前面的幾篇文章,介紹Qt例程,都是和硬件無關的,Windows平臺和嵌入式平臺都能運行。
本篇,來測試一下Qt界面控制嵌入式平臺上的硬件,以野火i.MX6ULL板子上的RGB LED為例,實現Qt界面控制3種顏色LED的不同亮度混合顯示。
1 設計Qt滑條控制LED界面
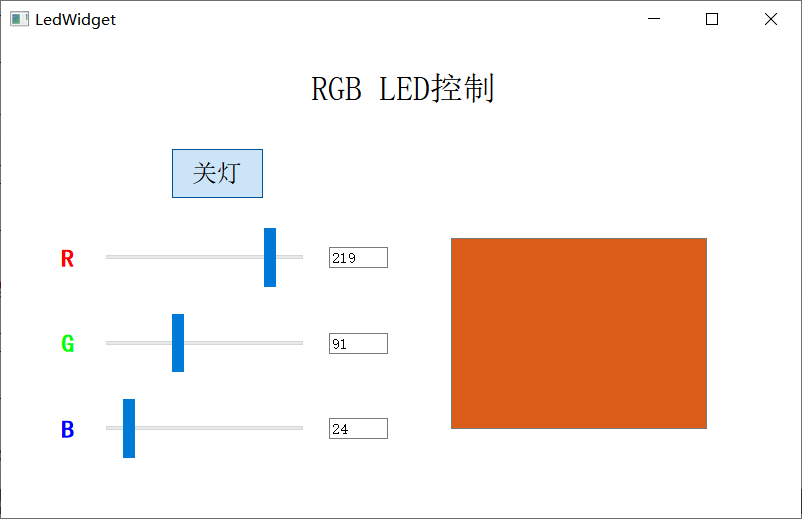
先來看一下最終設計的界面效果:

有一個按鍵作為LED的總開關,控制LED的點亮與熄滅。下面的3個滑條,控制3種顏色LED以不同的亮度點亮。右邊是一個顏色混合顯示面板,模擬RGB三種顏色的LED以不同亮度點亮后的混合亮度。
1.1 滑條控件
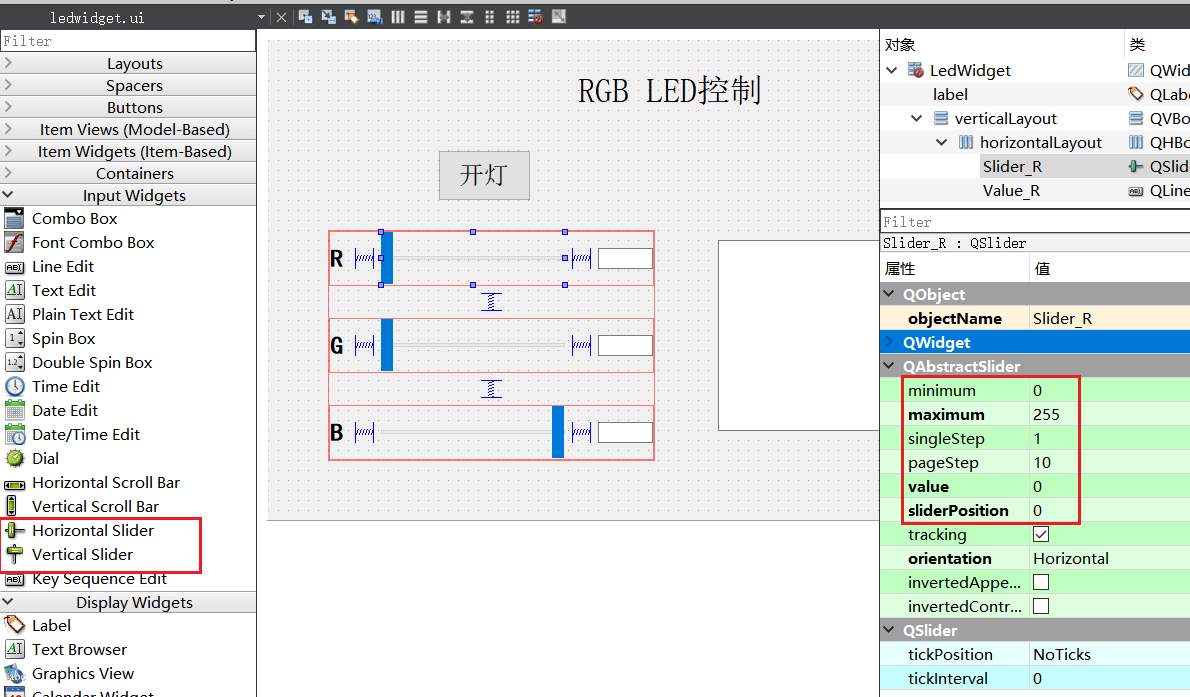
Qt Creator的UI設置界面中,有水平滑條和豎直滑條控件,可以直接使用:

右側的屬性窗戶可以設置滑條的取值范圍和初始值。
1.2 控件顏色
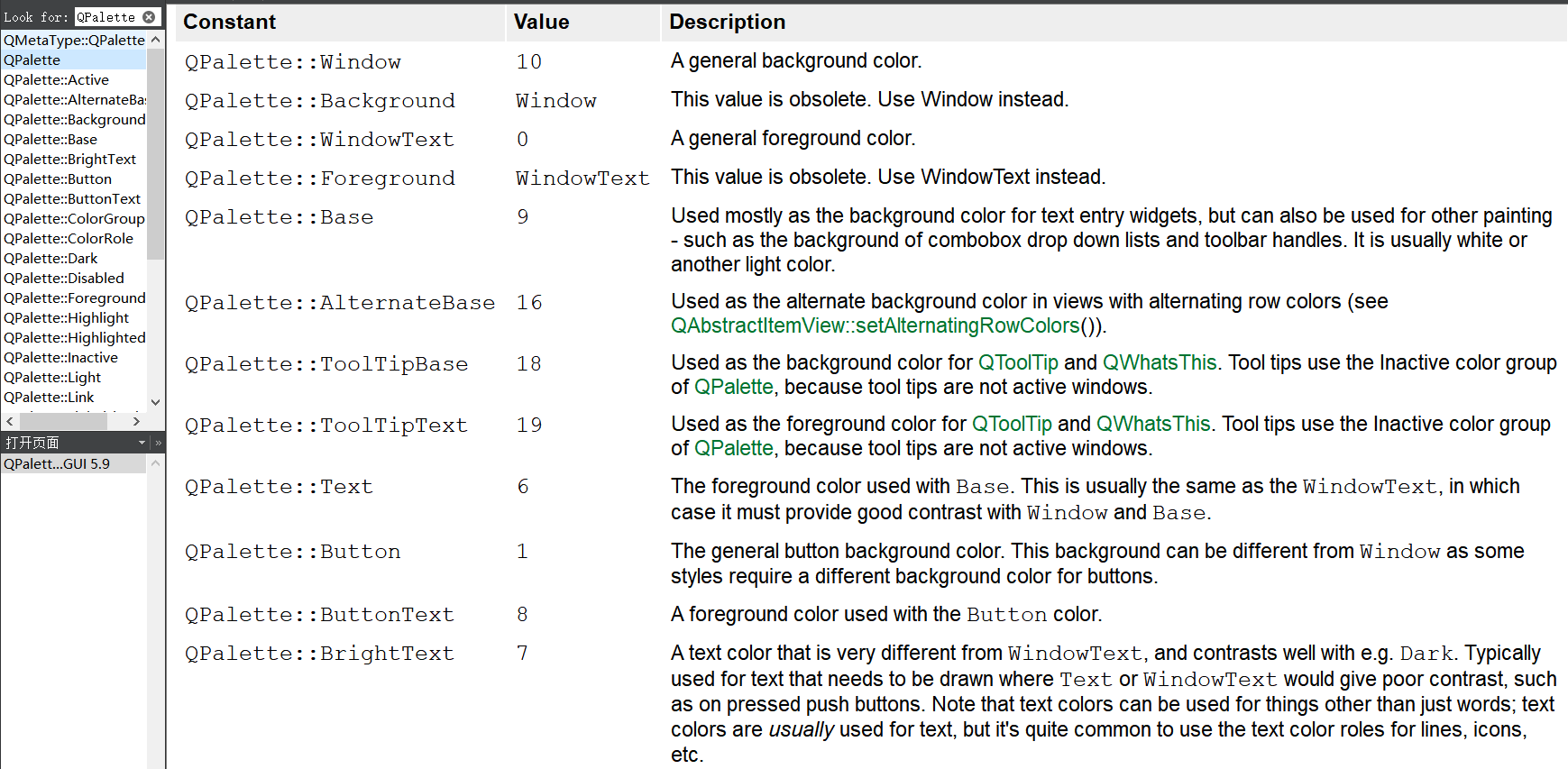
使用QPalette可以對界面顏色和控件的顏色進行自定義設置
QPalete::Window——通常指窗口部件的背景色
QPalette::WindowText——通常指窗口不見的前景色
QPalette::Base——底色
QPalette::Button——指按鈕窗口部件的背景色
QPalette::ButtonText——指按鈕窗口部件的前景色
QPalette::Text——文本輸入窗口的前景色
QPalette::Background——背景色
QPalette::Foreground——前景色(界面中文字的統一顏色)

