沉潛學業(yè)許久,終于有時間來更新博客了。早在 2021 年 Cocos 游戲引擎已支持導出 HarmonyOS 工程,在 11 月份 Cocos 又繼續(xù)推出了 OpenHarmony 版本編輯器。
本文基于過去踩過的坑坑洼洼,總結一套 Cocos 游戲開發(fā)環(huán)境的搭建和一些需要注意的事項。
Cocos-Dashboard下載
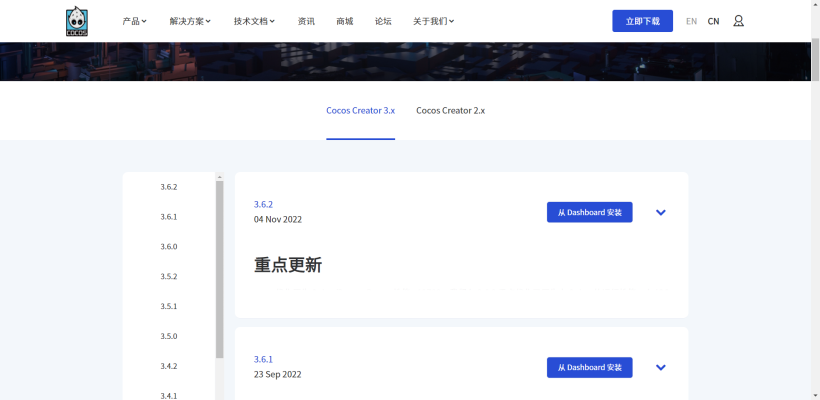
Cocos-Dashboard 下載:
https://www.cocos.com/creator-download

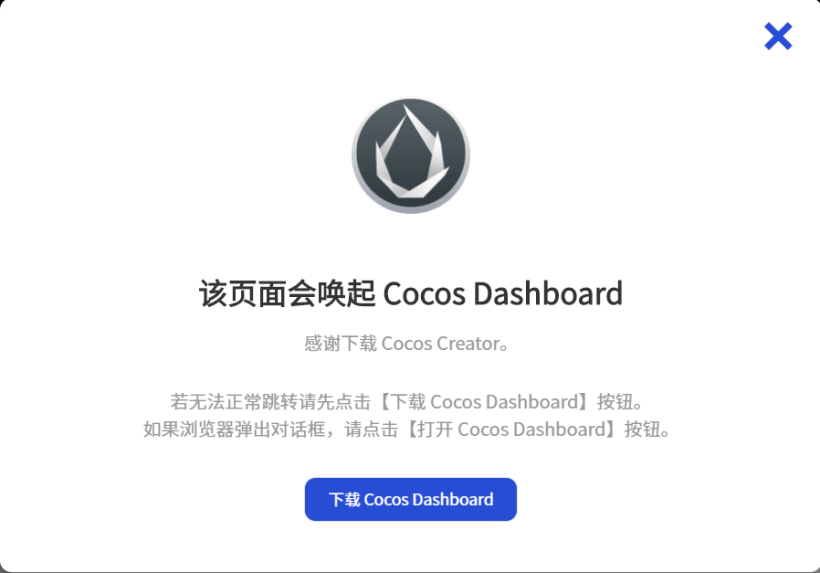
任意點擊“從 Dashboard 安裝”,下載 Dashboard。

下載安裝完畢后,注冊 Cocos 賬號登錄即可。
Cocos-Editor 下載
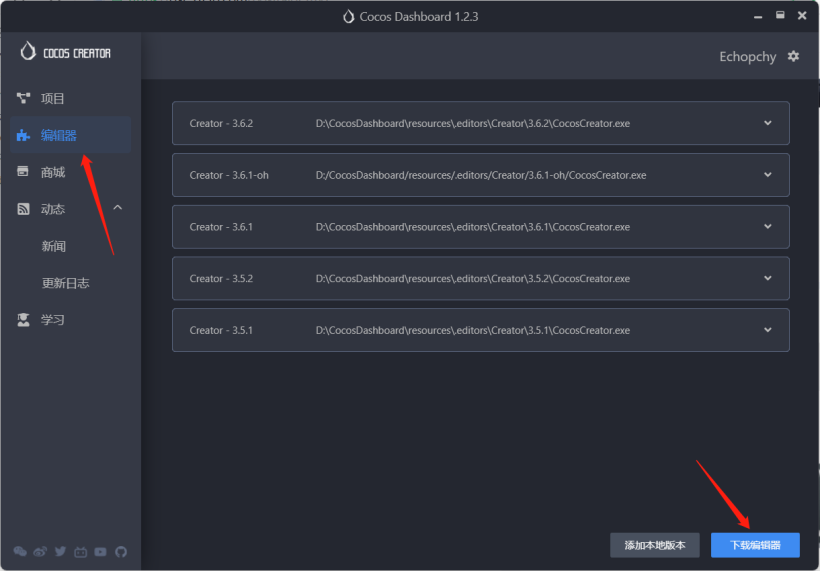
打開 Cocos-Dashboard,選擇編輯器->下載編輯器。

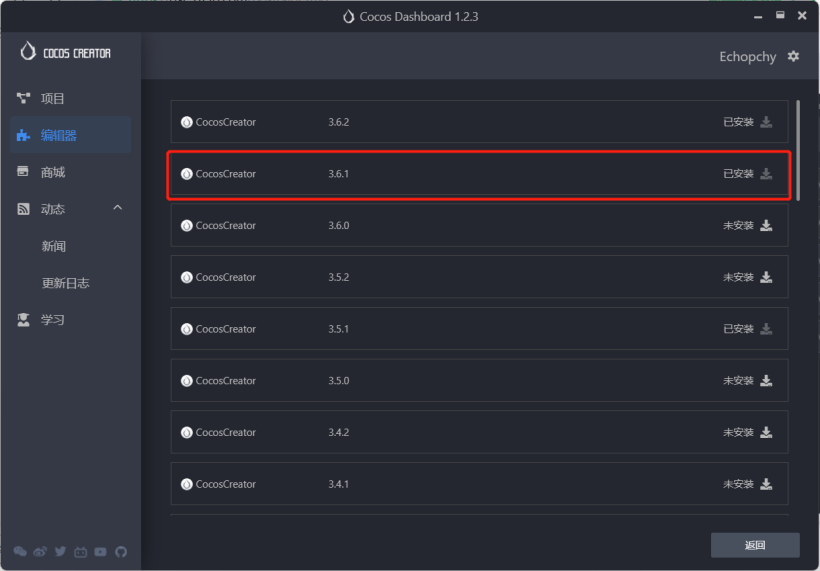
選擇下載編輯器 3.6.1 版本即可。

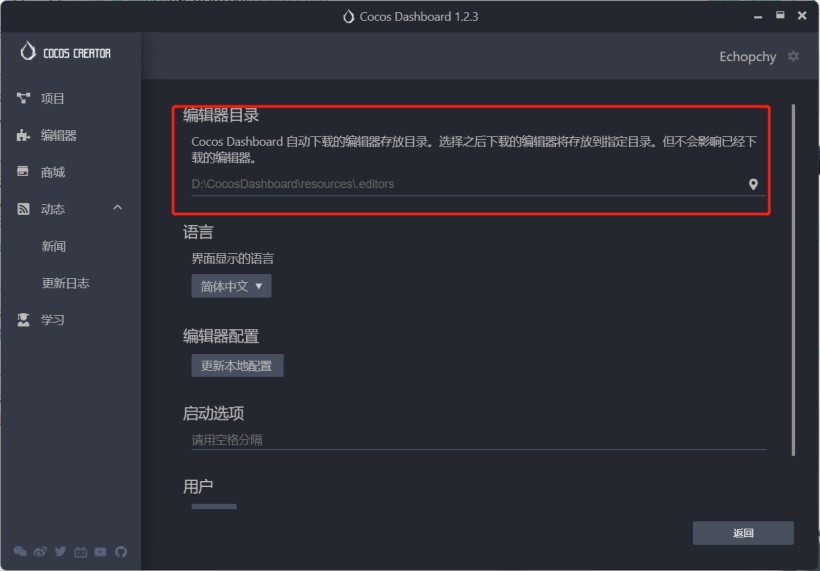
這里建議點擊設置,將默認下載路徑放置 C 盤以外。

正常的 3.X 版本能夠導出 Web,Windows,Android,HarmonyOS,快游戲等多平臺,但是目前導出 OpenHarmony 工程需要下載特定編輯器。下載資源在文末。
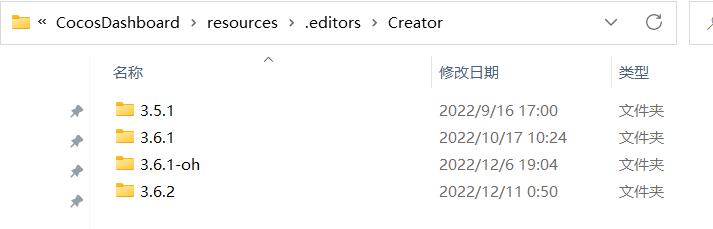
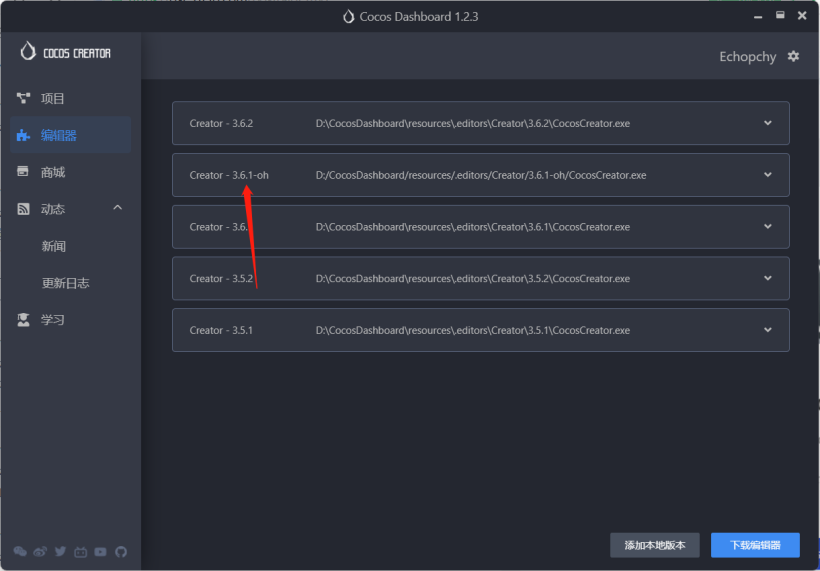
下載好后解壓至 Cocos-editor 目錄下:

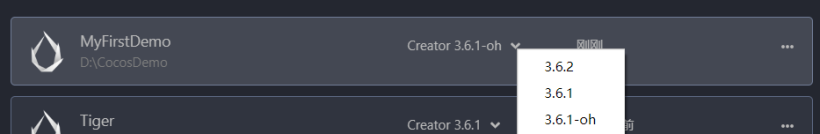
命名為 3.6.1-oh,該版本是基于 3.6.1 版本編輯器的,要與原來的 3.6.1 編輯器進行區(qū)分,也只有該版本才能導出 OpenHarmony 工程。
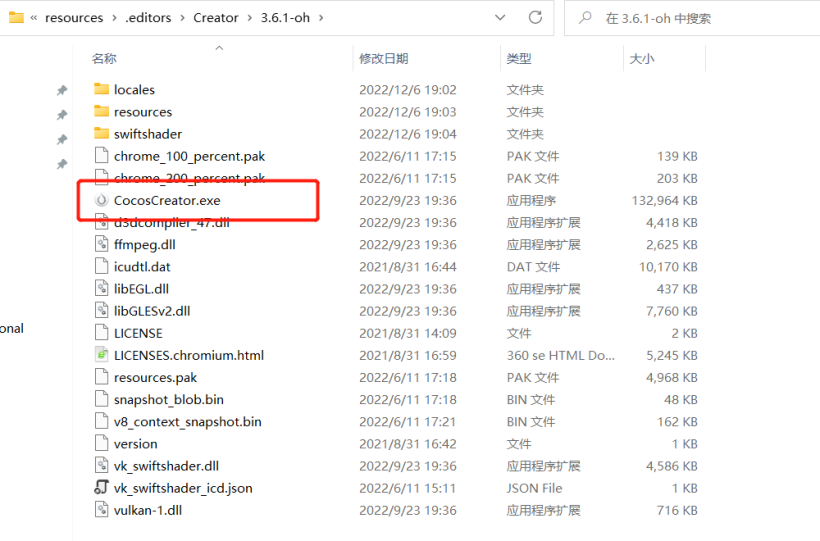
進入到剛剛解壓好的編輯器文件夾內,雙擊 Cocoscreator.exe。

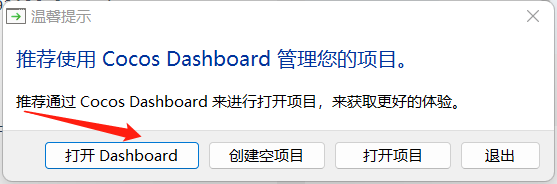
點擊打卡 Dashboard,此時成功添加 oh 版本的編輯器。


導出HarmonyOS 工程
①新建 Cocos 工程

Cocos 導出的是基于 Java 的 HarmonyOS 工程,后續(xù)我們可通過反射來實現(xiàn) Cocos 引擎調用鴻蒙分布式能力。
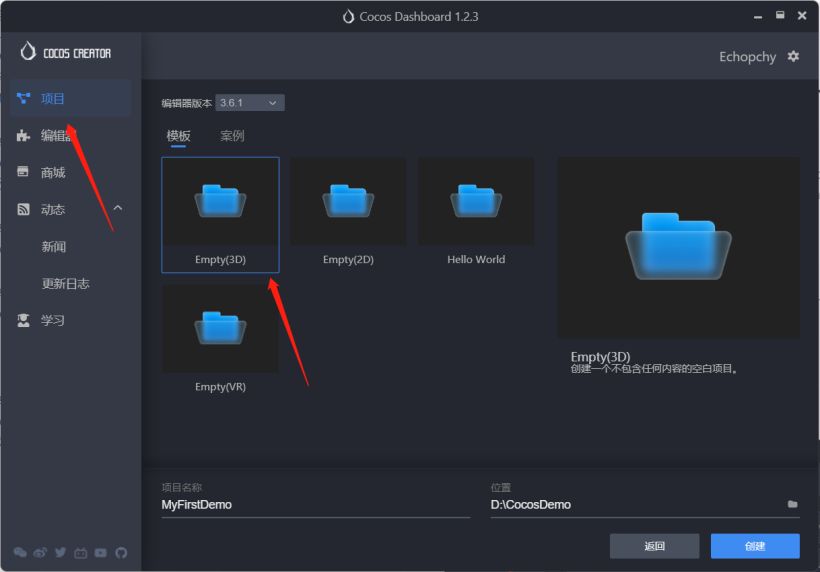
新建 Cocos-3D 工程:打開 Dashboard,選擇項目->Empty 3D,并自定義工程名稱,點擊創(chuàng)建。

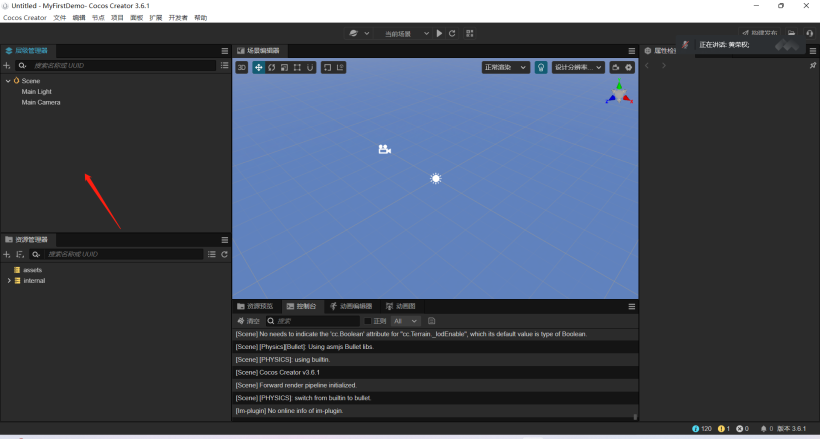
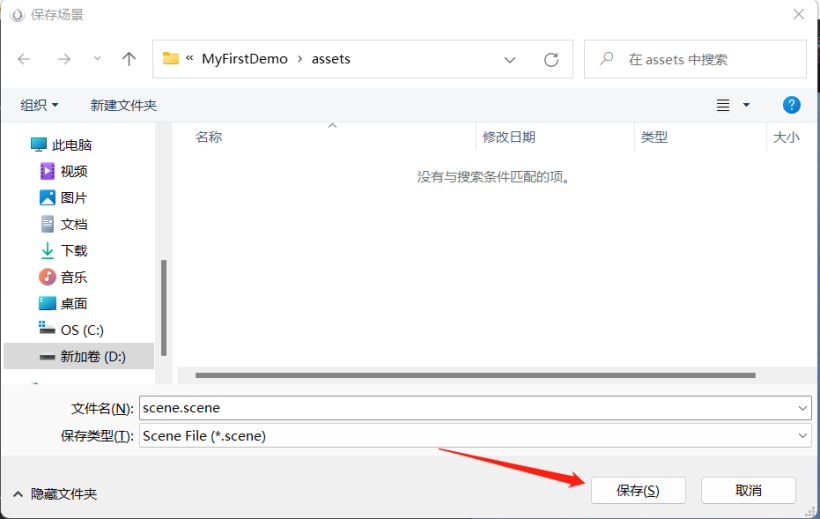
新建場景 scene:點擊層級管理器區(qū)域,按下 ctrl+S。

點擊保存即可:

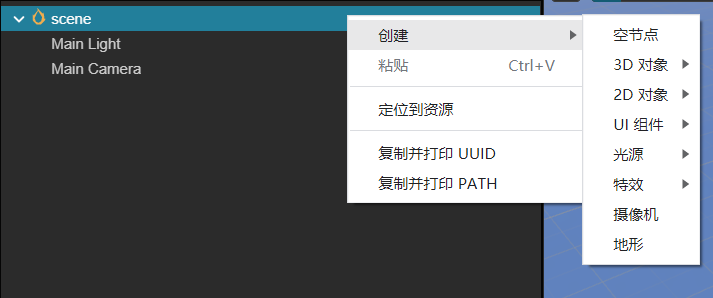
創(chuàng)建空節(jié)點 root:

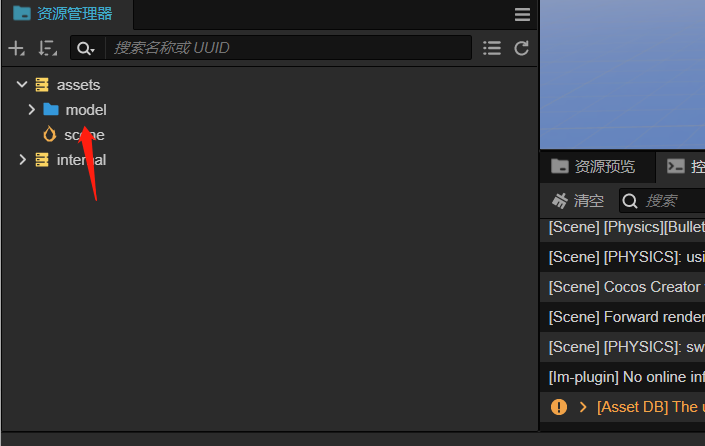
創(chuàng)建資源文件夾:在資源管理器的 assets 文件夾下,創(chuàng)建 model 文件夾。

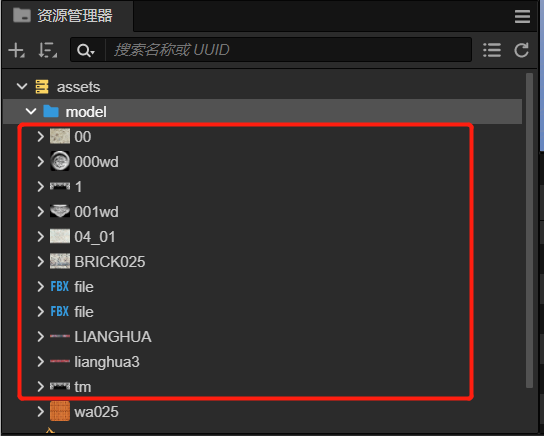
下載文末附件的 model.zip,并且解壓,全選文件,拖入到剛剛創(chuàng)建的 model 文件夾中。


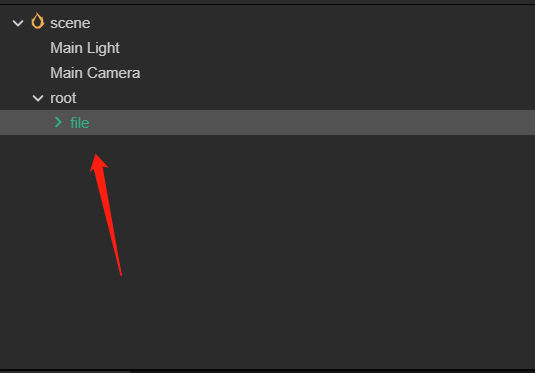
將模型拖入到 root 節(jié)點,點擊 file.fbx 文件拖入到 root 中,root 節(jié)點下新增 file 節(jié)點。
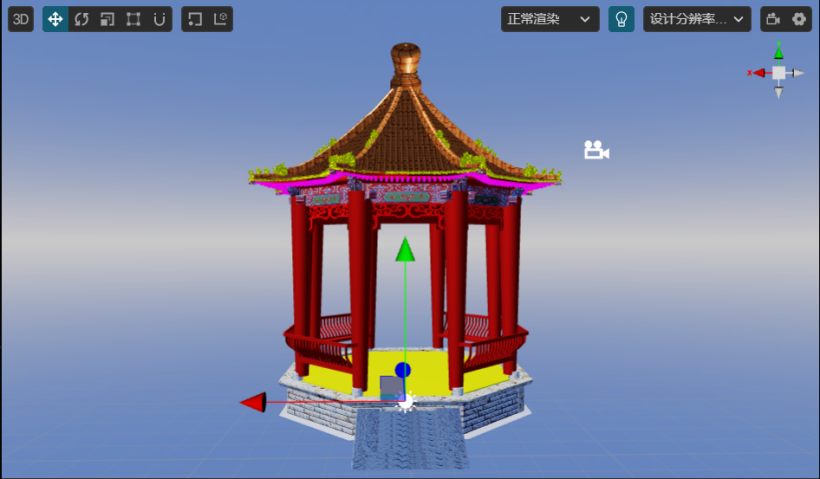
 雙擊 file 節(jié)點,可在場景編輯器中查看。
雙擊 file 節(jié)點,可在場景編輯器中查看。

如果此時發(fā)現(xiàn)渲染的模型太小,點擊窗口,讓場景管理器獲得聚焦,按住鼠標右鍵,控制 WASD 方向鍵進行漫游,找到模型所在位置,調整位置,讓模型處在視圖中間。
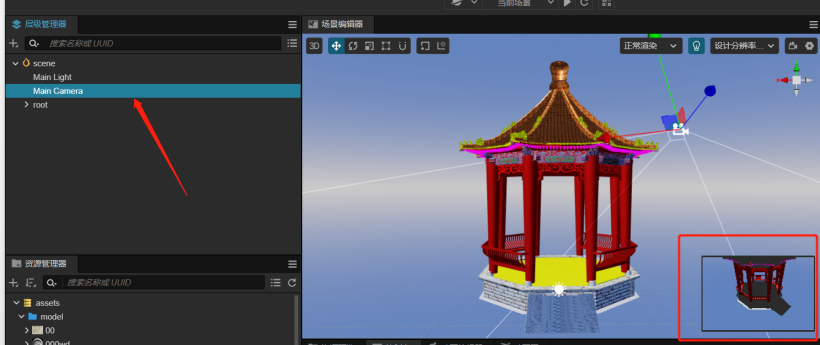
點擊 Main Camera:可見此時攝像機視角不是我們所想要的正面視角。

點擊 Main Camera,確保其為選中狀態(tài),同時按下 ctrl+shift+F,攝像頭將自動調制成預覽器視角。

可見當前攝像機視角畫面偏暗。
點擊 Main light:確保其為選中狀態(tài),同時按下 ctrl+shift+F,光源將會自動照在當前視角。

②進行網(wǎng)頁預覽
可在本地回環(huán)網(wǎng)址 127.0.0.1 進行預覽:


③編寫 TypeScript 腳本,讓 model 轉動起來
首先按下 ctrl+S 保存一下當前進度。
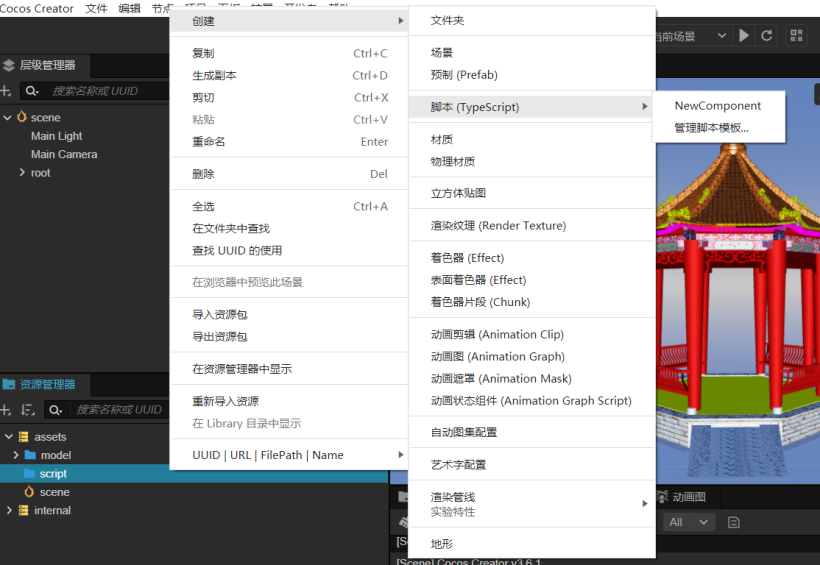
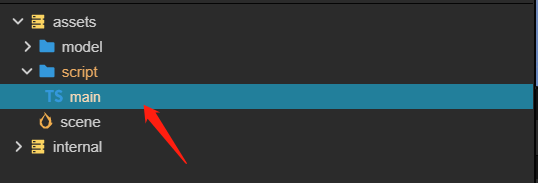
新建 script 文件夾:新建 TypeScript 腳本文件,右鍵文件夾->創(chuàng)建->腳本->New Component,命名為 main。


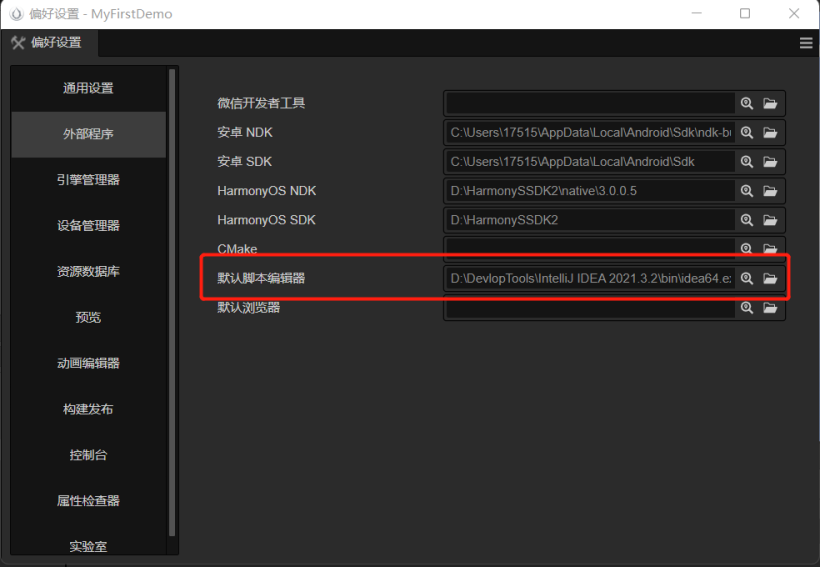
設置默認腳本編輯器:編輯器左上角 Cocos Creator->偏好設置->外部程序->默認腳本編輯器。
跟蹤到常用的代碼 IDE.exe 文件即可,我這里用的是 IDEA。


