今天為大家做一款堅果食譜,有大量的食譜數(shù)據(jù),覆蓋了很多種類的食譜。
請求urlUrl:https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294
實現(xiàn)的功能:
獲取接口數(shù)據(jù)
菜譜列表
菜譜詳情頁
你能學(xué)到的有:
可滾動組件
容器組件
路由跳轉(zhuǎn)
基礎(chǔ)組件
文件結(jié)構(gòu)
.
├── config.json
├── ets
│ └── MainAbility
│ ├── app.ets
│ ├── data
│ │ ├── get_cook_data.ets
│ │ └── get_test.ets
│ ├── model
│ │ ├── cookDetailModel.ets
│ │ ├── cookModel.ets
│ │ ├── materialModel.ets
│ │ └── processModel.ets
│ └── pages
│ ├── Main.ets
│ ├── cookbookDetails.ets
│ └── index.ets
└── resources
├── base
│ ├── element
│ │ ├── color.json
│ │ └── string.json
│ └── media
│ └── icon.png
└── rawfile
?
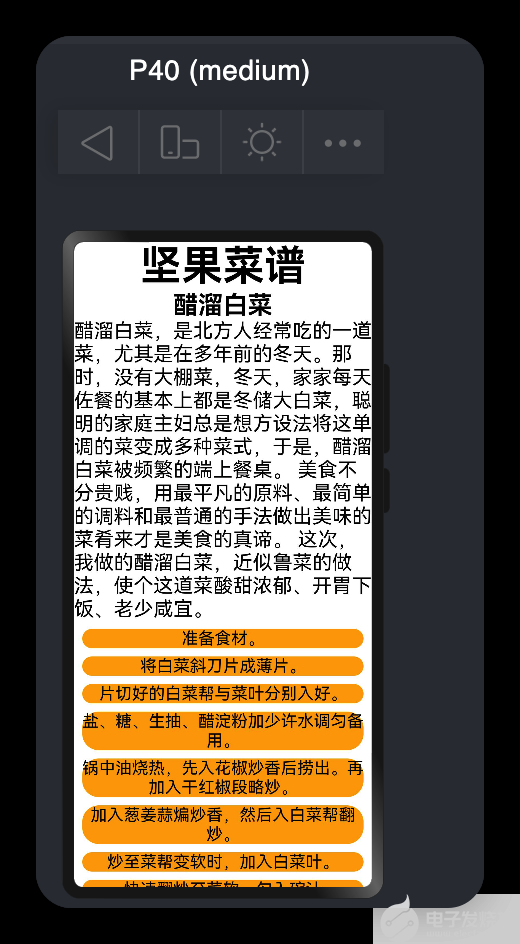
效果預(yù)覽:

獲取新聞接口a
標(biāo)識:get
接口地址:
https://way.jd.com/jisuapi/search
請求方式:
HTTPS GET POST
請求示例:
Url:https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294
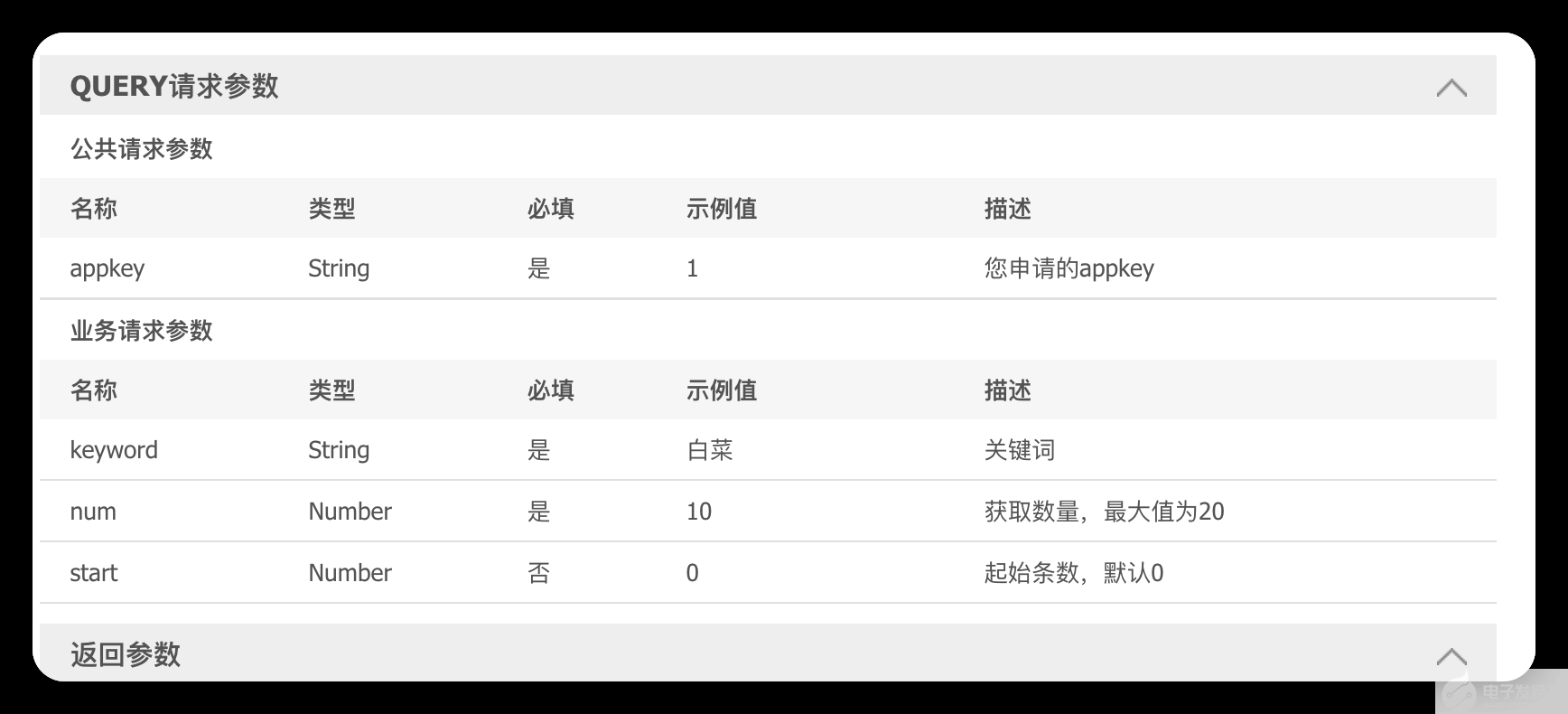
請求參數(shù)說明:

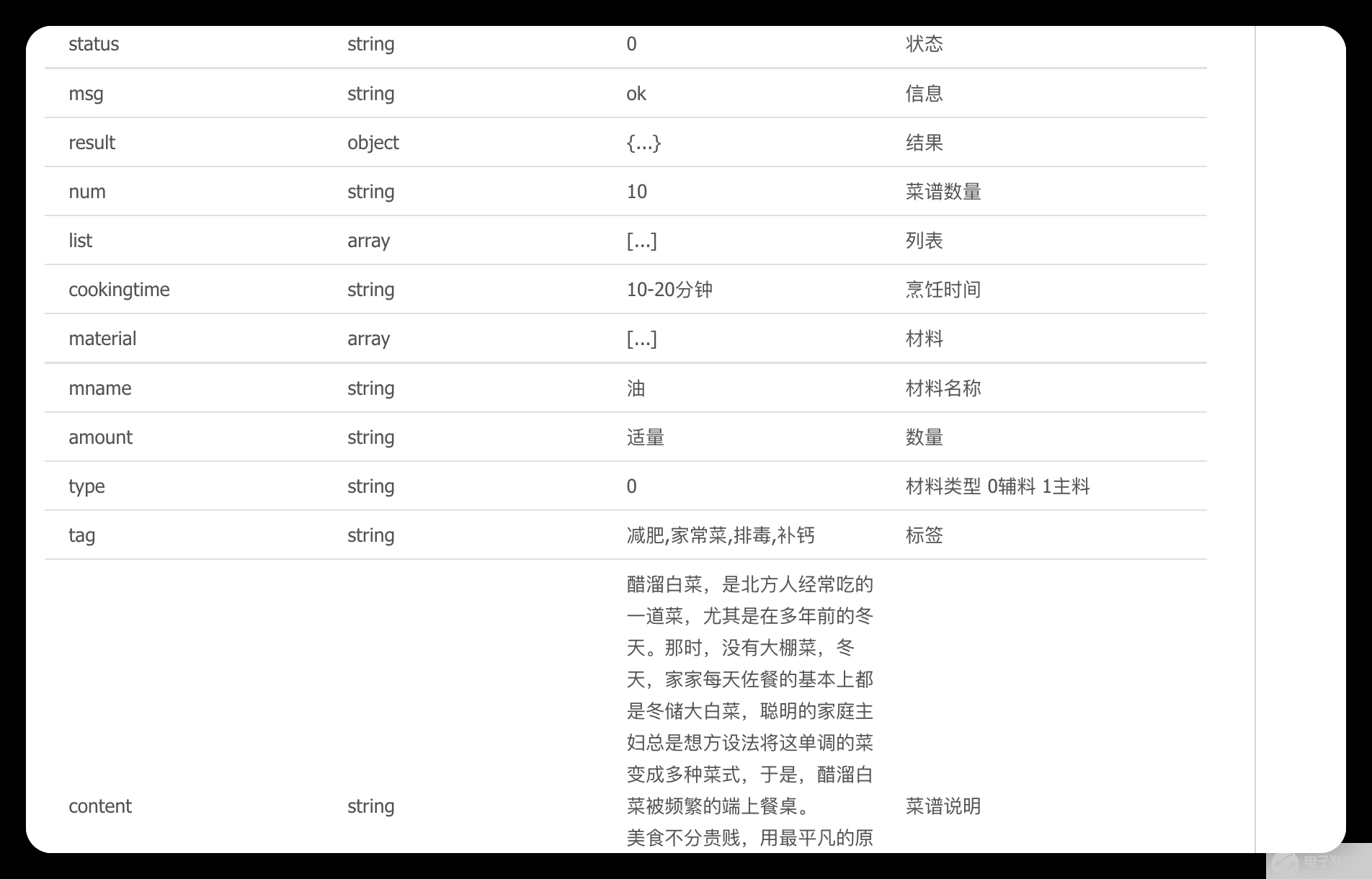
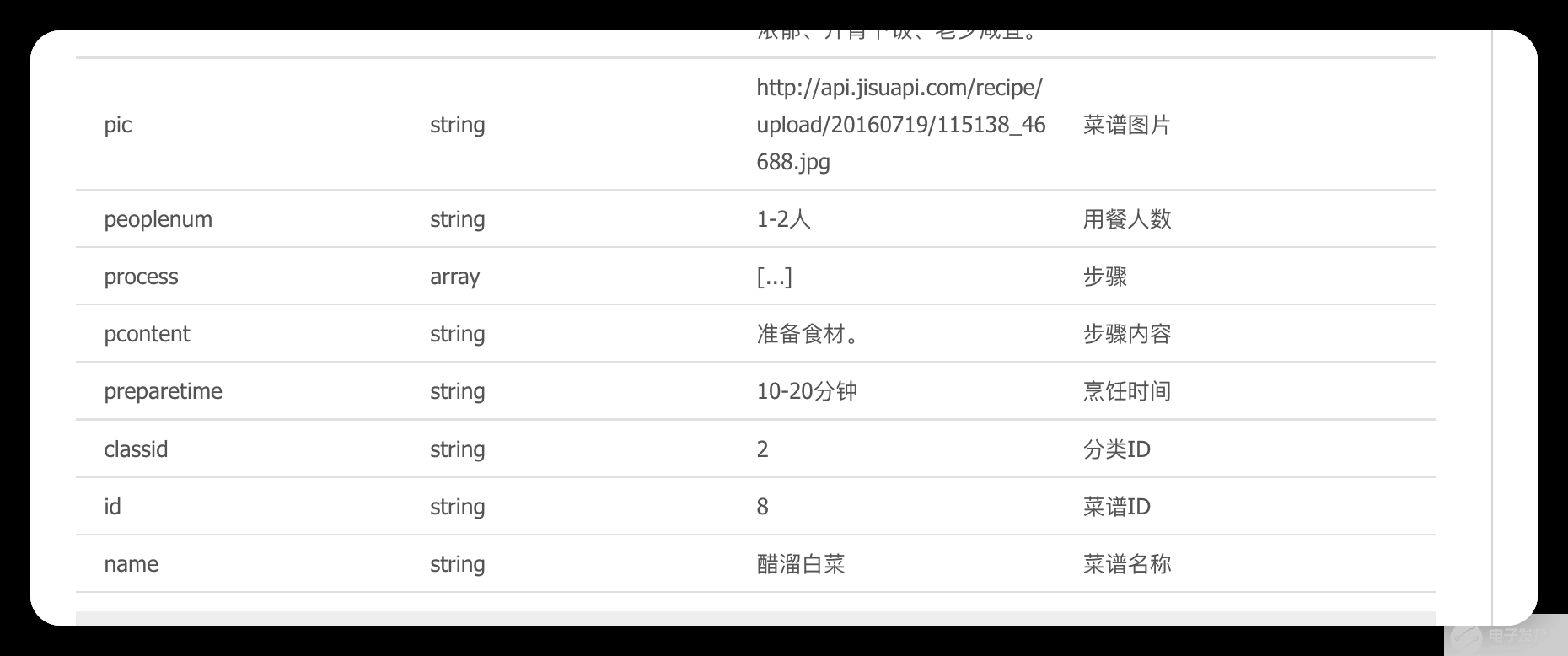
返回參數(shù)說明:


JSON返回示例
{"code":"10000","charge":false,"msg":"查詢成功","result":{
"status": "0",
"msg": "ok",
"result": {
"num": "10",
"list": [
{
"id": "8",
"classid": "2",
"name": "醋溜白菜",
"peoplenum": "1-2人",
"preparetime": "10-20分鐘",
"cookingtime": "10-20分鐘",
"content": "醋溜白菜,是北方人經(jīng)常吃的一道菜,尤其是在多年前的冬天。那時,沒有大棚菜,冬天,家家每天佐餐的基本上都是冬儲大白菜,聰明的家庭主婦總是想方設(shè)法將這單調(diào)的菜變成多種菜式,于是,醋溜白菜被頻繁的端上餐桌。
?
美食不分貴賤,用最平凡的原料、最簡單的調(diào)料和最普通的手法做出美味的菜肴來才是美食的真諦。
?
這次,我做的醋溜白菜,近似魯菜的做法,使個這道菜酸甜濃郁、開胃下飯、老少咸宜。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg",
