PhotoView是OpenAtom OpenHarmony(簡稱“OpenHarmony”)系統(tǒng)的一款圖片縮放及瀏覽的三方組件,用于聲明式應(yīng)用開發(fā),支持圖片縮放、平移、旋轉(zhuǎn)等功能。
使用場景
PhotoView為廣大OpenHarmony應(yīng)用開發(fā)者在處理圖片時,提供了很大的便利。當(dāng)開發(fā)者需要對圖片進(jìn)行瀏覽、查看等處理時,只需要導(dǎo)入PhotoView三方組件,然后調(diào)用相關(guān)的接口就能實(shí)現(xiàn)效果,例如基于大禹200開發(fā)板開發(fā)的圖庫應(yīng)用,就使用到了PhotoView三方庫去處理圖片。
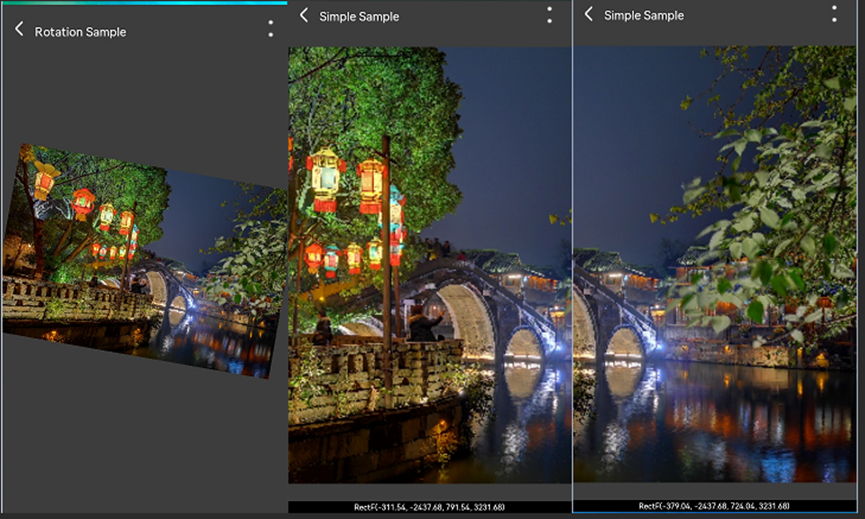
效果展示

