從 HTTP 協議的角度來看,就是點一下網頁上的某個按鈕,前端發一次 HTTP請 求,網站返回一次 HTTP 響應。這種由客戶端主動請求,服務器響應的方式也滿足大部分網頁的功能場景。
但有沒有發現,這種情況下,服務器從來就「不會主動」給客戶端發一次消息。就像你喜歡的女生從來不會主動找你一樣。
但如果現在,你在刷網頁的時候「右下角」突然彈出一個小廣告,提示你【一個人在家偷偷才能玩哦】。
求知,好學,勤奮,這些刻在你 DNA 里的東西都動起來了。
你點開后發現。
長相平平無奇的古某提示你"道士 9 條狗,全服橫著走"。
影帝某輝老師跟你說"系兄弟就來砍我"。
來都來了,你就選了個角色進到了游戲界面里。
這時候,上來就是一個小怪,從遠處走來,然后瘋狂拿木棒子抽你。
你全程沒點任何一次鼠標。服務器就自動將怪物的移動數據和攻擊數據源源不斷發給你了。
這….太暖心了。
感動之余,問題就來了,
像這種看起來服務器主動發消息給客戶端的場景,是怎么做到的?
在真正回答這個問題之前,我們先來聊下一些相關的知識背景。

使用 HTTP 不斷輪詢
其實問題的痛點在于,怎么樣才能在用戶不做任何操作的情況下,網頁能收到消息并發生變更。
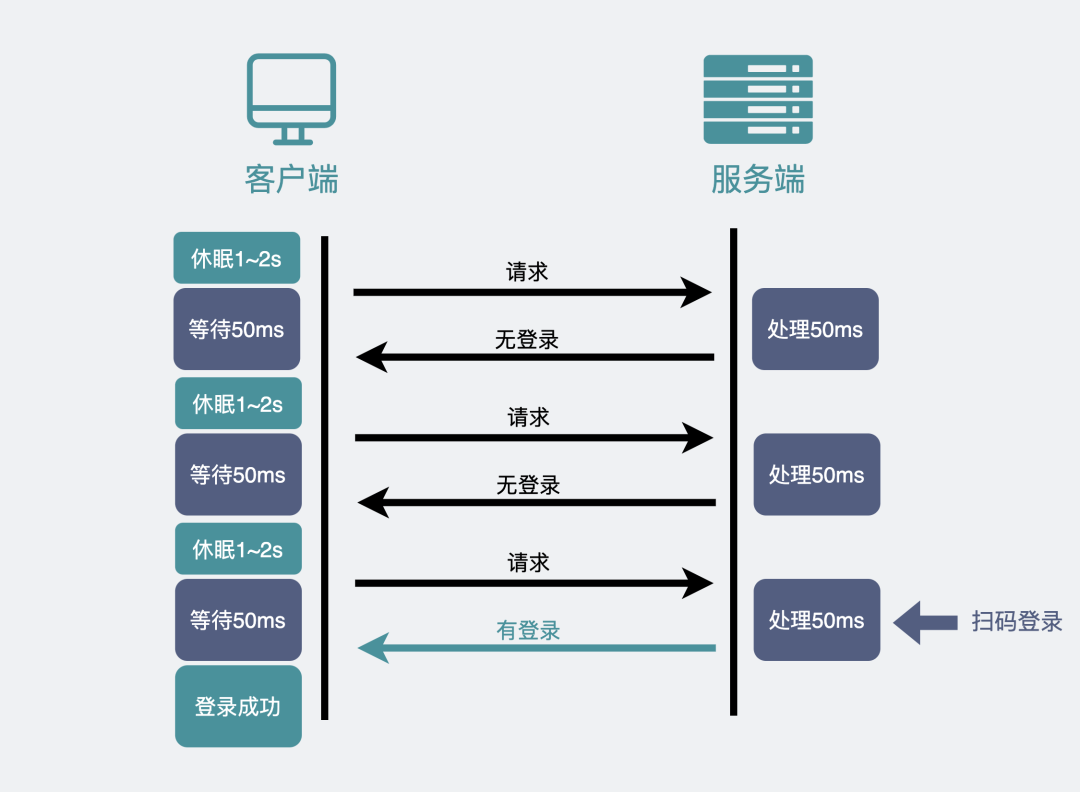
最常見的解決方案是,網頁的前端代碼里不斷定時發 HTTP 請求到服務器,服務器收到請求后給客戶端響應消息。
這其實時一種「偽」服務器推的形式。
它其實并不是服務器主動發消息到客戶端,而是客戶端自己不斷偷偷請求服務器,只是用戶無感知而已。
用這種方式的場景也有很多,最常見的就是掃碼登錄。