"tag": "減肥,家常菜,排毒,補鈣",
"material": [
{
"mname": "油",
"type": "0",
"amount": "適量"
},
{
"mname": "鹽",
"type": "0",
"amount": "適量"
},
{
"mname": "花椒",
"type": "0",
"amount": "適量"
},
{
"mname": "干紅椒",
"type": "0",
"amount": "適量"
},
{
"mname": "蔥",
"type": "0",
"amount": "適量"
},
{
"mname": "姜",
"type": "0",
"amount": "適量"
},
{
"mname": "蒜",
"type": "0",
"amount": "適量"
},
{
"mname": "醋",
"type": "0",
"amount": "適量"
},
{
"mname": "醬油",
"type": "0",
"amount": "適量"
},
{
"mname": "糖",
"type": "0",
"amount": "適量"
},
{
"mname": "淀粉",
"type": "0",
"amount": "適量"
},
{
"mname": "白菜",
"type": "1",
"amount": "380g"
}
],
"process": [
{
"pcontent": "準(zhǔn)備食材。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162550_84583.jpg"
},
{
"pcontent": "將白菜斜刀片成薄片。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162551_90620.jpg"
},
{
"pcontent": "片切好的白菜幫與菜葉分別入好。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162551_20925.jpg"
},
{
"pcontent": "鹽、糖、生抽、醋淀粉加少許水調(diào)勻備用。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162552_23125.jpg"
},
{
"pcontent": "鍋中油燒熱,先入花椒炒香后撈出。再加入干紅椒段略炒。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162552_57046.jpg"
},
{
"pcontent": "加入蔥姜蒜煸炒香,然后入白菜幫翻炒。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162553_89090.jpg"
},
{
"pcontent": "炒至菜幫變軟時,加入白菜葉。",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162553_40445.jpg"
},
{
"pcontent": "快速翻炒至菜軟,勾入碗汁",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162554_92210.jpg"
},
{
"pcontent": "使湯汁均勻的包裹在菜幫上即可",