開發(fā)環(huán)境
安裝IDE:支持DevEco Studio 3.0 Beta3(Build Version 3.0.0.901)及以上版本。
安裝SDK:支持OpenHarmony API version 9及以上版本
如何使用
1.下載PhotoView組件,在page頁面導(dǎo)入
npm install @ohos/photoview --save;import {PhotoView} from '@ohos/photoview';
2.生成Photo View
2.1創(chuàng)建model對象
@State data: PhotoView.Model = newPhotoView.Model();2.2設(shè)置圖片源
aboutToAppear() {this.data.setImageResource($rawfile('wallpaper.jpg')).setScale(1, false).setImageFit(ImageFit.Contain).setOnPhotoTapListener({onPhotoTap(x:number,y:number){}})}
3.使用示例:
平移、縮放、旋轉(zhuǎn)核心思想都是通過手勢觸發(fā),然后獲取圖片變換前后的偏移量,最后更新圖片的矩陣Matrix實(shí)現(xiàn)效果。
這里以平移為例說明:
PinchGesture() // 平移手勢接口 .onActionStart((event) => { console.log('photo PinchGesture start:' +this.model.animate) }) .onActionUpdate((event) => { console.info("photo pin:" +JSON.stringify(event)) if (this.model.isZoom) { var currentScale: number =this.model.scale + event.scale - 1; console.log('photo PinchGesture update:'+ currentScale) if (currentScale >this.model.scaleMax) { this.model.scale = this.model.scaleMax } else if (currentScale { if (this.model.scale this.model.scaleMax) { this.model.scale = this.model.scaleMax } this.model.isZooming = (this.model.scale> 1) if (this.model.matrixChangedListener !=null) {this.model.matrixChangedListener.onMatrixChanged(this.model.rect) } if (this.model.scaleChangeListener != null){this.model.scaleChangeListener.onScaleChange(this.model.scale, 0, 0) } })
調(diào)用UpdateMatrix( )方法
public updateMatrix():void { this.rect.left = this.componentWidth / 2 -(this.componentWidth * this.scale) / 2 + this.offsetX; this.rect.right = this.componentWidth / 2 +(this.componentWidth * this.scale) / 2 + this.offsetX; this.rect.top = this.componentHeight / 2 -(this.sHeight / 2) * this.scale + this.offsetY; this.rect.bottom = this.componentHeight / 2 +(this.sHeight / 2) * this.scale + this.offsetY; this.matrix = Matrix4.identity() .rotate({ x: 0, y: 0, z: 1, angle:this.rotateAngle }) .translate({ x: this.offsetX, y:this.offsetY }) .scale({ x: this.scale, y: this.scale,centerX: this.centerX, centerY: this.centerY })}Matrix已更新,此時給圖片更新矩陣即可。
Image(this.model.src) .alt(this.model.previewImage) .objectFit(this.model.imageFit) .transform(this.model.matrix) // 傳遞更新后的矩陣值 .interpolation(ImageInterpolation.Low)
demo源碼及文件結(jié)構(gòu)
下載地址 https://gitee.com/openharmony-sig/PhotoView-ETS
文件目錄結(jié)構(gòu)如下
|---- PhotoView-ETS |---- entry| |---- pages # 示例代碼文件夾 |---- photoView | |---- components # 庫文件夾| | |---- PhotoView.ets #自定義組件 | | |---- RectF.ets # 區(qū)域坐標(biāo)點(diǎn)數(shù)據(jù)封裝| |---- README.md # 安裝使用方法
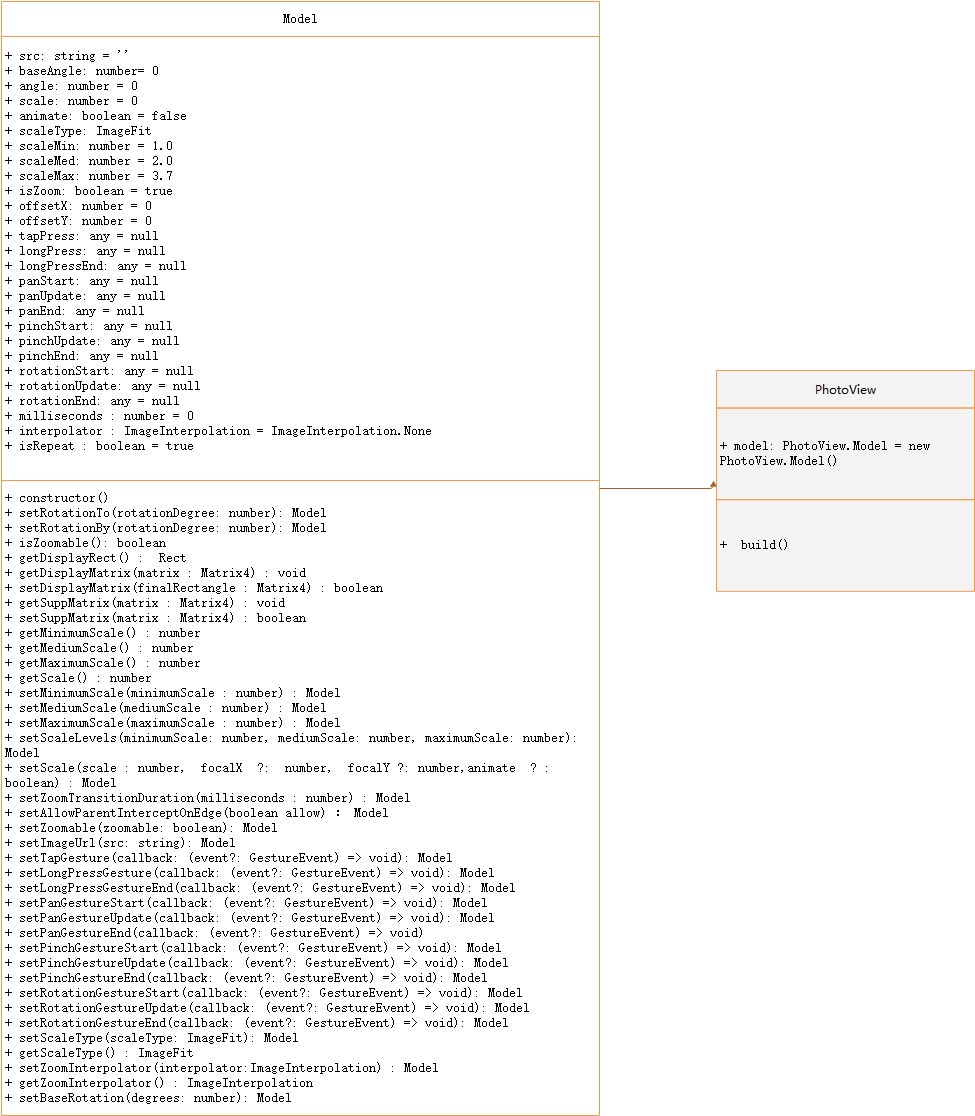
類結(jié)構(gòu)

