目錄:
一、圖形系統簡介
1.1 圖形系統的誕生
1.2 圖形系統的總體結構
1.3 圖形系統的各層職能
二、安卓圖形系統
2.1 框架概覽
2.2 渲染系統概覽
2.3 窗口系統概覽
2.4 顯示系統概覽
三、生產者消費者模型
3.1 概覽
3.2 BufferQueue
3.3 顯存分配與同步
3.4 生產消費流程
四、總結回顧
一、圖形系統簡介
圖形系統是計算機中最重要的子系統之一。我們平時使用的電腦、手機都是圖形界面的。對于普通人來說,沒有圖形界面的計算機幾乎是沒法用的,今天我們就來講一講圖形系統背后的原理。
1.1 圖形系統的誕生
早期的計算機是沒有圖形界面的,都是命令行界面。大家坐在終端前面輸入命令、執行命令、等待命令完成,如此循環往復。這樣的計算機比較適合科研人員、理工男使用,但是想要普及到千家萬戶是不可能的。后來施樂公司帕克研究中心(Xerox Palo Alto Research Center,Xerox PARC)率先研究出了圖形界面的計算機,提出了WIMP的概念。WIMP就是Window(窗口)、Icon(圖標)、Menu(菜單)、Pointer(指針/鼠標)。我們現在的計算機仍然是WIMP模式的。可惜施樂公司并沒有把圖形界面的計算機做起來,而是被喬布斯和比爾蓋茨發揚光大了。喬布斯去參觀帕克研究中心的時候,被他們所展示的圖形界面驚呆了,回去之后立馬在自己公司做起了圖形界面的操作系統。比爾蓋茨發現蘋果的圖形界面確實不錯,也開始自己做圖形界面,于是便有了Windows系統。后來蘋果和微軟因為圖形界面的問題還打起了官司。
1.2 圖形系統的總體結構
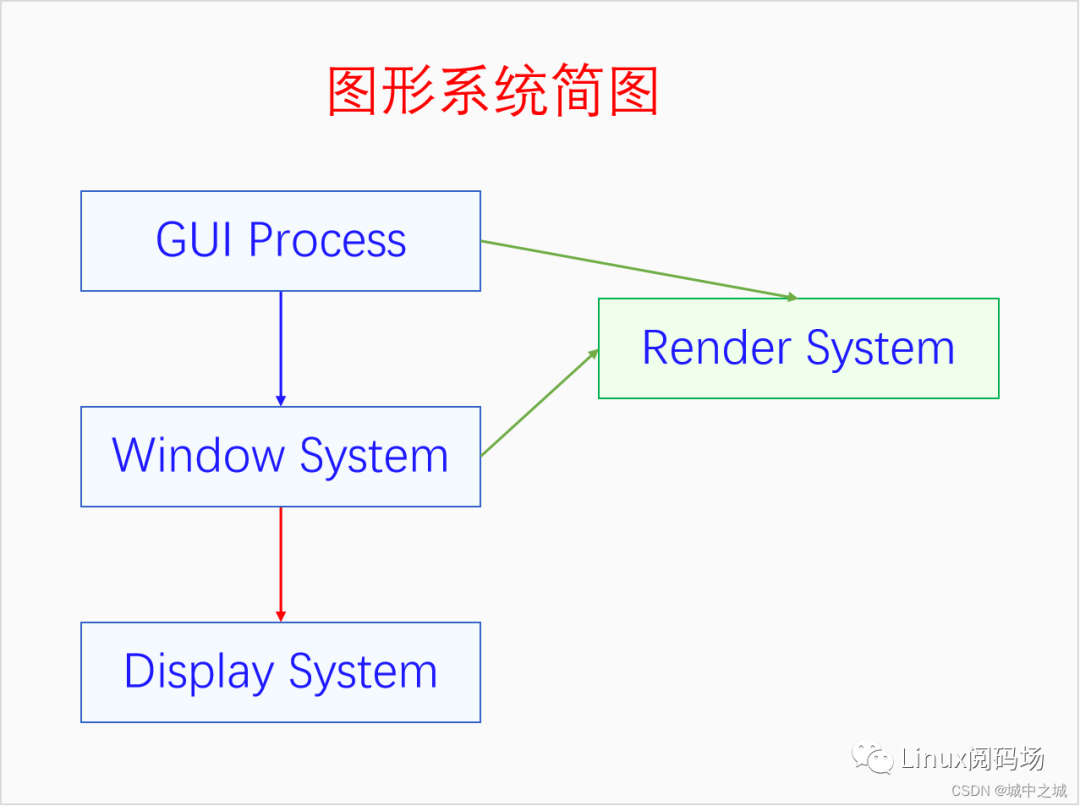
圖形模式與命令行模式相比,編程模式和軟件結構都發生了很大的變化。在命令行模式的時候,程序員只需要考慮程序本身的流程,然后通過標準輸入輸出和終端打交道就可以了。但是到了圖形模式的時候,一切都變了。程序員首先要考慮是如何繪制程序的界面,然后再通過消息循環對程序的點擊等各種事件進行處理。不僅程序員編程的模式變了,操作系統實現的方式也發生了很大的變化。命令行模式下,操作系統只需要提供一個shell,shell不斷地讀取命令、執行命令就可以了。但是在圖形模式下,操作系統首先要提供一個桌面,作為用戶使用電腦的起點,還要提供文件管理器,方便用戶查看管理文件。對程序員來說,操作系統還要提供圖形編程接口,提供渲染庫,還要負責對所有的窗口進行合成和顯示。于是在操作系統里面便誕生了一個重要又龐大的子系統,圖形系統。根據前面幾句的描述,我們先來看一下圖形系統的簡單結構。
 ?可以看到圖形系統的總體結構還挺簡單的,GUI進程需要窗口系統來創建和管理窗口,需要渲染系統來幫忙繪制界面,最后讓顯示系統把畫面顯示到顯示器上。
?可以看到圖形系統的總體結構還挺簡單的,GUI進程需要窗口系統來創建和管理窗口,需要渲染系統來幫忙繪制界面,最后讓顯示系統把畫面顯示到顯示器上。
1.3 圖形系統的各層職能
知道了圖形系統的總體結構,我們再來詳細描述一下各層的職能。
窗口系統一般以進程的方式運行在用戶空間,我們把它的進程叫做DisplayServer。窗口系統有兩個職責:一是窗口管理器,負責窗口的創建、縮放、銷毀等工作;二是合成管理器,負責把各個GUI進程繪制完成之后的窗口合成為一個位圖,然后送到顯示系統去顯示。
