ArkUI是一套UI開發框架,提供了開發者進行應用UI開發時所需具備的能力。隨著OpenAtom OpenHarmony(以下簡稱“OpenHarmony”)不斷更新迭代,ArkUI也提供了很多新的組件,例如Canvas、OffscreenCanvas、XComponent組件等。
新增的功能可以幫助開發者開發出更流暢、更美觀的應用。本篇文章將為大家分享如何通過Canvas組件實現涂鴉功能,用戶可以選擇空白畫布或者簡筆圖進行自由繪畫。效果展示
以下為效果圖:

 ?
詳細效果請看下方視頻:
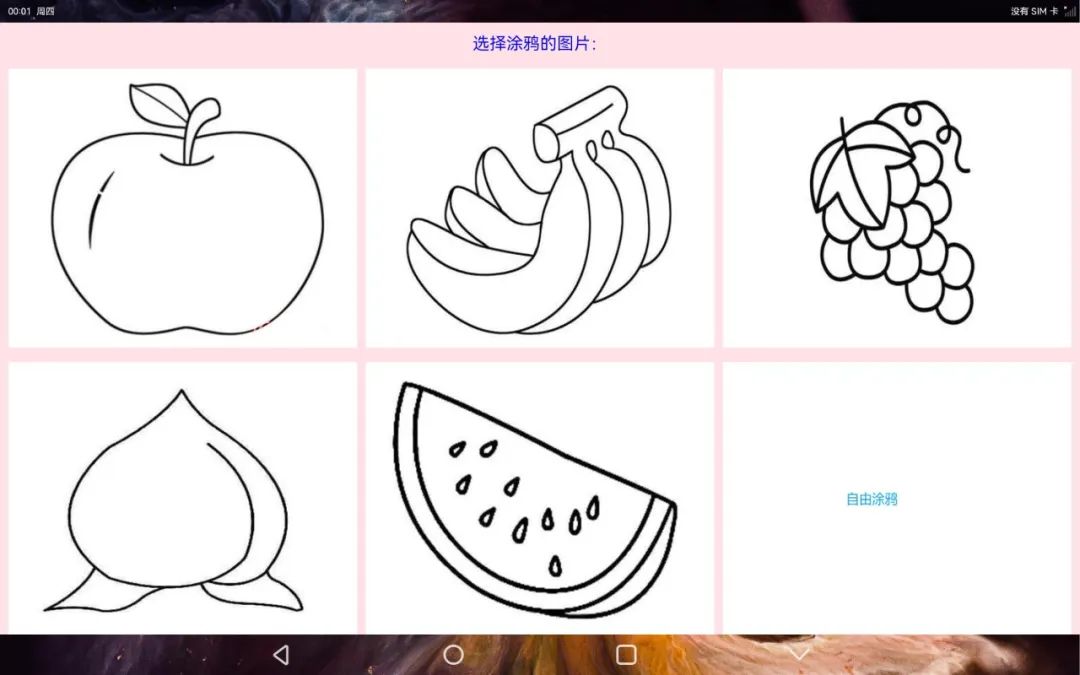
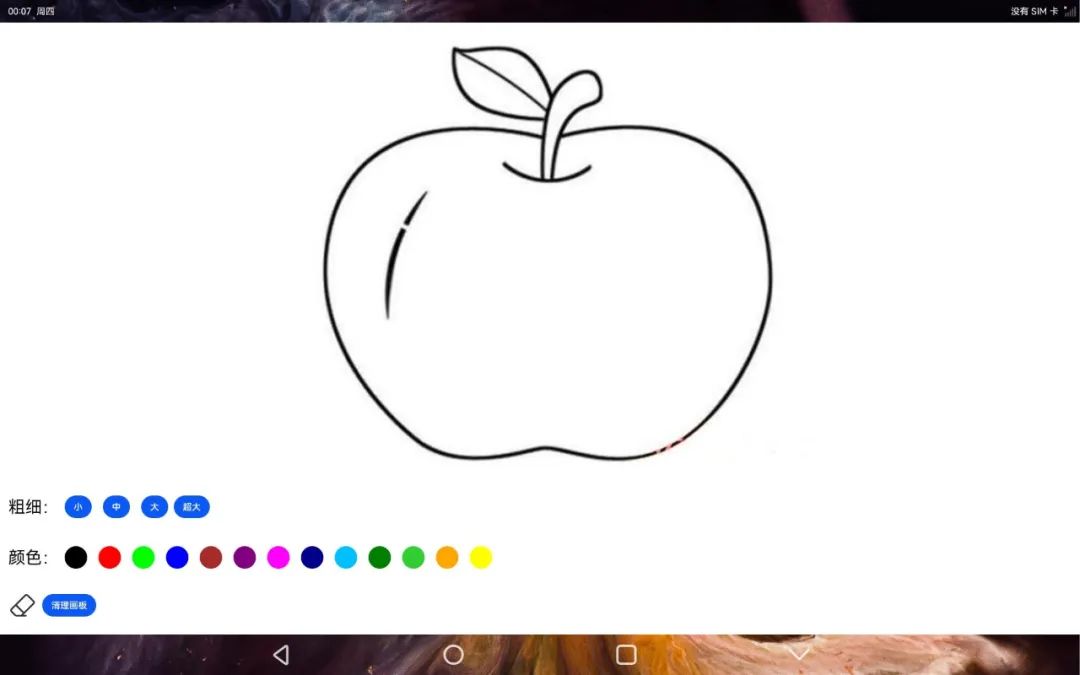
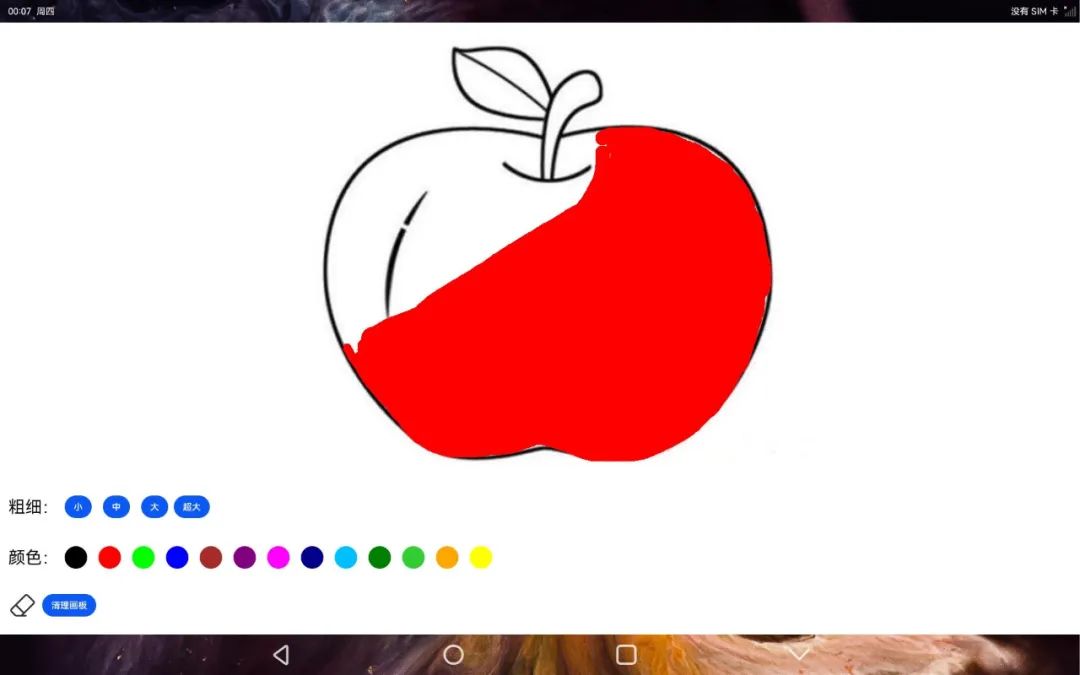
從視頻中可見,首頁顯示了涂鴉的圖片以及最后一張空白圖片,在點擊圖片進入涂鴉頁面后,可以對畫筆的顏色、粗細進行設置。如果涂鴉過程中有錯誤,可以用橡皮擦將畫面擦除,也可點擊清除按鈕,清空涂鴉的內容,重新進行涂鴉操作。
?