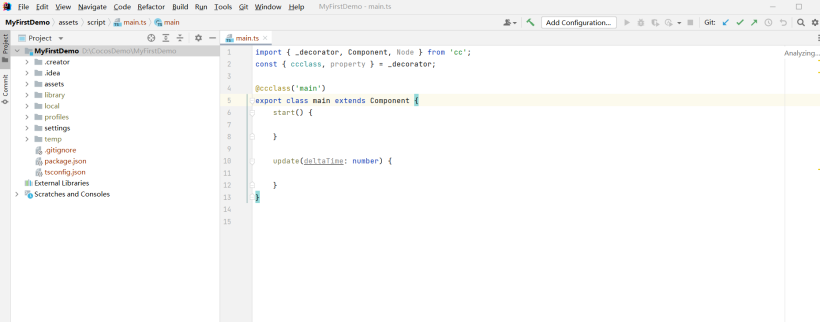
編寫業(yè)務邏輯:雙擊 main.ts 文件。

main.ts 編寫代碼如下:
import{_decorator,Component,Node,Vec3}from'cc';
const{ccclass,property}=_decorator;
@ccclass('main')
exportclassmainextendsComponent{
start(){
}
update(deltaTime:number){
this.node.setRotationFromEuler(newVec3(this.node.eulerAngles.x,this.node.eulerAngles.y+1,this.node.eulerAngles.z))
}
}
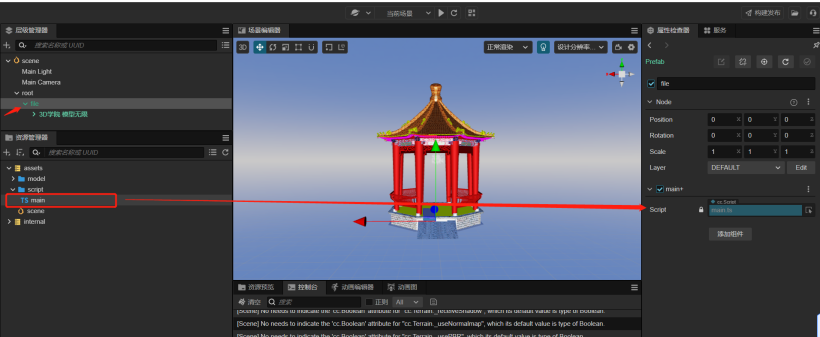
回到 Cocos 編輯器中,點擊 root 根節(jié)點下的 file 節(jié)點,將 main.ts 腳本拖入到屬性檢查器中。

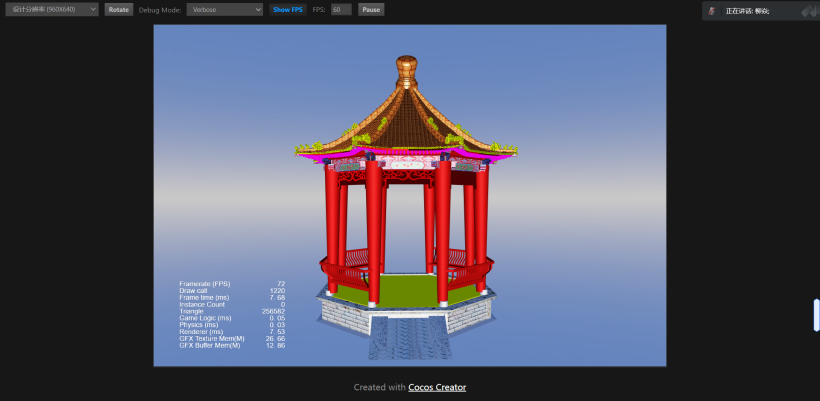
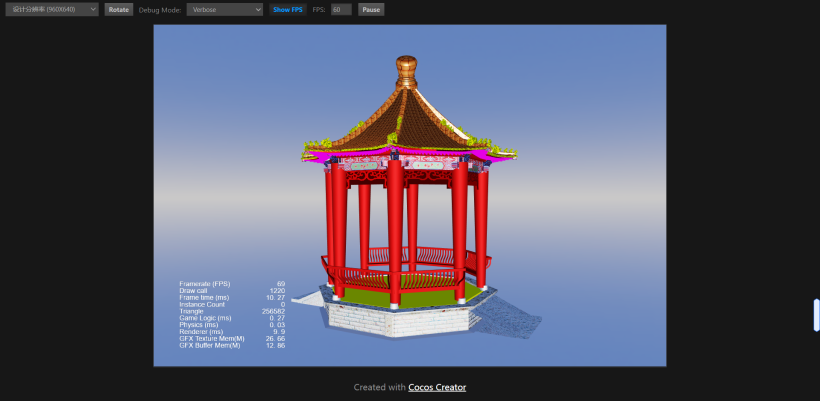
模擬器預覽:可見此時模型以及轉動起來。

④導出 HarmonyOS 工程
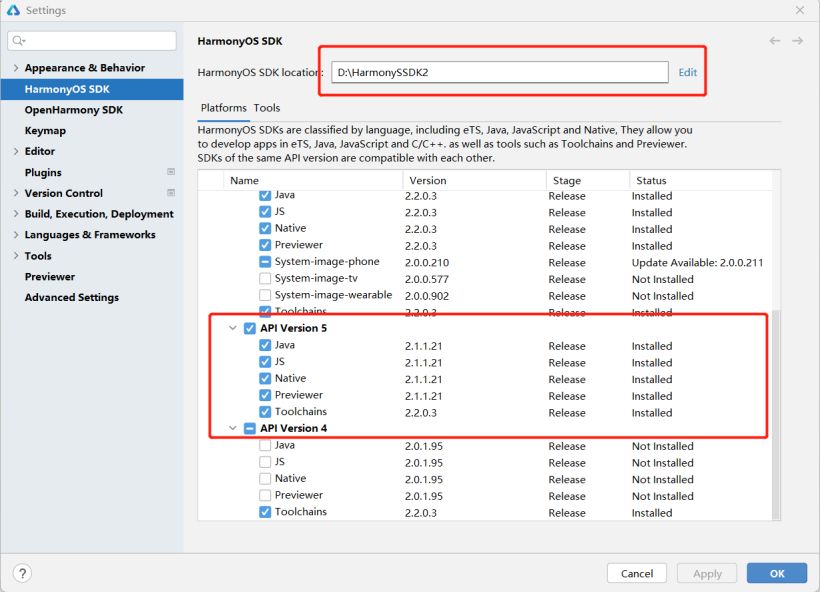
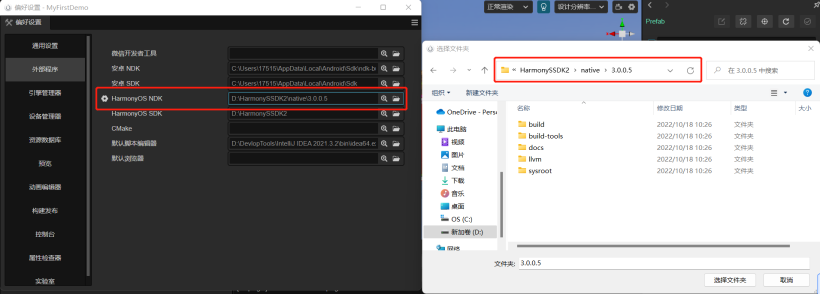
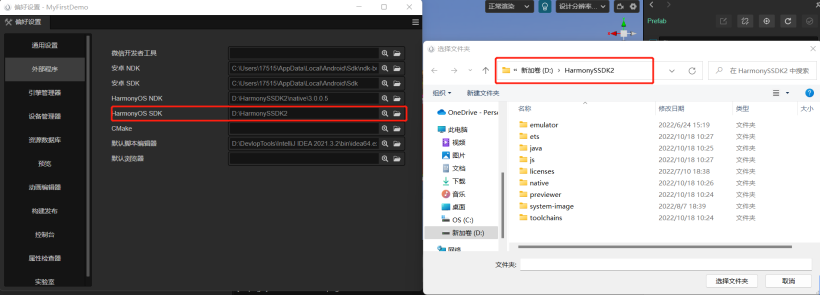
配置 HarmonyOS-SDK:點擊左上角 Cocos Creator->偏好設置->外部程序。
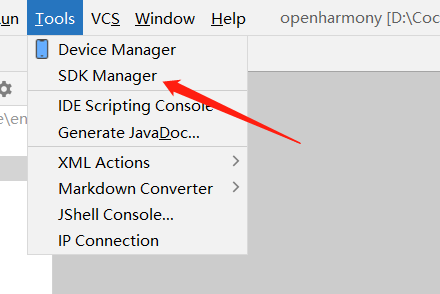
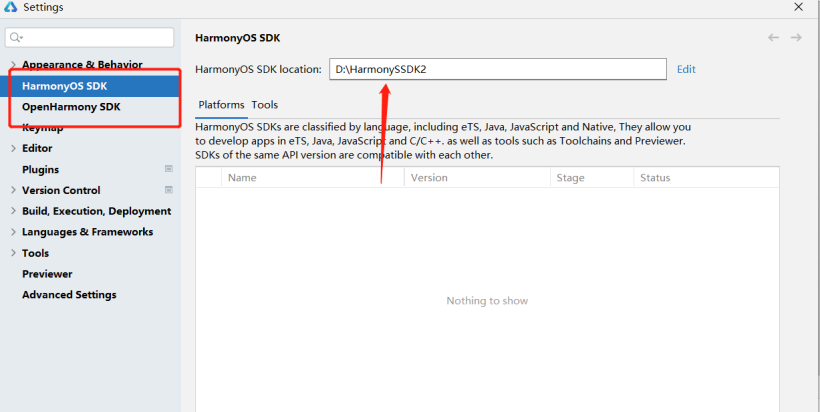
設置 HarmonyOS-SDK 和 NDK,HarmonyOS-SDK 位置可在 Devecho 的 tools 欄下的 SDKManager 中查看。
如果 native-SDK 中存在多個版本,需要具體到某個具體版本文件夾中,這里建議使用 JAVA-API5 以上的版本。

