工作這么幾年來,見得最多的場景是 QA 小伙伴滿辦公室追著開發(fā)報 bug,有時候開發(fā)會不樂意,“當(dāng)時可沒說要 XXX,要做 XXX。”
好像 QA 小伙伴永遠(yuǎn)比開發(fā)多一點心眼,即使單元測試覆蓋率達(dá)到 80%,QA 還是變著法都能找出問題。
這其中很大一部分原因都來自于“需求背后的需求”,BA、QA 小伙伴以為你考慮到了,或者默認(rèn)開發(fā)需要考慮到。
比如 CMS 系統(tǒng)中一個新建文章的需求,不太可能寫出需要防止表單二次提交的 AC(Acceptance Criteria,驗收條件),然而如果沒人提出來誰會知道呢?
(最近很火的冰山圖)
最終 QA 或者線上的用戶會通過報 bug 告訴我們。
我們把這些隱藏在功能需求背后或 BA 默認(rèn)認(rèn)為開發(fā)需要考慮的需求稱為非功能性需求,有時候又叫跨功能需求。
下面就來說說在工作中常見的非功能性需求和應(yīng)對方式。
交互體驗相關(guān)
Loading 加載狀態(tài)是最容易被忽略的一個需求,尤其是在現(xiàn)在富客戶端開發(fā)的模式下,數(shù)據(jù)的獲取都是異步加載的。如果忘了考慮這條需求,在網(wǎng)絡(luò)條件較好時會出現(xiàn)閃爍的情況,而在網(wǎng)絡(luò)情況差的條件下又看起來會卡頓和沒有響應(yīng)。實現(xiàn)統(tǒng)一的 Loading 可以在前端的網(wǎng)絡(luò)請求庫中增加攔截器,不過需要注意使用計數(shù)器讓多次網(wǎng)絡(luò)請求中途的 Loading 圖標(biāo)不會間斷,否則會有閃爍的問題。
表單的二次提交
有一些 QA 會使用極端的測試方法,例如快速點擊按鈕多次,如果頁面沒有進(jìn)行處理,會觸發(fā)表單多次提交的問題。即使后端 API 增加限制則可能同時出現(xiàn)成功和失敗的提示,會讓用戶感到更加迷惑。處理這個問題有幾種途徑:
- 使用蒙層的 Loading 就會自帶阻塞用戶的操作的效果
- 點擊后禁用表單事件或在程序中增加請求中的狀態(tài)
- 依賴后端配置一次性表單令牌(通常用來防 CRSF)
輸出格式化
需求中一般會告訴開發(fā)怎么展示數(shù)據(jù),但是往往會忘記如何格式化數(shù)據(jù)。例如我們想讓數(shù)字使用千分位分隔或其他顯示方式,讓數(shù)字閱讀不那么困難;字符串溢出的處理截取方式;時間的格式化方法,有一些項目會使用“一小時前”,“一天前”或者具體日期等更為人性化的顯示方式;圖片的輸出需要寬度進(jìn)行縮放,如果是封面圖需要非拉伸截取等。
請求用戶確認(rèn)和提示
這兩項專業(yè) BA 一般都會考慮到,也會通知 UX 設(shè)計對應(yīng)樣式。不過這里面的細(xì)節(jié)還是值得討論。
- 如果在一系列操作的中途提示用戶確認(rèn),需要明確用戶點擊取消后,應(yīng)該回退到用戶的哪一步操作狀態(tài)。有很多的 APP 在用戶編輯好數(shù)據(jù)后,點擊提交然后系統(tǒng)提示是否繼續(xù),如果用戶點擊取消,頁面上的數(shù)據(jù)會被清除。開發(fā)需要和 BA 確認(rèn)好具體的交互以及提示文案。
- 成功和錯誤的提示除了文案之外,和 BA 需要確認(rèn)的還有:是獨立的提示頁還是返回到來源頁面?提示需要自動關(guān)閉還是等待頁面刷新后關(guān)閉?用戶可以主動點擊關(guān)閉嗎?
交互體驗這部分還有一個需求噩耗就是,保持統(tǒng)一!!!我想這個是交互體驗上最為致命又不會寫在需求中,但是 QA 往往能從中找到 bug。
安全相關(guān)
身份校驗和權(quán)限
URL 上資源可以被枚舉和請求的資源沒有驗證用戶權(quán)限,這屬于致命而低級的安全問題,當(dāng)然 BA 會默認(rèn)開發(fā)要去做這些。不過現(xiàn)實就是在一些遺留項目中這種例子太多了,例如通過修改 URL 上的資源 ID 甚至 userID 此類參數(shù)進(jìn)而修改其他用戶的數(shù)據(jù)。幾年前,可以發(fā)現(xiàn)很多此類漏洞,甚至在我學(xué)生時期用某電信運營商的權(quán)限漏洞得手了不少付費游戲。如果系統(tǒng)設(shè)計了權(quán)限管理模塊,在開啟新功能時也應(yīng)該和 BA 確認(rèn)是否納入權(quán)限管理。
