ACE_Engine 框架是 OpenHarmony 的 UI 開發(fā)框架,提供開發(fā)者在進(jìn)行應(yīng)用 UI 開發(fā)時(shí)所必需的各種組件,以及定義這些組件的屬性,樣式,事件及方法。通過這些組件可以很方便的進(jìn)行 OpenHarmony 上 UI 應(yīng)用的開發(fā)。
ACE_Engine 框架概述
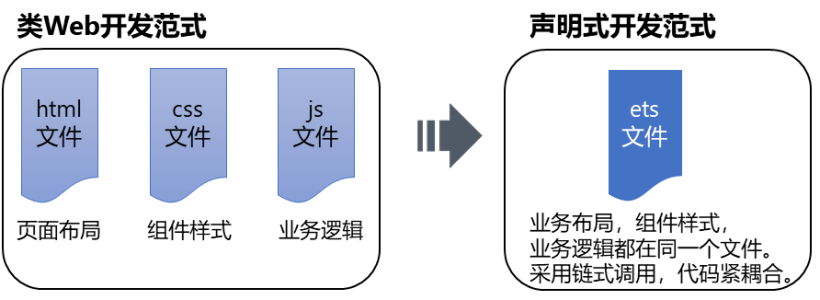
ACE_Engine 提供的組件分為兩種類型,即:類 Web 開發(fā)范式類型和聲明式開發(fā)范式類型。其中類 Web 開發(fā)范式中定義一個(gè)頁面需要三個(gè)文件,html,css 和 js 文件。
html 文件負(fù)責(zé)頁面布局,css 文件負(fù)責(zé)定義組件的樣式,js 文件負(fù)責(zé)業(yè)務(wù)邏輯實(shí)現(xiàn)。
而聲明式范式僅需要 1 個(gè) ets 文件,頁面布局和組件的樣式以及業(yè)務(wù)邏輯實(shí)現(xiàn)都在此文件中。
如下圖:

ACE_Engine 框架模塊劃分
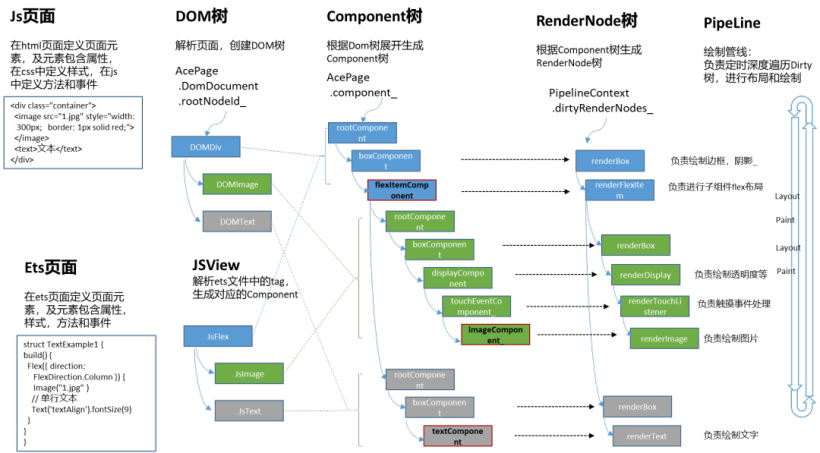
對(duì)于類 Web 開發(fā)范式組件,根據(jù)組件從前端到后端的過程,可以將整個(gè)框架劃分為 JsFrameWork,DomNode,ComPonent,RenderNode 四個(gè)模塊。
其作用分別如下:
①JsFrameWork
負(fù)責(zé)解析前端 html 和 css 文件,創(chuàng)建出 DomNode 樹。該樹的結(jié)構(gòu)和前端頁面是一一對(duì)應(yīng)的。
②DomNode
負(fù)責(zé)將 Dom 樹轉(zhuǎn)換為 Component 樹。注意一個(gè) Dom 節(jié)點(diǎn)轉(zhuǎn)換過后的 Component 節(jié)點(diǎn)實(shí)際上并不是一個(gè)單獨(dú)的節(jié)點(diǎn),而是一顆以 rootComponent 為跟節(jié)點(diǎn)的組件樹。
該樹中逐層包裹了對(duì)應(yīng)的功能組件,最內(nèi)部才是真正的主節(jié)點(diǎn)(這樣的作用是功能解耦合,將某一特定的功能放到對(duì)應(yīng)的組件中去)。
如 BoxComponet 負(fù)責(zé)組件的邊框繪制,DisplayComponent 負(fù)責(zé)組件透明度繪制,TouchComponent 負(fù)責(zé)組件觸摸時(shí)間的處理等。
一個(gè)詳細(xì)過程見 DOMNode::GenerateComponentNode 函數(shù)。
③ComPonent
負(fù)責(zé)將 Component 樹中所有繼承自 RenderComponent 的節(jié)點(diǎn)(可繪制節(jié)點(diǎn))創(chuàng)建對(duì)應(yīng)的 RendNode 節(jié)點(diǎn),生成對(duì)應(yīng)的 RendNode 樹。
見 RenderComponent ::CreateRenderNode 虛函數(shù)。
④RenderNode
RenderNode 即可繪制的節(jié)點(diǎn),負(fù)責(zé)組件的最終布局和繪制。其中布局函數(shù)為 PerformLayout 虛函數(shù),由每個(gè)組件對(duì)應(yīng)的實(shí)現(xiàn)類 Render 類來實(shí)現(xiàn)。
繪制函數(shù)為 Paint 虛函數(shù),由每個(gè)組件對(duì)應(yīng)的子類 FlutterRender 類來實(shí)現(xiàn)。
對(duì)于聲明式開發(fā)范式組件,根據(jù)組件從前端到后端的過程,可以將整個(gè)框架劃分為 EtsLoader,JsView,ComPonent,RenderNode 四個(gè)模塊。
其作用分別如下:
①EtsLoader
負(fù)責(zé)解析 ets 頁面,根據(jù)組件的 tag 標(biāo)簽創(chuàng)建對(duì)應(yīng)的 JsView 對(duì)象,生成 jsView 樹。
②JsView
負(fù)責(zé)處理組件的屬性,方法和事件。并通過 Create 函數(shù)創(chuàng)建對(duì)應(yīng)的 Component 樹。
③ComPonent
同 Web 開發(fā)范式組件中的 Component。
④RenderNode
同 Web 開發(fā)范式組件中的 RenderNode。 各模塊創(chuàng)建示意圖如下圖所示:

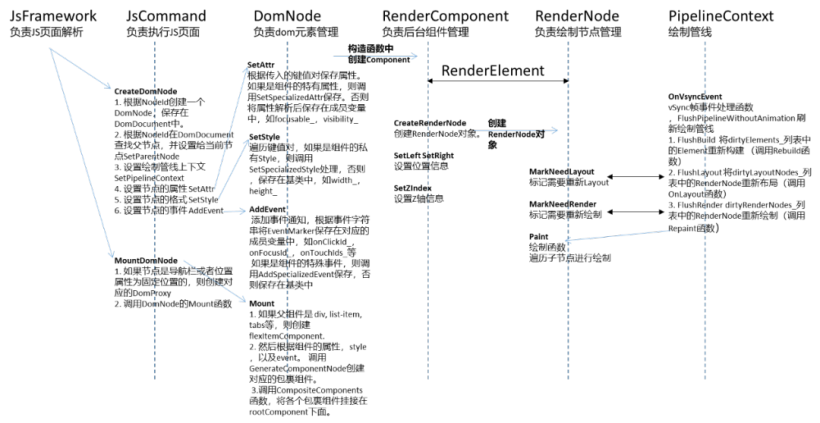
各模塊見的調(diào)用關(guān)系及主要函數(shù)如下:

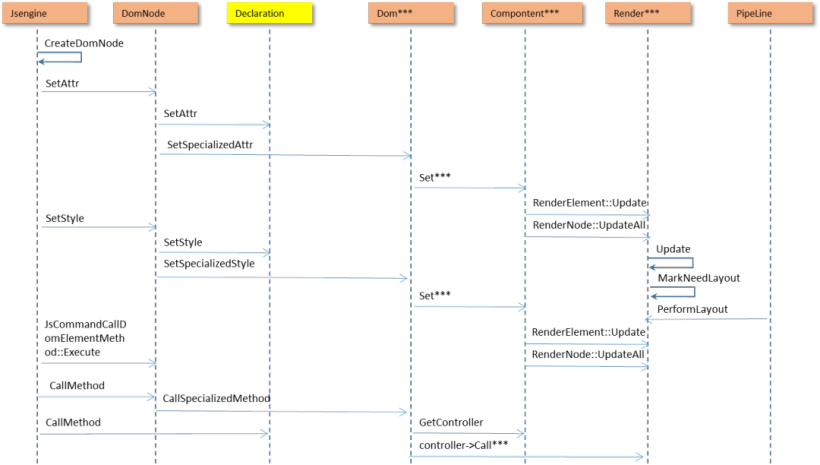
組件的屬性/樣式的傳遞過程
①組件的屬性和樣式是保存在前端頁面的,通過 JsframeWork 解析頁面,并調(diào)用 JsEngine 的 CreateDomNode 接口創(chuàng)建 Dom 節(jié)點(diǎn)的同時(shí)傳遞新節(jié)點(diǎn)屬性和樣式。
如果頁面中屬性樣式發(fā)生變化,則單獨(dú)調(diào)用SetAttr或SetStyle來更新屬性和樣式。
②DomNode 收到屬性和樣式之后,會(huì)將通用屬性保存在 Declation 類中,將組件特有的屬性通過 SetSpecialAttr 和 SetSpectialStyle 函數(shù)保存在自身。
③DomNode 調(diào)用對(duì)應(yīng) Component 類的 Set*** 函數(shù),將所有屬性和樣式設(shè)置到 Component 中。
④RenderNode 創(chuàng)建后,會(huì)調(diào)用其 Update 函數(shù)。
該函數(shù)內(nèi)調(diào)用對(duì)應(yīng) Component 的 Get*** 函數(shù),來接收組件的所有屬性和樣式。
⑤在 PipeLine 中會(huì)遍歷每個(gè) RenderNode 進(jìn)行布局和繪制,此時(shí),就依據(jù) RenderNode 中接收的屬性和樣式,進(jìn)行布局并繪制。

總結(jié)
ACE_Engine 框架整體代碼較復(fù)雜,涉及的類也比較多。本文簡(jiǎn)單介紹了一個(gè) ACE 組件從前端的頁面描述,到中間層三棵樹的創(chuàng)建和屬性傳遞,以及最終進(jìn)行UI布局和繪制的整個(gè)過程。
該過程簡(jiǎn)單總結(jié)一下就是:JS 頁面→Dom 樹→Component 樹→Render 樹,最后繪制 Render 樹。
大家只要理解這個(gè)基本過程,在結(jié)合代碼關(guān)注重點(diǎn)流程。相信一定能夠?qū)?ACE_Engine 框架的代碼有整體的理解。在此基礎(chǔ)上可以進(jìn)行 ACE 組件的增強(qiáng)功能開發(fā),包括新增一個(gè) ACE 組件等。
審核編輯:湯梓紅
-
框架
+關(guān)注
關(guān)注
0文章
399瀏覽量
17434 -
開源
+關(guān)注
關(guān)注
3文章
3251瀏覽量
42406 -
ACE
+關(guān)注
關(guān)注
0文章
21瀏覽量
10645 -
鴻蒙
+關(guān)注
關(guān)注
57文章
2310瀏覽量
42743 -
OpenHarmony
+關(guān)注
關(guān)注
25文章
3660瀏覽量
16156
原文標(biāo)題:鴻蒙ACE開發(fā)框架總結(jié)
文章出處:【微信號(hào):gh_834c4b3d87fe,微信公眾號(hào):OpenHarmony技術(shù)社區(qū)】歡迎添加關(guān)注!文章轉(zhuǎn)載請(qǐng)注明出處。
發(fā)布評(píng)論請(qǐng)先 登錄
相關(guān)推薦
【課程連載】高級(jí)硬件工程師張飛帶你學(xué)習(xí)鴻蒙驅(qū)動(dòng)開發(fā)和系統(tǒng)燒錄
用鴻蒙開發(fā)AI應(yīng)用(八)JS框架訪問內(nèi)核層
JS應(yīng)用開發(fā)框架組件
openharmony ACE開發(fā)框架詳解
鴻蒙應(yīng)用開發(fā)的JS UI框架如何實(shí)現(xiàn)高德地圖的訪問?
一文總結(jié)ACE代碼框架
基于Struts框架和Procedure的Web開發(fā)模式
鴻蒙系統(tǒng)中JS框架的逐行分析
基于鴻蒙的JS框架ace_lite_jsfwk開發(fā)

OpenHarmony源碼剖析之ACE(JavaScript運(yùn)行環(huán)境初始化)

OpenHarmony ACE 代碼框架總結(jié)
一文總結(jié) ACE 代碼框架
鴻蒙開發(fā)用什么語言?

鴻蒙OS開發(fā)實(shí)例:【HarmonyHttpClient】網(wǎng)絡(luò)框架





 鴻蒙ACE開發(fā)框架總結(jié)
鴻蒙ACE開發(fā)框架總結(jié)










評(píng)論