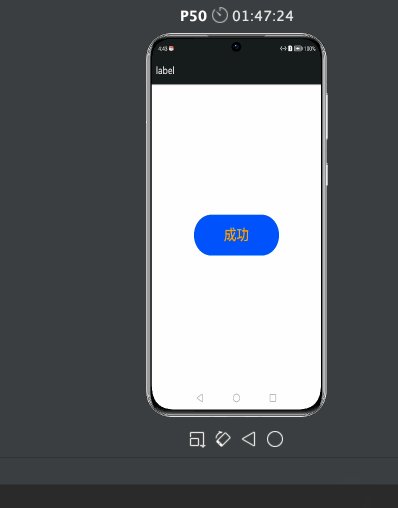
效果預(yù)覽

1.配置權(quán)限
控制設(shè)備上的振動(dòng)器,需要在config.json里面進(jìn)行配置請(qǐng)求權(quán)限。具體如下:
"reqPermissions": [
{
"name": "ohos.permission.VIBRATE"
}
]
2. 導(dǎo)入模塊
import vibrator from '@ohos.vibrator';
function vibrate(duration: number, callback?: AsyncCallback): void;
表示按照指定持續(xù)時(shí)間觸發(fā)馬達(dá)振動(dòng)。duration表示馬達(dá)振動(dòng)的持續(xù)時(shí)間,callback馬達(dá)執(zhí)行振動(dòng)的回調(diào)函數(shù),指示觸發(fā)振動(dòng)是否成功。
3.觸發(fā)設(shè)備振動(dòng)。
vibrator.vibrate(10000, (error) => {
if (error) {//調(diào)用失敗,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content="失敗"
} else { //調(diào)用成功,設(shè)備開(kāi)始振動(dòng)
console.info("Promise returned to indicate a successful vibration.")
this.content="成功"
?
}
?
?
}
完整代碼
?
/**
* @ProjectName : nutsStudy
* @FileName : viberation
* @Author : 堅(jiān)果
* @Time : 2022/8/15 11:15
* @Description : 震動(dòng)
*/
import vibrator from "@ohos.vibrator"
?
@Entry
@Component
struct ViberSample {
@State content: string = "是否震動(dòng)";
?
build() {
?
Column() {
?
?
Button(this.content)
.width(200)
.height(80)
.fontSize(30)
.fontColor(Color.Orange)
.onClick(() => {
?
?
vibrator.vibrate(10000, (error) => {
if (error) { //調(diào)用失敗,打印error.code和error.message
console.info("Promise return failed.error.code " + error.code + "error.message " + error.message);
this.content = "失敗"
} else { //調(diào)用成功,設(shè)備開(kāi)始振動(dòng)
console.info("Promise returned to indicate a successful vibration.")
this.content = "成功"
}
}
?
)
}
)
?
?
?
}.width("100%").height("100%").justifyContent(FlexAlign.Center)
}
}
完畢。
審核編輯:湯梓紅
-
開(kāi)源
+關(guān)注
關(guān)注
3文章
3256瀏覽量
42420 -
馬達(dá)
+關(guān)注
關(guān)注
1文章
818瀏覽量
62228 -
振動(dòng)器
+關(guān)注
關(guān)注
1文章
36瀏覽量
6471 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3665瀏覽量
16161
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
OpenHarmony之開(kāi)機(jī)優(yōu)化
直播預(yù)告丨OpenHarmony標(biāo)準(zhǔn)系統(tǒng)多媒體子系統(tǒng)之視頻解讀
本周四晚19:00知識(shí)賦能第3期直播丨OpenHarmony智能家居項(xiàng)目之控制面板功能實(shí)現(xiàn)
【直播回顧】OpenHarmony知識(shí)賦能六期第三課—OpenHarmony智能家居項(xiàng)目之控制面板功能實(shí)現(xiàn)
本周四晚19:00知識(shí)賦能第4期直播丨OpenHarmony智能家居項(xiàng)目之設(shè)備控制實(shí)現(xiàn)
【直播回顧】OpenHarmony知識(shí)賦能六期第五課—WiFi子系統(tǒng)
OpenHarmony 3.2 Beta源碼分析之MediaLibrary
OpenHarmony有氧拳擊之應(yīng)用端開(kāi)發(fā)
OpenHarmony之NAPI框架介紹
震動(dòng)開(kāi)關(guān)原理_震動(dòng)開(kāi)關(guān)的使用
基于openharmony開(kāi)發(fā)之可拖動(dòng)視圖案例
OpenHarmony開(kāi)發(fā)之MQTT講解
教程分享!OpenHarmony之NAPI框架介紹

OpenHarmony 之 NAPI 框架介紹





 OpenHarmony之如何實(shí)現(xiàn)震動(dòng)
OpenHarmony之如何實(shí)現(xiàn)震動(dòng)










評(píng)論