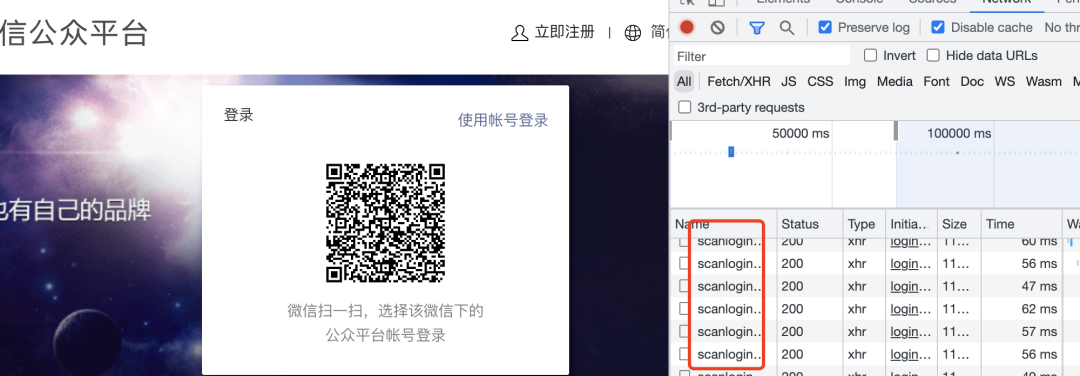
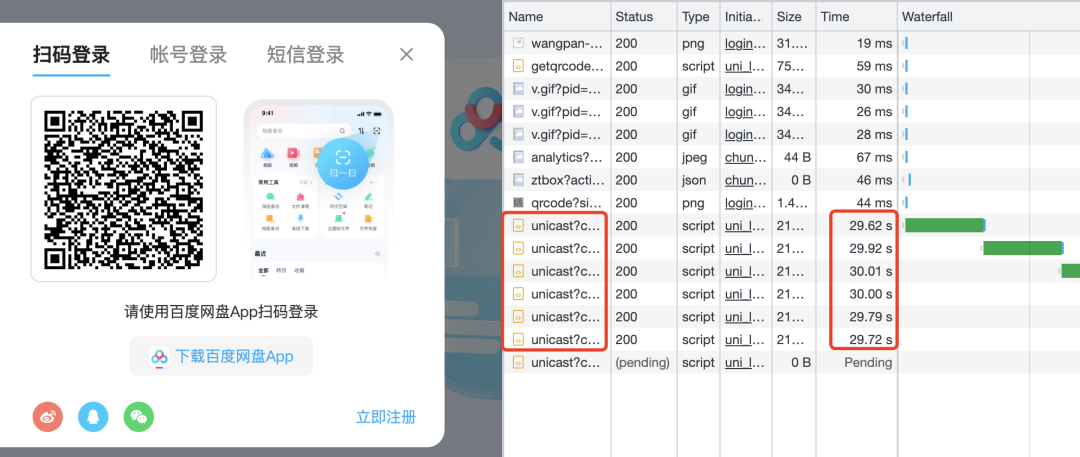
比如,某信公眾號平臺,登錄頁面二維碼出現之后,前端網頁根本不知道用戶掃沒掃,于是不斷去向后端服務器詢問,看有沒有人掃過這個碼。而且是以大概 1 到 2 秒的間隔去不斷發出請求,這樣可以保證用戶在掃碼后能在 1 到 2 秒內得到及時的反饋,不至于等太久。
 使用HTTP定時輪詢
使用HTTP定時輪詢但這樣,會有兩個比較明顯的問題:
- 當你打開 F12 頁面時,你會發現滿屏的 HTTP 請求。雖然很小,但這其實也消耗帶寬,同時也會增加下游服務器的負擔。
- 最壞情況下,用戶在掃碼后,需要等個 1~2 秒,正好才觸發下一次 HTTP 請求,然后才跳轉頁面,用戶會感到明顯的卡頓。
使用起來的體驗就是,二維碼出現后,手機掃一掃,然后在手機上點個確認,這時候卡頓等個 1~2 秒,頁面才跳轉。
 不斷輪詢查看是否有掃碼
不斷輪詢查看是否有掃碼那么問題又來了,有沒有更好的解決方案?
有,而且實現起來成本還非常低。
長輪詢
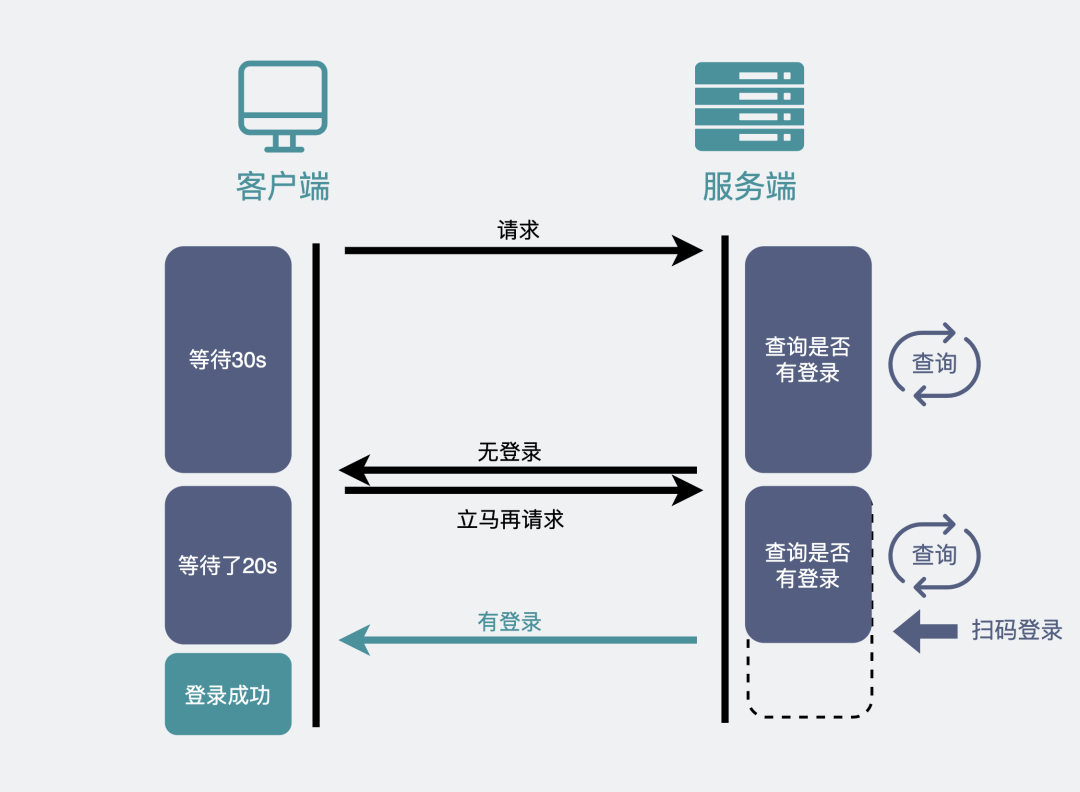
我們知道,HTTP 請求發出后,一般會給服務器留一定的時間做響應,比如 3 秒,規定時間內沒返回,就認為是超時。
如果我們的 HTTP 請求將超時設置的很大,比如 30 秒,在這 30 秒內只要服務器收到了掃碼請求,就立馬返回給客戶端網頁。如果超時,那就立馬發起下一次請求。