界面的顏色
整個UI界面的顏色可以這樣設置:
QPalette color = palette();//控制窗體顏色
color.setColor(QPalette::Background, QColor(255,255,255));//背景顏色
//color.setColor(QPalette::Foreground, QColor(0,0,255,255));//前景顏色
setPalette(color);
這里就是把整個界面的顏色設置為純白色
控件的顏色
例如文本標簽控件(QLabel)的文字顏色可以這樣設置:
QPalette pal;
pal.setColor(QPalette::WindowText,Qt::red);
ui->label_R->setPalette(pal); //設置滑條左側的R字體為紅色
pal.setColor(QPalette::WindowText,Qt::green);
ui->label_G->setPalette(pal);
pal.setColor(QPalette::WindowText,Qt::blue);
ui->label_B->setPalette(pal);
顏色混合面板控件(QTextBrowser)的面板顏色可以這樣設置:
QColor color;
int R = ui->Slider_R->value(); //讀取滑條的當前值
int G = ui->Slider_G->value();
int B = ui->Slider_B->value();
color.setRgb(R, G, B); //顏色混合
QPalette pal;
pal.setColor(QPalette::Base, color);
ui->textBrowser->setPalette(pal); //顯示到面板上
1.3 滑條UI界面代碼編寫
構造函數
LedWidget::LedWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::LedWidget)
{
ui->setupUi(this);
ui->Value_R->setText(QString::number(ui->Slider_R->value()));
ui->Value_G->setText(QString::number(ui->Slider_G->value()));
ui->Value_B->setText(QString::number(ui->Slider_B->value()));
QPalette color = palette();//控制窗體顏色
color.setColor(QPalette::Background, QColor(255,255,255));//背景顏色
setPalette(color);
}
滑條滑動時的槽函數
void LedWidget::on_Slider_R_valueChanged(int value)
{
ui->Value_R->setText(QString::number(value));
UpdateShowColor();
}
void LedWidget::on_Slider_G_valueChanged(int value)
{
ui->Value_G->setText(QString::number(value));
UpdateShowColor();
}
void LedWidget::on_Slider_B_valueChanged(int value)
{
ui->Value_B->setText(QString::number(value));
UpdateShowColor();
}
更新RGB三種顏色的混合顯示
void LedWidget::UpdateShowColor()
{
QColor color;
int R = ui->Slider_R->value();
int G = ui->Slider_G->value();
int B = ui->Slider_B->value();
color.setRgb(R, G, B);
QPalette pal;
pal.setColor(QPalette::Base, color);
ui->textBrowser->setPalette(pal);
}
2 板子上RGB LED的控制
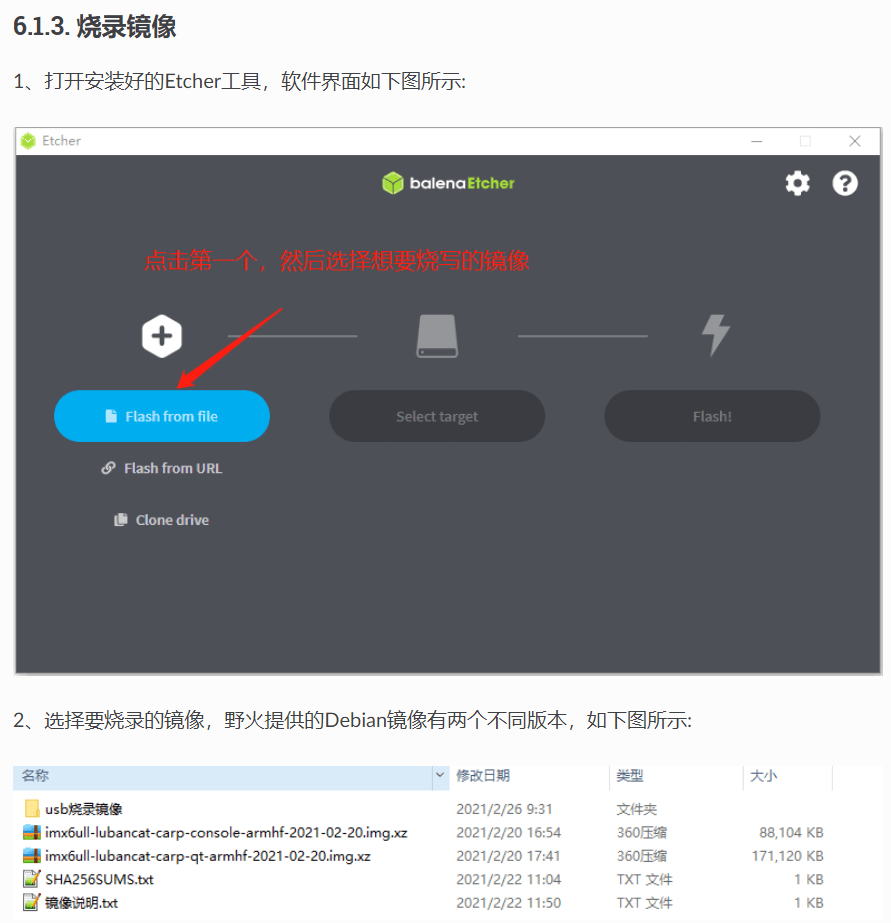
2.1 i.MX6ULL系統燒錄
本篇的RGB LED測試,需要先燒錄野火i.MX6ULL自帶的系統固件,因為該系統已有Qt運行環境,且對應的RGB LED的驅動程序也已配置好了,這樣就不需要再自己寫RGB LED的驅動程序了,我們只寫好Qt的應用程序,實現對板子上LED的控制即可。
燒寫方法可參考:https://doc.embedfire.com/linux/imx6/quick_start/zh/latest/quick_start/install_debian/install_debian.html#
可以燒寫到SD卡中

