在本教程中,我們將使用 Raspberry Pi 構建一個智能車庫開門器。這里將創建一個Raspberry Pi Web 服務器,以使用您的智能手機打開和關閉車庫門。
所需組件
安裝了 Raspbian 的樹莓派板
繼電器模塊
連接電線
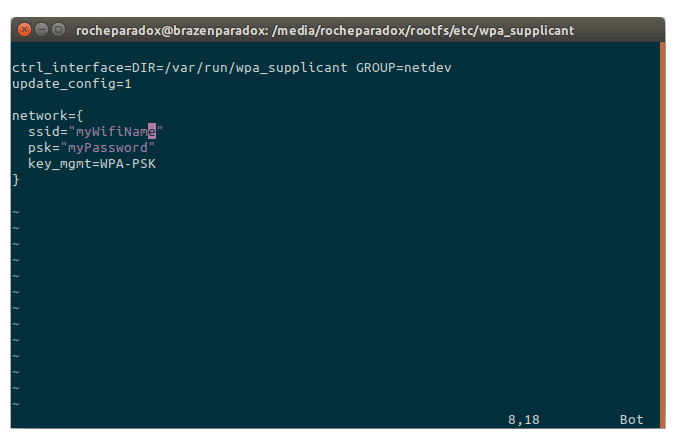
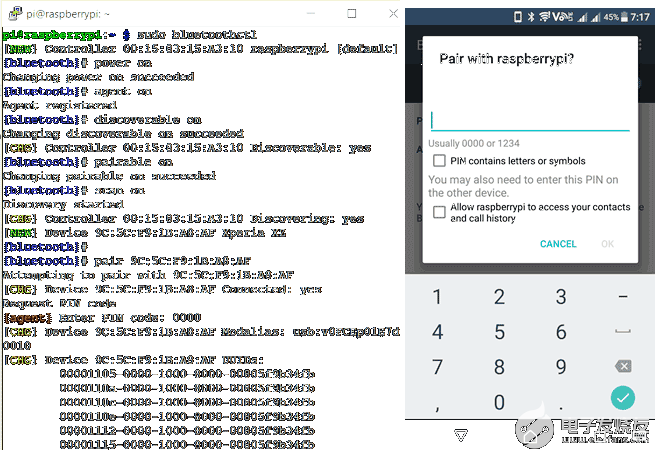
假設您的 Raspberry Pi 已刷入操作系統并能夠連接到 Internet。如果沒有,請 在繼續之前遵循Raspberry Pi 入門教程。這里我們使用 Rasbian Jessie 安裝 Raspberry Pi 3。
在這里,使用 HDMI 電纜的外部顯示器用作與 Raspberry Pi 連接的顯示器。如果您沒有顯示器,您可以使用 SSH 客戶端(Putty)或 VNC 服務器使用筆記本電腦或計算機連接到樹莓派。在此處了解有關無頭設置 Raspberry Pi 的更多信息。
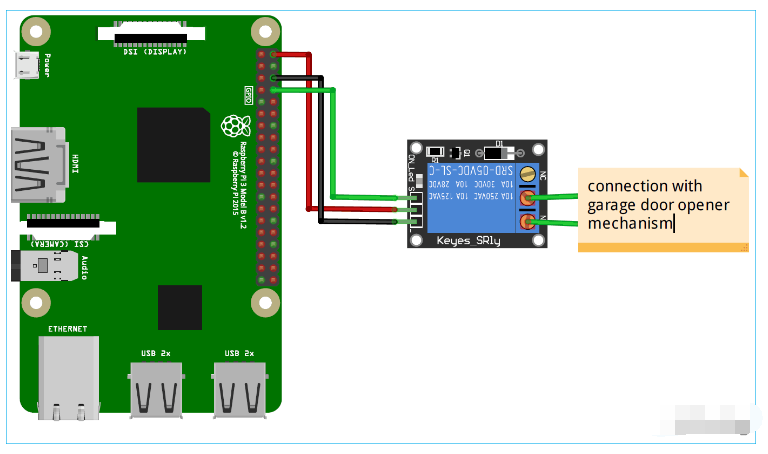
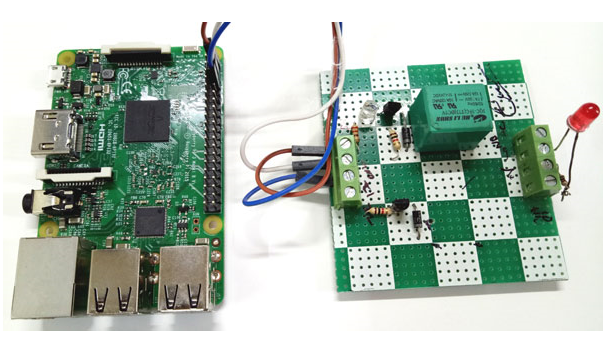
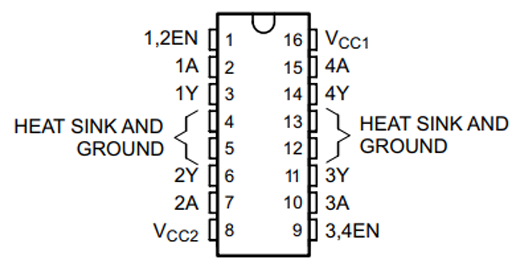
電路原理圖