而 SDK 一欄只需要具體到根目錄即可。

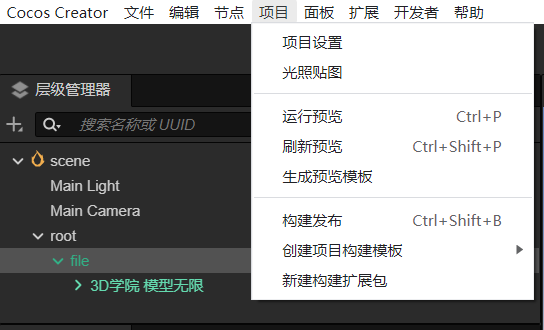
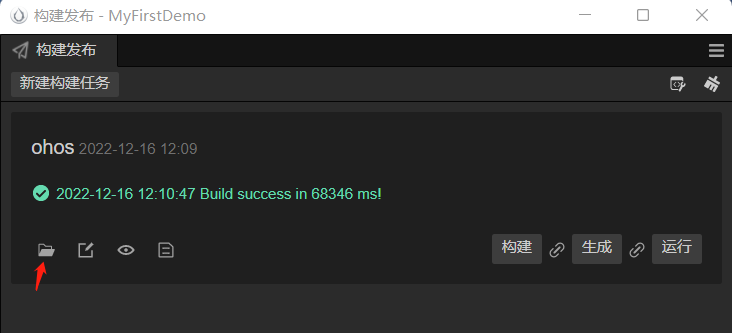
項目構建:點擊項目->構建發(fā)布。

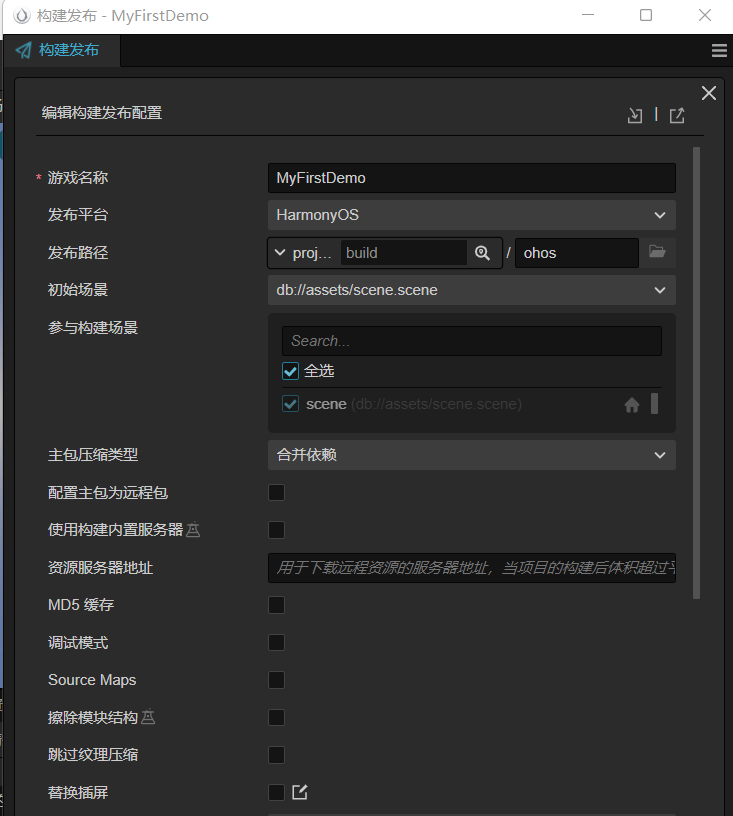
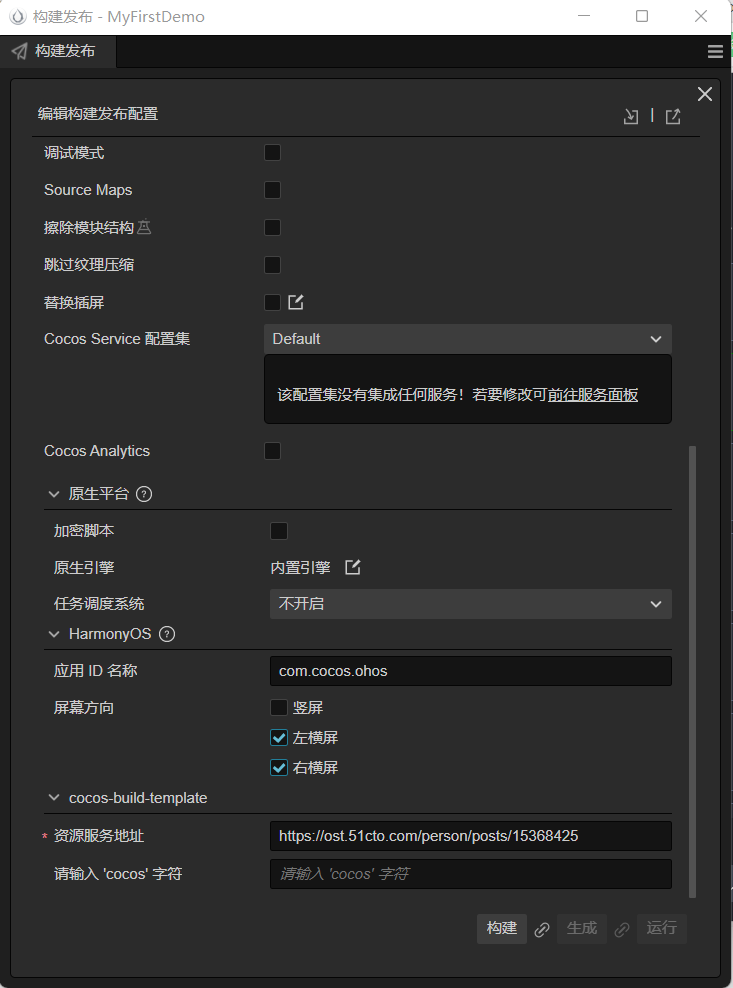
按照如下方式填寫:


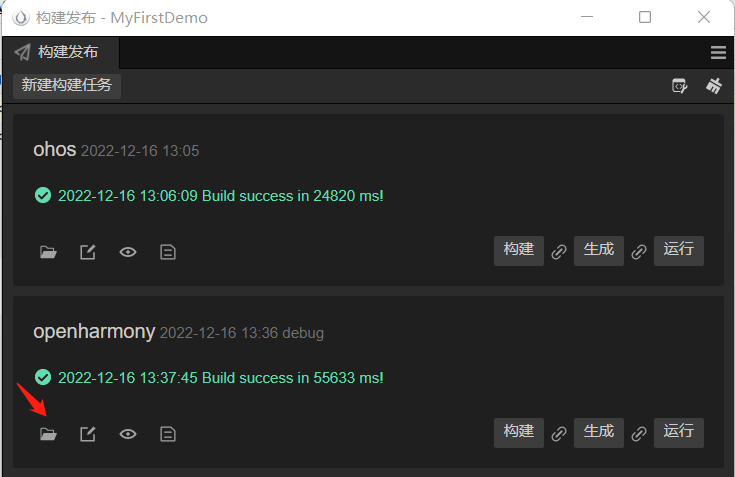
資源服務地址隨意填寫網(wǎng)址即可,點擊構建,構建完畢后,點擊文件夾按鈕。

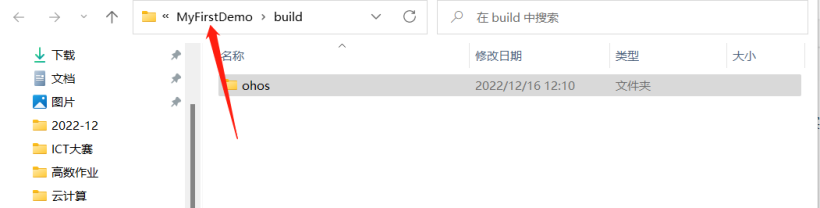
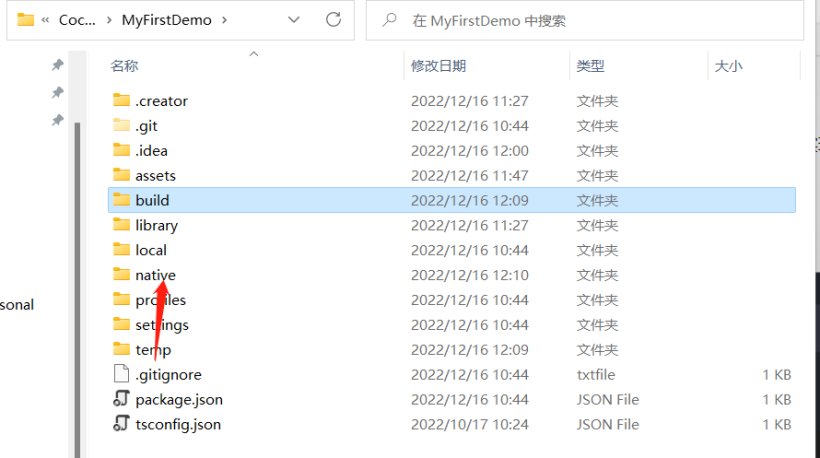
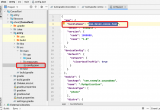
進入到如圖路徑,點擊文件夾根目錄->進入 native 目錄。