"pic": "http://api.jisuapi.com/recipe/upload/20160719/162554_29522.jpg"
}
]
}
]
}
}}
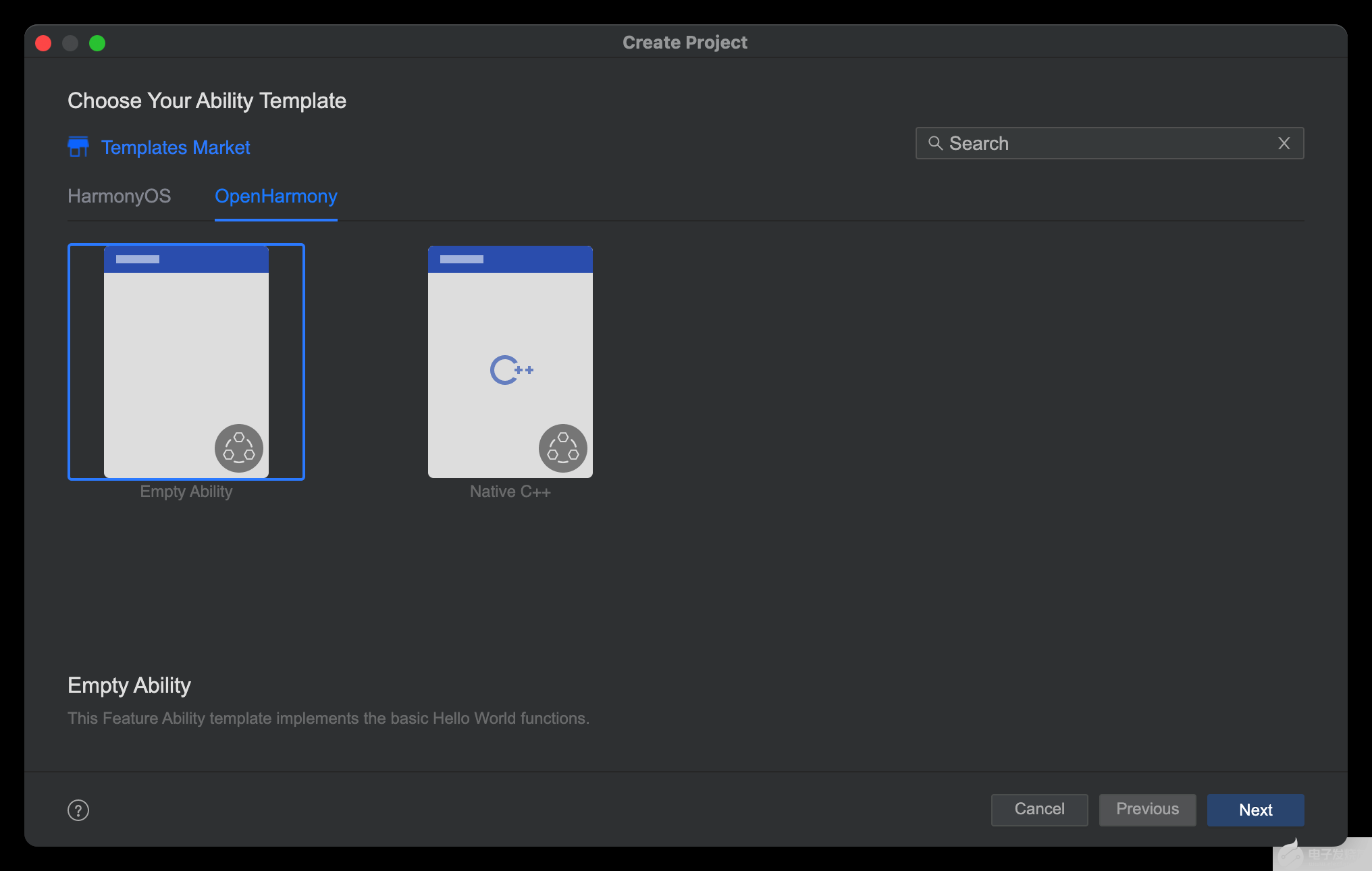
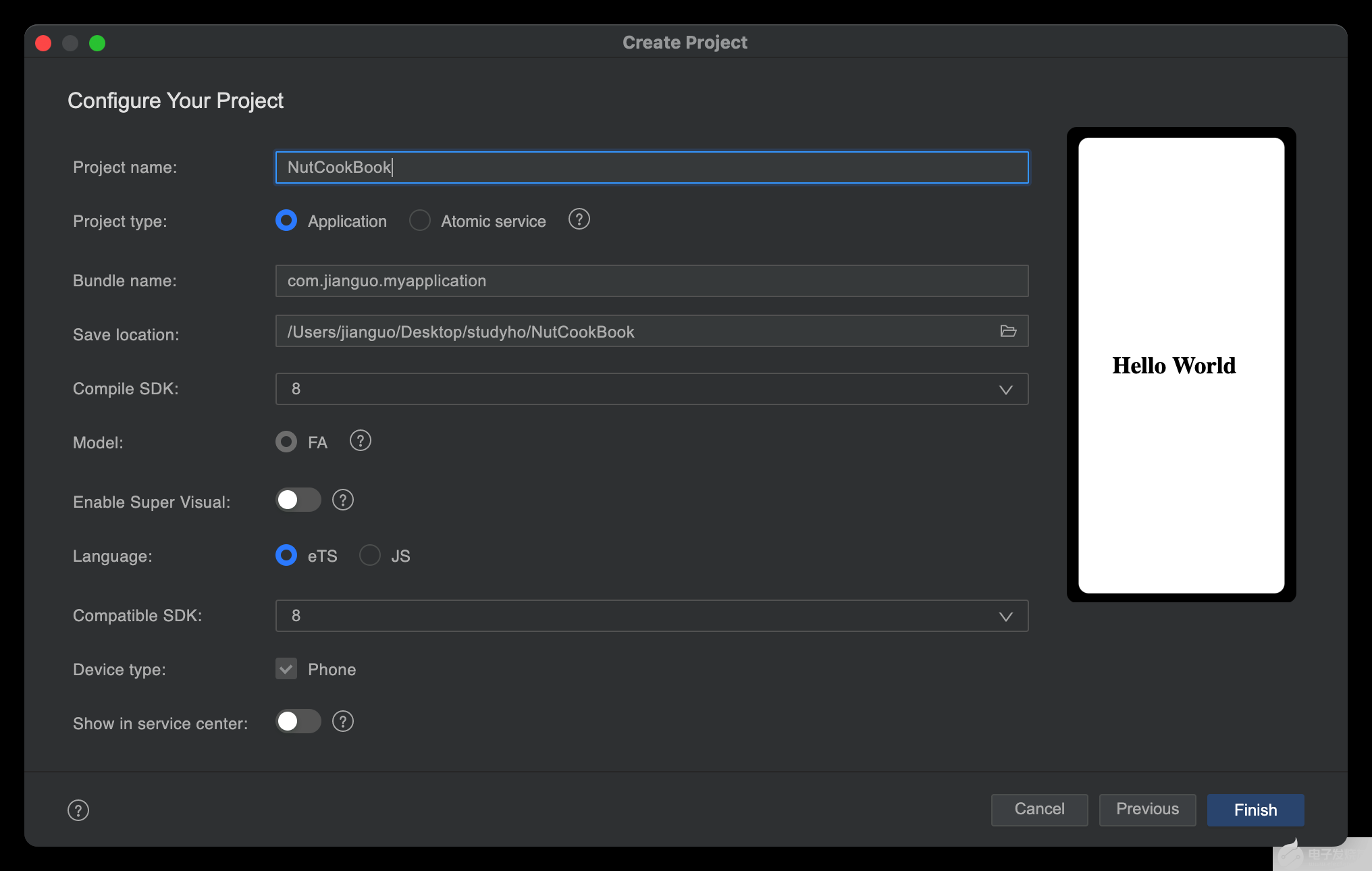
接下來,我們開始今天的實戰(zhàn),首先創(chuàng)建一個項目NutJoke

點擊下一步

因為我們要網(wǎng)絡(luò)請求
所以我們需要在config.json中配置網(wǎng)絡(luò)請求權(quán)限
網(wǎng)絡(luò)請求的步驟
1、聲明網(wǎng)絡(luò)請求權(quán)限
在entry下的config.json中module字段下配置權(quán)限
"reqPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]
2、支持http明文請求
默認(rèn)支持https,如果要支持http,在entry下的config.json中deviceConfig字段下配置
"deviceConfig": {"default": {
"network": {
"cleartextTraffic": true
}
}},
3、創(chuàng)建HttpRequest
// 導(dǎo)入模塊
import http from '@ohos.net.http';
// 創(chuàng)建HttpRequest對象
let httpRequest = http.createHttp();
4、發(fā)起請求
GET請求(默認(rèn)為GET請求)
?
// 請求方式:GET