表單驗證
用戶輸入的數(shù)據(jù)如何驗證這部分也是經(jīng)常在需求上忘記體現(xiàn)出來的地方,而且這部分 QA特別容易給出 Bug,數(shù)據(jù)驗證充滿了大量的條件邊界。還有一個老生常談的問題,表單驗證應(yīng)該服務(wù)器端還是前端做? 這很顯然,后端為了安全必做,前端為了體驗選做。
SQL 注入和 XSS 攻擊
SQL 注入這兩年隨著成熟的 ORM 框架普遍使用幾乎沒有了,但是 XSS 可以說還是有很多。處理 SQL 注入和 XSS 攻擊的共同點是不要相信任何用戶的輸入、任何來源。在瀏覽器中用戶輸入不僅有表單還有 URL,而往往 URL 輸入?yún)?shù)很容易被數(shù)據(jù)校驗忽略。
文件上傳
文件上傳背后的需求有上傳文件的類型、大小限制;需要和 BA 確認(rèn)是否能批量上傳,上傳前是否需要預(yù)覽;上傳后如何命名,是否需要在上傳過程中對圖片或視頻進(jìn)行壓縮。這里的安全需求是,不應(yīng)該上傳可執(zhí)行文件;需要獲取文件真實的類型信息而非后綴名。文件上傳的一個陷阱就是使用了客戶端來源的文件名作為文件存儲的文件名,這是極為不可靠的,在上傳后的文件系統(tǒng)中需要使用內(nèi)建的唯一命名,并通過數(shù)據(jù)庫來記錄用戶上傳的文件名。
性能相關(guān)
響應(yīng)時間
說實話,沒見過那張卡上有明確的指標(biāo)那些功能需要在多久之內(nèi)完成響應(yīng)。但是如果不在分析業(yè)務(wù)需求的階段提出來,響應(yīng)時間過長肯定通不過 QA 測試。在需求分析階段的響應(yīng)時間包含了三個注意點:
- 系統(tǒng)性能設(shè)計要求。對一般需求而言,技術(shù)上應(yīng)該達(dá)到基本的性能指標(biāo),當(dāng)然實現(xiàn)的方式不盡相同,例如優(yōu)化 SQL、優(yōu)化靜態(tài)資源等。
- 該功能是否適合同步操作。然而有一些部分的需求是根本不適合使用同步的操作,例如數(shù)據(jù)導(dǎo)入這類耗時很長的操作,服務(wù)器應(yīng)該接受用戶請求然后不斷返回任務(wù)處理的狀態(tài),而不是讓用戶端等待完成。實現(xiàn)上可以使用一些消息系統(tǒng),例如 JMS 等。
- 第三方系統(tǒng)集成。如果和第三方系統(tǒng)集成,需要和資源提供方溝通是否需要增加批量的數(shù)據(jù)操作,避免循環(huán)獲取數(shù)據(jù)。例如 JSON API標(biāo)準(zhǔn)中提供了 include 方法聚合多個資源到一次請求中。另外調(diào)用方可以注意使用一些非阻塞的網(wǎng)絡(luò)請求方法,如 RxJava 或AsyncRestTemplate。
實時消息通知
我們在做一些類似站內(nèi)信、系統(tǒng)消息的功能時,有時候 BA、QA 容易默認(rèn)消息的狀態(tài)和數(shù)量(小紅點)應(yīng)該實時的顯示在頁面上,并及時更新。但開發(fā)小伙伴可能認(rèn)為 web 上的一些信息需要用戶刷新后可見,這個很容易達(dá)成理解不一致。如果實時刷新作為需求確實需要的話,從技術(shù)上需要做一些調(diào)整才能實現(xiàn),比如使用輪詢、HTTP 長連接、websock 等方法才能實現(xiàn),這會帶來額外的工作量。
游離數(shù)據(jù)管理
從事服務(wù)器開發(fā)的小伙伴可能有這種體會,有一些數(shù)據(jù)一旦創(chuàng)建了,用戶或者管理員就沒法找到或者跟蹤了。比較明顯的例子有兩處:
- 新建資源處,異步上傳的圖片或者其他資源。比如在用戶操作新建文章頁面,這個時候文章表可能還沒有寫入數(shù)據(jù),但是需要允許用戶上傳一些封面或者其他圖片。如果用戶體完成了整個操作,圖片會和文章關(guān)聯(lián),但是假如用戶放棄了操作,圖片就會變成游離狀態(tài)無法繼續(xù)管理,造成大量垃圾數(shù)據(jù)占用系統(tǒng)資源。
- 刪除操作,沒有刪除一些關(guān)聯(lián)數(shù)據(jù)。例如商品表和商品屬性表關(guān)聯(lián),如果刪除操作不是事務(wù)性的一起刪除,就會造成數(shù)據(jù)空間浪費,且可能影響后續(xù)的統(tǒng)計功能。
