1 概述
Markdown是一種輕量級標記語言,創始人為約翰·格魯伯(英語:John Gruber)。 它允許人們使用易讀易寫的純文本格式編寫文檔,然后轉換成有效的XHTML(或者HTML)文檔。這種語言吸收了很多在電子郵件中已有的純文本標記的特性。
由于Markdown的輕量化、易讀易寫特性,并且對于圖片,圖表、數學式都有支持,許多網站都廣泛使用Markdown來撰寫幫助文檔或是用于論壇上發表消息。 如GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、簡書等,甚至還能被使用來撰寫電子書。
2 幾種支持Markdown語法的工具、軟件介紹
2.1 Typroa
Typroa 是我常用的編輯器,熟悉了Markdown語法了,你會用起來非常順手。它的設計與別人編輯器最大的區別是,它支持 “所見即所得”,一邊編寫,立馬就預覽,效率高,也很流暢。
特色功能:可以支持外部圖床設置,直接把截圖貼上來,立馬可以上傳到圖床,生成訪問鏈接,這個功能非常暫。
2.2 sublime插件
可以參考這個 鏈接 嘗試安裝看看,不過我試了,效果并不理想。
2.3 Cmd Markdown
這個有點特別,它既支持 在線網頁編輯器,也支持本地化的編輯器。采用的是左編輯、右預覽的設計。新手可以考慮使用下。
2.4 在線云筆記之類的平臺
有道云筆記:使用了,不太符合我的習慣;不過作為在線筆記倒是可以考慮。
語雀筆記:沒使用過,感興趣可以嘗試下。
印象筆記: 沒有使用過,感興趣可以嘗試下。
還有其他。。。
2.5 技術博客平臺的編輯器
常見的技術博客平臺,比如CSDN、簡書、博客園、oschina.net等都支持Markdown版本的編輯器。
2.6 總結
蘿卜青菜,各有所愛!選擇一款適合自己的,多使用,孰能生巧!
3 常用語法
3.1 目錄相關
1 這是1級目錄
1.1 這是2級目錄
1.1.1 這是3級目錄
1.1.1.1 這是4級目錄
1.1.1.1.1 這是5級目錄
1.1.1.1.1.1 這是6級目錄
注意,一般最大支持 6 級目錄,這樣滿足我們的日常寫作需求了。
3.2 文本相關
這個是加粗! 這個是斜體! 這個是斜體加粗! ~~這個是字體刪除!~~這個是文字加底色 (實則是代碼的寫法,下面會講)
3.3 列表相關
gg
gg
gg
ggg
gg
ggg
fff
有序列表4(加粗)
有序列表3
有序列表2
有序列表1 a. 有序列表 b. 有序列表
(數字 加 . 加 空格;支持多級嵌套)
無序列表
無序列表
哈哈哈
無序列表
無序列表
(-或*或+ 加 空格;支持多級嵌套)
3.4 代碼相關
這是單行代碼:printf("hello world!\r\n");
int main(void)
{
printf("hello world!\r\n");
return 0;
}
3.5 圖片相關

語法規則:
3.6 超鏈接相關
這里是百度的超鏈接描述
語法規則: 描述
3.7 文字引用
這是一段引用文字
引用可以嵌套
引用可以嵌套 這是一段引用文字
3.8 水平分隔線
【三個橫桿或三個星號或三個下劃線,+ 回車】
3.9 表格相關
| (左對齊)表頭1 | (居中)表頭2 | (右對齊)表頭3 | 默認表頭 |
|---|---|---|---|
| 內容1 | 內容2 | 內容3 | 內容4 |
| ~~內容1~~ | 內容2 | 內容3 | 內容4 |
4 高階功能
4.1 to-do-list
[x] done-list-3
[x] done-list-2
[x] done-list-1
[ ] to-do-list-3
[ ] to-do-list-2
[ ] to-do-list-1
4.2 流程圖
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>end
st->op->cond
cond(yes)->e
cond(no)->op
st=>start: 開始框
op=>operation: 處理框
cond=>condition: 判斷框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 輸入輸出框
e=>end: 結束框
st(right)->op(right)->cond
cond(yes)->io(bottom)->e
cond(no)->sub1(right)->op
st=>start: 開始框
op=>operation: 處理框
cond=>condition: 判斷框(是或否?)
sub1=>subroutine: 子流程
io=>inputoutput: 輸入輸出框
e=>end: 結束框
st->op->cond
cond(yes)->io->e
cond(no)->sub1(right)->op
4.3 時序圖
Alice->Bob: Hello Bob, how are you?
