VS Code 1.75 已發(fā)布,此版本主要帶來如下優(yōu)化:
配置文件- 創(chuàng)建和共享配置文件,以配置擴(kuò)展、設(shè)置、快捷方式等。
VS Marketplace 簽名- 已發(fā)布的擴(kuò)展現(xiàn)在默認(rèn)進(jìn)行代碼簽名。
輔助功能改進(jìn)- 終端屏幕閱讀器模式、新的鍵盤快捷鍵。
更輕松地調(diào)整多視圖大小- 拖動布局角以一次調(diào)整多個(gè)視圖的大小。
樹視圖搜索歷史- 在樹視圖中快速運(yùn)行搜索歷時(shí)。
更好的終端鏈接檢測- 檢測包含空格、括號、行和列格式的鏈接。
新的 Git 命令- 在 VS Code 中暫存更改和刪除遠(yuǎn)程標(biāo)簽。
Dark+ 和 Light+ V2 主題- 嘗試實(shí)驗(yàn)性顏色主題
Jupyter NoteBooks 主題- 在 Web 上使用 Jupyter Note,以及如何管理 Jupyter 內(nèi)核。
VS Code 中的 AI 工具- 通過 GitHub Copilot 支持 AI 代碼完成。
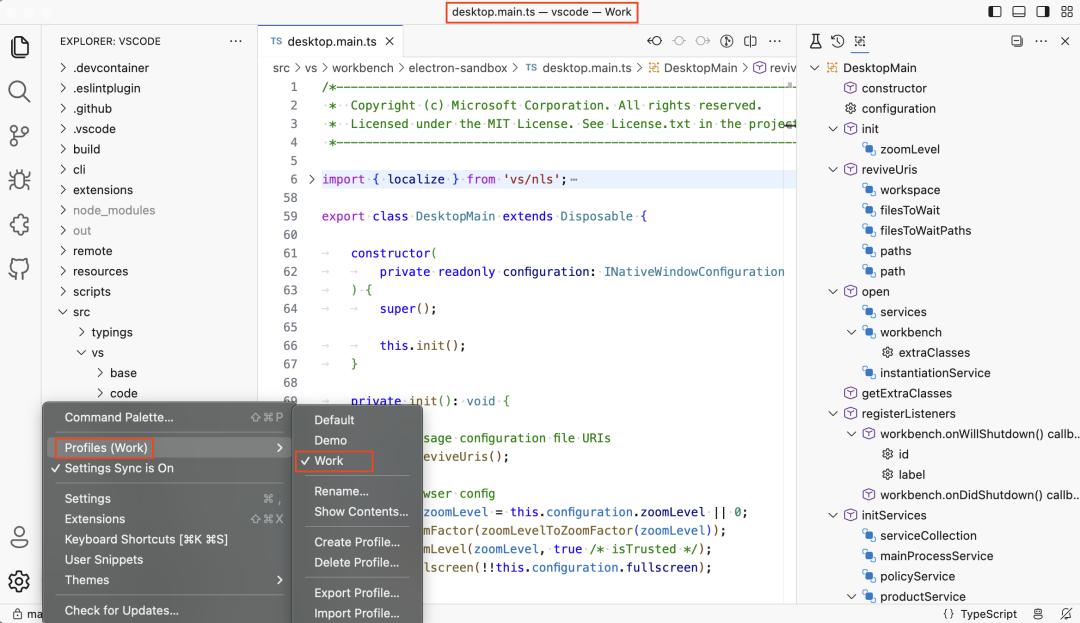
配置文件
配置文件功能現(xiàn)已在 VS Code 中普遍可用。配置文件可以包括擴(kuò)展、設(shè)置、鍵盤快捷鍵、UI 狀態(tài)、任務(wù)和用戶片段。可以針對不同的開發(fā)場景(例如數(shù)據(jù)科學(xué)、文檔編寫)或針對多種編程語言(例如 Python 或 Java)自定義 VS Code。 使用設(shè)置自定義的配置文件打開的文件夾。