這樣就減少了 HTTP 請求的個數,并且由于大部分情況下,用戶都會在某個 30 秒的區間內做掃碼操作,所以響應也是及時的。
 長輪詢
長輪詢比如,某度云網盤就是這么干的。所以你會發現一掃碼,手機上點個確認,電腦端網頁就秒跳轉,體驗很好。
 長輪詢的方式來替代
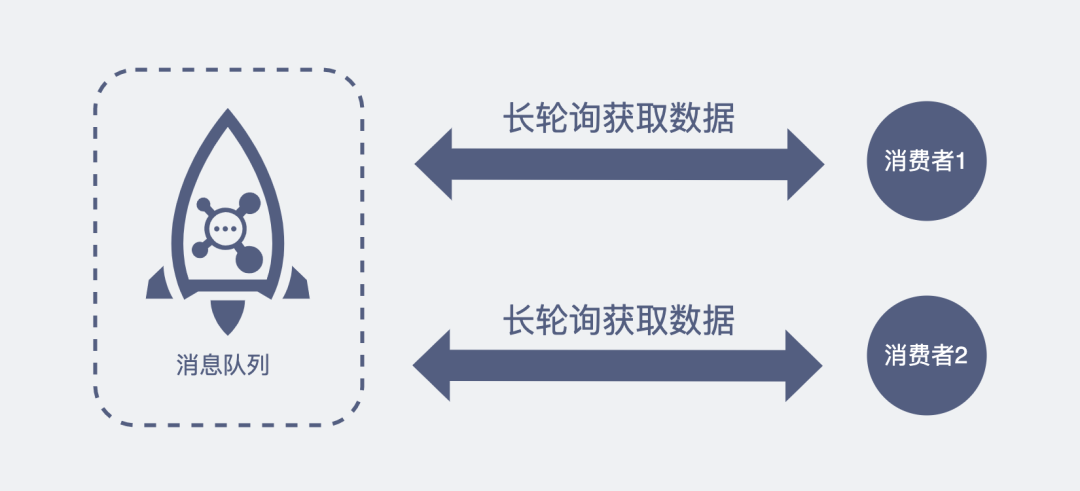
長輪詢的方式來替代像這種發起一個請求,在較長時間內等待服務器響應的機制,就是所謂的長訓輪機制。我們常用的消息隊列 RocketMQ 中,消費者去取數據時,也用到了這種方式。
 RocketMQ的消費者通過長輪詢獲取數據
RocketMQ的消費者通過長輪詢獲取數據像這種,在用戶不感知的情況下,服務器將數據推送給瀏覽器的技術,就是所謂的服務器推送技術,它還有個毫不沾邊的英文名,comet 技術,大家聽過就好。
上面提到的兩種解決方案(不斷輪詢和長輪詢),本質上,其實還是客戶端主動去取數據。
對于像掃碼登錄這樣的簡單場景還能用用。但如果是網頁游戲呢,游戲一般會有大量的數據需要從服務器主動推送到客戶端。
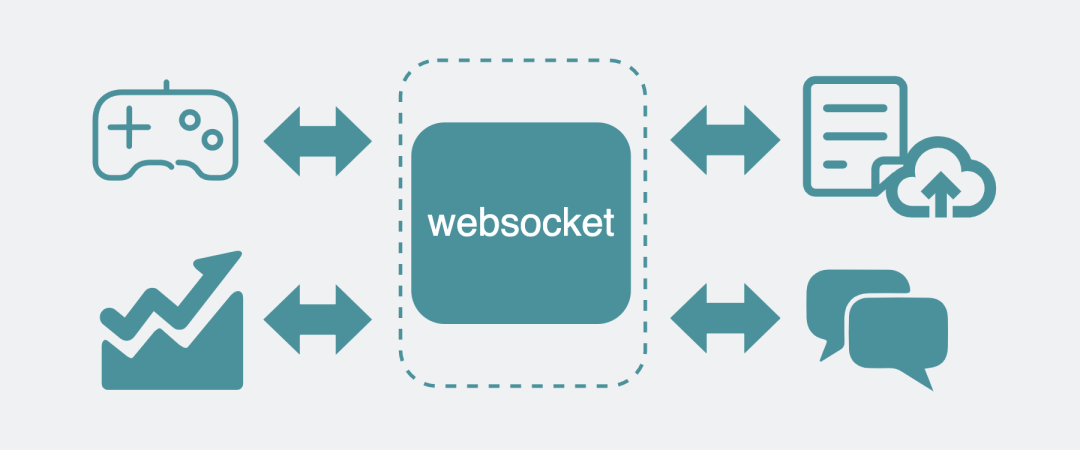
這就得說下 websocket 了。
websocket是什么
我們知道 TCP 連接的兩端,同一時間里,雙方都可以主動向對方發送數據。這就是所謂的全雙工。
而現在使用最廣泛的HTTP/1.1,也是基于TCP協議的,同一時間里,客戶端和服務器只能有一方主動發數據,這就是所謂的半雙工。
也就是說,好好的全雙工 TCP,被 HTTP/1.1 用成了半雙工。
為什么?