Note right of Bob: Bob thinks
Bob-->Alice: I am good thanks!
【注意:這個不是每個Markdown編輯器都支持的渲染功能】
Title: 標題:復雜使用
對象A->對象B: 對象B你好嗎?(請求)
Note right of 對象B: 對象B的描述
Note left of 對象A: 對象A的描述(提示)
對象B-->對象A: 我很好(響應)
對象B->小三: 你好嗎
小三-->>對象A: 對象B找我了
對象A->對象B: 你真的好嗎?
Note over 小三,對象B: 我們是朋友
participant C
Note right of C: 沒人陪我玩
4.4 甘特圖
title 項目開發流程
section 項目確定
需求分析 :a1, 2016-06-22, 3d
可行性報告 :after a1, 5d
概念驗證 : 5d
section 項目實施
概要設計 :2016-07-05 , 5d
詳細設計 :2016-07-08, 10d
編碼 :2016-07-15, 10d
測試 :2016-07-22, 5d
section 發布驗收
發布: 2d
驗收: 3d
【注意:這個不是每個Markdown編輯器都支持的渲染功能(Cmd Markdown 的 gantt語法)】
%% 語法示例
gantt
dateFormat YYYY-MM-DD
title 軟件開發甘特圖
section 設計
需求 :done, des1, 2014-01-06,2014-01-08
原型 :active, des2, 2014-01-09, 3d
UI設計 : des3, after des2, 5d
未來任務 : des4, after des3, 5d
section 開發
學習準備理解需求 :crit, done, 2014-01-06,24h
設計框架 :crit, done, after des2, 2d
開發 :crit, active, 3d
未來任務 :crit, 5d
耍 :2d
section 測試
功能測試 :active, a1, after des3, 3d
壓力測試 :after a1 , 20h
測試報告 : 48h
【注意:這個不是每個Markdown編輯器都支持的渲染功能(Typroa 的 mermaid語法)】
4.5 數學公式
這是單行公式$E=mc^2$
$\sin(\alpha)^{\theta}=\sum_{i=0}^{n}(x^i + \cos(f))$
$$ E=mc^2 $$
$$ \sin(\alpha)^{\theta}=\sum_{i=0}^{n}(x^i + \cos(f)) $$
5 注意事項
5.1 空格問題
Markdown對空格是不敏感的,也就是說你想輸入空格顯示的時候,還需要特殊操作,比如首行空兩個的寫作場景。
? 半角的空格 ? 全角的空格
5.2 換行問題
操作方法
行尾打兩個或兩個以上的空格之后回車(換行后的行距較小)
打兩個回車 (換行之后的行距變大)
html的
來換行 (比較兼容的寫法)
這是一行
這是另一行 這是第3行
這是一行
這是另一行
這是第3行
這是一行
這是另一行
這是第3行
5.3 字符轉義的問題
在 HTML 文件中,有兩個字符需要特殊處理: < 和 & 。 < 符號用于起始標簽,& 符號則用于標記 HTML 實體,如果你只是想要使用這些符號,你必須要使用實體的形式,像是 < 和 &。
這里舉兩個例子:
AT&T AT&T
4 < 5 4 < 5
5.4 內嵌 HTML 標簽的問題
我也不熟,很少有,舉個例子:
這是紅色字體
這是綠色字體
字體大小size=1
字體大小size=3
字體大小size=5
【注意:以上html標簽有些編輯器又不支持】
審核編輯:劉清
-
嵌入式技術
+關注
關注
10文章
360瀏覽量
35669 -
編輯器
+關注
關注
1文章
803瀏覽量
31128 -
MarkDown
+關注
關注
0文章
45瀏覽量
259
發布評論請先 登錄
相關推薦
Verilog vhdl fpga
芯盾時代參與編寫零信任相關標準
怎么樣提高verilog代碼編寫水平?