?
?
詳細效果請看下方視頻:
從視頻中可見,首頁顯示了涂鴉的圖片以及最后一張空白圖片,在點擊圖片進入涂鴉頁面后,可以對畫筆的顏色、粗細進行設置。如果涂鴉過程中有錯誤,可以用橡皮擦將畫面擦除,也可點擊清除按鈕,清空涂鴉的內容,重新進行涂鴉操作。
?
?相關代碼已經上傳至SIG倉庫,鏈接如下:
https://gitee.com/openharmony-sig/knowledge_demo_entainment/tree/master/FA/FreeDraw
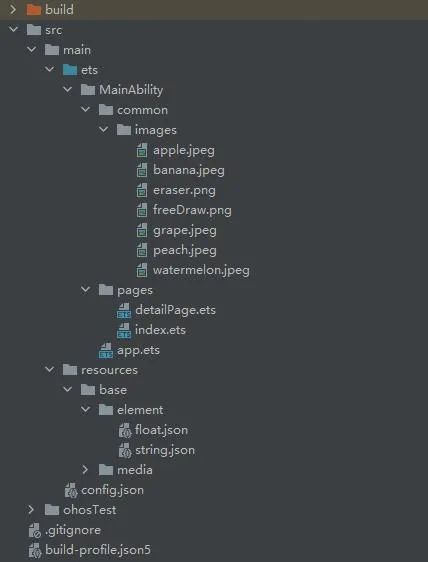
目錄結構
 ?
?源碼分析
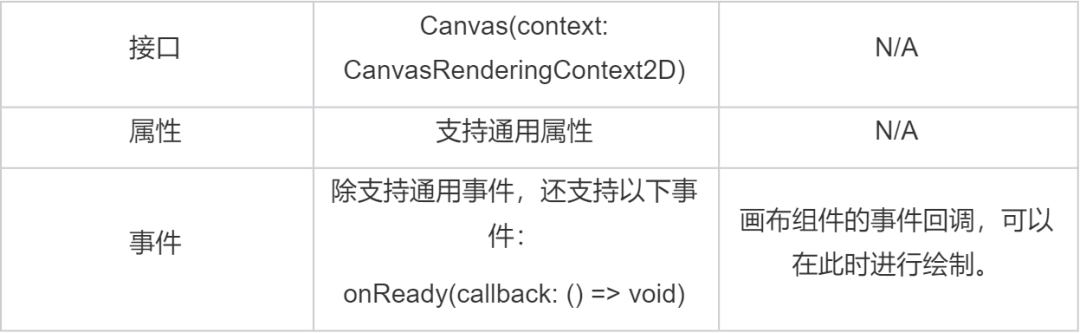