渲染系統是以so庫的形式存在,被加載到每個GUI進程的內存空間中。渲染系統負責執行GUI進程的繪制命令,在窗口的顯示Buffer上生成相應的位圖。渲染分為2D渲染和3D渲染,2D渲染一般用CPU來執行,3D渲染一般用GPU來執行。但是現在經常也將2D渲染用GPU來做。不過很多普通程序并不是直接使用渲染庫的,而是使用的控件庫,因為直接使用渲染庫太麻煩了。比如我們要畫一個按鈕,用渲染庫API來畫的話是非常麻煩的,但是使用控件庫API的話,我們只需要指定位置、大小、樣式等屬性就可以輕松畫一個按鈕。
顯示系統是以驅動的形式存在于內核中,驅動是屏幕控制器的驅動或者DPU的驅動。顯示系統的作用就是把所有窗口形成的一個位圖在顯示器上顯示。早期的顯示驅動模型是FBDEV,它針對的是屏幕控制器,屏幕控制器沒有運算能力,只能接收窗口系統已經合成好的位圖來顯示。此時窗口系統的合成管理器會使用渲染系統來合成各個窗口的位圖,合成也可以看出是一種特殊的渲染。后來屏幕控制器逐漸發展成了DPU,具有了運算能力,能進行合成操作。此時也誕生了新的顯示驅動模型DRM,DRM允許窗口系統不進行合成操作,而是把各個窗口的顯存都發給自己,通過DPU進行合成操作,然后再送到顯示器顯示。
二、安卓圖形系統
Android是目前最流行的移動操作系統之一,我們今天就來具體分析一下Android的圖形系統。
2.1 框架概覽
在講Android之前,我們先來看一下Linux發行版的圖形系統。由于Android的內核也是Linux,所以它們的顯示系統是一樣的。Linux的渲染系統用的是OpenGL,以及最新的Vulkan,控件庫用的是GTK(GNOME)或者Qt(KDE)。Linux的窗口系統歷史悠久且復雜,可以追述到UNIX時代。這里我們就不展開說了,我們直接說現狀。在Linux上,窗口系統的協議和實現是明確分開的,Linux長期使用的窗口協議叫做X Window,實現是X.org。不過由于X Window太過古老,很多設計都不符合現狀的情況,還有沉重的歷史包袱。因此有人設計了新的窗口的協議Wayland,Wayland最流行的實現叫做Weston。現在大部分Linux發行版已經開始轉向Wayland/Weston了。
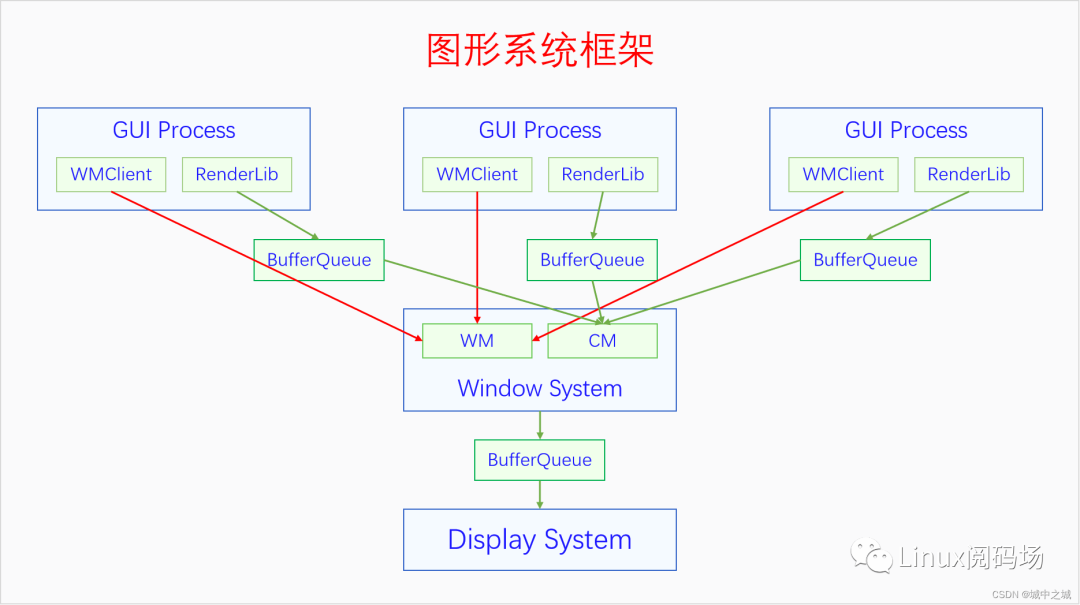
了解了Linux發行版的圖形體系,我們再來看一下Android的圖形體系。
 Android的圖形系統并沒有明確的協議,實現既協議。這是因為Linux系統是標準的開源系統,很多事情都喜歡先定個協議,然后誰都可以實現這個協議。而Android雖然也開源,但是它是由谷歌直接實現的,其它廠商拿來用,所以沒有必要定個協議。Android的圖形系統在具體細節上和Linux的圖形系統差別還是很大的,這是因為Linux圖形系統面向的是桌面系統,Android圖形系統面向的是移動系統,兩者的使用環境不同,開發環境不同,導致了具體的實現細節也不相同。其中一個最大的不同就是Android圖形系統中沒有典型的窗口概念。在其它窗口系統中,一般都會有個CreateWindow的接口用來創建一個窗口,返回值是窗口句柄,然后我們就可以用這個窗口句柄來做其它事了。但是在Android中,不是這樣的邏輯,窗口的概念被隱藏并分散在具體的實現中去了,程序員面對的是Activity和View、ViewGroup。下面幾個小節會對Android圖形系統的各個部分進行介紹。