將車庫門開啟機構連接到繼電器的輸出端。在這里,為了演示目的,我們剛剛連接了一個帶繼電器的 LED。

Raspberry Pi 中用于控制車庫門的 Flask 設置
在這里,我們使用 Flask創建了一個 Web 服務器,它提供了一種 將命令從網頁發送到 Raspberry Pi 以通過網絡控制機器人的方法。Flask 允許我們通過網頁運行我們的 python 腳本,我們可以從 Raspberry Pi 向網絡瀏覽器發送和接收數據,反之亦然。 Flask 是 Python 的微框架。這個工具是基于 Unicode 的,具有內置的開發服務器和調試器、集成的單元測試支持、對安全 cookie 的支持及其易于使用,這些東西使它對業余愛好者很有用。
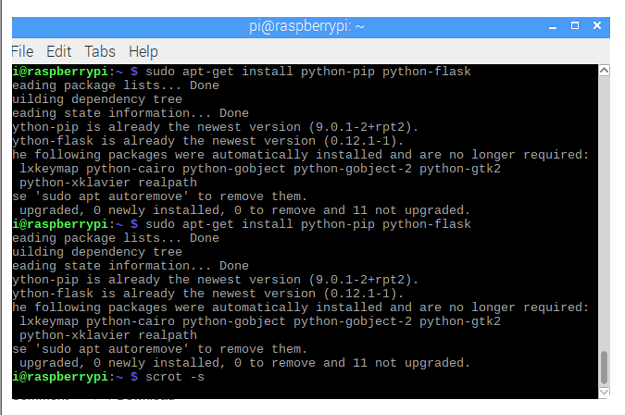
運行以下命令在您的 Raspberry Pi 中安裝燒瓶:
sudo apt-get 更新
sudo apt-get install python-pip python-flask
現在,運行 pip 命令來安裝 Flask 及其依賴項:
sudo pip 安裝燒瓶