燒寫到eMMC中
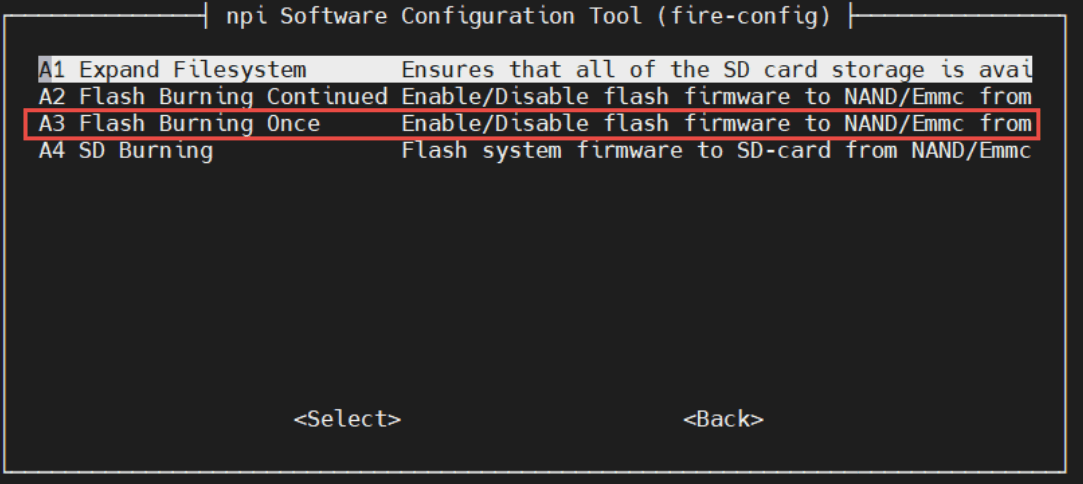
因為在SD卡中運行系統,無法使用WIFI連網,可以通過fire-config工具將SD卡的系統燒寫到eMMC中,刷機過程可參考:
https://doc.embedfire.com/linux/imx6/linux_base/zh/latest/linux_basis/fire-config_brief/fire-config_brief.html#id7

設置之后,選擇重啟,重啟后的系統將自動進行從SD卡到EMMC的刷機。刷機過程大約2分鐘左右。刷機完成后,控制臺會重新進入串口登錄頁面, 此時觀察開發板的LED燈,如果LED在持續閃爍,說明刷機成功。然后調整撥碼開關為相應啟動方式,重新上電啟動系統即可。
也可以直接通過USB-OTG接口和 MFGTool2軟件燒寫到eMMC。ssh
燒寫到eMMC啟動,可以使用WIFI連網,WIFI配網步驟參考:https://doc.embedfire.com/linux/imx6/quick_start/zh/latest/quick_start/wifi/wifi.html
Qt系統界面
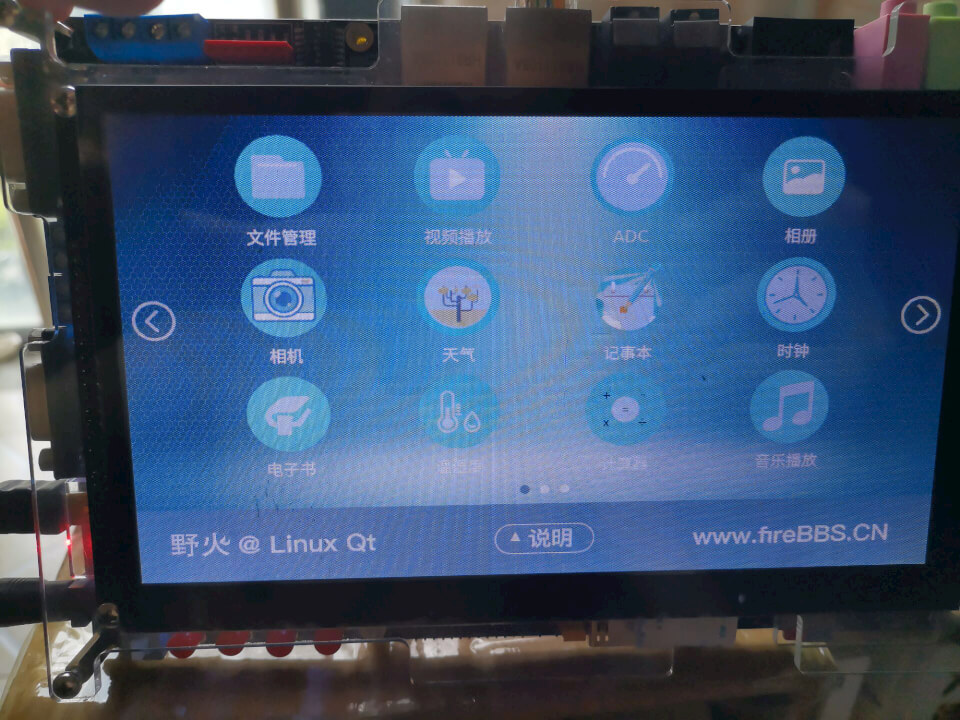
野火i.MX6ULL自帶的系統固件燒錄后自啟動Qt程序界面如下:

串口方式登錄時:
普通用戶(帶sudo權限)
賬戶: debian
密碼: temppwd
ROOT用戶
賬戶: root
密碼: root
這個系統第一次運行時,會進行屏幕觸摸校準,若校準的不滿意,可刪除掉/etc/pointercal文件后重啟再進行校準。
rm /etc/pointercal
2.2 無Qt的RGB LED測試
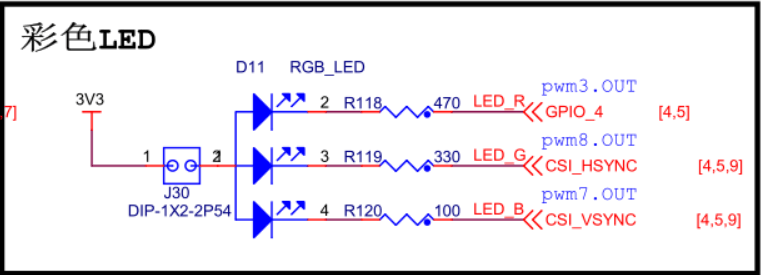
野火i.MX6ULL的RGB LED的原理圖如下,由于驅動程序不需要自己寫了,實際上我們也不需要關心具體的硬件引腳是哪個,只需要使用驅動程序提供的設備描述符進行LED的控制即可。

參考野火的測試代碼:https://doc.embedfire.com/linux/imx6/quick_start/zh/latest/quick_start/led_subsystem/led_subsystem.html#id4
測試代碼
編寫自己的沒有Qt界面的RGB LED測試代碼:
#include
#include
#include
#include
#include
#define RLED_DEV_PATH "/sys/class/leds/red/brightness"
#define GLED_DEV_PATH "/sys/class/leds/green/brightness"
#define BLED_DEV_PATH "/sys/class/leds/blue/brightness"
int main(int argc,int *argv[])
{
int r_fd;
int g_fd;
int b_fd;
r_fd = open(RLED_DEV_PATH,O_WRONLY);
if(r_fd < 0)
{
perror(RLED_DEV_PATH);
exit(1);
}
g_fd = open(GLED_DEV_PATH,O_WRONLY);
if(r_fd < 0)
{
perror(GLED_DEV_PATH);
exit(1);
}
b_fd = open(BLED_DEV_PATH,O_WRONLY);
if(r_fd < 0)
{
perror(BLED_DEV_PATH);
exit(1);
}
while(1)
{
write(r_fd,"255",3);
sleep(1);
write(r_fd,"0",3);
sleep(1);
write(g_fd,"255",3);
sleep(1);
write(g_fd,"0",3);
sleep(1);
write(b_fd,"255",3);
sleep(1);
write(b_fd,"0",3);
sleep(1);
}
close(r_fd);
close(g_fd);
close(b_fd);
}
將該程序在Ubuntu進行交叉編譯
arm-linux-gnueabihf-gcc led_noqt.c -o led_noqt
測試效果
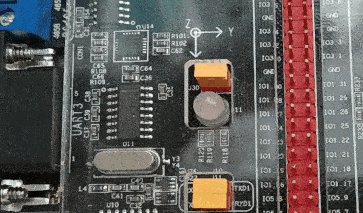
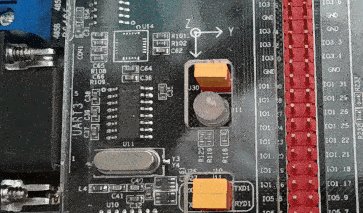
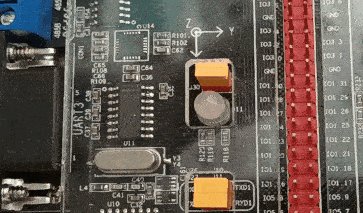
運行效果如下,3種顏色的燈每隔1s依次點亮熄滅:

對于亮度的控制,可以先參考教程中的命令行點燈測試:https://doc.embedfire.com/linux/imx6/linux_base/zh/latest/linux_basis/led_key_command_line_testing/led_key_command_line_testing.html
實際測試,串口指令無法控制燈的亮度,只能控制亮滅,亮度為1和亮度為255的效果一樣,都是同樣的亮度,不知道是硬件的問題還是軟件驅動的問題。
2.3 Qt中移植RGB LED控制代碼
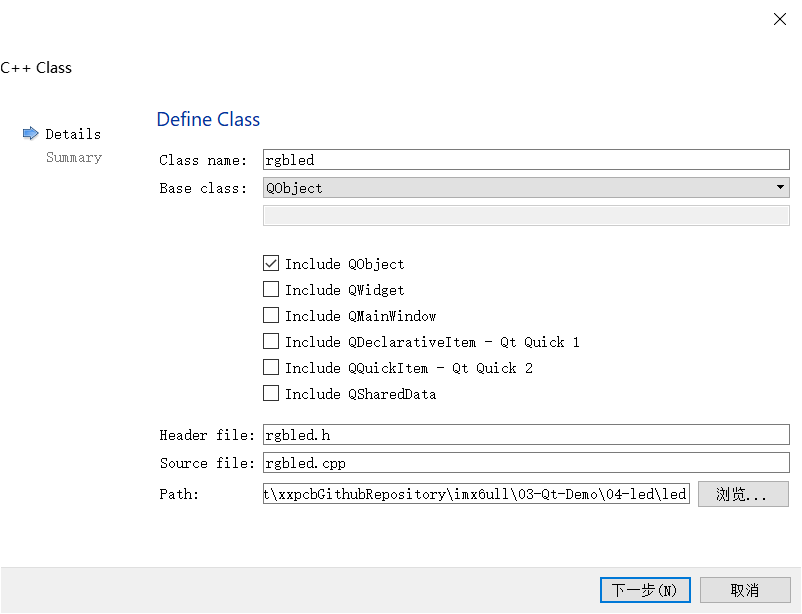
在滑條UI界面代碼工程的基礎上,添加一個自定義的類,名字可起為regled:

然后在這個類中,將無Qt的RGB LED測試用到的代碼移植進來,并結合Qt的滑動條對三種顏色的燈進行控制。
這個是構造函數,先打開3個LED燈的文件描述符:
rgbled::rgbled(QObject *parent) : QObject(parent)
{
r_fd = open(RLED_DEV_PATH,O_WRONLY);
if(r_fd < 0)
{
return;
}
g_fd = open(GLED_DEV_PATH,O_WRONLY);
if(r_fd < 0)
{
return;
}
b_fd = open(BLED_DEV_PATH,O_WRONLY);
if(r_fd < 0)
{
return;
}
}
編寫一個RGB燈的顏色和亮度的控制函數,供外部調用:
void rgbled::SetRGBLedValue(LED_TYPE type, int val)
{
if (val > 255)
{
val = 255;
}
else if (val < 0)
{
val = 0;
}
std::string value = std::to_string(val);
switch (type)
{
case T_R_LED:
write(r_fd, value.c_str(), 3);
break;
case T_G_LED:
write(g_fd, value.c_str(), 3);
break;
case T_B_LED:
write(b_fd, value.c_str(), 3);
break;
default:break;
}
}
在UI界面類中,可以對RGB LED進行控制:
//LedWidget類中定義一個rgbled成員變量
rgbled *m_pRGBLed;
//LedWidget構造函數中實例化一個rgbled對象
m_pRGBLed = new rgbled(this);
在更新UI界面上的模擬顏色面板的同時,也將板子上的RGB LED的亮度進行同步控制:
void LedWidget::UpdateShowColor()
{
QColor color;
int R = ui->Slider_R->value();
int G = ui->Slider_G->value();
int B = ui->Slider_B->value();
color.setRgb(R, G, B);
QPalette pal;
pal.setColor(QPalette::Base, color);
ui->textBrowser->setPalette(pal);
//控制板子上的RGB LED的亮度
m_pRGBLed->SetRGBLedValue(T_R_LED, R);
m_pRGBLed->SetRGBLedValue(T_G_LED, G);
m_pRGBLed->SetRGBLedValue(T_B_LED, B);
}
2.4 編譯時遇到的問題
程序首先在Windows的Qt Creator上進行編譯,遇到了一些問題,記錄下解決方法。
找不到unistd.h
在Windows中編譯時,Qt Creater提示找不到unistd.h,這個其實是Visual Stidio編譯器找不這個頭文件。
這個頭文件都是Linux系統中常用的,Windows中一般用不到,要消除這個編譯錯誤,可以在VS的安裝目錄手動添加一個這個文件。
我的目錄是:
D:\Tools1\vs2015\VC\include
新建一個unistd.h:
//for qt creater, 2022/8/13
#ifndef _UNISTD_H
#define _UNISTD_H
#include
#include
#endif
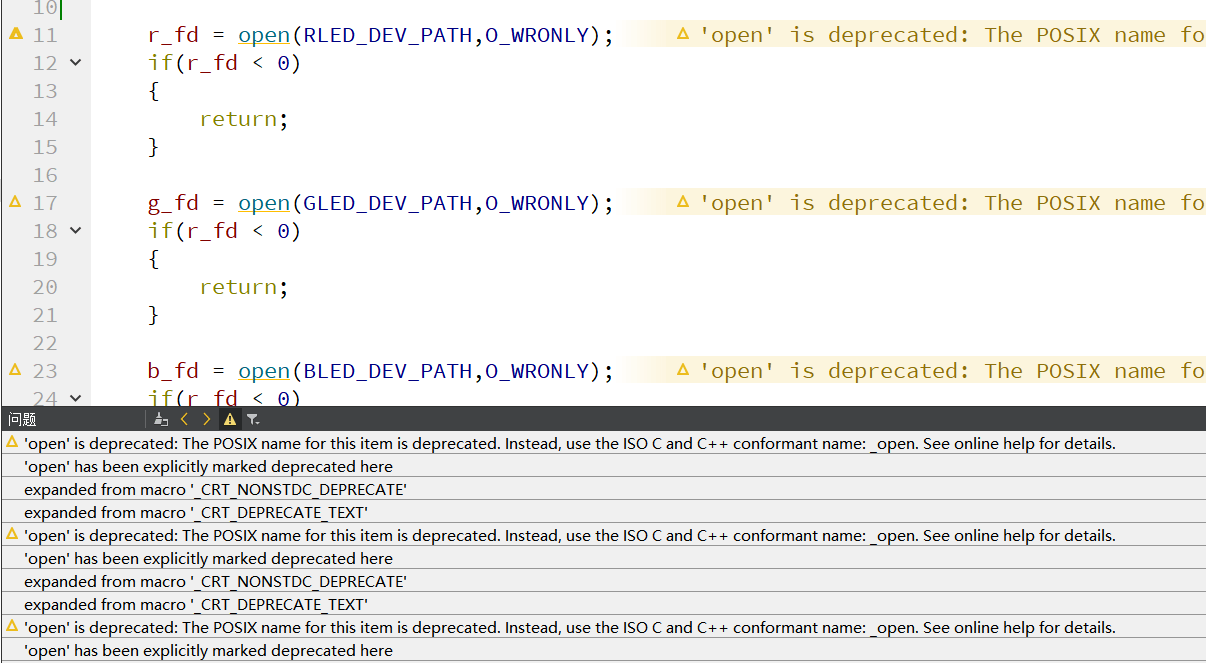
open、write等函數的警告提示
這些也是Linux中用到的函數,在Window平臺編譯只是警告信息,沒有報錯,可以不用管