Android的圖形系統并沒有明確的協議,實現既協議。這是因為Linux系統是標準的開源系統,很多事情都喜歡先定個協議,然后誰都可以實現這個協議。而Android雖然也開源,但是它是由谷歌直接實現的,其它廠商拿來用,所以沒有必要定個協議。Android的圖形系統在具體細節上和Linux的圖形系統差別還是很大的,這是因為Linux圖形系統面向的是桌面系統,Android圖形系統面向的是移動系統,兩者的使用環境不同,開發環境不同,導致了具體的實現細節也不相同。其中一個最大的不同就是Android圖形系統中沒有典型的窗口概念。在其它窗口系統中,一般都會有個CreateWindow的接口用來創建一個窗口,返回值是窗口句柄,然后我們就可以用這個窗口句柄來做其它事了。但是在Android中,不是這樣的邏輯,窗口的概念被隱藏并分散在具體的實現中去了,程序員面對的是Activity和View、ViewGroup。下面幾個小節會對Android圖形系統的各個部分進行介紹。
2.2 渲染系統概覽
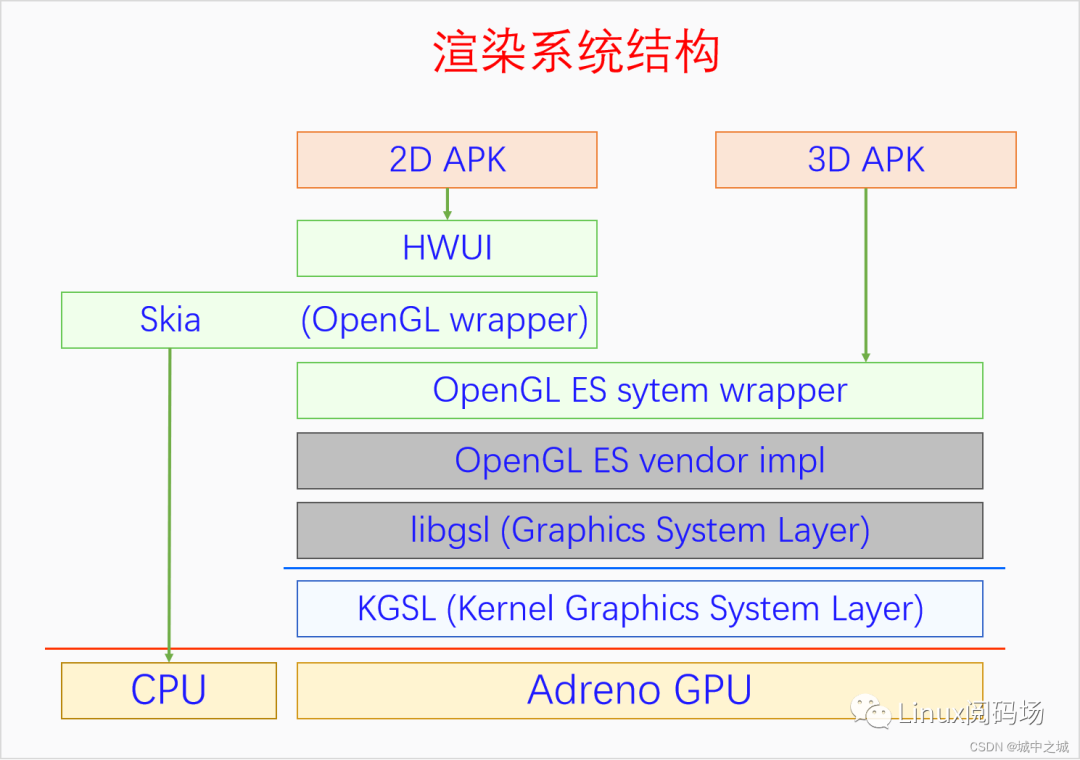
Android中一開始用的是OpenGL ES進行3D渲染,用skia進行2D 軟件渲染。后來為了優化2D渲染,開發了hwui進行硬件渲染,hwui是對OpenGL ES的封裝。再后來變成了hwui調用skia,skia對OpenGL ES進行了封裝來進行硬件渲染,當然skia也保留了軟件渲染部分。下面我們看一下圖。
 OpenGL ES system warpper是系統提供的標準接口庫,它的so位置是固定的,方便程序加載,其接口是標準規定的接口,方便程序使用。不過它本身沒有任何實現邏輯,所有的實現邏輯都在GPU廠商提供的不開源的庫里面。
OpenGL ES system warpper是系統提供的標準接口庫,它的so位置是固定的,方便程序加載,其接口是標準規定的接口,方便程序使用。不過它本身沒有任何實現邏輯,所有的實現邏輯都在GPU廠商提供的不開源的庫里面。
普通APK并不會直接使用這些渲染庫,而是使用的系統提供的控件庫。Android提供的控件大部分都在package android.view 和android.widget中。
2.3 窗口系統概覽
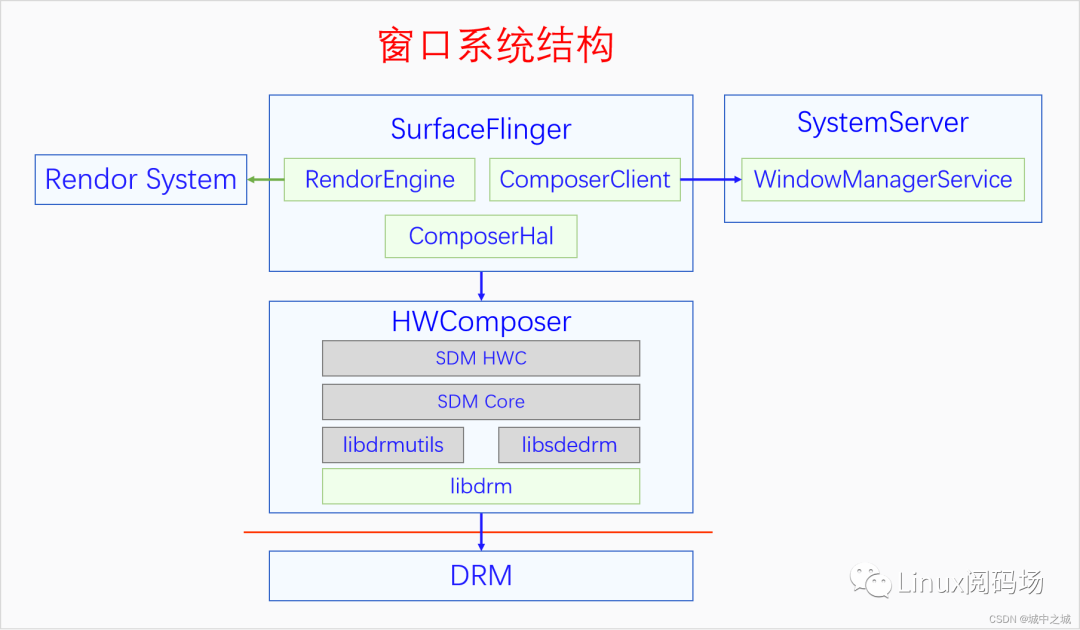
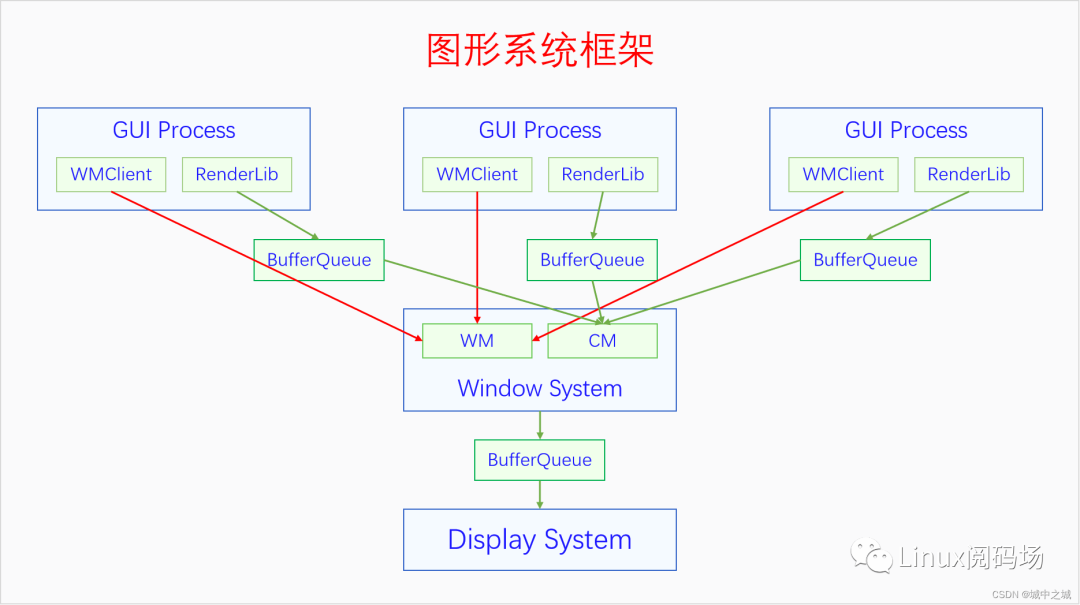
窗口系統有兩個職責,窗口管理器和合成管理器。在Android中這兩者并不在一起,窗口管理器是在system_server進程中實現,名字叫做WindowManagerService(WMS),是用Java語言實現的,因為system_server就是Java進程。Android為什么要把WindowManagerService放在system_server中實現呢?這是system_server中有ActivityManagerService(AMS),兩者的關系比較密切,放在一起比較合適。合成管理器是在一個獨立進程中實現的,叫做SurfaceFlinger。最開始的時候SurfaceFlinger是直接進行合成的,后來由于硬件合成的興起,SurfaceFlinger不再直接進行合成操作了,而是把合成操作轉發給底層。WindowManagerService和SurfaceFlinger之間使用Binder進程間通信來交互。下面我們來看一下圖:
 谷歌推出了叫做HWC(硬件合成器)的模塊,用來處理硬件合成。剛開始的時候HWC只是個so庫,運行在SurfaceFlinger進程中,后來HWC獨立成單獨的進程了。在HWC中有很多廠商提供的不開源和半開源的庫。
谷歌推出了叫做HWC(硬件合成器)的模塊,用來處理硬件合成。剛開始的時候HWC只是個so庫,運行在SurfaceFlinger進程中,后來HWC獨立成單獨的進程了。在HWC中有很多廠商提供的不開源和半開源的庫。