注意:配置文件目前不適用于 GitHub Codespaces 等遠(yuǎn)程場景。
輔助功能
差異導(dǎo)航改進(jìn)
轉(zhuǎn)到下一個(gè) / 上一個(gè)更改現(xiàn)在有音頻提示來指示是否插入、刪除或修改了一行。此外,更改的行會被選中,以便屏幕閱讀器可以閱讀。
終端輔助模式
Terminal :Enter Accessibility Mode(Shift+Tab) 命令允許屏幕閱讀器通過鍵盤在終端緩沖區(qū)中導(dǎo)航。
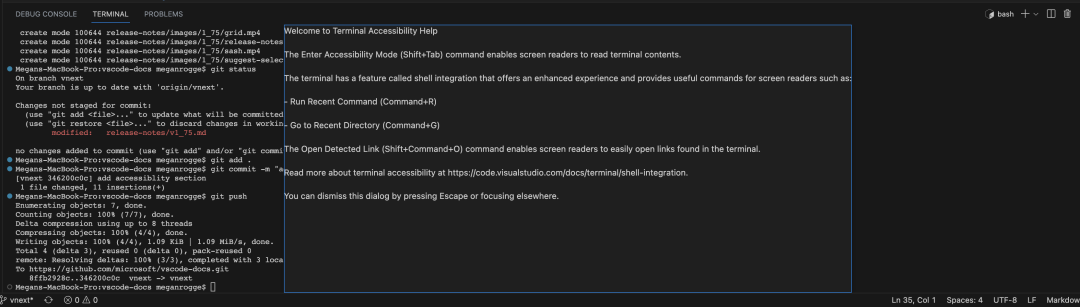
終端輔助功能幫助
與編輯器中的Show Accessibility Help命令類似,Terminal: Show Terminal Accessibility Help(Alt+F1) 命令為屏幕閱讀器用戶提供重要信息。

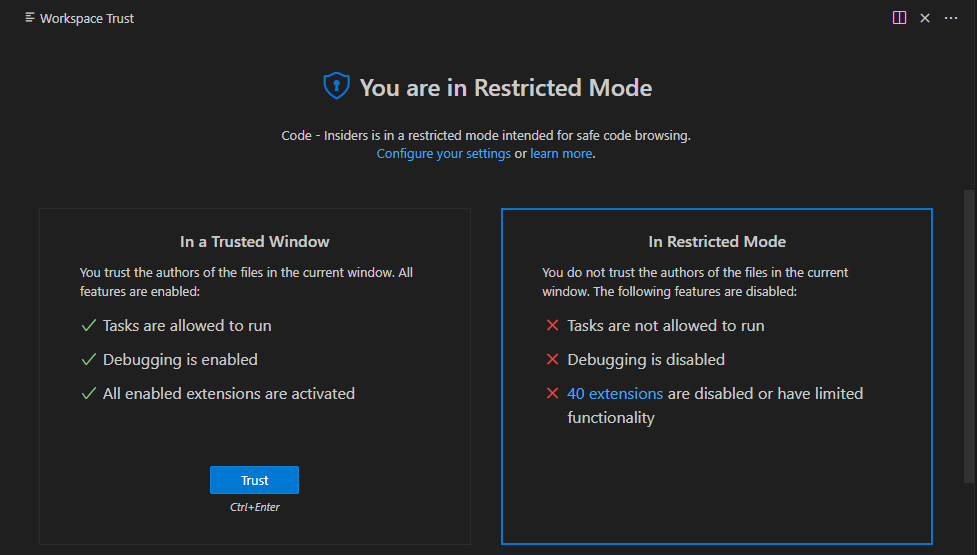
Workspace Trust 編輯器快捷方式
可以使用鍵盤切換對當(dāng)前工作區(qū)的信任,Ctrl/Cmd+Enter或使用Ctrl/Cmd+Shift+Enter切換對父文件夾的信任。