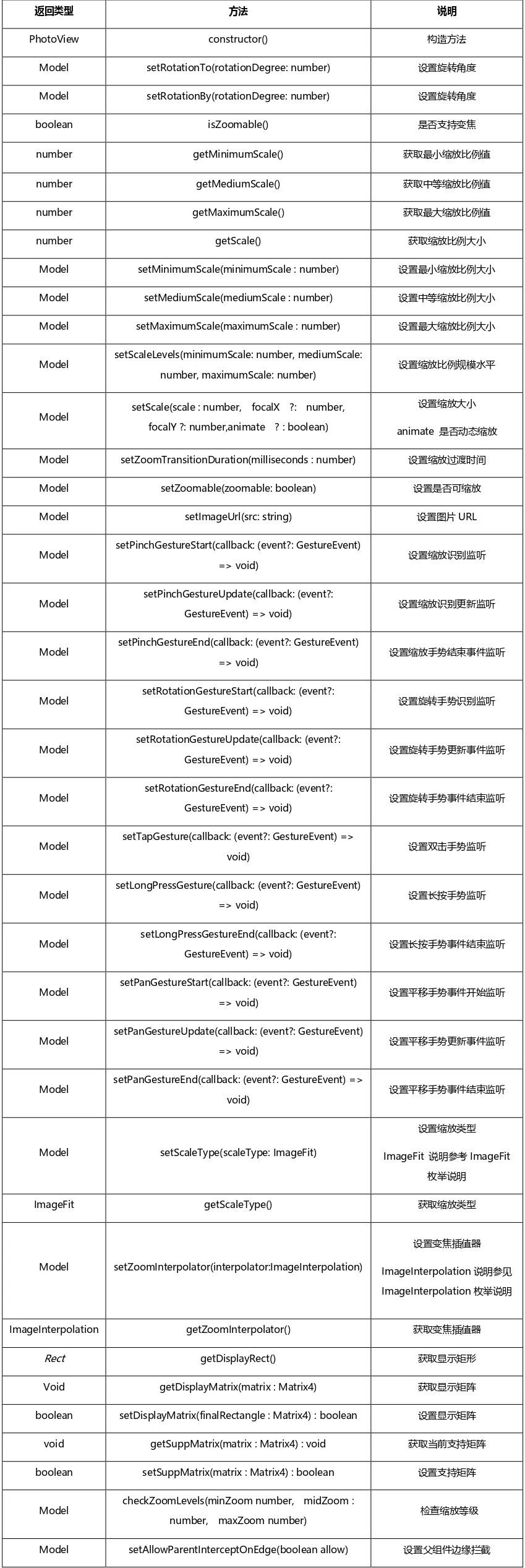
相關(guān)方法

結(jié)語
通過本篇文章介紹,您對OpenHarmony PhotoView組件應(yīng)該有了初步的了解。我們所有的源碼和指導(dǎo)文檔都已經(jīng)開源,如果您對本篇文章內(nèi)容以及所實(shí)現(xiàn)的Demo感興趣,可以根據(jù)本篇文章介紹自行下載OpenHarmony PhotoView源碼進(jìn)行研究和使用。同時也歡迎更多開發(fā)者與我們共享開發(fā)成果,分享技術(shù)解讀與經(jīng)驗(yàn)心得。
-
組件
+關(guān)注
關(guān)注
1文章
505瀏覽量
17806 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3665瀏覽量
16161
原文標(biāo)題:PhotoView——支持圖片縮放、平移、旋轉(zhuǎn)的一個優(yōu)雅的三方組件
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
鴻蒙開發(fā)OpenHarmony組件復(fù)用案例
【軟通動力】HarmonyOS三方件開發(fā)指南(5)——Photoview組件
【組件資料】HarmonyOS三方件開發(fā)指南
HarmonyOS應(yīng)用開發(fā)-photoView組件體驗(yàn)分享
【學(xué)習(xí)打卡】OpenHarmony的TextClock組件介紹
PhotoView——支持圖片縮放、平移、旋轉(zhuǎn)的一個優(yōu)雅的三方組件
OpenHarmony組件復(fù)用示例
OpenHarmony自定義組件:ClearableInput和Keyboard

OpenHarmony自定義組件FlowImageLayout

OpenHarmony自定義組件ProgressWithText

OpenHarmony自定義組件CircleProgress

易于使用的openharmony圖像組件PhotoView的實(shí)現(xiàn)
2022 OpenHarmony組件大賽,共建開源組件





 OpenHarmony PhotoView組件的介紹
OpenHarmony PhotoView組件的介紹










評論