SDL顯示文本
?? SDL2.0庫本身沒有文本數據顯示相關函數接口,文本顯示需要編譯安裝SDL_ttf庫。
1.編譯安裝SDL2_ttf庫
SDL_ttf下載地址:SDL_ttf
??(1)將下載的SDL2-2.0.14.tar.gz壓縮包拷貝至虛擬機解壓。
[wbyq@wbyq src_pack]$ tar xvf /mnt/hgfs/ubuntu/software_pack/SDL2_ttf-2.0.15.tar.gz
(2)配置編譯安裝路徑。
[wbyq@wbyq SDL2_ttf-2.0.15]$ ./autogen.sh
[wbyq@wbyq SDL2_ttf-2.0.15]$ ./configure --prefix=$PWD/_install
[wbyq@wbyq SDL2_ttf-2.0.15]$ make && make install
(3)編譯成功生成文文件。
[wbyq@wbyq _install]$ tree
.
├── include
│ └── SDL2
│ ├── freetype.h
│ └── SDL_ttf.h
└── lib
├── libSDL2_ttf-2.0.so.0 -> libSDL2_ttf-2.0.so.0.14.1
├── libSDL2_ttf-2.0.so.0.14.1
├── libSDL2_ttf.a
├── libSDL2_ttf.la
├── libSDL2_ttf.so -> libSDL2_ttf-2.0.so.0.14.1
└── pkgconfig
└── SDL2_ttf.pc
4 directories, 8 files
2.增加設置字體大小函數
??SDL2_ttf庫中提供函數沒有單獨提供設置字體大小函數,為了方便設置字體大小,修改SDL_ttf.c文件,增加設置字體大小函數。
[wbyq@wbyq SDL2_ttf-2.0.15]$ gedit SDL_ttf.c +2135
void TTF_SetFontSize(TTF_Font *font,int ptsize)
{
FT_Fixed scale;
FT_Error error;
FT_Face face;
face = font->face;
/* Make sure that our font face is scalable (global metrics) */
if ( FT_IS_SCALABLE(face) ) {
/* Set the character size and use default DPI (72) */
error = FT_Set_Char_Size( font->face, 0, ptsize * 64, 0, 0 );
if( error ) {
TTF_SetFTError( "Couldn't set font size", error );
TTF_CloseFont( font );
return ;
}
/* Get the scalable font metrics for this font */
scale = face->size->metrics.y_scale;
font->ascent = FT_CEIL(FT_MulFix(face->ascender, scale));
font->descent = FT_CEIL(FT_MulFix(face->descender, scale));
font->height = font->ascent - font->descent + /* baseline */ 1;
font->lineskip = FT_CEIL(FT_MulFix(face->height, scale));
font->underline_offset = FT_FLOOR(FT_MulFix(face->underline_position, scale));
font->underline_height = FT_FLOOR(FT_MulFix(face->underline_thickness, scale));
} else {
/* Non-scalable font case. ptsize determines which family
* or series of fonts to grab from the non-scalable format.
* It is not the point size of the font.
* */
if ( ptsize >= font->face->num_fixed_sizes )
ptsize = font->face->num_fixed_sizes - 1;
font->font_size_family = ptsize;
error = FT_Set_Pixel_Sizes( face,
face->available_sizes[ptsize].height,
face->available_sizes[ptsize].width );
/* With non-scalale fonts, Freetype2 likes to fill many of the
* font metrics with the value of 0. The size of the
* non-scalable fonts must be determined differently
* or sometimes cannot be determined.
* */
font->ascent = face->available_sizes[ptsize].height;
font->descent = 0;
font->height = face->available_sizes[ptsize].height;
font->lineskip = FT_CEIL(font->ascent);
font->underline_offset = FT_FLOOR(face->underline_position);
font->underline_height = FT_FLOOR(face->underline_thickness);
}
if ( font->underline_height < 1 ) {
font->underline_height = 1;
}
font->glyph_italics *= font->height;
Flush_Cache(font); //這個非常重要
}