這個圖里面沒有畫和APK之間的交互。窗口系統和APK之間的交互有兩部分,一是程序在創建Activity的時候會和WMS交互來創建窗口。Android里面沒有典型的窗口概念,可以把PhoneWindow、DecorView、ViewRootImpl、Surface糅合在一起當做窗口的概念。還有一部分沒有畫,是APK的渲染與SurfaceFlinger合成之間的生產者消費者關系,這個邏輯在下一章里講。
想要深入地學習AMS,推薦閱讀老羅的Android之旅中的WMS篇:https://blog.csdn.net/Luoshengyang/article/details/8462738
,以及袁輝輝寫的WMS分析:http://gityuan.com/2017/01/08/windowmanger/
2.4 顯示系統概覽
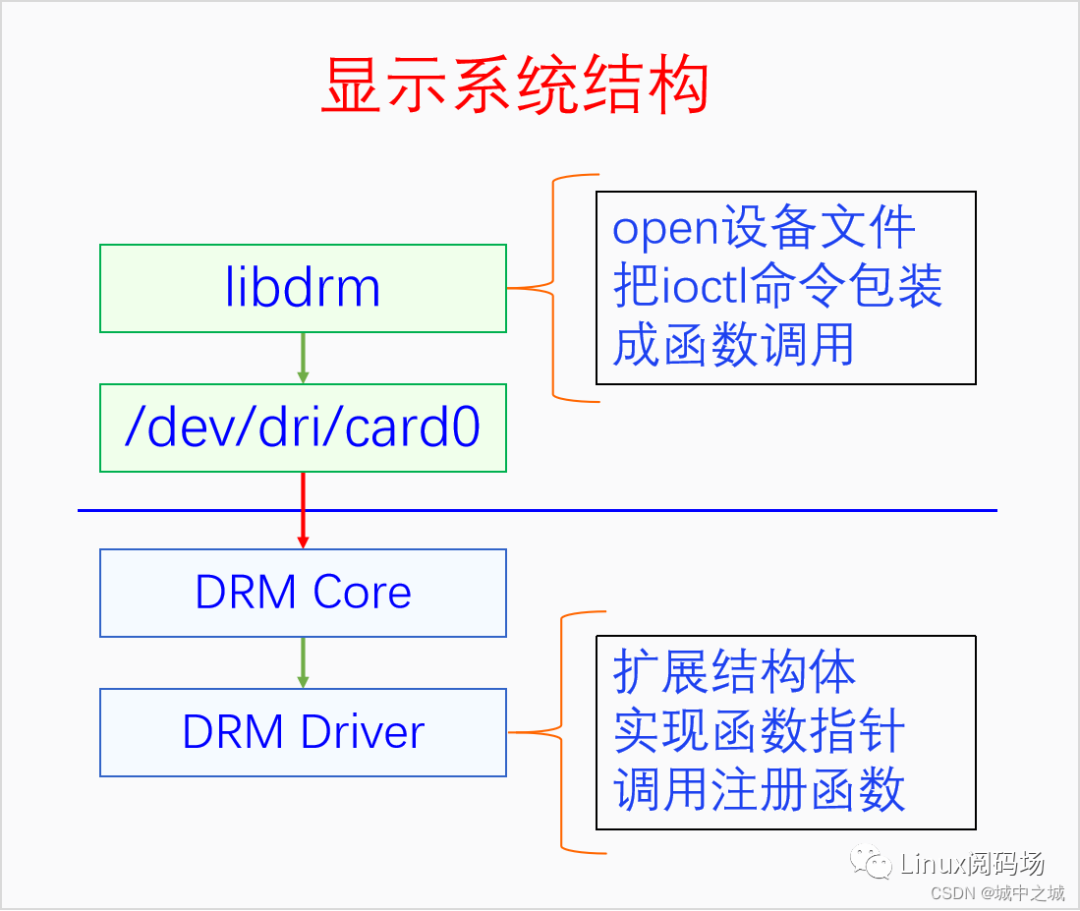
顯示系統直接和屏幕相關,屬于內核里的驅動。內核一般對任一類型的硬件都會有個驅動模型,所有的硬件廠商都在這個硬件模型上開發驅動。最早對顯示器抽象出來的驅動模型加做FBDEV,后來隨著硬件和軟件的發展,又誕生了新的驅動模型DRM。現在大部分系統都轉向DRM了,所有我們這里講一下DRM。先畫個圖看一下: 這個結構其實也是很多驅動的結構。內核定義并實現了DRM Core,硬件廠商按照DRM Core的要求擴展結構體,實現函數指針,然后調用注冊函數注冊自己。在用戶空間使用的硬件會創建一個設備文件,用戶空間可以open設備文件,用ioctl來調用各種命令,ioctl的命令是Core定義好的,具體的驅動要去實現這些命令。用戶空間直接使用ioctl命令還是比較麻煩的,所以還會有一個libdrm庫,用來封裝各種ioctl命令,轉化為函數接口,這樣進程使用就比較方便了。
這個結構其實也是很多驅動的結構。內核定義并實現了DRM Core,硬件廠商按照DRM Core的要求擴展結構體,實現函數指針,然后調用注冊函數注冊自己。在用戶空間使用的硬件會創建一個設備文件,用戶空間可以open設備文件,用ioctl來調用各種命令,ioctl的命令是Core定義好的,具體的驅動要去實現這些命令。用戶空間直接使用ioctl命令還是比較麻煩的,所以還會有一個libdrm庫,用來封裝各種ioctl命令,轉化為函數接口,這樣進程使用就比較方便了。
三、生產者消費者模型
在講渲染與合成之前,我們先來講一講它們之間的關系以及它們交互的流程。
3.1 概覽
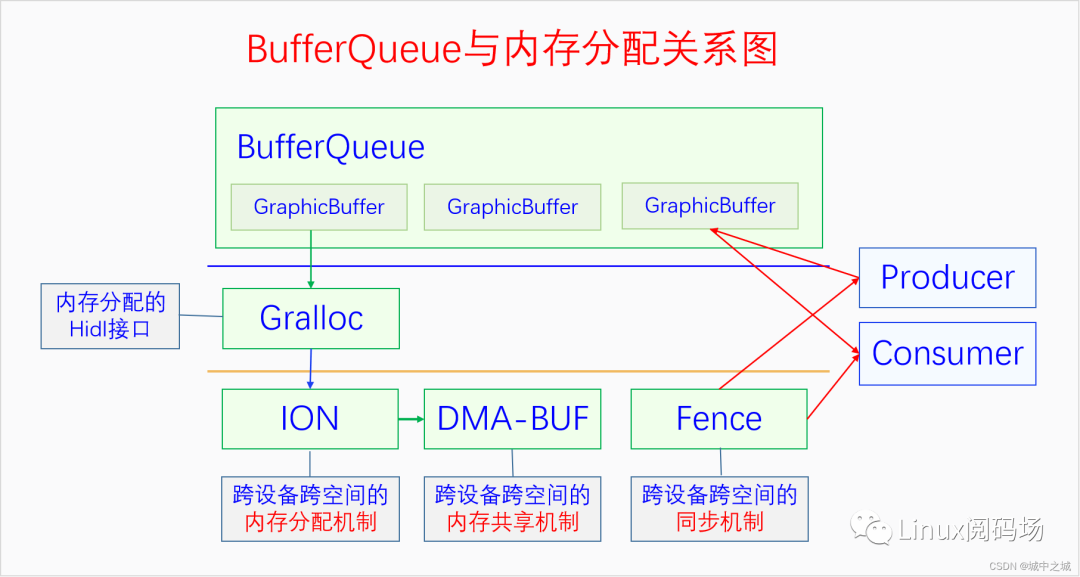
渲染與合成是生產者消費者關系,那么它們之間是怎么交互的呢?Android實現了一個生產者消費者模型BufferQueue,生成者與消費者通過BufferQueue來交互。BufferQueue管理的是GraphicBuffer,生產者渲染的內容要放到GraphicBuffer上,消費者合成內容的來源來自GraphicBuffer。GraphicBuffer通過谷歌定義的Hidl接口Gralloc來分配內存,Gralloc又通過ION分配內存。ION是建立在DMA-BUF的基礎之上的跨空間跨設備的內存分配方法。為了加快生成消費的流程,BufferQueue可以采取異步的模式,異步的時候就需要進行步調同步了,為此采取的辦法是Fence。Fence是一種跨空間跨設備的同步機制。跨空間的意思是指進程與進程之間、內核與用戶空間之間,跨設備指的是兩個設備的驅動之間或者驅動與進程之間。下面我們畫個圖看一下它們的總體關系。
 ?????????????
?????????????