這是由于 HTTP 協議設計之初,考慮的是看看網頁文本的場景,能做到客戶端發起請求再由服務器響應,就夠了,根本就沒考慮網頁游戲這種,客戶端和服務器之間都要互相主動發大量數據的場景。
所以,為了更好的支持這樣的場景,我們需要另外一個基于TCP的新協議。
于是新的應用層協議websocket就被設計出來了。
大家別被這個名字給帶偏了。雖然名字帶了個socket,但其實 socket 和 websocket 之間,就跟雷峰和雷峰塔一樣,二者接近毫無關系。
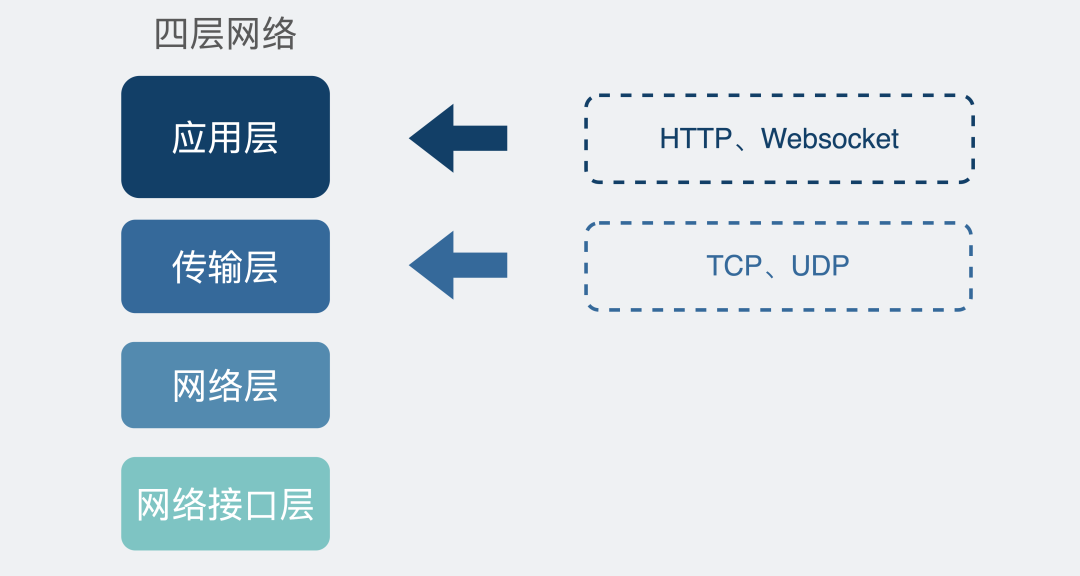
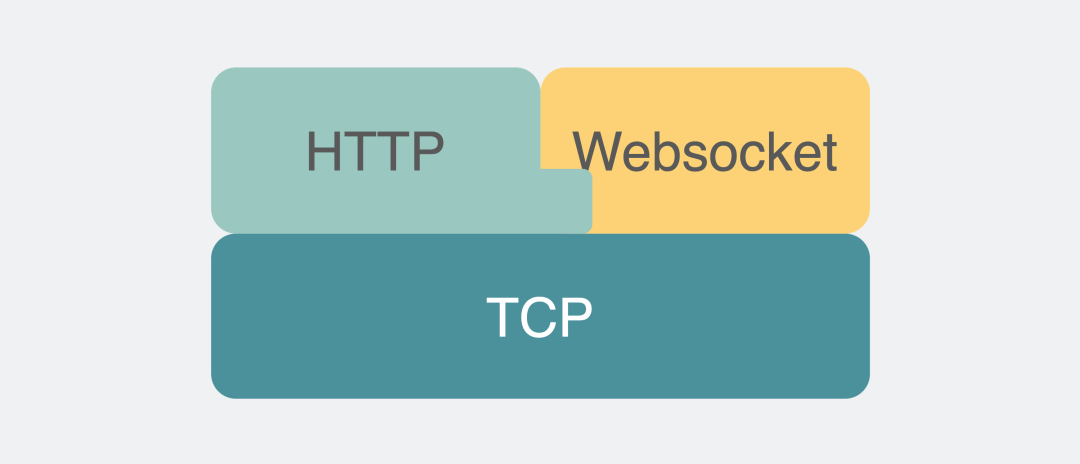
 websocket在四層網絡協議中的位置
websocket在四層網絡協議中的位置怎么建立websocket連接
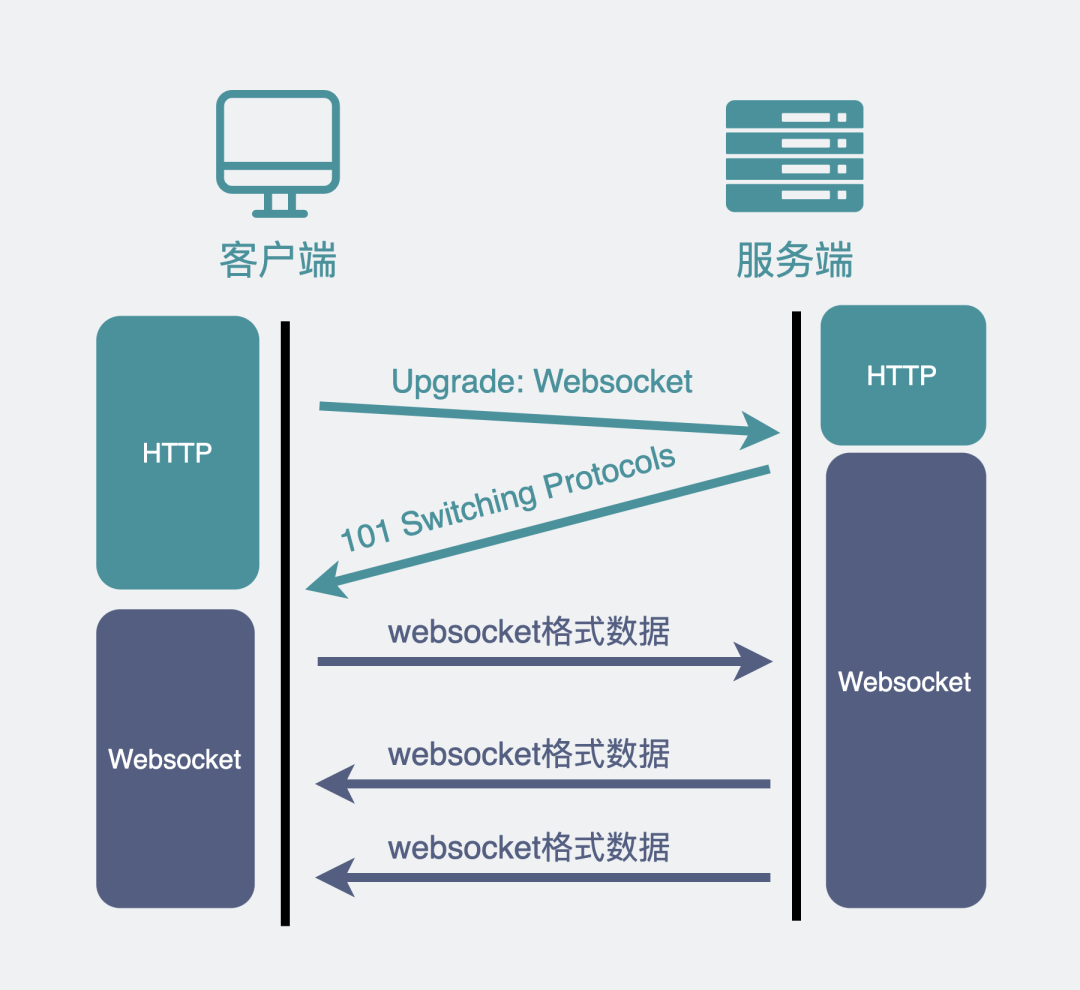
我們平時刷網頁,一般都是在瀏覽器上刷的,一會刷刷圖文,這時候用的是 HTTP 協議,一會打開網頁游戲,這時候就得切換成我們新介紹的 websocket 協議。
為了兼容這些使用場景。瀏覽器在 TCP 三次握手建立連接之后,都統一使用 HTTP 協議先進行一次通信。
- 如果此時是普通的 HTTP 請求,那后續雙方就還是老樣子繼續用普通 HTTP 協議進行交互,這點沒啥疑問。
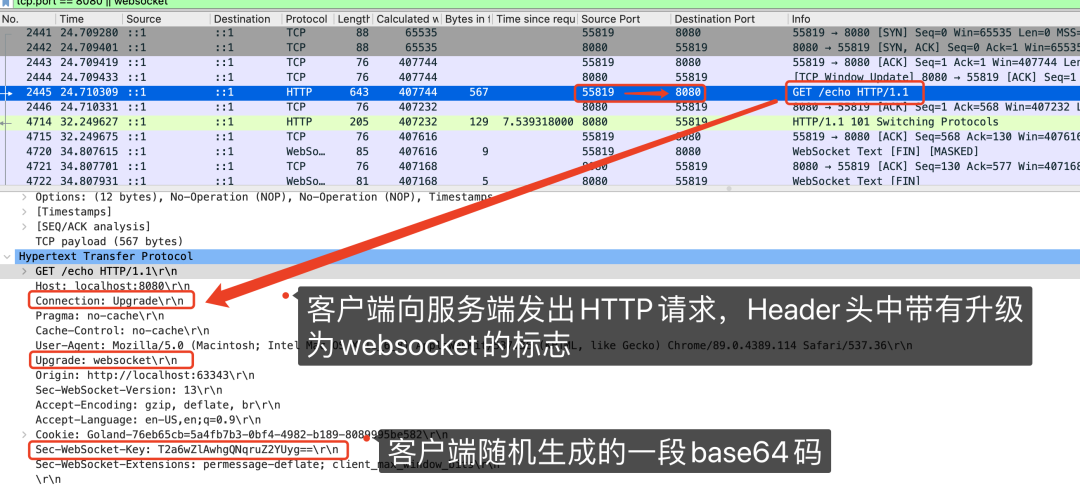
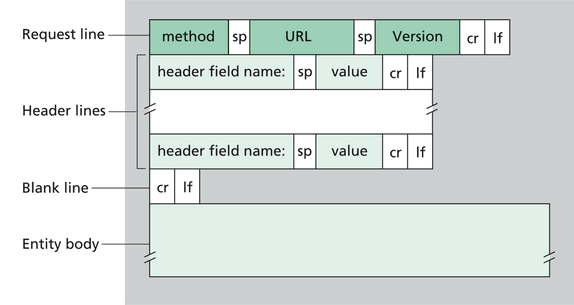
- 如果這時候是想建立 websocket 連接,就會在 HTTP 請求里帶上一些特殊的header 頭,如下:
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: T2a6wZlAwhgQNqruZ2YUyg==
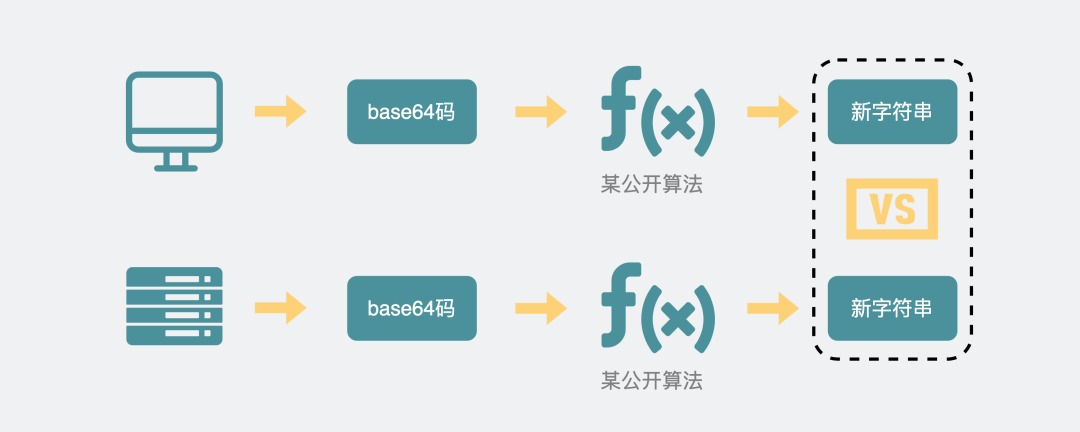
這些 header 頭的意思是,瀏覽器想升級協議(Connection: Upgrade),并且想升級成 websocket 協議(Upgrade: websocket)。同時帶上一段隨機生成的 base64 碼(Sec-WebSocket-Key),發給服務器。
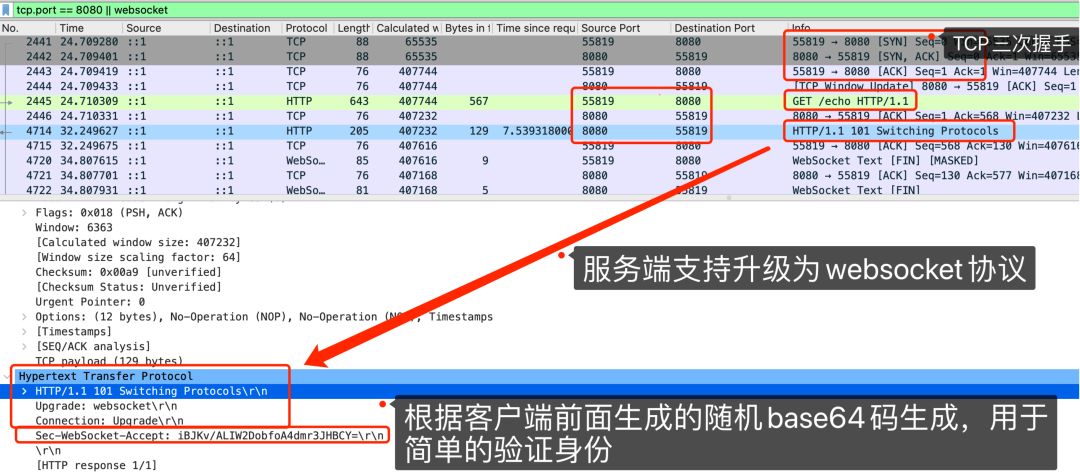
如果服務器正好支持升級成 websocket 協議。就會走 websocket 握手流程,同時根據客戶端生成的 base64 碼,用某個公開的算法變成另一段字符串,放在 HTTP 響應的 Sec-WebSocket-Accept 頭里,同時帶上101狀態碼,發回給瀏覽器。HTTP 的響應如下:
HTTP/1.1101SwitchingProtocols
Sec-WebSocket-Accept:iBJKv/ALIW2DobfoA4dmr3JHBCY=
Upgrade:websocket
Connection:Upgrade
HTTP 狀態碼=200(正常響應)的情況,大家見得多了。101 確實不常見,它其實是指協議切換。
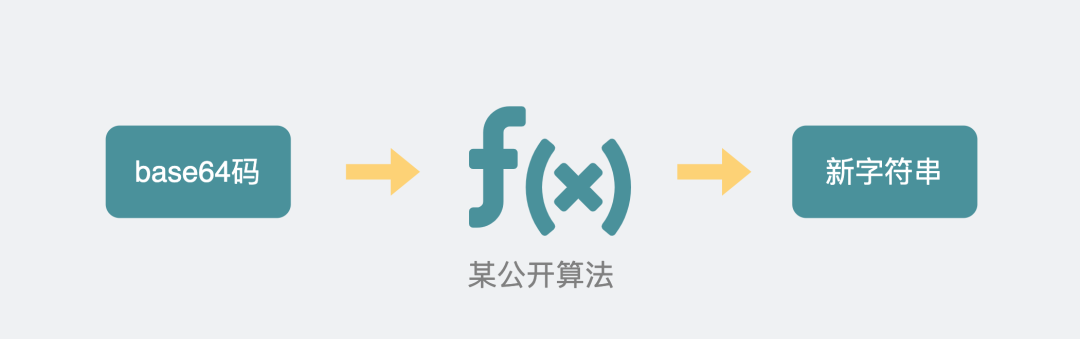
 base64轉為新的字符串
base64轉為新的字符串