您可以在此處了解有關 使用 Flask 編程的更多信息,還可以查看我們之前的項目,其中我們使用 Flask通過 webserver 控制機器人, 將消息從網頁發送到 Raspberry Pi , 并將重量值發送到 Smart Container 中的 Raspberry Pi。
現在,我們將為我們的車庫門 Web 服務器編寫一個 Python 腳本。
為智能車庫門開啟器創建 Python 腳本
該腳本將與我們的 Raspberry Pi GPIO 交互并設置 Web 服務器。所以,這是我們應用程序的核心腳本。最后給出了完整的開門器Python腳本,這里我們解釋了它的幾個部分。
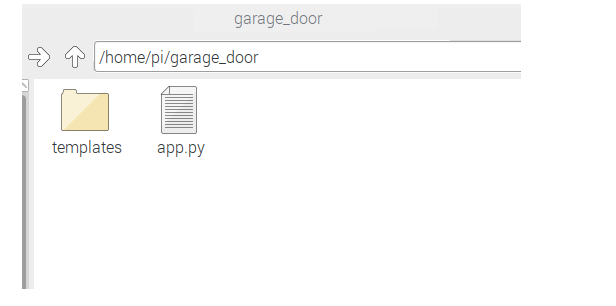
首先,制作一個文件夾。所有其他必需的文件夾應僅在此文件夾中。運行以下命令以創建文件夾并在此文件夾內創建名為app.py的 python 文件。
mkdirgarage_door cdgarage_door nano app.py
這將打開 Nano 編輯器,我們必須在其中編寫腳本。
首先包括重要的庫。
從燒瓶導入 RPi.GPIO 作為 GPIO 導入 Flask, render_template, request app = Flask(__name__, static_url_path='/static')
現在,創建一個字典作為引腳來存儲引腳編號、名稱和引腳狀態。您可以根據需要使用多個引腳。
pin = {
14 : {'name' : '車庫門', 'state' : GPIO.LOW}
}
然后,將引腳設置為輸出并最初將其設為低電平。
?對于引??腳中的引腳: GPIO.setup(引腳,GPIO.OUT) GPIO.輸出(引腳,GPIO.LOW)
現在,創建一個 main 函數來讀取引腳狀態并將此狀態存儲在一個變量中。
@app.route("/")
def main():
for pin in pin:
pins[pin]['state'] = GPIO.input(pin)
..
我們必須將此數據傳遞給我們的 html 頁面,以便我們可以控制輸入按鈕的狀態。
return render_template('main.html', **templateData)
現在,創建一個函數來處理來自 URL 的請求,其中包含 pin 號和操作。
@app.route("http://", methods=['GET', 'POST'])
def action(changePin, action):
將來自 URL 的 pin 轉換為整數。
changePin = int(changePin)
如果 URL 的操作部分是“打開”,則執行以下操作。
if action == "open":
GPIO.output(changePin, GPIO.HIGH)
if action == "close":
GPIO.output(changePin, GPIO.LOW)
您可以從本教程的末尾復制完整的腳本并使用 ctrl+x 保存它,然后按 Enter。我們已經完成了 python 腳本。現在,我們必須制作一個 HTML 頁面來與 python 腳本交互。
為 Raspberry Pi Webserver 創建 HTML 頁面
在同一個garage_door文件夾中,創建另一個名為templates的文件夾,并在該文件夾中使用以下命令創建一個.html 文件。