對于新建資源的圖片上傳,可以和 BA 溝通使用草稿的方式在用戶進(jìn)入創(chuàng)建頁就完成數(shù)據(jù)插入操作,也可以設(shè)計一個圖片空間來提醒用戶使用已經(jīng)上傳的圖片;對于刪除操作,系統(tǒng)不復(fù)雜可以設(shè)計為數(shù)據(jù)庫表標(biāo)記刪除,而不是真的刪除,也可以設(shè)計回收站功能統(tǒng)一移動到備份表。
分布式系統(tǒng)延遲
由于現(xiàn)在稍大的系統(tǒng)都是用了分布式或微服務(wù)設(shè)計,系統(tǒng)之間存在系統(tǒng)存在同步延遲,比如數(shù)據(jù)庫主從同步,靜態(tài)資源服務(wù)器同步等。在一些對文案要求比較嚴(yán)格的項目中一個隱藏的需求是,需要提醒當(dāng)前的信息可能存在延遲,請稍后再試。或者前端增加定時刷新頁面的或者資源的回退策略,在我經(jīng)歷的一個項目中,上傳圖片成功返回圖片 URL 后,前端可能會延遲 2s 左右才能從正常打開圖片,因此需要增加 onload、onerror 進(jìn)行重試或后續(xù)操作。
其他非功能性需求
**兼容性 **
瀏覽器兼容性是前端開發(fā)中頭疼的事情,從 IE6 到微信 webview,無論技術(shù)發(fā)展到哪個時代都逃不掉。那么那些事情是需要和BA確認(rèn)的呢?
- 各種瀏覽器內(nèi)核具體的型號,而不是討論搜狗、360 這類殼瀏覽器。如果是 APP 內(nèi)部的webview,這就需要收集相關(guān)安卓或 IOS 的版本號。
- 是否允許一定程度上的降級策略?比如在老式的安卓手機中大量的 CSS3 特性不支持,可能會造成動畫失效,是否我們可以不在老式的手機中要求過渡動畫等。
升級策略
前端有兼容性問題,那么服務(wù)器端就沒有了么?不幸的是如果 APP 不是同步發(fā)布的話,API 的修改需要照顧老的客戶端。即使是同步發(fā)布的 APP 很難強制用戶升級。在服務(wù)器端開發(fā)的時候保持一定兼容性的同時,更重要的是需要和 BA 一起設(shè)計出合理的升級方案。我的經(jīng)驗是設(shè)計API 時,需要在URI路徑中預(yù)留版本號,例如 V1/your-api/{id}。同時也需要增加契約測試來保證API 的修改不會破壞原來的邏輯。
本地化和國際化
在一些國際化的項目中,這一點尤為重要,不過有時候容易被忽略。多語言和時區(qū)問題需要在項目之初就和 BA 確認(rèn),統(tǒng)一增加國際化方案。而其他本地化則需要在每個功能上注意,例如日期、貨幣、單位、標(biāo)點符號的輸出方式。
用戶行為分析埋點
越來越多的項目開始使用用戶的行為分析工具了,例如 Google 的 Gtag 和更加專業(yè)的 dynatrace,使用這些工具會對系統(tǒng)造成一定的侵入性,需要對用戶的操作進(jìn)行埋點。如果項目有類似的需求,針對特定的功能很多用戶行為分析的系統(tǒng)會提前定義一些標(biāo)簽,那么在開始一個新功能時需要確認(rèn)用戶行為分析的一些規(guī)則。
最后
寫作本篇的目的是分享在工作中開發(fā)在做一張卡背后需要考慮多少注意事項。在細(xì)節(jié)上想的越多,業(yè)務(wù)邏輯就會變得越完整,讓開發(fā)工作變得更為順暢。
在參加公司某次培訓(xùn)時,恰好也有很好的非功能性需求的課程,非常詳細(xì),以至于長達(dá)數(shù)頁,但遺憾的是沒有非常詳細(xì)的解釋和應(yīng)對方法。因此決定根據(jù)自己在工作中遇到過的場景作為例子,給大家分享出來。
在敏捷團隊中一個痛點是我們很少有一個大而全的需求文檔,如果在開卡的時候有一些需求沒有被想到或者沒有在 AC 中體現(xiàn)出來,就需要反復(fù)找 BA、UX 反復(fù)確認(rèn)。開發(fā)和 BA 溝通調(diào)整需求、交互的時候可能忘記知會 QA 或者 UX,或者沒有更新故事卡內(nèi)容,就又會造成溝通的麻煩。
-
非功能性特征
+關(guān)注
關(guān)注
0文章
2瀏覽量
4934
發(fā)布評論請先 登錄
相關(guān)推薦
架構(gòu)性需求的基礎(chǔ)知識