3 實驗演示
3.1 交叉編譯
和之前一樣,將Windows的Qt Creator中的源碼復制到Ubuntu中進行交叉編譯,具體操作過程可參考之前的文章:
嵌入式Qt-動手編寫并運行自己的第1個ARM-Qt程序
這里僅記錄下編譯指令:
/home/xxpcb/myTest/imx6ull/otherlib/qt/qt-everywhere-src-5.12.9/arm-qt/bin/qmake
3.2 文件復制到板子中
由于這次測試使用的是野火的系統固件,不能和之前用網絡位置掛載根文件系統的方式,在Ubuntu中直接將文件復制到板子中(Ubuntu中的網絡掛載位置),因此本篇需要使用其它的方法將Ubuntu中編譯的文件復制到板子中。
這里使用SSH的方式進行拷貝,首先要在Ubuntu中和i.MX6ULL板子中配置SSH功能,配置方法如下:
配置ssh
sudo apt update
sudo apt install openssh-server -y
sudo systemctl status ssh #查看狀態
# 如果你的防火墻開啟了,使用下面語句
sudo ufw allow ssh
連接方式
基本的ssh連接方法是:
ssh username@ip
username表示該機器的用戶名,ip表示對應的ip地址
ssh方式文件復制
從Ubuntu拉取文件到板子中
# 從服務器拉取文件
# scp 服務器上的某個用戶@服務器IP::/服務器文件存放路徑 拉取文件保存路徑
scp server_user_name@192.168.1.101:server_file_path local_path
# 我的板子的拉取命令
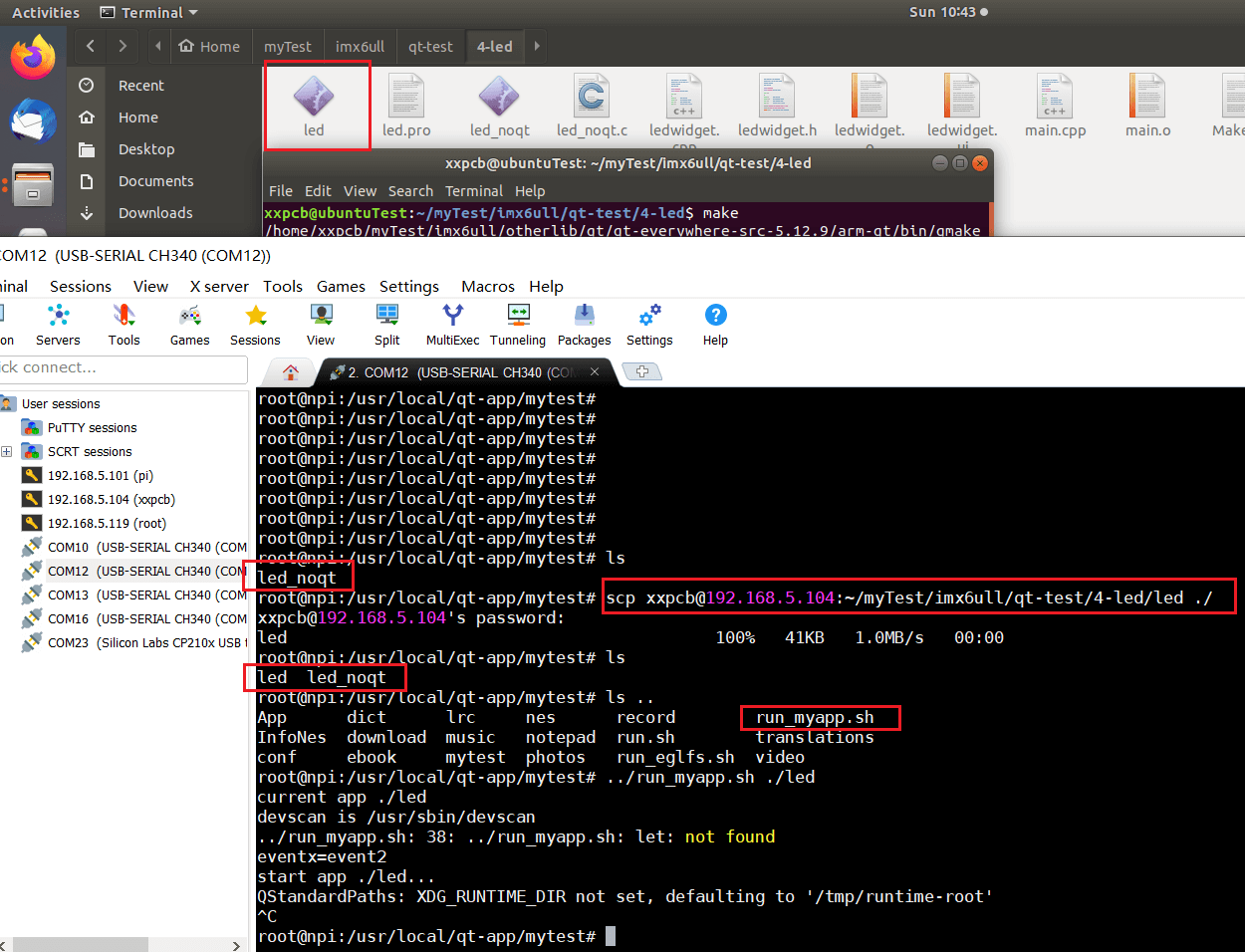
cd /usr/local/qt-app/mytest/
scp xxpcb@192.168.5.104:~/myTest/imx6ull/qt-test/4-led/led ./