??在sdl_ttf.h中聲明函數
[wbyq@wbyq SDL2_ttf-2.0.15]$ gedit SDL_ttf.h +291
extern void TTF_SetFontSize(TTF_Font *font,int ptsize);/*設置字體大小*/
3.SDL文本顯示
#include
#include
#include
#define WINDOW_W 800
#define WINDOW_H 480
int main(int argc,char *argv[])
{
/*SDL初始化*/
SDL_Init(SDL_INIT_VIDEO);
/*TTF初始化*/
TTF_Init();
/*創建窗口*/
SDL_Window *window=SDL_CreateWindow("SDL SHOW TEXT",SDL_WINDOWPOS_CENTERED,SDL_WINDOWPOS_CENTERED,WINDOW_W,WINDOW_H,SDL_WINDOW_SHOWN );
/*創建渲染器*/
SDL_Renderer *render=SDL_CreateRenderer(window,-1,SDL_RENDERER_ACCELERATED);
/*設置渲染器顏色*/
SDL_SetRenderDrawColor(render, 255, 255, 255, 255);
/*清空渲染器*/
SDL_RenderClear(render);
/*打開字庫*/
TTF_Font *ttffont=TTF_OpenFont("simkai.ttf",50);
if(ttffont==NULL)
{
printf("simkai.ttf open failedn");
return 0;
}
SDL_Color color={52,203,120,255};/*字體顏色RGBA*/
/*創建字體顯示表面*/
SDL_Surface *text1_surface=TTF_RenderUTF8_Blended(ttffont,"hello,world!",color);
/*創建紋理*/
SDL_Texture * texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*將surface拷貝到渲染器*/
SDL_Rect dstrect;
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*顯示的起始位置*/
dstrect.y=100;/*顯示的起始位置*/
dstrect.w=text1_surface->w;/*顯示的寬度*/
dstrect.h=text1_surface->h;/*顯示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*釋放surface*/
SDL_DestroyTexture(texture);/*釋放紋理*/
/*設置字體大小*/
TTF_SetFontSize(ttffont,60);
/*字體加粗*/
TTF_SetFontStyle(ttffont,TTF_STYLE_BOLD);
/*創建字體顯示表面*/
text1_surface=TTF_RenderUTF8_Blended(ttffont,"北京萬邦易嵌科技有限公司",color);
/*創建紋理*/
texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*將surface拷貝到渲染器*/
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*顯示的起始位置*/
dstrect.y=160;/*顯示的起始位置*/
dstrect.w=text1_surface->w;/*顯示的寬度*/
dstrect.h=text1_surface->h;/*顯示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*釋放surface*/
SDL_DestroyTexture(texture);/*釋放紋理*/
/*正常字體*/
TTF_SetFontStyle(ttffont,TTF_STYLE_NORMAL);
/*創建字體顯示表面*/
text1_surface=TTF_RenderUTF8_Blended(ttffont,"www.wanbangee.com",color);
/*創建紋理*/
texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*將surface拷貝到渲染器*/
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*顯示的起始位置*/
dstrect.y=230;/*顯示的起始位置*/
dstrect.w=text1_surface->w;/*顯示的寬度*/
dstrect.h=text1_surface->h;/*顯示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*釋放surface*/
SDL_DestroyTexture(texture);/*釋放紋理*/
/*正常字體*/
TTF_SetFontStyle(ttffont,TTF_STYLE_NORMAL);
/*創建字體顯示表面*/
text1_surface=TTF_RenderUTF8_Blended(ttffont,"SDL_ttf庫顯示測試示例!",color);
/*創建紋理*/
texture=SDL_CreateTextureFromSurface(render,text1_surface);
/*將surface拷貝到渲染器*/
dstrect.x=WINDOW_W/2-text1_surface->w/2;/*顯示的起始位置*/
dstrect.y=300;/*顯示的起始位置*/
dstrect.w=text1_surface->w;/*顯示的寬度*/
dstrect.h=text1_surface->h;/*顯示的高度*/
SDL_RenderCopy(render,texture,NULL,&dstrect);
SDL_FreeSurface(text1_surface);/*釋放surface*/
SDL_DestroyTexture(texture);/*釋放紋理*/
SDL_RenderPresent(render);/*刷新顯示*/
SDL_Event event;
while(1)
{
if(SDL_PollEvent(&event))/*獲取事件*/
{
if(event.type==SDL_QUIT)break;
}
}
TTF_CloseFont(ttffont);/*關閉字庫*/
TTF_Quit();/*關閉ttf*/
SDL_DestroyRenderer(render);/*注銷渲染器*/
SDL_DestroyWindow(window);/*注銷窗口*/
SDL_Quit();
return 0;
}
4.Makefile文件
CFLAGS =-I/home/wbyq/src_pack/SDL2-2.0.14/_install/include -I/home/wbyq/src_pack/SDL2-2.0.14/_install/include/SDL2 -L/home/wbyq/src_pack/SDL2-2.0.14/_install/lib
CFLAGS +=-L/home/wbyq/src_pack/SDL2_image-2.0.5/_install/lib -I/home/wbyq/src_pack/SDL2_image-2.0.5/_install/include -I/home/wbyq/src_pack/SDL2_image-2.0.5/_install/include/SDL2
CFLAGS +=-I/home/wbyq/src_pack/SDL2_ttf-2.0.15/_install/include/SDL2 -L/home/wbyq/src_pack/SDL2_ttf-2.0.15/_install/lib
CFLAGS+=-lSDL2 -lpthread -lm -ldl -lSDL2_image -lSDL2_ttf
app:
gcc sdl_test.c $(CFLAGS)
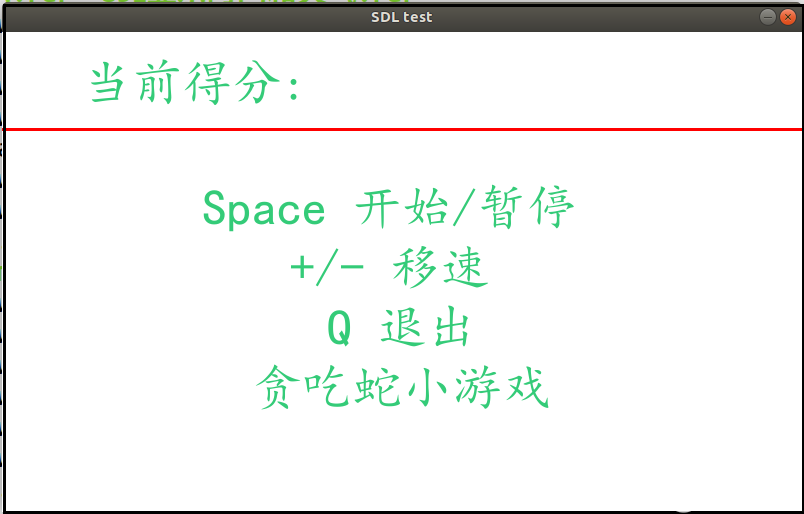
5.運行效果