之后,瀏覽器也用同樣的公開算法將base64碼轉成另一段字符串,如果這段字符串跟服務器傳回來的字符串一致,那驗證通過。
 對比客戶端和服務端生成的字符串
對比客戶端和服務端生成的字符串就這樣經歷了一來一回兩次 HTTP 握手,websocket就建立完成了,后續雙方就可以使用 webscoket 的數據格式進行通信了。
 建立websocket連接.drawio
建立websocket連接.drawiowebsocket抓包
我們可以用wireshark抓個包,實際看下數據包的情況。
 客戶端請求升級為websocket
客戶端請求升級為websocket
上面這張圖,注意畫了紅框的第2445行報文,是websocket的第一次握手,意思是發起了一次帶有特殊Header的HTTP請求。
 服務器同意升級為websocket協議
服務器同意升級為websocket協議
上面這個圖里畫了紅框的4714行報文,就是服務器在得到第一次握手后,響應的第二次握手,可以看到這也是個 HTTP 類型的報文,返回的狀態碼是 101。同時可以看到返回的報文 header 中也帶有各種websocket相關的信息,比如Sec-WebSocket-Accept。
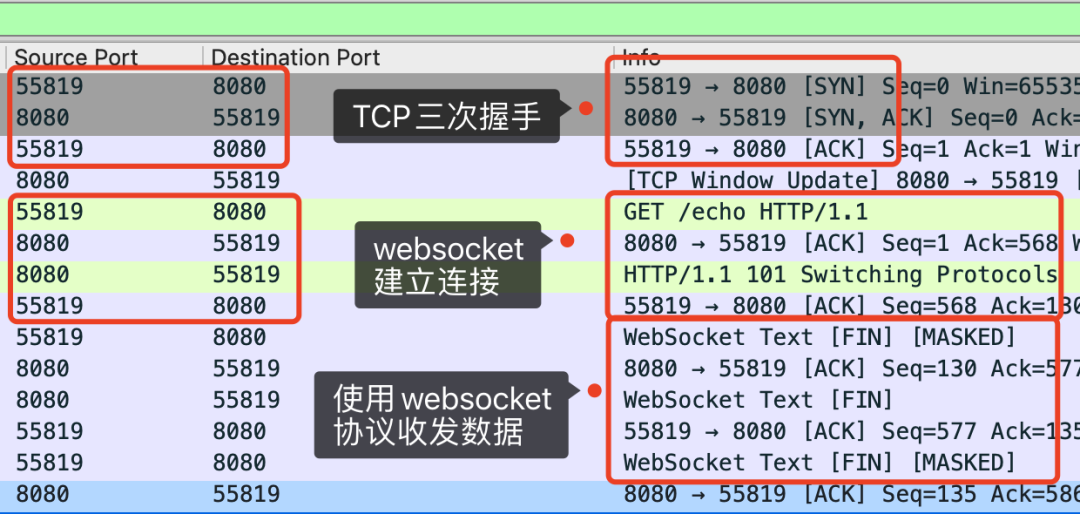
 兩次HTTP請求之后正式使用websocket通信
兩次HTTP請求之后正式使用websocket通信上面這張圖就是全貌了,從截圖上的注釋可以看出,websocket和HTTP一樣都是基于TCP的協議。經歷了三次TCP握手之后,利用 HTTP 協議升級為 websocket 協議。