瑞薩RX MCU功能安全解決方案簡介 參考文檔

FPGA入門必備:Testbench仿真文件編寫實例詳解
VitePress 1.0正式發布:基于Vite與Vue構建的靜態網站生成器
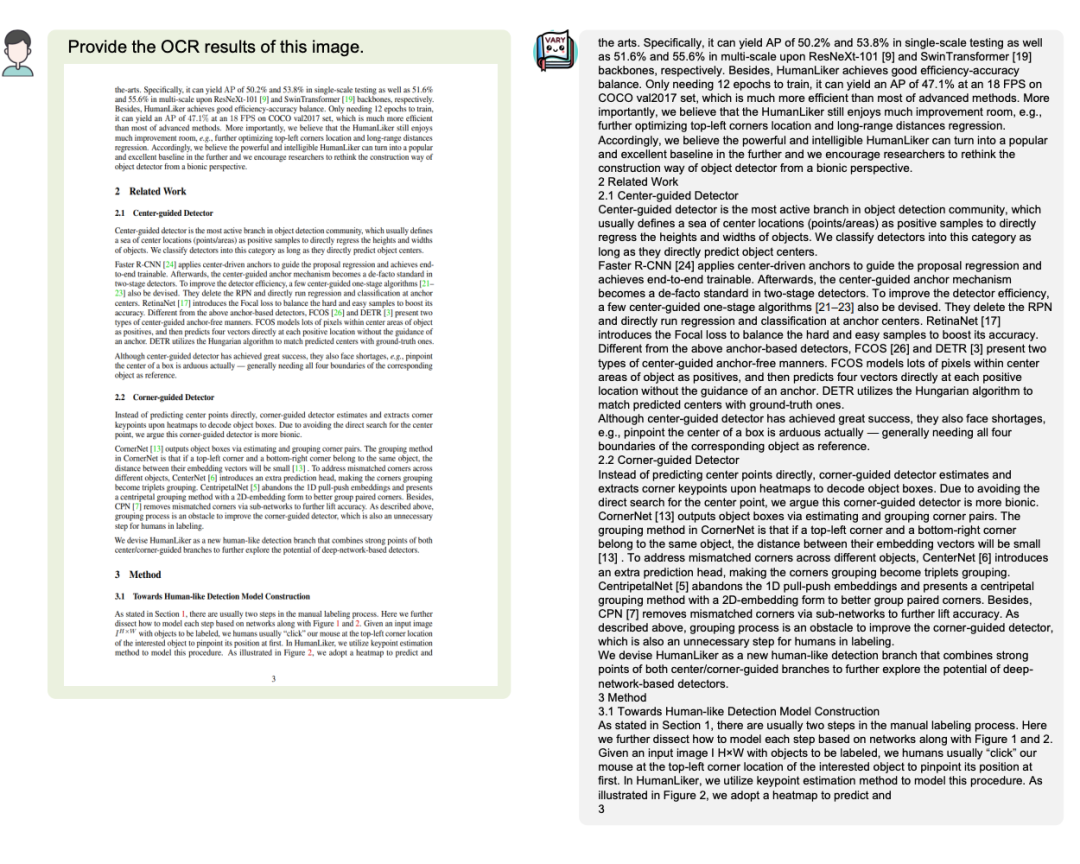
OCR終結了?曠視提出可以文檔級OCR的多模態大模型框架Vary,支持中英文,已開源!





 【經驗分享】如何使用Markdown編寫技術文檔?
【經驗分享】如何使用Markdown編寫技術文檔?













評論