
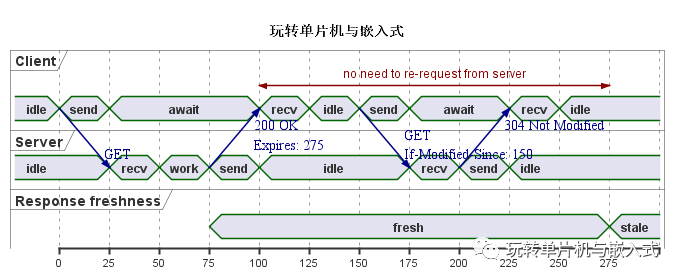
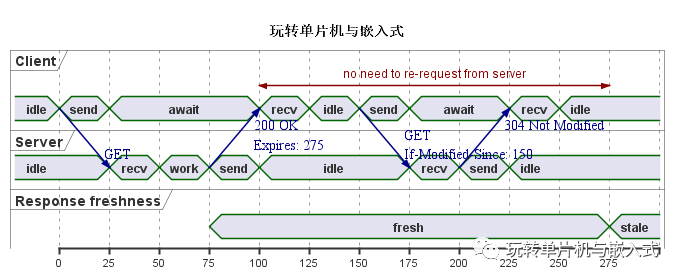
大家畫時序圖都在使用什么工具? 上圖中的這個圖片,有沒有感覺很復雜?如果讓您用Visio畫圖需要畫多長時間? 本文共享一個VScode中可以產生各種圖片的小插件“PlantUML”。 01
先說 VScode
相信做軟件設計的同學,對VScode并不陌生,VScode的全稱是:VisualStudioCode,是微軟推出的跨平臺編輯器。它采用經典的VS的UI布局,功能強大,擴展性很強。支持安裝各種功能性的插件。
軟件支持語法高亮、代碼自動補全(又稱IntelliSense)、代碼重構功能,并且內置了命令行工具和Git版本控制系統。
VScode的下載路徑如下:https://code.visualstudio.com/Downloa。
安裝后的界面圖如下:

02
介紹plantuml
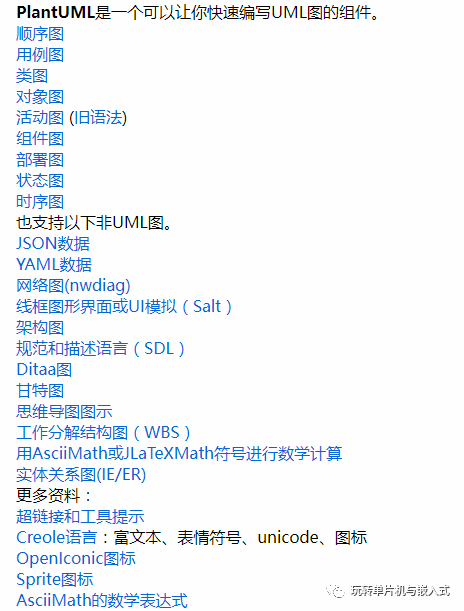
PlantUML 是一個開源工具,能讓你通過純文本的方式來生成 UML 圖(Unified Model Language 統一建模語言)。這與大家較為熟悉的 Markdown 非常類似。
通過 PlantUML,你可以通過同一套 Scheme 但是不同的語法來描述和生成不同類型的圖。除了UML圖外,PlantUML也支持思維導圖、甘特圖等。我們本篇文章介紹使用PlantUML產生時序圖。

03
使用VScode+PlantUML產生簡單的時序圖
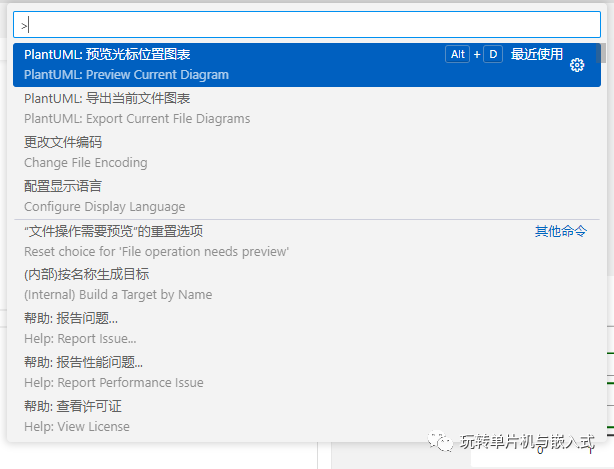
在Vscode中安裝PlantUML插件如下圖:

新建txt文件后,輸入如下內容:
@startuml Title玩轉單片機與嵌入式 clock "CLK" as C0 with period 1 binary "INTPUT" as B binary"RESET"asC @0 B is high Cishigh @1 Cislow @2.5 Cishigh @4 Bislow @6 Bishigh @8 Bislow @8 Bishigh @8 Bislow @8 C is low @enduml
使用vscode打開新建的txt文件,選擇【ctrl+shift+P】快捷鍵,選擇【預覽光標位置圖表】

就可以預覽到上面代碼產生的時序圖。

右側的圖片也可以進行保存,或者直接使用vscode的快捷鍵導出圖表。
是不是很神奇?
下面是主圖頁面中時序圖的腳本文件:
@startuml Title 教你在VScode中用腳本語言畫時序圖。 concise "Client" as Client concise "Server" as Server concise "Response freshness" as Cache Server is idle Client is idle @Client 0 is send Client -> Server@+25 : GET +25 is await +75 is recv +25 is idle +25 is send Client -> Server@+25 : GET If-Modified-Since: 150 +25 is await +50 is recv +25 is idle @100 <-> @275 : no need to re-request from server @Server 25 is recv +25 is work +25 is send Server -> Client@+25 : 200 OK Expires: 275 +25 is idle +75 is recv +25 is send Server -> Client@+25 : 304 Not Modified +25 is idle @Cache 75 is fresh +200 is stale @enduml
圖片如下

PlantUML使畫圖變得如此簡單。
審核編輯:劉清
-
UML
+關注
關注
0文章
122瀏覽量
30850 -
vscode
+關注
關注
1文章
154瀏覽量
7670
原文標題:你在用什么工具畫時序圖?教你在VScode中用C語言畫時序圖!
文章出處:【微信號:玩轉單片機與嵌入式,微信公眾號:玩轉單片機與嵌入式】歡迎添加關注!文章轉載請注明出處。
發布評論請先 登錄
相關推薦
請教很基礎的時序圖問題
急,請問DSP怎樣控制并行DAC(附型號和時序圖)
急,請問DSP怎樣控制并行DAC(附型號和時序圖)
急,請問DSP怎樣控制并行DAC(附型號和時序圖)
怎么用C語言根據芯片的時序圖編寫驅動
什么是時序圖_時序圖怎么看_教你如何看懂時序圖





 怎樣使用PlantUML產生時序圖呢
怎樣使用PlantUML產生時序圖呢















評論