你在網上可能會看到一種說法:"websocket 是基于HTTP的新協議",其實這并不對,因為websocket只有在建立連接時才用到了HTTP,升級完成之后就跟HTTP沒有任何關系了。
這就好像你喜歡的女生通過你要到了你大學室友的微信,然后他們自己就聊起來了。你能說這個女生是通過你去跟你室友溝通的嗎?不能。你跟HTTP一樣,都只是個工具人。
這就有點"借殼生蛋"的那意思。
 HTTP和websocket的關系
HTTP和websocket的關系websocket的消息格式
上面提到在完成協議升級之后,兩端就會用webscoket的數據格式進行通信。
數據包在websocket中被叫做幀,我們來看下它的數據格式長什么樣子。
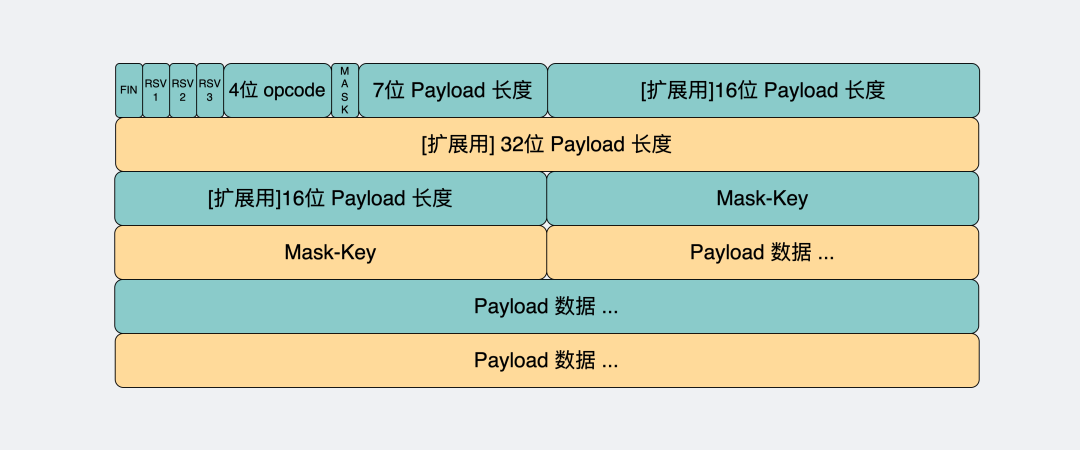
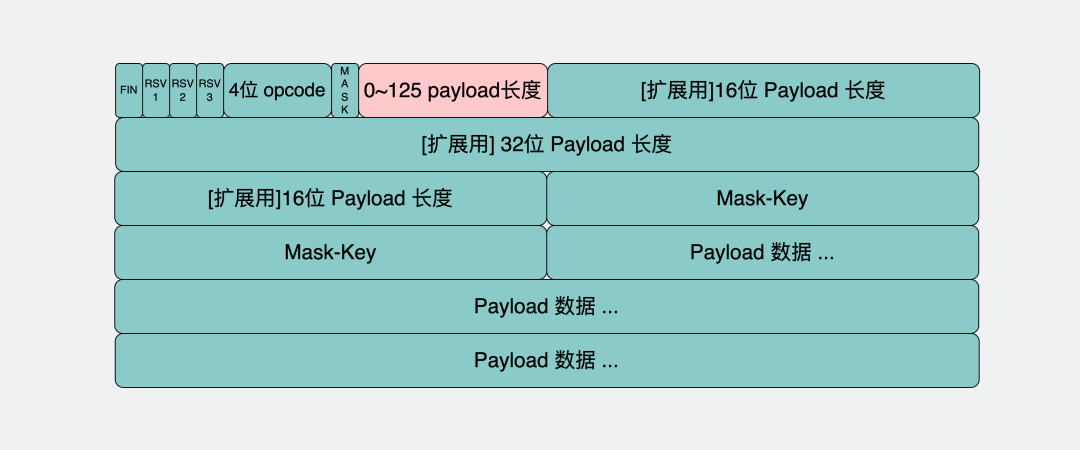
 websocket報文格式
websocket報文格式這里面字段很多,但我們只需要關注下面這幾個。
opcode字段:這個是用來標志這是個什么類型的數據幀。比如。
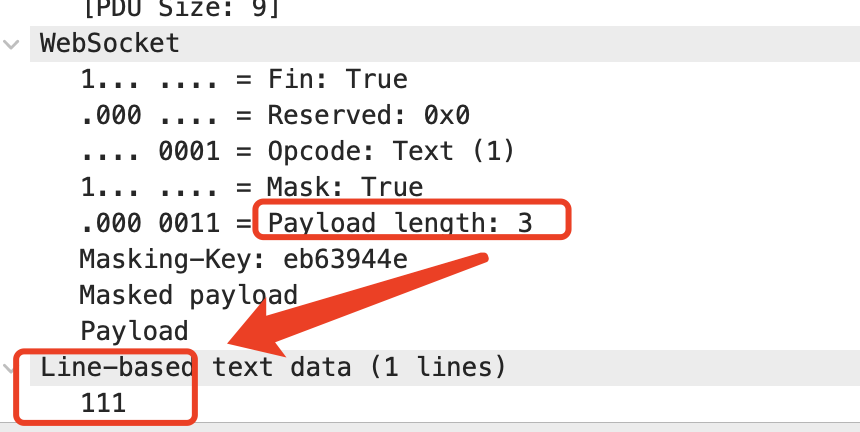
payload字段:存放的是我們真正想要傳輸的數據的長度,單位是字節。比如你要發送的數據是字符串"111",那它的長度就是3。
 img
img
另外,可以看到,我們存放** payload 長度的字段有好幾個**,我們既可以用最前面的7bit, 也可以用后面的7+16bit 或 7+64bit。
那么問題就來了。
我們知道,在數據層面,大家都是 01 二進制流。我怎么知道什么情況下應該讀 7 bit,什么情況下應該讀7+16bit呢?