改進(jìn)了設(shè)置編輯器指示器上的鍵盤導(dǎo)航
對于具有多個(gè)指示器的設(shè)置,例如 “在其他地方修改” 指示器和 “默認(rèn)值已更改” 指示器,左右箭頭鍵現(xiàn)在用于在指示器之間導(dǎo)航。此更改允許用戶只需按一下Tab鍵即可跳出指示器。
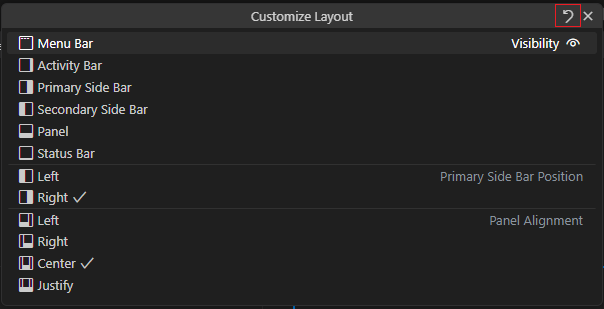
從自定義布局命令恢復(fù)默認(rèn)值
通過觸發(fā)命令或使用自定義標(biāo)題欄中的布局控件來使用自定義布局命令時(shí),您可以使用布局控件右上角的恢復(fù)箭頭按鈕恢復(fù)默認(rèn)值。

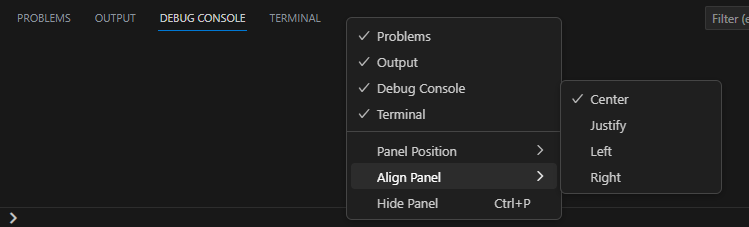
從面板管理面板對齊
現(xiàn)在可以直接從面板上下文菜單調(diào)整面板對齊方式,就像面板位置一樣。

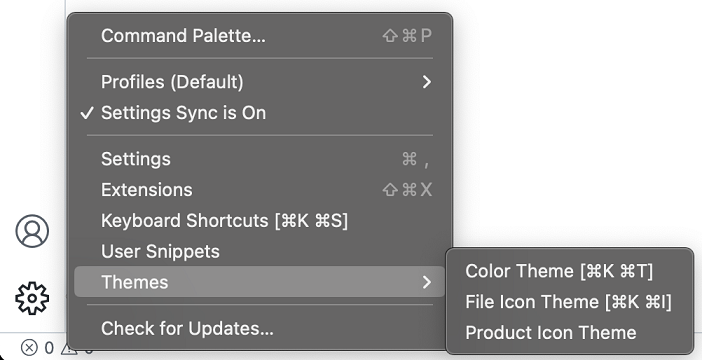
簡化的首選項(xiàng)菜單
簡化了全局設(shè)置的首選項(xiàng)菜單,并將選項(xiàng)組織成更符合邏輯的順序和分組。

樹查找歷史
樹視圖中的查找控件現(xiàn)在支持歷史導(dǎo)航,可以使用向上 / 向下箭頭鍵瀏覽以前搜索的歷史記錄
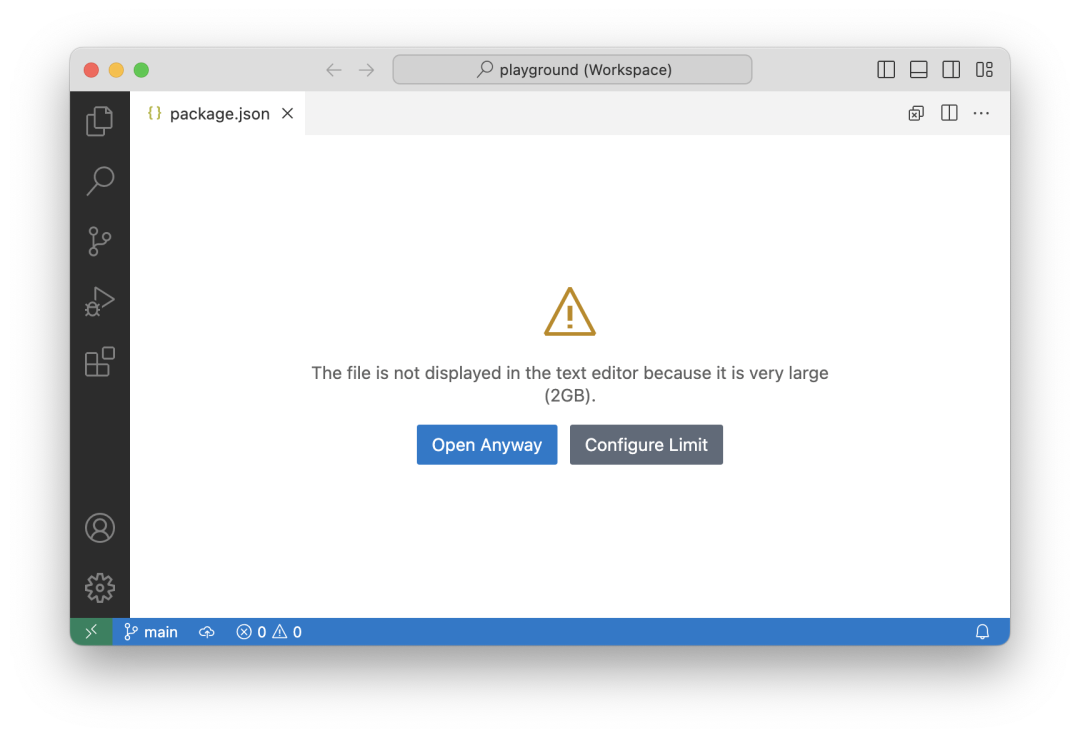
打開大文件需要確認(rèn)
為防止意外打開非常大的文件,尤其是在可能因網(wǎng)絡(luò)傳輸而產(chǎn)生實(shí)際成本的遠(yuǎn)程環(huán)境中,打開文件前會顯示確認(rèn)信息。