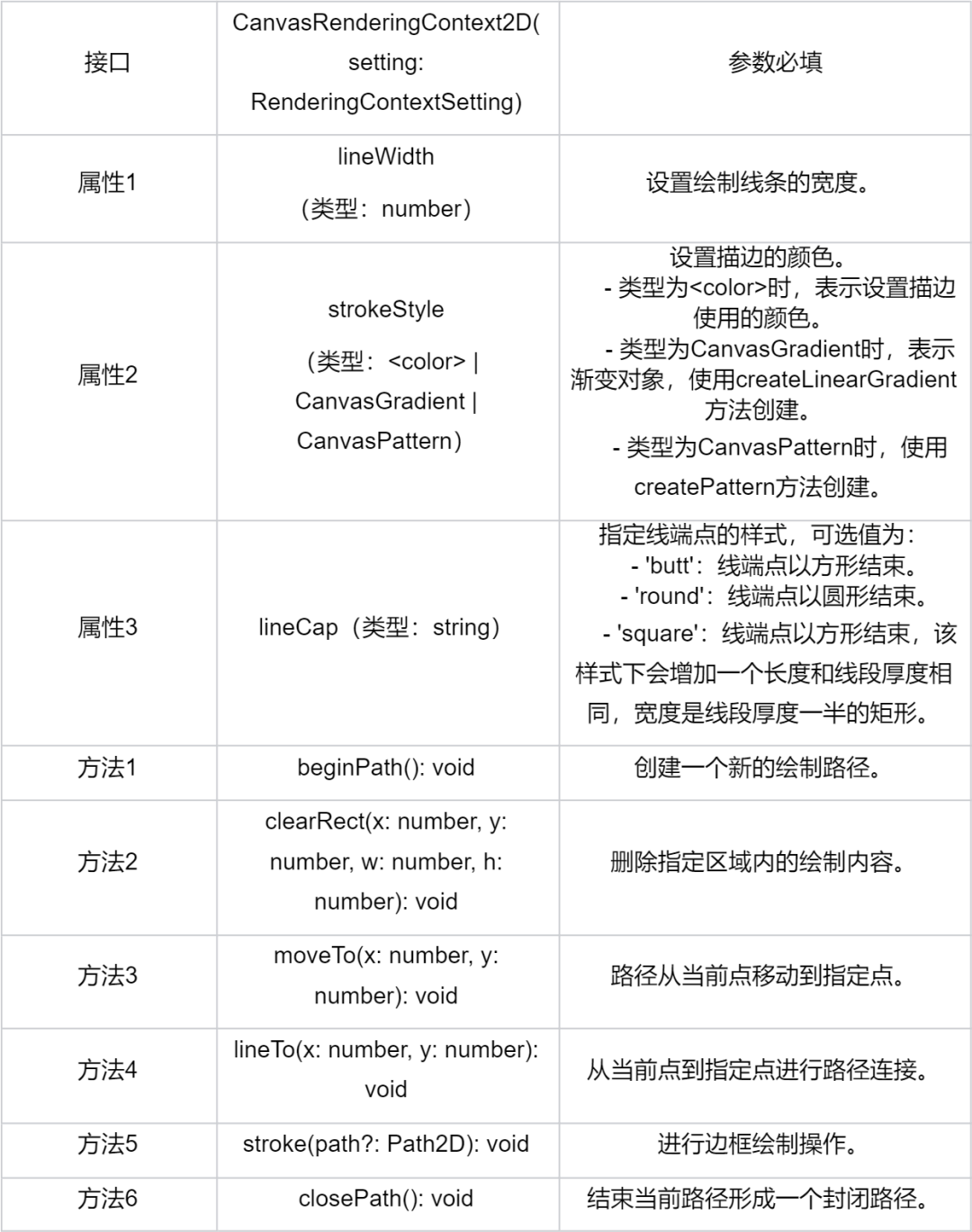
一、Canvas組件介紹 本篇樣例主要利用ArkUI的Canvas組件實現涂鴉的功能,首先介紹一下Canvas組件。 Canvas組件主要包含了Canvas和CanvasRenderingContext2D,Canvas提供了畫布功能,CanvasRenderingContext2D提供了繪畫的屬性和方法。通過CanvasRenderingContext2D可以修改畫筆的樣色、粗細等屬性,從而畫出各式各樣的圖形。 以下是Canvas和CanvasRenderingContext2D在樣例開發中使用的相關接口信息。 ?
CanvasRenderingContext2D
?
?