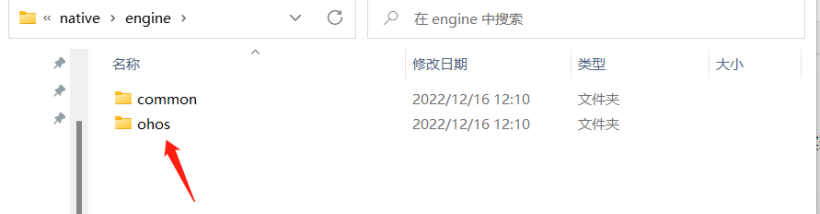
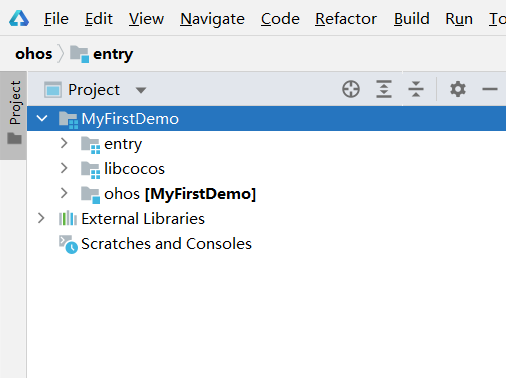
進入到 engine 目錄,ohos 即為 HarmonyOS 工程。


編譯 HarmonyOS 工程:用 DevEcho 打開項目根目錄 /native/engine/ohos 文件。

用數(shù)據(jù)線連接 HarmonyOS 設備(手機,平板,智慧屏),進行自動簽名。
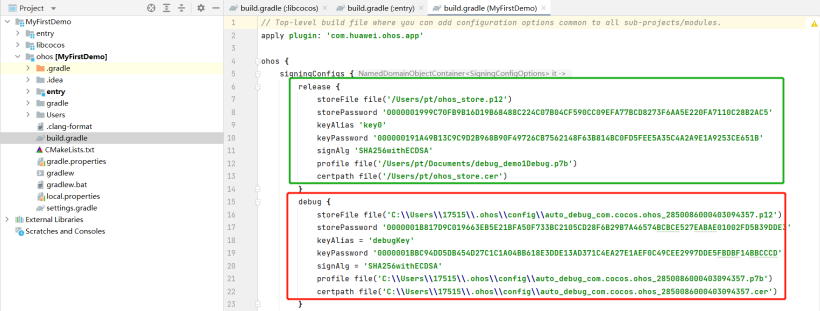
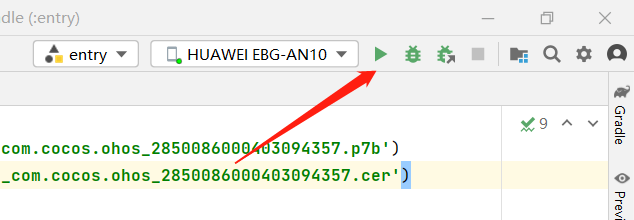
自動簽名方式不在贅述,打開 ohos 項目級 build.gradle 文件。其中 debug 簽名為剛剛的自動簽名,而 release 簽名是 cocos 導出工程自帶的手動簽名文件,現(xiàn)已失效,我們需要將 debug 的簽名內容替換掉 release 中的內容。
我們需要對 2 個項目級別的 build.gradle 進行簽名替換。

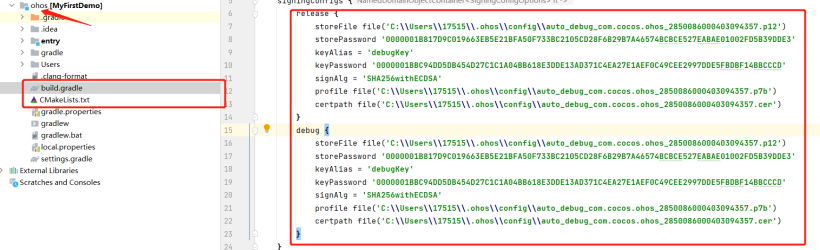
替換 ohos/build.gradle:

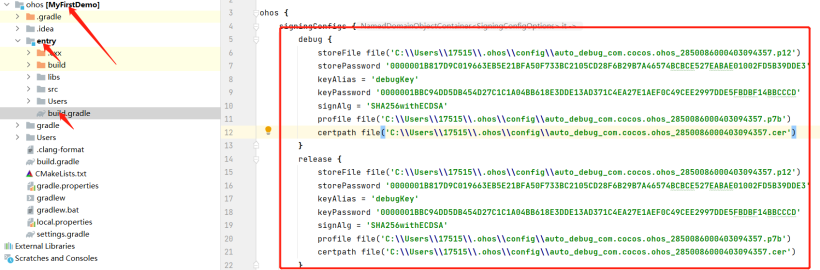
替換 ohos/entry/build.gradle:

編譯工程,安裝進入 HarmonyOS 設備。

運行工程:

導出OpenHarmony 工程
準備:OpenHarmony 開發(fā)板(九聯(lián) tiger,Dayu200),燒錄 3.2 beta2 版本系統(tǒng)(可由每日構建下載 9 月之后的版本)。3.2.5.5 版本 native 和 ETS(API)目前僅支持該版本,SDK 見閱讀原文。
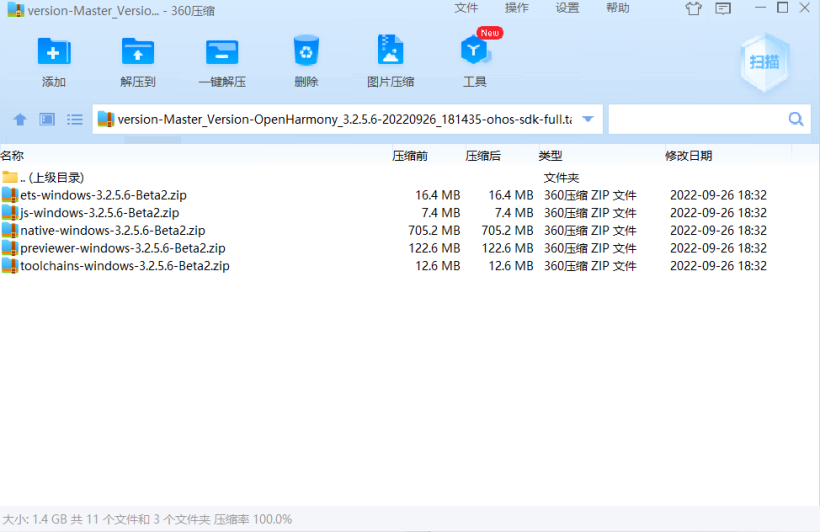
添加 3.2.5.5 版本 SDK/NDK:考慮到目前新版已經(jīng)來到 3.2.7.x,目前導出 OpenHarmony-Cocos 工程需要 3.2.5.5 版本,因此我們需要手動添加 SDK 和 NDK。
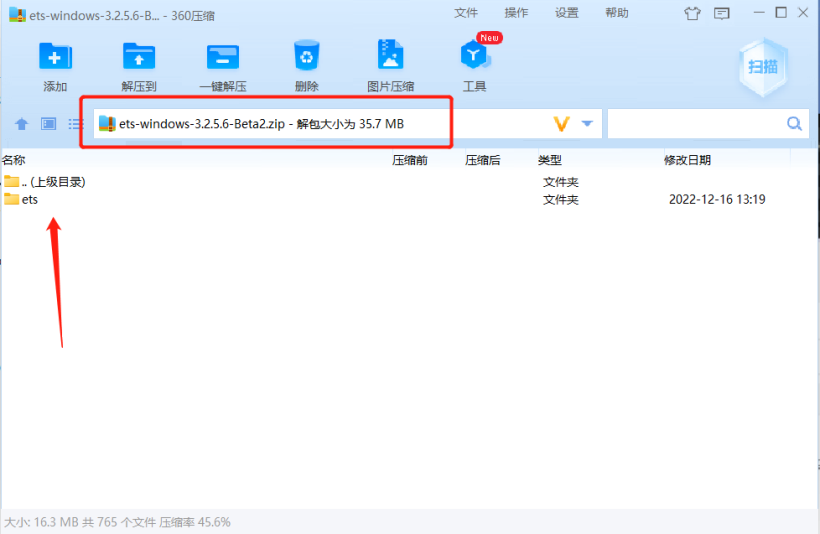
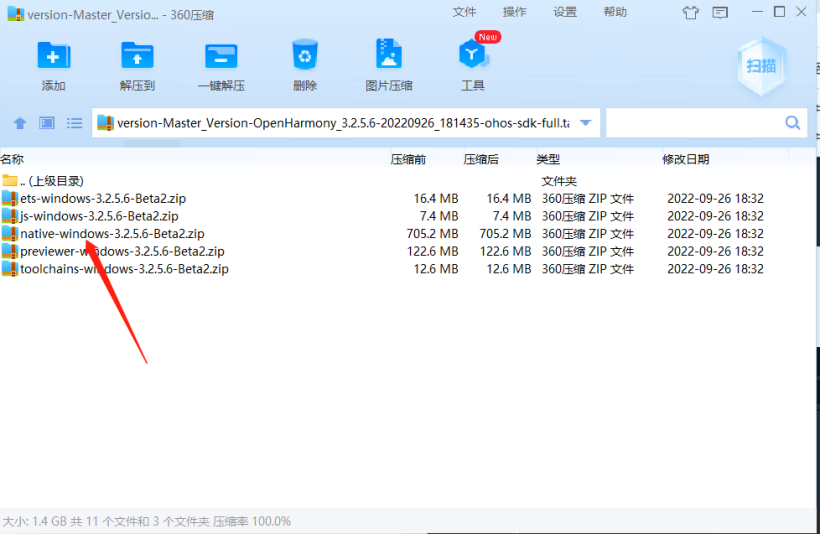
解壓 ets-windows-3.2.5.6-beta2 壓縮包:

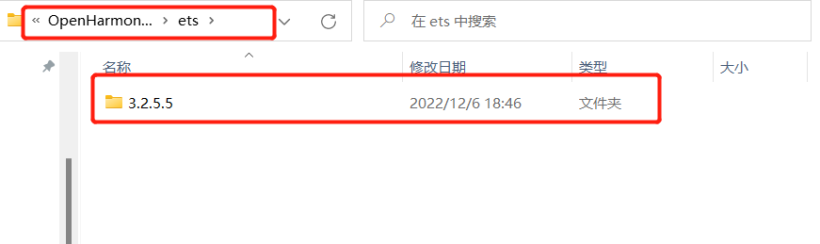
解壓 3.2.5.5-ETS 文件:解壓到 OpenHarmonySDK-ETS 路徑下,并把文件夾名字從 ets 改到 3.2.5.5。


如果 ETS-SDK 文件夾中存在 3.2.7.x 版本,則需要將該文件改名,添加幾個字符后綴,這樣 IDE 就會檢測不到該版本的 SDK,就只會使用 3.2.5.5 的版本。(IDE 默認使用最高版本,所以需要把高于 3.2.5.5 的文件都改名)
進入到 3.2.5.5 文件夾,修改配置文件,修改 oh-uni-package.json,防止更新。
{
"apiVersion":"9",
"displayName":"Ets",
"meta":{
"metaVersion":"3.0.0"
},
"path":"ets",
"releaseType":"Beta2",
"version":"3.2.5.5"
}
需要注意,進入 IDE 的時候會提示 SDK 可升級,千萬不要進行升級!
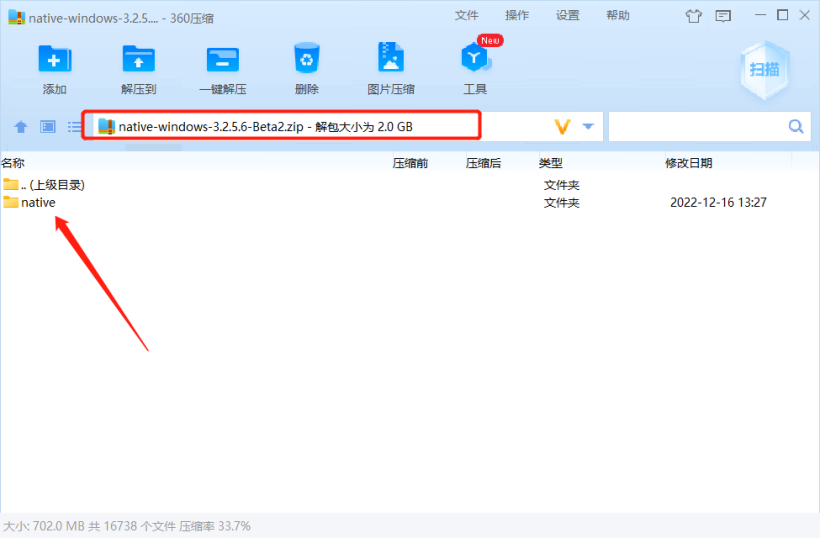
解壓 native-windows-3.2.5.6-beta2 文件:
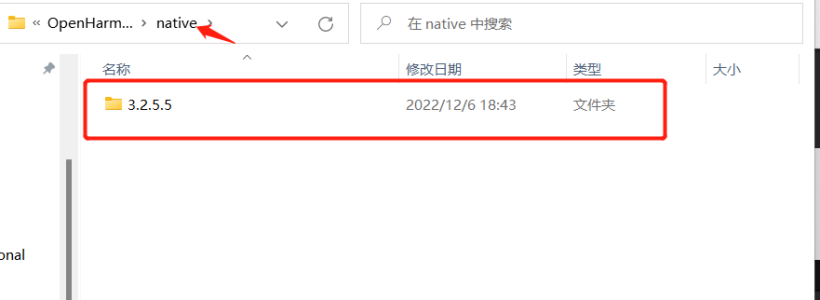
 將壓縮包里的 native 文件夾,解壓到 OpenHarmony-SDK 路徑下的 native 文件夾中,同樣把該文件夾名改為 3.2.5.5(原為 native)
將壓縮包里的 native 文件夾,解壓到 OpenHarmony-SDK 路徑下的 native 文件夾中,同樣把該文件夾名改為 3.2.5.5(原為 native)


同理,如果此時存在更高版本的 native 文件夾,也需要添加后綴讓 IDE 識別不到更高的版本。
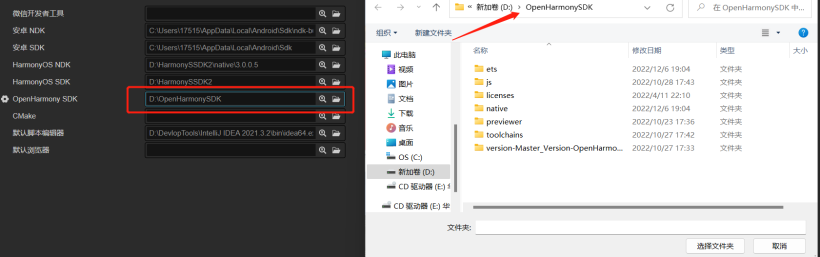
配置 OpenHarmonySDK/NDK:點擊 CocosCreator->偏好設置->外部程序,追蹤到 OpenHarmonySDK 根目錄即可。

構建 OpenHarmony 工程:我們沿用第三節(jié)創(chuàng)建的 Cocos 工程,不過這里我們使用 3.6.1-oh 版本編輯器進行打開,在第一節(jié)中我們已經(jīng)安裝了該編輯器,并命名為 3.6.1-oh。

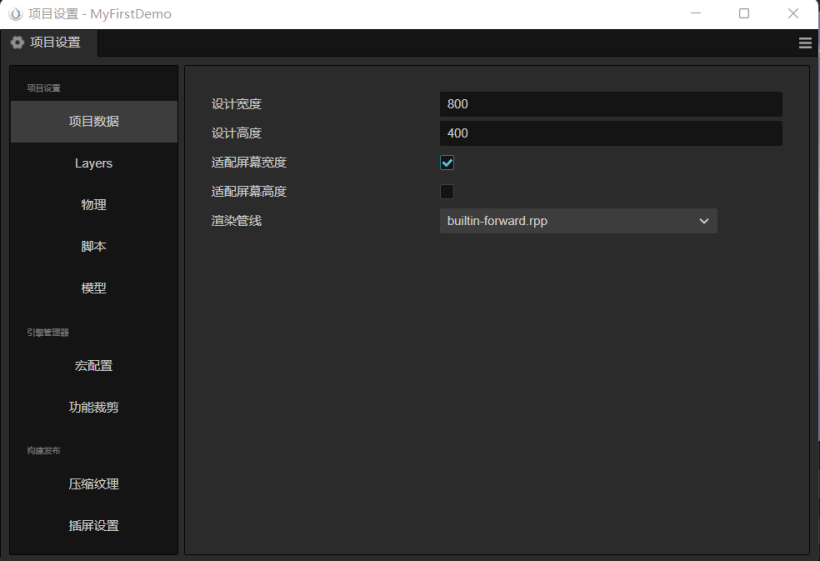
由于這里使用九聯(lián) tiger 版演示,其自帶的屏幕分辨率為 800x400,我們需要重新設置分辨率。
點擊項目->項目設置,設置寬高。這里根據(jù)實際分辨率進行設置即可。