3.3 測試效果
在測試自己的例程之前,需要先將野火的自啟動Qt例程kill掉,否則兩個Qt程序會同步運行互相遮擋。
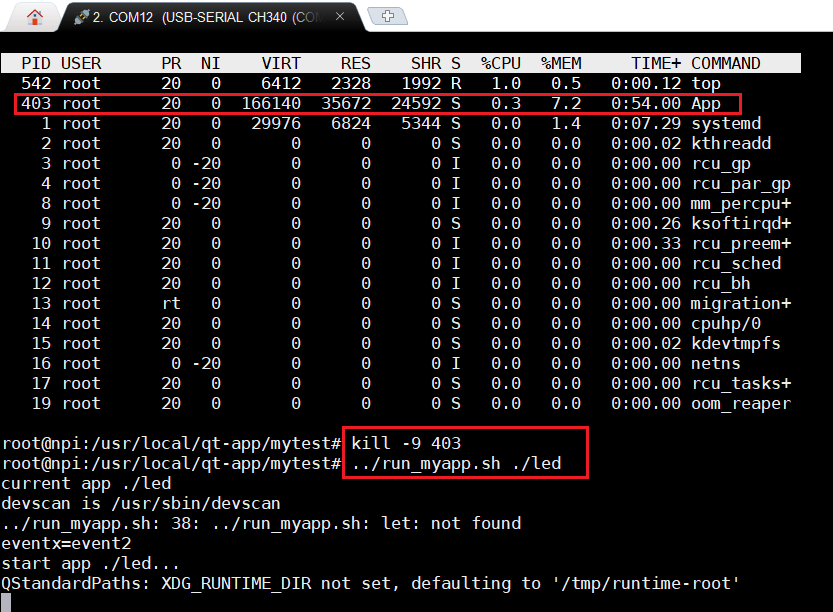
kill掉自啟動Qt程序
通過ps 、top 等命令查詢到ebf-qtdemo的pid,然后通過kill命令停止App運行
#879 為當前 App 的 PID 值,每次可能不一樣
sudo kill 879
運行自己的Qt程序
野火的系統中,提供了一個運行腳本run_myapp.sh,需要調用這個腳本來運行自己的Qt程序
sudo /usr/local/qt-app/run_myapp.sh /usr/local/qt-app/Control_1

實際測試效果如下:
可以看出:
板子上的LED的亮度其實不能調節,只能亮或滅,需要確認下是不是LED驅動的問題
觸摸的方式拖動板子上的滑條,不太靈活,可能是觸摸和鼠標都在起作用,兩者干擾了
Qt界面中模擬的顏色混合面板,顏色混合顯示正常
4 總結
本篇介紹了通過Qt中滑條的使用,并使用滑條來控制i.MX6ULL板子中RGB三個顏色LED的亮滅。通過燒錄野火自帶的系統固件,使用系統提供的LED驅動程序,再配置自己編譯的Qt應用程序,來實現整個功能。
-
嵌入式
+關注
關注
5068文章
19014瀏覽量
303231 -
Qt
+關注
關注
1文章
301瀏覽量
37827
發布評論請先 登錄
相關推薦
嵌入式QT的內核分析與優化
基于Qt/Embedded的嵌入式控制界面開發
嵌入式Linux智能家居控制系統設計

嵌入式linux安裝qt

嵌入式Linux的Qt

嵌入式Linux的QT版本,嵌入式Linux版本Qt5.4快速部署

嵌入式linux安裝qt,嵌入式Linux版本Qt5.4快速部署

Qt 嵌入式圖形開發大全和QT開發手冊

最簡單DIY基于ESP8266的智能彩燈②(在網頁用按鍵和滑動條控制RGB燈)

使用Arduino的Android控制RGB LED燈條





 嵌入式Qt-控制硬件:滑動條控制RGB燈
嵌入式Qt-控制硬件:滑動條控制RGB燈











評論