CanvasRenderingContext2D
? ?二、分析源碼頁面布局
第一個模塊是首頁布局,首頁顯示所有涂鴉包含的圖片,點擊圖片可以進入頁面;第二個模塊是涂鴉模塊,可以設置畫筆的顏色、邊條寬度等。
1. 首頁布局
?二、分析源碼頁面布局
第一個模塊是首頁布局,首頁顯示所有涂鴉包含的圖片,點擊圖片可以進入頁面;第二個模塊是涂鴉模塊,可以設置畫筆的顏色、邊條寬度等。
1. 首頁布局Column() { Text('選擇涂鴉的圖片:').margin('10vp').fontSize('30fp').fontColor(Color.Blue).height('5%') Grid() { ForEach(this.images, (item, index) => { GridItem() { Image(this.images[index]) .onClick((event) => { router.push( { url: "pages/detailPage", params: { imgSrc: this.images[index], }, } ) }) .width('100%') .height('100%') .objectFit(ImageFit.Contain) } }) } .padding({left: this.columnSpace, right: this.columnSpace}) .columnsTemplate("1fr 1fr 1fr") // Grid寬度均分成3份 .rowsTemplate("1fr 1fr") // Grid高度均分成2份 .rowsGap(this.rowSpace) // 設置行間距 .columnsGap(this.columnSpace) // 設置列間距 .width('100%') .height('95%') }.backgroundColor(Color.Pink)
2. 涂鴉頁面 - 畫布Canvas的布局
通過Stack組件進行包裹,并將Canvas畫布覆蓋在選擇的背景圖片之上,這些背景圖片主要是水果簡筆畫。Stack() { Image(this.imgSrc).width('100%').height('100%').objectFit(ImageFit.Contain) Canvas(this.context) .width('100%') .height('100%')// .backgroundColor('#00ffff00') .onReady(() => { }) .onTouch((event) => { if (event.type === TouchType.Down) { this.eventType = 'Down'; this.drawing = true; [this.x, this.y] = [event.touches[0].x, event.touches[0].y]; this.context.beginPath(); this.context.lineCap = 'round'; if (this.isEraserMode) { //橡皮擦模式 this.context.clearRect(this.x, this.y, 20, 20); } console.log('gyf Down'); } if (event.type === TouchType.Up) { this.eventType = 'Up'; this.drawing = false; console.log('gyf Up!'); this.context.closePath(); } if (event.type === TouchType.Move) { if (!this.drawing) return; this.eventType = 'Move'; console.log('gyf Move'); if (this.isEraserMode) { //橡皮擦模式 this.context.clearRect(event.touches[0].x, event.touches[0].y, 20, 20); } else { this.context.lineWidth = this.lineWidth; this.context.strokeStyle = this.color; this.context.moveTo(this.x, this.y); this.x = event.touches[0].x; this.y = event.touches[0].y; this.context.lineTo(this.x, this.y); this.context.stroke(); } } }) }.width('100%').height('75%')
3.涂鴉頁面 - 畫筆設置區域的布局Column() { Row() { Text('粗細:') Button('小').onClick(() => { //設置畫筆的寬度 this.lineWidth = 5; this.context.lineWidth = this.lineWidth; this.isEraserMode = false; console.log('gyf small button'); }).margin($r('app.float.wh_value_10')) Button('中').onClick(() => { //設置畫筆的寬度 this.lineWidth = 15; this.context.lineWidth = this.lineWidth; this.isEraserMode = false; console.log('gyf middle button'); }).margin($r('app.float.wh_value_10')) Button('大').onClick(() => { //設置畫筆的寬度 this.lineWidth = 25; this.context.lineWidth = this.lineWidth; this.isEraserMode = false; console.log('gyf big button'); }).margin($r('app.float.wh_value_10')) Button('超大').onClick(() => { //設置畫筆的寬度 this.lineWidth = 40; this.context.lineWidth = this.lineWidth; this.isEraserMode = false; console.log('gyf super big button'); }) }.padding($r('app.float.wh_value_10')).margin($r('app.float.wh_value_5')) //畫筆顏色 Scroll() { Row() { Text('顏色:') Button(' ', { type: ButtonType.Circle }) .onClick(() => { //黑色 this.color = '#000000'; this.context.strokeStyle = this.color; this.isEraserMode = false; console.log('gyf black button'); }) .backgroundColor('#000000') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //紅色 this.color = '#FF0000'; this.context.strokeStyle = this.color; this.isEraserMode = false; console.log('gyf red button'); }) .backgroundColor('#FF0000') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //綠色 this.color = '#00FF00'; this.context.strokeStyle = this.color; this.isEraserMode = false; console.log('gyf green button'); }) .backgroundColor('#00FF00') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //藍色 this.color = '#0000FF'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#0000FF') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //棕色 this.color = '#A52A2A'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#A52A2A') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //紫色 this.color = '#800080'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#800080') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //紫紅色 this.color = '#FF00FF'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#FF00FF') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //深藍色 this.color = '#00008B'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#00008B') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //深天藍 this.color = '#00BFFF'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#00BFFF') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //綠色 this.color = '#008000'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#008000') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //青綠色 this.color = '#32CD32'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#32CD32') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //橙色 this.color = '#FFA500'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#FFA500') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) Button(' ', { type: ButtonType.Circle }) .onClick(() => { //黃色 this.color = '#FFFF00'; this.context.strokeStyle = this.color; this.isEraserMode = false; }) .backgroundColor('#FFFF00') .width('40vp') .width('40vp') .margin($r('app.float.wh_value_10')) }.padding('10vp') } .scrollable(ScrollDirection.Horizontal) // 設置滾動條水平方向滾動 .margin($r('app.float.wh_value_5')) Row() { Image('/common/images/eraser.png') .onClick(() => { //橡皮擦模式 this.isEraserMode = true; console.log('gyf eraser button'); }) .width('50vp') .height('50vp') .margin('10vp') Button('清理畫板').onClick(() => { this.context.clearRect(0, 0, 1000, 1000); }) } .margin($r('app.float.wh_value_5')) } .width('100%') .height('25%').alignItems(HorizontalAlign.Start)
三、邏輯代碼
邏輯代碼存在于Canvas的onTouch事件中,通過TouchType的Down、Up、Move來判斷開始、移動和結束的動作。一筆完整的繪制包含一次Down和Up,其中有若干次的Move。橡皮擦模式通過clearRect接口實現擦除的功能。.onTouch((event) => { if (event.type === TouchType.Down) { this.eventType = 'Down'; this.drawing = true; [this.x, this.y] = [event.touches[0].x, event.touches[0].y]; this.context.beginPath(); this.context.lineCap = 'round'; if (this.isEraserMode) { //橡皮擦模式 this.context.clearRect(this.x, this.y, 20, 20); } console.log('gyf Down'); } if (event.type === TouchType.Up) { this.eventType = 'Up'; this.drawing = false; console.log('gyf Up!'); this.context.closePath(); } if (event.type === TouchType.Move) { if (!this.drawing) return; this.eventType = 'Move'; console.log('gyf Move'); if (this.isEraserMode) { //橡皮擦模式 this.context.clearRect(event.touches[0].x, event.touches[0].y, 20, 20); } else { this.context.lineWidth = this.lineWidth; this.context.strokeStyle = this.color; this.context.moveTo(this.x, this.y); this.x = event.touches[0].x; this.y = event.touches[0].y; this.context.lineTo(this.x, this.y); this.context.stroke(); } }})
總結
本文介紹了如何使用ArkUI框架提供的Canvas組件實現涂鴉功能。首先,通過Canvas的onTouch事件來跟蹤Down、Move和Up的事件,再設置CanvasRenderingContext2D的相關屬性并調用相關的方法,最終實現涂鴉的功能。除了文中分享的涂鴉樣例,開發者還可以通過拓展其他相關的屬性和方法,實現更多好玩的、高性能的樣例。
審核編輯:彭靜
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
Canvas
+關注
關注
0文章
16瀏覽量
10959 -
涂鴉
+關注
關注
0文章
12瀏覽量
4113 -
OpenHarmony
+關注
關注
25文章
3548瀏覽量
15743
原文標題:如何利用OpenHarmony ArkUI的Canvas組件實現涂鴉功能?