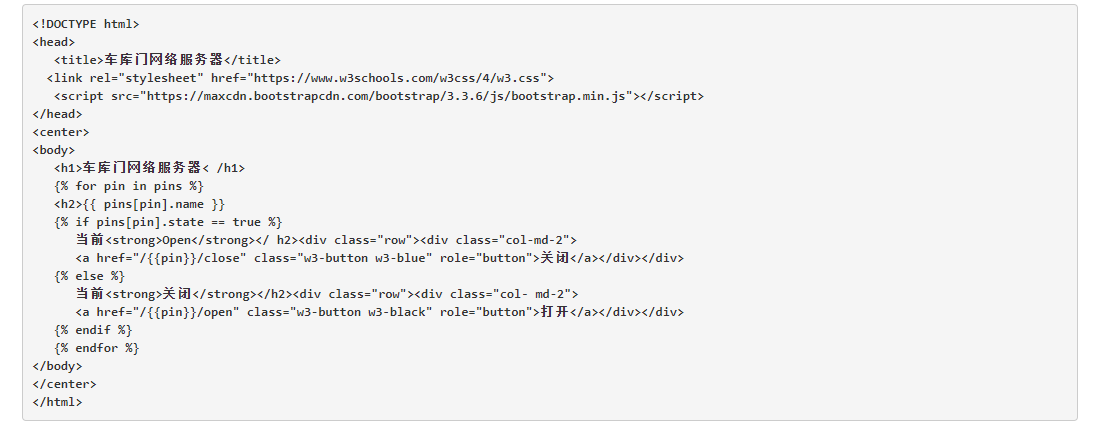
在nano文本編輯器中,編寫 html 代碼。您可以編輯頁面的
部分并根據您的選擇設置樣式。我剛剛使用了使用鏈接標簽的第三方 css 方案。完整的 HTML 代碼如下:
這里重要的部分是創建一個按鈕來打開和關閉門,并為打開和關閉按鈕分配一個狀態。該按鈕將從 python 腳本發送和獲取 GPIO 狀態。
您可以在編輯器中使用上面給出的 HTML 代碼并保存它。現在 Web 服務器已準備好啟動。
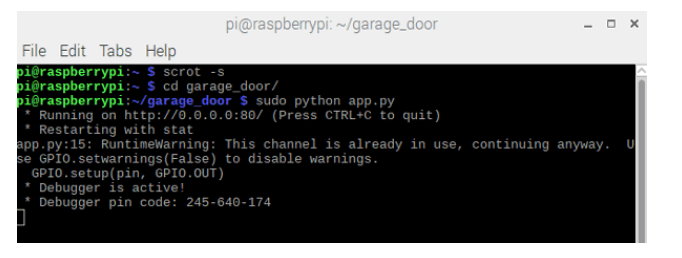
打開終端并導航到garage_door文件夾并運行以下命令
須藤蟒蛇app.py

打開瀏覽器并輸入您的樹莓派 IP 地址并回車。要查找您的 IP 地址,您可以在終端中運行以下命令。
主機名 -I
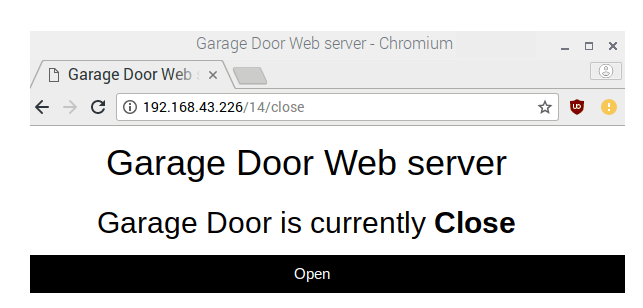
你會看到這樣的頁面。