3.2 BufferQueue
BufferQueue是Android中對渲染與合成這一對生產消費關系模型的實現。我們先來看BufferQueue的使用方法。
void BufferQueue::createBufferQueue(sp* outProducer, sp * outConsumer) { sp core(new BufferQueueCore()); sp producer(new BufferQueueProducer(core)); sp consumer(new BufferQueueConsumer(core)); *outProducer = producer; *outConsumer = consumer;}
可以看到創建一個BufferQueue就是創建一個BufferQueueCore,然后以這個core為參數分別創建生產者基礎接口和消費者基礎接口。一般情況下都是在消費者進程中創建的BufferQueue,然后把生產者接口用Binder跨進程傳遞給生產者進程。當然也可以反過來,也可以兩者都跨進程,也可以兩者都不跨進程。之所以大部分情況下選擇在消費者進程中創建BufferQueue,是為了想讓消費者準備好,然后生產者一生成就可以立馬得到消費了。
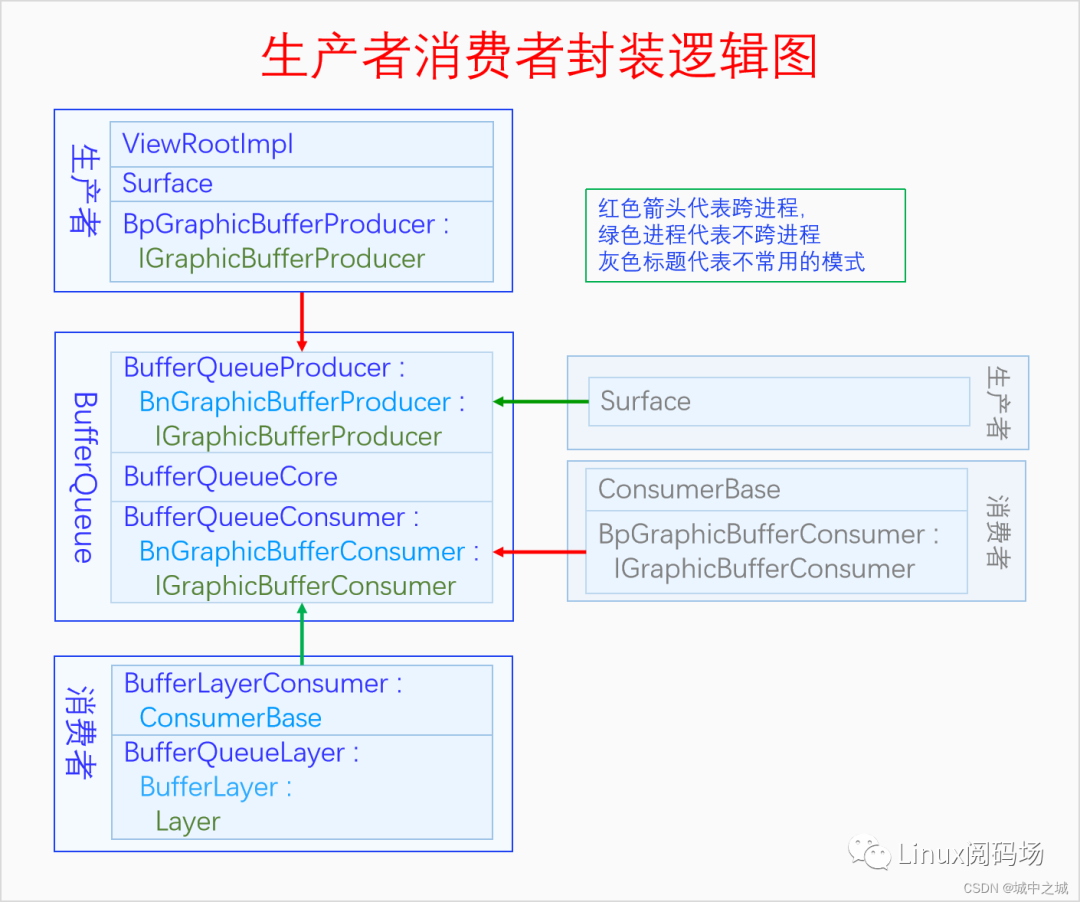
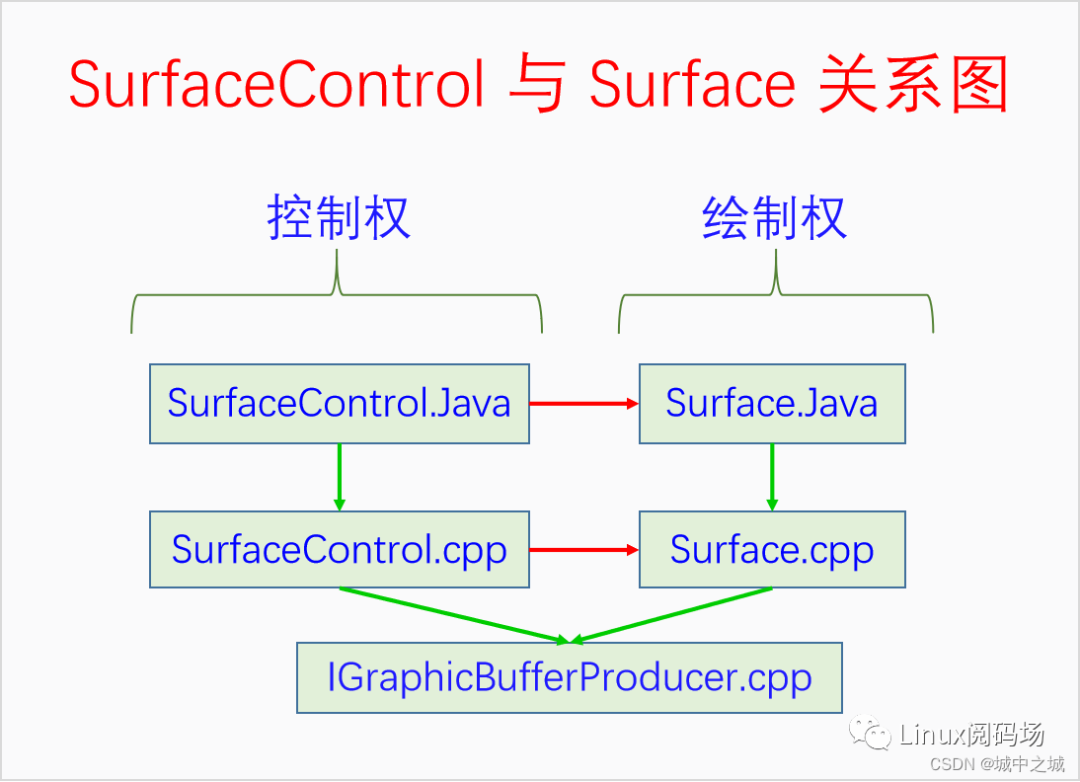
一般情況下我們并不會直接使用原始的生產者或者消費者接口,而是會對它們進行層層封裝,封裝之后的接口就比較方便使用了。下面我們看一下它的封裝邏輯圖。 ?這個圖畫的是APK與SurfaceFlinger對BufferQueue的使用情況。可以看到對原始生產者接口的封裝一般都是Surface,但是我們也會經常在代碼中看到SurfaceControl,這是怎么回事呢?這是為了完成控制權與繪制權的分離。APK啟動的時候會去請求WMS創建窗口也就是Surface,WMS再去請求SurfaceFlinger創建BufferQueue,并獲得其原始生產者接口。WMS自身把原始生產者封裝為SurfaceControl,以便對Surface進行控制。然后又把原始生產者封裝為Surface傳遞給APK,這樣APK就只有繪制權了。APK如果想設置Surface的屬性,還得請求WMS的幫忙。下面畫個圖看一下:
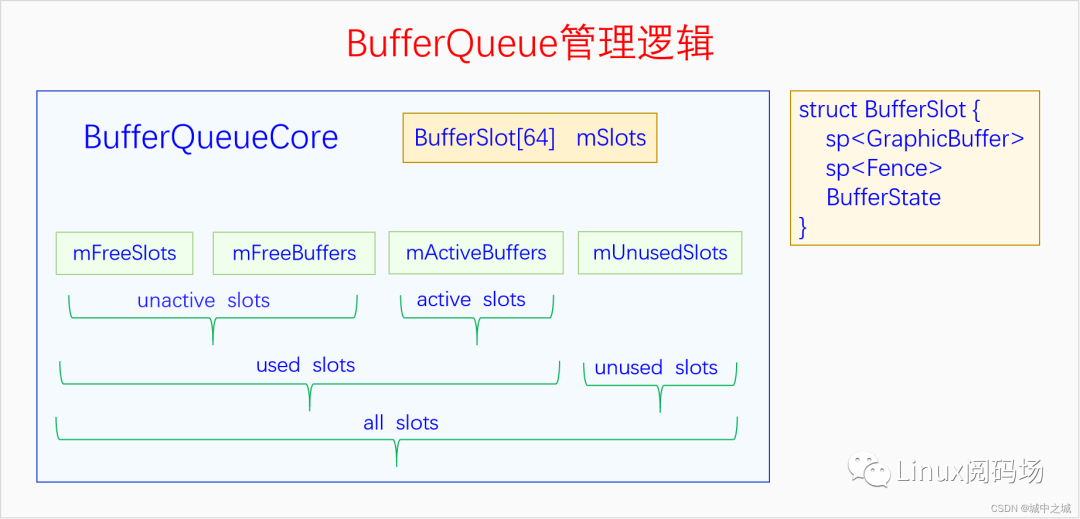
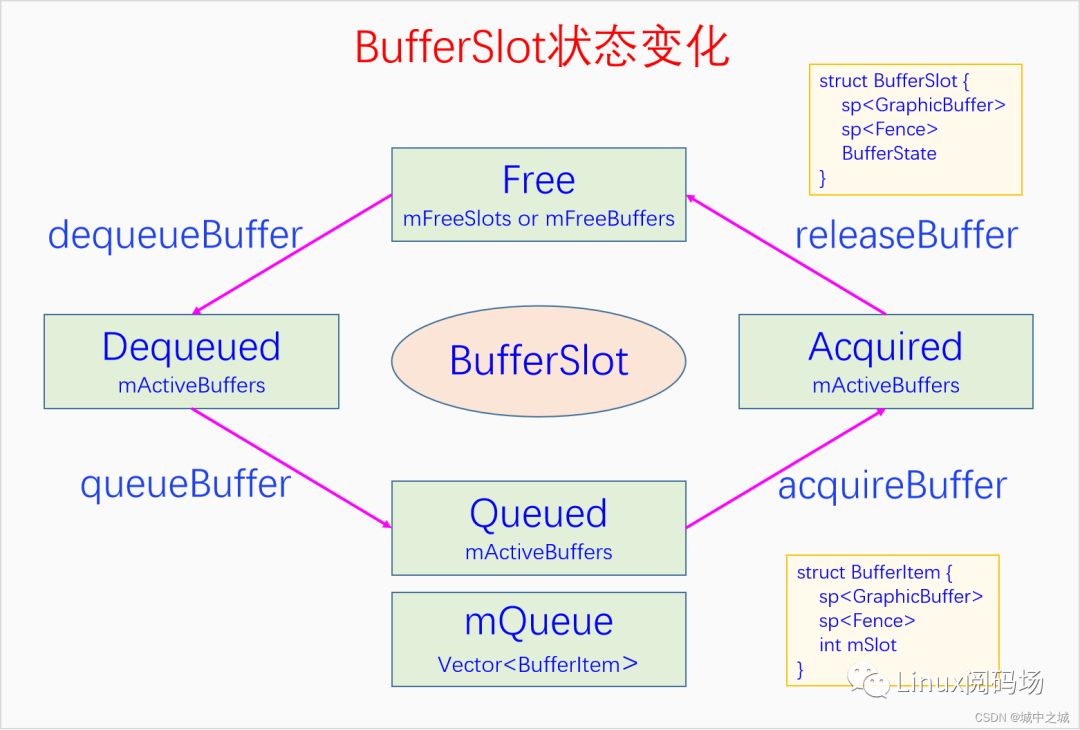
?這個圖畫的是APK與SurfaceFlinger對BufferQueue的使用情況。可以看到對原始生產者接口的封裝一般都是Surface,但是我們也會經常在代碼中看到SurfaceControl,這是怎么回事呢?這是為了完成控制權與繪制權的分離。APK啟動的時候會去請求WMS創建窗口也就是Surface,WMS再去請求SurfaceFlinger創建BufferQueue,并獲得其原始生產者接口。WMS自身把原始生產者封裝為SurfaceControl,以便對Surface進行控制。然后又把原始生產者封裝為Surface傳遞給APK,這樣APK就只有繪制權了。APK如果想設置Surface的屬性,還得請求WMS的幫忙。下面畫個圖看一下: ?下面我們再看一下BufferQueue的內部管理邏輯。BufferQueue管理的是GraphicBuffer,但又不是直接管理的GraphicBuffer,而是定義了BufferSlot結構體。BufferSlot包含對GraphicBuffer的智能指針應用和對Fence的智能指針引用,以及BufferState。BufferQueueCore包含一個BufferSlot的數組,有64個元素,由于BufferSlot內部都是智能指針引用,所以它一開始都是空的,只有用到了才會分配。BufferQueue在管理BufferSlot的時候并不會直接去操作它們,而是會管理它們的下標。下面我們畫個圖看一下。
