提升文字顯示效果
對于應用中的每組文字,建議將色彩對比度 (即文字顏色與文字后面的背景顏色之間感知到的亮度差異) 設為高于特定閾值。確切閾值取決于文字的字體大小以及文字是否以粗體顯示:
如果文字小于 18pt,或者如果文字為粗體且小于 14pt,則色彩對比度應至少為 4.5:1。
對于其他所有文字,色彩對比度應至少為 3.0:1。

足夠高的色彩對比度 (右圖)
如需查看應用中文字與背景的色彩對比度,請使用在線色彩對比度檢查工具或無障礙功能掃描儀應用。
使用簡單的大型控件
為使給定界面元素的觸摸目標足夠大,應同時滿足以下兩個條件:
android:paddingLeft、android:minWidth 和 android:paddingRight 的值的總和應大于或等于 48dp。 android:paddingTop、android:minHeight 和 android:paddingBottom 的值的總和應大于或等于 48dp。
android:paddingLeft
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingLeft
android:minWidth
https://developer.android.google.cn/reference/android/view/View#attr_android:minWidth
android:paddingRight
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingRight
android:paddingTop
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingTop
android:minHeight
https://developer.android.google.cn/reference/android/view/View#attr_android:minHeight
android:paddingBottom
https://developer.android.google.cn/reference/android/view/View#attr_android:paddingBottom
<ImageButton ...
android:paddingLeft="4dp"
android:minWidth="40dp"
android:paddingRight="4dp"
android:paddingTop="8dp"
android:minHeight="32dp"
android:paddingBottom="8dp" />描述每個界面元素
<ImageView
...
android:contentDescription="@string/inspect" />TextView
https://developer.android.google.cn/reference/android/widget/TextView
請勿將界面元素的類型包含在內容說明中。屏幕閱讀器會自動讀出元素的說明和類型。例如,如果選擇某個按鈕會導致應用中發生 "提交" 操作,則該按鈕的說明應為 "Submit",而非 "Submit button"。 每條說明都應該是獨一無二的。這樣,當屏幕閱讀器用戶遇到重復的元素說明時,他們便能正確地識別出焦點現在位于之前已聚焦的元素上。特別是,視圖組中的每一項 (如 RecyclerView) 都應具有不同的說明。每條說明都應反映給定項所特有的內容,如位置列表中某個城市的名稱。 如果界面包含僅用于裝飾效果的圖形元素,請將其說明設為 "@null"。如果應用的 minSdkVersion 為 16 或更高版本,您可以改為將這些圖形元素的 android:importantForAccessibility 屬性設為 "no"。
RecyclerView https://developer.android.google.cn/reference/androidx/recyclerview/widget/RecyclerView android:importantForAccessibility https://developer.android.google.cn/reference/android/view/View#attr_android:importantForAccessibility
其他資源
Codelab: Android 無障礙功能入門 https://codelabs.developers.google.com/codelabs/starting-android-accessibility 博文: 無障礙功能: 是否所有用戶都能使用您的應用? https://android-developers.googleblog.com/2012/04/accessibility-are-you-serving-all-your.html

 ?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關內容
?點擊屏末|閱讀原文|即刻了解無障礙功能更多相關內容


原文標題:為應用打造更好的無障礙體驗
文章出處:【微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
-
谷歌
+關注
關注
27文章
6142瀏覽量
105104
原文標題:為應用打造更好的無障礙體驗
文章出處:【微信號:Google_Developers,微信公眾號:谷歌開發者】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
HarmonyOS NEXT應用元服務開發禁用屏幕朗讀焦點的場景
HarmonyOS NEXT應用元服務開發標注屏幕朗讀內容的場景
開發者大會成功舉辦 vivo用科技搭建人與數字世界的無障礙橋梁

HarmonyOS NEXT應用元服務開發Accessibility(信息無障礙)介紹
華為致力于推動無障礙技術發展
交通運輸部大力推廣適老化無障礙交通服務
基于STM32H743IIT6開發的代碼,是否能不經修改無障礙地運行在STM32H753IIT6上?