Git 優(yōu)化
新命令
Git 2.35引入了一種新--staged的git stash命令模式。這種新模式允許僅存儲暫存的更改,可以使用新的Git:Stash Staged 命令來利用它。 VS Code 已經(jīng)支持使用Git:Delete Tag 命令刪除本地標(biāo)簽,現(xiàn)在支持新的Git: Delete Remote Tag 命令。
命令禁用
某些 Git 操作可能需要很長時(shí)間才能完成,因此,在運(yùn)行Checkout,Commit,Push,Pull等命令時(shí),Git 命令行將暫時(shí)禁用。
語言
JavaScript React 語言標(biāo)簽改為 JavaScript JSX
JavaScript React語言模式已重命名為JavaScript JSX,因?yàn)?JSX 語法不僅僅被 React 使用。TypeScript React也已重命名為TypeScript TSX。 注意:只更改 UI 中顯示的語言名稱。出于兼容性原因,內(nèi)部語言 ID(javascriptreact和typescriptreact)保持不變。
新的 shellscript 語法
VS Code 使用來自 better-shell-syntax 的新語法來突出顯示 shellscript 語法。 此版本還有其他改進(jìn)項(xiàng),詳情請查看更新公告:https://code.visualstudio.com/updates/v1_75
審核編輯 :李倩
-
閱讀器
+關(guān)注
關(guān)注
0文章
299瀏覽量
27908 -
編程語言
+關(guān)注
關(guān)注
10文章
1939瀏覽量
34602
原文標(biāo)題:Visual Studio Code 1.75 發(fā)布
文章出處:【微信號:玩轉(zhuǎn)VS Code,微信公眾號:玩轉(zhuǎn)VS Code】歡迎添加關(guān)注!文章轉(zhuǎn)載請注明出處。
發(fā)布評論請先 登錄
相關(guān)推薦
vs code的安裝和使用
vs code編程單片機(jī)的方法
如何使用VS Code和PlatformIO更好的Arduino編碼
關(guān)于VS Code實(shí)現(xiàn)遠(yuǎn)程開發(fā)的配置方法詳細(xì)教程

我使用vs code編程單片機(jī)方法

keil與vs code開發(fā)C51單片機(jī)

vs code 調(diào)試STM32

使用VS Code開發(fā)Arduino

基于IAR for arm9.30.1在VS Code調(diào)試仿真RA
Visual Studio Code 1.75發(fā)布
Simplicity Studio開發(fā)環(huán)境擴(kuò)展支持VS Code(預(yù)發(fā)布版本)
MCUXpresso for VS Code保姆式教程免費(fèi)送!

Simplicity Studio 5擴(kuò)增功能支持以VS Code開發(fā)





 VS Code 1.75已發(fā)布,此版本主要帶來如下優(yōu)化
VS Code 1.75已發(fā)布,此版本主要帶來如下優(yōu)化











評論