?下面我們再看一下BufferQueue的內部管理邏輯。BufferQueue管理的是GraphicBuffer,但又不是直接管理的GraphicBuffer,而是定義了BufferSlot結構體。BufferSlot包含對GraphicBuffer的智能指針應用和對Fence的智能指針引用,以及BufferState。BufferQueueCore包含一個BufferSlot的數組,有64個元素,由于BufferSlot內部都是智能指針引用,所以它一開始都是空的,只有用到了才會分配。BufferQueue在管理BufferSlot的時候并不會直接去操作它們,而是會管理它們的下標。下面我們畫個圖看一下。 ?BufferQueue用4個整數容器來管理BufferSlot,BufferSlot的下標放在不同的容器中有不同的含義。首先是BufferQueue硬編碼定義的64是all slots,當創建BufferQueue之后我們可以使用接口函數來設置我們要用多少個Buffer,不用的下標就會被放置在容器mUnusedSlots中,使用的下標就會被放置在容器mFreeSlots中。然后當我們使用某個Buffer的時候,無論是生產者使用還是消費者使用,都會把它的下標放入容器mActiveBuffers中去。當消費者使用完一個Buffer的時候又會把它放入容器mFreeBuffers中去。mFreeBuffers和mFreeSlots的區別是前者的BufferSlot已經關聯上GraphicBuffer了,而后者僅僅是一個空的slot。Buffer的狀態變遷我們在3.4節中講。
?BufferQueue用4個整數容器來管理BufferSlot,BufferSlot的下標放在不同的容器中有不同的含義。首先是BufferQueue硬編碼定義的64是all slots,當創建BufferQueue之后我們可以使用接口函數來設置我們要用多少個Buffer,不用的下標就會被放置在容器mUnusedSlots中,使用的下標就會被放置在容器mFreeSlots中。然后當我們使用某個Buffer的時候,無論是生產者使用還是消費者使用,都會把它的下標放入容器mActiveBuffers中去。當消費者使用完一個Buffer的時候又會把它放入容器mFreeBuffers中去。mFreeBuffers和mFreeSlots的區別是前者的BufferSlot已經關聯上GraphicBuffer了,而后者僅僅是一個空的slot。Buffer的狀態變遷我們在3.4節中講。
3.3 顯存分配與同步
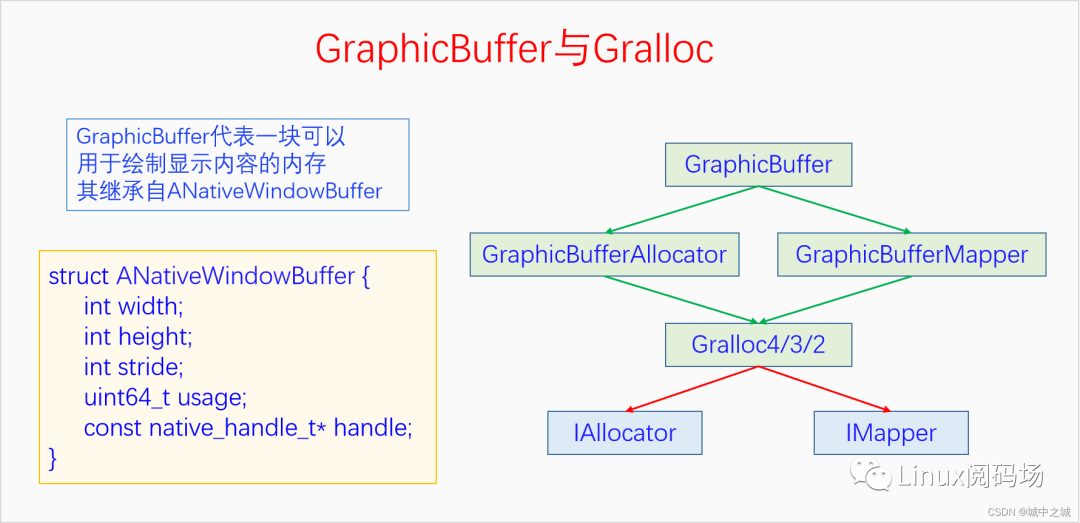
當我們第一次使用BufferSlot的時候就會去分配GraphicBuffer,那么GraphicBuffer又是怎么樣分配內存的呢?GraphicBuffer會通過谷歌定義的Gralloc接口來分配內存。Gralloc接口又是通過兩個Hidl接口IAllocator和IMapper來實現的。下面我們畫圖來看一下。

 可以看到最終分配內存的方法是ION。ION是一種跨空間跨設備的內存分配方法,ION是基于DMA-BUF的,我們先來說一下DMA-BUF。
可以看到最終分配內存的方法是ION。ION是一種跨空間跨設備的內存分配方法,ION是基于DMA-BUF的,我們先來說一下DMA-BUF。
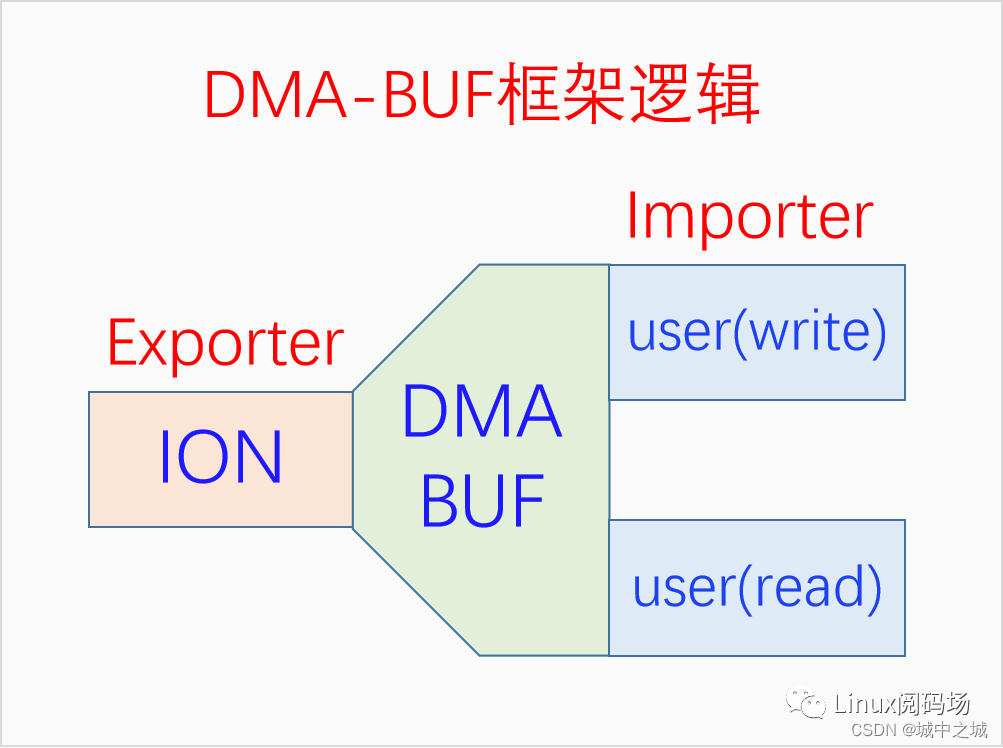
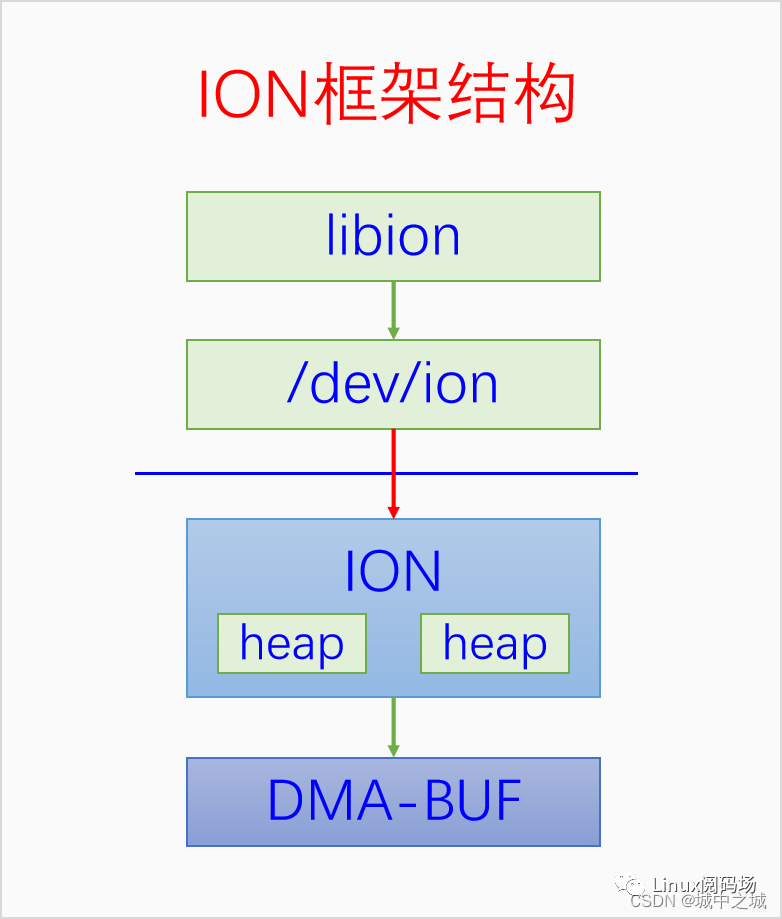