蘋果iOS 18和macOS 15無障礙功能升級
對 PN結 的認識

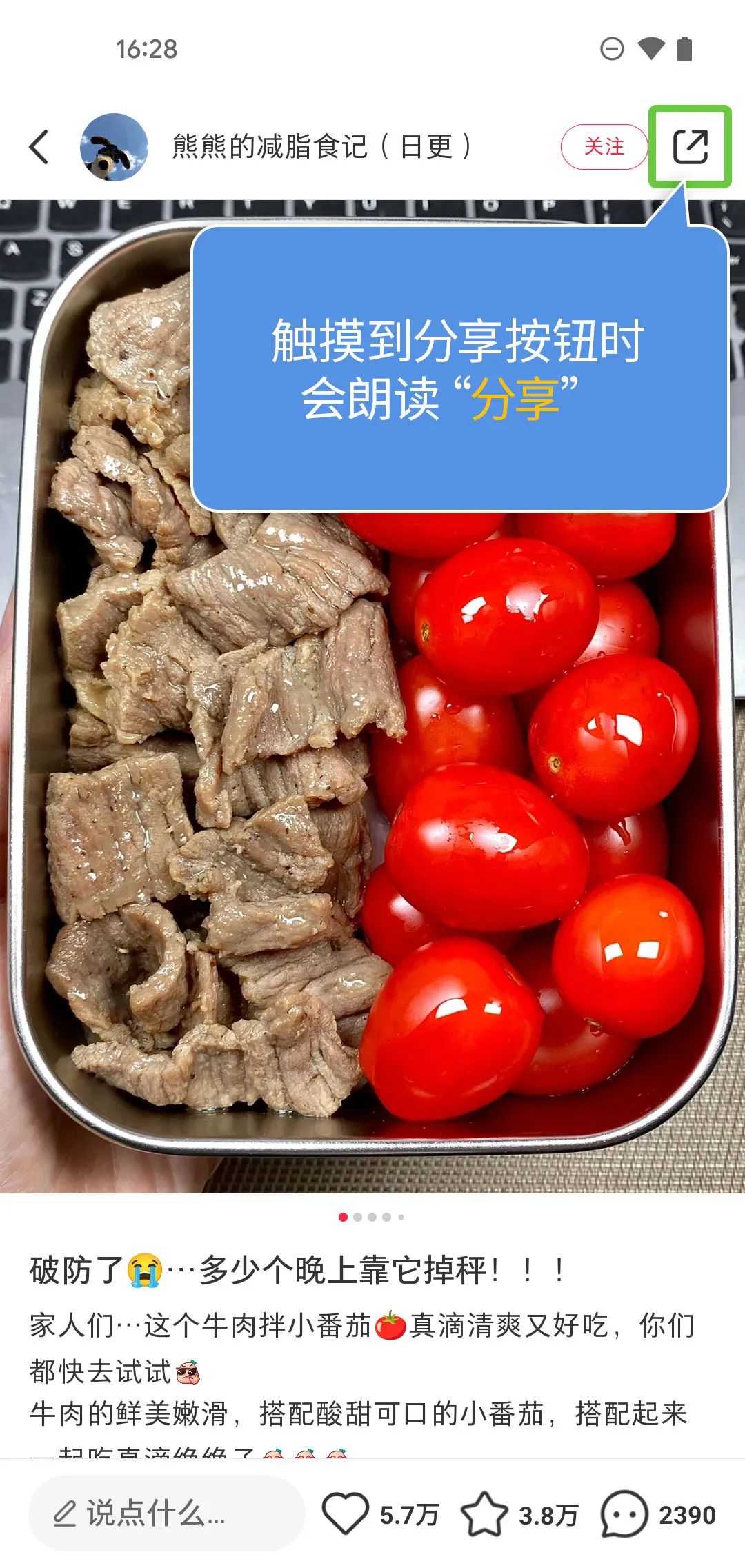
借助 Google 無障礙功能,小紅書打造貼心服務|Android 開發者故事





 為應用打造更好的無障礙體驗
為應用打造更好的無障礙體驗












評論