審核編輯:湯梓紅
聲明:本文內容及配圖由入駐作者撰寫或者入駐合作網站授權轉載。文章觀點僅代表作者本人,不代表電子發燒友網立場。文章及其配圖僅供工程師學習之用,如有內容侵權或者其他違規問題,請聯系本站處理。
舉報投訴
-
編譯
+關注
關注
0文章
654瀏覽量
32813 -
SDL
+關注
關注
0文章
18瀏覽量
7387 -
Makefile
+關注
關注
1文章
125瀏覽量
19163
發布評論請先 登錄
相關推薦
SDL編譯安裝圖片顯示
?SDL(Simple DirectMediaLayer)是一套開放源代碼的跨平臺多媒體開發庫,使用C語言寫成。SDL提供了數種控制圖像、聲音、輸出入的函數,讓開發者只要用相同或是相似的代碼就可以

SDL時間和天氣顯示
?SDL(Simple DirectMediaLayer)是一套開放源代碼的跨平臺多媒體開發庫,使用C語言寫成。SDL提供了數種控制圖像、聲音、輸出入的函數,讓開發者只要用相同或是相似的代碼就可以
Linux下基于SDL庫貪吃蛇游戲
?SDL(Simple DirectMediaLayer)是一套開放源代碼的跨平臺多媒體開發庫,使用C語言寫成。SDL提供了數種控制圖像、聲音、輸出入的函數,讓開發者只要用相同或是相似的代碼就可以