getRequest() {
// 每一個httpRequest對應(yīng)一個http請求任務(wù),不可復(fù)用
let httpRequest = http.createHttp()
let url = "https://way.jd.com/jisuapi/search?keyword=白菜&num=10&start=0&appkey=7c913be32b690701cd994d804a6d4294"
httpRequest.request(url, (err, data) => {
if (!err) {
if (data.responseCode == 200) {
console.info('=====data.result=====' + data.result)
// 解析數(shù)據(jù)
//this.content= data.result;
// 解析數(shù)據(jù)
var cookModel: CookModel = JSON.parse(data.result.toString())
// 判斷接口返回碼,0成功
if (cookModel.code == 1000) {
// 設(shè)置數(shù)據(jù)
?
this.future = cookModel.result.result.list.material
this.cookdetail = cookModel.result.result.list
?
this.isRequestSucceed = true;
?
console.info('=====data.result===this.content==' + cookModel.result.result.list.material)
?
} else {
// 接口異常,彈出提示
prompt.showToast({ message: "數(shù)據(jù)請求失敗" })
prompt.showToast({ message: jokeModel.error_code })
}
?
} else {
// 請求失敗,彈出提示
prompt.showToast({ message: '網(wǎng)絡(luò)異常' })
}
} else {
// 請求失敗,彈出提示
prompt.showToast({ message: err.message })
}
})
}
5、解析數(shù)據(jù)(簡單示例)
1.網(wǎng)絡(luò)請求到的json字符串
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
?
export
function
getCookTest
() {
return
{
"id"
:
"8"
,
"classid"
:
"2"
,
"name"
:
"醋溜白菜"
,
"peoplenum"
:
"1-2人"
,
"preparetime"
:
"10-20分鐘"
,
"cookingtime"
:
"10-20分鐘"
,
"content"
:
"醋溜白菜,是北方人經(jīng)常吃的一道菜,尤其是在多年前的冬天。那時,沒有大棚菜,冬天,家家每天佐餐的基本上都是冬儲大白菜,聰明的家庭主婦總是想方設(shè)法將這單調(diào)的菜變成多種菜式,于是,醋溜白菜被頻繁的端上餐桌。"
+
?
" 美食不分貴賤,用最平凡的原料、最簡單的調(diào)料和最普通的手法做出美味的菜肴來才是美食的真諦。"
+
?