確保繼電器模塊連接到樹莓派。按打開按鈕打開繼電器或打開車庫門。您還可以查看繼電器的狀態。一旦您打開繼電器,按鈕文本將更改為關閉以關閉繼電器。現在,當您再次單擊按鈕時,繼電器將關閉,按鈕文本將再次更改為打開。
要停止服務器,請按 ctrl+c 。
因此,只需將此繼電器連接到市場上現成的一些開門器機構,然后開始使用智能手機控制車庫門。
從燒瓶導入 RPi.GPIO 作為 GPIO
導入 Flask,render_template,請求
app = Flask(__name__, static_url_path='/static')
GPIO.setmode(GPIO.BCM)
引腳 = {
14 : {'name' : '車庫門', 'state' : GPIO.LOW}
}
用于引腳中的引腳:
GPIO.setup(pin, GPIO.OUT)
GPIO.output(pin, GPIO.LOW)
@app.route("/")
def main():
for pin in pins:
pins[pin]['state'] = GPIO.input(pin)
templateData = {
'pins' : pins
}
return render_template('main. html', **templateData)
@app.route("http://", methods=['GET', 'POST'])
def action(changePin, action):
changePin = int(changePin)
deviceName = pin[changePin]['name']
if action == "open":
GPIO.output(changePin, GPIO.HIGH)
if action == "close":
GPIO.output(changePin, GPIO.LOW)
for pin in pins :
引腳[pin]['state'] = GPIO。輸入(引腳)
模板數據 = {
“引腳”:引腳
}
return render_template('main.html', **templateData)
if __name__ == "__main__":
app.run(host='0.0.0.0', port=80, debug=True)
GPIO.cleanup()
-
物聯網
+關注
關注
2903文章
44262瀏覽量
371213 -
智能車庫
+關注
關注
0文章
9瀏覽量
7345
發布評論請先 登錄
相關推薦
【創想未來】智能車庫
【HarmonyOS HiSpark Wi-Fi IoT HarmonyOS 智能家居套件試用 】智能車庫門
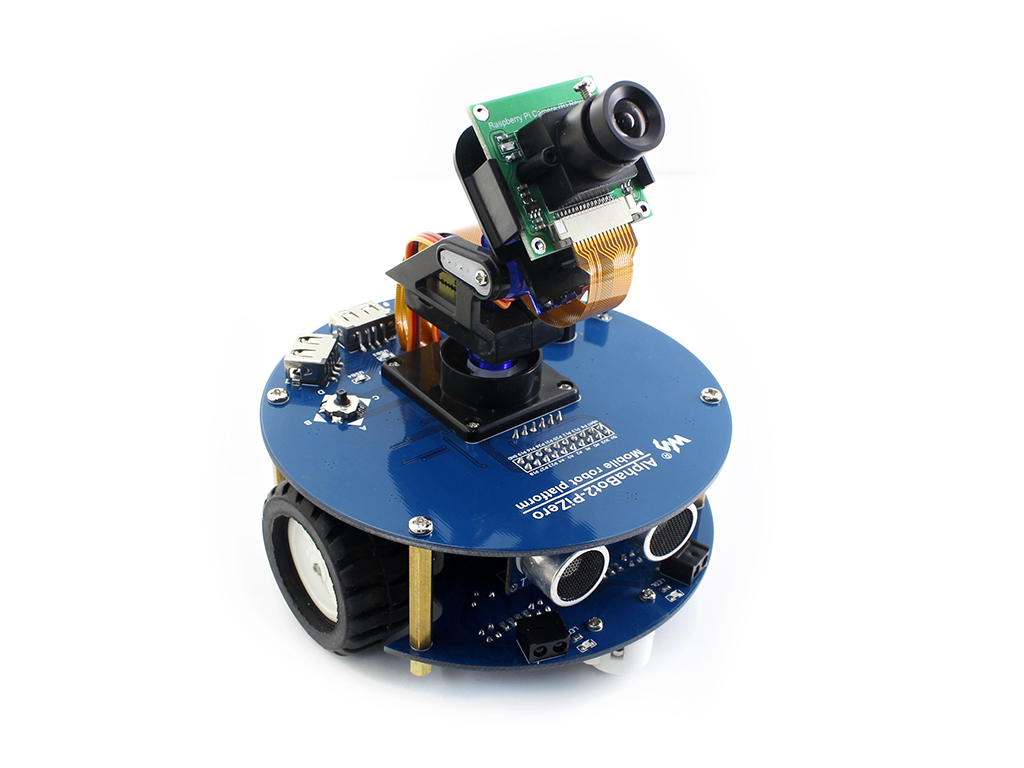
微雪電子 Raspberry Pi Zero WH智能車介紹

構建Raspberry Pi電機驅動器HAT的教程分享

構建一個基于Raspberry Pi的藍牙揚聲器





 使用Raspberry Pi構建一個智能車庫開門器
使用Raspberry Pi構建一個智能車庫開門器















評論