DMA-BUF是一種跨空間跨設備的內存共享機制,它僅僅是一個框架,并不能分配內存。DMA-BUF既不是DMA也不是BUF,而是Sharing。DMA-BUF定義了兩個角色:Exporter(導出者),負責分配內存,一個體系中只能存在一個導入者;Importer(導入者),也叫User,負責使用內存,可以有N個,一般有兩個,一個寫,既生產者,一個讀,既消費者。下面我們畫圖來看一下: ?明白了DMA-BUF,我們再來看一下ION。ION是建立在DMA-BUF的基礎之上的,ION能夠在進程之間、進程和內核之間、設備之間共享內存都歸功于DMA-BUF。ION自身有許多heap,不同的heap用來分配不同類型的內存,ION默認使用system heap。內核里的代碼可以直接使用ION的接口,為了讓用戶空間也能使用ION,ION創建了一個設備文件/dev/ion。用戶空間可以用各種ioctl命令來使用ION,顯然這不太方便,于是產生了libion來幫助大家方便地使用ION。總結一下,如下圖所示:
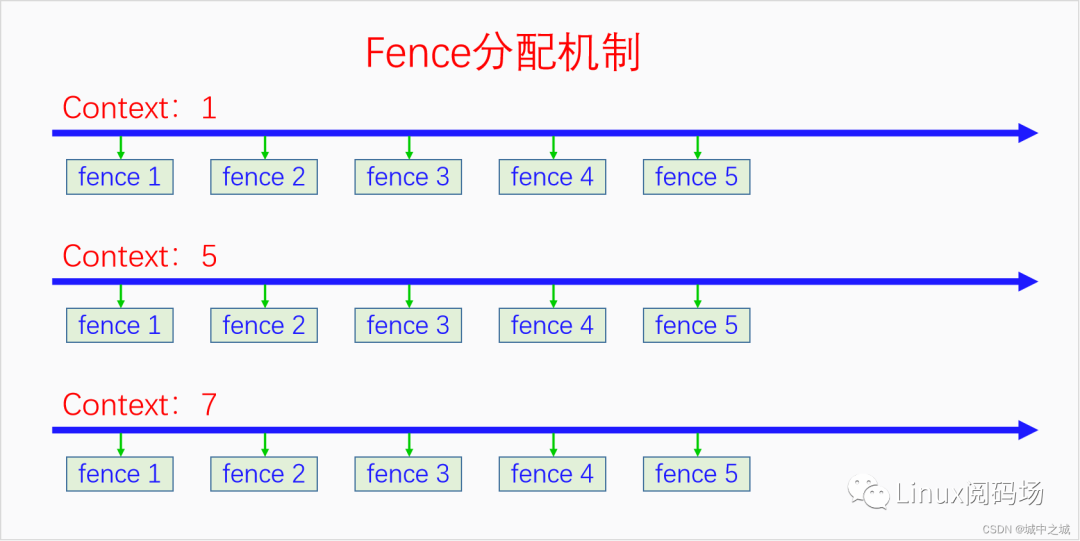
?明白了DMA-BUF,我們再來看一下ION。ION是建立在DMA-BUF的基礎之上的,ION能夠在進程之間、進程和內核之間、設備之間共享內存都歸功于DMA-BUF。ION自身有許多heap,不同的heap用來分配不同類型的內存,ION默認使用system heap。內核里的代碼可以直接使用ION的接口,為了讓用戶空間也能使用ION,ION創建了一個設備文件/dev/ion。用戶空間可以用各種ioctl命令來使用ION,顯然這不太方便,于是產生了libion來幫助大家方便地使用ION。總結一下,如下圖所示: GraphicBuffer的內存分配完成之后,就可以用來渲染和合成了。但是我們現在只能進行同步操作,而GPU的渲染是異步,為了能提高性能,我們需要一種異步使用下的等待通知機制。為此內核中實現了Fence,它主要是給DMA-BUF用的,所以它也是一種跨空間跨設備的機制。因此,Fence是一種跨設備跨空間的wait/notify機制,它和Java中的wait/notify、C++中條件變量的wait/signal的語義是一樣的,不同的是,Java、C++中的機制只能在進程內使用。Fence還有一個很大的特點就是它的notify信號不會丟失,這是因為Fence是一次性的,用完就扔,每次使用都需要重新申請一個,不能復用,因此Fence都是有編號的。Fence不僅有編號,還有context,不同的場景都可以創建context。同一個context下的fence編號是有可比較性的,編號小的時間在前。不同context下的fence編號不具有可比較性。下面我們畫圖來看一下。
GraphicBuffer的內存分配完成之后,就可以用來渲染和合成了。但是我們現在只能進行同步操作,而GPU的渲染是異步,為了能提高性能,我們需要一種異步使用下的等待通知機制。為此內核中實現了Fence,它主要是給DMA-BUF用的,所以它也是一種跨空間跨設備的機制。因此,Fence是一種跨設備跨空間的wait/notify機制,它和Java中的wait/notify、C++中條件變量的wait/signal的語義是一樣的,不同的是,Java、C++中的機制只能在進程內使用。Fence還有一個很大的特點就是它的notify信號不會丟失,這是因為Fence是一次性的,用完就扔,每次使用都需要重新申請一個,不能復用,因此Fence都是有編號的。Fence不僅有編號,還有context,不同的場景都可以創建context。同一個context下的fence編號是有可比較性的,編號小的時間在前。不同context下的fence編號不具有可比較性。下面我們畫圖來看一下。

3.4 生產消費流程
明白了前面的知識之后,我們就要來看一看生產消費的具體流程了。我們先來看一下BufferSlot的狀態變遷,BufferSlot的狀態變化是和生產消費的流程相關的。我們先看圖再來解說。