" 這次,我做的醋溜白菜,近似魯菜的做法,使個這道菜酸甜濃郁、開胃下飯、老少咸宜。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/115138_46688.jpg"
,
"tag"
:
"減肥,家常菜,排毒,補鈣"
,
"material"
: [
{
"mname"
:
"油"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"鹽"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"花椒"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"干紅椒"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"蔥"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"姜"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"蒜"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"醋"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"醬油"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"糖"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"淀粉"
,
"type"
:
"0"
,
"amount"
:
"適量"
},
{
"mname"
:
"白菜"
,
"type"
:
"1"
,
"amount"
:
"380g"
}
],
"process"
: [
{
"pcontent"
:
"準(zhǔn)備食材。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162550_84583.jpg"
},
{
"pcontent"
:
"將白菜斜刀片成薄片。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162551_90620.jpg"
},
{
"pcontent"
:
"片切好的白菜幫與菜葉分別入好。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162551_20925.jpg"
},
{
"pcontent"
:
"鹽、糖、生抽、醋淀粉加少許水調(diào)勻備用。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162552_23125.jpg"
},
{
"pcontent"
:
"鍋中油燒熱,先入花椒炒香后撈出。再加入干紅椒段略炒。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162552_57046.jpg"
},
{
"pcontent"
:
"加入蔥姜蒜煸炒香,然后入白菜幫翻炒。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162553_89090.jpg"
},
{
"pcontent"
:
"炒至菜幫變軟時,加入白菜葉。"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162553_40445.jpg"
},
{
"pcontent"
:
"快速翻炒至菜軟,勾入碗汁"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162554_92210.jpg"
},
{
"pcontent"
:
"使湯汁均勻的包裹在菜幫上即可"
,
"pic"
:
"http://api.jisuapi.com/recipe/upload/20160719/162554_29522.jpg"
}
]
}
}
2.創(chuàng)建相應(yīng)的對象
?
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
?
import
{
CookDetailData
}
from
'./cookDetailModel'
;
export
class
CookModel
{
charge
: string
//返回說明
code
: number
//返回碼,1000為查詢成功
msg
: string
//
result
: {
result
: CookModel7
// 笑話
status
: number
//數(shù)量
msg
: string
// ok
}
}
export
class
CookModel7
{
num
: string
//頻道
list
: CookDetailData
//
}
?
?
/*
* Copyright (c) 2021 JianGuo Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import { MaterialData } from './materialModel';
import { ProcessData } from './processModel';
export class CookDetailData {
name: string //
peoplenum: string //
cookingtime: string //
content: string //
pic: string //
tag: string //
material: Array
process: Array
}
參考文檔
Text
尺寸設(shè)置
邊框設(shè)置
RichText
Web
項目地址
https://gitee.com/jianguo888/nut-recipes
-
ARK
+關(guān)注
關(guān)注
0文章
11瀏覽量
13761 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3543瀏覽量
15722
發(fā)布評論請先 登錄
相關(guān)推薦
基于eTS的HamronyOS應(yīng)用開發(fā)

基于ArkUI eTS開發(fā)的堅果笑話(NutJoke)
鴻蒙開發(fā)【應(yīng)用開發(fā)基礎(chǔ)知識】

課程預(yù)告丨12月15日官方直播帶你領(lǐng)略ArkUI的聲明式開發(fā)范式之美
100行代碼實現(xiàn)HarmonyOS“畫圖”應(yīng)用,eTS開發(fā)走起!
全面支持JS/eTS應(yīng)用開發(fā),DevEco Studio 3.0 Beta4新版本發(fā)布
全面支持JS/eTS應(yīng)用開發(fā),DevEco Studio 3.0 Beta4新版本發(fā)布
基于ETS開發(fā)范式制作Loading組件
玩嗨OpenHarmony:基于OpenHarmony的ArkUI翻頁時鐘
ArkUI新能力,助力應(yīng)用開發(fā)更便捷
鴻蒙ArkUI-X跨平臺技術(shù):【開發(fā)準(zhǔn)備】





 基于ArkUI eTS開發(fā)的堅果食譜(NutRecipes)
基于ArkUI eTS開發(fā)的堅果食譜(NutRecipes)














評論