TF卡與SD卡的區(qū)別
12芯M16插頭連接器的多功能性

12針M16接頭的多功能性

7針M16接頭的多功能性

開集電極輸出的六進(jìn)制非反轉(zhuǎn)緩沖器數(shù)據(jù)表

手持三防平板丨工業(yè)平板電腦丨加固平板電腦丨移動辦公的多功能性
無風(fēng)扇工控機的多功能性和空間效率

MicroSD卡和SD卡到底有什么區(qū)別?哪個更好更可靠
物聯(lián)網(wǎng)共性需求功能
先進(jìn)的工程支持能夠更好地滿足汽車安全性需求
Stimulus—需求形式化建模和驗證工具

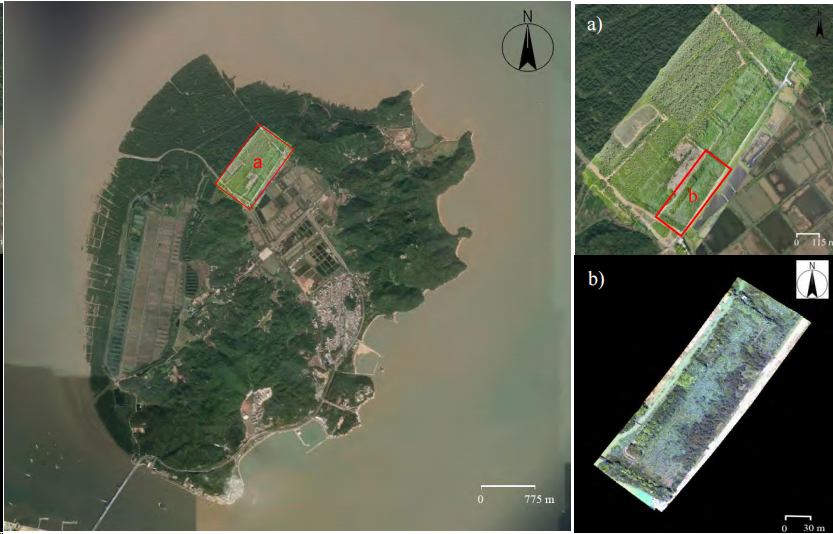
基于無人機高光譜遙感的淇澳島紅樹林冠層葉片功能性狀反演





 更好的開卡,來聊聊非功能性需求
更好的開卡,來聊聊非功能性需求











評論