SDL的交叉編譯問題
求助!!移植SDL到mini2440開發板上時,在交叉編譯SDL_image進行configure之后,再make時出現如下錯誤:/opt/mini2440/output/lib/libSDL.so
發表于 12-06 20:50
移植SDL到JZ2440顯示BMP圖片
LOGO的制作, 韋老師第3期講了如何顯示jpeg圖片, 那么怎么顯示bmp圖片?這次我們借助libSDL來實現,我們先移植SDL到Ubuntu, 體驗它的威力后再移植到開發板。一、移植SDL
發表于 06-29 11:19
如何對基于ART-Pi-smart開發板的SDL進行測試
入ART-Pi-smar在的目錄`gedit userapps/gnu-apps/sdl/build_sdl.sh此時在重新執行一下按照那個大佬的文章,里面關于makefile腳本的那一段,在鏈接庫的時候少鏈接了sdl
發表于 06-28 14:21
【飛凌RK3588開發板試用】基于SDL進行GUI程序開發
相關的應用開發。通過加載位圖顯示的Demo來演示。 構建 下載源碼https://github.com/libsdl-org/SDL/releases/ https://github.com
發表于 04-06 15:30
GUI向導編譯錯誤,找不到“SDL2/SDL.h”文件是怎么回事?
如何找出編譯錯誤:找不到“SDL2/SDL.h”文件
使用 MAC OS 12.6 和最新的guy guider 版本。
發表于 05-04 08:44
基于SDL的自動售票系統的研發
基于SDL 的自動售票系統的研發顧麗麗 梅杓春(南京郵電大學自動化學院,江蘇南京 210003)摘要:本文簡要介紹了SDL語言及其支持工具。通過設計自動售票系統實例對如何利用SDL
發表于 12-18 11:34
?21次下載
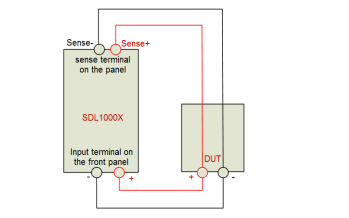
SDL1000X系列可編程直流電子負載的產品介紹
SDL1000X/SDL1000X-E 可編程直流電子負載配備了3.5 英寸 TFT-LCD 顯示屏,擁有友好的人機交互界面和優異的性能指標,SDL1020X/
發表于 02-18 08:00
?4次下載

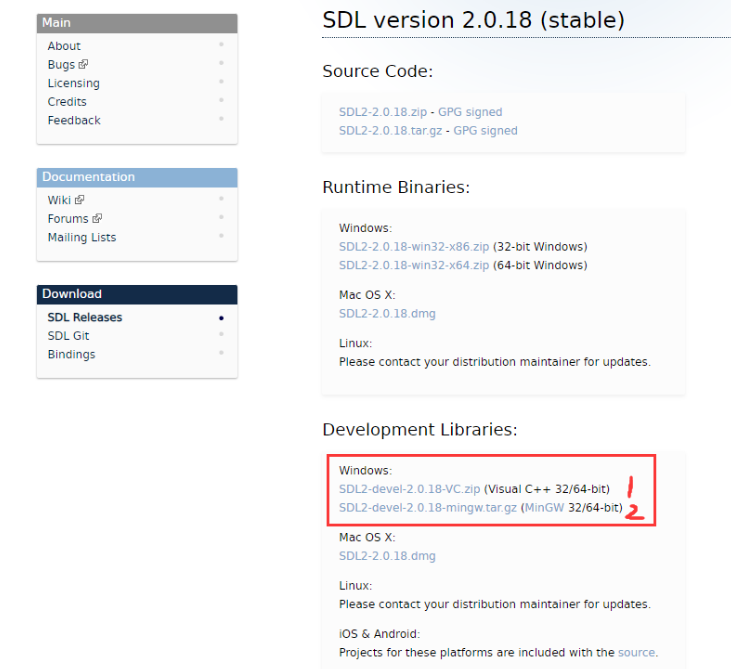
SDL下載與配置
點擊[SDL2 核心庫下載](https://libsdl.org/download-2.0.php)下載SDL2庫,如下圖根據編譯器選擇不同版本(Visual Studo系列選擇第一個)。





 SDL顯示文本
SDL顯示文本












評論