一個BufferSlot最初是處于Free狀態的,當生產者準備生產的時候,會先dequeueBuffer,此時就會得到BufferSlot,BufferSlot的狀態也會變為Dequeued。得到的BufferSlot如果之前是空的slot,就會去分配內存,流程在上一節中說過了,如果是已經分配內存的slot則直接使用。然后生產者開始生產,把生產的內存都放到GraphicBuffer中去。當生產完成時就會調用queueBuffer,以告訴消費者我生產完了,你可以開始消費了。queueBuffer之后,BufferSlot的狀態就由Dequeue轉變為Queued。此時的GraphicBuffer會被封裝為一個BufferItem結構體,放入mQueue隊列中。消費者得到消息后就要準備消費了。消費者先acquireBuffer,從mQueue隊列中獲取一個BufferItem,其對應的BufferSlot的狀態就轉化為Acquired了。然后消費者就可以開始消費了,當消費完成的時候,會調用releaseBuffer表明自己消費完成,把BufferSlot還給BufferQueue,此時BufferSlot的狀態就回歸Free了。
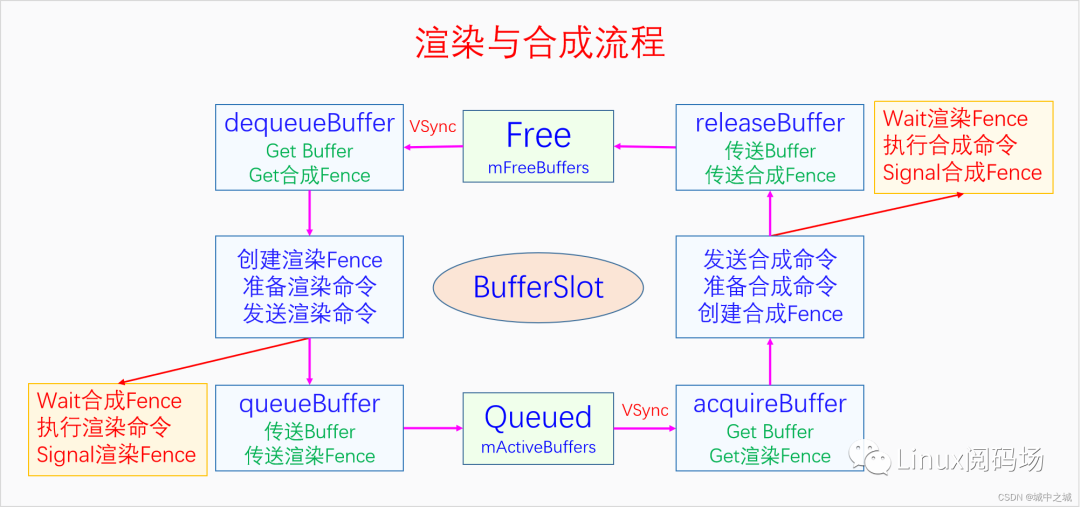
明白了BufferSlot的狀態變化以及生成消費的基本流程之后,我們再來看一下,在VSync下,在有Fence的情況下,生成消費的流程。我們先看圖: 首先渲染和合成是兩個獨立的線程,兩者是同時進行的,雙方都是在收到VSync信號時開始執行的。其次渲染和合成都分別有一個額外的線程來進行異步渲染與合成,不會阻塞主流線程。主流線程沒有阻塞操作,不會卡住,兩個異步線程都在等Fence信號,有可能會卡住。當某個異步線程一直卡住的時候,比如說合成線程卡住了,會導致渲染線程一直在wait Fence信號也會卡住,但是主線程還能繼續運行。
首先渲染和合成是兩個獨立的線程,兩者是同時進行的,雙方都是在收到VSync信號時開始執行的。其次渲染和合成都分別有一個額外的線程來進行異步渲染與合成,不會阻塞主流線程。主流線程沒有阻塞操作,不會卡住,兩個異步線程都在等Fence信號,有可能會卡住。當某個異步線程一直卡住的時候,比如說合成線程卡住了,會導致渲染線程一直在wait Fence信號也會卡住,但是主線程還能繼續運行。
四、總結回顧
通過本文我們對Android的圖形系統有了基本的了解,對圖形渲染與合成這一對生產者消費者模型也有了大概的認知。下面讓我們看圖再來回顧一下:

圖形系統由渲染系統、窗口系統、顯示系統三部分組成,渲染系統負責幫助GUI進程實現界面的繪制,窗口系統負責為GUI進程分配窗口、管理窗口并對所有的Surface進行合成,顯示系統負責把合成的畫面送到顯示器里去顯示。現在硬件合成比較流行,窗口系統都是把圖形合成的任務交給顯示系統通過硬件來完成。
-
計算機
+關注
關注
19文章
7425瀏覽量
87719 -
終端
+關注
關注
1文章
1115瀏覽量
29831 -
圖形
+關注
關注
0文章
71瀏覽量
19266
原文標題:深入理解Android圖形系統
文章出處:【微信號:LinuxDev,微信公眾號:Linux閱碼場】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
總體系統誤差的正確計算
實現以圖形組態系統為中心的工業控制組態軟件圖形系統
基于DSP+FPGA的圖形顯示控制系統該怎么設計?
張力控制系統總體的控制方案
一種電壓/無功實時圖形監控系統的設計
一種電壓無功實時圖形監控系統的設計
視頻監控系統總體評價十準則
一種幾何圖形結構描述模型

PCB外觀檢查機系統的總體結構資料下載





 圖形系統的總體結構
圖形系統的總體結構












評論