Icon 圖標
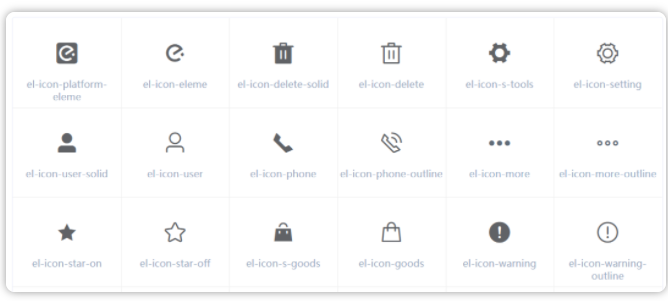
Element UI 的 Icon 組件提供了一套常用的圖標集合,直接使用 i 標簽結合 class 來使用即可:,其中 el-icon-iconName 為官網定義的圖標名稱,大家直接在官網查找使用即可。

代碼:
效果圖:

Button 按鈕
Button 按鈕是 Element UI 提供的一組常用操作按鈕組件,直接使用封裝好的 el-button 按鈕即可,如:按鈕,同時可以使用 type、plain、round、circle 等屬性對按鈕進行修飾。
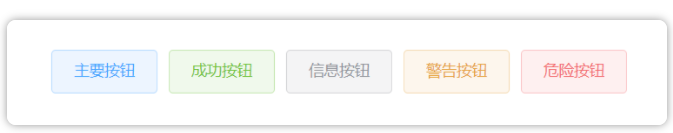
其中 type 為按鈕樣式,可選值包括primary、success、info、warning、danger,使用方式如下所示,代碼:
主要按鈕成功按鈕信息按鈕警告按鈕危險按鈕
效果圖:

plain 可以去掉按鈕的背景顏色,使用方式如下所示,代碼:
主要按鈕成功按鈕信息按鈕警告按鈕危險按鈕
效果圖:

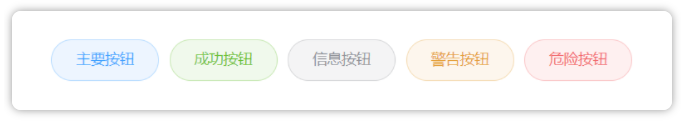
round 的作用是給按鈕設置圓角,代碼:
主要按鈕成功按鈕信息按鈕警告按鈕危險按鈕
效果圖:

circle 的作用是設置圓形按鈕,代碼:
效果圖:

同時 Button 還可以結合 Icon 來使用,把圖標嵌入到按鈕中,使用方式非常簡單,直接給 el-button 標簽添加 icon 屬性即可,代碼:
效果圖:

可以通過 disabled 來設置按鈕的可用或不可用,代碼:
效果圖:

loading 屬性可以給按鈕設置“加載中”的效果,比如點擊按鈕之后顯示加載中,3 秒之后加載完畢,這里可以結合點擊事件和定時器來完成,代碼如下所示:
效果圖,點擊之后:

3 秒之后:

size 屬性可以用來設置按鈕的大小,可選的值包括:medium、small、mini,代碼如下所示:
效果圖:

Link 超鏈接
Element UI 的 Link 組件可以完成文字超鏈接,使用 el-link 標簽來實現,代碼:
效果圖:

和 Button 一樣,Link 可以使用 disabled 來設置超鏈接不可用,代碼如下所示:
Element UI
使用 underline 來設置下劃線,代碼如下所示:
無下劃線有下劃線
效果圖:

可用使用 icon 給文字超鏈接設置圖標,代碼:
有下劃線
效果圖:

以上就是 Element UI 中 Icon、Button、Link 組件的使用,下一篇教程楠哥將繼續帶領大家學習 Element UI 其他組件的使用,如果你覺得這篇教程對你有幫助,就幫楠哥點個贊吧,我們下期教程再見。
-
Class
+關注
關注
0文章
53瀏覽量
19712 -
ICON
+關注
關注
0文章
8瀏覽量
8268 -
Elements
+關注
關注
0文章
6瀏覽量
5302
發布評論請先 登錄
相關推薦
ESP32S3R8使用iot—button組件是否可以和lvgl搭配使用呢?
獲取DLL或EXE中的ICON圖標
Button組件介紹和應用體驗分享
【學習打卡】一種eTS自定義icon圖標組件的思路
【中秋國慶不斷更】OpenHarmony父子組件雙項同步使用:@Link裝飾器
吉利ICON在線上推出,基于CONCEPT ICON概念車設計打造
帶加載進度的Button進程按鈕
上位機的ICON設計實現

小白白也能學會的 PyQt 教程 —— 自定義組件 Switch Button





 Icon、Button、Link組件的使用
Icon、Button、Link組件的使用










評論