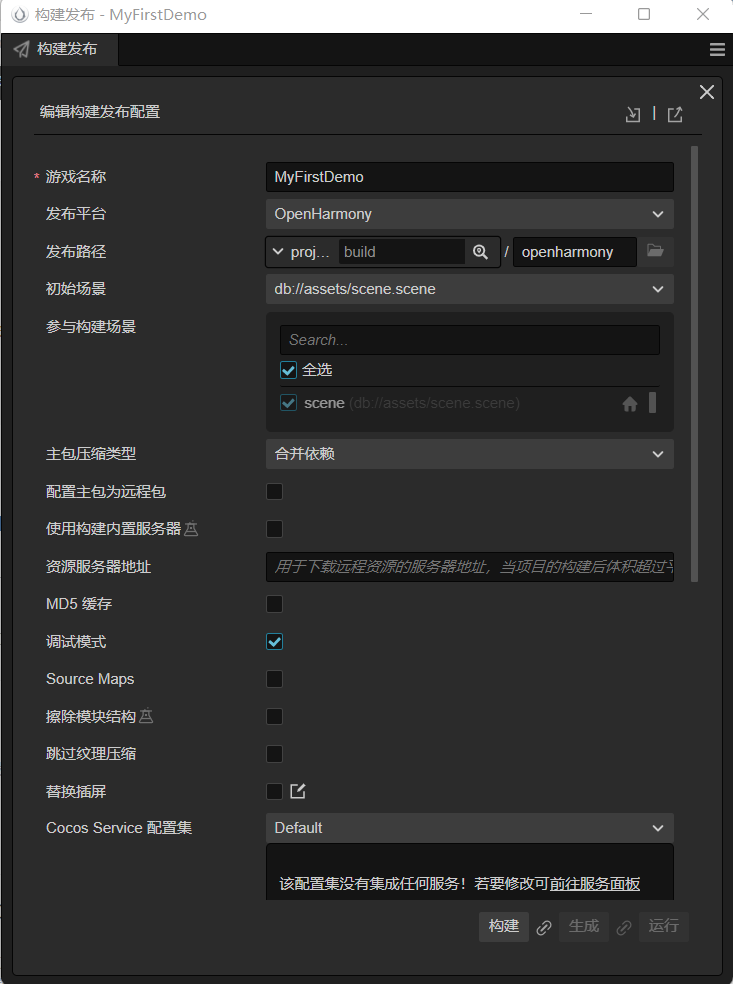
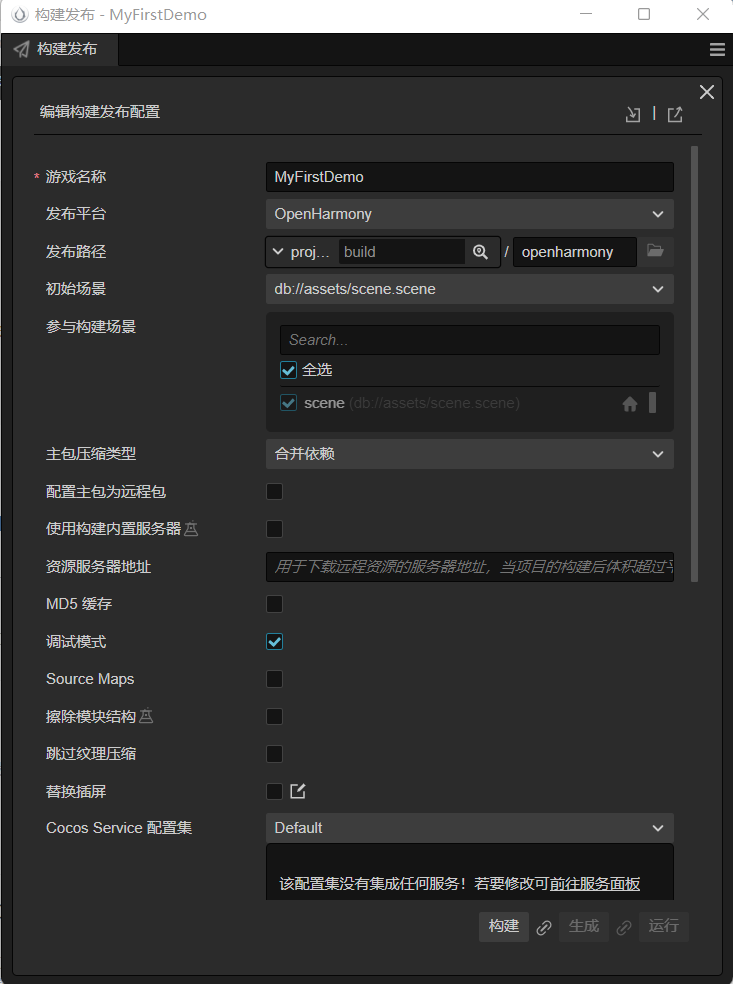
構建工程:點擊項目->構建發(fā)布->新建構建項目,勾選導出 OpenHarmony 工程,勾選調試模式。


點擊構建:同理,點擊 OpenHarmony 欄下的文件夾。

項目根目錄 /native/engine/openHarmony 文件夾,即為導出的 OpenHarmony 工程。
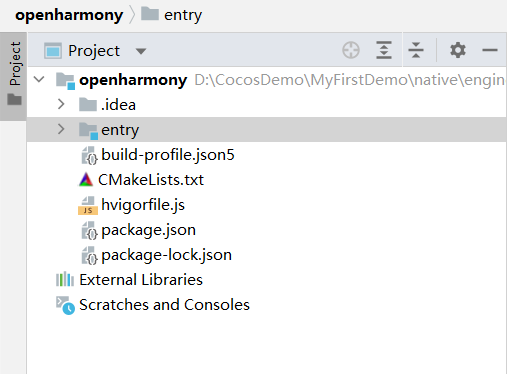
編譯 OpenHarmony 工程:同理,用 DevEcho 打開 OpenHarmony 工程,工程結構如下。

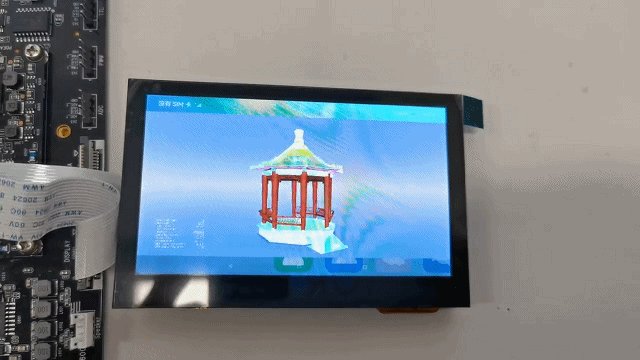
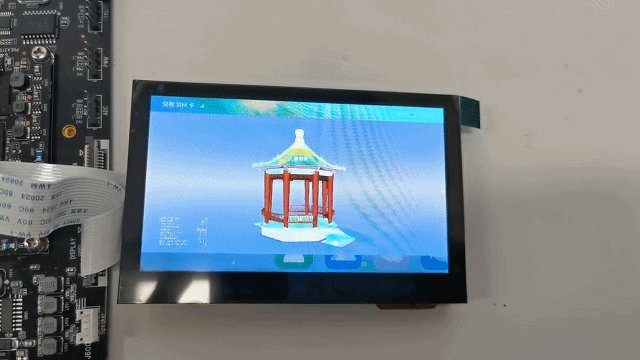
自動簽名即可,連接開發(fā)板,編譯運行程序即可:

注意事項
OpenHarmony/HarmonyOS 的 SDK 路徑,可在 tools-sdk manager 中查看。


HarmonyOS 工程導出:
需要在 Cocos 偏好設置->外部程序中配置對應的 SDK 和 NDK 路徑,導出的工程默認使用 JAVA-API5
自動簽名時需要確保 ohos 下的 build.gradle 文件和 entry 目錄下 build.gradle 文件的 debug 簽名和 release 簽名一致,均為自動化簽名的信息(其自帶的簽名文件不可用)
OpenHarmony 工程導出:
目前只能使用 3.2.5.5-ETS 和 NATIVE 版本和 3.6.1-oh 版本編輯器,下載資源均在“閱讀原文”。
構建發(fā)布時,記得勾選調試模式。
結語
在 HarmonyOS 側,Cocos 引擎提供了 3D 場景繪制功能,目前已實現(xiàn) Cocos 側反射調用 HarmonyOS 分布式能力,可以做出非常有有意思的東西。
另外 OpenHarmony 側還需等待 Cocos 側進一步適配,同時開發(fā)板自身的渲染計算能力也是硬條件。
審核編輯:湯梓紅
-
開發(fā)環(huán)境
+關注
關注
1文章
222瀏覽量
16586 -
編輯器
+關注
關注
1文章
802瀏覽量
31123 -
Cocos
+關注
關注
0文章
7瀏覽量
2594 -
鴻蒙
+關注
關注
57文章
2320瀏覽量
42748 -
OpenHarmony
+關注
關注
25文章
3663瀏覽量
16159
原文標題:鴻蒙上搭建Cocos開發(fā)環(huán)境
文章出處:【微信號:gh_834c4b3d87fe,微信公眾號:OpenHarmony技術社區(qū)】歡迎添加關注!文章轉載請注明出處。
發(fā)布評論請先 登錄
相關推薦
【HarmonyOS】鴻蒙系統(tǒng)介紹 和 編譯環(huán)境搭建
《鴻蒙設備學習菜鳥指南》之 【五、搭建開發(fā)環(huán)境】
鴻蒙系統(tǒng)開發(fā)環(huán)境搭建(總有一種方式適合你~~)
鴻蒙硬件HI3861開發(fā)環(huán)境搭建 精選資料分享
怎樣去搭建一種基于ArchLinux的鴻蒙開發(fā)環(huán)境呢
HI3861 鴻蒙開發(fā)環(huán)境怎么搭建
全新適配鴻蒙生態(tài),Cocos引擎助力3D應用開發(fā)
全新適配鴻蒙生態(tài),Cocos引擎助力3D應用開發(fā)
用Cocos引擎遠程真機設備來開發(fā)鴻蒙游戲教程

在鴻蒙上使用Python進行物聯(lián)網(wǎng)編程





 鴻蒙上搭建Cocos開發(fā)環(huán)境
鴻蒙上搭建Cocos開發(fā)環(huán)境











評論