文章出處:【微信號:gh_e4f28cfa3159,微信公眾號:OpenAtom OpenHarmony】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
涂鴉標準模組MCU SDK開發流程 精選資料推薦
的對接成本,MCU SDK 已搭建通訊及協議解析架構。將 MCU SDK 添加至自己的工程并配置相關信息后,既可以快速的完成 MCU 程序開發。在涂鴉 IoT 平臺通過自定義產品功能自動生成MCU
發表于 07-20 06:28
通過一個圓形抽獎轉盤演示HarmonyOS自定義組件的實現
實現Component.EstimateSizeListener接口需要HarmonyOS SDK版本在2.1.0.13或以上。本教程將通過以下內容為您展示如何使用自定義組件實現圓形抽
發表于 09-22 14:41
canvas繪制“飛機大戰”小游戲,真香!
行聲明式UI語法擴展,從組件、動效和狀態管理三個維度提供了UI繪制能力。目前,eTS語言已經提供了canvas組件繪制能力,但功能仍在完善中。下面我們將
發表于 02-09 17:26
如何用canvas組件實現在JS UI上畫出連續的線條?
在使用框架的過程中,我想使用canvas這個畫布組件來實現【筆】的功能,可以在JS UI上畫出連續的線條,如下圖:仔細查看文檔中很多JS UI中關于
發表于 04-02 10:47
OpenHarmony 3.1 Beta 版本關鍵特性解析——ArkUI canvas組件
布局搭建、CSS 文件進行樣式描述,并通過 JS 語言進行邏輯處理。目前,JS 語言的 canvas 繪圖功能已經基本上完善,下面我們將通過兩個示例,展示基于 JS 語言的
發表于 04-12 10:34
如何利用OpenHarmony ArkUI的Canvas組件實現涂鴉功能?
新的組件,例如Canvas、OffscreenCanvas、XComponent組件等。新增的功能可以幫助開發者開發出更流暢、更美觀的應用。本篇文章將為大家分享如何
發表于 09-17 16:41
如何利用OpenHarmony ArkUI的Canvas組件實現涂鴉功能?
、更美觀的應用。本篇文章將為大家分享如何通過Canvas組件實現涂鴉功能,用戶可以選擇空白畫布或
發表于 09-20 11:31
本周四晚19:00知識賦能第八期第3課丨涂鴉小游戲的實現
了ArkUI自定義組件流程和實踐操作自定義組件,開發者們紛紛留言參與互動,營造了積極的學習氛圍。而本節直播將繼續由巴延興老師講解《涂鴉小游戲的實現》——本次分享將主要介紹三方面內容,包
發表于 09-28 11:56
【直播回顧】OpenHarmony知識賦能第八期:手把手教你實現涂鴉小游戲
的實現鏈接:https://bbs.elecfans.com/jishu_2308126_1_1.html內容介紹:本次分享將主要介紹三方面內容,包括OpenHarmony新增組件的介紹、新增組件的實際應用以及使用
發表于 10-10 15:58
HarmonyOS/OpenHarmony應用開發-ArkTS畫布組件Canvas
提供畫布組件,用于自定義繪制圖形。該組件從API Version 8開始支持。后續版本如有新增內容,則采用上角標單獨標記該內容的起始版本。子組件,不支持。接口: Canvas(cont
發表于 02-27 09:49
手把手教你使用ArkTS中的canvas實現簽名板功能
問題,接下來實現簽名功能。因為在之前就已經開發過,只要將對應的語法轉成 ArkTS 的語法就好。以下是代碼解析:2.1 按照官方文檔使用 canvas 組件
@Entry@Compon
發表于 12-20 10:33
canvas基礎繪制方法介紹
canvas是ArkUI開發框架里的畫布組件,常用于自定義繪制圖形。因為其輕量、靈活、高效等優點,被廣泛應用于UI界面開發中。本期,我們將為大家介紹canvas組件的使用。

canvas組件的使用介紹
canvas是ArkUI開發框架里的畫布組件,常用于自定義繪制圖形。因為其輕量、靈活、高效等優點,被廣泛應用于UI界面開發中。本期,我們將為大家介紹canvas組件的使用。




 如何通過Canvas組件實現涂鴉功能
如何通過Canvas組件實現涂鴉功能











評論