websocket會用最開始的7bit做標志位。不管接下來的數據有多大,都先讀最先的7個bit,根據它的取值決定還要不要再讀個 16bit 或 64bit。
-
如果
最開始的7bit的值是 0~125,那么它就表示了 payload 全部長度,只讀最開始的7個bit就完事了。
 payload長度在0到125之間
payload長度在0到125之間-
如果是
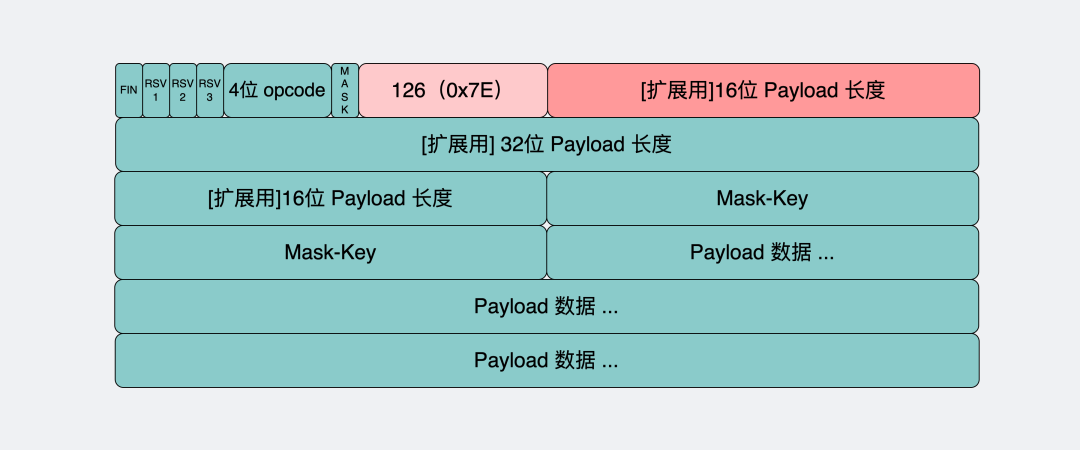
126(0x7E)。那它表示payload的長度范圍在126~65535之間,接下來還需要再讀16bit。這16bit會包含payload的真實長度。
 payload長度在126到65535之間
payload長度在126到65535之間-
如果是
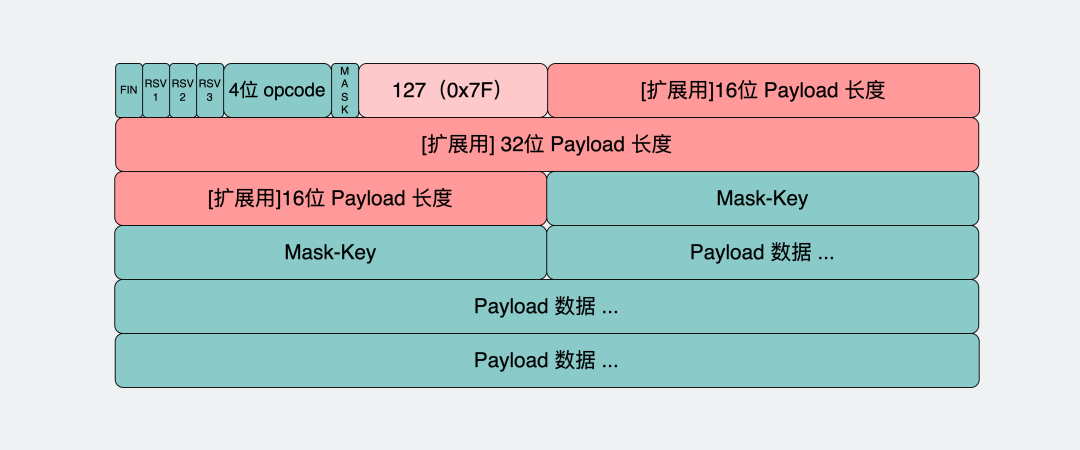
127(0x7F)。那它表示payload的長度范圍>=65536,接下來還需要再讀64bit。這64bit會包含payload的長度。這能放2的64次方byte的數據,換算一下好多個TB,肯定夠用了。
 payload長度大于等于65536的情況
payload長度大于等于65536的情況payload data字段:這里存放的就是真正要傳輸的數據,在知道了上面的payload長度后,就可以根據這個值去截取對應的數據。
大家有沒有發現一個小細節,websocket的數據格式也是數據頭(內含payload長度) + payload data 的形式。
這是因為 TCP 協議本身就是全雙工,但直接使用純裸TCP去傳輸數據,會有粘包的"問題"。為了解決這個問題,上層協議一般會用消息頭+消息體的格式去重新包裝要發的數據。
而消息頭里一般含有消息體的長度,通過這個長度可以去截取真正的消息體。
HTTP 協議和大部分 RPC 協議,以及我們今天介紹的websocket協議,都是這樣設計的。
 消息邊界長度標志
消息邊界長度標志websocket的使用場景
websocket完美繼承了 TCP 協議的全雙工能力,并且還貼心的提供了解決粘包的方案。
它適用于需要服務器和客戶端(瀏覽器)頻繁交互的大部分場景,比如網頁/小程序游戲,網頁聊天室,以及一些類似飛書這樣的網頁協同辦公軟件。
回到文章開頭的問題,在使用 websocket 協議的網頁游戲里,怪物移動以及攻擊玩家的行為是服務器邏輯產生的,對玩家產生的傷害等數據,都需要由服務器主動發送給客戶端,客戶端獲得數據后展示對應的效果。
 websocket的使用場景
websocket的使用場景總結
- TCP 協議本身是全雙工的,但我們最常用的 HTTP/1.1,雖然是基于 TCP 的協議,但它是半雙工的,對于大部分需要服務器主動推送數據到客戶端的場景,都不太友好,因此我們需要使用支持全雙工的 websocket 協議。
- 在 HTTP/1.1 里,只要客戶端不問,服務端就不答。基于這樣的特點,對于登錄頁面這樣的簡單場景,可以使用定時輪詢或者長輪詢的方式實現服務器推送(comet)的效果。
- 對于客戶端和服務端之間需要頻繁交互的復雜場景,比如網頁游戲,都可以考慮使用 websocket 協議。
- websocket 和 socket 幾乎沒有任何關系,只是叫法相似。
- 正因為各個瀏覽器都支持 HTTP協 議,所以 websocket 會先利用HTTP協議加上一些特殊的 header 頭進行握手升級操作,升級成功后就跟 HTTP 沒有任何關系了,之后就用 websocket 的數據格式進行收發數據。
審核編輯 :李倩
-
服務器
+關注
關注
12文章
9021瀏覽量
85185 -
HTTP
+關注
關注
0文章
501瀏覽量
31065 -
半雙工
+關注
關注
0文章
13瀏覽量
9031
原文標題:有了 HTTP 協議,為什么還要有 websocket 協議?
文章出處:【微信號:小林coding,微信公眾號:小林coding】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
socket與WebSocket的區別與聯系
socket與HTTP協議的比較
低功耗4G模組HTTP網絡協議應用

HTTP協議下的海外網絡暢游:安全與效率的雙重保障
在websocket.c RTOS演示中缺少對wifi_connect()的調用怎么辦?
如何移植libwebsockets

ESP32進行websocket通信接收數據出錯的原因?
鴻蒙原生應用開發-網絡管理WebSocket連接





 有了HTTP為什么還要有websocket協議?
有了HTTP為什么還要有websocket協議?













評論